- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Управление и строение окон в ОС Windows
Содержание
- 1. Презентация Управление и строение окон в ОС Windows
- 2. Окно — основное понятие оконного интерфейса, интерфейсный контейнер .
- 3. Око́нный интерфе́йс — способ организации полноэкранного интерфейса программы (разновидность графического интерфейса),
- 4. Интерфе́йс по́льзователя, он же по́льзовательский интерфейс (UI — англ. user interface) —Интерфейс,
- 5. Оконный интерфейс реализуется как в графическом, так и
- 6. Слайд 6
- 7. Текстовый пользовательский интерфейс, ТПИ (англ. Text user interface, TUI;
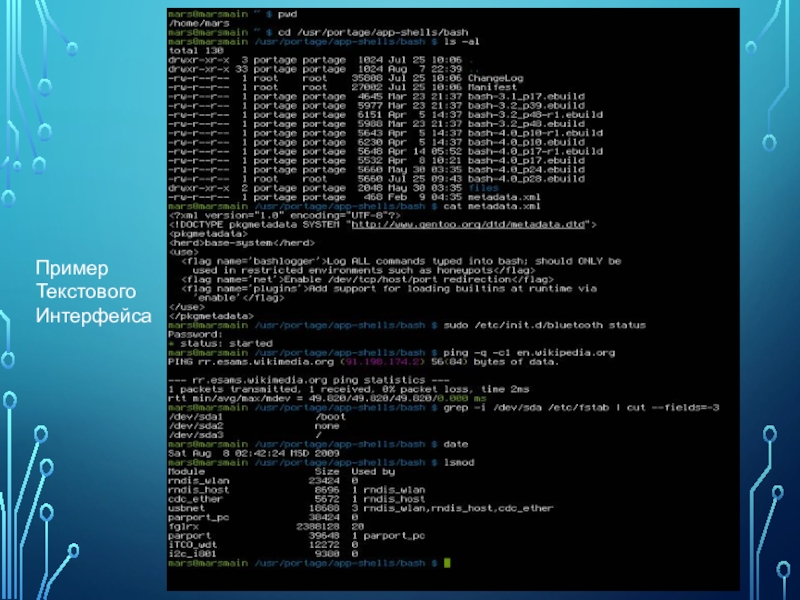
- 8. Пример Текстового Интерфейса
- 9. Свойства:Окно обычно имеет прямоугольную форму, обычно с
- 10. создание иллюзии выпуклых и вдавленных структур — линий,
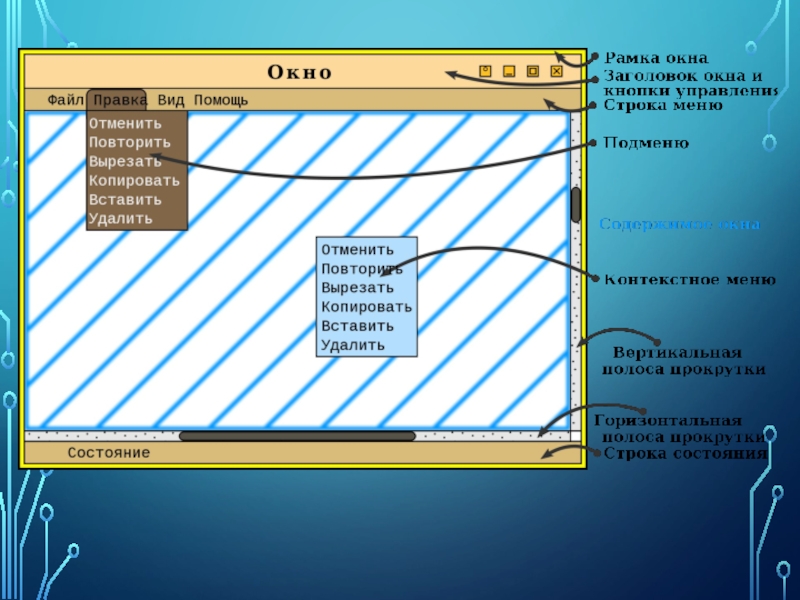
- 11. Слайд 11
- 12. Разновидности:Программы с классической (полноэкранной) организацией экрана могут
- 13. Однодокументный интерфейс (англ. Single document interface, SDI) — способ
- 14. Слайд 14
- 15. Многодокументный интерфейс (англ. multiple document interface, MDI) —
- 16. Слайд 16
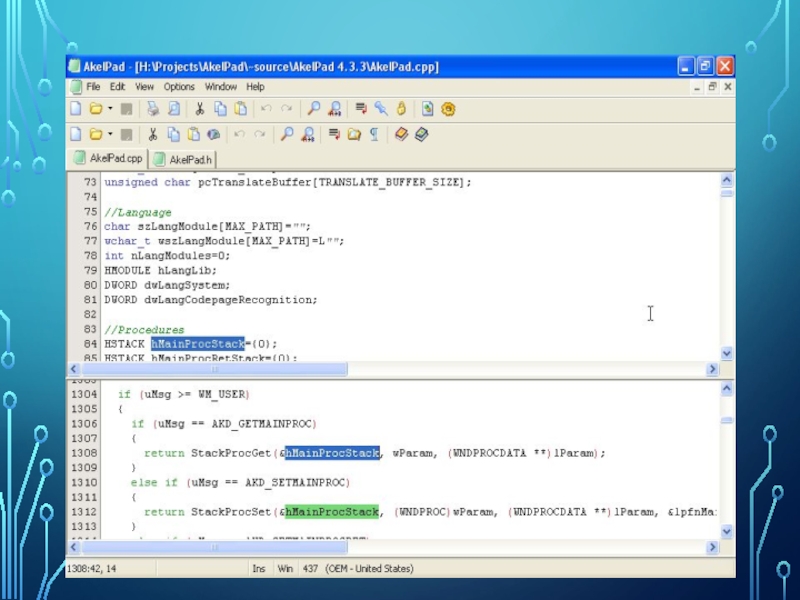
- 17. Псевдомногоокнный режим (AkelPad) — свободный текстовый редактор с открытым исходным кодом для
- 18. Слайд 18
- 19. Особенности поведения окон Перемещение оконПри использовании
- 20. Управление размером окон Обычно, изменить размер
- 21. Полноэкранный режим В ОС семейства Windows
- 22. Скрытие окна В большинстве современных операционных систем
- 23. Закрытие окна Для главного окна приложения
- 24. Наложение окон большинстве случаев, окна перекрывают друг
- 25. Диалоговые окна Диалоговые окна обычно не являются
- 26. Слайд 26
- 27. Модальное окно Окно, обычно диалоговое, открытие которого
- 28. Панели, палитры и плавающие окна Панели, палитры
- 29. Окна документов в многодокументных приложениях В
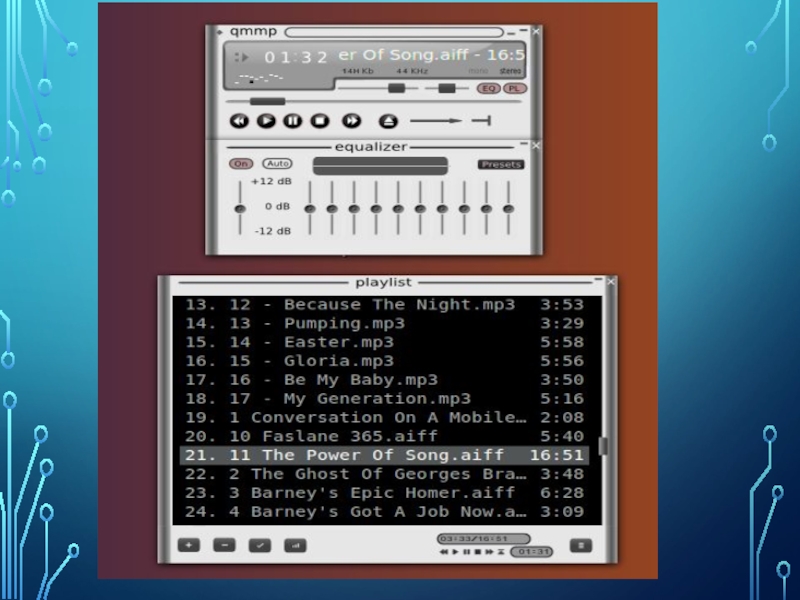
- 30. Стилизованные окна Некоторые программы, такие как медиаплееры могут
- 31. Слайд 31
- 32. Альтернативы Использование окон неудобно на мобильных устройствах
Слайд 11 Раздел : Операционная система Windows
Тема 3:
Строение и управление окнами
Преподаватель ИКТ:
25 февраля 2019 год
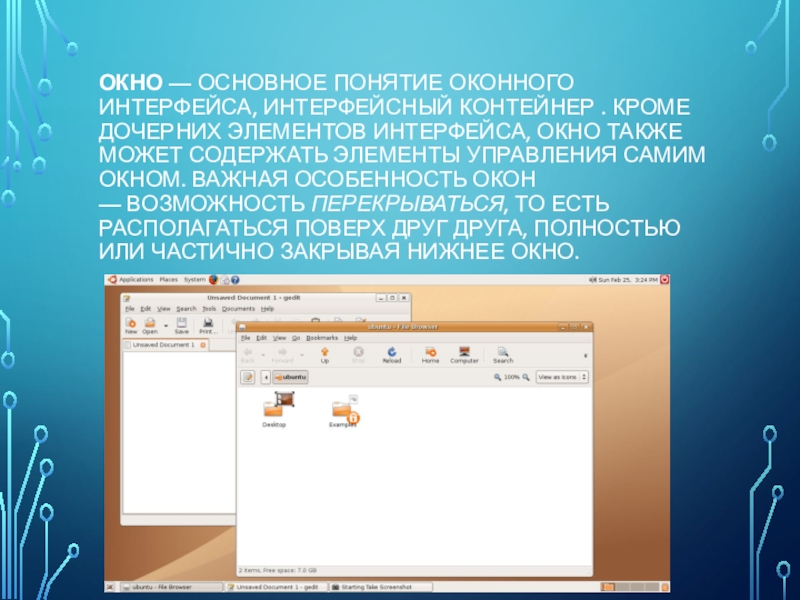
Слайд 2Окно — основное понятие оконного интерфейса, интерфейсный контейнер . Кроме дочерних элементов интерфейса,
Слайд 3Око́нный интерфе́йс — способ организации полноэкранного интерфейса программы (разновидность графического интерфейса), в котором каждая интегральная
! Оконный интерфейс реализуется как в графическом, так и в текстовом режиме (наиболее известной (неполной) реализацией оконного интерфейса в текстовом режиме является программа-оболочка Питера Нортона «Norton Commander» и её многочисленные модификации]). Однако наибольшую популярность он завоевал благодаря операционным системам с графическими оконными оболочками (ОС Mac, ОС Windows) и в настоящее время является самым популярным видом пользовательского интерфейса.
Слайд 4 Интерфе́йс по́льзователя, он же по́льзовательский интерфейс (UI — англ. user interface) —Интерфейс, обеспечивающий передачу информации между Пользователем-человеком
Графи́ческий интерфе́йс по́льзователя (ГИП), графический пользовательский интерфейс (ГПИ) (англ. graphical user interface, GUI) — разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений. Также называется графической оболочкой управления.
Слайд 5Оконный интерфейс реализуется как в графическом, так и в текстовом режиме (наиболее известной (неполной)
Графи́ческий интерфе́йс по́льзователя (ГИП), графический пользовательский интерфейс (ГПИ) (англ. graphical user interface, GUI) — разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений. Также называется графической оболочкой управления.
Слайд 7 Текстовый пользовательский интерфейс, ТПИ (англ. Text user interface, TUI; также Character User Interface, CUI) —
Слайд 9Свойства:
Окно обычно имеет прямоугольную форму, обычно с обрамлением рамкой и/или цветом
«тени» — затемнение под окном со сдвигом (как правило, вправо-вниз, предполагая наличие света слева-сверху). В графическом режиме тени также могут отбрасывать другие элементы интерфейса, например курсор мыши;
Слайд 10создание иллюзии выпуклых и вдавленных структур — линий, надписей, пониженных или повышенных
полная или частичная (полу-)прозрачность окна — просвечивание сквозь «подложки» или других окон (возможно только в графическом режиме).
Оконный интерфейс имеют оболочки большинства операционных систем, и, в этом случае, окно может представлять собой отдельную запущенную программу (задачу). Процедуры поддержки оконного интерфейса призваны отрисовывать экран с располагающимися «поверх него» окнами и распределять ввод пользователя между ними (при существовании нескольких равноправных окон ввод пользователя осуществляется в то, которое в данный момент является активным).
Слайд 12Разновидности:
Программы с классической (полноэкранной) организацией экрана могут использовать элементы оконного интерфейса
Программы с полной реализацией оконного интерфейса раздельно работают с отдельными подзадачами в разных окнах. Такая программа может одновременно открывать/работать с несколькими документами, помещая их в отдельные субокна (например, многооконный редактор с документом в каждом окне). Организацию этих субокон в подобных программах реализуют несколькими способами:
однооконный режим (SDI)
многооконный режим (MDI, TDI)
псевдомногооконный режим (PMDI)
Слайд 13 Однодокументный интерфейс (англ. Single document interface, SDI) — способ организации графического интерфейса приложений в отдельных
Обычно, каждое из окон отображается отдельно на панели задач операционной системы, иногда панель задач позволяет группировать записи об окнах, принадлежащих одной программе.
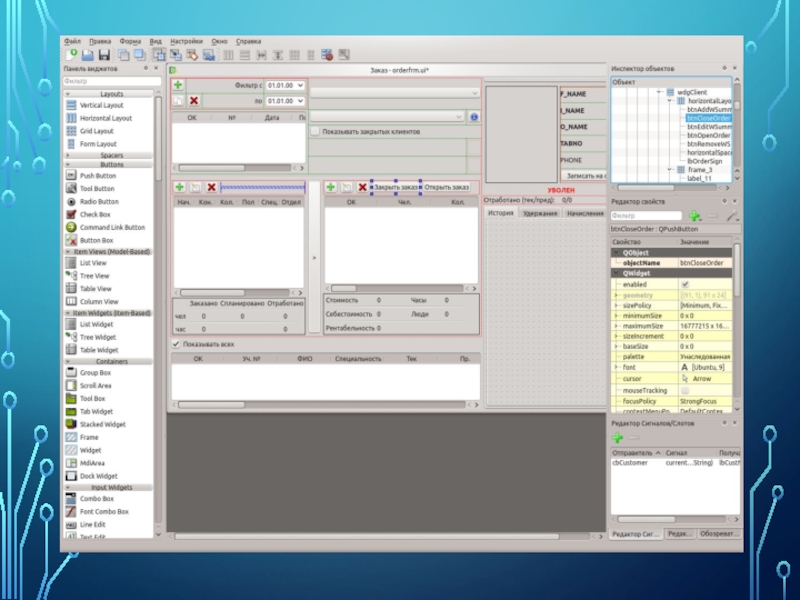
Слайд 15 Многодокументный интерфейс (англ. multiple document interface, MDI) — способ организации графического интерфейса пользователя,
Среди недостатков MDI часто указывали отсутствие наглядной информации об открытых окнах, для просмотра текущего списка открытых окон в приложении пользователю было необходимо выбрать в меню пункт «открытые окна/window list», или подобный ему. В последнее время в приложениях стали появляться панели задач и вкладки для отображения открытых окон в MDI. Такой тип интерфейса иногда называют многодокументным интерфейсом с вкладками (TDI), хотя фактически это разновидность MDI.
Почти все конструкторы и редакторы приложений на сегодняшней день предоставляют по крайней мере одно решение для создания MDI-интерфейса.
Слайд 17 Псевдомногоокнный режим (AkelPad) — свободный текстовый редактор с открытым исходным кодом для операционных систем Microsoft Windows
Свободное
Те́кстовый реда́ктор — самостоятельная компьютерная программа или компонент программного комплекса (например, редактор исходного кодаинтегрированной среды разработки или окно ввода в браузере), предназначенная для создания и изменения текстовых данных в общем и текстовых файлов в частности.
Слайд 19Особенности поведения окон
Перемещение окон
При использовании оконного интерфейса, большинство окон может
Появление новых окон обычно не регламентируется системой, и они занимают место посередине экрана, либо заданное при разработке программы. Некоторые оконные менеджеры, например входящие в состав среды KDE, располагают вновь открывающиеся диалоговые окна и окна предупреждений так, чтобы они не перекрывали уже открытые. Другой способ — располагать вновь открытые диалоговые окна «каскадом», то есть с небольшим смещением от предыдущего, чтобы оставался виден заголовок окна.
Слайд 20Управление размером окон
Обычно, изменить размер окна можно тремя способами —
При уменьшении размеров окна могут стать недоступными некоторые важные элементы управления. Чтобы этого избежать, задаётся минимальный размер окна. Если элементов управления слишком много, либо при уменьшении окна они либо попадают в специальное меню, либо в окне появляются полосы прокрутки. Некоторые окна не позволяют изменять размер, среди них — большинство диалоговых окон.
Некоторые оконные менеджеры сохраняют размеры и положение окон после их закрытия для последующего восстановления при повторном открытии, другие, в том числе оконный менеджер ОС Windows, перекладывает эту работу на само приложение.
Слайд 21Полноэкранный режим
В ОС семейства Windows большинство оконных приложений может использовать
Слайд 22Скрытие окна
В большинстве современных операционных систем и оконных менеджеров в окнах
Слайд 23Закрытие окна
Для главного окна приложения закрытие окна обычно предполагает выход
Для дочерних окон приложения закрытие, как правило, означает лишь его скрытие, без выгрузки из памяти каких-либо данных. Такие окна обычно можно вернуть из меню приложения, либо какими-то элементами управления в главном окне.
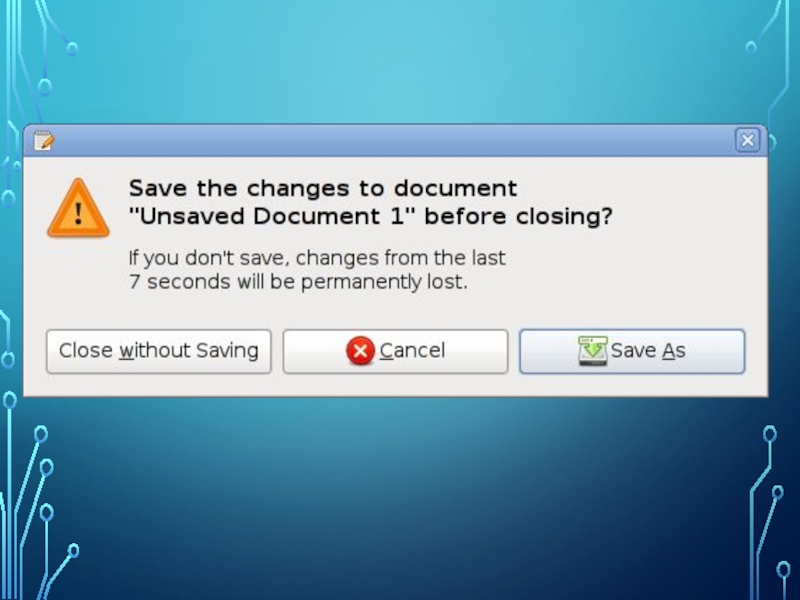
В диалоговых окнах закрытие окна обычно работает аналогично нажатию на кнопку «отмена». Некоторые окна могут блокировать возможность закрытия, например, если выполняется действие, для отмены которого нужно выполнить какие-то другие операции. Также, при работе с документами, при отсутствии функции автосохранения документов, применяется режим, когда при нажатии на кнопку закрытия появляется диалог, предлагающий сохранить внесённые изменения.
Слайд 24Наложение окон
большинстве случаев, окна перекрывают друг друга так, что активное
Дочерние окна приложений, в том числе панели и палитры, а также диалоговые окна, обычно перекрывают основное окно приложения, даже если фокус ввода находится не в нём, при этом для других приложений эти окна равнозначны главному окну приложения, и перекрываются ими так же как и главное.
Слайд 25Диалоговые окна
Диалоговые окна обычно не являются главными окнами приложения, не
Слайд 27Модальное окно
Окно, обычно диалоговое, открытие которого блокирует доступ к элементам
Как правило, модальные окна применяются, когда требуется:
Потребовать от пользователя ввод какой-либо информации — начиная от простого «да/нет» до большого количества настроек или данных, необходимых для продолжения работы с родительским окном или приложением;
Привлечь внимание пользователя к чему-либо важному. Этот вариант часто критикуется специалистами по эргономике, потому что редко это важно настолько, чтоб блокировать работу приложения целиком, но, тем не менее, продолжает использоваться по той причине, что он существенно более лёгок в реализации;
Указать пользователю на невозможность отмены выполняемого им действия и потребовать подтверждения этого действия. Этот вариант тоже критикуется, вместо него рекомендуется обеспечить возможность отмены
Слайд 28Панели, палитры и плавающие окна
Панели, палитры и плавающие окна, как
Слайд 29Окна документов в многодокументных приложениях
В многодокументных приложениях поведение окон зависит
В SDI окно документа по сути является главным окном приложения. Если документов несколько, все окна приложения равнозначны. Выход из приложения происходит при закрытии всех окон приложения. Переключение между окнами приложения происходит так же, как и переключение между приложениями: например, через панель задач.
Интерфейс со вкладками как правило имеет одно окно, однако некоторые приложения позволяют иметь несколько открытых окон, и переносить вкладки из одного окна в другое — такие окна работают как при SDI.
MDI предполагает существование основного окна приложения и окон документов, располагающихся внутри основного окна. Закрытие всех окон документов не приводит к выходу из программы — в этом случае лишь отображается пустая область для окон. Если окно документа развёрнуто, оно теряет заголовок и рамку, а кнопки управления окном и значок приложения переносится в строку меню. Если окно свёрнуто, оно ведёт себя так же, как обычное окно при отсутствии панели задач. Если открыто несколько окон документов, и они развёрнуты на весь экран, переключение между ними происходит через пункт «окно» в строке меню.
Многооконный интерфейс обычно предполагает использование общих для всех документов панелей и плавающих окон. Одна из таких панелей может являться одновременно главным окном, закрытие которого приводит к закрытию приложения но некоторые приложения также могут закрываться при закрытии всех окон документов (как при SDI)
Слайд 30Стилизованные окна
Некоторые программы, такие как медиаплееры могут использовать стилизованные окна, самостоятельно управляющие
Слайд 32Альтернативы
Использование окон неудобно на мобильных устройствах из-за небольшого размера экрана
На больших экранах наоборот удобнее может оказаться фреймовый оконный менеджер, где приложения располагаются в непересекающихся областях. Фреймы позволяют свести к минимуму использование мыши.
Некоторые приложения вообще могут не требовать окон для отображения элементов интерфейса. Интерфейс программы может отображаться в пределах значка, живой плитки или гаджета.