- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по информатике на тему: Кодирование графической информации
Содержание
- 1. Презентация по информатике на тему: Кодирование графической информации
- 2. Растровое изображение Графическая информация, как
- 3. Пиксели бывают только трех цветов - зеленого, синего и красного.Другие цвета образовываются при помощи смешения цветов.
- 4. Для получения богатой палитры цветов базовым цветам
- 5. ПреимуществаРастровая графика позволяет создать практически любой рисунок,
- 6. НедостаткиБольшой размер файлов у простых изображений.Невозможность идеального масштабирования.Невозможность вывода на печать на графопостроитель.
- 7. Векторная графикаВекторная графика — способ представления объектов и
- 8. Типичные объекты векторной графикиЛинии и ломанные линииМногоугольникиОкружностиЭллипсыКривые
- 9. ПреимуществаПозволяет, используя минимальное количество информации, описать сколько
- 10. НедостаткиНе каждый объект может быть легко изображен
- 11. Спасибо за внимание
Растровое изображение Графическая информация, как и информация любого другого типа, хранятся в памяти компьютера в виде двоичных кодов. Изображение, состоящее из отдельных точек, каждая из которых имеет свой цвет, называется растровым изображением. Минимальный элемент такого
Слайд 2Растровое изображение
Графическая информация, как и информация любого другого
типа, хранятся в памяти компьютера в виде двоичных кодов. Изображение, состоящее из отдельных точек, каждая из которых имеет свой цвет, называется растровым изображением. Минимальный элемент такого изображения в полиграфии называется растр, а при отображении графики на мониторе минимальный элемент изображения называют пиксель (pix).
Слайд 3Пиксели бывают только трех цветов - зеленого, синего и красного.
Другие цвета
образовываются при помощи смешения цветов.
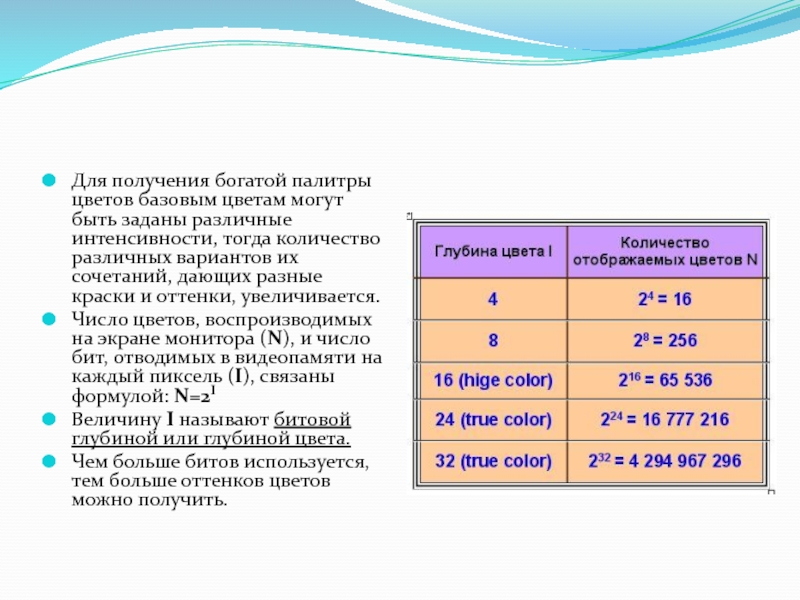
Слайд 4Для получения богатой палитры цветов базовым цветам могут быть заданы различные
интенсивности, тогда количество различных вариантов их сочетаний, дающих разные краски и оттенки, увеличивается.
Число цветов, воспроизводимых на экране монитора (N), и число бит, отводимых в видеопамяти на каждый пиксель (I), связаны формулой: N=2I
Величину I называют битовой глубиной или глубиной цвета.
Чем больше битов используется, тем больше оттенков цветов можно получить.
Число цветов, воспроизводимых на экране монитора (N), и число бит, отводимых в видеопамяти на каждый пиксель (I), связаны формулой: N=2I
Величину I называют битовой глубиной или глубиной цвета.
Чем больше битов используется, тем больше оттенков цветов можно получить.
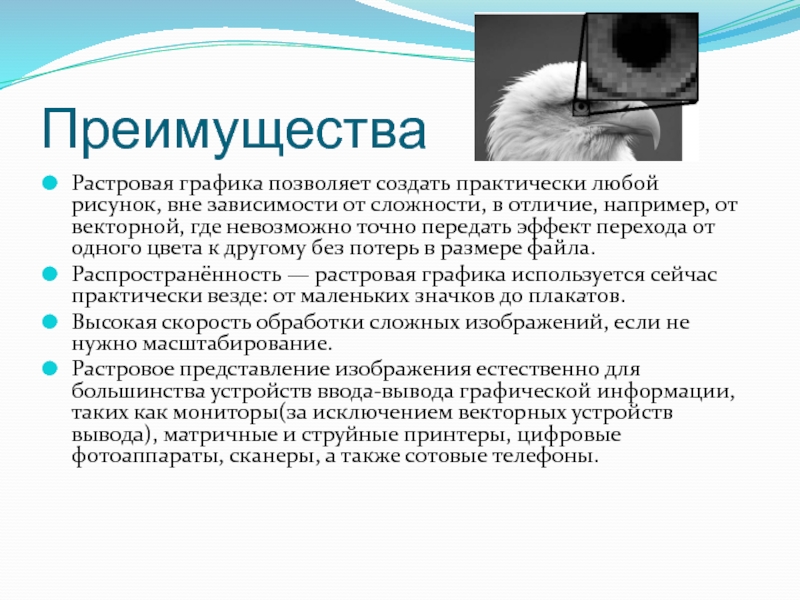
Слайд 5Преимущества
Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности,
в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла.
Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
Высокая скорость обработки сложных изображений, если не нужно масштабирование.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы(за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.
Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
Высокая скорость обработки сложных изображений, если не нужно масштабирование.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы(за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.
Слайд 6Недостатки
Большой размер файлов у простых изображений.
Невозможность идеального масштабирования.
Невозможность вывода на печать
на графопостроитель.
Слайд 7Векторная графика
Векторная графика — способ представления объектов и изображений в компьютерной графике, основанный
на использовании элементарных геометрических объектов, таких как точки, линии, сплайны и многоугольникиОбъекты векторной графики являются графическими изображениями математических функций.
Слайд 8Типичные объекты векторной графики
Линии и ломанные линии
Многоугольники
Окружности
Эллипсы
Кривые
Слайд 9Преимущества
Позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом
минимального размера.
В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломанной линии увеличение покажет, что она на самом деле не кривая.
Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка.
При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломанной линии увеличение покажет, что она на самом деле не кривая.
Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка.
При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
Слайд 10Недостатки
Не каждый объект может быть легко изображен в векторном виде
Перевод векторной
графики в растр достаточно прост. Но обратного пути, как правило, нет.
При этом спецификации векторных форматов (и, соответственно, рендереры векторной графики) намного сложнее таковых для растровой графики.
Преимущество векторной картинки — масштабируемость — пропадает, когда начинаем иметь дело с особо малыми разрешениями графики (например, иконки 32×32 или 16×16).
При этом спецификации векторных форматов (и, соответственно, рендереры векторной графики) намного сложнее таковых для растровой графики.
Преимущество векторной картинки — масштабируемость — пропадает, когда начинаем иметь дело с особо малыми разрешениями графики (например, иконки 32×32 или 16×16).