- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Представление текста, изображений и звука
Содержание
- 1. Представление текста, изображений и звука
- 2. Сегодня мы познакомимся со способами компьютерного кодирования
- 3. Представление текстаКодирование заключается в том, что
- 4. Представление текста Существует
- 5. Дискретное представление изображенияВ процессе кодирования изображения
- 6. Характер дискретизации изображенияПример мозаики ("Дмитрий Солунский", мозаика
- 7. Декартовы координаты По имени
- 8. Таблица квантования для
- 9. Представление изображений
- 10. Представление изображений
- 11. Представление изображений
- 12. В процессе кодирования изображения производится его пространственная
- 13. Представление изображений
- 14. Цветные изображения могут иметь различную глубину цвета,
- 15. Форматы графических файлов определяют способ хранения информации
- 16. Представление звука
- 17. В процессе кодирования звукового сигнала производится его
- 18. Количество уровней громкости определяет глубину кодирования. Современные
- 19. В музыкальных синтезаторах, компьютерных играх и звуковых
- 20. Битрейт(bitrate) Битрейт – это количество данных в единицу времени
- 21. Выполнение заданий из практических работ 1.4 и 1.5 учебника ( на усмотрение учителя) –закрепление материала
- 22. Дом.задание§6, вопросы и заданияПрактическая работа 1.4 (3, 4, 8(а,б),9(а))
Слайд 2Сегодня мы познакомимся со способами компьютерного кодирования текстовой, графической и звуковой
С текстовой и графической информацией конструкторы «научили» работать ЭВМ с третьего поколения (1970г)
А работу со звуком «освоили» лишь машины четвертого поколения
О том, как текст, графика и звук (для компьютера - данные) сводятся к целым числам будет рассказано здесь.
Следует отметить, что здесь также работает главная формула информатики
2i =N,
где i-разрядность ячейки памяти (в битах),
N –количество различных целых положительных чисел, которые можно записать в эту ячейку.
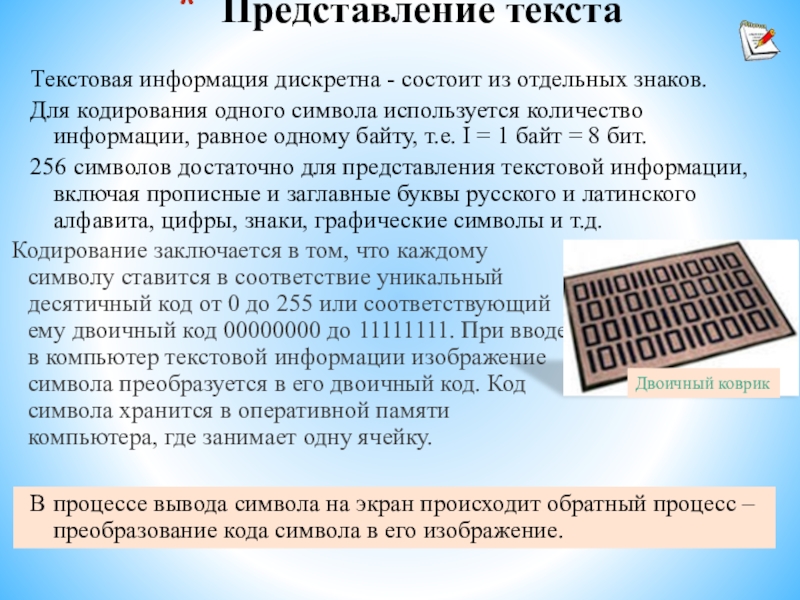
Слайд 3 Представление текста
Кодирование заключается в том, что каждому символу ставится в
Двоичный коврик
Текстовая информация дискретна - состоит из отдельных знаков.
Для кодирования одного символа используется количество информации, равное одному байту, т.е. I = 1 байт = 8 бит.
256 символов достаточно для представления текстовой информации, включая прописные и заглавные буквы русского и латинского алфавита, цифры, знаки, графические символы и т.д.
В процессе вывода символа на экран происходит обратный процесс – преобразование кода символа в его изображение.
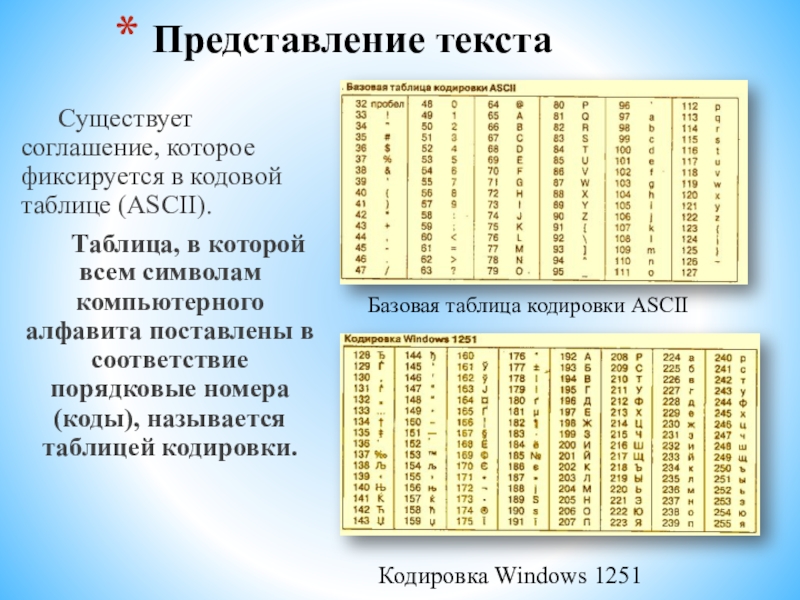
Слайд 4 Представление текста
Существует соглашение, которое фиксируется в
Таблица, в которой всем символам компьютерного алфавита поставлены в соответствие порядковые номера (коды), называется таблицей кодировки.
Базовая таблица кодировки ASCII
Кодировка Windows 1251
Слайд 5Дискретное представление изображения
В процессе кодирования изображения в компьютере производится его
Слайд 6Характер дискретизации изображения
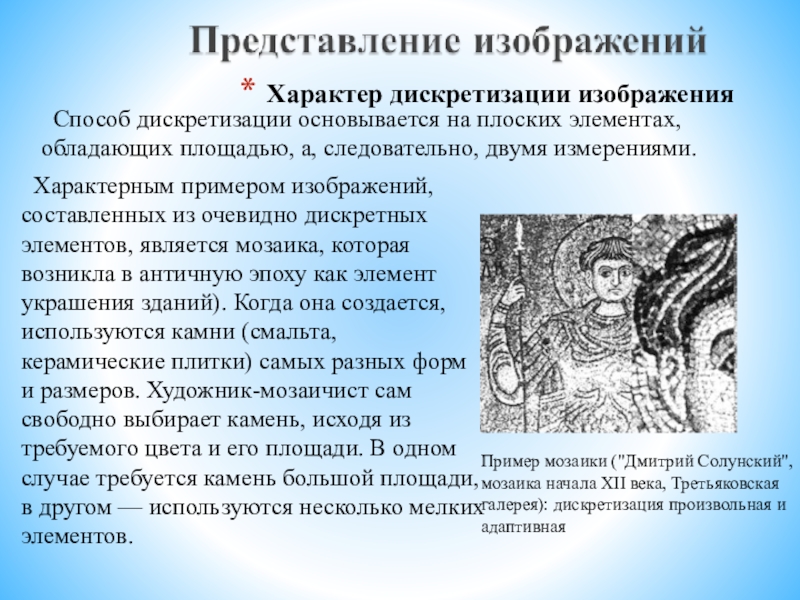
Пример мозаики ("Дмитрий Солунский",
мозаика начала XII века, Третьяковская
галерея): дискретизация произвольная и
адаптивная
Способ дискретизации основывается на плоских элементах, обладающих площадью, а, следовательно, двумя измерениями.
Характерным примером изображений, составленных из очевидно дискретных элементов, является мозаика, которая возникла в античную эпоху как элемент украшения зданий). Когда она создается, используются камни (смальта, керамические плитки) самых разных форм и размеров. Художник-мозаичист сам свободно выбирает камень, исходя из требуемого цвета и его площади. В одном случае требуется камень большой площади, в другом — используются несколько мелких элементов.
Слайд 7Декартовы координаты
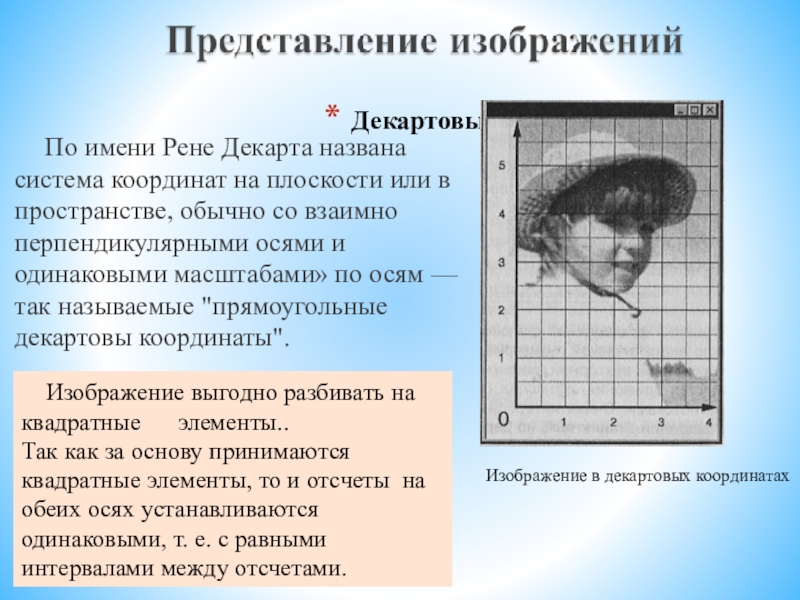
По имени Рене Декарта названа система
Изображение выгодно разбивать на квадратные элементы..
Так как за основу принимаются квадратные элементы, то и отсчеты на обеих осях устанавливаются одинаковыми, т. е. с равными интервалами между отсчетами.
Изображение в декартовых координатах
Слайд 8
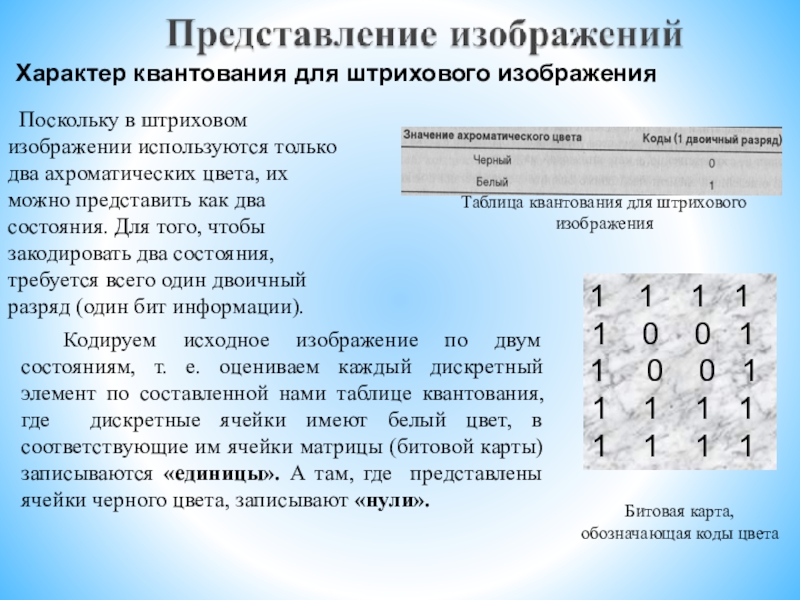
Таблица квантования для штрихового изображения
Кодируем исходное
Битовая карта, обозначающая коды цвета
Поскольку в штриховом изображении используются только два ахроматических цвета, их можно представить как два состояния. Для того, чтобы закодировать два состояния, требуется всего один двоичный разряд (один бит информации).
Характер квантования для штрихового изображения
1 1 1
1 0 0 1
0 0 1
1 1 1 1
1 1 1 1
Слайд 9 Представление изображений
Все известные форматы представления
В векторном формате изображение разделяется на примитивы - прямые линии, многоугольники, окружности и сегменты окружностей, параметрические кривые, залитые определенным цветом или шаблоном, связные области, набранные определенным шрифтом отрывки текста и т. д.
Двухмерное векторное изображение
Векторное изображение
Слайд 10 Представление изображений
Координаты примитивов бывают
Трехмерное векторное изображение
Слайд 11 Представление изображений
В растровом формате изображение
Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом
Размер матрицы называется разрешением растрового изображения. Матрица называется растром. Для каждого пиксела определяется его яркость и, если изображение цветное, цвет.
Растровое изображение
Растровое изображение представляет собой совокупность точек (пикселей) разных цветов.
Разрядность одного пиксела, называют цветовой глубиной. Для черно-белых изображений достаточно одного бита на пиксель, для градаций яркости серого или цветовых составляющих изображения необходимо несколько битов.
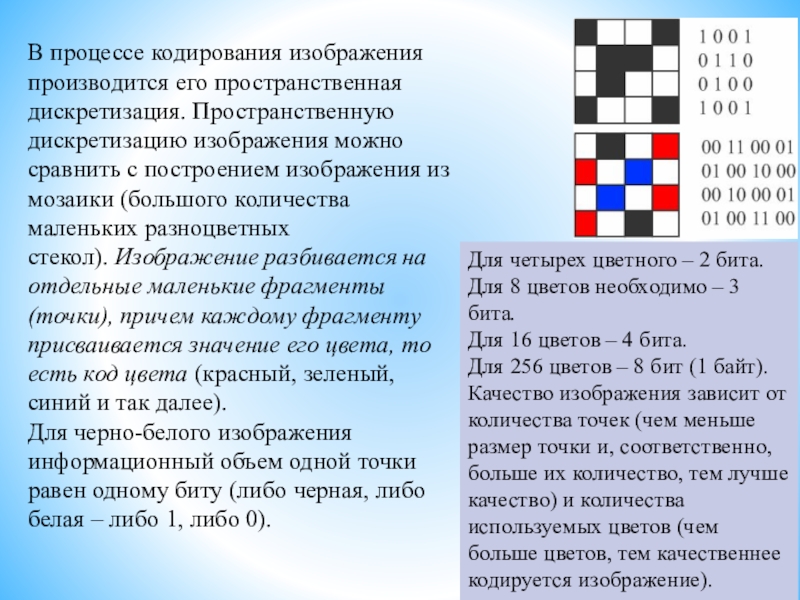
Слайд 12В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения
Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт).
Качество изображения зависит от количества точек (чем меньше размер точки и, соответственно, больше их количество, тем лучше качество) и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение).
Слайд 13 Представление изображений
Наиболее широко
Цветовые модели RGB и CMYK
Слайд 14Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов,
Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов.
На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 байта (т.е. 24 бита) - по 1 байту (т.е. по 8 бит) под значение цвета каждой составляющей. Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255
(всего 28=256 значений)
Обобщение этих частных примеров приводит к основной формуле информатики:
K=2b , где
К – размер палитры,
b-битовая глубина цвета
Слайд 15Форматы графических файлов определяют способ хранения информации в файле (растровый или
Наиболее популярные растровые форматы:
BMP
GIF
JPEG
TIFF
PNG
Графические форматы файлов
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows.
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации.
Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256).
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации
Слайд 16 Представление звука
При наиболее
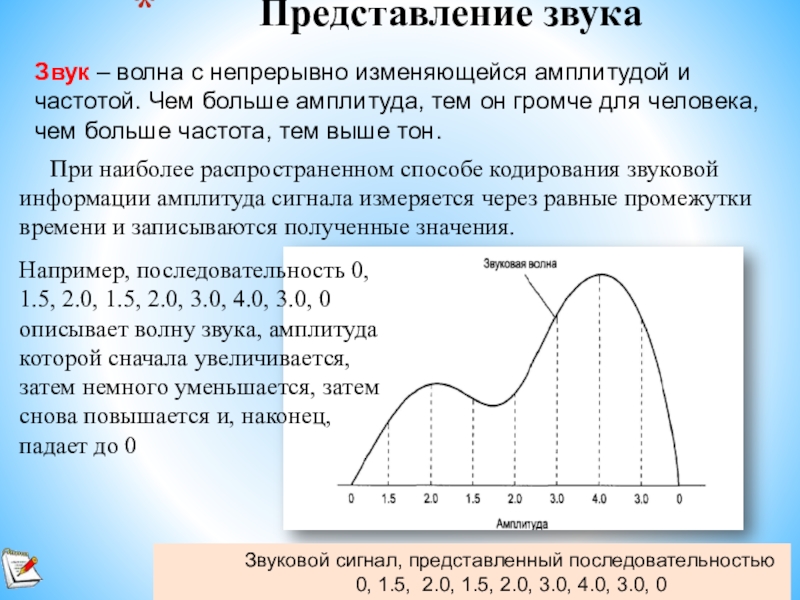
Звуковой сигнал, представленный последовательностью
0, 1.5, 2.0, 1.5, 2.0, 3.0, 4.0, 3.0, 0
Звук – волна с непрерывно изменяющейся амплитудой и частотой. Чем больше амплитуда, тем он громче для человека, чем больше частота, тем выше тон.
Например, последовательность 0, 1.5, 2.0, 1.5, 2.0, 3.0, 4.0, 3.0, 0 описывает волну звука, амплитуда которой сначала увеличивается, затем немного уменьшается, затем снова повышается и, наконец, падает до 0
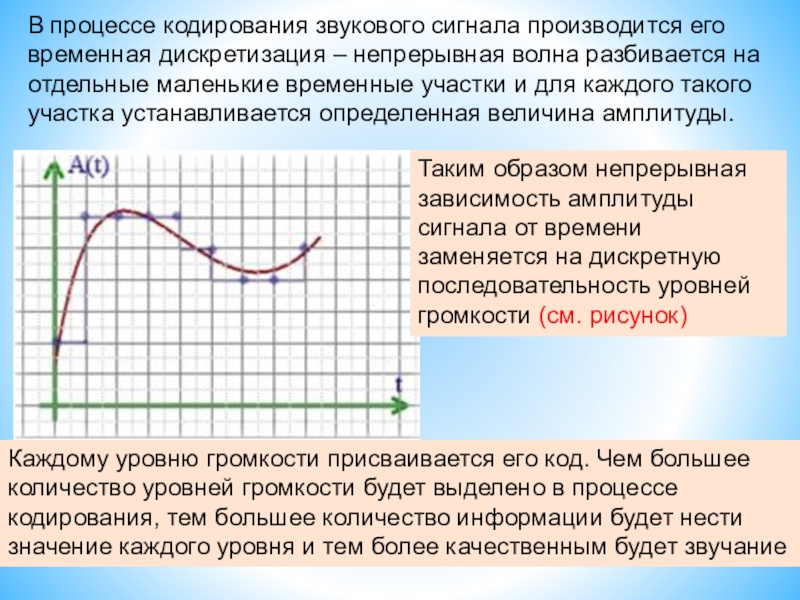
Слайд 17В процессе кодирования звукового сигнала производится его временная дискретизация – непрерывная
Каждому уровню громкости присваивается его код. Чем большее количество уровней громкости будет выделено в процессе кодирования, тем большее количество информации будет нести значение каждого уровня и тем более качественным будет звучание
Таким образом непрерывная зависимость амплитуды сигнала от времени заменяется на дискретную последовательность уровней громкости (см. рисунок)
Слайд 18Количество уровней громкости определяет глубину кодирования. Современные звуковые карты обеспечивают 16-битную
N = 2I = 216 = 65536.
Качество двоичного кодирования звука определяется глубиной кодирования и частотой дискретизации.
Промежуток времени между двумя измерениями называется периодом измерений - ԏ сек.
Обратная величина называется частотой дискретизации – 1/ ԏ (герц)
Частота дискретизации – количество измерений уровня сигнала в единицу времени.
Слайд 19В музыкальных синтезаторах, компьютерных играх и звуковых сигналах, сопровождающих веб-страницы, широко
При использовании стандарта MIDI не требуется столько места в памяти, как при дискретизации звукового сигнала, так как эта система кодирует указания, как следует порождать музыку, а не сам звуковой сигнал. Точнее, MIDI кодирует информацию о том, какой инструмент должен играть, какую ноту и какова продолжительность звучания этой ноты. Это означает, что для кларнета, играющего ноту ре в течение двух секунд, потребуется три байта, а не более двух миллионов битов, как в случае дискретизации сигнала с частотой 44100 отсчетов.
Представление звука
Musical Instrument Digital Interface
Слайд 20Битрейт(bitrate)
Битрейт – это количество данных в единицу времени используемое для передачи аудио
Скажем, один и тот же 22 секундный видеофайл в формате 3GP при битрейте 137 кбит в секунду будет занимать 375 килобайт, а при битрейте 98 кбит\сек - 268 килобайт. Однако, если мы сравним качество, то в первом случае оно будет лучше. То есть, изменяя битрейт, мы решаем какого качества и размера будет наш будущий файл.
Остается заметить, что битрейт бывает постоянным и переменным. Постоянный – не меняет своего значения, значение переменного битрейта во время просмотра может колебаться. Колебания зависят от видео и аудио материала. Где изображение или звук преобладают – битрейт увеличивается, а где, к примеру, черный экран с титрам, битрейт понижается.