- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по теме Язык разметки гипертекста HTML
Содержание
- 1. Презентация по теме Язык разметки гипертекста HTML
- 2. Основные понятияWWW (World Wide Web) – «Всемирная
- 3. Основные понятияWeb-сервер – компьютер в сети Интернет,
- 4. Основные понятияWeb-страница – основной документ, используемый во
- 5. Основные понятияГипертекст – электронный документ, который содержит
- 6. Основные понятияWeb-страницы создаются с помощью специальных правил,
- 7. Тег Основным понятием языка HTML является понятие
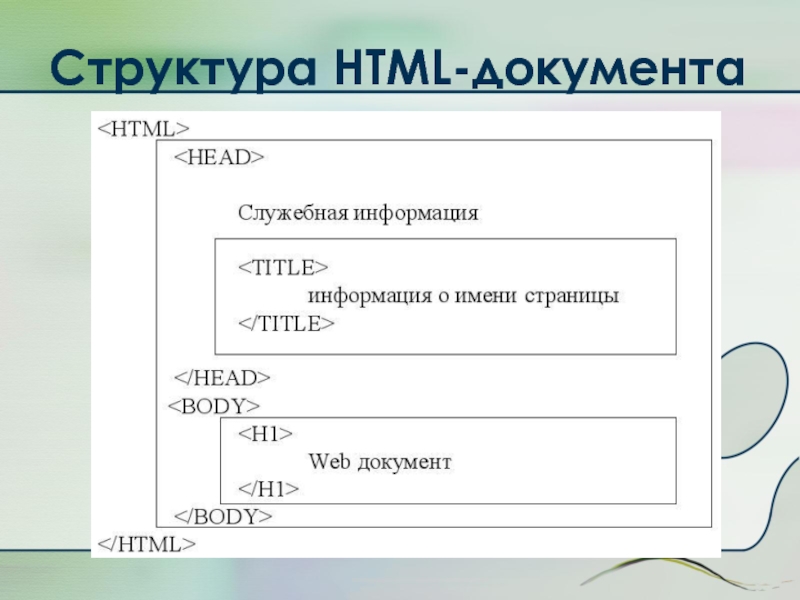
- 8. Структура HTML-документа
- 9. Пример Упражнение 1
- 10. ПамяткаТекст пишется в БлокнотеСохранить как … (формат д.б. .htm или .html)Имя титульной (главной) страницы: index.htm
- 11. Структурные теги HTMLТег ( … )Этот тег
- 12. Структурные теги HTMLТег определяет название документа, которое
Основные понятияWWW (World Wide Web) – «Всемирная паутина» – система Интернет, предназначенная для гипертекстового связывания файлов, хранящихся в сети на компьютерах во всем мире.
Слайд 2Основные понятия
WWW (World Wide Web) – «Всемирная паутина» – система Интернет,
предназначенная для гипертекстового связывания файлов, хранящихся в сети на компьютерах во всем мире.
Слайд 3
Основные понятия
Web-сервер – компьютер в сети Интернет, хранящий Web-страницы и соответствующее
программное обеспечение для работы с ними.
Слайд 4
Основные понятия
Web-страница – основной документ, используемый во всемирной паутине WWW. Это
комбинированный документ, который может содержать текст, рисунки, таблицы, диаграммы, анимированные изображения.
Web-сайт – совокупность нескольких Web-страниц, объединенных одной темой.
Web-сайт – совокупность нескольких Web-страниц, объединенных одной темой.
Слайд 5
Основные понятия
Гипертекст – электронный документ, который содержит в себе ссылки на
другие документы.
Гиперссылка – связь между различными компонентами информации.
Гипертекст вместе с внедренными в него ссылками образует гиперсреду.
Гиперссылка – связь между различными компонентами информации.
Гипертекст вместе с внедренными в него ссылками образует гиперсреду.
Слайд 6
Основные понятия
Web-страницы создаются с помощью специальных правил, а правила определяются с
помощью языка разметки HTML.
Web-страницы просматриваются специальными программами – браузерами.
Самые популярные браузеры: Internet Explorer, Netscape Navigator, Opera.
Web-страницы просматриваются специальными программами – браузерами.
Самые популярные браузеры: Internet Explorer, Netscape Navigator, Opera.
Слайд 7
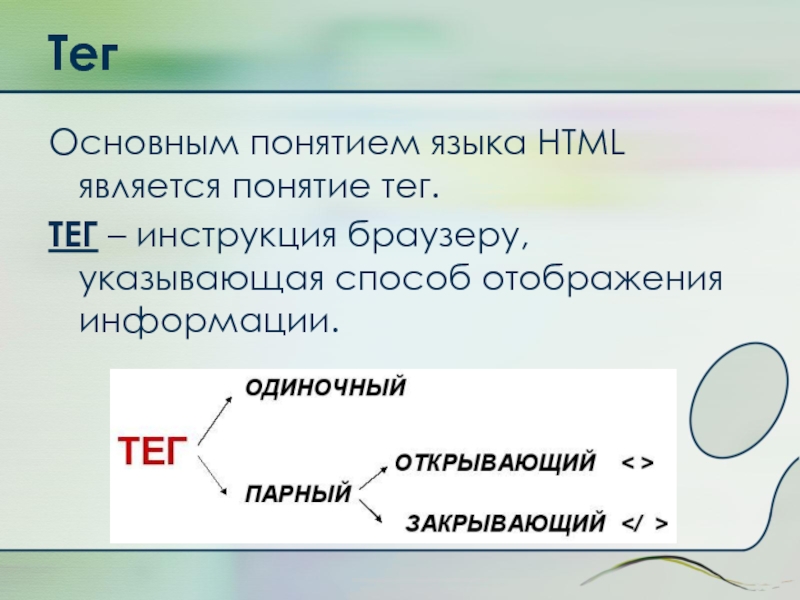
Тег
Основным понятием языка HTML является понятие тег.
ТЕГ – инструкция
браузеру, указывающая способ отображения информации.
Слайд 9
Пример
Упражнение 1
Первый HTML-документ
Браузер – программа для просмотра Web-страниц