- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Вставка изображений на web страницы
Содержание
- 1. Вставка изображений на web страницы
- 2. Тема: Вставка изображений на web страницы
- 3. Цель урока: Сформировать навыки работы добавления графических объектов на web страницах
- 4. Ключевые слова:SrcBORDERWIDTHHEIGHT
- 5. Ситуация Поступило предложение, необходимо вставить изображения на сайт по услугам ГрузоперевозокА именно эту картинку
- 6. Все картинки, фотографические снимки, иллюстрации, графики, схемы вставляются
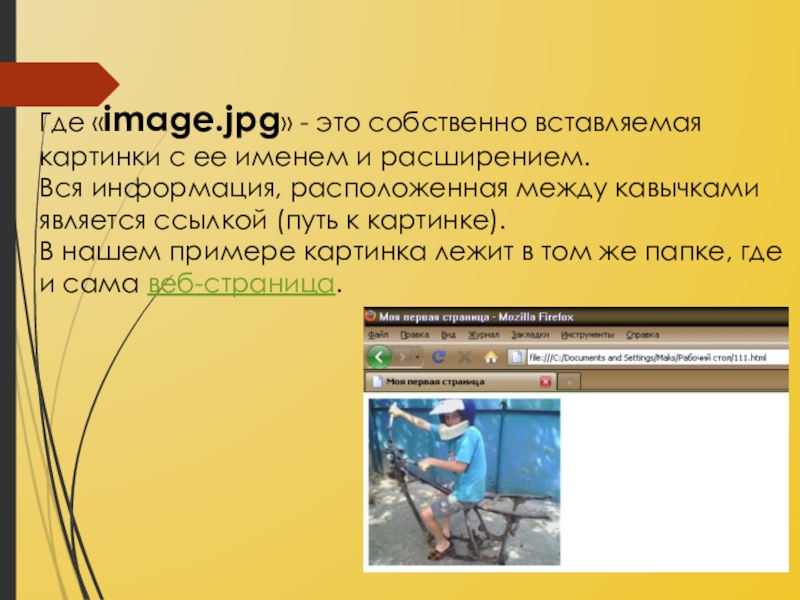
- 7. Где «image.jpg» - это собственно вставляемая картинки
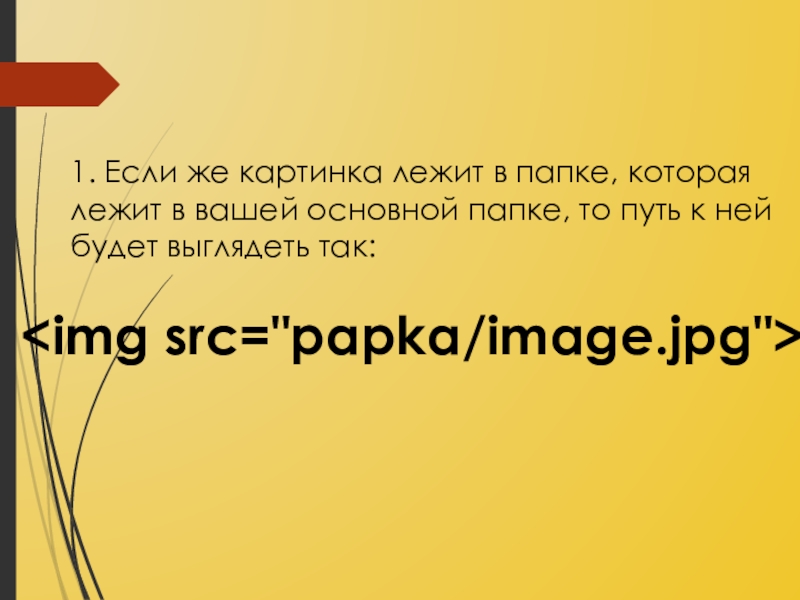
- 8. 1. Если же картинка лежит в папке,
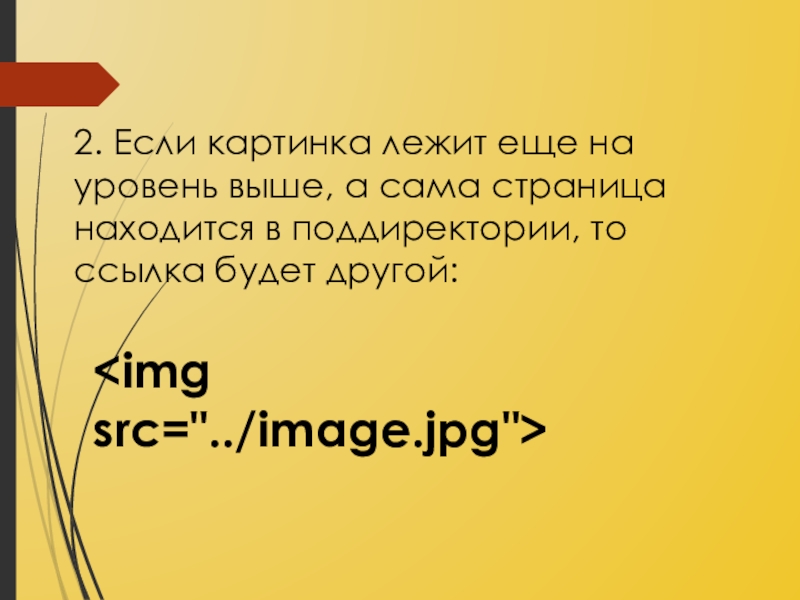
- 9. 2. Если картинка лежит еще на уровень
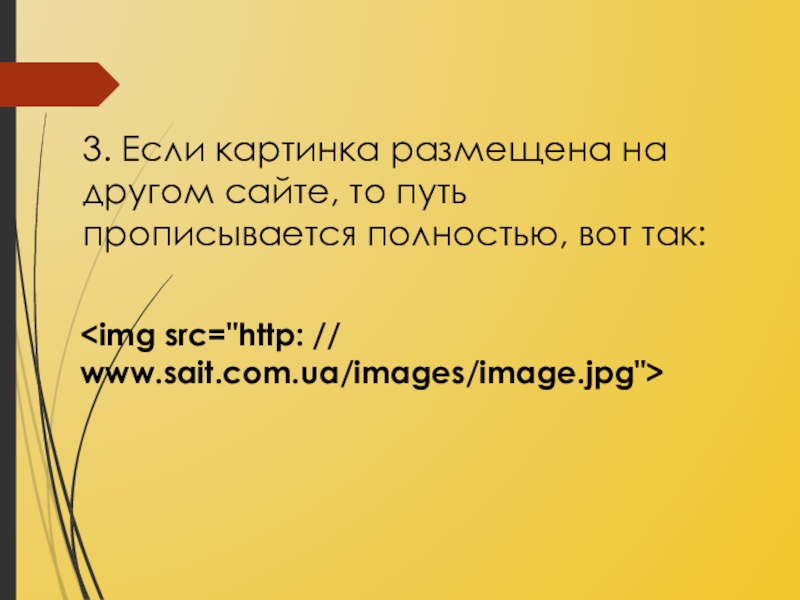
- 10. 3. Если картинка размещена на другом сайте, то путь прописывается полностью, вот так:
- 11. У данного тэга могут быть следующие атрибуты:ALT="какой-то
- 12. BORDER="n" - рамка вокруг рисунка, где n - ее толщина в пикселях. При n="0" рамка не рисуется.
- 13. WIDTH="n" - задается ширина изображения в пикселях или
- 14. HEIGHT="n" - высота изображения в пикселях или в процентах от высоты экрана.
- 15. HSPACE="n" - отступ слева и справа от картинки
- 16. Слайд 16
- 17. 1. Какой элемент отвечает за вставку графики
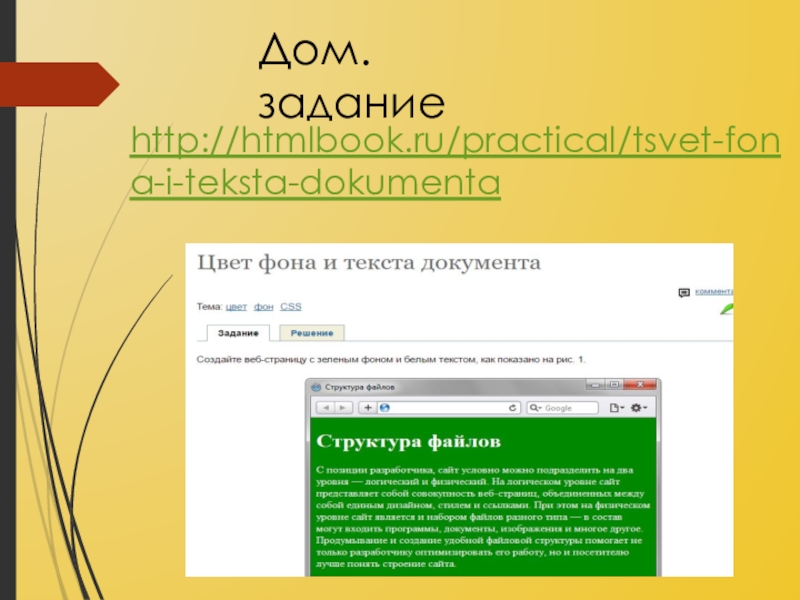
- 18. Дом. задание http://htmlbook.ru/practical/tsvet-fona-i-teksta-dokumenta
Тема: Вставка изображений на web страницы
Слайд 5Ситуация
Поступило предложение, необходимо вставить изображения на сайт по услугам Грузоперевозок
А
именно эту картинку
Слайд 6Все картинки, фотографические снимки, иллюстрации, графики, схемы вставляются в документ при помощи
такого элемента, не требующий закрывающей части:

Слайд 7Где «image.jpg» - это собственно вставляемая картинки с ее именем и
расширением.
Вся информация, расположенная между кавычками является ссылкой (путь к картинке).
В нашем примере картинка лежит в том же папке, где и сама веб-страница.
Вся информация, расположенная между кавычками является ссылкой (путь к картинке).
В нашем примере картинка лежит в том же папке, где и сама веб-страница.
Слайд 81. Если же картинка лежит в папке, которая лежит в вашей
основной папке, то путь к ней будет выглядеть так:

Слайд 92. Если картинка лежит еще на уровень выше, а сама страница
находится в поддиректории, то ссылка будет другой:

Слайд 11У данного тэга могут быть следующие атрибуты:
ALT="какой-то текст" - альтернативный текст. Текст,
который появляется вместо картинок при просмотре странички браузером с отключенной автоматической загрузкой изображений (отключают многие - для экономии времени на медленных линиях связи).
Слайд 12BORDER="n" - рамка вокруг рисунка, где n - ее толщина в пикселях.
При n="0" рамка не рисуется.
Слайд 13
WIDTH="n" - задается ширина изображения в пикселях или в процентах от ширины
экрана браузера (тогда после n следует знак %).
Слайд 15HSPACE="n" - отступ слева и справа от картинки шириной в n пикселов
(т.е. свободное пространство между рисунком и текстом или чем-то иным).
VSPACE="n" - вертикальный отступ от картинки в пикселах.
ALIGN=CENTER - по умолчанию сопровождающий текст выравнивается по нижнему краю рисунка. Применяя аттрибут ALIGN можно выравнивать текст по верхнему краю (TOP) или по центру рисунка ( CENTER или MIDDLE). Чтобы текст обтекал рисунок, используется значение аттрибута LEFT или RIGHT, рисунок прижимается соответственно к левому или правому краю экрана.
VSPACE="n" - вертикальный отступ от картинки в пикселах.
ALIGN=CENTER - по умолчанию сопровождающий текст выравнивается по нижнему краю рисунка. Применяя аттрибут ALIGN можно выравнивать текст по верхнему краю (TOP) или по центру рисунка ( CENTER или MIDDLE). Чтобы текст обтекал рисунок, используется значение аттрибута LEFT или RIGHT, рисунок прижимается соответственно к левому или правому краю экрана.
Слайд 171. Какой элемент отвечает за вставку графики в веб-страницу?
2. Назовите атрибуты,
отвечающие за ориентацию картинки в документе.
3. С помощью какой команды можно сделать так, чтобы текст обтекал картинку с обеих сторон?
4. Атрибуты, отвечающие за расстояние между текстом и картинкой.
5. Какая команда задает картинке рамку?
3. С помощью какой команды можно сделать так, чтобы текст обтекал картинку с обеих сторон?
4. Атрибуты, отвечающие за расстояние между текстом и картинкой.
5. Какая команда задает картинке рамку?
Вопросы