- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Содержание
- 1. Презентация по информатике на тему Разработка Web-сайтов с использованием языка разметки гипертекста HTML
- 2. Создание первой страницы htmlОткрываем notepad++Файл -> Сохранить
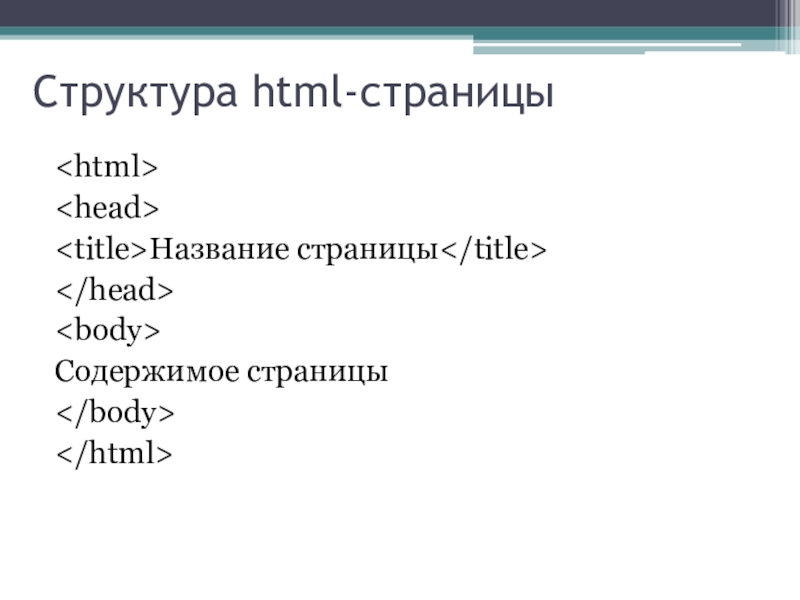
- 3. Структура html-страницыНазвание страницыСодержимое страницы
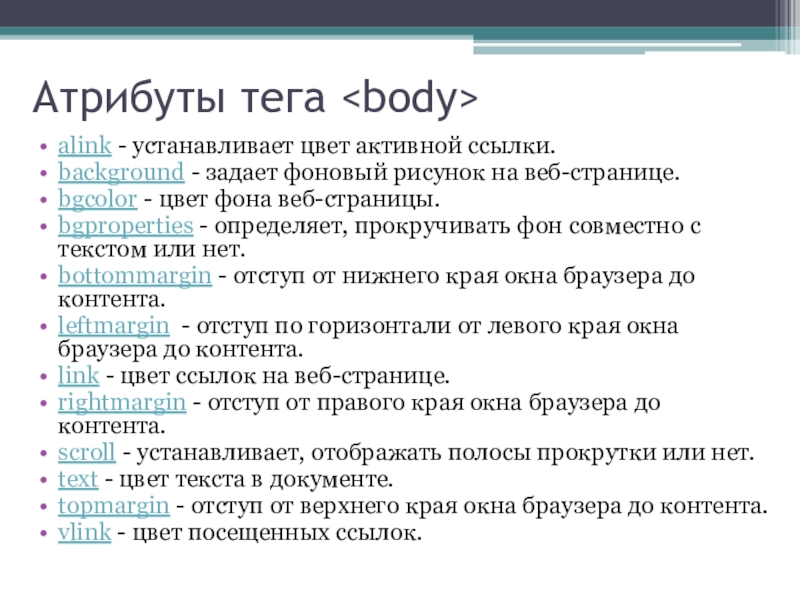
- 4. Атрибуты тега alink - устанавливает цвет активной
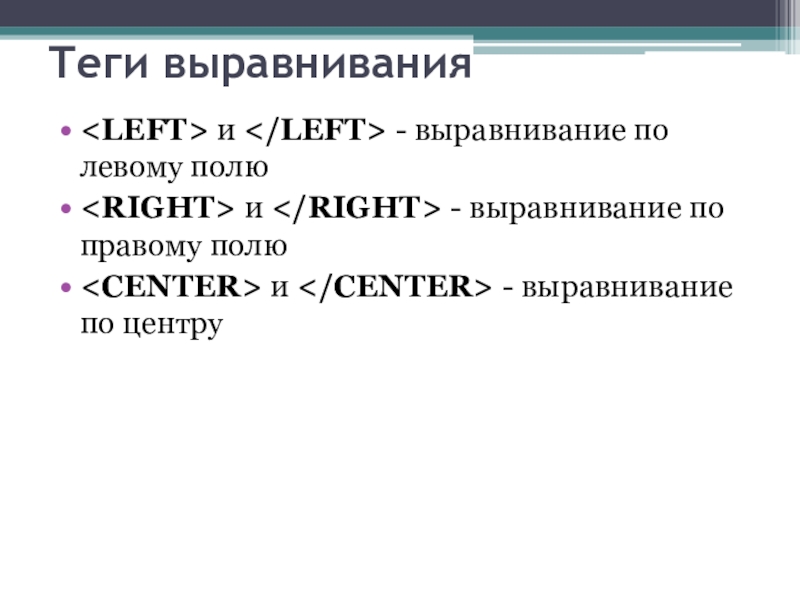
- 5. Теги выравнивания и - выравнивание по левому полю и - выравнивание по правому полю и - выравнивание по центру
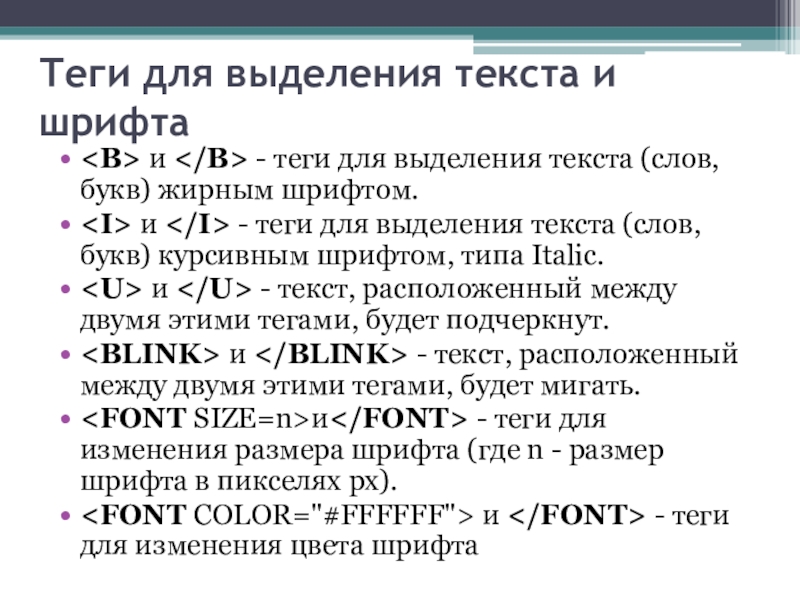
- 6. Теги для выделения текста и шрифта и - теги
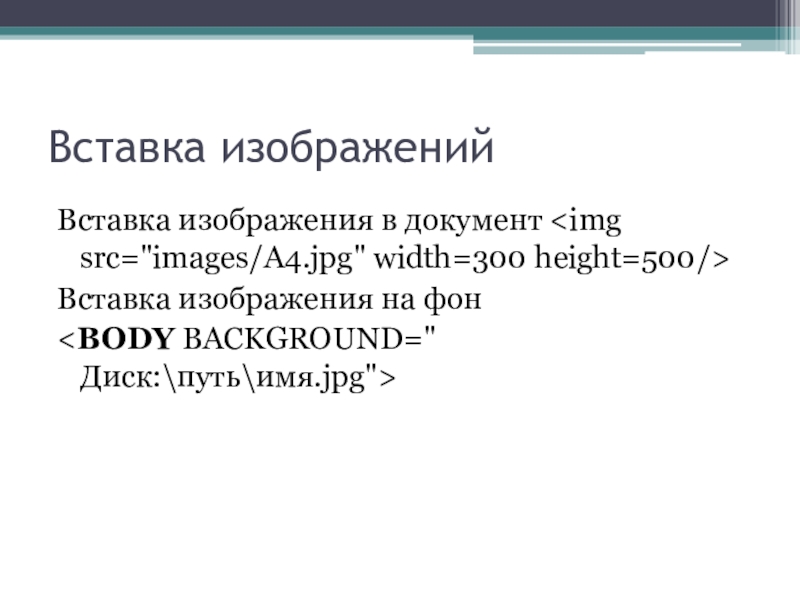
- 7. Вставка изображенийВставка изображения в документ Вставка изображения на фон
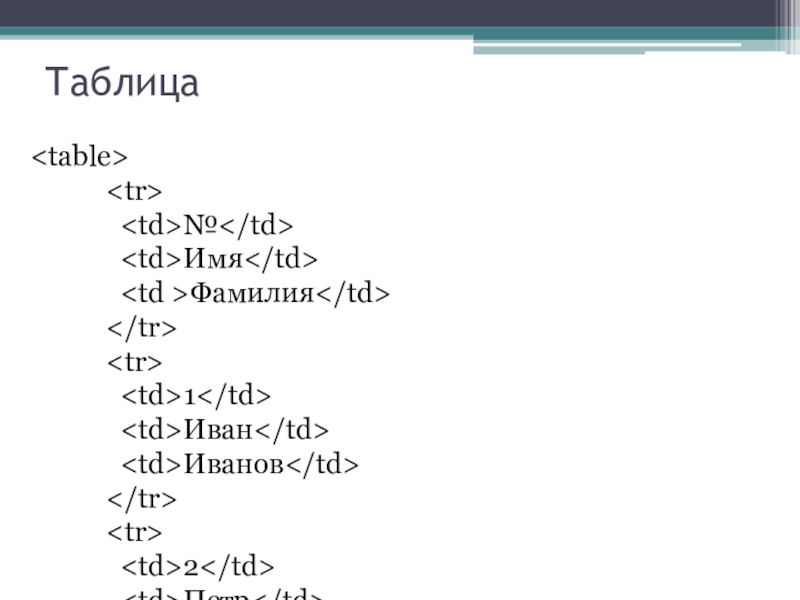
- 8. Таблица
- 9. Параметры тега BGCOLOR - цвет фонаBORDER - ширина бордюраWIDHT - ширина таблицы
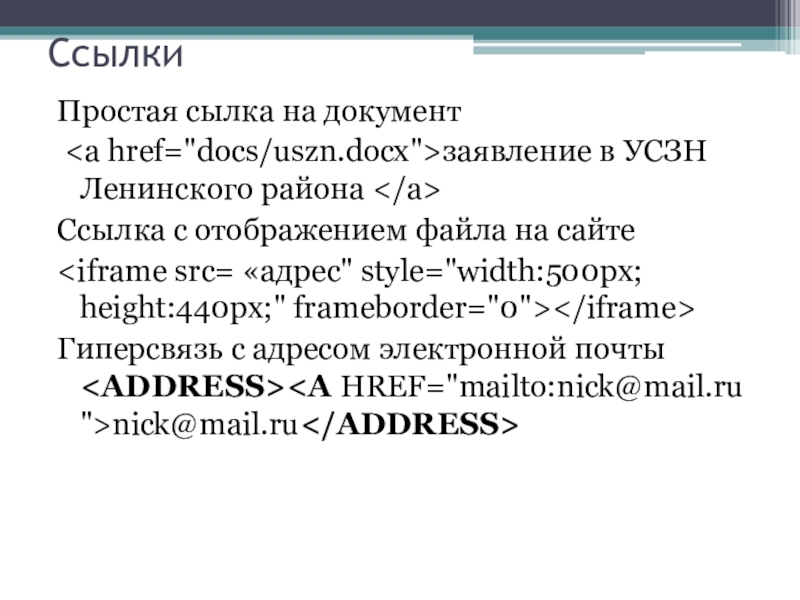
- 10. СсылкиПростая сылка на документ заявление в УСЗН Ленинского района Ссылка с отображением файла на сайте
- 11. СпискиСистемные программыПрикладные программыСистемы программирования
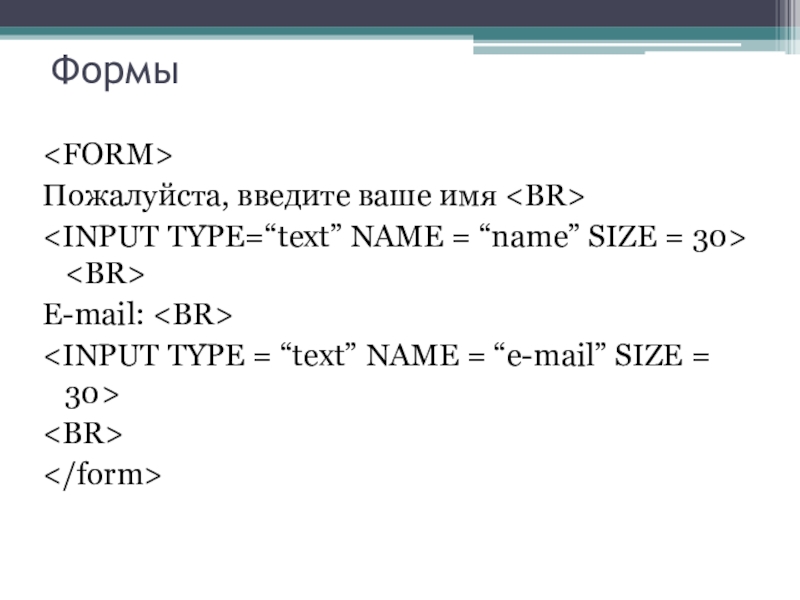
- 12. ФормыПожалуйста, введите ваше имя E-mail:
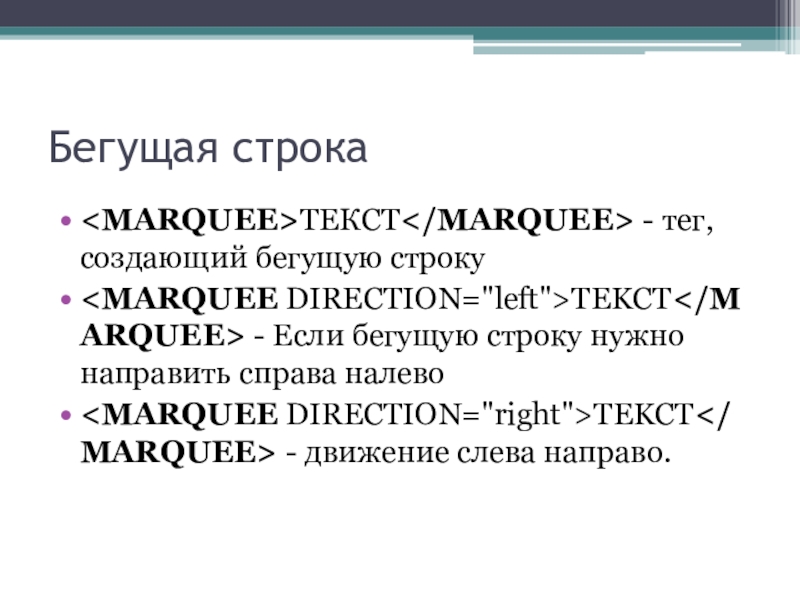
- 13. Бегущая строкаТЕКСТ - тег, создающий бегущую строкуTEKCT - Если бегущую строку нужно направить справа налевоTEKCT - движение слева направо.
- 14. Ресурсы для самостоятельной работы при выполнении проектаhttp://htmlbook.ru/ - справочник по HTMLhttp://html-color-codes.info/Cvetovye-kody-HTML/ - цветовая диаграмма в RGB
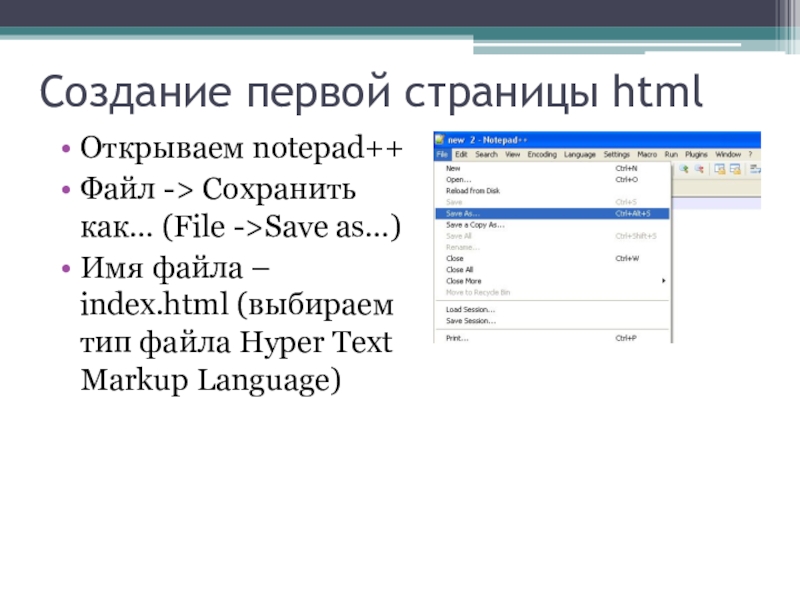
Создание первой страницы htmlОткрываем notepad++Файл -> Сохранить как… (File ->Save as…)Имя файла – index.html (выбираем тип файла Hyper Text Markup Language)
Слайд 2Создание первой страницы html
Открываем notepad++
Файл -> Сохранить как… (File ->Save as…)
Имя
файла – index.html (выбираем тип файла Hyper Text Markup Language)
Слайд 4Атрибуты тега
alink - устанавливает цвет активной ссылки.
background - задает фоновый
рисунок на веб-странице.
bgcolor - цвет фона веб-страницы.
bgproperties - определяет, прокручивать фон совместно с текстом или нет.
bottommargin - отступ от нижнего края окна браузера до контента.
leftmargin - отступ по горизонтали от левого края окна браузера до контента.
link - цвет ссылок на веб-странице.
rightmargin - отступ от правого края окна браузера до контента.
scroll - устанавливает, отображать полосы прокрутки или нет.
text - цвет текста в документе.
topmargin - отступ от верхнего края окна браузера до контента.
vlink - цвет посещенных ссылок.
bgcolor - цвет фона веб-страницы.
bgproperties - определяет, прокручивать фон совместно с текстом или нет.
bottommargin - отступ от нижнего края окна браузера до контента.
leftmargin - отступ по горизонтали от левого края окна браузера до контента.
link - цвет ссылок на веб-странице.
rightmargin - отступ от правого края окна браузера до контента.
scroll - устанавливает, отображать полосы прокрутки или нет.
text - цвет текста в документе.
topmargin - отступ от верхнего края окна браузера до контента.
vlink - цвет посещенных ссылок.
Слайд 5Теги выравнивания
и - выравнивание по левому полю
и - выравнивание по правому полю
и - выравнивание
по центру
Слайд 6Теги для выделения текста и шрифта
и - теги для выделения текста (слов,
букв) жирным шрифтом.
и - теги для выделения текста (слов, букв) курсивным шрифтом, типа Italic.
и - текст, расположенный между двумя этими тегами, будет подчеркнут.
- текст, расположенный между двумя этими тегами, будет мигать.
и - теги для изменения размера шрифта (где n - размер шрифта в пикселях px).
и - теги для изменения цвета шрифта
и - теги для выделения текста (слов, букв) курсивным шрифтом, типа Italic.
и - текст, расположенный между двумя этими тегами, будет подчеркнут.
- текст, расположенный между двумя этими тегами, будет мигать.
Слайд 10Ссылки
Простая сылка на документ
заявление в УСЗН Ленинского района
Ссылка
с отображением файла на сайте
Гиперсвязь с адресом электронной почтыnick@mail.ru
Гиперсвязь с адресом электронной почты
Слайд 13Бегущая строка
ТЕКСТ - тег, создающий бегущую строку
TEKCT - Если бегущую строку нужно направить
справа налево
TEKCT - движение слева направо.
Слайд 14Ресурсы для самостоятельной работы при выполнении проекта
http://htmlbook.ru/ - справочник по HTML
http://html-color-codes.info/Cvetovye-kody-HTML/
- цветовая диаграмма в RGB