- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Основы HTML в двух частях (часть 1)
Содержание
- 1. Основы HTML в двух частях (часть 1)
- 2. Hyper Text Markup Language (HTML) – язык
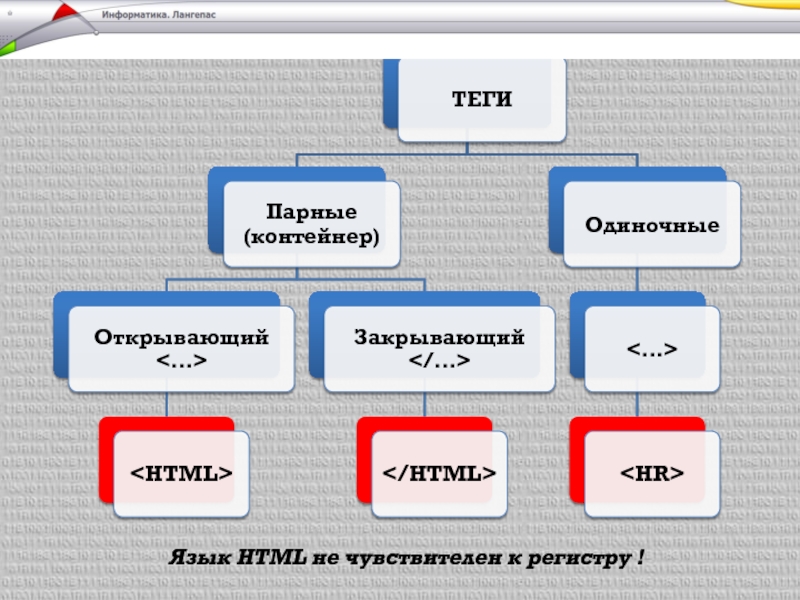
- 3. Язык HTML не чувствителен к регистру !
- 4. Структура HTML документа название окна информация страницы -
- 5. Некоторые теги имеют атрибуты, (являются именами свойств)
- 6. Теги форматирования текстаот … до … контейнер
- 7. … определяет выводимый шрифт, его цвет
- 8. Сохранение и редактирование документаСоздать в блокноте шаблон
- 9. Задание на урокСоздать страницу с фоном, отличным
Hyper Text Markup Language (HTML) – язык разметки гипертекстаТег - управляющая и основная конструкция языка HTML (т.е. оператор языка) определяет вид отдельных элементов Web-страницы при её просмотре в браузере
Слайд 2Hyper Text Markup Language (HTML) – язык разметки гипертекста
Тег - управляющая
и основная конструкция языка HTML
(т.е. оператор языка)
определяет вид отдельных элементов Web-страницы при её просмотре в браузере
определяет вид отдельных элементов Web-страницы при её просмотре в браузере
Слайд 4Структура HTML документа
название окна
информация страницы
- указывает программе просмотра что
это HTML документ
- определяет контейнер, где помещается различная информация не отображаемая в теле документа (для поисковых машин)
- используется для идентификации содержимого документа (название окна),
максимум 40 символов<br><BODY> - определяет видимую часть документа. В этом контейнере располагается вся содержательная часть документа <br><p>заголовок<br><p>тело<br> </div>
<div class="image">
<a href="/img/thumbs/079d37f49bc9cf5b6364833d5a9fef4e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Структура HTML документа название окна информация страницы - указывает программе просмотра что это HTML документ - определяет контейнер, где помещается различная информация не отображаемая в теле документа (для поисковых машин) - используется для идентификации содержимого документа (название окна), максимум 40 символов - определяет видимую часть документа. В этом контейнере располагается вся содержательная часть документа заголовоктело"><img src="/img/thumbs/079d37f49bc9cf5b6364833d5a9fef4e-800x.jpg" title="Основы HTML в двух частях (часть 1) Структура HTML документа название окна информация страницы - указывает программе просмотра что" alt="Структура HTML документа название окна информация страницы - указывает программе просмотра что это HTML документ - определяет контейнер,"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide5">
<h2><a href="/img/thumbs/77d478b4de2876f69e4420b48f0ebde4-800x.jpg" target="_blank">Слайд 5</a>Некоторые теги имеют атрибуты, (являются именами свойств)
принимающие определённые значения<br>имя_атрибута =</h2>
<div class="text">
«значение»<br><p><br><BODY bgcolor = #FFF8DC> - атрибут фонового цвета страницы<br><BODY background = "Nature_02.jpg”> - атрибут вставки фонового рисунка страницы<br><br><br><br> </div>
<div class="image">
<a href="/img/thumbs/77d478b4de2876f69e4420b48f0ebde4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Некоторые теги имеют атрибуты, (являются именами свойств) принимающие определённые значенияимя_атрибута = «значение» - атрибут фонового цвета страницы"><img src="/img/thumbs/77d478b4de2876f69e4420b48f0ebde4-800x.jpg" title="Основы HTML в двух частях (часть 1) Некоторые теги имеют атрибуты, (являются именами свойств) принимающие определённые значенияимя_атрибута =" alt="Некоторые теги имеют атрибуты, (являются именами свойств) принимающие определённые значенияимя_атрибута = «значение» - атрибут фонового цвета"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide6">
<h2><a href="/img/thumbs/84d3f2ba7f4be88e6b67fab7a84abfde-800x.jpg" target="_blank">Слайд 6</a>Теги форматирования текста<br>от … до … контейнер заголовка (от 1 до</h2>
<div class="text">
6 по размеру)<br><P>…</P> контейнер для разделения текста на абзацы<br>атрибуты: <br> title = всплывающая подсказка<br> align = выравнивание<br> </div>
<div class="image">
<a href="/img/thumbs/84d3f2ba7f4be88e6b67fab7a84abfde-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Теги форматирования текстаот … до … контейнер заголовка (от 1 до 6 по размеру)… контейнер для разделения текста на абзацыатрибуты: title = всплывающая подсказка align = выравнивание"><img src="/img/thumbs/84d3f2ba7f4be88e6b67fab7a84abfde-800x.jpg" title="Основы HTML в двух частях (часть 1) Теги форматирования текстаот … до … контейнер заголовка (от 1 до" alt="Теги форматирования текстаот … до … контейнер заголовка (от 1 до 6 по размеру)… контейнер для разделения"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide7">
<h2><a href="/img/thumbs/63c3f152ddccbf093e887a8fa937a20a-800x.jpg" target="_blank">Слайд 7</a>…
определяет выводимый шрифт, его цвет и размер<br>атрибуты:<br>FACE = “Arial”</h2>
<div class="text">
гарнитура шрифта<br>SIZE = 4 - размер символов<br>COLOR = “Red” цвет текста<br>ALIGN = “left” выравнивание текста<br> </div>
<div class="image">
<a href="/img/thumbs/63c3f152ddccbf093e887a8fa937a20a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="… определяет выводимый шрифт, его цвет и размератрибуты:FACE = “Arial” гарнитура шрифтаSIZE = 4 - размер символовCOLOR = “Red” цвет текстаALIGN = “left” выравнивание текста"><img src="/img/thumbs/63c3f152ddccbf093e887a8fa937a20a-800x.jpg" title="Основы HTML в двух частях (часть 1) … определяет выводимый шрифт, его цвет и размератрибуты:FACE = “Arial”" alt="… определяет выводимый шрифт, его цвет и размератрибуты:FACE = “Arial” гарнитура шрифтаSIZE = 4 - размер"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide8">
<h2><a href="/img/thumbs/28432ae903e03bfa655eafc7dd37147e-800x.jpg" target="_blank">Слайд 8</a>Сохранение и редактирование документа<br>Создать в блокноте шаблон HTML-документа, набрав HTML -</h2>
<div class="text">
код страницы, используя теги и их атрибуты<br>«Сохранить файл как…» под именем index.htm<br>Открыть данный файл в браузере.<br>Для редактирования файла необходимо «Открыть файл с помощью…» и выбрать Блокнот<br><br><br> </div>
<div class="image">
<a href="/img/thumbs/28432ae903e03bfa655eafc7dd37147e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Сохранение и редактирование документаСоздать в блокноте шаблон HTML-документа, набрав HTML - код страницы, используя теги и их атрибуты«Сохранить файл как…» под именем index.htmОткрыть данный файл в браузере.Для редактирования файла необходимо «Открыть файл с помощью…» и выбрать Блокнот"><img src="/img/thumbs/28432ae903e03bfa655eafc7dd37147e-800x.jpg" title="Основы HTML в двух частях (часть 1) Сохранение и редактирование документаСоздать в блокноте шаблон HTML-документа, набрав HTML -" alt="Сохранение и редактирование документаСоздать в блокноте шаблон HTML-документа, набрав HTML - код страницы, используя теги и их"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide9">
<h2><a href="/img/thumbs/fca6e227c7fc12e0258da3bcebfad3d4-800x.jpg" target="_blank">Слайд 9</a>Задание на урок<br>Создать страницу с фоном, отличным от белого<br>Разместить на странице</h2>
<div class="text">
три (!) абзаца текста с различным выравниванием, размером, гарнитурой шрифта, цветом<br>Разместить на странице две картинки в одной строке (на одном уровне), но одну – слева, вторую справа. Между ними поместить небольшой текст<br>Попытаться поставить картинку на фон страницы и добиться читаемости текста<br> </div>
<div class="image">
<a href="/img/thumbs/fca6e227c7fc12e0258da3bcebfad3d4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Задание на урокСоздать страницу с фоном, отличным от белогоРазместить на странице три (!) абзаца текста с различным выравниванием, размером, гарнитурой шрифта, цветомРазместить на странице две картинки в одной строке (на одном уровне), но одну – слева, вторую справа. Между ними поместить небольшой текстПопытаться поставить картинку на фон страницы и добиться читаемости текста"><img src="/img/thumbs/fca6e227c7fc12e0258da3bcebfad3d4-800x.jpg" title="Основы HTML в двух частях (часть 1) Задание на урокСоздать страницу с фоном, отличным от белогоРазместить на странице" alt="Задание на урокСоздать страницу с фоном, отличным от белогоРазместить на странице три (!) абзаца текста с различным"></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-637067-9 -->
<div id="yandex_rtb_R-A-637067-9"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-637067-9',
blockId: 'R-A-637067-9'
})
})</script></div>
<div class="url"><a href="/informatika/osnovy-html-v-dvuh-chastyah-chast/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-637067-8 -->
<div id="yandex_rtb_R-A-637067-8"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-637067-8',
blockId: 'R-A-637067-8'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/prezentatsiya-po-informatike-tehnika-bezopasnosti-v">
<img src="/img/tmb/5/485636/3a41ea6aeb89bbba74c2627b08fa0b58-800x.jpg" alt="Презентация по информатике Техника безопасности в компьютерном кабинете">
<span class="desc">
<span>Презентация по информатике Техника безопасности в компьютерном кабинете</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 225</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/prezentatsiya-it-prazdniki-na-planete">
<img src="/img/thumbs/d2f15ec8db90c986de1c5aca16e63dcd-800x.jpg" alt="Презентация IT-праздники на планете.">
<span class="desc">
<span>Презентация IT-праздники на планете.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 264</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-637067-10 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-637067-10'
})
})</script></div>
<div class="wrapper">
<a href="/informatika/prezentatsiya-logo--yazyk-dlya-ispolnitelya">
<img src="/img/thumbs/9ea2286b3711bce432ffe0424f36602d-800x.jpg" alt="Презентация Лого – язык для исполнителя Черепашки и сборник дидактических материалов по языку программирования лого">
<span class="desc">
<span>Презентация Лого – язык для исполнителя Черепашки и сборник дидактических материалов по языку программирования лого</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 335</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/prezentatsiya-po-informatike-na-temu-obrabotka-5">
<img src="/img/thumbs/3be494bf22c7f32f3983b001335de1ed-800x.jpg" alt="Презентация по информатике на тему Обработка информации (5 класс)">
<span class="desc">
<span>Презентация по информатике на тему Обработка информации (5 класс)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 288</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/predstavlenie-informatsii-yazyki-kodirovanie-1">
<img src="/img/thumbs/30a390812501bdb3b2d199a919ddafa0-800x.jpg" alt="Представление информации, языки, кодирование">
<span class="desc">
<span>Представление информации, языки, кодирование</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 253</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/prezentatsiiya-po-inforimatike-na-temu-postroenie">
<img src="/img/thumbs/066f63e34e50723accdb2fc6add64fa4-800x.jpg" alt="Презентациия по инфориматике на тему Построение графиков диаграммв графическом редакторе Excel.">
<span class="desc">
<span>Презентациия по инфориматике на тему Построение графиков диаграммв графическом редакторе Excel.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 226</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое shareslide.ru?</h4>
<p> Это сайт презентаций, где можно хранить и обмениваться своими презентациями, докладами, проектами, шаблонами в формате PowerPoint с другими пользователями. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <!-- Yandex.Metrika informer -->
<a href="https://metrika.yandex.ru/stat/?id=62259274&from=informer"
target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/62259274/3_1_FFFFFFFF_EFEFEFFF_0_pageviews"
style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="62259274" data-lang="ru" /></a>
<!-- /Yandex.Metrika informer -->
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t15.3;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="links">
</div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Email: <a href="#" class="js_hidden_email" data-address="shareslide" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?2447e50ae9548e2940ba7a21ee06d344"></script>
</body>
</html>
- определяет контейнер, где помещается различная информация не отображаемая в теле документа (для поисковых машин)