дополнительного образования Клебанов Э.В.
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Анимация для учителей ИЗО
Содержание
- 1. Анимация для учителей ИЗО
- 2. «FlipaClip: мультипликация -
- 3. Слайд 3
- 4. Раздел 1. Создание нового проекта. Забегая в
- 5. кнРаздел 2. Интерфейс приложения, инструменты.Интерфейс можно разделить
- 6. Раздел 3. Покадровая анимация. И так
- 7. кнРаздел 3. Покадровая анимация. Сделан набросок летающей
- 8. Раздел 4. Трансформирование объектов. В своей анимации
- 9. кн Для того чтобы анимация получилась плавная,
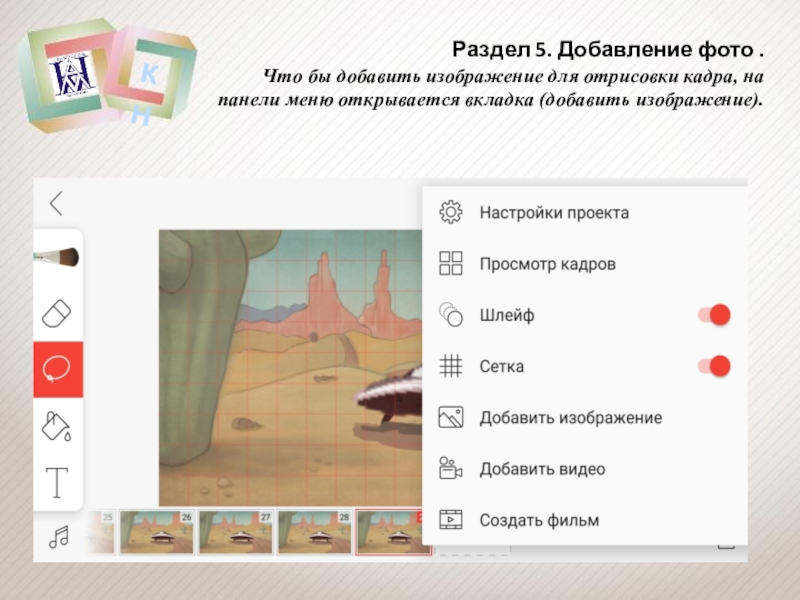
- 10. кнРаздел 5. Добавление фото . Что бы
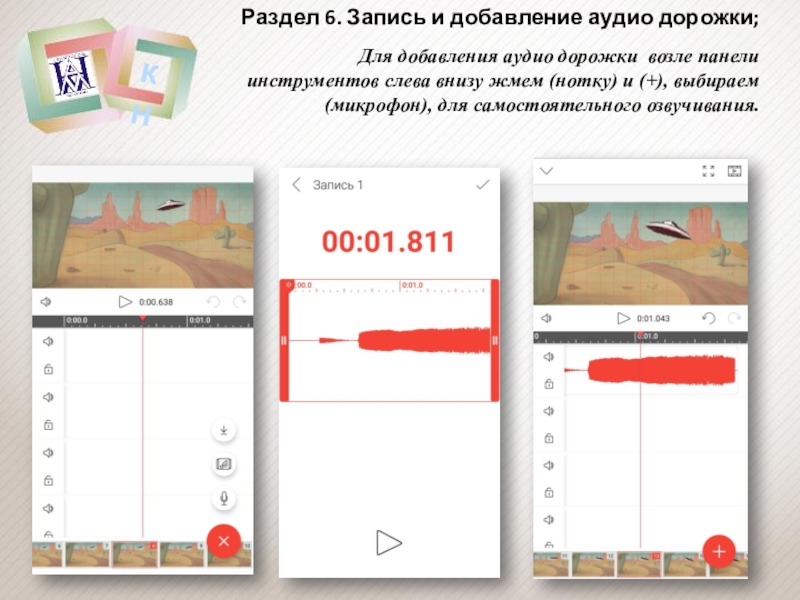
- 11. кнРаздел 6. Запись и добавление аудио дорожки;Для
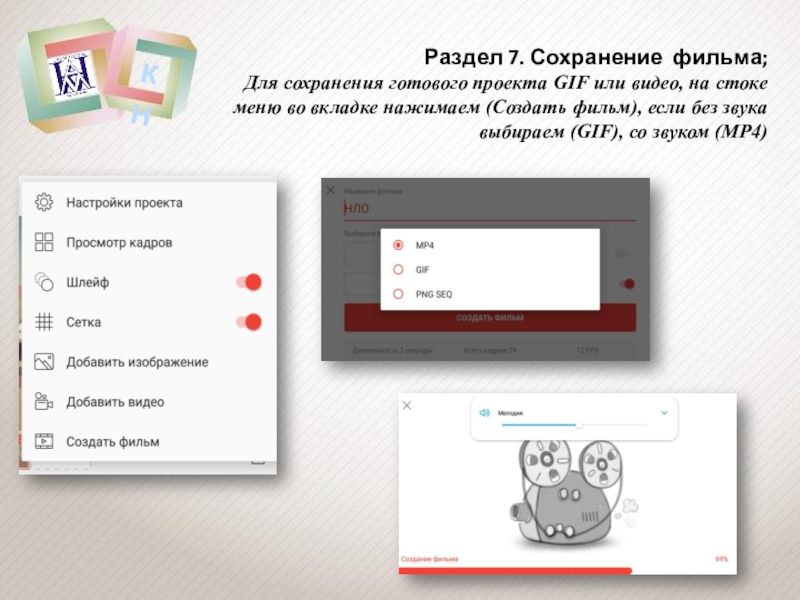
- 12. Раздел 7. Сохранение фильма;Для сохранения готового проекта
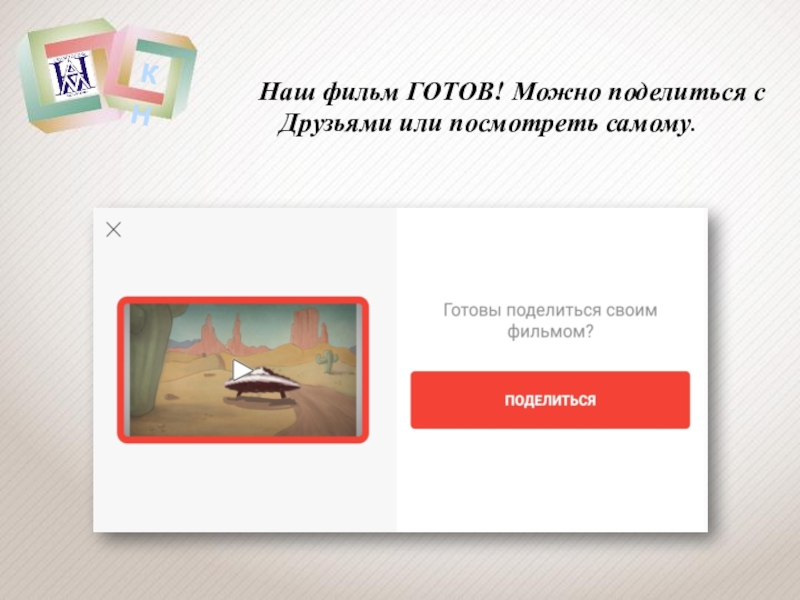
- 13. кнНаш фильм ГОТОВ! Можно поделиться с Друзьями или посмотреть самому.
- 14. Слайд 14
«FlipaClip: мультипликация - мощное и интересное графическое приложение для андроид устройств. кн Создание покадровой анимации. С помощью этого приложения вы сможете сделать собственную покадровую анимацию. Неважно в каком стиле вы рисуете
Слайд 1отдел «Компьютерные науки»
ГБОУ ЦДО «Малая академия наук»
Мастер-класс
Тема: Анимация в приложении FlipaClip
Педагог
Слайд 2
«FlipaClip:
мультипликация - мощное и интересное графическое приложение для андроид устройств.
кн
Создание покадровой анимации.
С помощью этого
приложения вы сможете сделать собственную покадровую анимацию. Неважно в каком стиле вы рисуете и на каком уровне, это приложение поможет вам воплотить множество интересных и креативных идей. Соединяйте ваши рисунки покадрово, накладывайте необходимую озвучку или музыку и ваш мультфильм готов.
Слайд 3
План:
Раздел 1. Создание нового проекта;
Раздел 2. Интерфейс приложения,
Инструменты;
Раздел 3. Покадровая анимация;
Раздел 4. Трансформирование объектов;
Раздел 5. Добавление фото;
Раздел 6. Запись и добавление аудио
дорожки;
Раздел 7. Сохранение фильма;
Раздел 1. Создание нового проекта;
Раздел 2. Интерфейс приложения,
Инструменты;
Раздел 3. Покадровая анимация;
Раздел 4. Трансформирование объектов;
Раздел 5. Добавление фото;
Раздел 6. Запись и добавление аудио
дорожки;
Раздел 7. Сохранение фильма;
кн
Слайд 4Раздел 1. Создание нового проекта. Забегая в перед хочу сказать что интерфейс
приложения интуитивно понятен, следственно нажимаем (+) (рис.1) добавить и даем имя, в нашем случае это (НЛО)(рис2), следующий пункт выбираем фон (рис.3) жмем (СОЗДАТЬ ПРОЕКТ), другие параметры оставляем по умолчанию так как они оптимизированы.
кн
Рис.1
Рис.2
Рис.3
Слайд 5кн
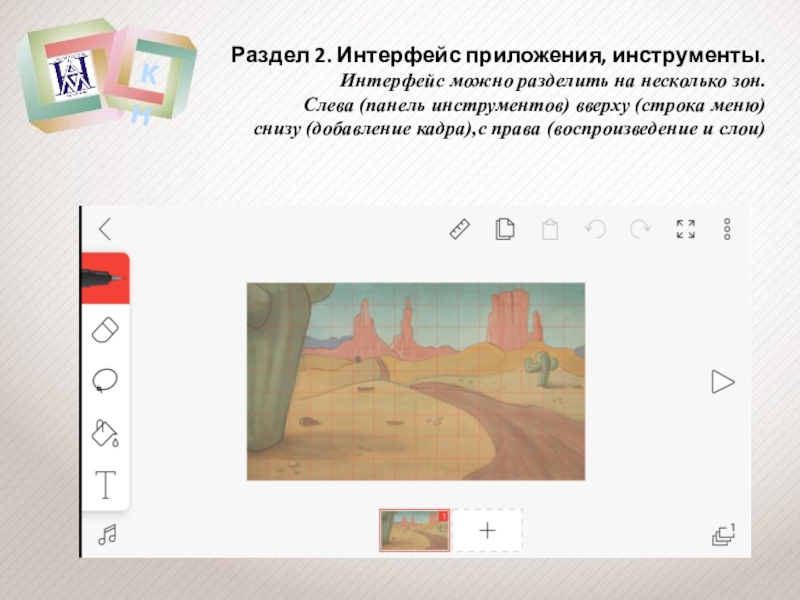
Раздел 2. Интерфейс приложения, инструменты.
Интерфейс можно разделить на несколько зон.
Слева
(панель инструментов) вверху (строка меню)
снизу (добавление кадра),с права (воспроизведение и слои)
снизу (добавление кадра),с права (воспроизведение и слои)
Слайд 6 Раздел 3. Покадровая анимация. И так приступим к рисованию, но в начале
мы должны точно понимать что хотим нарисовать. Я определился, это будет летающая тарелка и теперь мне нужно выбрать подходящий инструмент для наброска (карандаш, кисть, лайнер, маркер). Для наброска подойдет карандаш со своими легкими воздушными линиями которые можно корректировать ластиком.
кн
Слайд 7кн
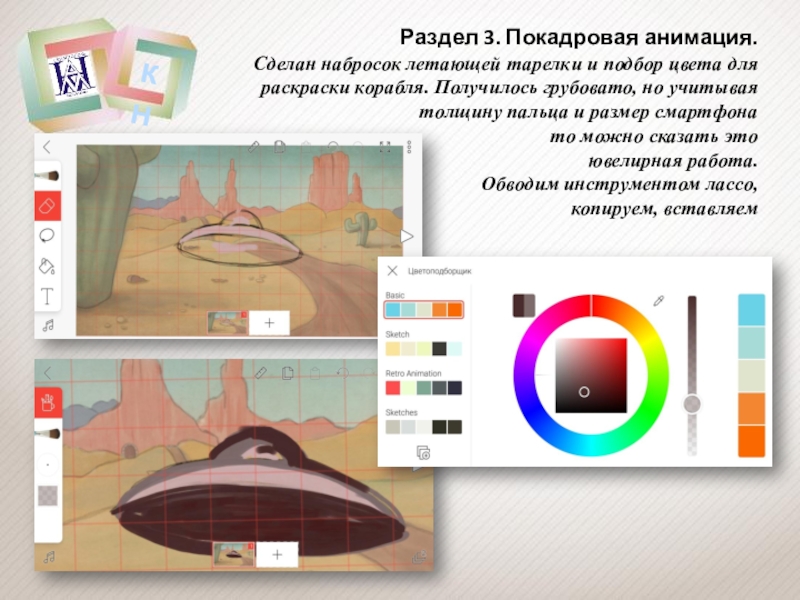
Раздел 3. Покадровая анимация.
Сделан набросок летающей тарелки и подбор цвета для
раскраски корабля. Получилось грубовато, но учитывая толщину пальца и размер смартфона
то можно сказать это
ювелирная работа.
Обводим инструментом лассо,
копируем, вставляем
то можно сказать это
ювелирная работа.
Обводим инструментом лассо,
копируем, вставляем
Слайд 8Раздел 4. Трансформирование объектов. В своей анимации я пошел по простому пути,
что бы не отрисовывать каждый раз заново, я отрисовал один раз и буду копировать и вставлять. Так что в этом разделе можно сказать два пункта, трансформирование и новый кадр.
Для того чтобы скопировать
объект, его необходимо
обвести инструментом лассо,
после чего мы его копируем,
создаем новый кадр и вставляем
с небольшим изменением
наклон и размер.
кн
Слайд 9кн
Для того чтобы анимация получилась плавная, необходимо
сделать как можно больше кадров.
В некоторых сценах можно пустить кадры в обратную сторону, тем самым зациклить анимацию.
Слайд 10кн
Раздел 5. Добавление фото .
Что бы добавить изображение для отрисовки
кадра, на панели меню открывается вкладка (добавить изображение).
Слайд 11кн
Раздел 6. Запись и добавление аудио дорожки;
Для добавления аудио дорожки возле
панели инструментов слева внизу жмем (нотку) и (+), выбираем (микрофон), для самостоятельного озвучивания.
Слайд 12
Раздел 7. Сохранение фильма;
Для сохранения готового проекта GIF или видео, на
стоке меню во вкладке нажимаем (Создать фильм), если без звука выбираем (GIF), со звуком (MP4)
кн