- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Язык разметки гипертекста НТМL
Содержание
- 1. Язык разметки гипертекста НТМL
- 2. С чего начать?
- 3. 2 шагОткрыть свою папку.Открыть файл
- 4. 3 шагВ открывшемся окне «Блокнота» с именем
- 5. 4 шагПерейти в окно Internet Explorer и
- 6. 5 шаг Зададим цвет нашей страницы при
- 7. 6 шагЦвет текста Наберите текст после этого
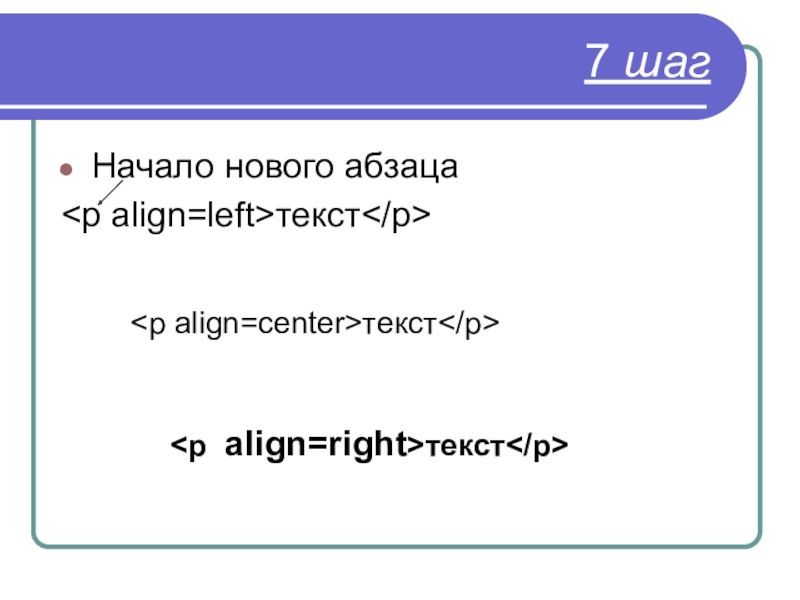
- 8. 7 шагНачало нового абзацатексттексттекст
- 9. Вставка рисунков 8 шагДля вставки изображения используется
- 10. Создание гиперссылок 9 шагСоздайте 3 новых файла:List1.htmlList2.htmlList3.html[игры] [истории] [новости]
- 11. Ссылки по изображению 10 шагМеню сайта в виде картинок:
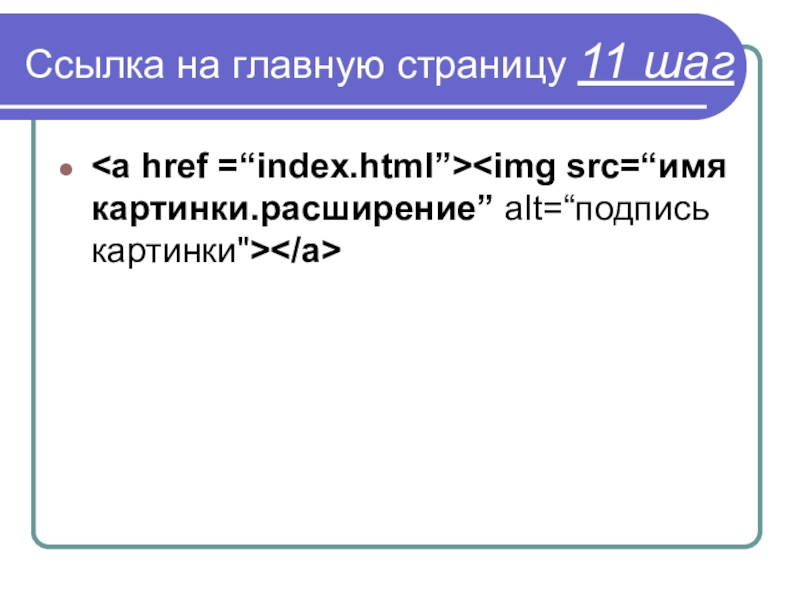
- 12. Ссылка на главную страницу 11 шаг
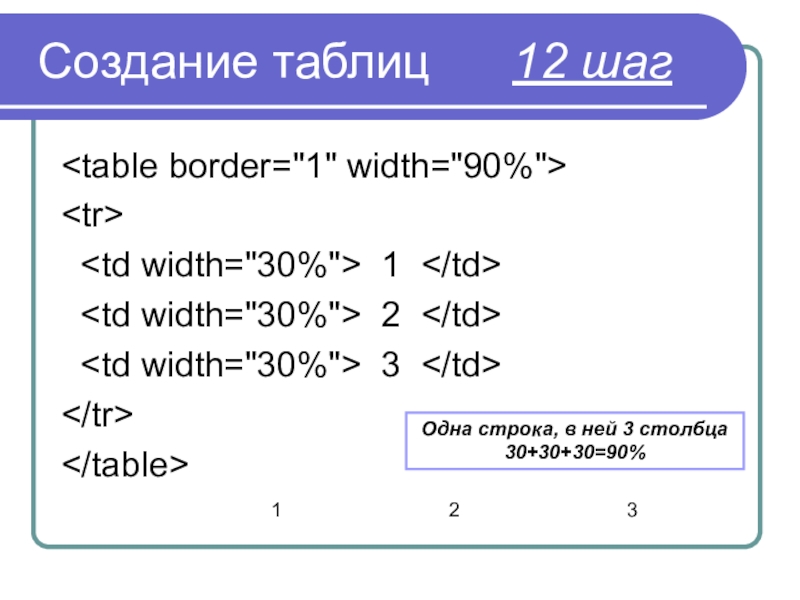
- 13. Создание таблиц 12 шаг
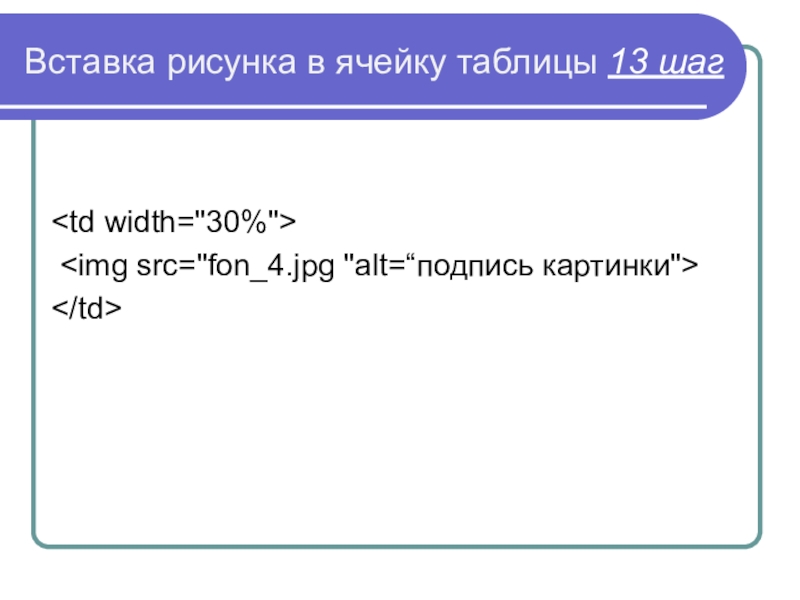
- 14. Вставка рисунка в ячейку таблицы 13 шаг
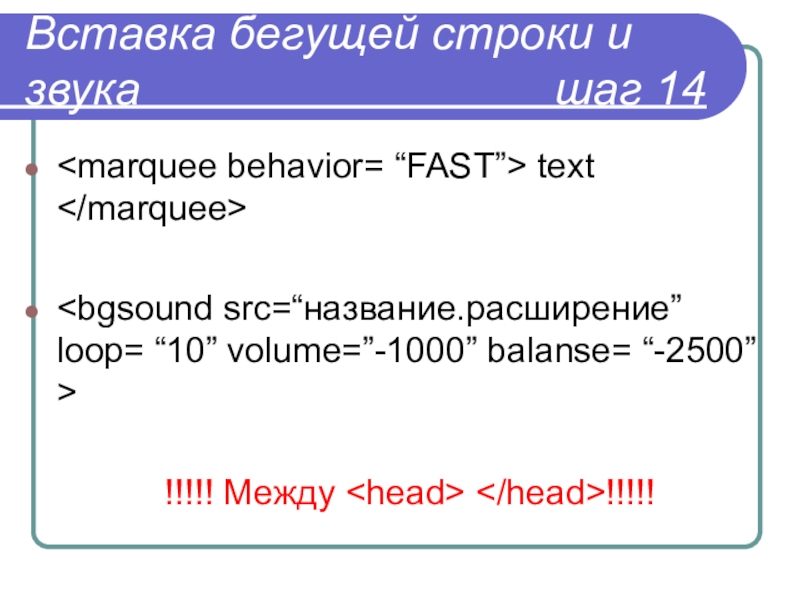
- 15. Вставка бегущей строки и звука
- 16. Задание на ПКПапка МЕНЮ – ФОТОГАЛЕРЕЯСоздать в
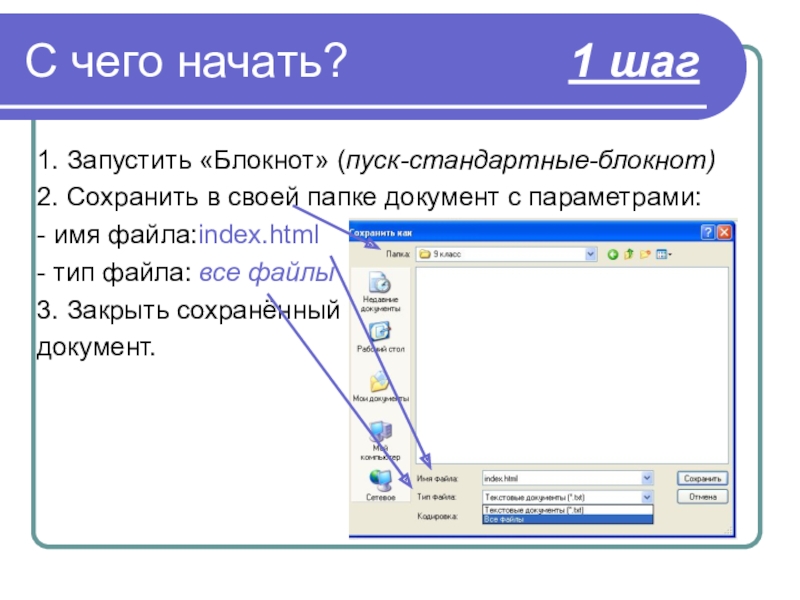
Слайд 2С чего начать?
1. Запустить «Блокнот» (пуск-стандартные-блокнот)
2. Сохранить в своей папке документ с параметрами:
- имя файла:index.html
- тип файла: все файлы
3. Закрыть сохранённый
документ.
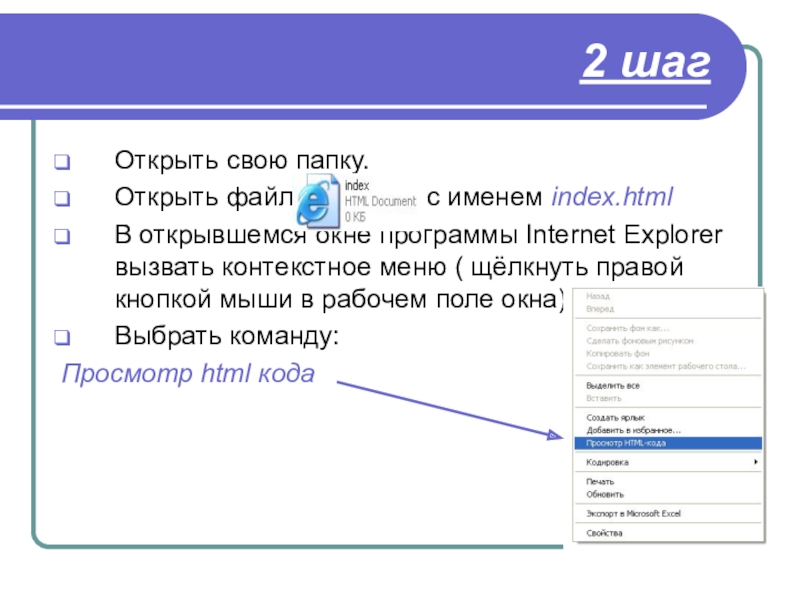
Слайд 32 шаг
Открыть свою папку.
Открыть файл
В открывшемся окне программы Internet Explorer вызвать контекстное меню ( щёлкнуть правой кнопкой мыши в рабочем поле окна)
Выбрать команду:
Просмотр html кода
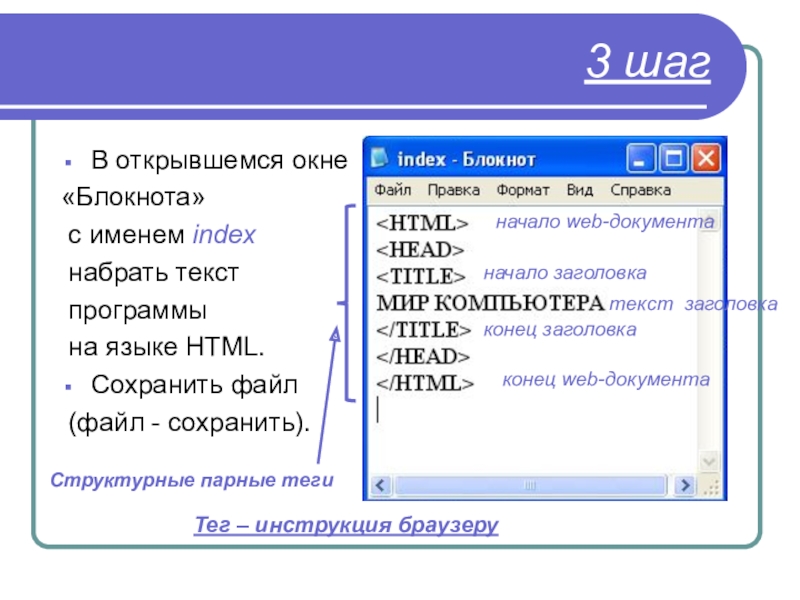
Слайд 43 шаг
В открывшемся окне
«Блокнота»
с именем index
набрать текст
программы
Сохранить файл
(файл - сохранить).
начало web-документа
конец web-документа
начало заголовка
конец заголовка
текст заголовка
Структурные парные теги
Тег – инструкция браузеру
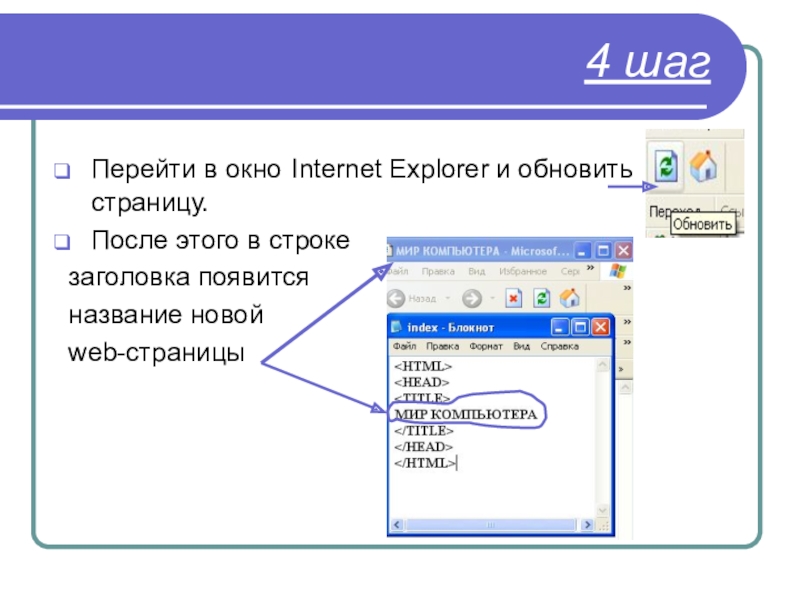
Слайд 54 шаг
Перейти в окно Internet Explorer и обновить страницу.
После этого в
заголовка появится
название новой
web-страницы
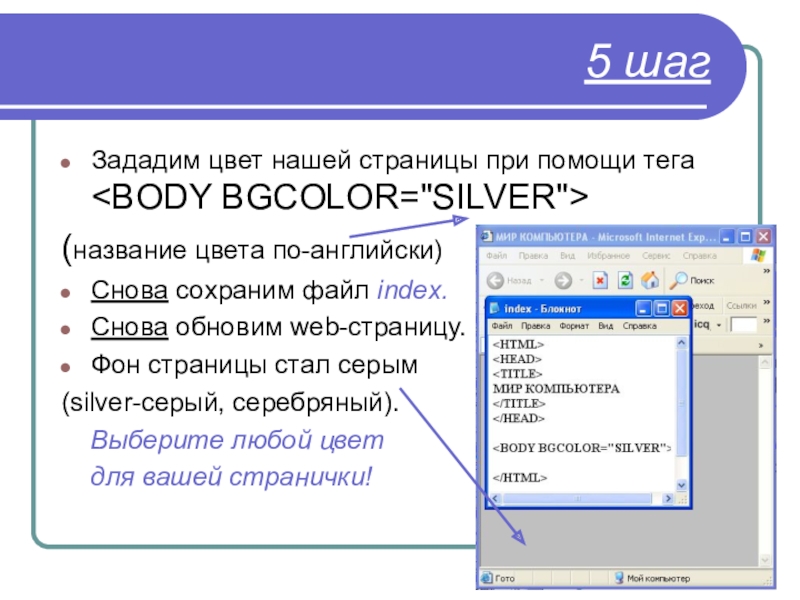
Слайд 65 шаг
Зададим цвет нашей страницы при помощи тега
(название
Снова сохраним файл index.
Снова обновим web-страницу.
Фон страницы стал серым
(silver-серый, серебряный).
Выберите любой цвет
для вашей странички!
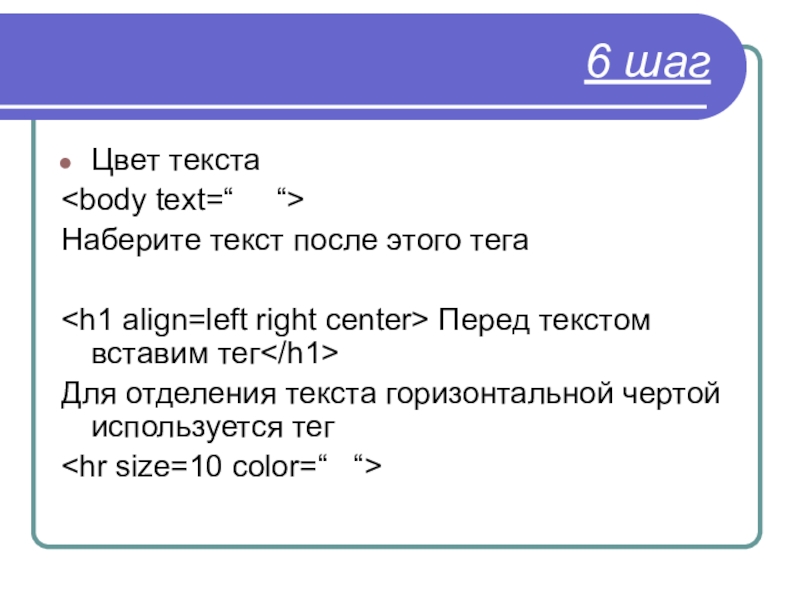
Слайд 76 шаг
Цвет текста
Наберите текст после этого
Перед текстом вставим тег
Для отделения текста горизонтальной чертой используется тег
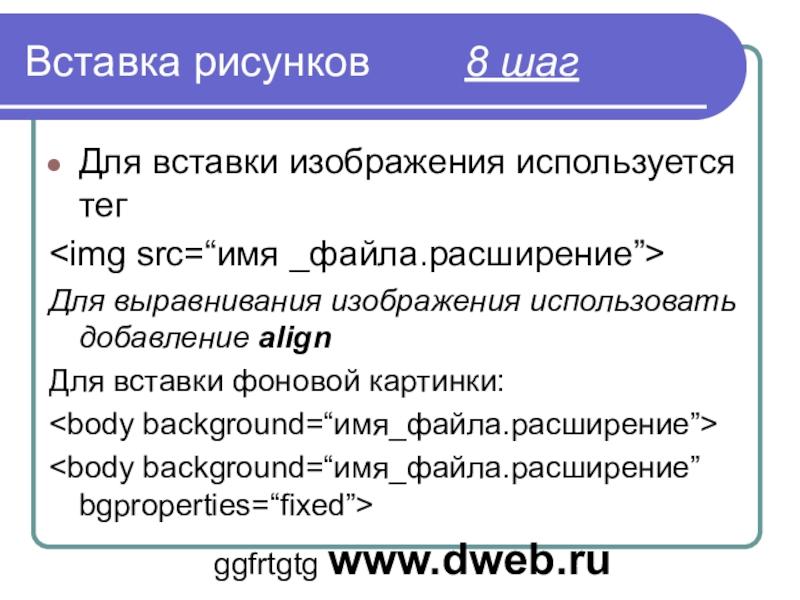
Слайд 9Вставка рисунков 8 шаг
Для вставки изображения используется тег
Для выравнивания
Для вставки фоновой картинки:
ggfrtgtg www.dweb.ru
Слайд 10Создание гиперссылок 9 шаг
Создайте 3 новых файла:
List1.html
List2.html
List3.html
[игры] [
истории]
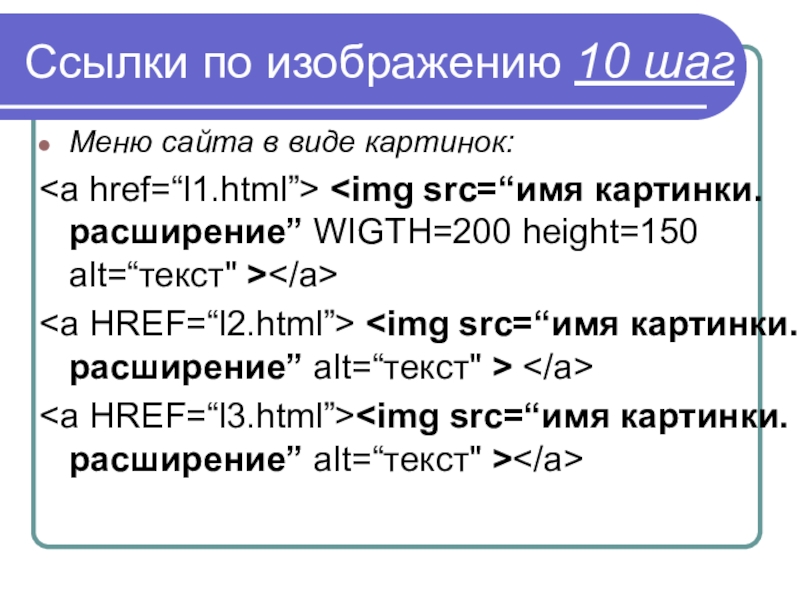
Слайд 11Ссылки по изображению 10 шаг
Меню сайта в виде картинок:
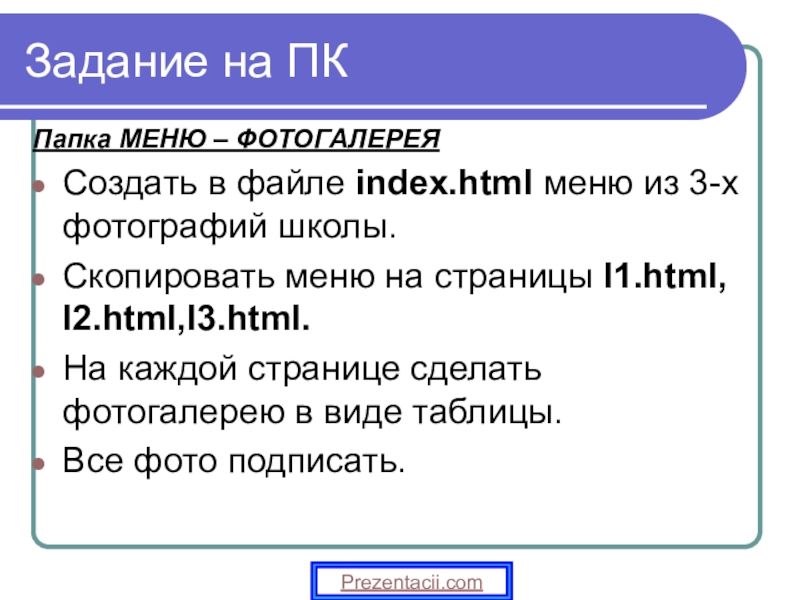
Слайд 16Задание на ПК
Папка МЕНЮ – ФОТОГАЛЕРЕЯ
Создать в файле index.html меню из
Скопировать меню на страницы l1.html, l2.html,l3.html.
На каждой странице сделать фотогалерею в виде таблицы.
Все фото подписать.
Prezentacii.com









![Язык разметки гипертекста НТМL Создание гиперссылок 9 шагСоздайте 3 новых файла:List1.htmlList2.htmlList3.html[игры] [истории] [новости] Создание гиперссылок 9 шагСоздайте 3 новых файла:List1.htmlList2.htmlList3.html[игры] [истории] [новости]](/img/thumbs/05b747ece97c76cab56c86494155249c-800x.jpg)