А. А..
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Виды Компьютерной графики. Понятие растровой графики
Содержание
- 1. Виды Компьютерной графики. Понятие растровой графики
- 2. Раздел информатики, занимающийся проблемами создания и обработки
- 3. История компьютерной графикиРежим символьной печатиГрафопостроители (плоттеры)Графические дисплеиГрафические пакеты
- 4. Области применения компьютерной графикиНаучная графикаДеловая графикаКонструкторская графикаИллюстративная
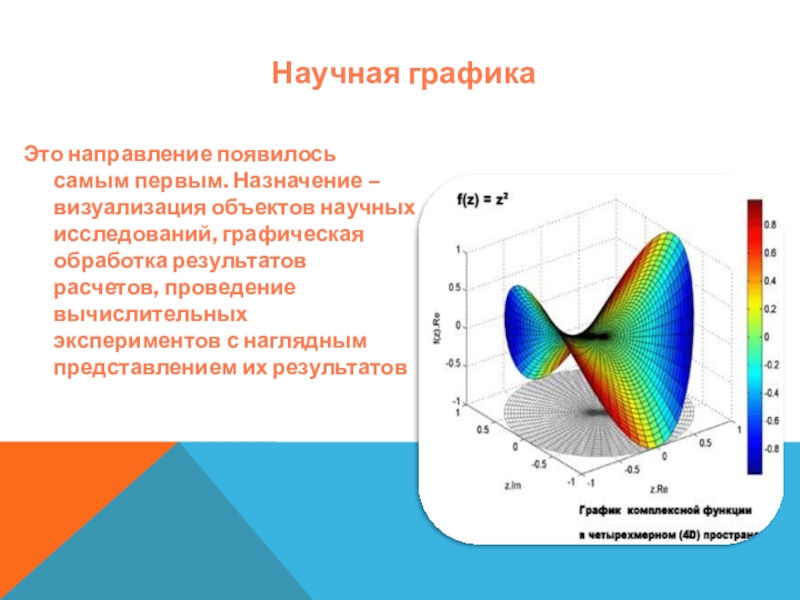
- 5. Научная графика Это направление появилось самым первым.
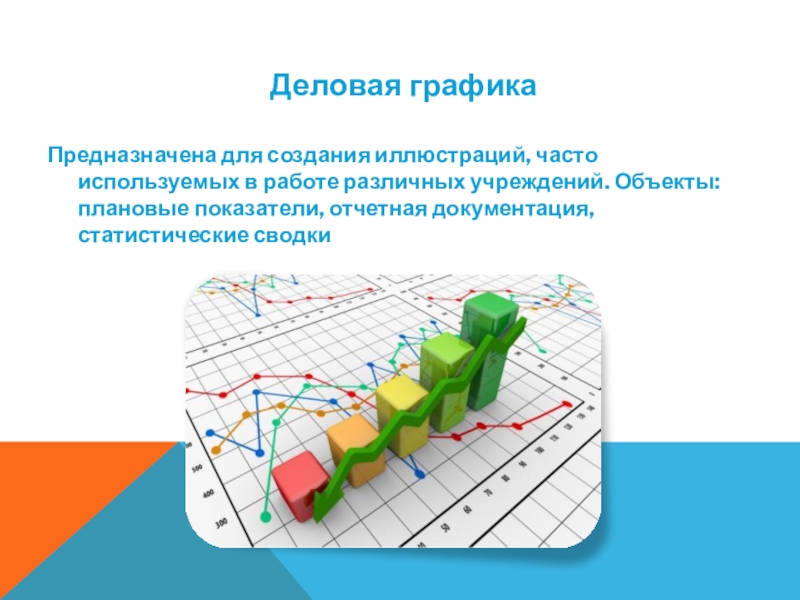
- 6. Деловая графика Предназначена для создания иллюстраций, часто
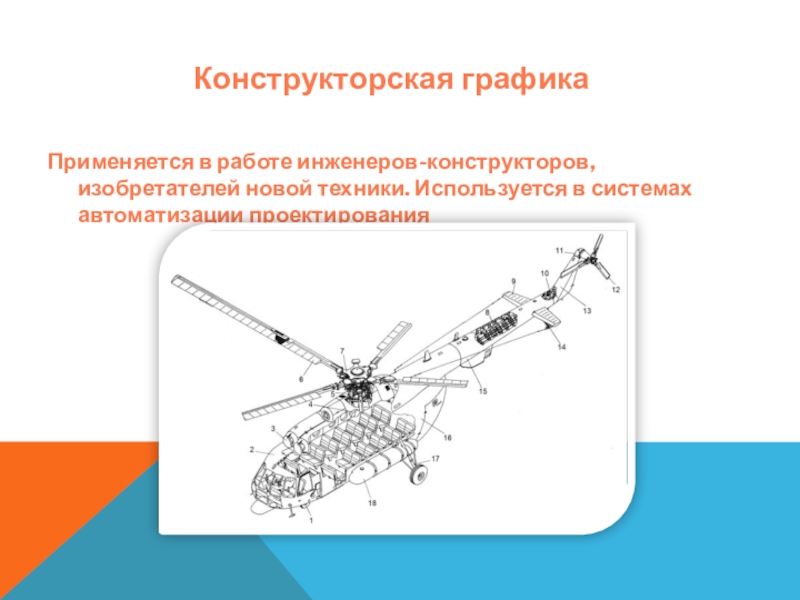
- 7. Конструкторская графика Применяется в работе инженеров-конструкторов, изобретателей новой техники. Используется в системах автоматизации проектирования
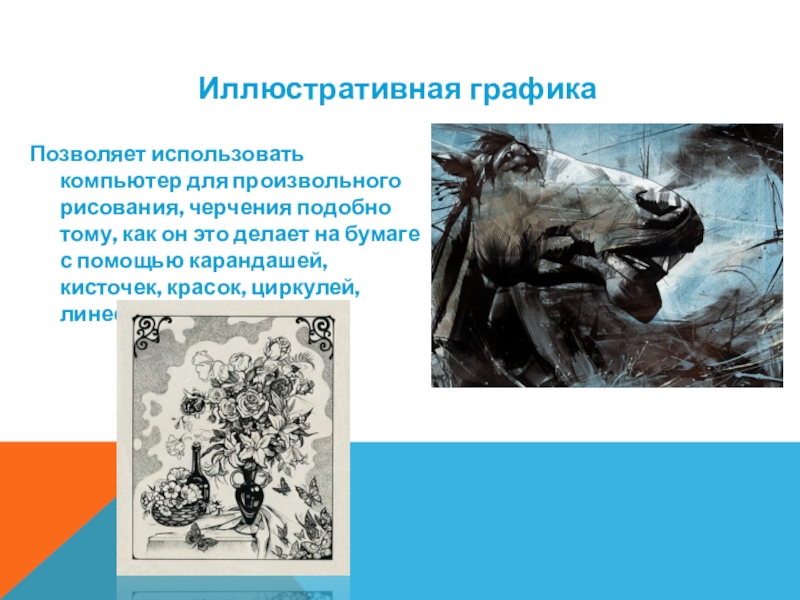
- 8. Иллюстративная графикаПозволяет использовать компьютер для произвольного рисования,
- 9. Художественная и рекламная графика Это сравнительно новая
- 10. Компьютерная анимацияЭто получение движущихся изображений на мониторе компьютера
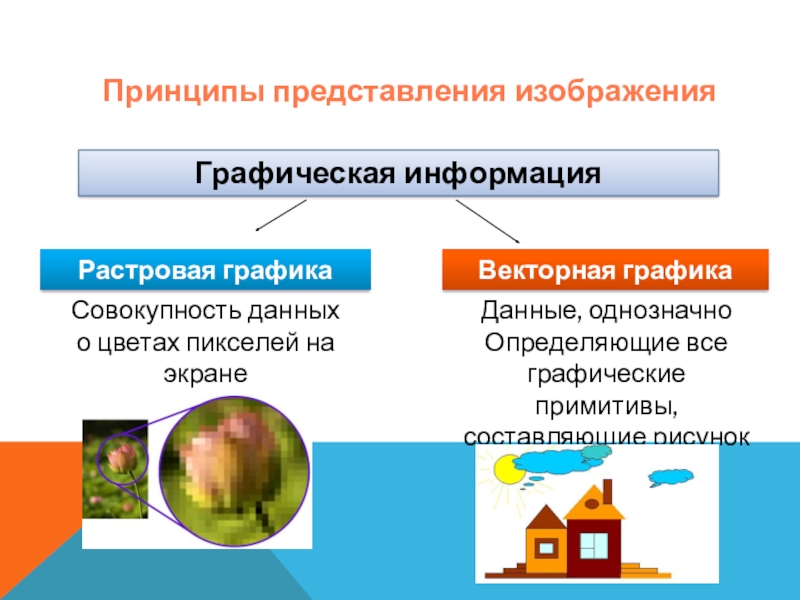
- 11. Принципы представления изображенияГрафическая информацияРастровая графикаВекторная графикаСовокупность данных
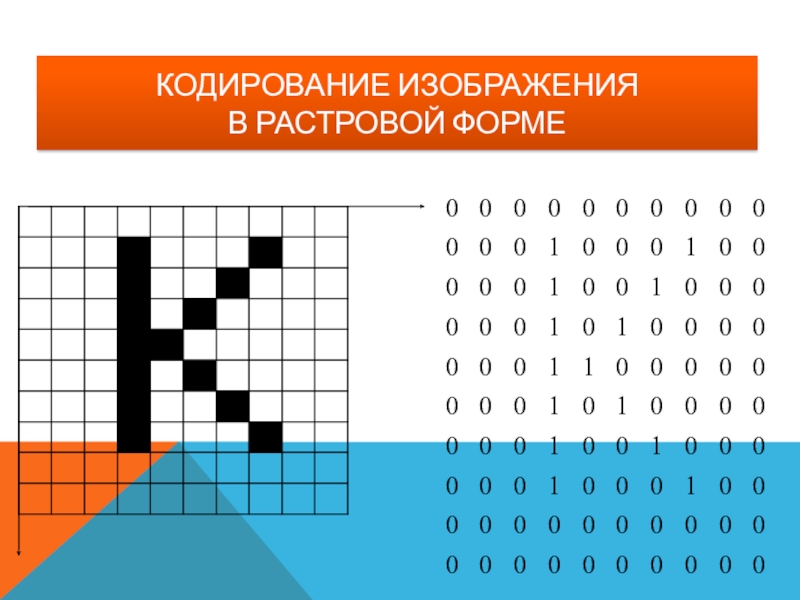
- 12. Кодирование изображения в растровой форме
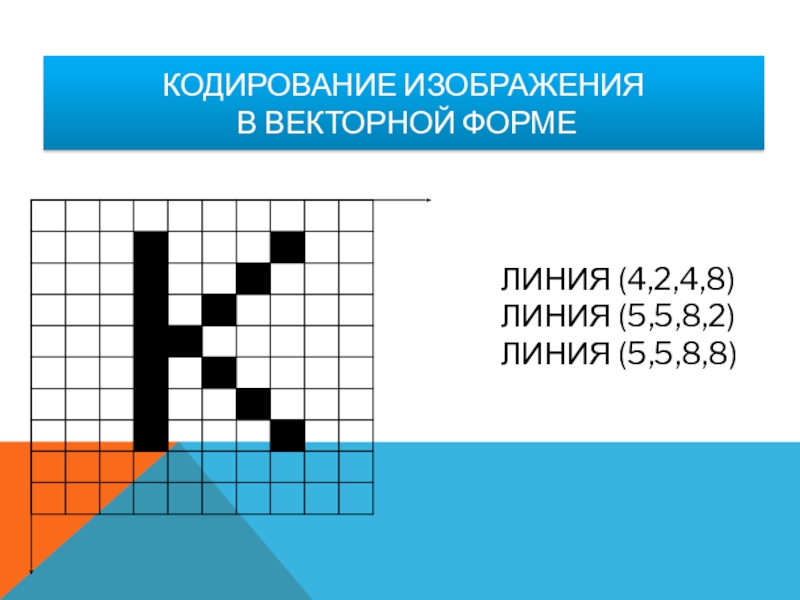
- 13. Кодирование изображения в векторной формеЛИНИЯ (4,2,4,8)ЛИНИЯ (5,5,8,2)ЛИНИЯ (5,5,8,8)
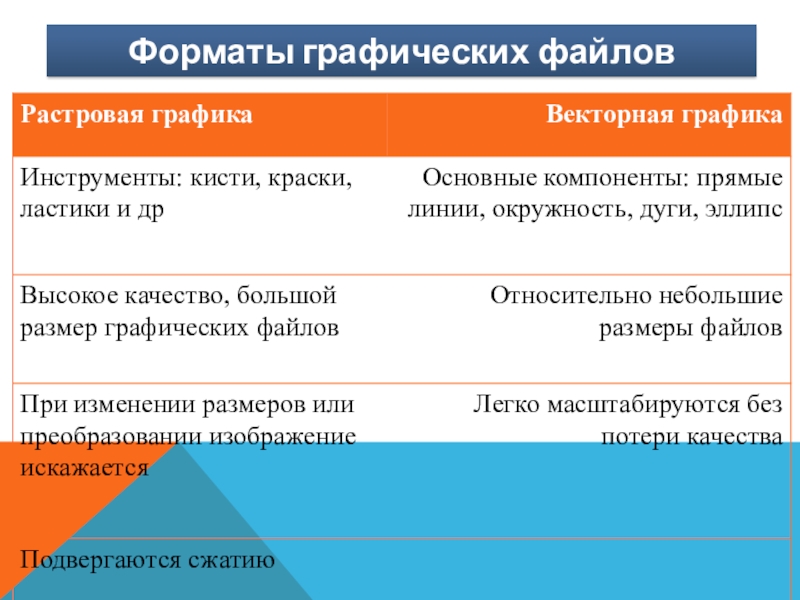
- 14. Форматы графических файлов
- 15. Понятие растровая графикаОсновным (наименьшим) элементом растрового изображения
- 16. Достоинства растровой графики:Возможность воспроизведения изображений любого уровня
- 17. Недостатки растровой графики:Большой размер файла. Фактически для
- 18. GIF(Graphics Interchange Format) PNG(Portable Network Graphics) TIFF(Tagged
- 19. Домашнее задание:1.Конспект лекции2. Параграф 7.1.1 стр. 304,
- 20. Использованная литератураИнформатика и информационные технологии: учебник для
- 21. https://ru.wikipedia.org/wiki/%D0%9A%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%B0%D1%8F_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0 – компьютерная графикаhttp://edusar.soiro.ru/mod/page/view.php?id=6101 –растровая графикаhttp://alldayplus.ru/design_art_photo/culture/1757-russ-mills-shikarnaya-illyustrativnaya-grafika-100-rabot.html?fb_action_ids=262366543929533&fb_action_types=og.recommends&fb_source=aggregation&fb_aggregation_id=288381481237582 –
- 22. http://www.sapr.ru/Archive/SG/2006/11/22/03.gif - изображение для конструкторской графикиhttp://www.freelancejob.ru/upload/414/97237897804006.jpg -
- 23. СПАСИБО ЗА ВНИМАНИЕ!
Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой Компьютерная графика (также машинная графика) — область деятельности, в которой компьютеры наряду со специальным программным обеспечением используются в качестве инструмента, как
Слайд 1Тема лекции: Виды Компьютерной графики. Понятие растровой графики
Разработала: преподаватель общеобразовательных дисциплин
Руднева
Слайд 2Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений,
называется компьютерной графикой
Компьютерная графика (также машинная графика) — область деятельности, в которой компьютеры наряду со специальным программным обеспечением используются в качестве инструмента, как для создания (синтеза) и редактирования изображений, так и для оцифровки визуальной информации, полученной из реального мира с целью дальнейшей её обработки и хранения.
Слайд 3История компьютерной графики
Режим символьной печати
Графопостроители (плоттеры)
Графические дисплеи
Графические пакеты
Слайд 4Области применения компьютерной графики
Научная графика
Деловая графика
Конструкторская графика
Иллюстративная графика
Художественная и рекламная графика
Компьютерная
анимация
Слайд 5Научная графика
Это направление появилось самым первым. Назначение – визуализация объектов научных
исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов
Слайд 6Деловая графика
Предназначена для создания иллюстраций, часто используемых в работе различных учреждений.
Объекты: плановые показатели, отчетная документация, статистические сводки
Слайд 7Конструкторская графика
Применяется в работе инженеров-конструкторов, изобретателей новой техники. Используется в системах
автоматизации проектирования
Слайд 8Иллюстративная графика
Позволяет использовать компьютер для произвольного рисования, черчения подобно тому, как
он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и т. д.
Слайд 9Художественная и рекламная графика
Это сравнительно новая отрасль, но уже ставшая популярной.
Создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
Слайд 11Принципы представления изображения
Графическая информация
Растровая графика
Векторная графика
Совокупность данных
о цветах пикселей на
экране
Данные, однозначно
Определяющие все
графические примитивы,
составляющие рисунок
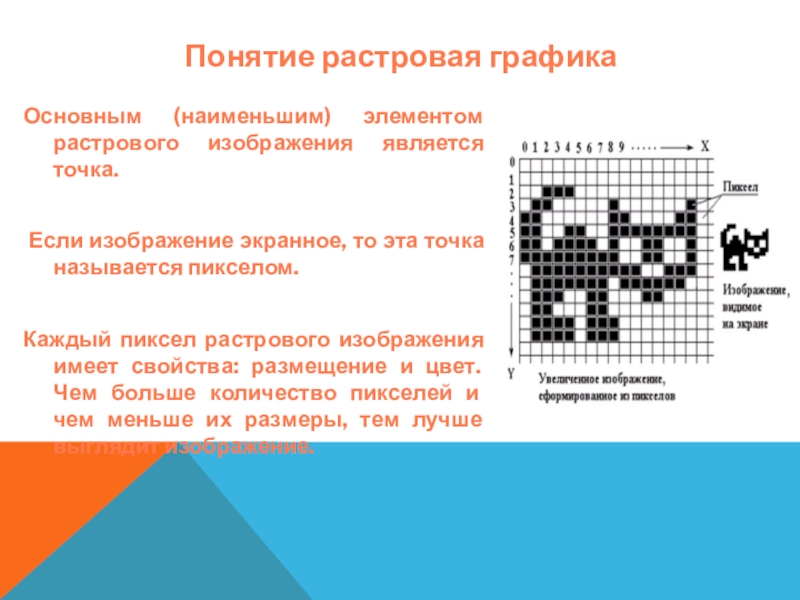
Слайд 15Понятие растровая графика
Основным (наименьшим) элементом растрового изображения является точка.
Если изображение
экранное, то эта точка называется пикселом.
Каждый пиксел растрового изображения имеет свойства: размещение и цвет. Чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Каждый пиксел растрового изображения имеет свойства: размещение и цвет. Чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Слайд 16Достоинства растровой графики:
Возможность воспроизведения изображений любого уровня сложности. Количество деталей, воспроизводимых
на изображении во многом зависит от количества пикселов.
Точная передача цветовых переходов.
Наличие множества программ для отображения и редактирования растровой графики. Абсолютное большинство программ поддерживают одинаковые форматы файлов растровой графики. Растровое представление, пожалуй, самый «старый» способ хранения цифровых изображений.
Точная передача цветовых переходов.
Наличие множества программ для отображения и редактирования растровой графики. Абсолютное большинство программ поддерживают одинаковые форматы файлов растровой графики. Растровое представление, пожалуй, самый «старый» способ хранения цифровых изображений.
Слайд 17Недостатки растровой графики:
Большой размер файла. Фактически для каждого пиксела приходится хранить
информацию о его координатах и цвете.
Невозможность масштабирования (в часности, увеличения) изображения без потери качества.
Невозможность масштабирования (в часности, увеличения) изображения без потери качества.
Слайд 18GIF(Graphics Interchange Format)
PNG(Portable Network Graphics)
TIFF(Tagged Image File Format)
RAW(в
переводе с английского «raw» — сырой)
JPEG (Joint Photographic Experts Group )
Формат PSD программы Adobe Photoshop
JPEG (Joint Photographic Experts Group )
Формат PSD программы Adobe Photoshop
Форматы растровой графики
Слайд 19Домашнее задание:
1.Конспект лекции
2. Параграф 7.1.1 стр. 304, 7.1.2 – стр. 307
Учебник «Информатика и информационные технологии» для 10-11 классов Н.Угринович, М.БИНОМ Лаборатория знаний, 2007.
Слайд 20Использованная литература
Информатика и информационные технологии: учебник для 10-11 классов/ Н.Угринович –
М.БИНОМ Лаборатория знаний, 2007.
http://img-fotki.yandex.ru/get/3202/tapirr.11d/0_27676_aa6b3932_XL.jpg - изображение Джоконды
http://bigest.sytes.net/wp-content/uploads/272e274870/11/30/8ae77f67.png - изображение графопостроителя
http://img11.nnm.ru/b/6/2/2/7/c5cfacb85a297334c2fe05b01e0.jpg - изображение графического дисплея
http://deepstore.ru/images/prog_graph2.jpg - изображение графического пакета
http://lol54.ru/uploads/posts/2013-02/1360935221_grafik.jpg - изображение для научной графики
http://ecommercenews.com.br/wp-content/uploads/2013/01/queda-de-rendimento.jpg - изображение для деловой графики
http://img-fotki.yandex.ru/get/3202/tapirr.11d/0_27676_aa6b3932_XL.jpg - изображение Джоконды
http://bigest.sytes.net/wp-content/uploads/272e274870/11/30/8ae77f67.png - изображение графопостроителя
http://img11.nnm.ru/b/6/2/2/7/c5cfacb85a297334c2fe05b01e0.jpg - изображение графического дисплея
http://deepstore.ru/images/prog_graph2.jpg - изображение графического пакета
http://lol54.ru/uploads/posts/2013-02/1360935221_grafik.jpg - изображение для научной графики
http://ecommercenews.com.br/wp-content/uploads/2013/01/queda-de-rendimento.jpg - изображение для деловой графики
Слайд 21https://ru.wikipedia.org/wiki/%D0%9A%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%B0%D1%8F_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0 – компьютерная графика
http://edusar.soiro.ru/mod/page/view.php?id=6101 –растровая графика
http://alldayplus.ru/design_art_photo/culture/1757-russ-mills-shikarnaya-illyustrativnaya-grafika-100-rabot.html?fb_action_ids=262366543929533&fb_action_types=og.recommends&fb_source=aggregation&fb_aggregation_id=288381481237582 – изображение лошади
http://im0-tub-ru.yandex.net/i?id=c22831c2a7732871f4778271a449c712 – изображение
рекламное кока-колы
http://artru.info/il/18407/en/ - изображение натюрморта с арбузом (Румыния. Галац. Вкус осени)
http://edusar.soiro.ru/mod/page/view.php?id=6356 – векторный рисунок
http://artru.info/il/18407/en/ - изображение натюрморта с арбузом (Румыния. Галац. Вкус осени)
http://edusar.soiro.ru/mod/page/view.php?id=6356 – векторный рисунок
Слайд 22http://www.sapr.ru/Archive/SG/2006/11/22/03.gif - изображение для конструкторской графики
http://www.freelancejob.ru/upload/414/97237897804006.jpg - изображение для иллюстративной графики
http://informatikaiikt.narod.ru/kompgrafika/gora.jpg
- изображение для художественной и рекламной графики
http://www.lessonsflash.ru/animation/08.46.jpg - изображение для компьютерной анимации
http://двойкам-нет.рф/%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%B0%D1%8F-%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0/%D0%B8%D1%81%D1%82%D0%BE%D1%80%D0%B8%D1%8F-%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%BE%D0%B9-%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B8 - история компьютерной графики
http://www.lessonsflash.ru/animation/08.46.jpg - изображение для компьютерной анимации
http://двойкам-нет.рф/%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%B0%D1%8F-%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0/%D0%B8%D1%81%D1%82%D0%BE%D1%80%D0%B8%D1%8F-%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%BE%D0%B9-%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B8 - история компьютерной графики