- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Создание веб сайта. Структура страницы
Содержание
- 1. Создание веб сайта. Структура страницы
- 2. Web-сайтыПубликации во всемирной паутине реализуются в форме
- 3. Web-страницыWeb-страницы создаются с использованием языка разметки гипертекстовых
- 4. Проектирование сайтаСначала необходимо разработать проект сайта, то
- 5. Структура Web-страницыТэги заключаются в угловые скобки и
- 6. Web-страница делится на две части: заголовок
- 7. Содержание страницы, отображаемое в браузере, помещается
- 8. Практическая работа. Создание Web-сайта «Компьютер»Запустить текстовый редактор Блокнот.Ввести HTML-код страницы:
- 9. Сохранить созданный файл под именем index.htm обратите
Web-сайтыПубликации во всемирной паутине реализуются в форме Web-сайтовWeb-сайт содержит информацию, посвященную какой-либо теме или проблеме. Web-сайт состоит из Web-страниц.Обычно сайт имеет титульную страницу, на которой имеются гиперссылки на его разделы (Web-страницы). Гиперссылки имеются также на других
Слайд 2Web-сайты
Публикации во всемирной паутине реализуются в форме Web-сайтов
Web-сайт содержит информацию, посвященную
какой-либо теме или проблеме.
Web-сайт состоит из Web-страниц.
Обычно сайт имеет титульную страницу, на которой имеются гиперссылки на его разделы (Web-страницы). Гиперссылки имеются также на других Web-страницах сайта. Web-сайты обычно являются мультимедийными, т.е. содержать иллюстрации, анимацию, звуковую- и видеоинформацию.
Web-страницы сайта могут содержать динамические объекты (исполнимые модули), созданные с использованием сценариев на языках JavaScript и VBScript или элементов управления ActiveX. Расположенные на сайте управляющие элементы (например, кнопки) позволяют запускать те или иные динамические объекты.
Web-сайт состоит из Web-страниц.
Обычно сайт имеет титульную страницу, на которой имеются гиперссылки на его разделы (Web-страницы). Гиперссылки имеются также на других Web-страницах сайта. Web-сайты обычно являются мультимедийными, т.е. содержать иллюстрации, анимацию, звуковую- и видеоинформацию.
Web-страницы сайта могут содержать динамические объекты (исполнимые модули), созданные с использованием сценариев на языках JavaScript и VBScript или элементов управления ActiveX. Расположенные на сайте управляющие элементы (например, кнопки) позволяют запускать те или иные динамические объекты.
Слайд 3Web-страницы
Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text
Markup Language).
В обычный текстовый документ вставляются управляющие символы - HTML-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.
Основные достоинства HTML-документов: • малый информационный объем; • возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
Для создания Web-страниц используются простейшие текстовые редакторы (например, Блокнот) Для упрощения работы по созданию Web-сайтов можно применять специальные программные средства (Web-редакторы), в которых процесс создания и редактирования страниц нагляден, - производится в режиме WYSIWYG (от англ. «What You See Is What You Get» — «Что видишь, то и получишь»).
В обычный текстовый документ вставляются управляющие символы - HTML-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.
Основные достоинства HTML-документов: • малый информационный объем; • возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
Для создания Web-страниц используются простейшие текстовые редакторы (например, Блокнот) Для упрощения работы по созданию Web-сайтов можно применять специальные программные средства (Web-редакторы), в которых процесс создания и редактирования страниц нагляден, - производится в режиме WYSIWYG (от англ. «What You See Is What You Get» — «Что видишь, то и получишь»).
Слайд 4Проектирование сайта
Сначала необходимо разработать проект сайта, то есть определить, сколько Web-страниц
будет входить в сайт, какова будет их тематика и как они будут связаны между собой.
Пусть наш сайт будет содержать следующие страницы:
Компьютер (титульная страница)
Программы (содержит классификацию программного обеспечения)
Словарь (содержит словарь компьютерных терминов)
Комплектующие (содержит цены на устройства компьютера)
Анкета (содержит анкеты для посетителей сайта)
Пусть наш сайт будет содержать следующие страницы:
Компьютер (титульная страница)
Программы (содержит классификацию программного обеспечения)
Словарь (содержит словарь компьютерных терминов)
Комплектующие (содержит цены на устройства компьютера)
Анкета (содержит анкеты для посетителей сайта)
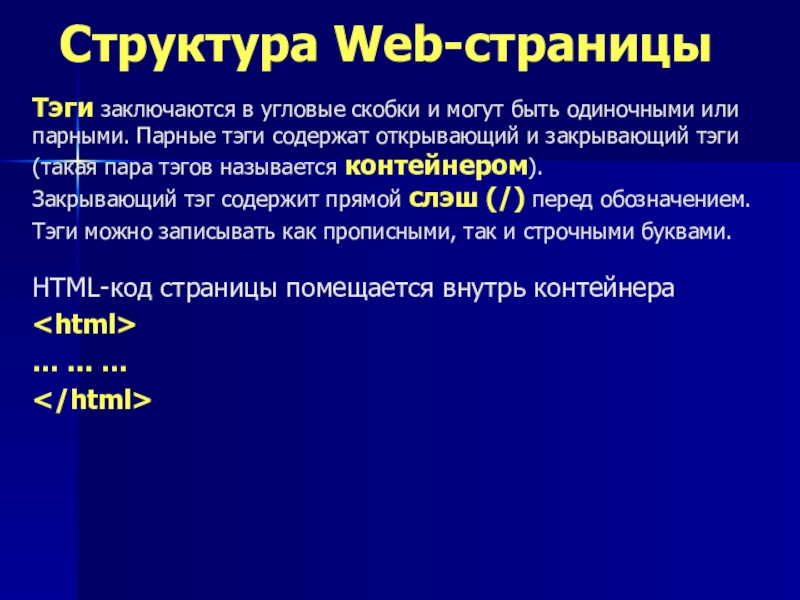
Слайд 5Структура Web-страницы
Тэги заключаются в угловые скобки и могут быть одиночными или
парными. Парные тэги содержат открывающий и закрывающий тэги (такая пара тэгов называется контейнером).
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Тэги можно записывать как прописными, так и строчными буквами. HTML-код страницы помещается внутрь контейнера
… … …
Тэги можно записывать как прописными, так и строчными буквами. HTML-код страницы помещается внутрь контейнера
… … …
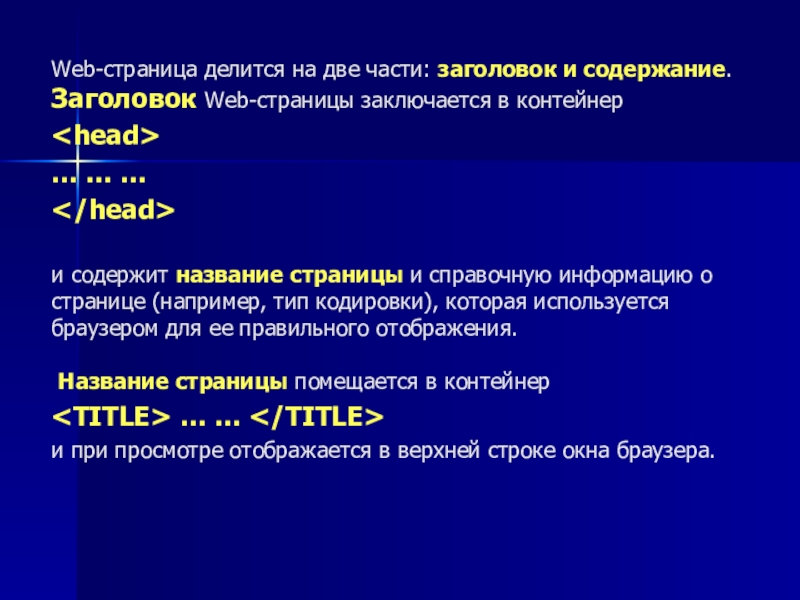
Слайд 6 Web-страница делится на две части: заголовок и содержание. Заголовок Web-страницы заключается в
контейнер
… … …
и содержит название страницы и справочную информацию о странице (например, тип кодировки), которая используется браузером для ее правильного отображения. Название страницы помещается в контейнер
… …
и при просмотре отображается в верхней строке окна браузера.
… … …
и содержит название страницы и справочную информацию о странице (например, тип кодировки), которая используется браузером для ее правильного отображения. Название страницы помещается в контейнер
и при просмотре отображается в верхней строке окна браузера.
Слайд 7
Содержание страницы, отображаемое в браузере, помещается в контейнер
… … …
Созданную
Web-страницу необходимо сохранить в виде файла под любым именем. (Имя стартовой страницы сайта чаще всего – index).
В качестве расширения файла используют .htm или .html (например, index.htm)
Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке. Необходимо различать имя файла (index.htm), под которым Web-страница хранится в файловой системе, и название Web-страницы, например «Компьютер», которое описывается тэгом высвечивается в верхней строке окна браузера. <br>Имя Web-страницы должно соответствовать ее содержанию, т.к. именно оно анализируется поисковыми системами.<br><br> </div>
<div class="image">
<a href="/img/thumbs/321ad6f69ad88cf8f7ab02510b9012c5-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" Содержание страницы, отображаемое в браузере, помещается в контейнер … … …Созданную Web-страницу необходимо сохранить в виде файла под любым именем. (Имя стартовой страницы сайта чаще всего – index).В качестве расширения файла используют .htm или .html (например, index.htm)Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке. Необходимо различать имя файла (index.htm), под которым Web-страница хранится в файловой системе, и название Web-страницы, например «Компьютер», которое описывается тэгом высвечивается в верхней строке окна браузера. Имя Web-страницы должно соответствовать ее содержанию, т.к. именно оно анализируется поисковыми системами."><img src="/img/thumbs/321ad6f69ad88cf8f7ab02510b9012c5-800x.jpg" title="Создание веб сайта. Структура страницы Содержание страницы, отображаемое в браузере, помещается в контейнер … …" alt="Содержание страницы, отображаемое в браузере, помещается в контейнер … … …Созданную Web-страницу необходимо сохранить в виде"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide8">
<h2><a href="/img/thumbs/b1c59c55e40cc6b3db2ea9832b8d73d2-800x.jpg" target="_blank">Слайд 8</a>Практическая работа.
Создание Web-сайта «Компьютер»<br>Запустить текстовый редактор Блокнот.<br>Ввести HTML-код страницы:<br><br><br><br><br><br><br><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/b1c59c55e40cc6b3db2ea9832b8d73d2-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Практическая работа. Создание Web-сайта «Компьютер»Запустить текстовый редактор Блокнот.Ввести HTML-код страницы:"><img src="/img/thumbs/b1c59c55e40cc6b3db2ea9832b8d73d2-800x.jpg" title="Создание веб сайта. Структура страницы Практическая работа. Создание Web-сайта «Компьютер»Запустить текстовый редактор Блокнот.Ввести HTML-код страницы:" alt="Практическая работа. Создание Web-сайта «Компьютер»Запустить текстовый редактор Блокнот.Ввести HTML-код страницы:"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide9">
<h2><a href="/img/tmb/8/716758/94255128884ff1f1a684585c918a88ed-800x.jpg" target="_blank">Слайд 9</a>Сохранить созданный файл под именем index.htm обратите внимание: <br>Файл должен быть</h2>
<div class="text">
сохранен в специально созданной папке, в которой будут храниться все файлы вашего сайта. <br>Файлу надо дать расширение .htm. Для этого при сохранении документа в строке «Тип файла» выберите «Все файлы».<br>Загрузить этот файл в окно браузера для просмотра<br> </div>
<div class="image">
<a href="/img/tmb/8/716758/94255128884ff1f1a684585c918a88ed-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Сохранить созданный файл под именем index.htm обратите внимание: Файл должен быть сохранен в специально созданной папке, в которой будут храниться все файлы вашего сайта. Файлу надо дать расширение .htm. Для этого при сохранении документа в строке «Тип файла» выберите «Все файлы».Загрузить этот файл в окно браузера для просмотра"><img src="/img/tmb/8/716758/94255128884ff1f1a684585c918a88ed-800x.jpg" title="Создание веб сайта. Структура страницы Сохранить созданный файл под именем index.htm обратите внимание: Файл должен быть" alt="Сохранить созданный файл под именем index.htm обратите внимание: Файл должен быть сохранен в специально созданной папке, в"></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-637067-9 -->
<div id="yandex_rtb_R-A-637067-9"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-637067-9',
blockId: 'R-A-637067-9'
})
})</script></div>
<div class="url"><a href="/informatika/sozdanie-veb-sayta-struktura-stranitsy/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-637067-8 -->
<div id="yandex_rtb_R-A-637067-8"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-637067-8',
blockId: 'R-A-637067-8'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/prezentatsiya-sorbonka-ustroystvo-kompyutera">
<img src="/img/thumbs/6af4bf39213fbaa1bd2c148f4188721d-800x.jpg" alt="Презентация: Сорбонка: устройство компьютера">
<span class="desc">
<span>Презентация: Сорбонка: устройство компьютера</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 225</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/prezentatsiya-ko-2-uroku-glava-2">
<img src="/img/thumbs/da5917b5d45559dcb155b7e96b29ecca-800x.jpg" alt="Презентация ко 2 уроку, глава 2">
<span class="desc">
<span>Презентация ко 2 уроку, глава 2</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 205</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-637067-10 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-637067-10'
})
})</script></div>
<div class="wrapper">
<a href="/informatika/rabota-s-faylami-i-katalogami-cherez">
<img src="/img/thumbs/245810ee5b06ef74f80e01b90b71585d-800x.jpg" alt="Работа с файлами и каталогами через командную строку">
<span class="desc">
<span>Работа с файлами и каталогами через командную строку</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 298</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/prezentatsiya-po-informatike-na-temu-palitry-1">
<img src="/img/thumbs/11881656dd09fe50b347e19d2bf54ac1-800x.jpg" alt="Презентация по информатике на тему Палитры цветов в системах цветопередачи RGB и CMYK (8-9 классы)">
<span class="desc">
<span>Презентация по информатике на тему Палитры цветов в системах цветопередачи RGB и CMYK (8-9 классы)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 303</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/informatika-diskretnoe-tsifrovoe-predstavlenie-graficheskoy-informatsii">
<img src="/img/thumbs/99a6eda6cc35957337da19782cac4c8e-800x.jpg" alt="Информатика Дискретное (цифровое) представление графической информации">
<span class="desc">
<span>Информатика Дискретное (цифровое) представление графической информации</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 349</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/numerovannyy-i-markirovannyy-spiski-1">
<img src="/img/thumbs/12ba8b9aa975693e733a74b24b8e8813-800x.jpg" alt="Нумерованный и маркированный списки.">
<span class="desc">
<span>Нумерованный и маркированный списки.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 199</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое shareslide.ru?</h4>
<p> Это сайт презентаций, где можно хранить и обмениваться своими презентациями, докладами, проектами, шаблонами в формате PowerPoint с другими пользователями. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <!-- Yandex.Metrika informer -->
<a href="https://metrika.yandex.ru/stat/?id=62259274&from=informer"
target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/62259274/3_1_FFFFFFFF_EFEFEFFF_0_pageviews"
style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="62259274" data-lang="ru" /></a>
<!-- /Yandex.Metrika informer -->
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t15.3;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="links">
</div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Email: <a href="#" class="js_hidden_email" data-address="shareslide" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?2447e50ae9548e2940ba7a21ee06d344"></script>
</body>
</html>
В качестве расширения файла используют .htm или .html (например, index.htm)
Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке. Необходимо различать имя файла (index.htm), под которым Web-страница хранится в файловой системе, и название Web-страницы, например «Компьютер», которое описывается тэгом