HTML.
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к уроку по информатике на тему Инструменты создания информационных объектов для Интернета
Содержание
- 1. Презентация к уроку по информатике на тему Инструменты создания информационных объектов для Интернета
- 2. Инструменты создания информационных объектов для Интернета.Создание Web - страниц с помощью HTML.
- 3. Основные понятия языка гипертекстов. Инструментарий для создания
- 4. Основные понятия языка гипертекстовWeb – страницы находятся
- 5. Инструментарий для создания Web – страниц. 1
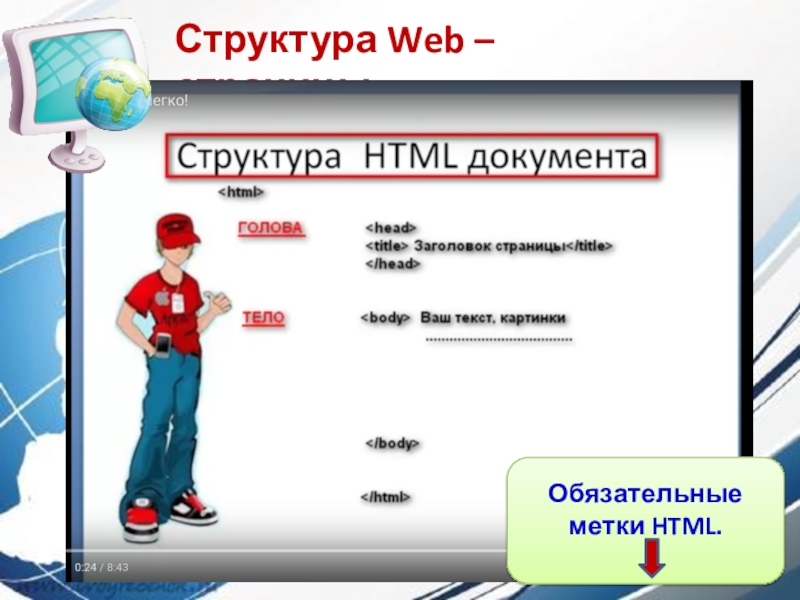
- 6. Структура Web – страницы.Обязательные метки HTML.
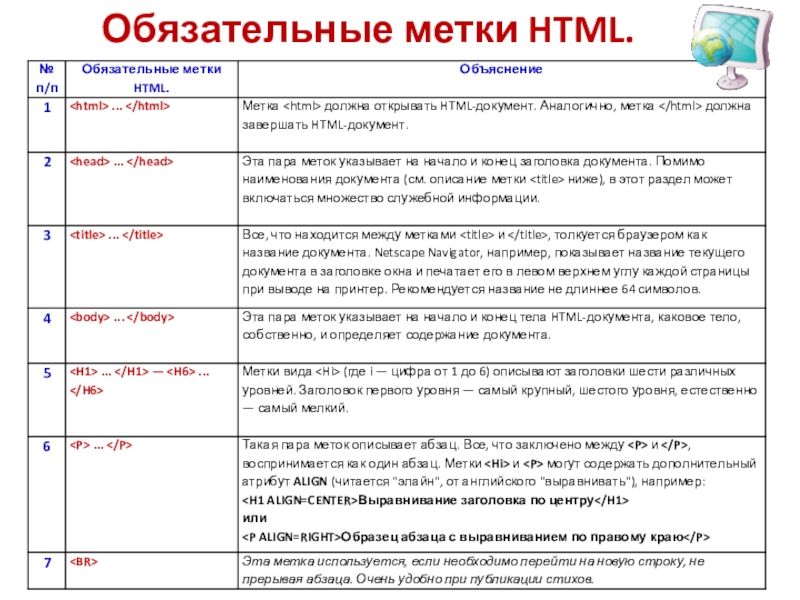
- 7. Обязательные метки HTML.
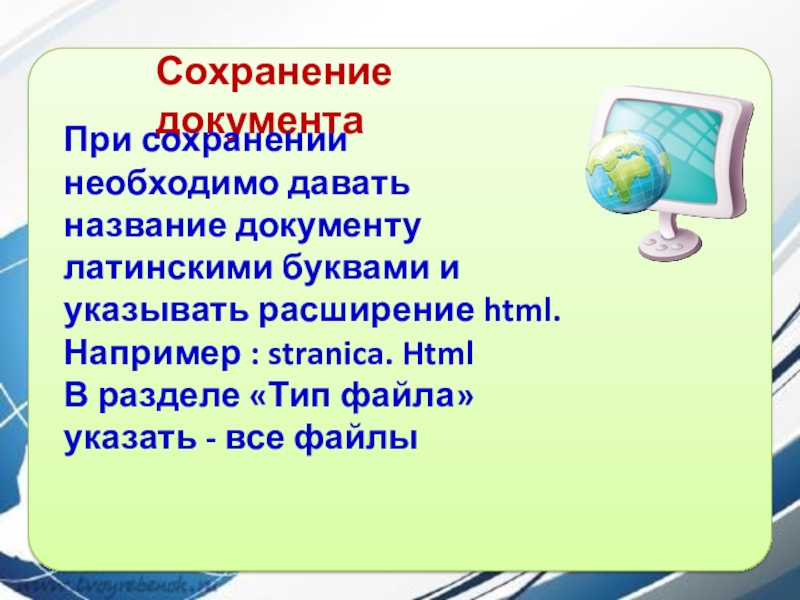
- 8. Сохранение документаПри сохранении необходимо давать название документу
- 9. Практическая работа
- 10. Домашнее заданиеПридумать оформление главной станицы на любую
- 11. РефлексияМне было легко___________________________________Мне было трудно ___________________________________Я научился (научилася) ___________________________________
- 12. Спасибо за урок!
- 13. Слайд 13
- 14. Слайд 14
Инструменты создания информационных объектов для Интернета.Создание Web - страниц с помощью HTML.
Слайд 3Основные понятия языка гипертекстов.
Инструментарий для создания Web – страниц.
Структура Web –
страницы.
Обязательные метки HTML.
Практическое задание.
Обязательные метки HTML.
Практическое задание.
«План урока»
Слайд 4Основные понятия языка гипертекстов
Web – страницы находятся на Web – сервере.
Web
– сервер - компьютер в сети Internet, хранящий Web-страницы и соответствующие программы для работы с ними.
Информация на Web – сервере представлена в виде Web – сайта.
Web – сайт – это объединение Web – страниц одной темой.
Информация на Web – сервере представлена в виде Web – сайта.
Web – сайт – это объединение Web – страниц одной темой.
Основным понятием языка HTML является понятие тег.
^ ТЕГ – инструкция браузеру, указывающая способ отображения информации.
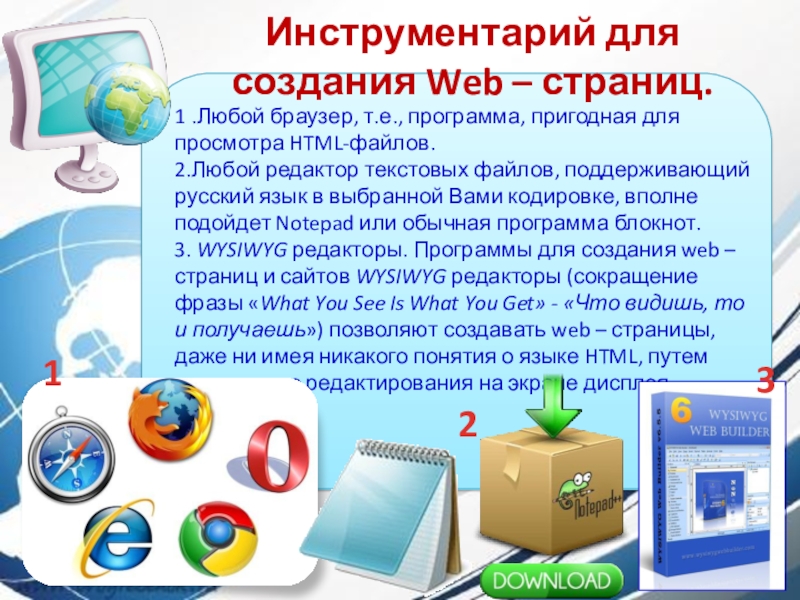
Слайд 5Инструментарий для создания Web – страниц.
1 .Любой браузер, т.е., программа, пригодная
для просмотра HTML-файлов.
2.Любой редактор текстовых файлов, поддерживающий русский язык в выбранной Вами кодировке, вполне подойдет Notepad или обычная программа блокнот.
3. WYSIWYG редакторы. Программы для создания web – страниц и сайтов WYSIWYG редакторы (сокращение фразы «What You See Is What You Get» - «Что видишь, то и получаешь») позволяют создавать web – страницы, даже ни имея никакого понятия о языке HTML, путем визуального редактирования на экране дисплея.
2.Любой редактор текстовых файлов, поддерживающий русский язык в выбранной Вами кодировке, вполне подойдет Notepad или обычная программа блокнот.
3. WYSIWYG редакторы. Программы для создания web – страниц и сайтов WYSIWYG редакторы (сокращение фразы «What You See Is What You Get» - «Что видишь, то и получаешь») позволяют создавать web – страницы, даже ни имея никакого понятия о языке HTML, путем визуального редактирования на экране дисплея.
1
2
3
Слайд 8Сохранение документа
При сохранении необходимо давать название документу латинскими буквами и указывать
расширение html.
Например : stranica. Html
В разделе «Тип файла» указать - все файлы
Например : stranica. Html
В разделе «Тип файла» указать - все файлы
Слайд 9Практическая работа
Пример 2
Привет!
Это чуть
более сложный пример HTML-документа
Теперь мы знаем, что абзац можно выравнивать не только влево,
но и по центру
или по правому краю.