- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад к уроку информатики по теме: Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Содержание
- 1. Презентация к уроку информатики по теме: Разработка Web-сайтов с использованием языка разметки гипертекста HTML
- 2. ПРАКТИЧЕСКАЯ РАБОТА «РАЗРАБОТКА САЙТА С ИСПОЛЬЗОВАНИЕМ ЯЗЫКА РАЗМЕТКИ ТЕКСТА HTML»ИНФОРМАТИКА 8 КЛАСС
- 3. Практическая работа 3.8 Учебный сайт «Компьютер»Структура
- 4. Цель работы: .Научиться создавать начальную страницу
- 5. Вопросы для повторенияПонятие Понятие WebПонятие Web-сайта.Какие виды
- 6. Понятие веб-сайтаИнформация во Всемирной паутине хранится в
- 7. Виды веб-сайтовОфициальные (правительство, Дума, школа…)Коммерческие Личныеназад
- 8. Программы для создания сайта: РУЧНЫЕ1) простейший
- 9. Визуальные веб-редакторыСоздание сайта на языке HTML очень
- 10. СТРУКТУРА WEB- страницыWeb – страницы создаются с
- 11. СТРУКТУРА WEB- страницы Тэги заключаются в угловые
- 12. Структура Web-страницыВесь HTML-код страницы помещается внутрь главного
- 13. Заголовок веб-страницыЗаголовок Web-страницы заключается в контейнер
- 14. Основное содержание веб-страницыОсновное содержание страницы помещается
- 15. Работаем с интерактивной доскойСобираем Web-страницу
- 16. Домашнее заданиеПовторить форматирование текста и вставка изображений в Web-страницы § 3.7.3 – 3.7.4 стр.115-118
ПРАКТИЧЕСКАЯ РАБОТА «РАЗРАБОТКА САЙТА С ИСПОЛЬЗОВАНИЕМ ЯЗЫКА РАЗМЕТКИ ТЕКСТА HTML»ИНФОРМАТИКА 8 КЛАСС
Слайд 2ПРАКТИЧЕСКАЯ РАБОТА
«РАЗРАБОТКА САЙТА
С ИСПОЛЬЗОВАНИЕМ ЯЗЫКА
РАЗМЕТКИ ТЕКСТА HTML»
ИНФОРМАТИКА 8 КЛАСС
Слайд 3Практическая работа 3.8
Учебный сайт «Компьютер»
Структура сайта «Компьютер»:
1) Начальная (домашняя) страница;
2)
«Программы» (классификация программного обеспечения);
3) «Словарь» (словарь компьютерных терминов);
4) «Анкета» (опрос посетителей сайта).
3) «Словарь» (словарь компьютерных терминов);
4) «Анкета» (опрос посетителей сайта).
Стр. 165-166, задания 1-4.
Слайд 4
Цель работы:
.
Научиться создавать начальную страницу Web-сайт с использованием языка разметки текста
HTML в простейшем текстовом редакторе Блокнот.
Слайд 5Вопросы для повторения
Понятие Понятие WebПонятие Web-сайта.
Какие виды Какие виды WebКакие виды
Web-сайтов вы знаете?
Какие программы используются для создание Какие программы используются для создание WebКакие программы используются для создание Web –Какие программы используются для создание Web – Какие программы используются для создание Web – страниц?
Структура Структура Web Структура Web - страницы.
Какие программы используются для создание Какие программы используются для создание WebКакие программы используются для создание Web –Какие программы используются для создание Web – Какие программы используются для создание Web – страниц?
Структура Структура Web Структура Web - страницы.
Слайд 6Понятие веб-сайта
Информация во Всемирной паутине хранится в форме Web-сайтов.
Web-сайт по
структуре напоминает журнал по какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц.
Веб-страницы связаны гиперссылками.
Веб-страницы связаны гиперссылками.
назад
Слайд 8Программы для создания сайта:
РУЧНЫЕ
1) простейший текстовый редактор
Блокнот
2) браузер для просмотра страниц:
Internet Explorer
3) программа обработки изображений:
Photoshop
2) браузер для просмотра страниц:
Internet Explorer
3) программа обработки изображений:
Photoshop
назад
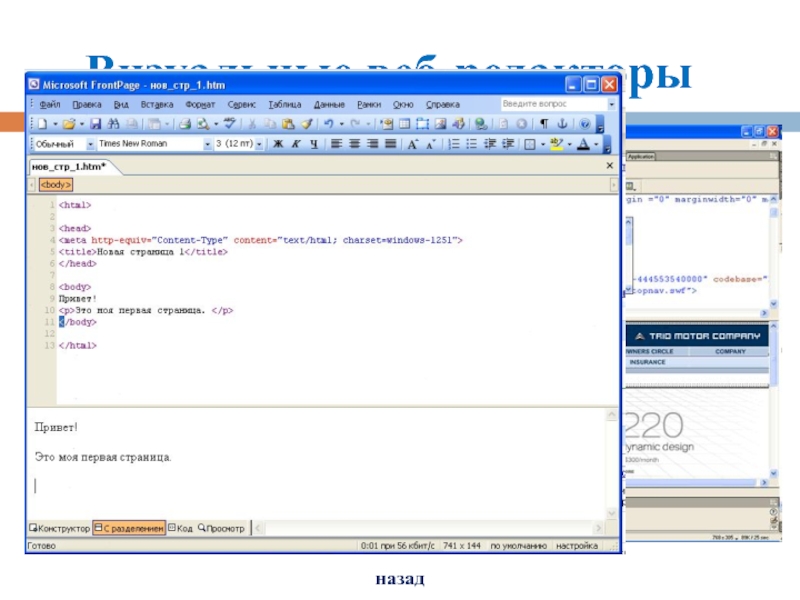
Слайд 9Визуальные веб-редакторы
Создание сайта на языке HTML очень трудоемкое, нужны специальные знания.
Есть
визуальные веб-редакторы (программы) для создания сайтов. Работают по принципу : что видишь, то и получишь.
назад
Слайд 10СТРУКТУРА WEB- страницы
Web – страницы создаются с использованием языка разметки гипертекстовых
документов HTML.
В обычный текстовый документ вставляются управляющие символы –НТМL – теги, которые определяют вид Web – страницы при ее просмотре в браузере.
В обычный текстовый документ вставляются управляющие символы –НТМL – теги, которые определяют вид Web – страницы при ее просмотре в браузере.
назад
Слайд 11СТРУКТУРА WEB- страницы
Тэги заключаются в угловые скобки < >
и
могут быть
одиночные (неповторяющиеся)
парные (контейнеры): перед закрывающим тэгом контейнера пишут прямой слэш (/)
Тэги пишутся английскими буквами (прописными, строчными).
одиночные (неповторяющиеся)
парные (контейнеры): перед закрывающим тэгом контейнера пишут прямой слэш (/)
Тэги пишутся английскими буквами (прописными, строчными).
назад
Слайд 12Структура Web-страницы
Весь HTML-код страницы помещается внутрь главного контейнера:
.
Web-страница разделяется на
2 логические части:
Заголовок
Содержание
Слайд 13Заголовок веб-страницы
Заголовок Web-страницы
заключается в контейнер (Содержит название страницы
и справочную информацию о страницы, которая используется браузером для ее правильного отображения)
Название Web-страницы
содержится в контейнере <ТITLE> и отображается в верхней строке окна браузера при просмотре страницы.
Название Web-страницы
содержится в контейнере <ТITLE> и отображается в верхней строке окна браузера при просмотре страницы.
Слайд 14Основное содержание
веб-страницы
Основное содержание страницы помещается в контейнер
.
Может
содержать: текст, таблицы, бегущие строки, картинки, ссылки, звуковые файлы...
Слайд 16Домашнее задание
Повторить форматирование текста и вставка изображений в Web-страницы
§ 3.7.3
– 3.7.4 стр.115-118