- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Html тілінің көмегімен webпарақтарды құру
Содержание
- 1. Html тілінің көмегімен webпарақтарды құру
- 2. Сабақтың мақсаты: Интернетте бағдарламалау
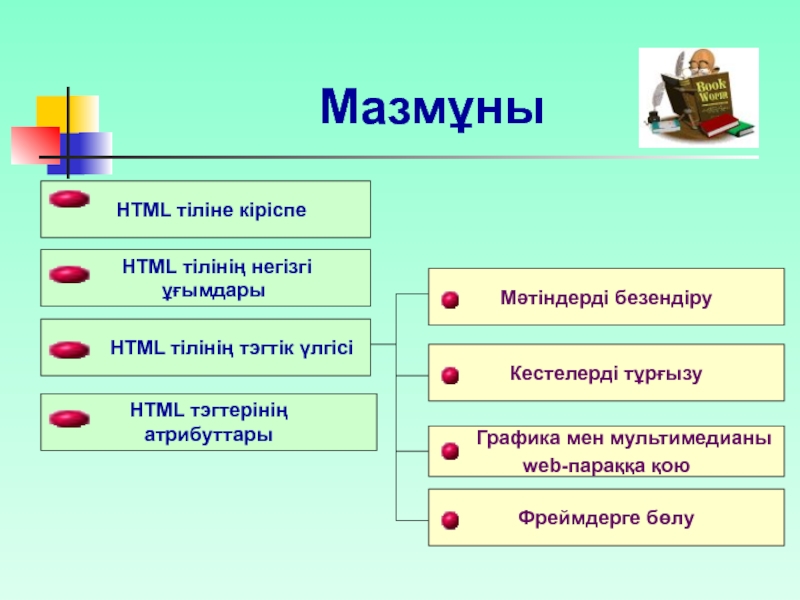
- 3. Мазмұны HTML тіліне кіріспе
- 4. ТІЛІНЕ КІРІСПЕ
- 5. Интернетте бағдарламалау JavaScript тіліHTML тіліPHP тіліFlash бағдарламасы
- 6. Интернеттің қазіргі дамуы 90-жылдар басында компьютерлер арасында
- 7. Осы хаттамамен қатар НТТР серверлерінің кеңейтілген желілері
- 8. World Wide Web сөзі қазақ тіліне кеңейтілген бүкіләлемдік өрмек болып аударылады
- 9. HTML (Hyper Text Markup Language) –
- 10. Бұл файлдардың басым көпшілігі Web- парақтар түрінде HTML тілінде жазылған арнаулы файлдар түрінде болды
- 11. HTML тілінің мағынасы мен атқаратын қызметін оның атынан анықтауға болады
- 12. Осы файлдарды НТТР серверлерінде (Web- тораптарында) орналастыру жолымен Web-парақтар қалың көпшілік пайдалатындай түрінде интернетте жарияланады
- 13. Web-парақтар мазмұны әр түрлі бола береді және
- 14. HTML ТІЛІНІҢ НЕГІЗГІ ҰҒЫМДАРЫ
- 15. Гипермәтін – қосымша элементтерді басқару мақсатында ішіне
- 16. Сөзді ерекшелеп белгілеу – келесі көрсетілген құжат бөлігі қалай бейнеленетіндігін анықтайтын айрықша кодты енгізу
- 17. Гиперсілтеме – парақ элементтерінің ортасында гиперсілтеме
- 18. Гиперсілтемені анықтау үшін: Көшетін екінші құжатқа қыстырма
- 19. HTML ТІЛІНІҢ ТЭГТЕРІ (командалары)
- 20. HTML тілінің бастапқы мәтінді белгілейтін командалары тэг (tag) деп аталады
- 21. Тэг символдар тізбегінен тұрады. Барлық тэг «кіші» () символымен аяқталады
- 22. HTML тіліндегі әрбір тэг бір арнаулы қызмет атқарады
- 23. Ашылатын бұрыштық жақшадан соң команда аты болып табылатын түйінді сөз – тэг орналасады
- 24. Мәтіндік редакторлар ішінде Блокнот редакторы жиі қолданылады
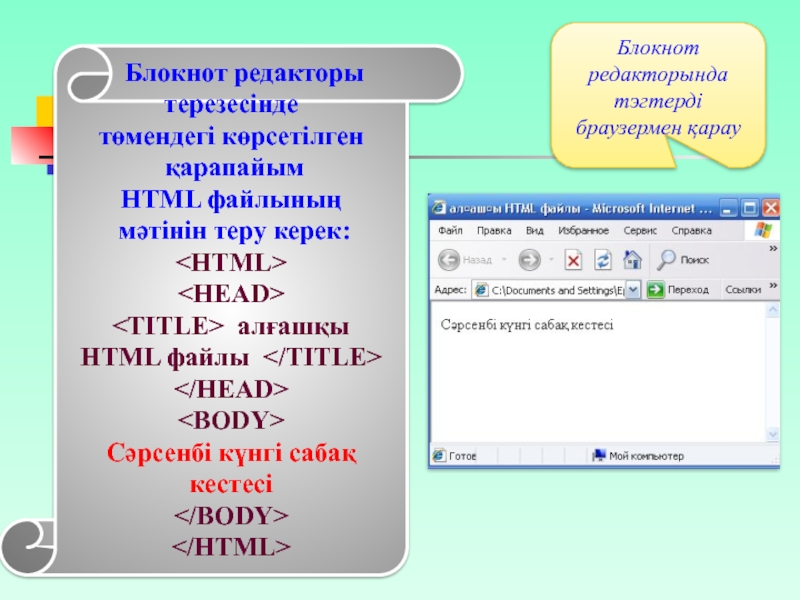
- 25. Блокнот редакторы терезесінде төмендегі көрсетілген
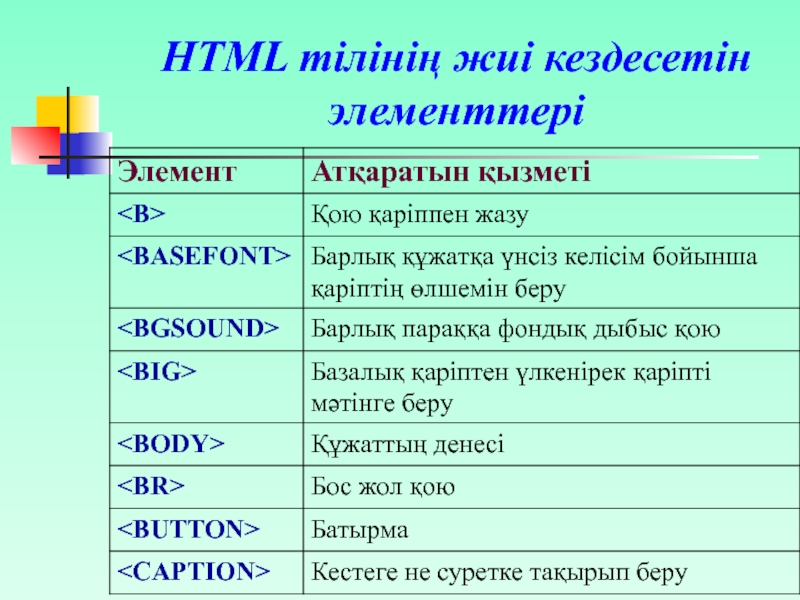
- 26. HTML тілінің жиі кездесетін элементтері
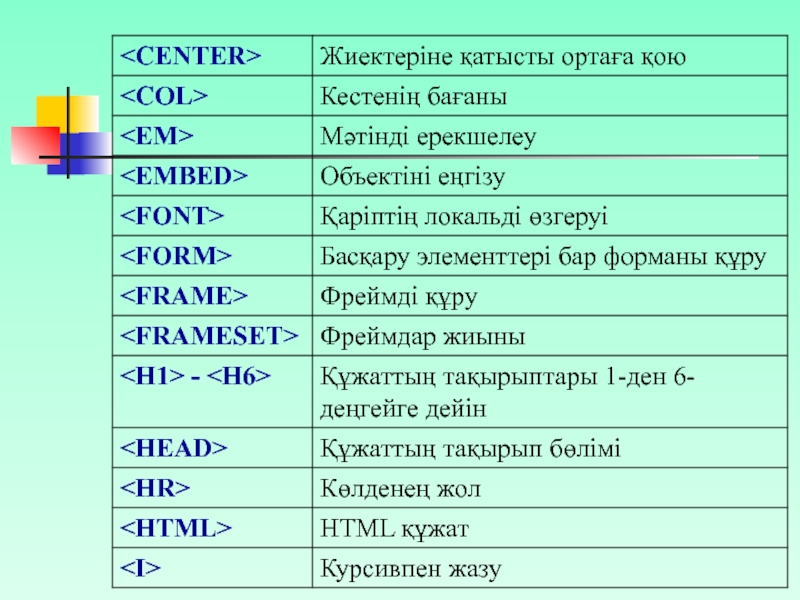
- 27. Слайд 27
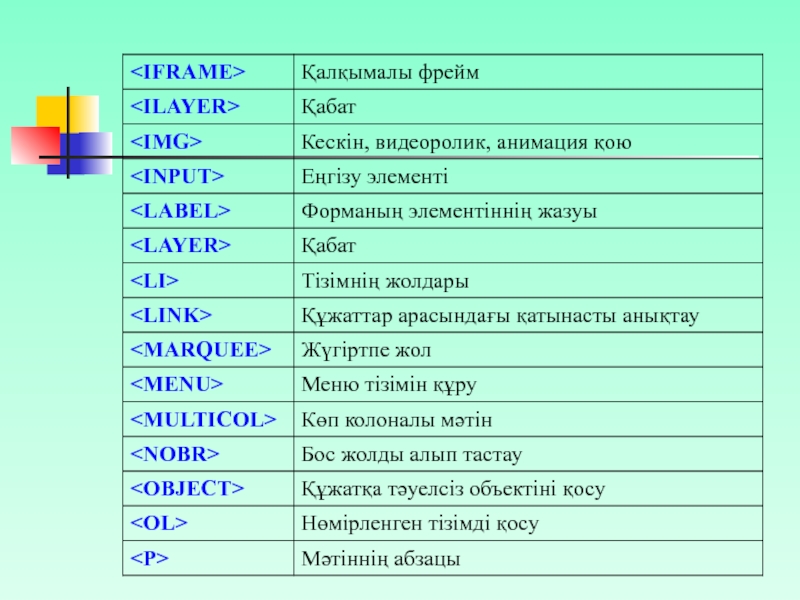
- 28. Слайд 28
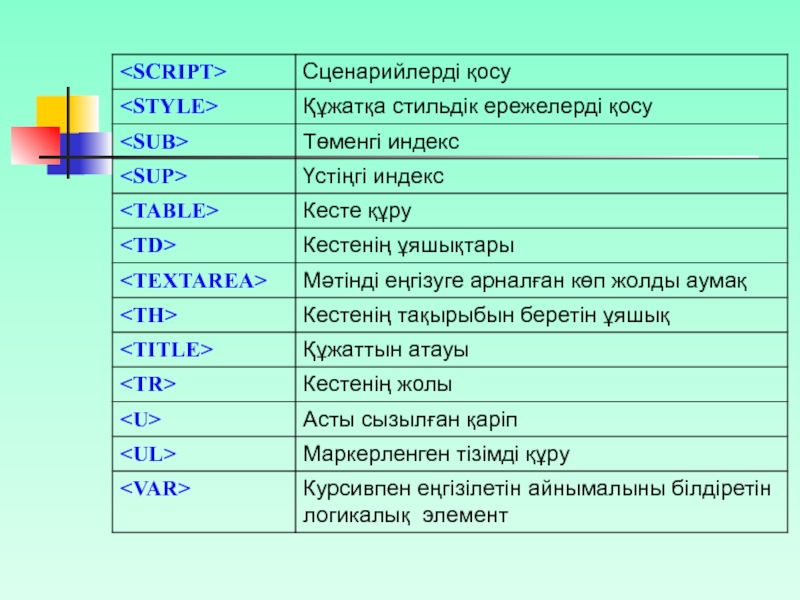
- 29. Слайд 29
- 30. ТЭГТЕРДІҢ АТРИБУТТАРЫ
- 31. Тэг атрибуттары Көбінесе ашылу тэгіне әсер
- 32. Көбінесе атрибуттардың мәнін жазу керек болады. Атрибут
- 33. Атрибут мәні (“”) алынып жазылуы тиіс, бірақ
- 34. МӘТІНДІ БЕЗЕНДІРУ
- 35. Мәтінді абзацтарға бөлуОның ең қарапайым жолы ашу тэгін және жабу тэгтарын қолдану
- 36. Абзацтарға бөлу
- 37. Блокнот редакторында жазылуы
- 38. Абзацқа бөліп жазған мәтінді Браузер арқылы ашып қарау терезесі
- 39. Мәтінге көлденең сызық қоюОның ең қарапайым жолы тэгін қолдану
- 40. Көлденең сызық қою
- 41. Блокнот редакторында жазылуы
- 42. Көлденең сызықты мәтінге қою
- 43. Қаріптің жазылуын беруОның ең қарапайым жолы , , тэгтерін қолдану
- 44. - қою қаріп - курсивті қаріп - асты сызылған қаріпБұндағы:
- 45. Мысалы:
- 46. Слайд 46
- 47. Жиі кездесетін түстердің кодтары мен аттары
- 48. FONT элементінің атрибуттарыsize - қаріптің өлшеміcolor - қаріптің түсіface - қаріптің гарнитурасы
- 49. Мысалы:
- 50. Ал жазуы құжаттың фонының түсінің ақ екендігін көрсетеді
- 51. Тізімдер
- 52. - маркерленген тізім - нөмірленген тізім
- 53. Маркерленген тізім
- 54. Слайд 54
- 55. Үнсіз келісім бойынша маркерлер қара боялған дөңгелекше
- 56. Мысалы, оның келесі мәндері бар: Жаңалықтар - іші боялған шаршы
- 57. Нөмірленген тізім
- 58. Слайд 58
- 59. type=1 - араб цифрларымен нөмірлеуtype=А – латынның
- 60. КЕСТЕЛЕРДІ ҚҰРУ
- 61. Құжатқа кесте қойған кезде әр кесте тэгі
- 62. Мысалы:
- 63. Слайд 63
- 64. Кестенің жалпы параметрлері: (TABLE тэгіне қолданылатын
- 65. Осы атрибуттарды кестенің ұяшығына, кестенің жолдарына
- 66. Мысалы:
- 67. Нәтижесі:
- 68. Графика мен мультимедианы web - параққа қою
- 69. Web-ке арналған графикалық файлдардың форматтарыGIF (Graphics Interchange
- 70. Кескінді параққа қоюОның ең қарапайым жолы тэгін қолдану
- 71. Слайд 71
- 72. Слайд 72
- 73. Сурет арқылы аудио не видео файлға сілтеме жасау
- 74. Мына суретке шертсе видео файл ойнатылады
- 75. Келесі ойнатқыш терезесі шығады
- 76. ФРЕЙМДЕРГЕ БӨЛУ
- 77. Оның ең қарапайым жолы тэгінің орнына тэгін қолдану
- 78. Ал фреймнің ішіндегілері тэгі арқылы анықталады
- 79. Тік фреймдар
- 80. cols – тік фреймдердің санын бередіrows – көлденең фреймдер санын тэгіне қолданылатын атрибуттар
- 81. Cуреттегідей үш тік фреймдерге бөледі
- 82. Тік және көлденеңфреймдердің бірге қолданылуына мысал:
- 83. Слайд 83
- 84. Cуреттегідей тік жәнекөлденең фреймдерге бөледі
- 85. Мынасуретке шертсеңіз осы парақты браузер арқылы көресіз
- 86. Практикалық жұмыстар мен бақылау сұрақтары
- 87. Бір мысалды қарастырайық:
- 88. Сақталған файлды таңдау
- 89. жалпы тақырып терезе тақырыбы
- 90. Тәгтердің қосарланып жазылуына мысалдар: …
- 91. Слайд 91
- 92. Слайд 92
- 93. Бақылау сұрақтары:
- 94. HTML тілі қандай тіл, атқаратын
- 95. Тэг дегеніміз не? Атрибут дегеніміз не?
- 96. Слайд 96
- 97. Слайд 97
- 98. Қатені тап
- 99. Дүниежүзілік өрмекНөмірленбеген тізімдерСырғымалы жолдар ... Гипертексті белгілеу
- 100. "И? жо?" 1. html
- 101. Тапсырманы орында
- 102. Кесте жасау 1. Блокнот программасын
- 103. Графикалық редакторды жүктеңіз де үш сурет құрыңыз,
- 104. Текстік редакторды жүктеңіз де, келесі берілгендермен HTML-құжатты
- 105. Сурет атрибуттарын тағайындау ALT, BORDER, HEIGHT, WIDTH
Сабақтың мақсаты: Интернетте бағдарламалау тілдерінің бірі болып табылатын HTML тілі, тэгтері, атрибуттары туралы жалпы түсінік беру Оқушылардың қызығушылықтары мен белсенділіктерін арттыру
Слайд 2 Сабақтың мақсаты:
Интернетте бағдарламалау
тілдерінің бірі
болып табылатын
HTML тілі, тэгтері, атрибуттары
туралы жалпы түсінік беру
Оқушылардың қызығушылықтары
мен белсенділіктерін арттыру
HTML тілі, тэгтері, атрибуттары
туралы жалпы түсінік беру
Оқушылардың қызығушылықтары
мен белсенділіктерін арттыру
Слайд 3Мазмұны
HTML тіліне кіріспе
HTML тілінің негізгі
ұғымдары
HTML тілінің тэгтік үлгісі
HTML тэгтерінің
атрибуттары
Мәтіндерді безендіру
Кестелерді тұрғызу
Графика мен мультимедианы
web-параққа қою
Фреймдерге бөлу
Слайд 6Интернеттің қазіргі дамуы 90-жылдар басында компьютерлер арасында мәлімет алмасудың жаңа хаттамасы
(protocol) пайда болғаннан кейін басталды. Бұл хаттама HTTP (Hyper Text Transfer Protocol- гипермәтінді тасымалдау хаттамасы) деп аталған болатын
Слайд 7Осы хаттамамен қатар НТТР серверлерінің кеңейтілген желілері болып табылатын, Интернет арқылы
файлдар тасымалдай алатын World Wide Web қызмет бабы (WWW немесе тек Web) пайда болды
Слайд 9
HTML (Hyper Text Markup Language) – гипермәтінді белгілеу тілі.
Ол кәдімгі мәтіндерді Web - парақтар түрінде бейнелеуге арналған ережелер
жиынын анықтайды.
жиынын анықтайды.
Слайд 10Бұл файлдардың басым көпшілігі Web- парақтар түрінде HTML тілінде жазылған арнаулы
файлдар түрінде болды
Слайд 12Осы файлдарды НТТР серверлерінде (Web- тораптарында) орналастыру жолымен Web-парақтар қалың көпшілік
пайдалатындай түрінде интернетте жарияланады
Слайд 13Web-парақтар мазмұны әр түрлі бола береді және олар әр түрлі тақырыптарды
қамтиды, бірақ олардың бәрінің де негізгі жариялану, яғни жазылу тілі HTML болып табылады
Слайд 15Гипермәтін – қосымша элементтерді басқару мақсатында ішіне арнаулы код, яғни екпінді
элемент орналасқан мәтін. Ол мәтін ішіне дыбыс, сурет, мәтінді безендіру, пішімдеу істерін орындауды белгілейтін сөздер орналасады.
Слайд 16Сөзді ерекшелеп белгілеу – келесі көрсетілген құжат бөлігі қалай бейнеленетіндігін анықтайтын
айрықша кодты енгізу
Слайд 17Гиперсілтеме – парақ элементтерінің ортасында гиперсілтеме көрсетілген мәтінмен немесе суретпен,
кейбір объектілермен немесе адрестермен байланыс жасайды
Слайд 18Гиперсілтемені анықтау үшін:
Көшетін екінші құжатқа қыстырма жасайды
Қыстырма жасалғаннан кейін
сақтайды
Гиперсілтеме жасалынатын сөзді белгілеп, гиперсілтемені жасайды
Қосымша терезе ашылады
Гиперсілтеме жасалынатын сөзді белгілеп, гиперсілтемені жасайды
Қосымша терезе ашылады
Слайд 25 Блокнот редакторы
терезесінде
төмендегі көрсетілген
қарапайым
HTML файлының
мәтінін
теру керек:
алғашқы <br>HTML файлы
Сәрсенбі күнгі сабақ кестесі
Сәрсенбі күнгі сабақ кестесі
Блокнот редакторында тэгтерді браузермен қарау
Слайд 31Тэг атрибуттары
Көбінесе ашылу тэгіне әсер ететін түрлендірулер атрибуттары болады.
Атрибуттар немесе сипаттамалар – тэг атауынан және бір-бірінен бос орын арқылы бөлініп жазылған қосымша түйінді сөздерден тұрады
Слайд 32Көбінесе атрибуттардың мәнін жазу керек болады. Атрибут мәні – оның түйінді
сөзінен теңдік «=» белгісі арқылы бөлініп жазылады.
Слайд 33Атрибут мәні (“”) алынып жазылуы тиіс, бірақ та оны қолданбай-ақ қоюға
болады. Ал жабу тэгінде атрибуттар болмайды.
Слайд 36 Абзацтарға бөлу Бірінші абзац Екінші
абзац