- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Виды графики
Содержание
- 1. Виды графики
- 2. Слайд 2
- 3. Компьютерная графика Компью́терная гра́фика (также маши́нная гра́фика)
- 4. Слайд 4
- 5. Слайд 5
- 6. Фрактальная Растровая Символьная Векторная Виды графики:
- 7. Символьная графика Этот вид графики на сегодняшний
- 8. Сравнительная характеристика
- 9. Растровая графика
- 10. Слайд 10
- 11. Слайд 11
- 12. Слайд 12
- 13. Слайд 13
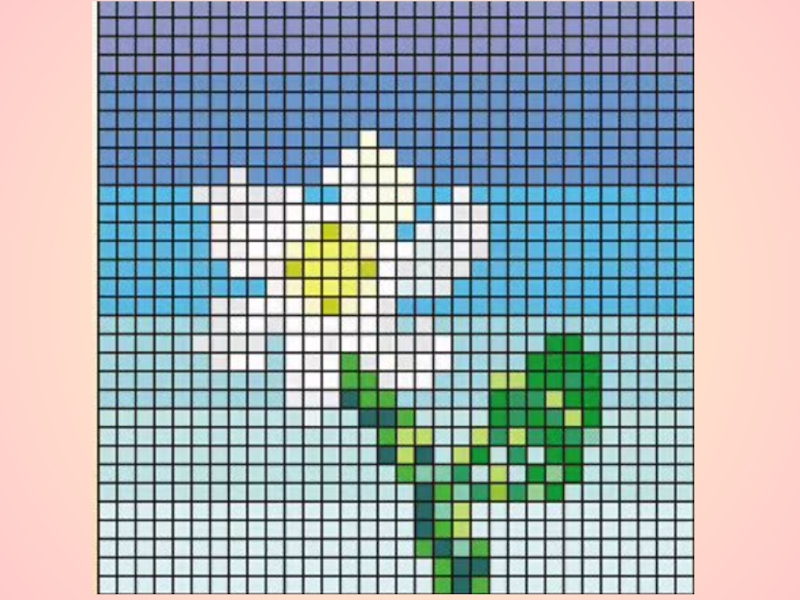
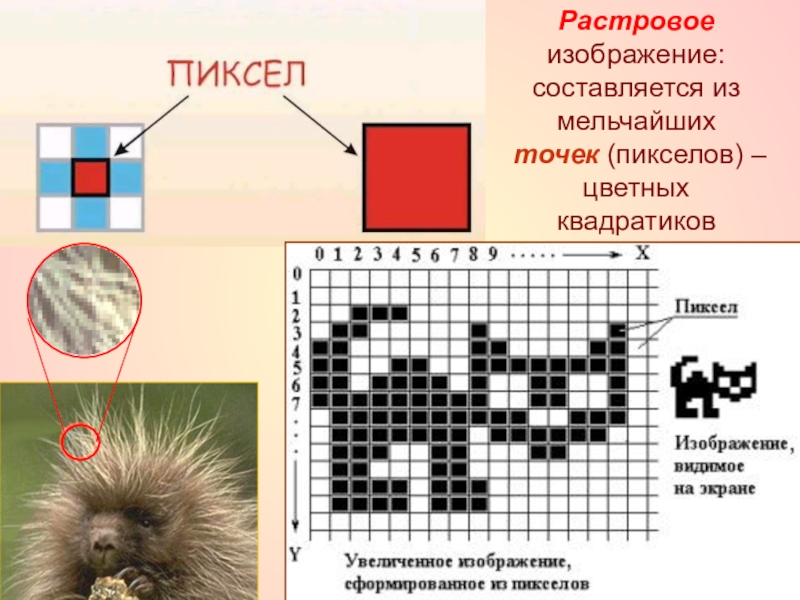
- 14. Растровое изображение: составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера.
- 15. Слайд 15
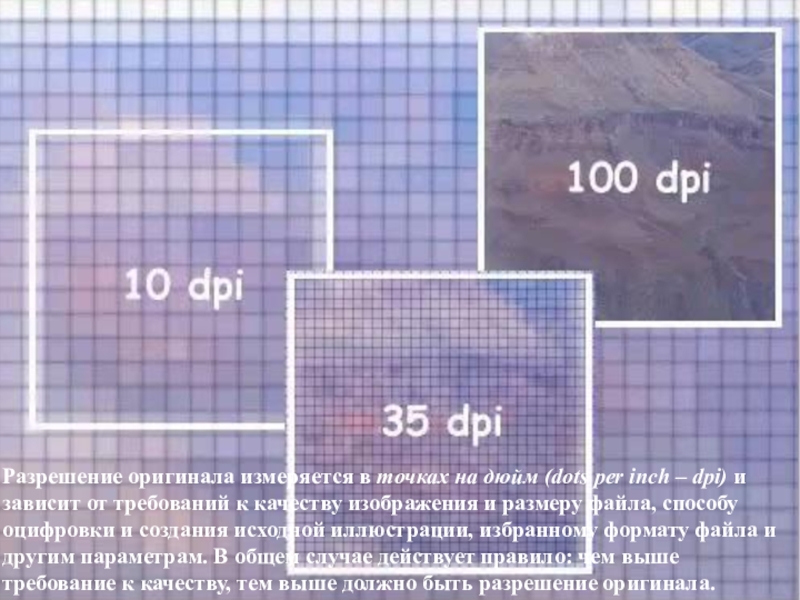
- 16. Разрешение оригинала измеряется в точках на дюйм
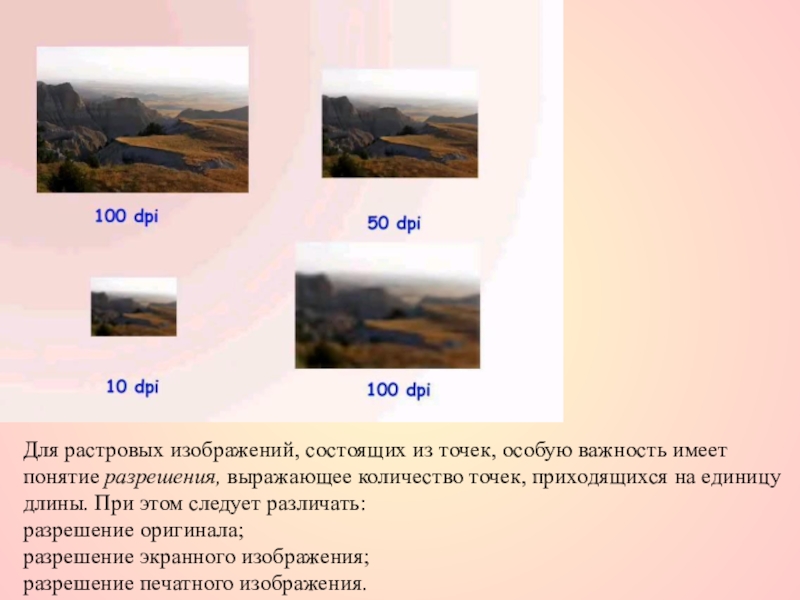
- 17. Для растровых изображений, состоящих из точек, особую
- 18. Слайд 18
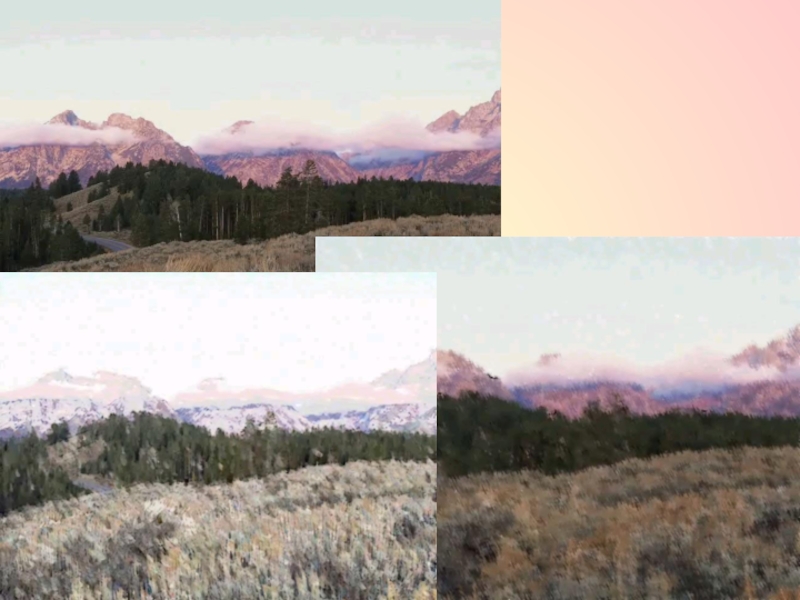
- 19. Растровое изображение масштабируется с потерей качества:Чтобы увеличить
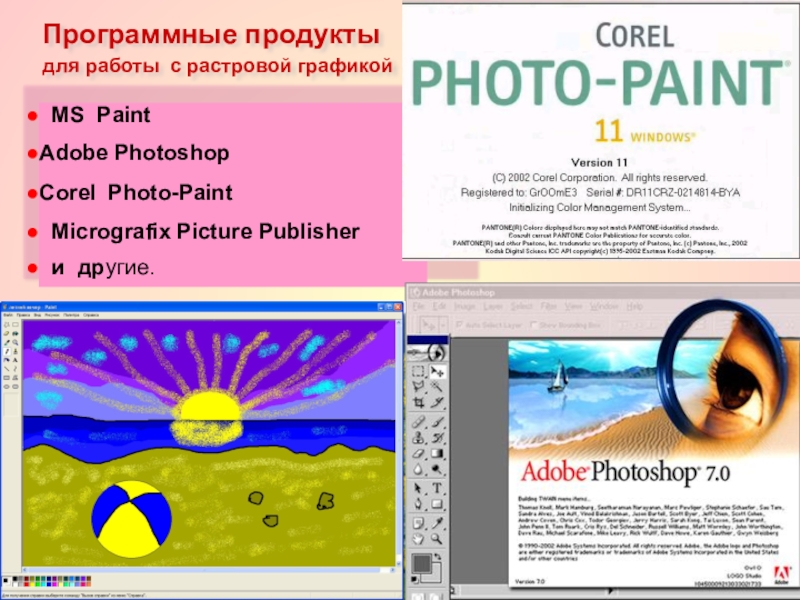
- 20. Программные продукты для работы с растровой графикойСодержание
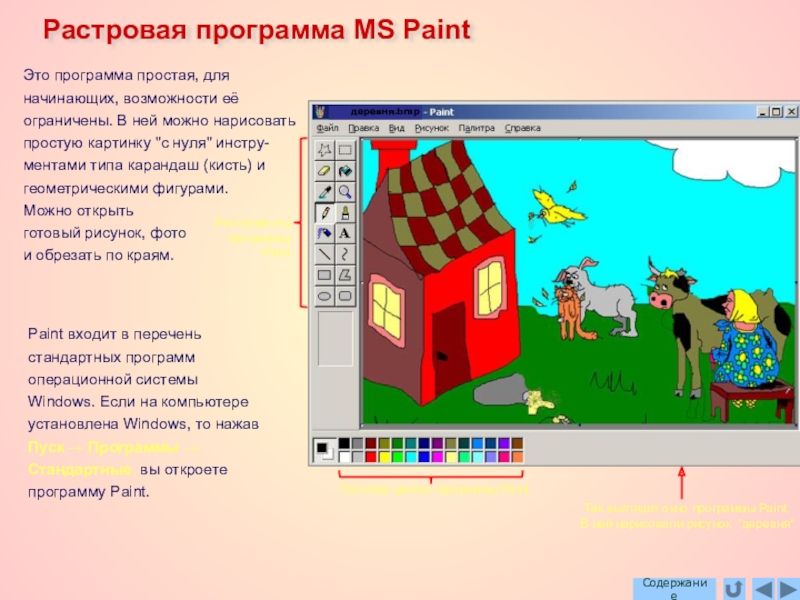
- 21. Растровая программа MS PaintЭто программа простая, для
- 22. Растровая программа Adobe PhotoshopЭто самая популярная профессиональная растровая программа. Она позволяет:
- 23. Слайд 23
- 24. Слайд 24
- 25. Слайд 25
- 26. Слайд 26
- 27. Слайд 27
- 28. Векторная графика
- 29. Ве́кторная гра́фика (другое название — геометрическое моделирование)
- 30. Рассмотрим, к примеру, окружность радиуса r. Список
- 31. Точка. Этот объект на плоскости представляется двумя
- 32. В общем случае уравнение кривой третьего порядка
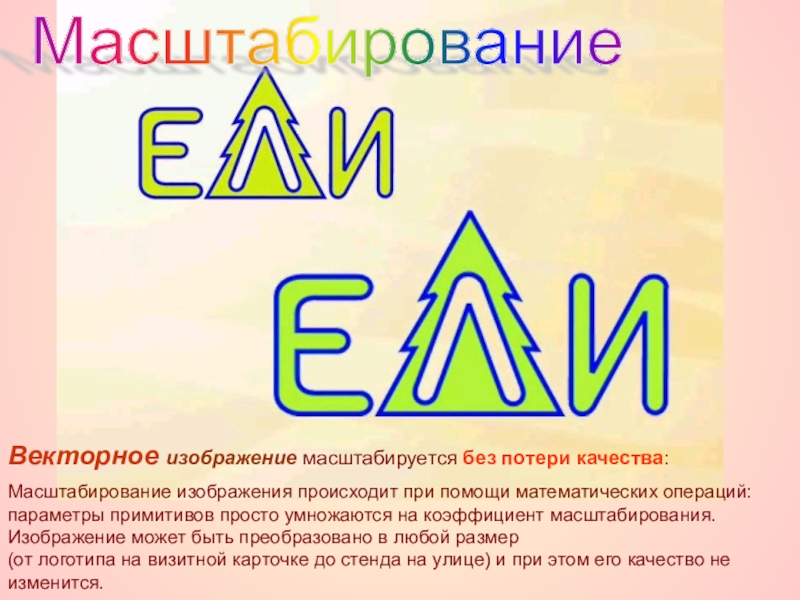
- 33. Масштабирование
- 34. Векторное изображение масштабируется без потери качества:Масштабирование изображения
- 35. Слайд 35
- 36. Векторное изображение можно расчленить на отдельные элементы
- 37. Векторные изображения: более схематичны, менее реалистичны, чем
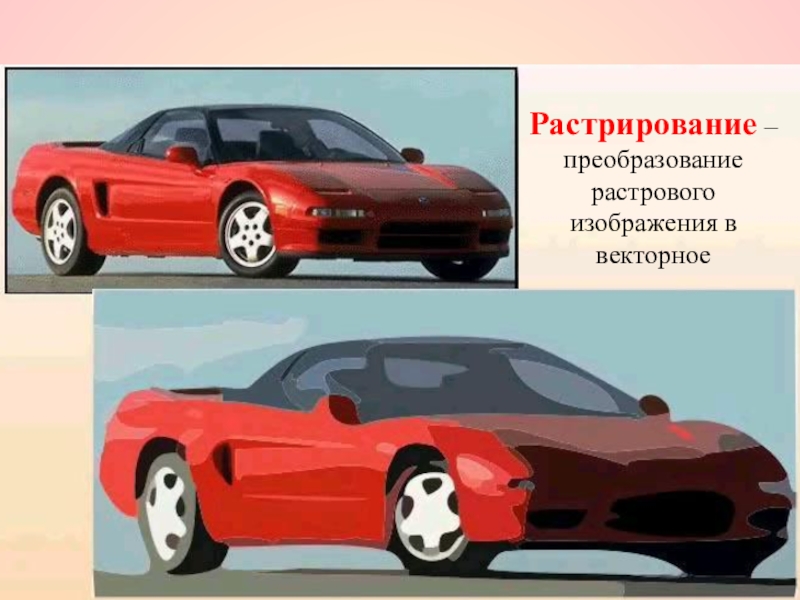
- 38. Растрирование – преобразование растрового изображения в векторное
- 39. Программные продукты для работы с векторной графикойСодержание
- 40. Слайд 40
- 41. Слайд 41
- 42. Слайд 42
- 43. Слайд 43
- 44. Слайд 44
- 45. Слайд 45
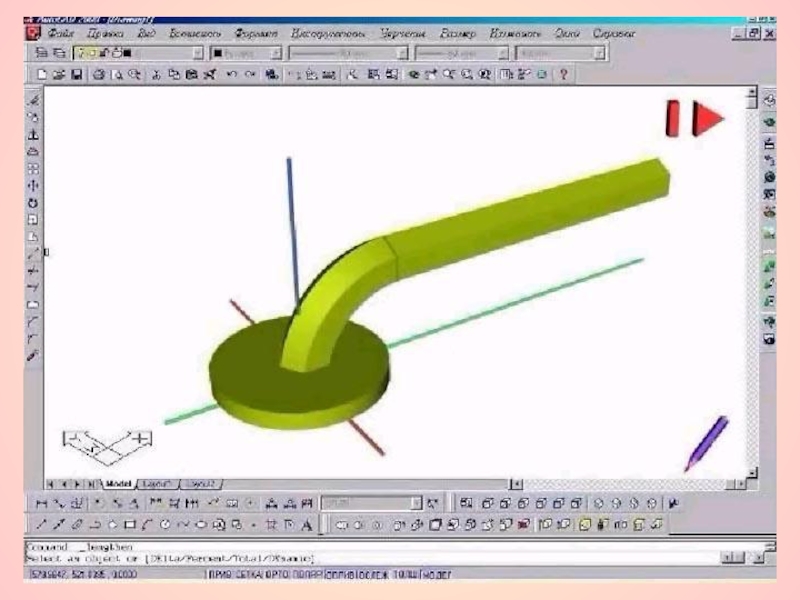
- 46. Трехмерная графика
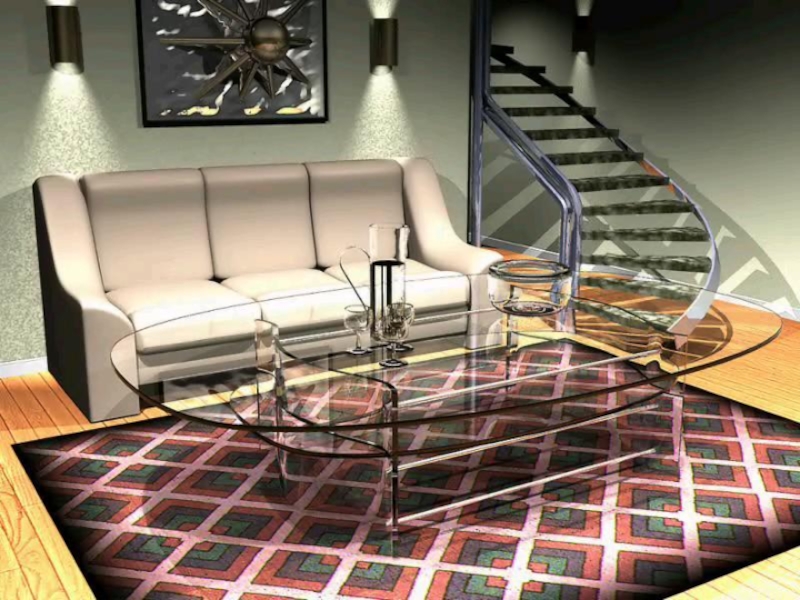
- 47. Для создания реалистичной модели объекта используют геометрические
- 48. В упрощенном виде для пространственного моделирования объекта
- 49. Спроектировать и создать виртуальные материалы, по физическим
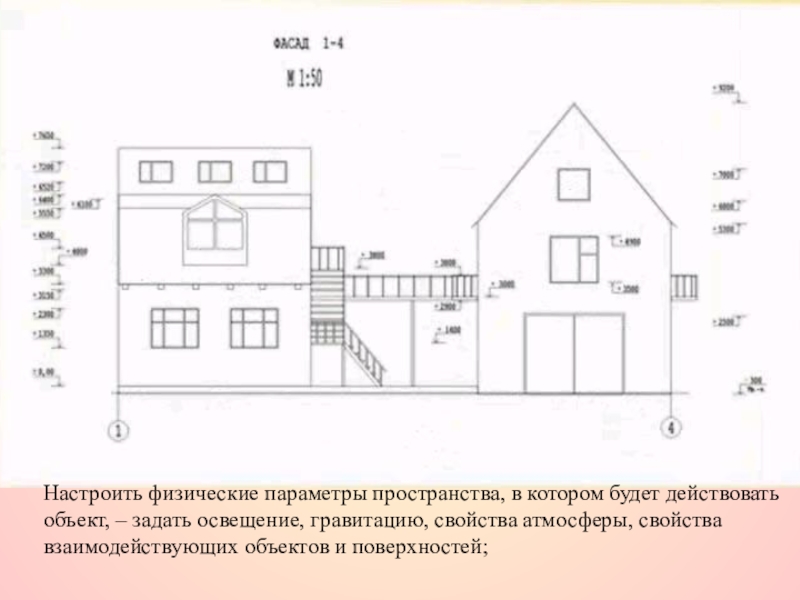
- 50. Настроить физические параметры пространства, в котором будет
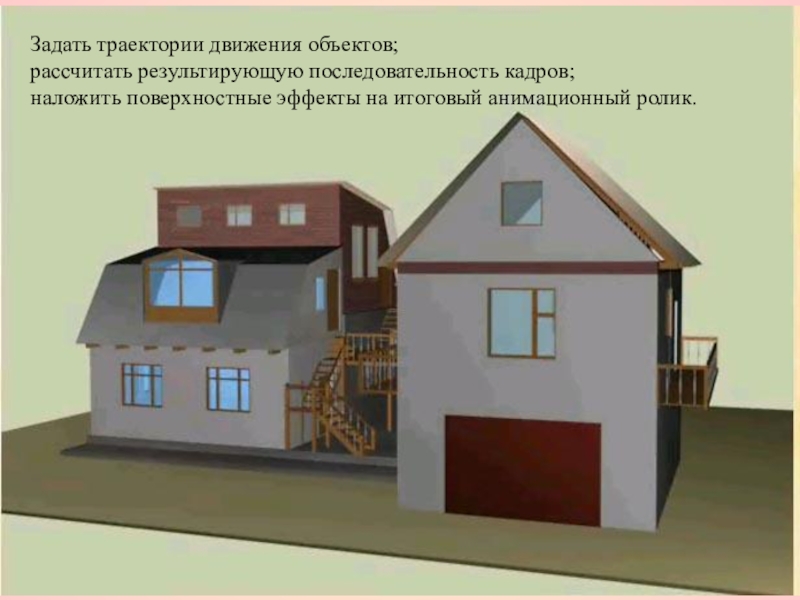
- 51. Задать траектории движения объектов; рассчитать результирующую последовательность кадров; наложить поверхностные эффекты на итоговый анимационный ролик.
- 52. Слайд 52
- 53. Слайд 53
- 54. Слайд 54
- 55. Масштабирование
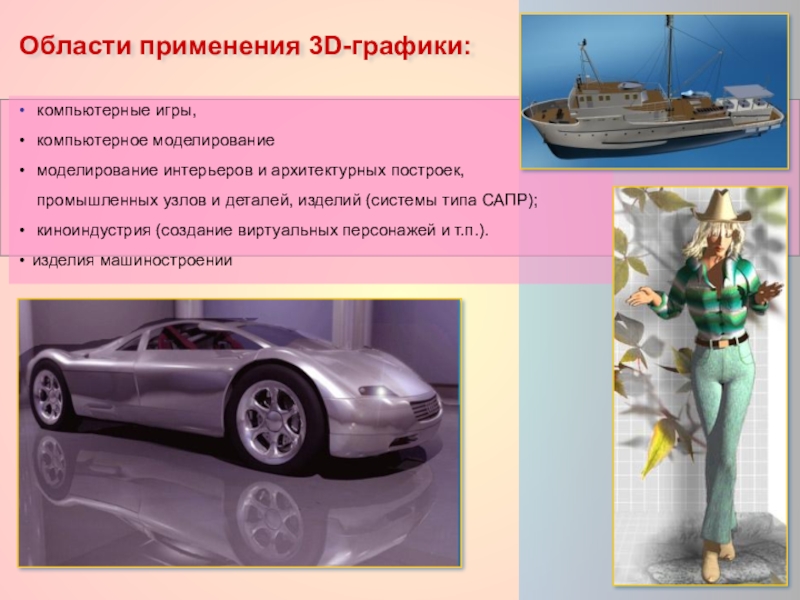
- 56. Области применения 3D-графики:
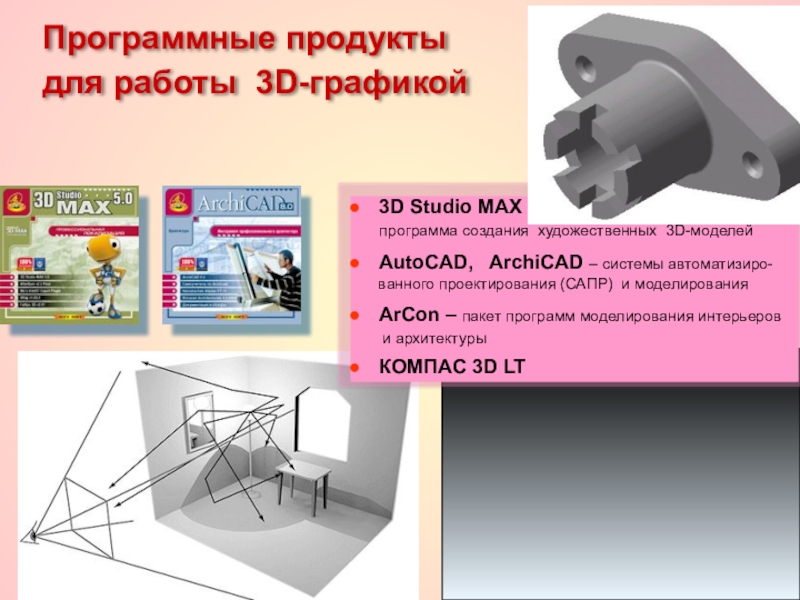
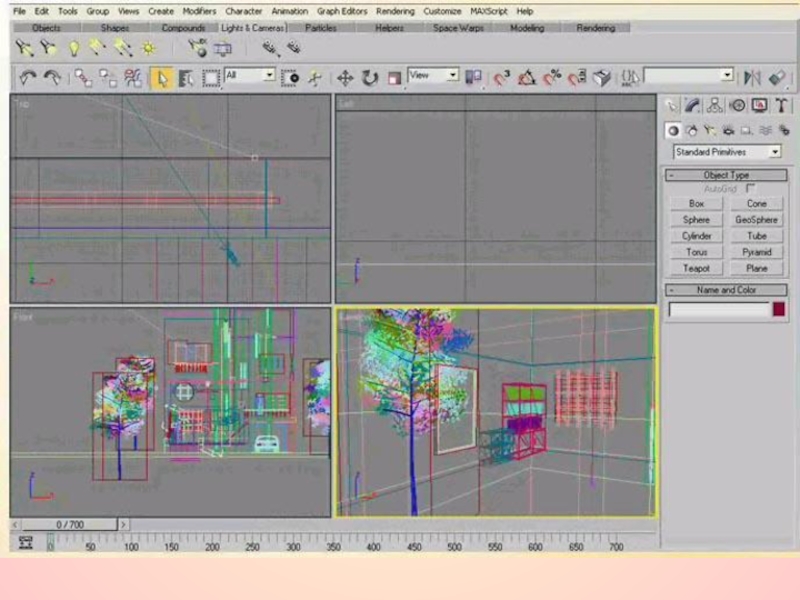
- 57. Программные продукты для работы 3D-графикой
- 58. Слайд 58
- 59. Слайд 59
- 60. Слайд 60
- 61. Слайд 61
- 62. Слайд 62
- 63. Слайд 63
- 64. Фрактальная графика
- 65. Фрактальная графика – одна из быстроразвивающихся и
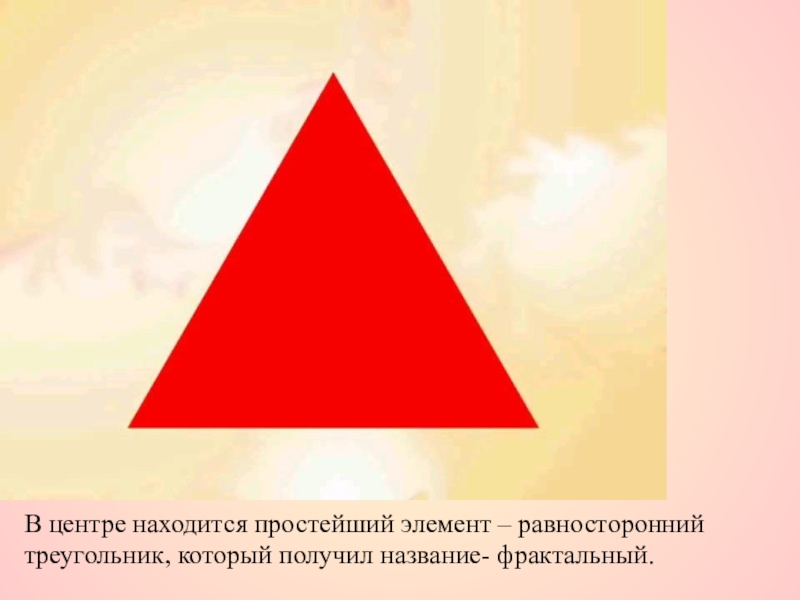
- 66. В центре находится простейший элемент – равносторонний треугольник, который получил название- фрактальный.
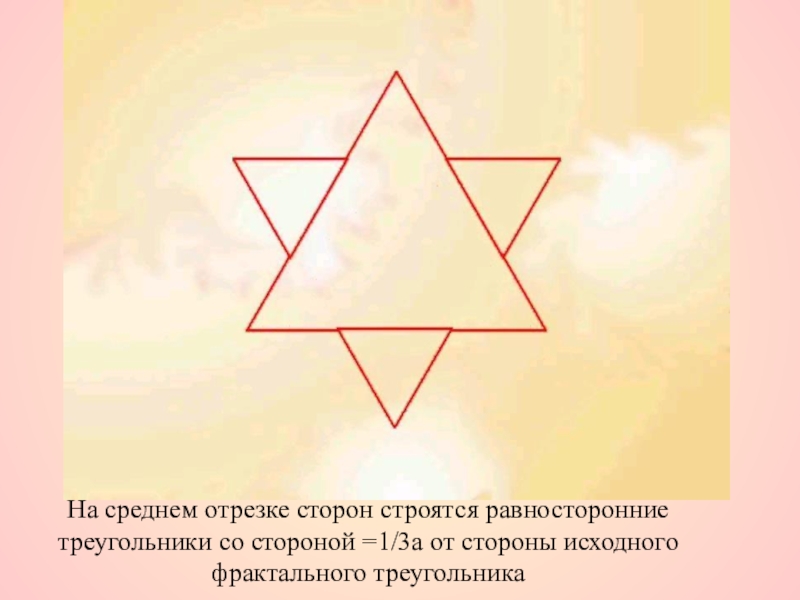
- 67. На среднем отрезке сторон строятся равносторонние треугольники со стороной =1/3а от стороны исходного фрактального треугольника
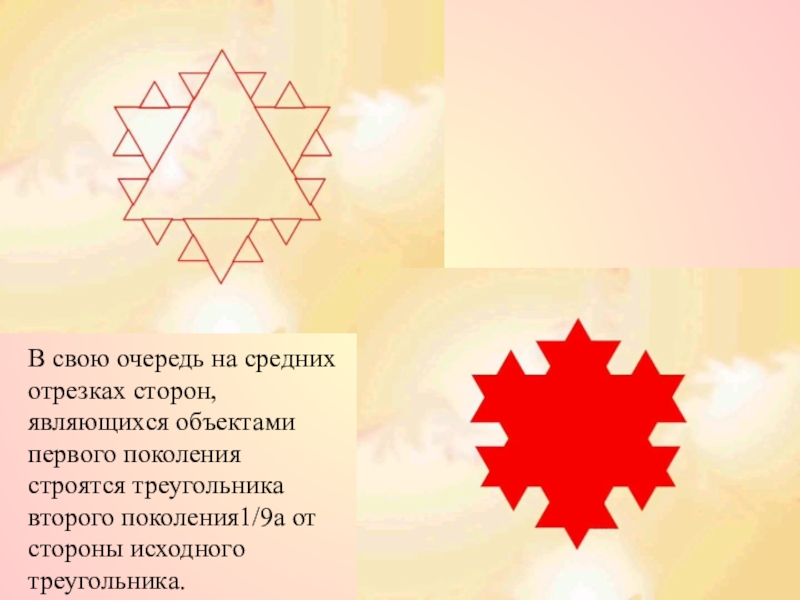
- 68. В свою очередь на средних отрезках сторон,
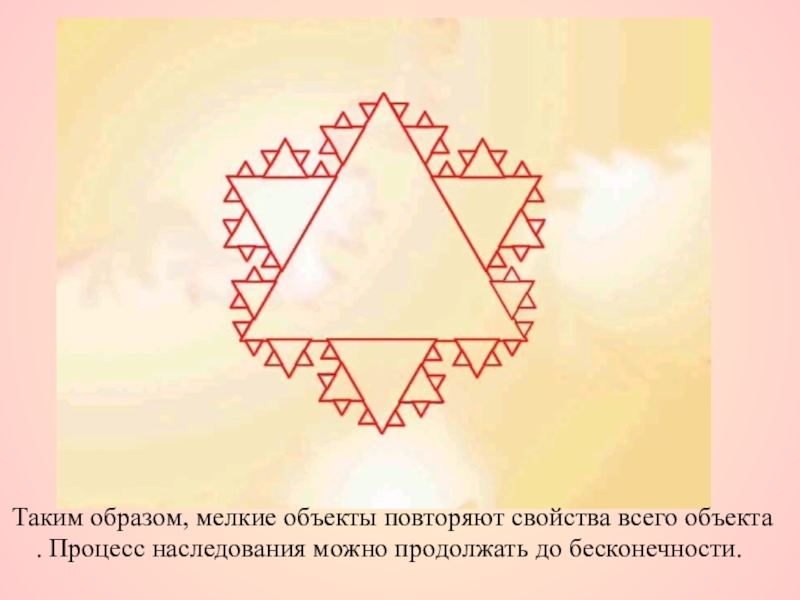
- 69. Таким образом, мелкие объекты повторяют свойства всего объекта . Процесс наследования можно продолжать до бесконечности.
- 70. Полученный объект носит название – фрактальной фигуры.
- 71. Одним из основных свойств является самоподобие. Фрактус
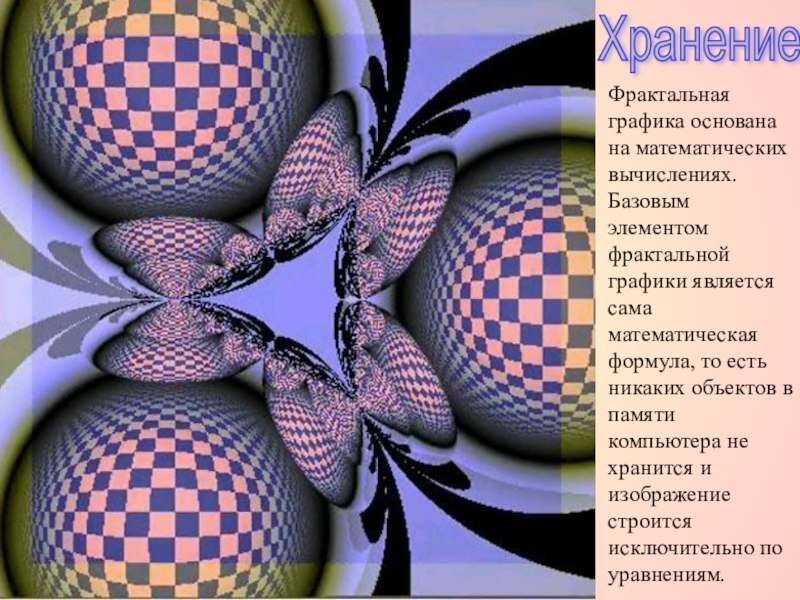
- 72. Хранение Фрактальная графика основана на математических вычислениях.
- 73. Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
- 74. Программные продукты для работы с фрактальной графикой
- 75. Компьютерная программа (компьютерная игра) для отдыха, развлечения
- 76. Слайд 76
- 77. Слайд 77
- 78. Слайд 78
- 79. Слайд 79
- 80. Слайд 80
- 81. Слайд 81
- 82. Слайд 82
- 83. Слайд 83
- 84. Векторное изображениеКомпьютер хранит элементы изображения (линии,
- 85. ПРИМЕНЕНИЕ
- 86. Векторные изображения: более схематичны, менее реалистичны,
- 87. Растровая графика: близкими аналогами являются живопись, фотография. Векторная
- 88. Векторной графики:Corel DrawAdobe IllustratorFractal Design Expression Macromedia
- 89. Векторные файлы имеют сравнительно небольшой размер,т.к. компьютер
- 90. Векторной графики:CDR - CorelDrawVMF - Windows MetafileEMF
- 91. СРАВНИТЕЛЬНАЯ ХАРАКТЕРИСТИКА
Слайд 3
Компьютерная графика
Компью́терная гра́фика (также маши́нная гра́фика) — область деятельности, в
Слайд 7Символьная графика
Этот вид графики на сегодняшний день устарела и практически
Слайд 14Растровое изображение:
составляется из мельчайших точек (пикселов) – цветных квадратиков
Слайд 16Разрешение оригинала измеряется в точках на дюйм (dots per inch –
Слайд 17Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения,
разрешение оригинала;
разрешение экранного изображения;
разрешение печатного изображения.
Слайд 19
Растровое изображение масштабируется с потерей качества:
Чтобы увеличить изображение, приходится увеличивать размер
Исходное изображение
Фрагмент увеличенного изображения
Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми
(или могут вообще исчезнуть), картинка теряет четкость.
Масштабирование
Слайд 21Растровая программа MS Paint
Это программа простая, для начинающих, возможности её ограничены.
Инструменты
программы
Paint
Paint входит в перечень стандартных программ операционной системы Windows. Если на компьютере установлена Windows, то нажав Пуск → Программы → Стандартные, вы откроете программу Paint.
Палитра цветов программы Paint
Так выглядит окно программы Paint.
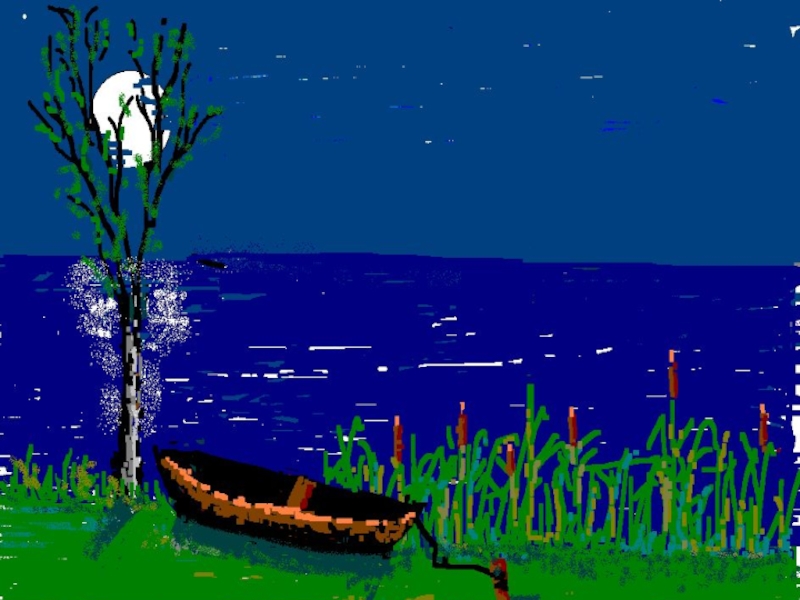
В ней нарисовали рисунок "деревня"
Содержание
Слайд 22Растровая программа
Adobe Photoshop
Это самая популярная профессиональная растровая программа. Она позволяет:
Слайд 29Ве́кторная гра́фика (другое название — геометрическое моделирование) — это использование геометрических
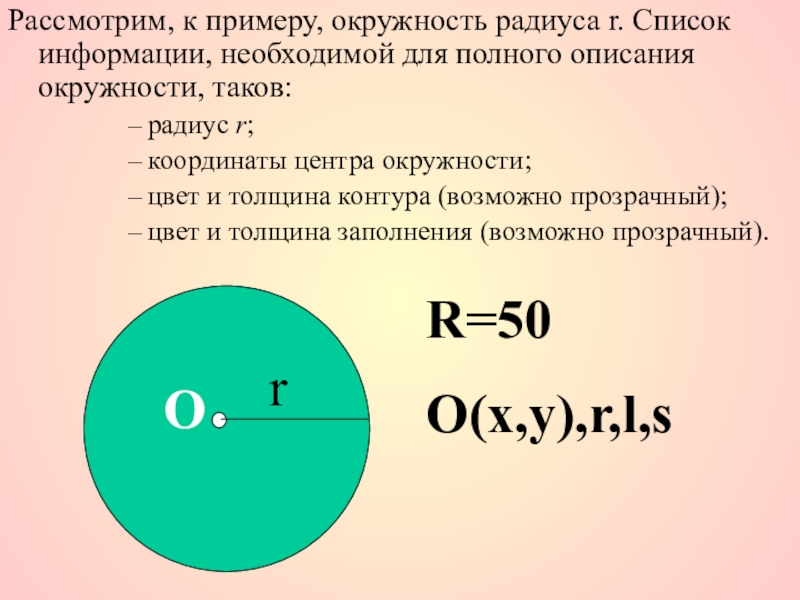
Слайд 30Рассмотрим, к примеру, окружность радиуса r. Список информации, необходимой для полного
радиус r;
координаты центра окружности;
цвет и толщина контура (возможно прозрачный);
цвет и толщина заполнения (возможно прозрачный).
r
О
R=50
О(x,y),r,l,s
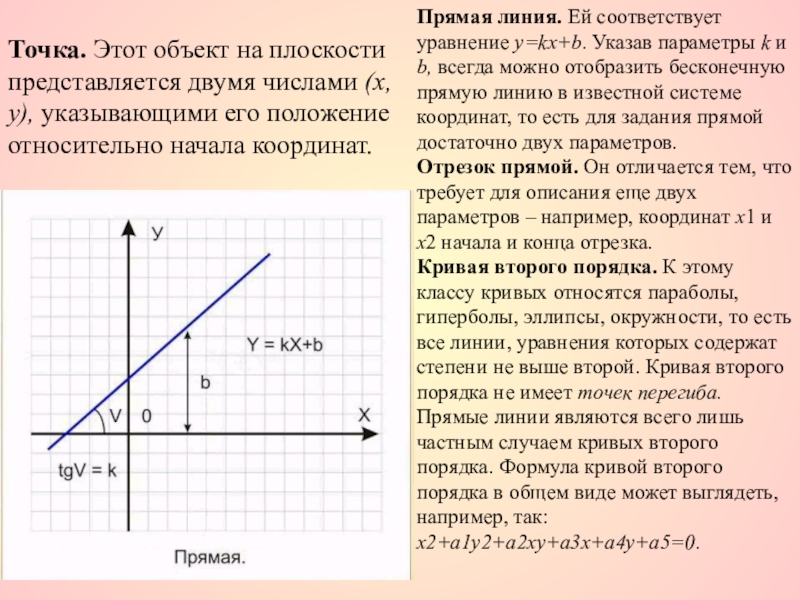
Слайд 31Точка. Этот объект на плоскости представляется двумя числами (х, у), указывающими
Прямая линия. Ей соответствует уравнение y=kx+b. Указав параметры k и b, всегда можно отобразить бесконечную прямую линию в известной системе координат, то есть для задания прямой достаточно двух параметров.
Отрезок прямой. Он отличается тем, что требует для описания еще двух параметров – например, координат x1 и х2 начала и конца отрезка.
Кривая второго порядка. К этому классу кривых относятся параболы, гиперболы, эллипсы, окружности, то есть все линии, уравнения которых содержат степени не выше второй. Кривая второго порядка не имеет точек перегиба. Прямые линии являются всего лишь частным случаем кривых второго порядка. Формула кривой второго порядка в общем виде может выглядеть, например, так:
x2+a1y2+a2xy+a3x+a4y+a5=0.
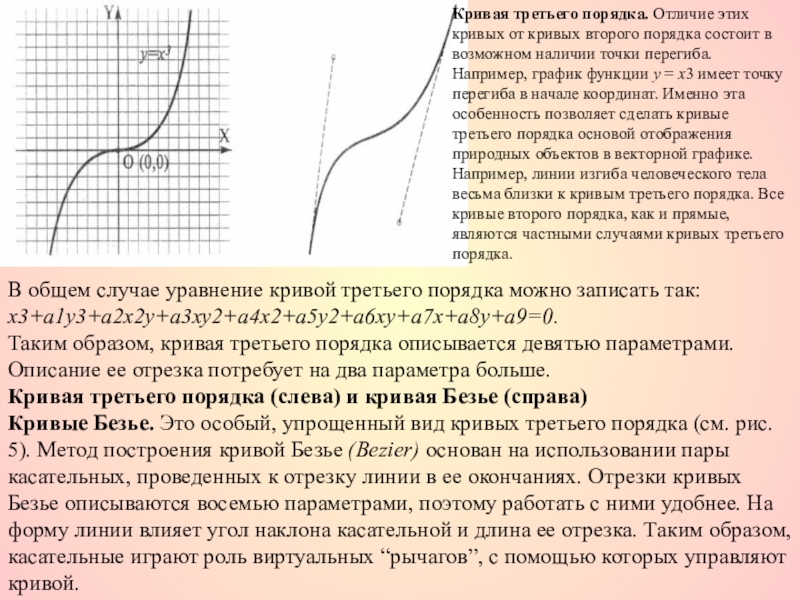
Слайд 32В общем случае уравнение кривой третьего порядка можно записать так:
x3+a1y3+a2x2y+a3xy2+a4x2+a5y2+a6xy+a7x+a8y+a9=0.
Таким образом,
Кривая третьего порядка (слева) и кривая Безье (справа)
Кривые Безье. Это особый, упрощенный вид кривых третьего порядка (см. рис. 5). Метод построения кривой Безье (Bezier) основан на использовании пары касательных, проведенных к отрезку линии в ее окончаниях. Отрезки кривых Безье описываются восемью параметрами, поэтому работать с ними удобнее. На форму линии влияет угол наклона касательной и длина ее отрезка. Таким образом, касательные играют роль виртуальных “рычагов”, с помощью которых управляют кривой.
Кривая третьего порядка. Отличие этих кривых от кривых второго порядка состоит в возможном наличии точки перегиба. Например, график функции у = x3 имеет точку перегиба в начале координат. Именно эта особенность позволяет сделать кривые третьего порядка основой отображения природных объектов в векторной графике. Например, линии изгиба человеческого тела весьма близки к кривым третьего порядка. Все кривые второго порядка, как и прямые, являются частными случаями кривых третьего порядка.
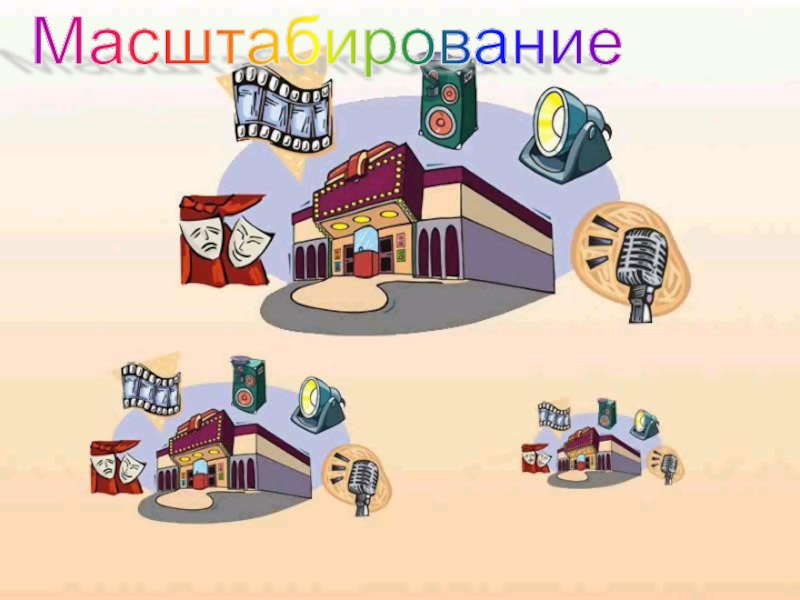
Слайд 34Векторное изображение масштабируется без потери качества:
Масштабирование изображения происходит при помощи математических
Масштабирование
Слайд 36Векторное изображение
можно расчленить на отдельные элементы
(линии или фигуры),
и
Векторное изображение состоит из отдельных объектов. Поэтому при создании и редактировании рисунка работают с его объектами - изменяют их свойства и параметры.
Такой подход называется объектно-ориентированный.
Слайд 37Векторные изображения: более схематичны, менее реалистичны, чем растровые изображения, «не фотографичны».
Слайд 47Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар,
Слайд 48
В упрощенном виде для пространственного моделирования объекта требуется:
спроектировать и создать виртуальный
Слайд 49Спроектировать и создать виртуальные материалы, по физическим свойствам визуализации похожие на
присвоить материалы различным частям поверхности объекта (на профессиональном жаргоне – “спроектировать текстуры на объект”);
Слайд 50Настроить физические параметры пространства, в котором будет действовать объект, – задать
Слайд 51
Задать траектории движения объектов;
рассчитать результирующую последовательность кадров;
наложить поверхностные эффекты
Слайд 65Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики.
Слайд 66В центре находится простейший элемент – равносторонний треугольник, который получил название-
Слайд 67На среднем отрезке сторон строятся равносторонние треугольники со стороной =1/3а от
Слайд 68В свою очередь на средних отрезках сторон, являющихся объектами первого поколения
Слайд 69Таким образом, мелкие объекты повторяют свойства всего объекта . Процесс наследования
Слайд 71Одним из основных свойств является самоподобие. Фрактус – состоящий из фрагментов)
Объекты
Слайд 72Хранение
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики
Слайд 75Компьютерная программа (компьютерная игра) для отдыха, развлечения и создания профессиональных полноэкранных
Слайд 84Векторное изображение
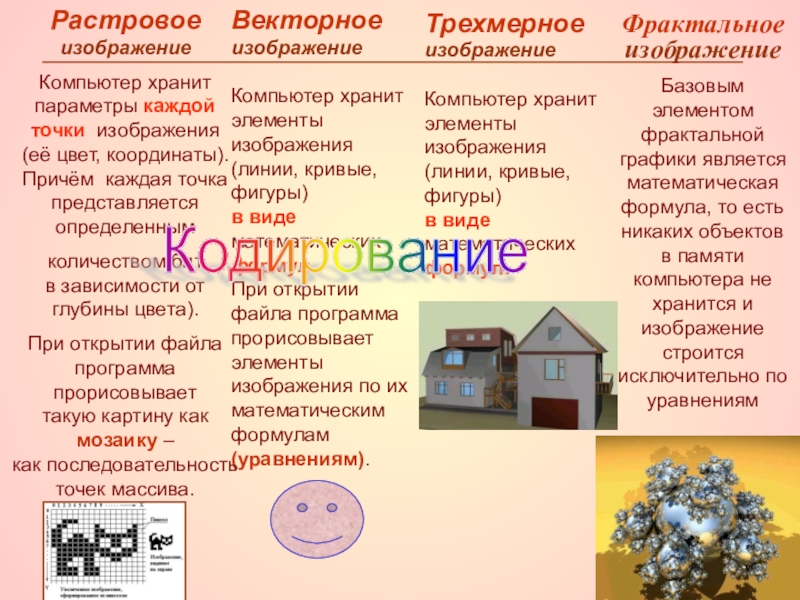
Компьютер хранит
элементы изображения (линии, кривые, фигуры)
в виде математических
При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Растровое изображение
Компьютер хранит параметры каждой точки изображения
(её цвет, координаты). Причём каждая точка представляется
определенным
количеством бит
в зависимости от глубины цвета).
При открытии файла
программа прорисовывает
такую картину как мозаику –
как последовательность
точек массива.
Фрактальное изображение
Базовым элементом фрактальной графики является математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям
Трехмерное изображение
Компьютер хранит
элементы изображения (линии, кривые, фигуры)
в виде математических формул.
Кодирование
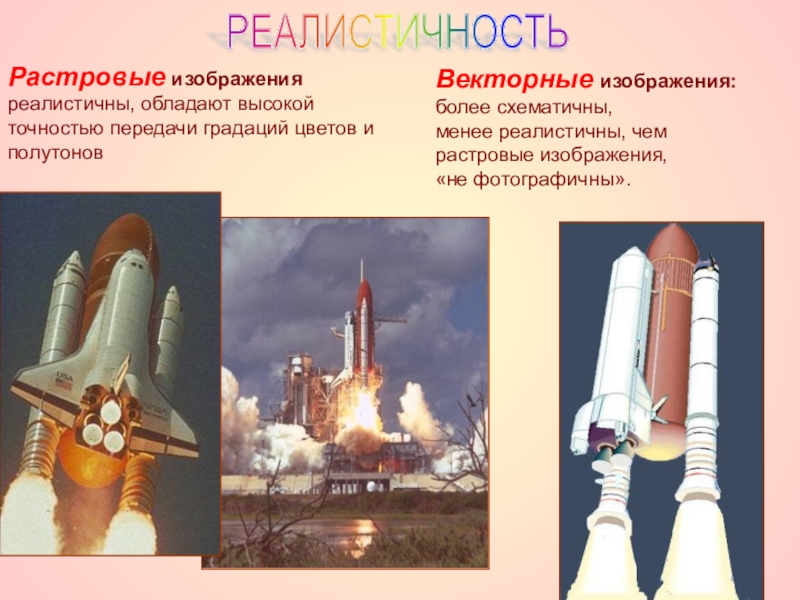
Слайд 86Векторные изображения: более схематичны,
менее реалистичны, чем растровые изображения,
«не фотографичны».
Растровые
РЕАЛИСТИЧНОСТЬ
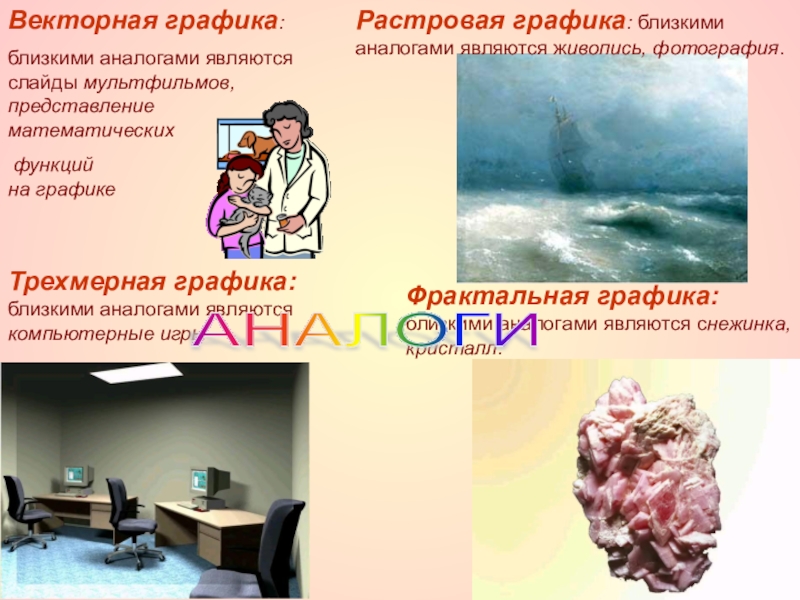
Слайд 87Растровая графика: близкими аналогами являются живопись, фотография.
Векторная графика:
близкими аналогами являются слайды
функций на графике
Фрактальная графика: близкими аналогами являются снежинка, кристалл.
Трехмерная графика:
близкими аналогами являются компьютерные игры
АНАЛОГИ
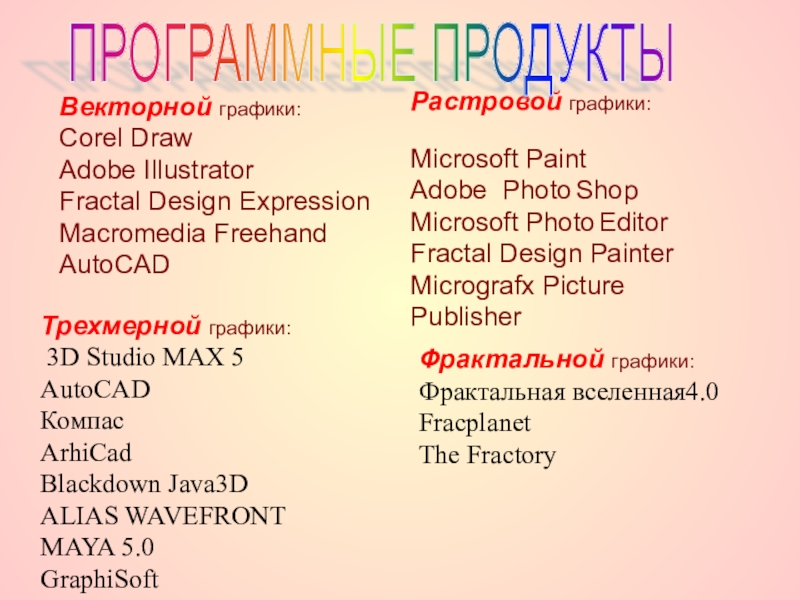
Слайд 88Векторной графики:
Corel Draw
Adobe Illustrator
Fractal Design Expression
Macromedia Freehand
AutoCAD
Растровой графики:
Microsoft
Adobe Photo Shop Microsoft Photo Editor
Fractal Design Painter
Micrografx Picture Publisher
Трехмерной графики:
3D Studio MAX 5
AutoCAD
Компас
ArhiCad
Blackdown Java3D
ALIAS WAVEFRONT MAYA 5.0
GraphiSoft
Фрактальной графики:
Фрактальная вселенная4.0
Fracplanet
The Fractory
ПРОГРАММНЫЕ ПРОДУКТЫ
Слайд 89
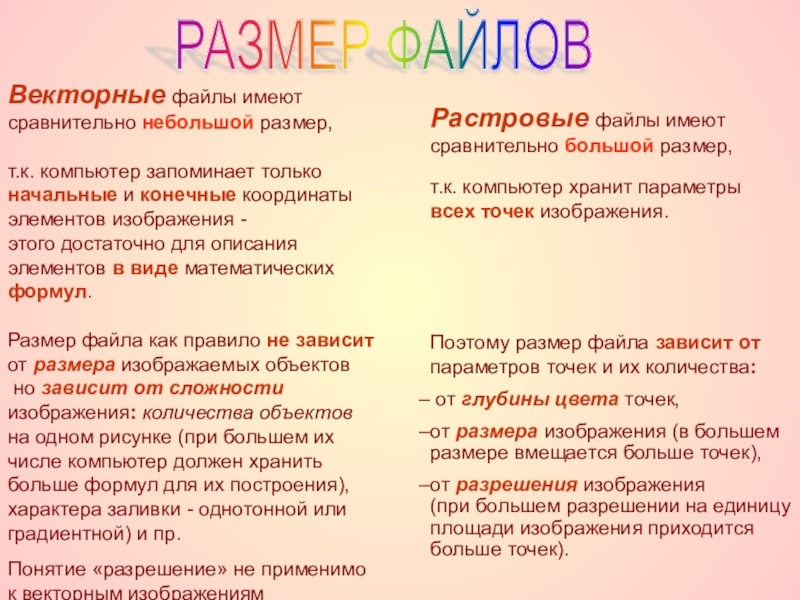
Векторные файлы имеют сравнительно небольшой размер,
т.к. компьютер запоминает только
начальные и
этого достаточно для описания элементов в виде математических формул.
Размер файла как правило не зависит от размера изображаемых объектов но зависит от сложности изображения: количества объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки - однотонной или градиентной) и пр.
Понятие «разрешение» не применимо к векторным изображениям
Растровые файлы имеют сравнительно большой размер,
т.к. компьютер хранит параметры
всех точек изображения.
Поэтому размер файла зависит от
параметров точек и их количества:
от глубины цвета точек,
от размера изображения (в большем размере вмещается больше точек),
от разрешения изображения
(при большем разрешении на единицу площади изображения приходится больше точек).
РАЗМЕР ФАЙЛОВ
Слайд 90Векторной графики:
CDR - CorelDraw
VMF - Windows Metafile
EMF - Windows Enhanced Metafile
CGM
EPS - Encapsulated PostScript
DRW - Micrografx Desiner/Draw
DXF - AutoCadformat 2-OT
WPG - DrawPerfect
PIC - Lotus 1-2-3 Graphics
HGL - HP Graphics Language
Растровой графики:
BMP - Windows Bitmap
TIF - Tagged Image File Format
JPEG - JPEG
PSD – Photoshop
GIF - CompuServe GIF
PCX - PC Paintbrush
PCT - Macintosh P1CT
PCD - Kodak Photo CD
TGA - True Vision Targa
DIB - Windows DIB
PMG - Portable Network Graphics
ФОРМАТЫ