- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к уроку Язык разметки гипертекста
Содержание
- 1. Презентация к уроку Язык разметки гипертекста
- 2. План занятияИстория НТМLТерминология2. Основы форматирования HTML-документа.3. Изображения в HTML-документах.4. Организация гиперссылки.
- 3. HTMLHyperText Markup Language- язык разметки гипертекста
- 4. Гипертекст- специальным образом организованный текст, позволяющий пользователю осуществлять по указателям мгновенный переход к связанным ресурсам. Терминология
- 5. История 1969- Чарльз Гольдфарб создает прототип языка
- 6. ТерминологияЭлемент- это конструкция языка HTML предписывающая способ
- 7. Терминология- это конструкция языка HTML предписывающая способ
- 8. Терминология- это конструкция языка HTML предписывающая способ
- 9. Терминология- это конструкция языка HTML предписывающая способ
- 10. Терминология- это конструкция языка HTML предписывающая способ
- 11. Терминология- это конструкция языка HTML предписывающая способ
- 12. Терминология- это конструкция языка HTML предписывающая способ
- 13. Терминология- это конструкция языка HTML предписывающая способ
- 14. Терминология- это конструкция языка HTML предписывающая способ
- 15. Терминология- это конструкция языка HTML предписывающая способ
- 16. Терминология- это конструкция языка HTML предписывающая способ
- 17. Терминология- это конструкция языка HTML предписывающая способ
- 18. Терминология- это конструкция языка HTML предписывающая способ
- 19. Терминология- это конструкция языка HTML предписывающая способ
- 20. Терминология- это конструкция языка HTML предписывающая способ
- 21. Тег- единица разметки, стартовый или конечный маркер
- 22. ИНТЕРГРАД
- 23. Атрибут- параметр или свойство элемента. Запись стартового
- 24. Наиболее распространенные атрибутыalign-выравнивание width - ширина в
- 25. HTML-документ- текстовый документ содержимое которого размечено при
- 26. Вложенность элементов
- 27. Гиперссылка- объект интерпретируемого документа служащий указателем на другой элемент, документ или файл.Терминология
- 28. URL – (Universal Resource Locator) универсальный указатель ресурса Например: http://mu-mu.ru/gerasim.htmЗдесь:Запись URL в общем виде:протокол://имяСервера.имяДомена/путь
- 29. HTML - документСтруктура гипертекстового документаЗаголовокПервый абзац документа………Последний абзац документазаголовок
- 30. ЗаголовокПервый абзац документаПоследний абзац документа HTML -
- 31. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаURL: http://mu-mu.ru/gerasim.htm
- 32. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаURL: http://mu-mu.ru/gerasim.htm
- 33. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаURL: http://mu-mu.ru/gerasim.htm
- 34. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаURL: http://mu-mu.ru/gerasim.htm
- 35. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаURL: http://mu-mu.ru/gerasim.htm
- 36. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmДОКУМЕНТ НАЙДЕН… ЖДИТЕ.
- 37. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmНАЙДЕНО НАЧАЛО HTML-КОДА
- 38. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmНАЧАТО ИНТЕРПРЕТИРОВАНИЕ ГОЛОВЫ
- 39. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmИНТЕРПРЕТАЦИЯ ЗАГОЛОВКАЗаголовок
- 40. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmГОЛОВА ПРОИНТЕРПРЕТИРОВАНАЗаголовок
- 41. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ЧАСТИ ДОКУМЕНТАОТОБРАЖАЕМОЙ В ОКНЕ БРАУЗЕРА
- 42. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок ИНТЕРПРЕТИРУЕТСЯ ТЕКСТПервый абзац документа
- 43. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок ИНТЕРПРЕТИРУЕТСЯ КАРТИНКАПервый абзац документа
- 44. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок Первый абзац документаИНТЕРПРЕТИРУЕТСЯ …ТЕКСТ………Последний абзац документа
- 45. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок
- 46. Программа-браузерHTML - документЗаголовокПервый абзац документа………Последний абзац документаhttp://mu-mu.ru/gerasim.htmЗаголовок
- 47. Основные элементы HTMLРазметка текста Создание списков Создание
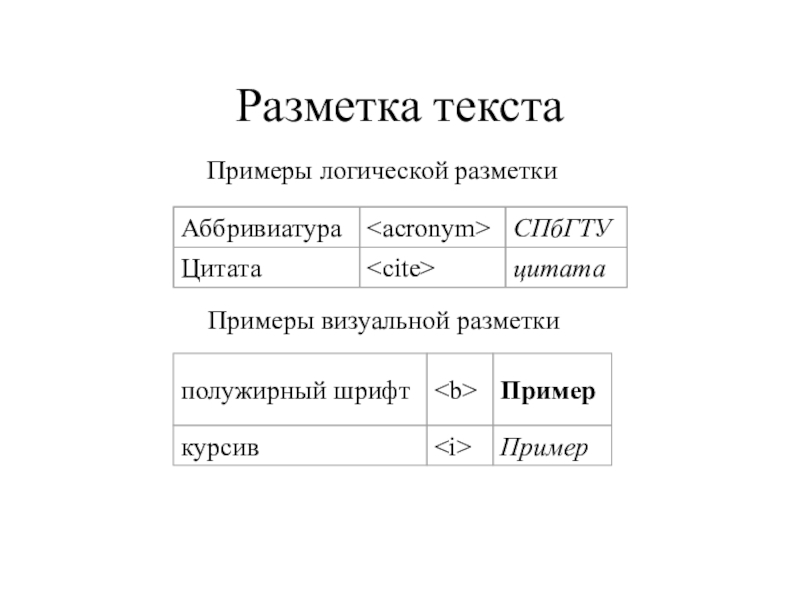
- 48. Разметка текстаПримеры логической разметкиПримеры визуальной разметки
- 49. Заголовки ЗаголовокПример записи для форматирования:
- 50. Вставка картинкиЗапись элемента в общем виде:Пример:Использование атрибута align:
- 51. Организация гиперссылкиТекст ссылкиЗапись элемента в общем виде:Пример:Внешний вид документа с сылкой:Поисковая система АппортПоисковая система Аппорт
Слайд 2План занятия
История НТМL
Терминология
2. Основы форматирования HTML-документа.
3. Изображения в HTML-документах.
4. Организация гиперссылки.
Слайд 4Гипертекст
- специальным образом организованный текст, позволяющий пользователю осуществлять по указателям мгновенный
Терминология
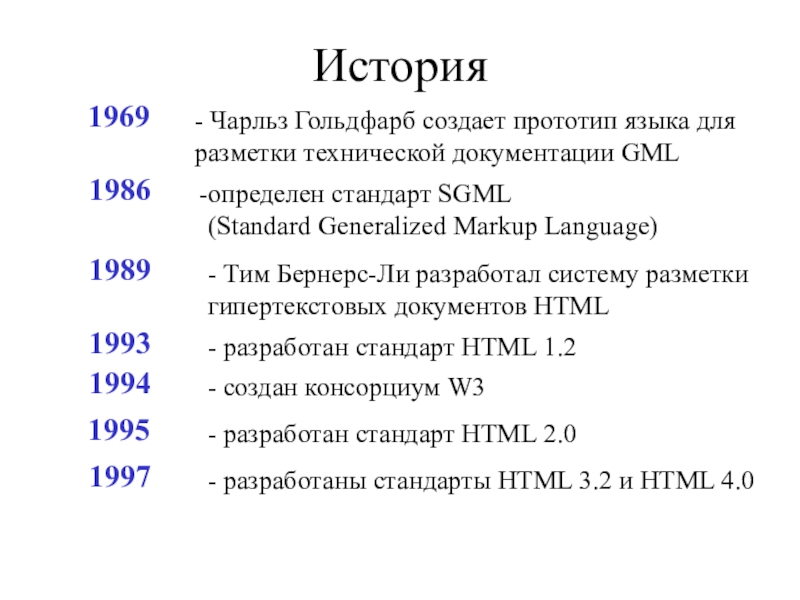
Слайд 5История
1969
- Чарльз Гольдфарб создает прототип языка для разметки технической документации
1986
определен стандарт SGML
(Standard Generalized Markup Language)
1989
- Тим Бернерс-Ли разработал систему разметки гипертекстовых документов HTML
1993
- разработан стандарт HTML 1.2
1994
- создан консорциум W3
1997
- разработаны стандарты HTML 3.2 и HTML 4.0
1995
- разработан стандарт HTML 2.0
Слайд 6Терминология
Элемент
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
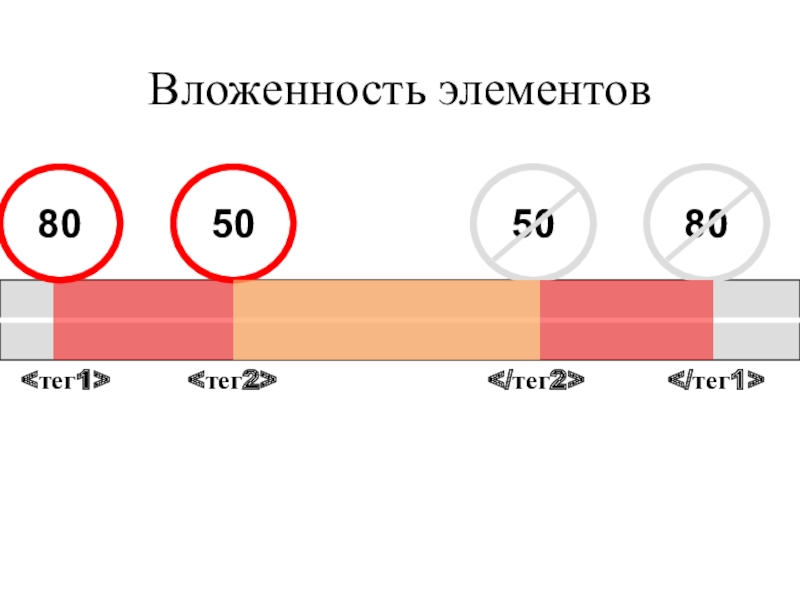
Элементы могут вкладываться один в другой подобно матрешкам
Слайд 7Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 8Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 9Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 10Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 11Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 12Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 13Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 14Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 15Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 16Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 17Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 18Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 19Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
Слайд 20Терминология
- это конструкция языка HTML предписывающая способ интерпретации помещенных внутри нее
Элементы могут вкладываться один в другой подобно матрешкам
Элемент
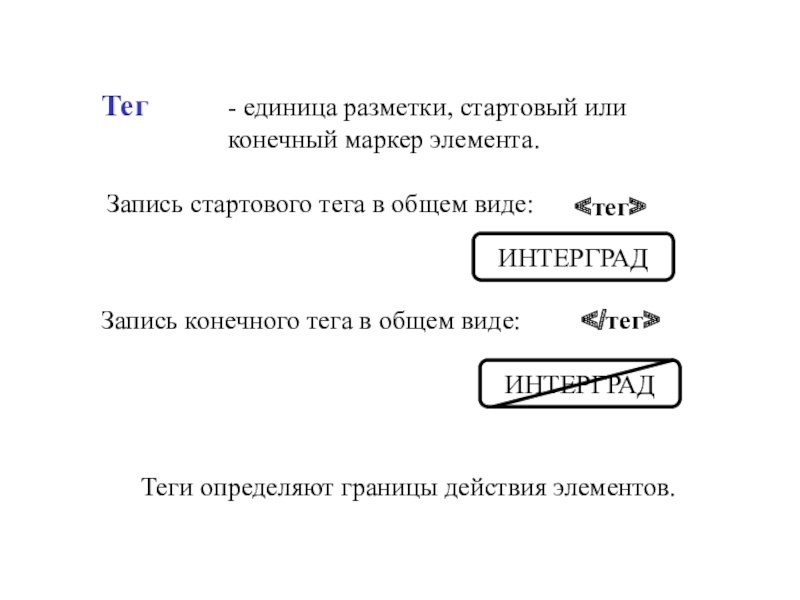
Слайд 21Тег
- единица разметки, стартовый или конечный маркер элемента.
Запись стартового тега
<тег>
ИНТЕРГРАД
Запись конечного тега в общем виде:
Теги определяют границы действия элементов.
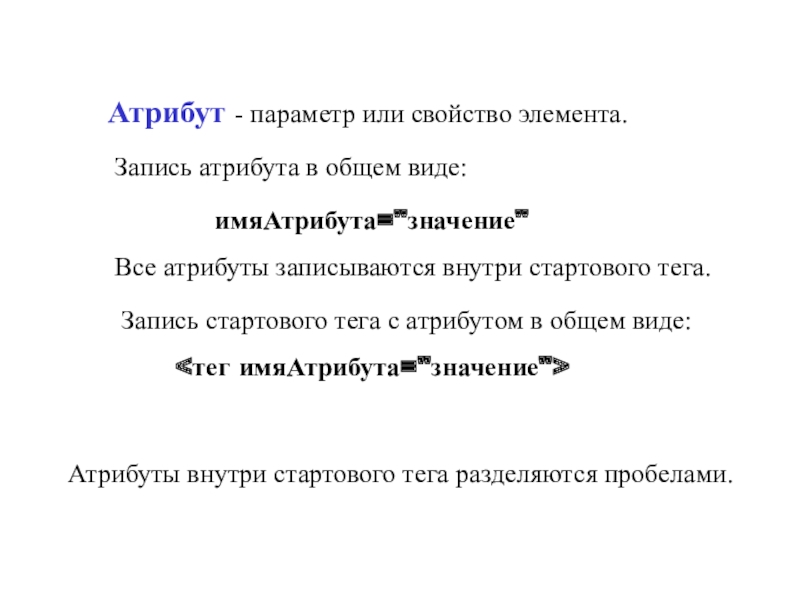
Слайд 23Атрибут
- параметр или свойство элемента.
Запись стартового тега с атрибутом в
<тег имяАтрибута="значение">
Все атрибуты записываются внутри стартового тега.
Запись атрибута в общем виде:
имяАтрибута="значение"
Атрибуты внутри стартового тега разделяются пробелами.
Слайд 24Наиболее распространенные атрибуты
align-выравнивание
width - ширина в пикселах или процентах от
height - высота в пикселах или процентах от ширины окна браузера
color - Указывает цвет в формате RGB или стандартный цвет.
Слайд 25HTML-документ
- текстовый документ содержимое которого размечено при помощи элементов языка HTML.
Такие
HTML-код
- совокупность всех элементов языка HTML использованных для разметки документа.
Слайд 27Гиперссылка
- объект интерпретируемого документа служащий указателем на другой элемент, документ или
Терминология
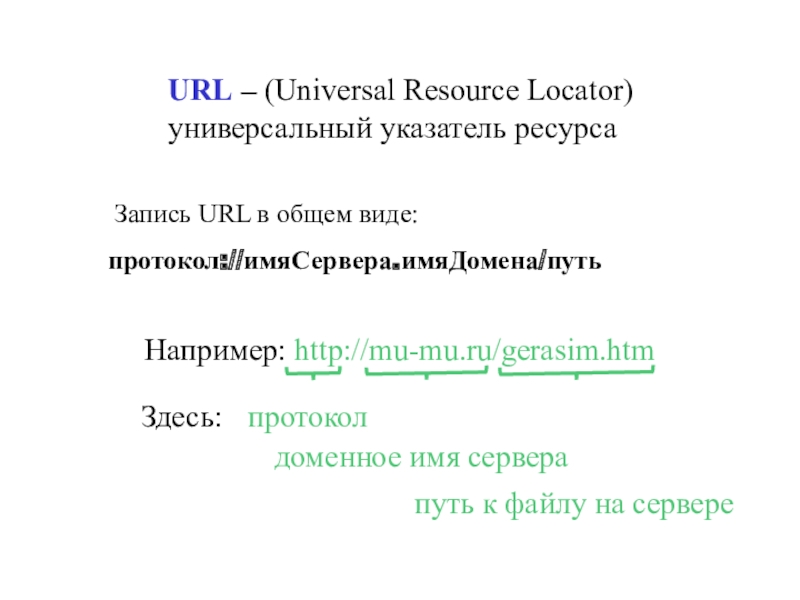
Слайд 28URL – (Universal Resource Locator) универсальный указатель ресурса
Например: http://mu-mu.ru/gerasim.htm
Здесь:
Запись URL
протокол://имяСервера.имяДомена/путь
Слайд 29
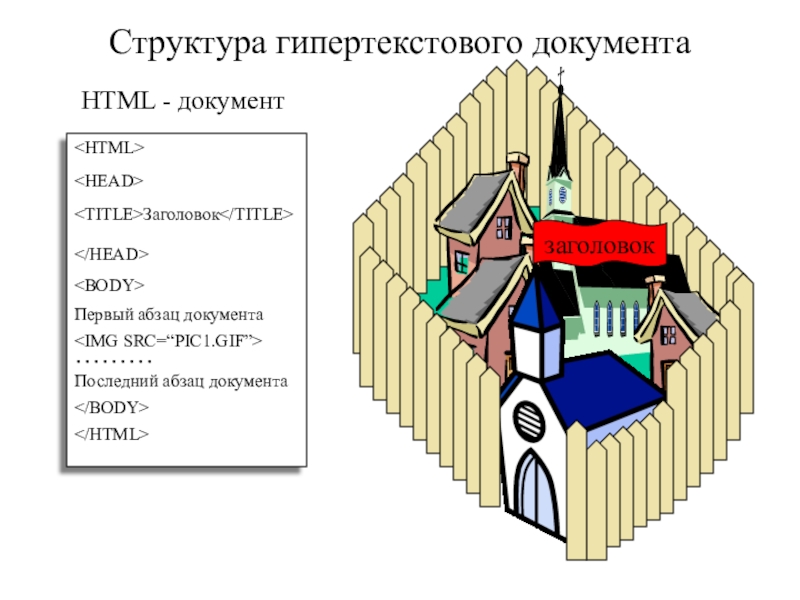
HTML - документ
Структура гипертекстового документа
Заголовок
Первый абзац документа
………
Последний абзац документа
заголовок
Слайд 30
Заголовок
Первый абзац документа
Последний абзац документа
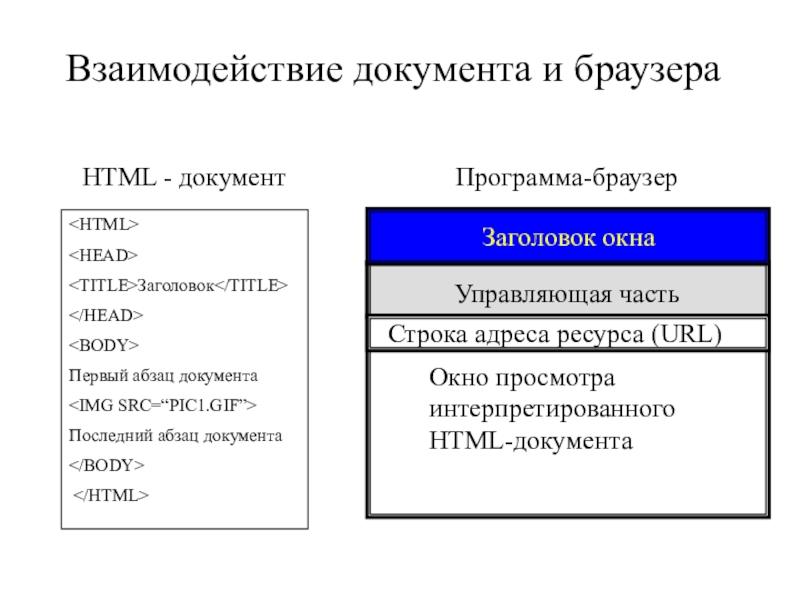
HTML - документ
Программа-браузер
Управляющая часть
Окно просмотра
Заголовок окна
Строка адреса ресурса (URL)
Взаимодействие документа и браузера
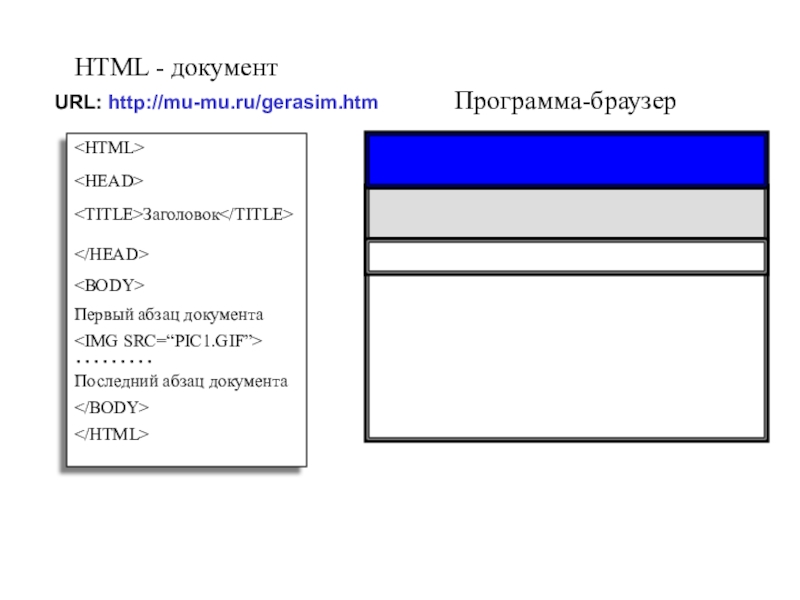
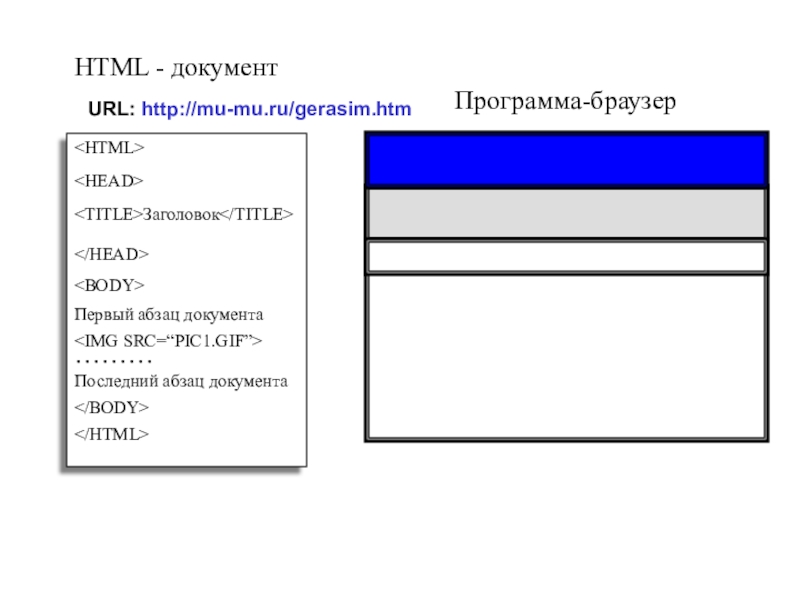
Слайд 31Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
URL: http://mu-mu.ru/gerasim.htm
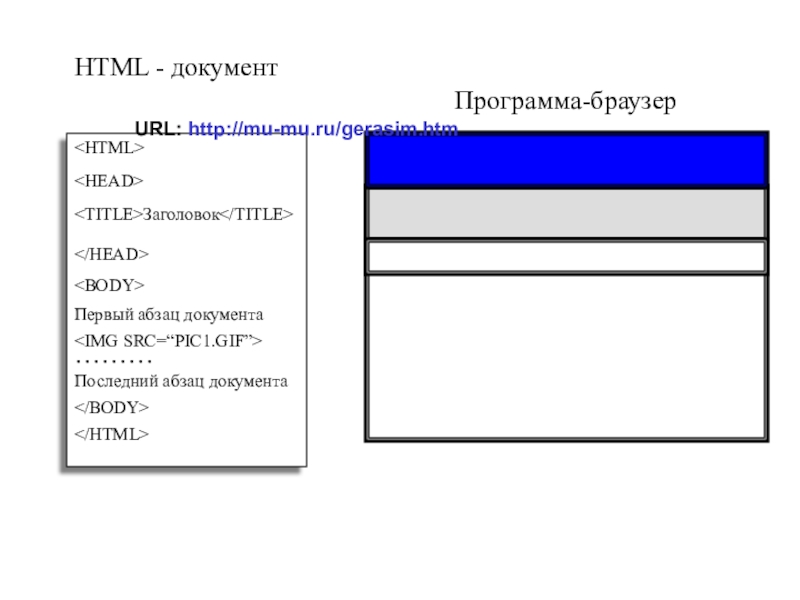
Слайд 32Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
URL: http://mu-mu.ru/gerasim.htm
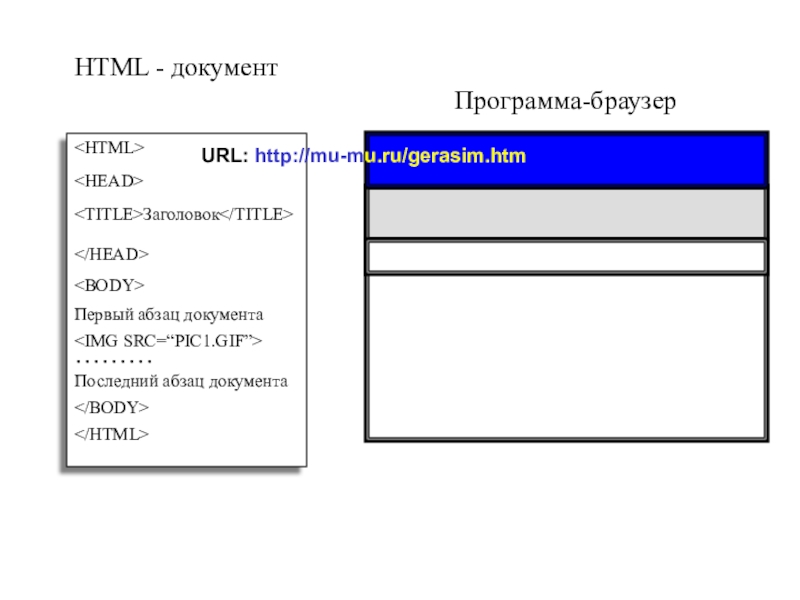
Слайд 33Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
URL: http://mu-mu.ru/gerasim.htm
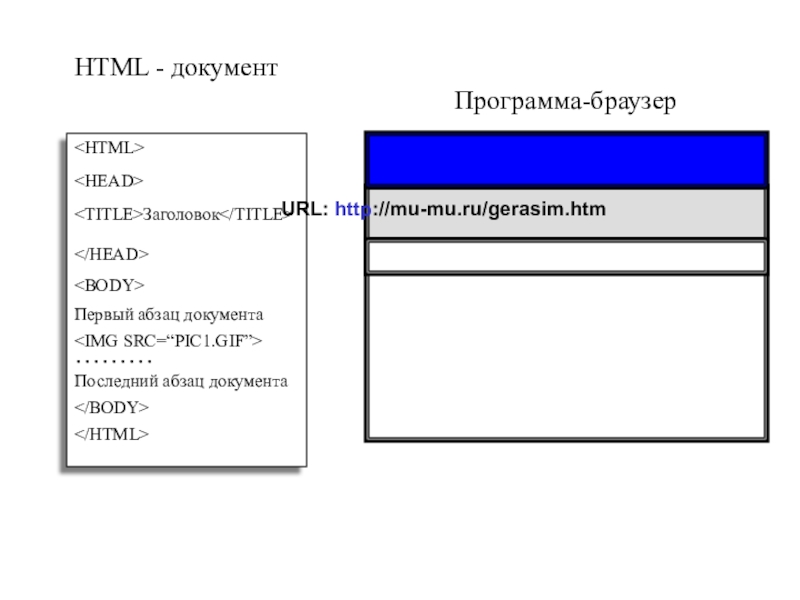
Слайд 34Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
URL: http://mu-mu.ru/gerasim.htm
Слайд 35Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
URL: http://mu-mu.ru/gerasim.htm
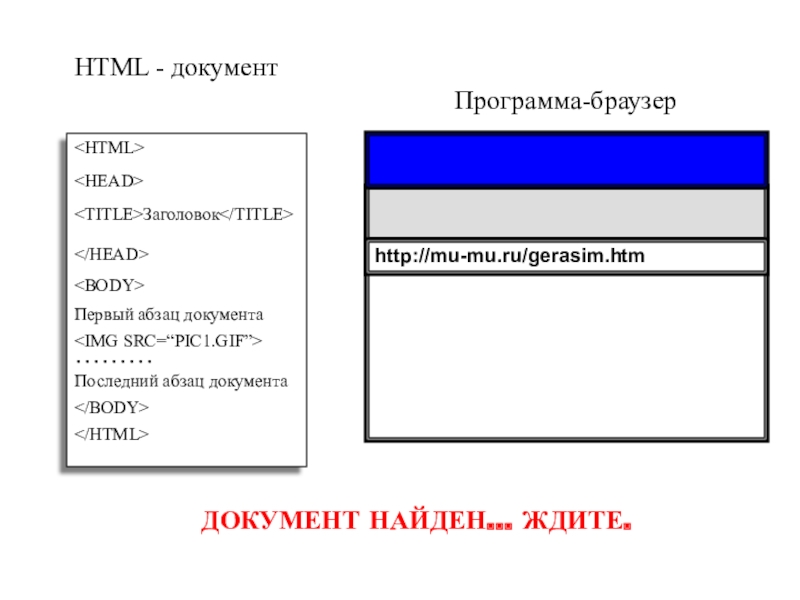
Слайд 36Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
ДОКУМЕНТ НАЙДЕН… ЖДИТЕ.
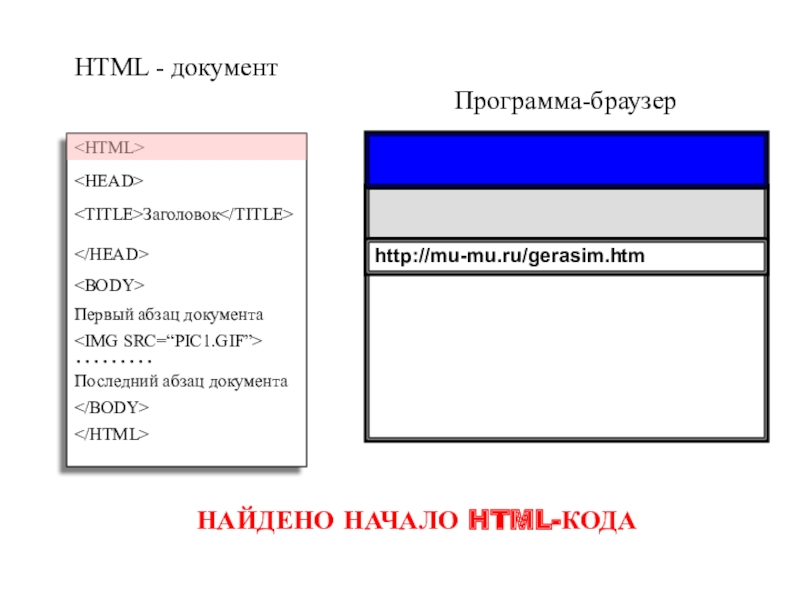
Слайд 37Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
НАЙДЕНО НАЧАЛО HTML-КОДА
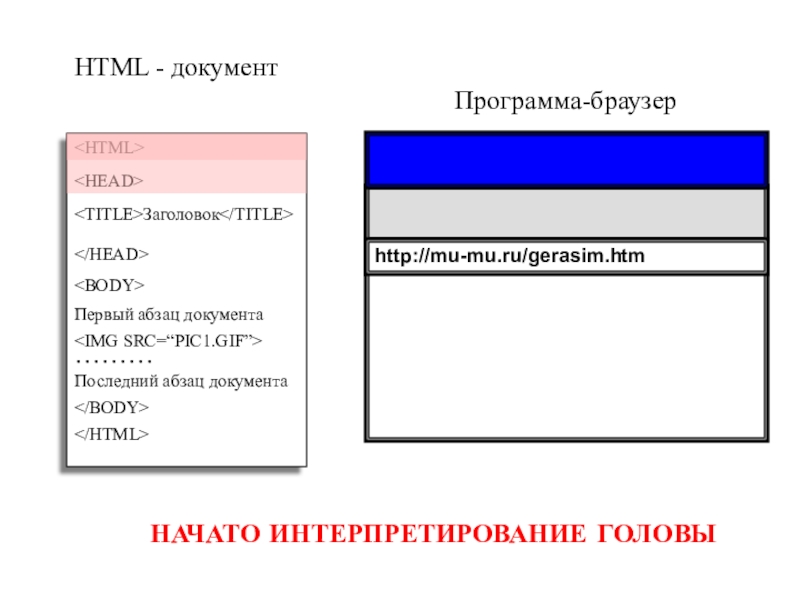
Слайд 38Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ГОЛОВЫ
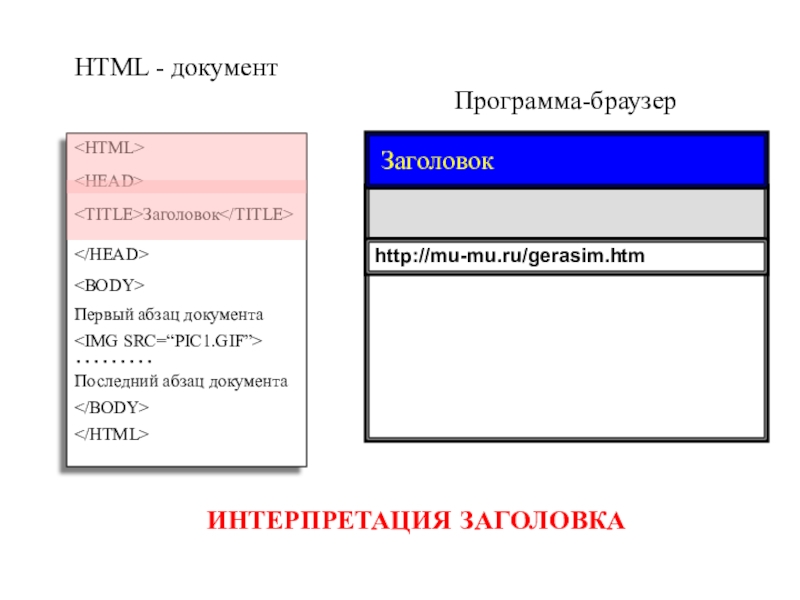
Слайд 39Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
ИНТЕРПРЕТАЦИЯ ЗАГОЛОВКА
Заголовок
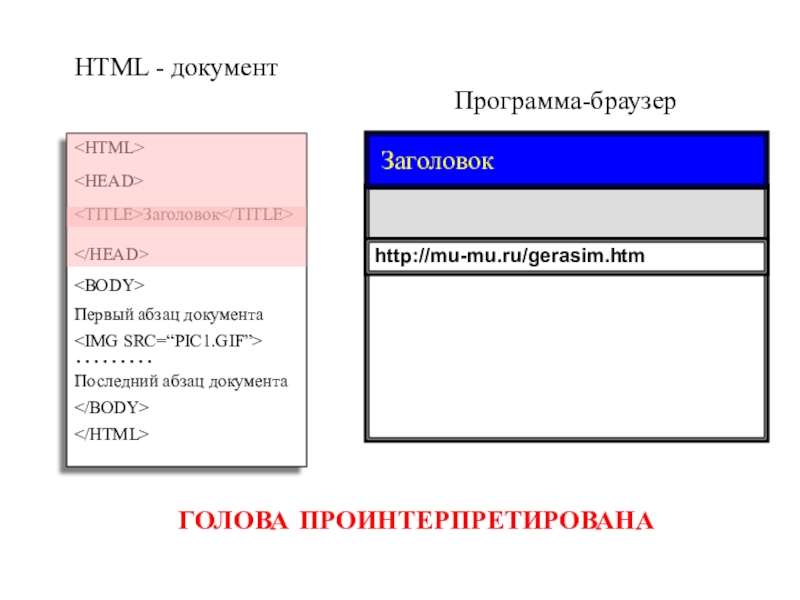
Слайд 40Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
ГОЛОВА ПРОИНТЕРПРЕТИРОВАНА
Заголовок
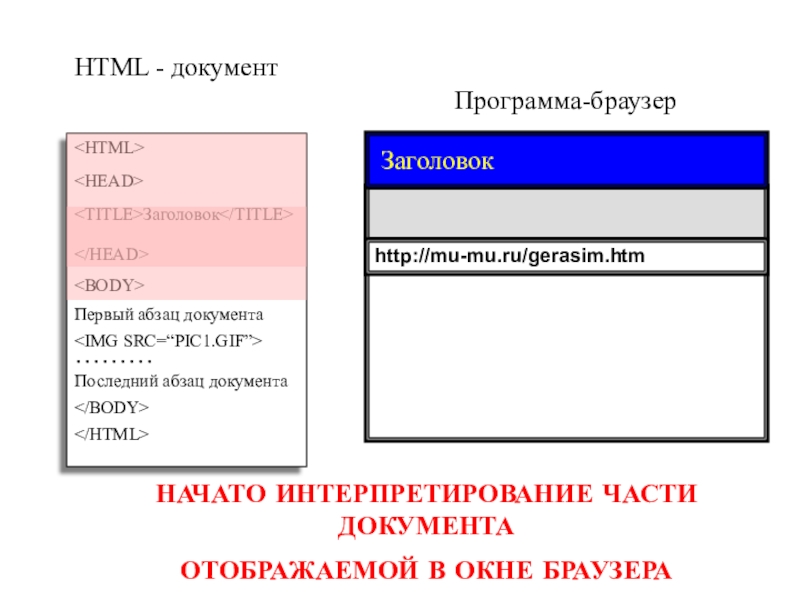
Слайд 41Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
НАЧАТО ИНТЕРПРЕТИРОВАНИЕ ЧАСТИ
ОТОБРАЖАЕМОЙ В ОКНЕ БРАУЗЕРА
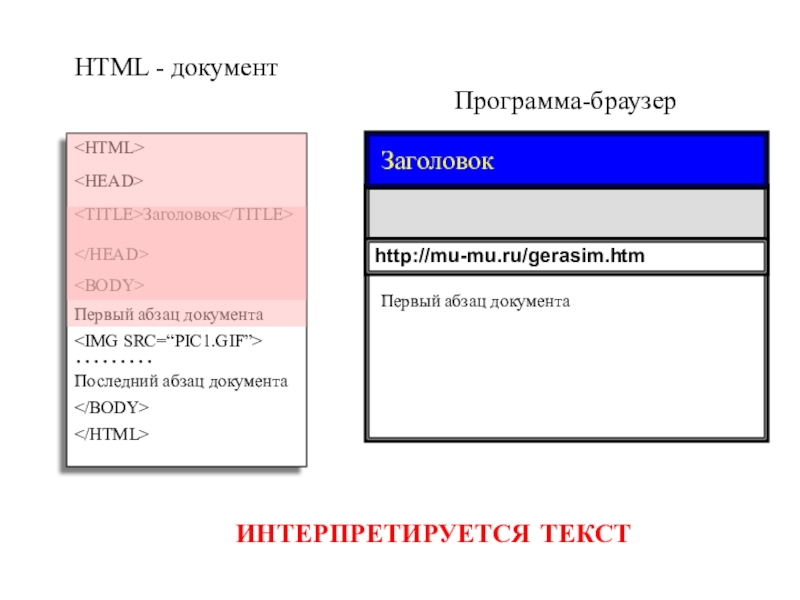
Слайд 42Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
ИНТЕРПРЕТИРУЕТСЯ ТЕКСТ
Первый абзац
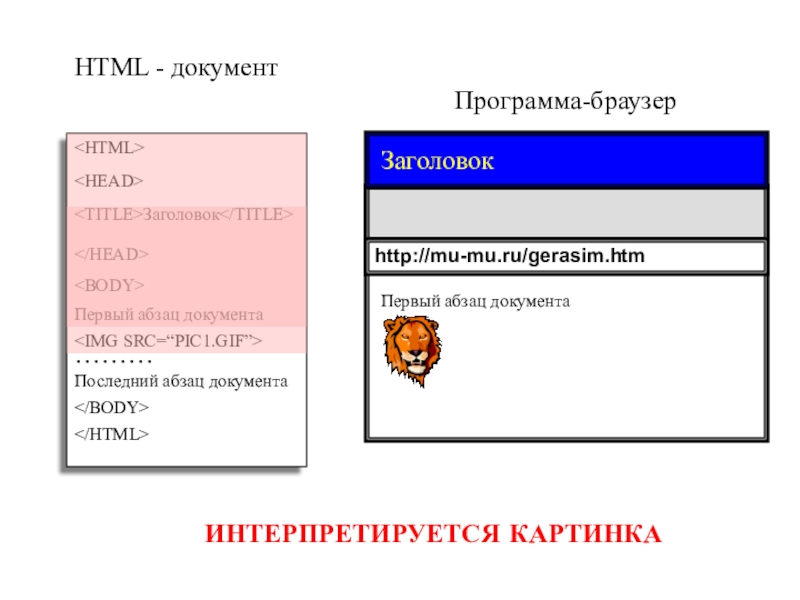
Слайд 43Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
ИНТЕРПРЕТИРУЕТСЯ КАРТИНКА
Первый абзац
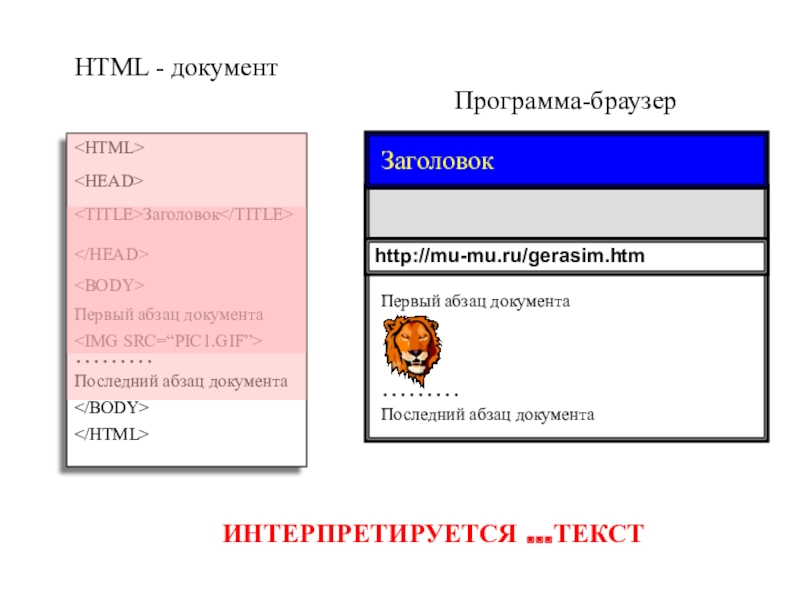
Слайд 44Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
Первый абзац документа
ИНТЕРПРЕТИРУЕТСЯ
………
Последний абзац документа
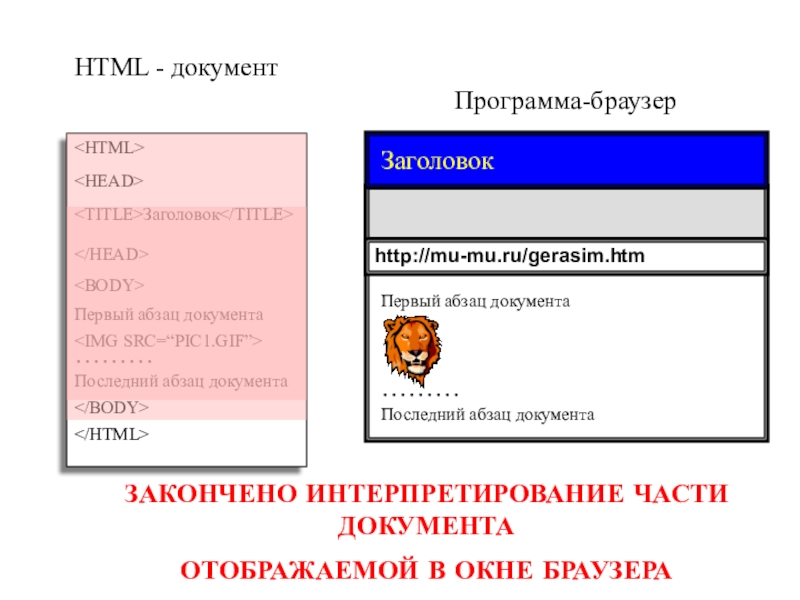
Слайд 45Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
Первый абзац документа
………
Последний
ЗАКОНЧЕНО ИНТЕРПРЕТИРОВАНИЕ ЧАСТИ ДОКУМЕНТА
ОТОБРАЖАЕМОЙ В ОКНЕ БРАУЗЕРА
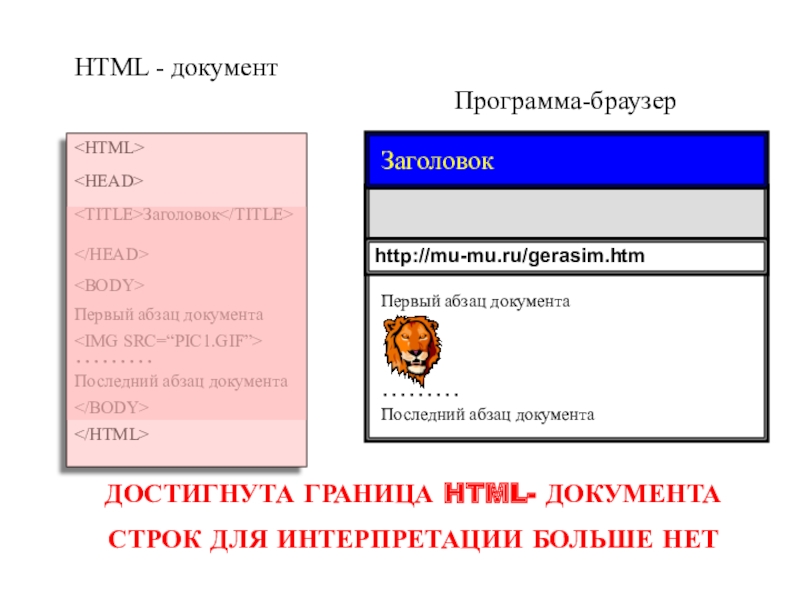
Слайд 46Программа-браузер
HTML - документ
Заголовок
Первый абзац документа
………
Последний абзац документа
http://mu-mu.ru/gerasim.htm
Заголовок
Первый абзац документа
………
Последний
ДОСТИГНУТА ГРАНИЦА HTML- ДОКУМЕНТА
СТРОК ДЛЯ ИНТЕРПРЕТАЦИИ БОЛЬШЕ НЕТ
Слайд 47Основные элементы HTML
Разметка текста
Создание списков
Создание таблиц
Графика
Гиперссылки
Основные
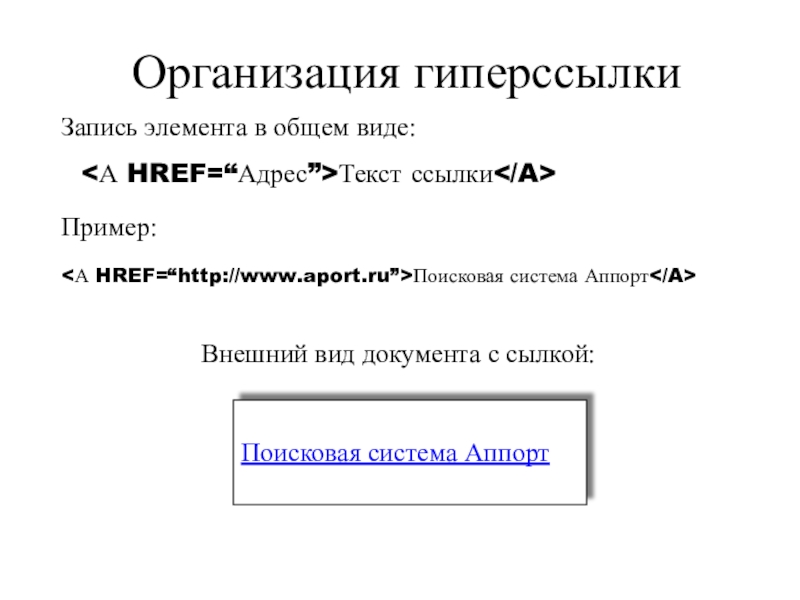
Слайд 51Организация гиперссылки
Текст ссылки
Запись элемента в общем виде:
Пример:
Внешний вид документа с
<А HREF=“http://www.aport.ru”>Поисковая система Аппорт
Поисковая система Аппорт