- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Создание веб сайта. Вставка изображений
Содержание
- 1. Создание веб сайта. Вставка изображений
- 2. ВСТАВКА ИЗОБРАЖЕНИЙНа Web-страницах могут размещаться графические файлы
- 3. Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна.
- 4. В окне приложения Блокнот в контейнер вставьте
- 5. Творческое заданиеСоздайте титульную страницу вашего сайта.Поэкспериментируйте с
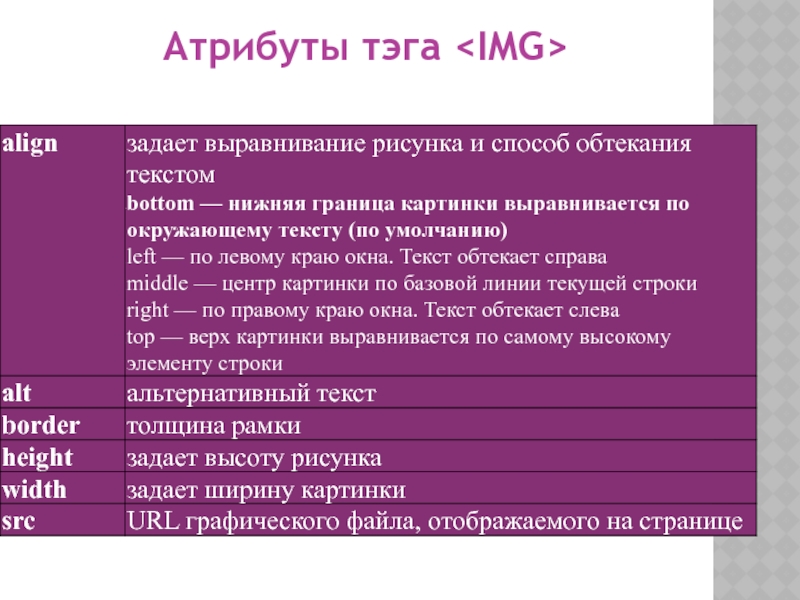
- 6. Атрибуты тэга
ВСТАВКА ИЗОБРАЖЕНИЙНа Web-страницах могут размещаться графические файлы трех форматов - .GIF, .JPG и .PNG. На титульной странице сайта уместно размещать изображение того объекта, которому посвящен сайт.(Изображения должны сохраняться в каталоге сайта или в специальной папке, в
Слайд 2ВСТАВКА ИЗОБРАЖЕНИЙ
На Web-страницах могут размещаться графические файлы трех форматов - .GIF,
.JPG и .PNG. На титульной странице сайта уместно размещать изображение того объекта, которому посвящен сайт.
(Изображения должны сохраняться в каталоге сайта или в специальной папке, в которой будут собраны изображения)
Для вставки изображения используется тэг![]() с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете.
с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете.
Если графический файл находится на локальном компьютере в том же каталоге, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла:

Если файл находится в другом каталоге на данном локальном компьютере (это не рекомендуется!!!), то значением атрибута должно быть полное имя файла:
![]()
Если файл находится на удаленном сервере в Интернете то должен быть указан URL - адрес этого файла:

(Изображения должны сохраняться в каталоге сайта или в специальной папке, в которой будут собраны изображения)
Для вставки изображения используется тэг
Если графический файл находится на локальном компьютере в том же каталоге, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно указать только имя файла:

Если файл находится в другом каталоге на данном локальном компьютере (это не рекомендуется!!!), то значением атрибута должно быть полное имя файла:
Если файл находится на удаленном сервере в Интернете то должен быть указан URL - адрес этого файла:

Слайд 3Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи иногда в
целях экономии времени отключают в браузере загрузку графических изображений и читают только тексты. Поэтому, чтобы не терялся смысл и функциональность страницы, вместо рисунка должен выводиться поясняющий текст.
Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:

Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга![]() , который может принимать пять различных значений:
, который может принимать пять различных значений:
ТОР (верх),
MIDDLE (середина),
BOTTOM (низ),
LEFT (слева)
RIGHT (справа).
Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:

Поясняющий текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:

Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга
ТОР (верх),
MIDDLE (середина),
BOTTOM (низ),
LEFT (слева)
RIGHT (справа).
Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:

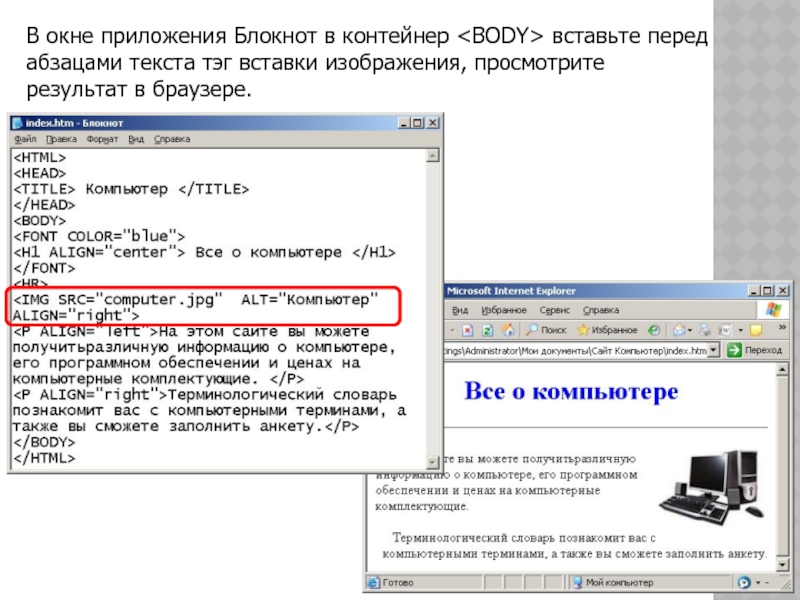
Слайд 4В окне приложения Блокнот в контейнер вставьте перед абзацами текста
тэг вставки изображения, просмотрите результат в браузере.
Слайд 5Творческое задание
Создайте титульную страницу вашего сайта.
Поэкспериментируйте с форматированием текста и размещением
графики.
Задайте для страницы фон:
В тег Bоdy введите атрибут и его значение. Например:
или
Задайте фоновое изображение:
Задайте для страницы фон:
В тег Bоdy введите атрибут и его значение. Например:
Задайте фоновое изображение: