- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Урок Растровая и векторная графика
Содержание
- 1. Урок Растровая и векторная графика
- 2. Вы уже знаете, что существует два кардинально
- 3. Создание векторного рисунка в Ms WordНастройка Ms
- 4. 2. Для удобства создания рисунка, добавим сетку
- 5. Создание векторного объектаВыберите инструмент для рисования Автофигуры→
- 6. Приступим к созданию нашей ёлочки.- нарисуем первую
- 7. Перемещение и копирование векторных фигурМы начали рисовать
- 8. Порядок объектовДля нашей ёлочки необходимо верхушку нижнего
- 9. Инструмент ПрямоугольникДля создания ствола ёлочки удобно использовать
- 10. Изменение толщины линий Изменим толщину линий обводки.
- 11. Раскраска векторного рисункаДля того чтобы изменить цвет
- 12. Изменение векторного изображенияВнесем изменения в векторный рисунок.1.
- 13. Создание растрового изображения в Paint.Запустите программу Ms
- 14. Рисование треугольникаНа панели инструментов выберите инструмент Многоугольник
- 15. Копирование растровых фигурДля создания следующего треугольника выберите
- 16. Инструмент Прямоугольник Нарисуем ствол ёлочки:- выберите цвет
- 17. Раскраска растрового рисунка Раскрасим нашу ёлочку. Для
- 18. Изменение размера растрового изображения Теперь измените размер
- 19. Изменим размер третьего треугольника. Для этого:- выделите
- 20. Самостоятельно увеличьте высоту ствола в 2 раза
- 21. В процессе проведенного эксперимента вы увидели, что
- 22. Коротко о главном-Компьютерная графика бывает двух видов:
- 23. Домашнее заданиеНарисуйте в Ms Word и Paint
Вы уже знаете, что существует два кардинально различающихся типа компьютерной графики - растровая и векторная, и сегодня мы можем на примере рассмотреть слабые и сильные стороны векторной и растровой графики.Давайте нарисуем векторную и растровую ёлочку и
Слайд 2Вы уже знаете, что существует два кардинально различающихся типа компьютерной графики
- растровая и векторная, и сегодня мы можем на примере рассмотреть слабые и сильные стороны векторной и растровой графики.
Давайте нарисуем векторную и растровую ёлочку и сравним плюсы и минусы полученных рисунков.
Давайте нарисуем векторную и растровую ёлочку и сравним плюсы и минусы полученных рисунков.
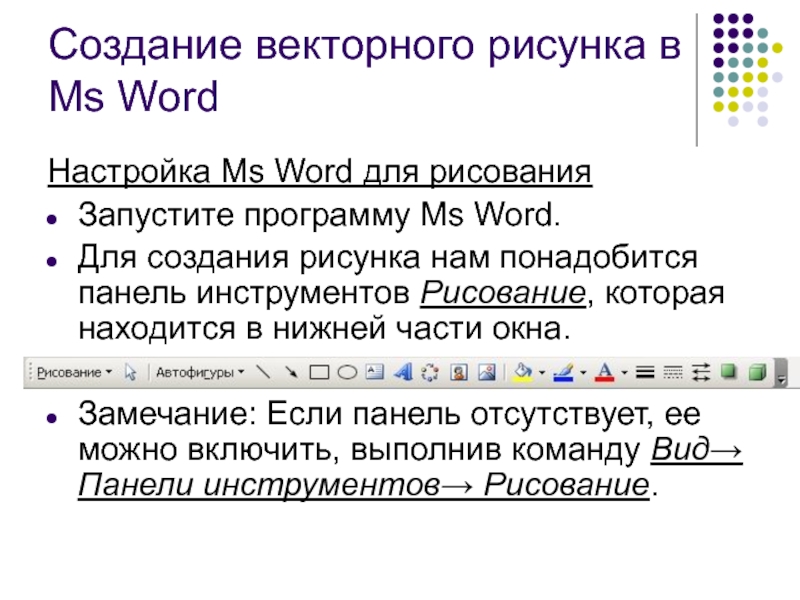
Слайд 3Создание векторного рисунка в Ms Word
Настройка Ms Word для рисования
Запустите
программу Ms Word.
Для создания рисунка нам понадобится панель инструментов Рисование, которая находится в нижней части окна.
Замечание: Если панель отсутствует, ее можно включить, выполнив команду Вид→ Панели инструментов→ Рисование.
Для создания рисунка нам понадобится панель инструментов Рисование, которая находится в нижней части окна.
Замечание: Если панель отсутствует, ее можно включить, выполнив команду Вид→ Панели инструментов→ Рисование.
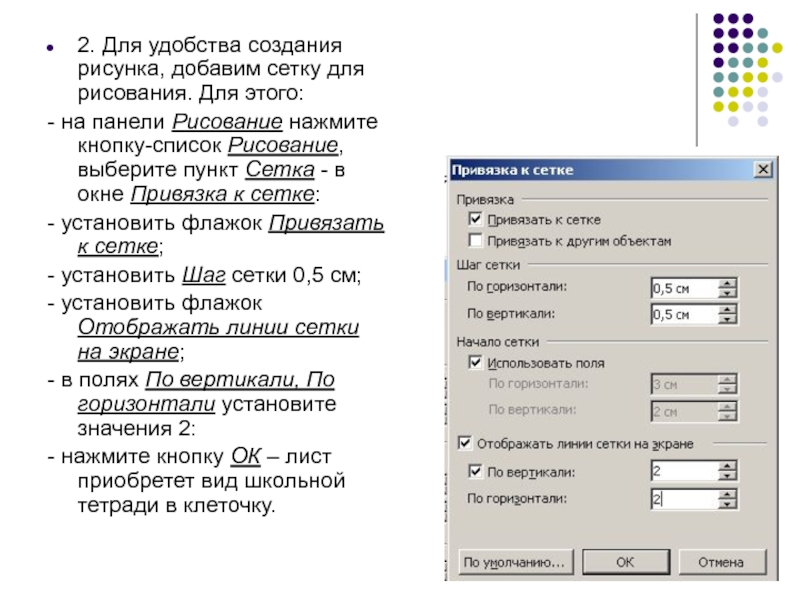
Слайд 42. Для удобства создания рисунка, добавим сетку для рисования. Для этого:
-
на панели Рисование нажмите кнопку-список Рисование, выберите пункт Сетка - в окне Привязка к сетке:
- установить флажок Привязать к сетке;
- установить Шаг сетки 0,5 см;
- установить флажок Отображать линии сетки на экране;
- в полях По вертикали, По горизонтали установите значения 2:
- нажмите кнопку ОК – лист приобретет вид школьной тетради в клеточку.
- установить флажок Привязать к сетке;
- установить Шаг сетки 0,5 см;
- установить флажок Отображать линии сетки на экране;
- в полях По вертикали, По горизонтали установите значения 2:
- нажмите кнопку ОК – лист приобретет вид школьной тетради в клеточку.
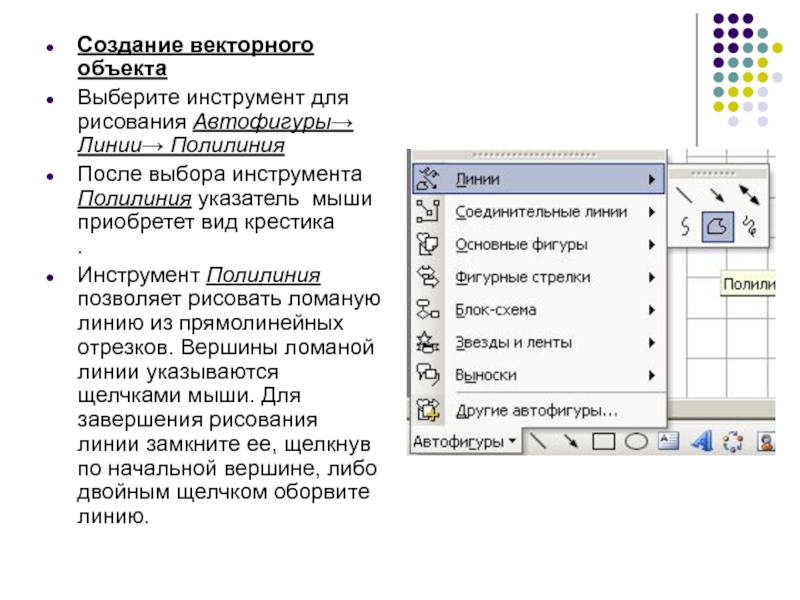
Слайд 5Создание векторного объекта
Выберите инструмент для рисования Автофигуры→ Линии→ Полилиния
После выбора инструмента
Полилиния указатель мыши приобретет вид крестика .
Инструмент Полилиния позволяет рисовать ломаную линию из прямолинейных отрезков. Вершины ломаной линии указываются щелчками мыши. Для завершения рисования линии замкните ее, щелкнув по начальной вершине, либо двойным щелчком оборвите линию.
Инструмент Полилиния позволяет рисовать ломаную линию из прямолинейных отрезков. Вершины ломаной линии указываются щелчками мыши. Для завершения рисования линии замкните ее, щелкнув по начальной вершине, либо двойным щелчком оборвите линию.
Слайд 6Приступим к созданию нашей ёлочки.
- нарисуем первую сторону треугольника. Щелкните мышью
в центре листа и переместите указатель мыши на три клетки вправо вниз, щелкните в этой точке. В результате вы получили ровную диагональ:
- для создания второй стороны треугольника переместите указатель мыши влево на 6 клеток, щелкните мышью:
- для создания последней стороны треугольника переместите указатель мыши к вершине нашего треугольника и щелкните левой кнопкой мыши. Получился векторный треугольник, который, как вы заметили, уже залит белым цветом:
- для создания второй стороны треугольника переместите указатель мыши влево на 6 клеток, щелкните мышью:
- для создания последней стороны треугольника переместите указатель мыши к вершине нашего треугольника и щелкните левой кнопкой мыши. Получился векторный треугольник, который, как вы заметили, уже залит белым цветом:
Слайд 7Перемещение и копирование векторных фигур
Мы начали рисовать в центре, но чтобы
было удобнее рисовать оставшиеся части ёлочки, нам необходимо поднять наш треугольник выше.
Переместим треугольник в верхнюю часть листа. Для этого:
- наведите указатель мыши на объект
- нажмите левую кнопку и, не отпуская ее, переместите треугольник на заданное место
- отпустите кнопку мыши.
Скопируем треугольник:
- для этого переместите треугольник на две клетки вниз, но при этом держите нажатой клавишу [Ctrl]
- обратите внимание на вид указателя мыши – плюсик рядом со стрелкой говорит о том, что происходит копирование. Когда вы отпустите кнопку мыши, то в результате получите два одинаковых треугольника.
- скопируйте исходный треугольник еще раз, на 2 клетки выше.
Переместим треугольник в верхнюю часть листа. Для этого:
- наведите указатель мыши на объект
- нажмите левую кнопку и, не отпуская ее, переместите треугольник на заданное место
- отпустите кнопку мыши.
Скопируем треугольник:
- для этого переместите треугольник на две клетки вниз, но при этом держите нажатой клавишу [Ctrl]
- обратите внимание на вид указателя мыши – плюсик рядом со стрелкой говорит о том, что происходит копирование. Когда вы отпустите кнопку мыши, то в результате получите два одинаковых треугольника.
- скопируйте исходный треугольник еще раз, на 2 клетки выше.
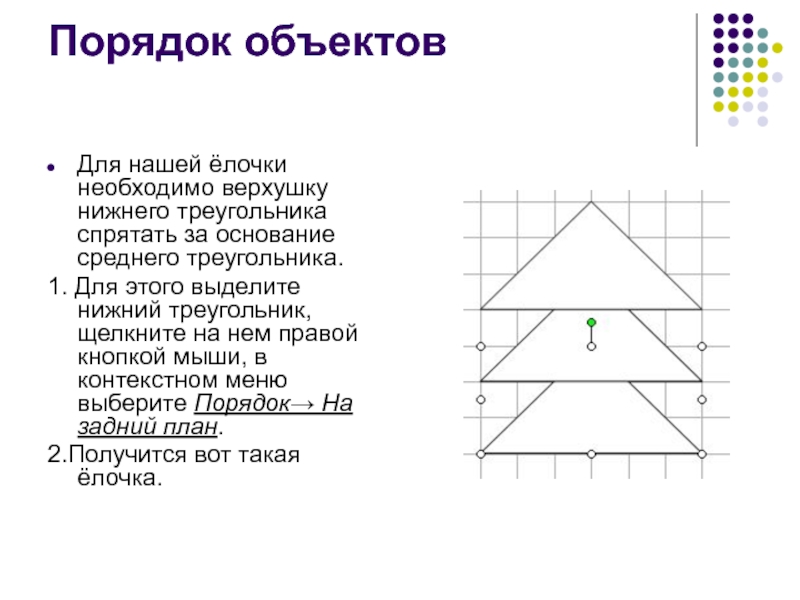
Слайд 8Порядок объектов
Для нашей ёлочки необходимо верхушку нижнего треугольника спрятать за основание
среднего треугольника.
1. Для этого выделите нижний треугольник, щелкните на нем правой кнопкой мыши, в контекстном меню выберите Порядок→ На задний план.
2.Получится вот такая ёлочка.
1. Для этого выделите нижний треугольник, щелкните на нем правой кнопкой мыши, в контекстном меню выберите Порядок→ На задний план.
2.Получится вот такая ёлочка.
Слайд 9Инструмент Прямоугольник
Для создания ствола ёлочки удобно использовать инструмент Прямоугольник.
- на панели
Рисование выберите инструмент Прямоугольник
- на основании ёлочки указателем мыши нажмите в точке, обозначенной на рисунке красным цветом, не отпуская левую кнопку мыши, переместите указатель до точки, обозначенной на рисунке синим цветом, отпустите кнопку мыши. Получите векторный квадрат.
- на основании ёлочки указателем мыши нажмите в точке, обозначенной на рисунке красным цветом, не отпуская левую кнопку мыши, переместите указатель до точки, обозначенной на рисунке синим цветом, отпустите кнопку мыши. Получите векторный квадрат.
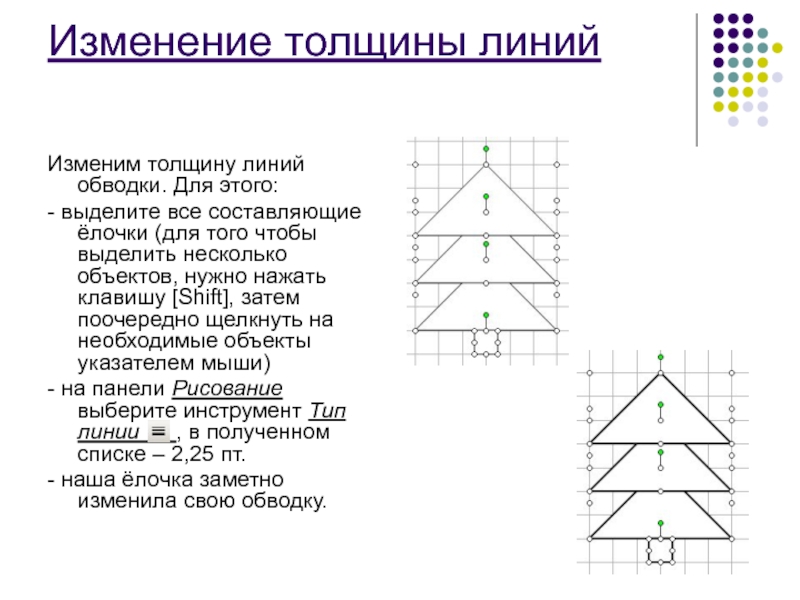
Слайд 10Изменение толщины линий
Изменим толщину линий обводки. Для этого:
- выделите все
составляющие ёлочки (для того чтобы выделить несколько объектов, нужно нажать клавишу [Shift], затем поочередно щелкнуть на необходимые объекты указателем мыши)
- на панели Рисование выберите инструмент Тип линии , в полученном списке – 2,25 пт.
- наша ёлочка заметно изменила свою обводку.
- на панели Рисование выберите инструмент Тип линии , в полученном списке – 2,25 пт.
- наша ёлочка заметно изменила свою обводку.
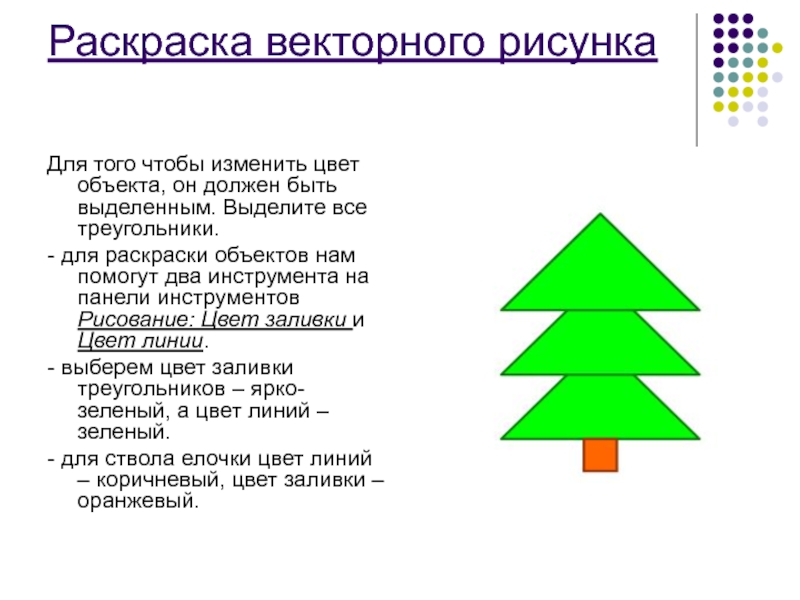
Слайд 11Раскраска векторного рисунка
Для того чтобы изменить цвет объекта, он должен быть
выделенным. Выделите все треугольники.
- для раскраски объектов нам помогут два инструмента на панели инструментов Рисование: Цвет заливки и Цвет линии.
- выберем цвет заливки треугольников – ярко-зеленый, а цвет линий – зеленый.
- для ствола елочки цвет линий – коричневый, цвет заливки – оранжевый.
- для раскраски объектов нам помогут два инструмента на панели инструментов Рисование: Цвет заливки и Цвет линии.
- выберем цвет заливки треугольников – ярко-зеленый, а цвет линий – зеленый.
- для ствола елочки цвет линий – коричневый, цвет заливки – оранжевый.
Слайд 12Изменение векторного изображения
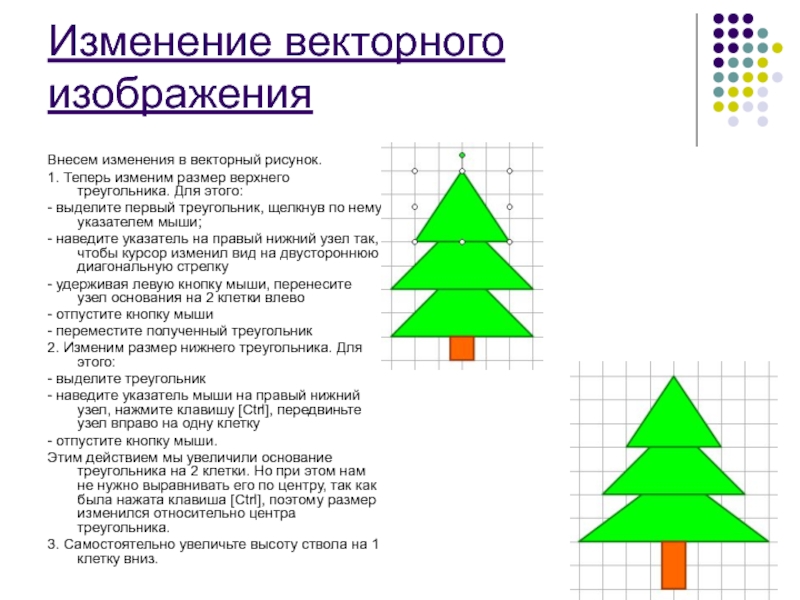
Внесем изменения в векторный рисунок.
1. Теперь изменим размер верхнего
треугольника. Для этого:
- выделите первый треугольник, щелкнув по нему указателем мыши;
- наведите указатель на правый нижний узел так, чтобы курсор изменил вид на двустороннюю диагональную стрелку
- удерживая левую кнопку мыши, перенесите узел основания на 2 клетки влево
- отпустите кнопку мыши
- переместите полученный треугольник
2. Изменим размер нижнего треугольника. Для этого:
- выделите треугольник
- наведите указатель мыши на правый нижний узел, нажмите клавишу [Ctrl], передвиньте узел вправо на одну клетку
- отпустите кнопку мыши.
Этим действием мы увеличили основание треугольника на 2 клетки. Но при этом нам не нужно выравнивать его по центру, так как была нажата клавиша [Ctrl], поэтому размер изменился относительно центра треугольника.
3. Самостоятельно увеличьте высоту ствола на 1 клетку вниз.
- выделите первый треугольник, щелкнув по нему указателем мыши;
- наведите указатель на правый нижний узел так, чтобы курсор изменил вид на двустороннюю диагональную стрелку
- удерживая левую кнопку мыши, перенесите узел основания на 2 клетки влево
- отпустите кнопку мыши
- переместите полученный треугольник
2. Изменим размер нижнего треугольника. Для этого:
- выделите треугольник
- наведите указатель мыши на правый нижний узел, нажмите клавишу [Ctrl], передвиньте узел вправо на одну клетку
- отпустите кнопку мыши.
Этим действием мы увеличили основание треугольника на 2 клетки. Но при этом нам не нужно выравнивать его по центру, так как была нажата клавиша [Ctrl], поэтому размер изменился относительно центра треугольника.
3. Самостоятельно увеличьте высоту ствола на 1 клетку вниз.
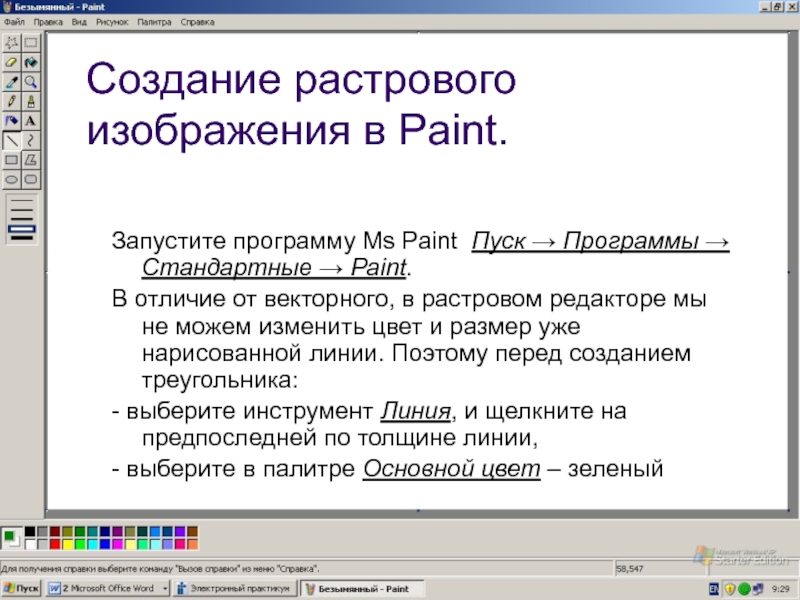
Слайд 13Создание растрового изображения в Paint.
Запустите программу Ms Paint Пуск → Программы
→ Стандартные → Paint.
В отличие от векторного, в растровом редакторе мы не можем изменить цвет и размер уже нарисованной линии. Поэтому перед созданием треугольника:
- выберите инструмент Линия, и щелкните на предпоследней по толщине линии,
- выберите в палитре Основной цвет – зеленый
В отличие от векторного, в растровом редакторе мы не можем изменить цвет и размер уже нарисованной линии. Поэтому перед созданием треугольника:
- выберите инструмент Линия, и щелкните на предпоследней по толщине линии,
- выберите в палитре Основной цвет – зеленый
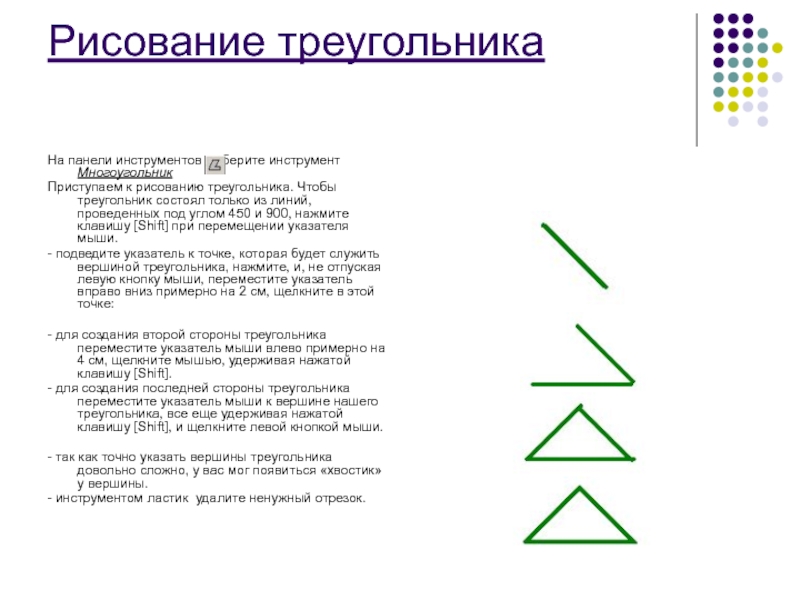
Слайд 14Рисование треугольника
На панели инструментов выберите инструмент Многоугольник
Приступаем к рисованию треугольника.
Чтобы треугольник состоял только из линий, проведенных под углом 450 и 900, нажмите клавишу [Shift] при перемещении указателя мыши.
- подведите указатель к точке, которая будет служить вершиной треугольника, нажмите, и, не отпуская левую кнопку мыши, переместите указатель вправо вниз примерно на 2 см, щелкните в этой точке:
- для создания второй стороны треугольника переместите указатель мыши влево примерно на 4 см, щелкните мышью, удерживая нажатой клавишу [Shift].
- для создания последней стороны треугольника переместите указатель мыши к вершине нашего треугольника, все еще удерживая нажатой клавишу [Shift], и щелкните левой кнопкой мыши.
- так как точно указать вершины треугольника довольно сложно, у вас мог появиться «хвостик» у вершины.
- инструментом ластик удалите ненужный отрезок.
- подведите указатель к точке, которая будет служить вершиной треугольника, нажмите, и, не отпуская левую кнопку мыши, переместите указатель вправо вниз примерно на 2 см, щелкните в этой точке:
- для создания второй стороны треугольника переместите указатель мыши влево примерно на 4 см, щелкните мышью, удерживая нажатой клавишу [Shift].
- для создания последней стороны треугольника переместите указатель мыши к вершине нашего треугольника, все еще удерживая нажатой клавишу [Shift], и щелкните левой кнопкой мыши.
- так как точно указать вершины треугольника довольно сложно, у вас мог появиться «хвостик» у вершины.
- инструментом ластик удалите ненужный отрезок.
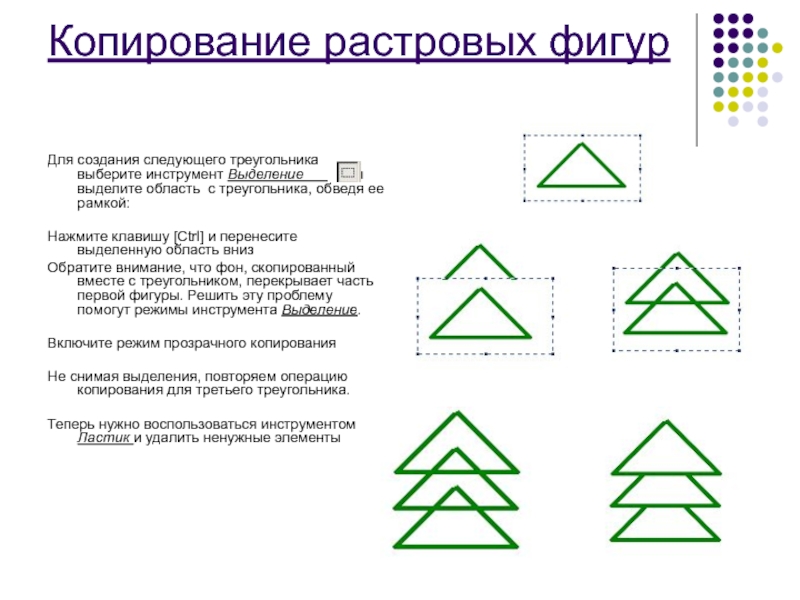
Слайд 15Копирование растровых фигур
Для создания следующего треугольника выберите инструмент Выделение
и выделите область с треугольника, обведя ее рамкой:
Нажмите клавишу [Ctrl] и перенесите выделенную область вниз
Обратите внимание, что фон, скопированный вместе с треугольником, перекрывает часть первой фигуры. Решить эту проблему помогут режимы инструмента Выделение.
Включите режим прозрачного копирования
Не снимая выделения, повторяем операцию копирования для третьего треугольника.
Теперь нужно воспользоваться инструментом Ластик и удалить ненужные элементы
Нажмите клавишу [Ctrl] и перенесите выделенную область вниз
Обратите внимание, что фон, скопированный вместе с треугольником, перекрывает часть первой фигуры. Решить эту проблему помогут режимы инструмента Выделение.
Включите режим прозрачного копирования
Не снимая выделения, повторяем операцию копирования для третьего треугольника.
Теперь нужно воспользоваться инструментом Ластик и удалить ненужные элементы
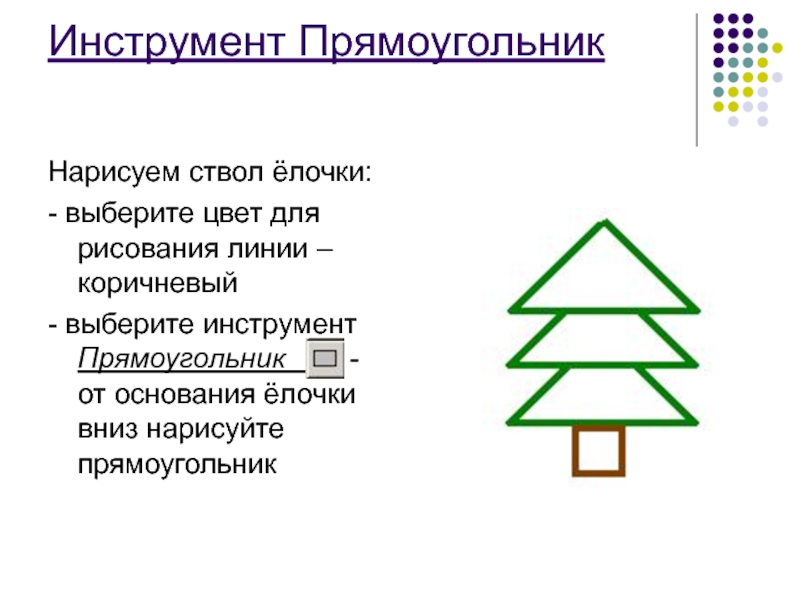
Слайд 16Инструмент Прямоугольник
Нарисуем ствол ёлочки:
- выберите цвет для рисования линии –
коричневый
- выберите инструмент Прямоугольник - от основания ёлочки вниз нарисуйте прямоугольник
- выберите инструмент Прямоугольник - от основания ёлочки вниз нарисуйте прямоугольник
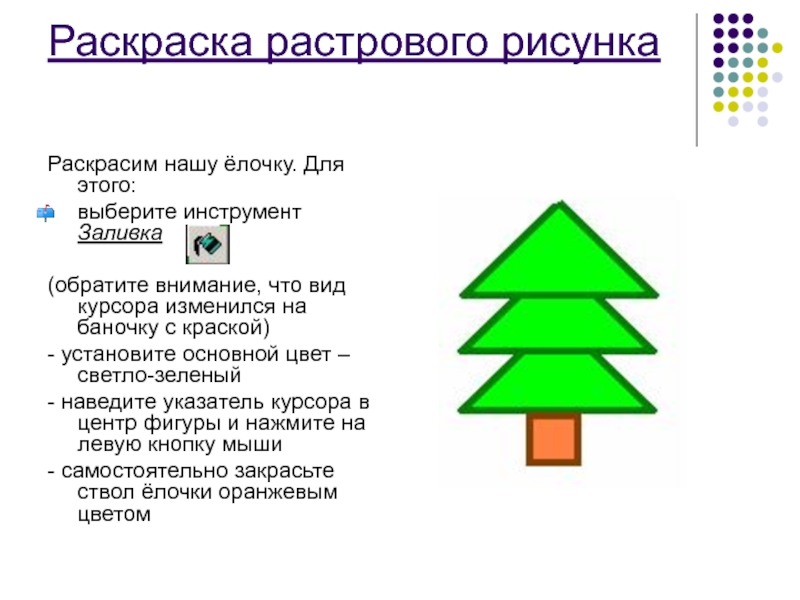
Слайд 17Раскраска растрового рисунка
Раскрасим нашу ёлочку. Для этого:
выберите инструмент Заливка
(обратите
внимание, что вид курсора изменился на баночку с краской)
- установите основной цвет – светло-зеленый
- наведите указатель курсора в центр фигуры и нажмите на левую кнопку мыши
- самостоятельно закрасьте ствол ёлочки оранжевым цветом
- установите основной цвет – светло-зеленый
- наведите указатель курсора в центр фигуры и нажмите на левую кнопку мыши
- самостоятельно закрасьте ствол ёлочки оранжевым цветом
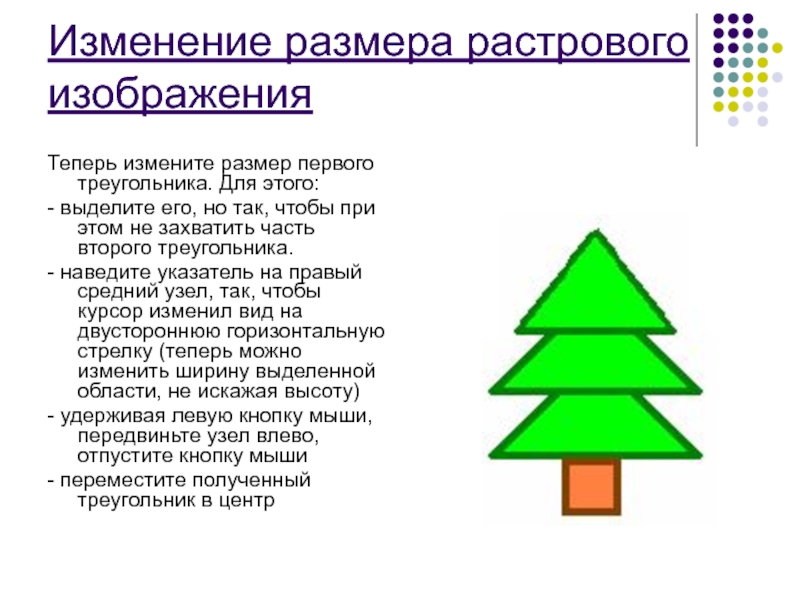
Слайд 18Изменение размера растрового изображения
Теперь измените размер первого треугольника. Для этого:
-
выделите его, но так, чтобы при этом не захватить часть второго треугольника.
- наведите указатель на правый средний узел, так, чтобы курсор изменил вид на двустороннюю горизонтальную стрелку (теперь можно изменить ширину выделенной области, не искажая высоту)
- удерживая левую кнопку мыши, передвиньте узел влево, отпустите кнопку мыши
- переместите полученный треугольник в центр
- наведите указатель на правый средний узел, так, чтобы курсор изменил вид на двустороннюю горизонтальную стрелку (теперь можно изменить ширину выделенной области, не искажая высоту)
- удерживая левую кнопку мыши, передвиньте узел влево, отпустите кнопку мыши
- переместите полученный треугольник в центр
Слайд 19Изменим размер третьего треугольника. Для этого:
- выделите трапецию
- наведите указатель
мыши на правый средний узел, переместите узел вправо
- выровняйте треугольник относительно ёлочки по центру.
- выровняйте треугольник относительно ёлочки по центру.
Изменение размера растрового изображения
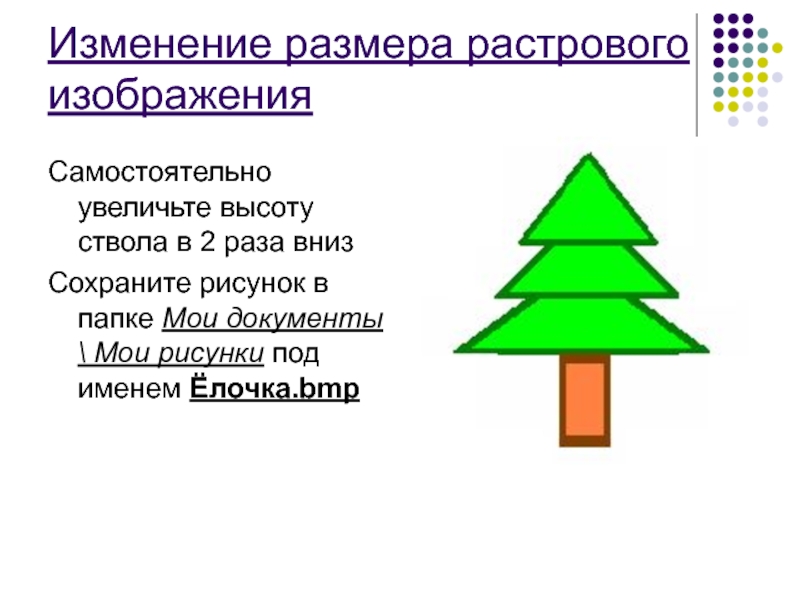
Слайд 20Самостоятельно увеличьте высоту ствола в 2 раза вниз
Сохраните рисунок в папке
Мои документы \ Мои рисунки под именем Ёлочка.bmp
Изменение размера растрового изображения
Слайд 21В процессе проведенного эксперимента вы увидели, что качество векторного изображения при
трансформации не изменилось: линии четкие, цвета насыщенные, искажений нее наблюдается; а качество растрового рисунка значительно ухудшилось. Следовательно, векторные изображения легче поддаются обработке без потери качества.
Векторный рисунок
Растровый рисунок
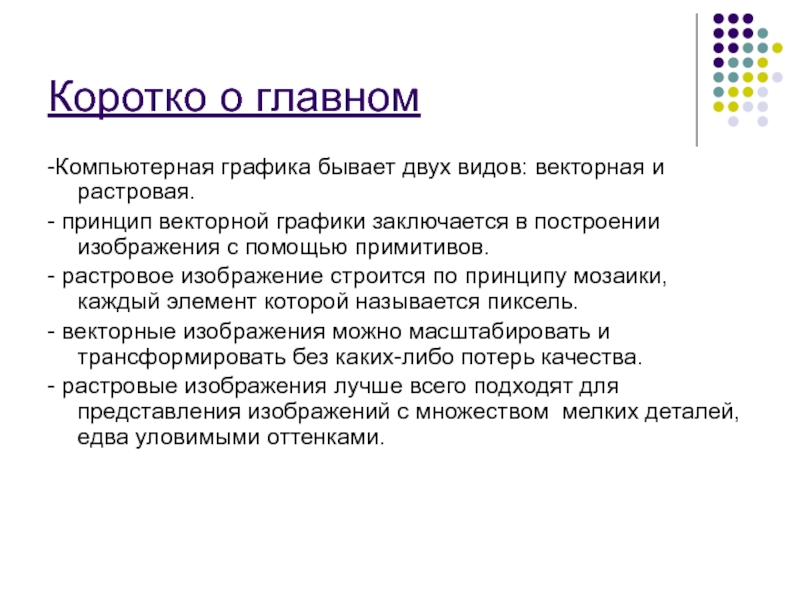
Слайд 22Коротко о главном
-Компьютерная графика бывает двух видов: векторная и растровая.
- принцип
векторной графики заключается в построении изображения с помощью примитивов.
- растровое изображение строится по принципу мозаики, каждый элемент которой называется пиксель.
- векторные изображения можно масштабировать и трансформировать без каких-либо потерь качества.
- растровые изображения лучше всего подходят для представления изображений с множеством мелких деталей, едва уловимыми оттенками.
- растровое изображение строится по принципу мозаики, каждый элемент которой называется пиксель.
- векторные изображения можно масштабировать и трансформировать без каких-либо потерь качества.
- растровые изображения лучше всего подходят для представления изображений с множеством мелких деталей, едва уловимыми оттенками.
Слайд 23Домашнее задание
Нарисуйте в Ms Word и Paint предложенный рисунок. Скопируйте, измените
размер. Сравните по размеру конечный файл векторного и растрового изображений. Какой из них больше по размеру? Почему?