- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Язык разметки гипертекстов HTML
Содержание
- 1. Презентация по информатике на тему Язык разметки гипертекстов HTML
- 2. п.1. Общие понятияп.2. Тэги HTML и их
- 3. WWW (Word Wide Web) — система навигации,
- 4. HTML-документы — это текстовые файлы, в которые
- 5. Гиперссылка (hyper link) — это ссылка на другой документ (текстовый, графический, видео, анимационный).
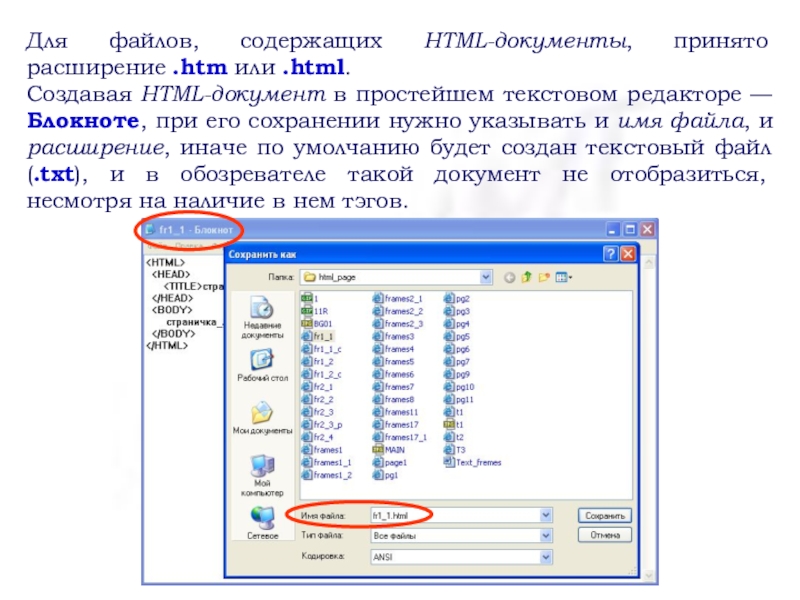
- 6. Для файлов, содержащих HTML-документы, принято расширение .htm
- 7. Тэги (команды, флаги разметки) предназначены для форматирования
- 8. Непарный тэг вызывает одноразовое действие в том
- 9. Замечание. Дополнительные пробелы, символы табуляции и возврата
- 10. Слайд 10
- 11. п.3. Структура HTML-документаВсе HTML-документы имеют общую структуру.
- 12. Тэги служебной информации: … — блок служебной
- 13. Атрибуты тэга : определяет набор ключевых слов
- 14. Для удобства в HTML-код можно вставить комментарии:для
- 15. п.4. Форматирование текстаТэг уровня заголовка (Headings) Заголовки служат
- 16. Тэг абзаца Браузер разделяет абзацы только при
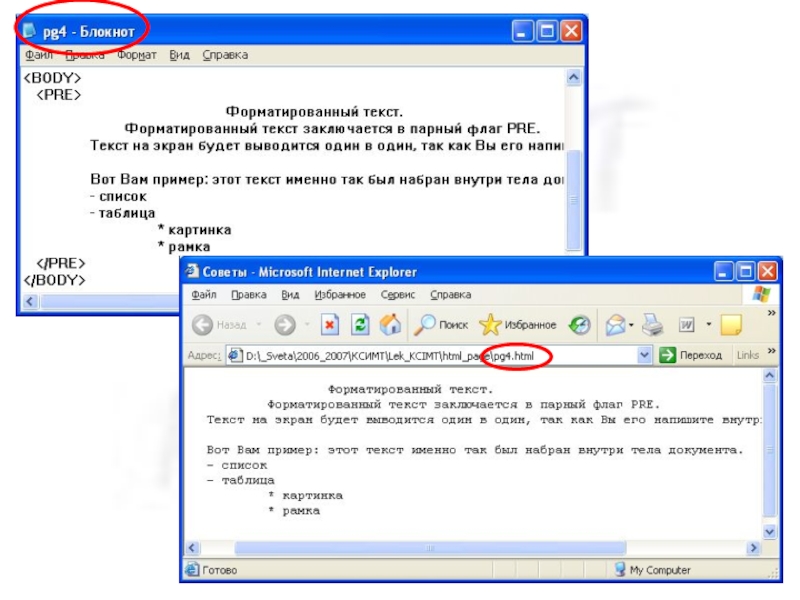
- 17. Тэг преформатирования Позволяет представлять текст со специфическим
- 18. Тэги форматирования символов: – полужирный шрифт
- 19. – полужирный шрифт – отмена
- 20. Слайд 20
- 21. Тэг шрифта текст Атрибуты тэга :COLOR
- 22. Атрибуты могут перечисляться через пробел в произвольном порядке.Например: текст
- 23. Узнать код нужного оттенка можно в графическом
- 24. Слайд 24
- 25. п.5. Создание фонаФон страницы задается в начале
- 26. фон – “водяного знака”
- 27. п.6. Вставка графических изображенийСинтаксис тэга:
- 28. HSPACE = число в пикселях — горизонтальный
- 29. п.7. Вставка видео и звукаДля вставки звукового
- 30. Атрибут тэгов и : LOOP = значение определяет
- 31. Атрибут тэга : START = способ запуска воспроизведение ролика
- 32. Для вставки видео и звука с панелью
- 33. Слайд 33
- 34. п.8. Создание списковВ HTML-документе можно организовать три
- 35. Тэги для нумерованных списков: (Ordered List) –
- 36. Атрибуты тэга :TYPE = тип счетчикаA -
- 37. START = число, с которого начинается отсчетНапример:
- 38. Тэги для маркированных списков: (Unordered List) –
- 39. Атрибуты тэга :TYPE = тип счетчика
- 40. Слайд 40
- 41. Слайд 41
- 42. Тэги для списков определений: – начало списка
- 43. Слайд 43
- 44. п.9. Организация таблиц – начало таблиц
- 45. – начало названия таблицы –
- 46. Атрибуты тэга :WIDTH = ширина таблицы в
- 47. Атрибуты тэгов , , :ROWSPAN = количество
- 48. NOWRAP Данный атрибут говорит о том, что
- 49. п.10. Организация ссылок —
- 50. 2) Организация ссылки на метку в другом
- 51. п.11. ФреймыФреймы (frame – форточка или рамки)
- 52. Формат документа, использующего фреймы: Служебная информация ...
- 53. Атрибуты тэга :ROWS = высота 1 части,
- 54. Атрибуты тэга :SRC = имя_файла.расширениеNAME = имя_рамкиИмя
- 55. Тег …:Фреймовую структуру можно создать также с
- 56. Слайд 56
- 57. п.12. Создание карты изображенийСинтаксис определения карты изображения:…
- 58. Атрибуты тэга :ALT = название области изображения-карты
- 59. COORDS = x,y,x1,y1… xn,yn COORDS = x,y,rCOORDS
- 60. Слайд 60
- 61. Слайд 61
- 62. Слайд 62
- 63. п.13. Разделители и элементы
- 64. 2) Разрыв строки: Атрибут
- 65. 4) Бегущая строка: элемент
- 66. Направление бегущей строки:Количество "прокруток" бегущей строки: Размещение
- 67. Режим вывода ("поведения") бегущей строки: прокрутка циклическая,
- 68. п.14. ФормыПодлинная интерактивность Web-страниц достигается путем использования
- 69. Форма — это блочный элемент, описываемый парным
- 70. Слайд 70
- 71. Атрибуты тэга :ACTION = адресОпределяет URL адрес,
- 72. ENCTYPE Этот атрибут определяет механизм, который следует
- 73. Данный непарный тэг позволяет создавать различные
- 74. п.14.1. Создание элементов управленияTYPE = тип элемента управленияTEXT — создается текстовое поле;Например: Атрибуты тэга :
- 75. PASSWORD — создается текстовое поле, для ввода
- 76. Например: 1 2 3 4
- 77. RADIO — создается переключатель;Все переключатели одной группы
- 78. SUBMIT — создается кнопка отправки формы. Надпись
- 79. IMAGE — создается графическая кнопка отправки.Например:
- 80. RESET — создается кнопка очистки формы. Например: FILE
- 81. Например: HIDDEN — поля, записываемые с этим
- 82. SIZE = значение в пикселяхНапример: SIZE=20 MAXLENGTH
- 83. п.14.2. Создание в формах меню
- 84. Атрибуты тэга :NAME = имя Каждому пункту меню
- 85. Атрибуты тэга :SELECTEDVALUE = значение Например: Владивосток Уссурийск Находка Артем
- 86. п.14.3. Создание в формах текстовых
п.1. Общие понятияп.2. Тэги HTML и их атрибутып.3. Структура HTML-документап.4. Форматирование текстап.5. Создание фонап.6. Вставка графических изображенийп.7. Вставка видео и звукап.8. Создание списковп.9. Организация таблицп.10. Организация ссылок — система навигациип.11. Фреймып.12. Создание карты изображенийп.13. Разделители и
Слайд 2п.1. Общие понятия
п.2. Тэги HTML и их атрибуты
п.3. Структура HTML-документа
п.4. Форматирование
текста
п.5. Создание фона
п.6. Вставка графических изображений
п.7. Вставка видео и звука
п.8. Создание списков
п.9. Организация таблиц
п.10. Организация ссылок — система навигации
п.11. Фреймы
п.12. Создание карты изображений
п.13. Разделители и элементы интерактивности
п.14. Формы
п.5. Создание фона
п.6. Вставка графических изображений
п.7. Вставка видео и звука
п.8. Создание списков
п.9. Организация таблиц
п.10. Организация ссылок — система навигации
п.11. Фреймы
п.12. Создание карты изображений
п.13. Разделители и элементы интерактивности
п.14. Формы
Слайд 3WWW (Word Wide Web) — система навигации, поиска и доступа к
мультимедийным ресурсам с помощью средств гипертекста.
Гипертекст — текст, содержащий связи с другими текстами, графической, видео- или звуковой информацией.
Обмен информацией во Всемирной паутине происходит согласно протоколу HTTP. Сама же информация представлена на языке разметки гипертекста HTML (Hyper Text Markup Language). Этот язык является стандартным языком, предназначенным для создания гипертекстовых документов в среде Web — HTML-документов.
Гипертекст — текст, содержащий связи с другими текстами, графической, видео- или звуковой информацией.
Обмен информацией во Всемирной паутине происходит согласно протоколу HTTP. Сама же информация представлена на языке разметки гипертекста HTML (Hyper Text Markup Language). Этот язык является стандартным языком, предназначенным для создания гипертекстовых документов в среде Web — HTML-документов.
п.1. Общие понятия
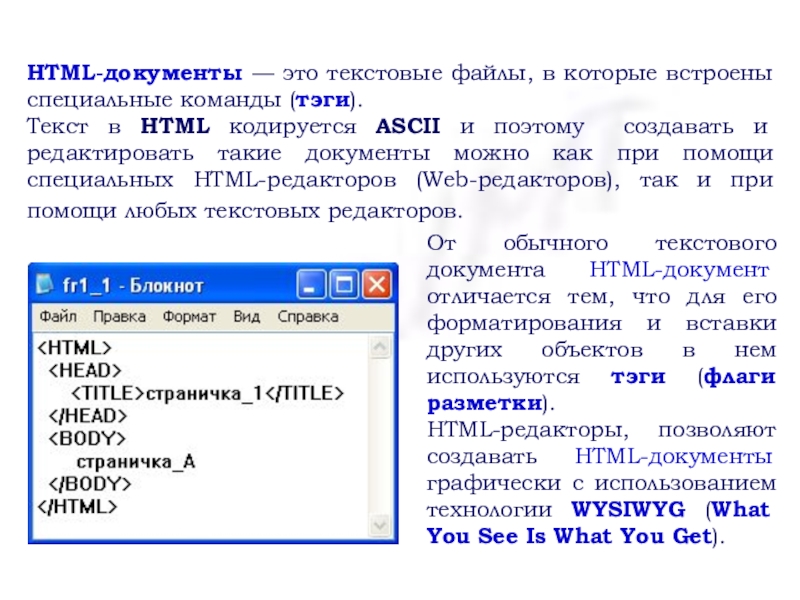
Слайд 4HTML-документы — это текстовые файлы, в которые встроены специальные команды (тэги).
Текст
в HTML кодируется ASCII и поэтому создавать и редактировать такие документы можно как при помощи специальных HTML-редакторов (Web-редакторов), так и при помощи любых текстовых редакторов.
От обычного текстового документа HTML-документ отличается тем, что для его форматирования и вставки других объектов в нем используются тэги (флаги разметки).
HTML-редакторы, позволяют создавать HTML-документы графически с использованием технологии WYSIWYG (What You See Is What You Get).
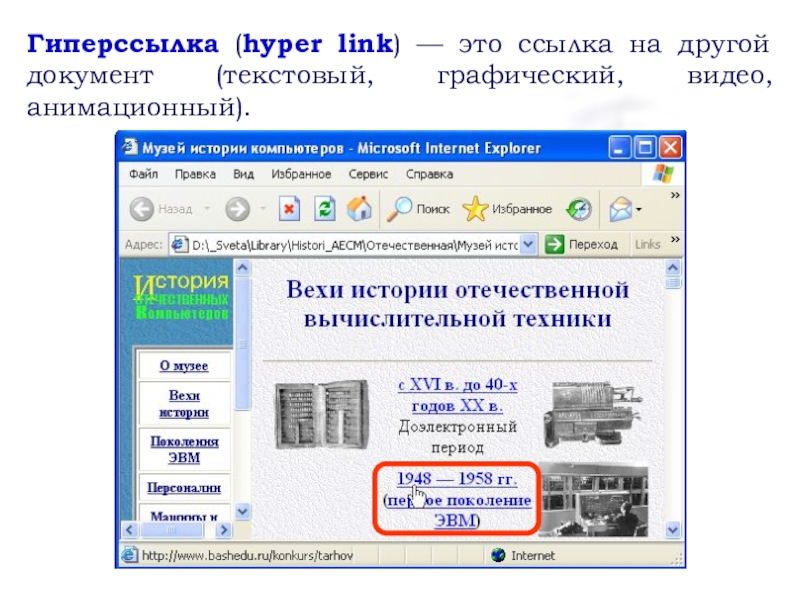
Слайд 5Гиперссылка (hyper link) — это ссылка на другой документ (текстовый, графический,
видео, анимационный).
Слайд 6Для файлов, содержащих HTML-документы, принято расширение .htm или .html.
Создавая HTML-документ
в простейшем текстовом редакторе — Блокноте, при его сохранении нужно указывать и имя файла, и расширение, иначе по умолчанию будет создан текстовый файл (.txt), и в обозревателе такой документ не отобразиться, несмотря на наличие в нем тэгов.
Слайд 7Тэги (команды, флаги разметки) предназначены для форматирования и разметки документа.
Тэг —
это определенная последовательность символов, заключенная между знаками < и >.
Например: означает увеличение на 1 пункт размера шрифта.
Существует два вида тэгов: парные и непарные.
Парные тэги — это такие команды, которые используются парой (открывающий и закрывающий тэги).
Например: <В> …
Например: означает увеличение на 1 пункт размера шрифта.
Существует два вида тэгов: парные и непарные.
Парные тэги — это такие команды, которые используются парой (открывающий и закрывающий тэги).
Например: <В> …
п.2. Тэги HTML и их атрибуты
Слайд 8Непарный тэг вызывает одноразовое действие в том месте, где он встречается.
Например: тэг
служит для перехода на новую строку при выводе текста.
Допускается вложения тэгов, но следует следить за тем, чтобы вовремя закрывать парные тэги.
Атрибуты — дополняют тэги, позволяя более подробно описывать действия над текстом или графикой или другими объектами.
Формат (правила записи) тэгов:
<тэг атрибут="значение" атрибут="значение"...>
Слайд 9Замечание. Дополнительные пробелы, символы табуляции и возврата каретки, добавленные в исходный
текст HTML-документа для его лучшей читаемости, будут проигнорированы Web-браузером при интерпретации документа.
Форматирование HTML-документа осущест-вляется с помощью тэгов.
HTML-документ может включать вышеописанные элементы, только если они помещены внутрь тэгов
Форматирование HTML-документа осущест-вляется с помощью тэгов.
HTML-документ может включать вышеописанные элементы, только если они помещены внутрь тэгов
и.
Слайд 11п.3. Структура HTML-документа
Все HTML-документы имеют общую структуру.
Имя
Web-страницы
Тело HTML-документа
Тело HTML-документа