- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Урок по информатике для 7 класса Создание коллажа
Содержание
- 1. Урок по информатике для 7 класса Создание коллажа
- 2. Коллаж –составление изображения из отдельных фрагментов, объединенных единой идеей
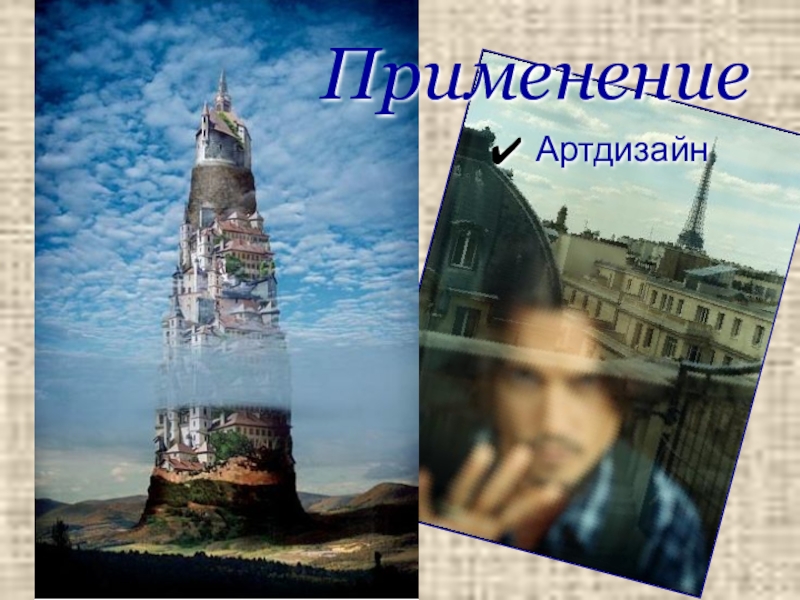
- 3. ПрименениеАртдизайн
- 4. ПрименениеПечатная продукция
- 5. ПрименениеПостеры
- 6. Фоны для слайдов и сайтовПрименение
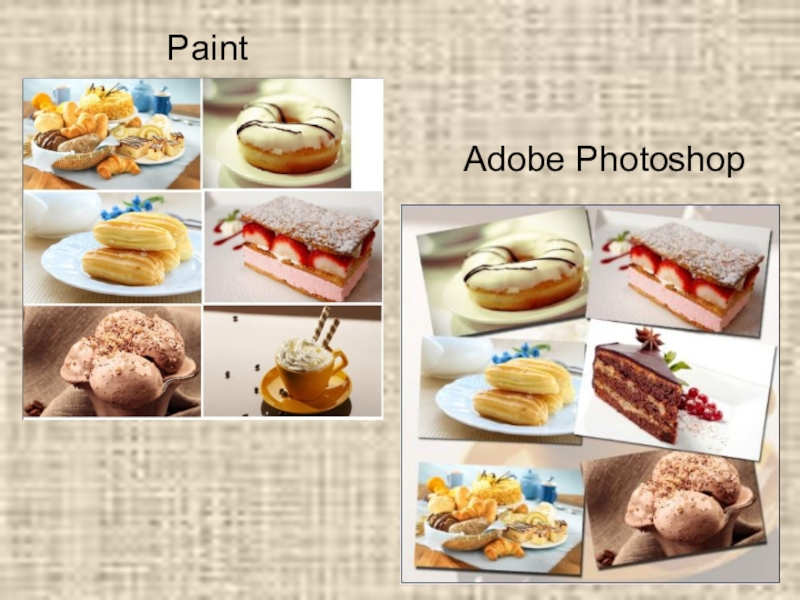
- 7. PaintAdobe Photoshop
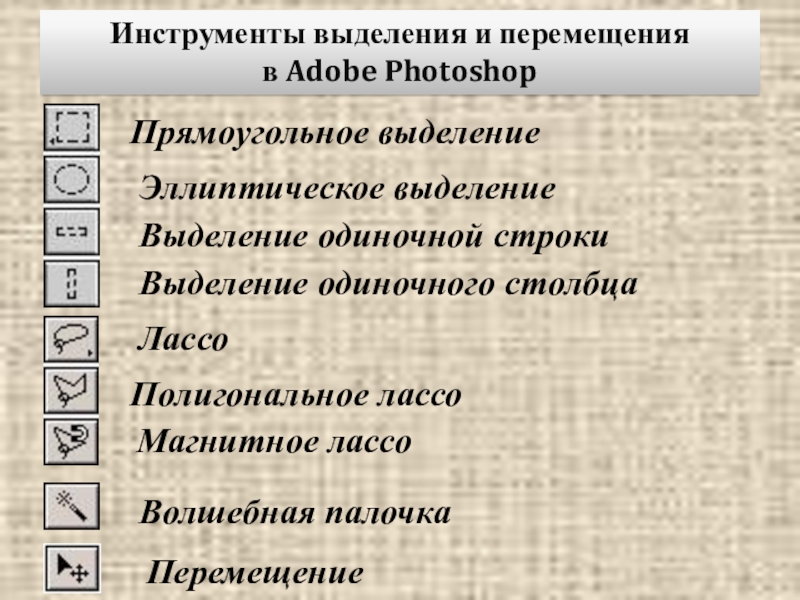
- 8. Прямоугольное выделениеЭллиптическое выделениеВыделение одиночной строкиВыделение одиночного столбцаИнструменты выделения и перемещения в Adobe PhotoshopЛассоПолигональное лассоМагнитное лассоВолшебная палочкаПеремещение
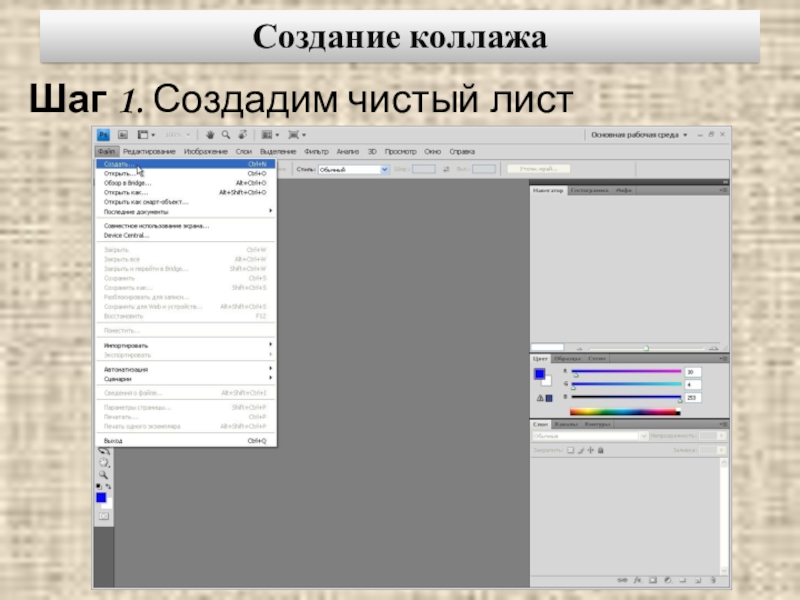
- 9. Шаг 1. Создадим чистый листСоздание коллажа
- 10. Шаг 2. Задать параметры: ширина – 1000
- 11. Шаг 3. Создадим нужное количество слоевИзображение –
- 12. Шаг 4. Зададим каждому слою имя -
- 13. Шаг 5. Открываем изображения
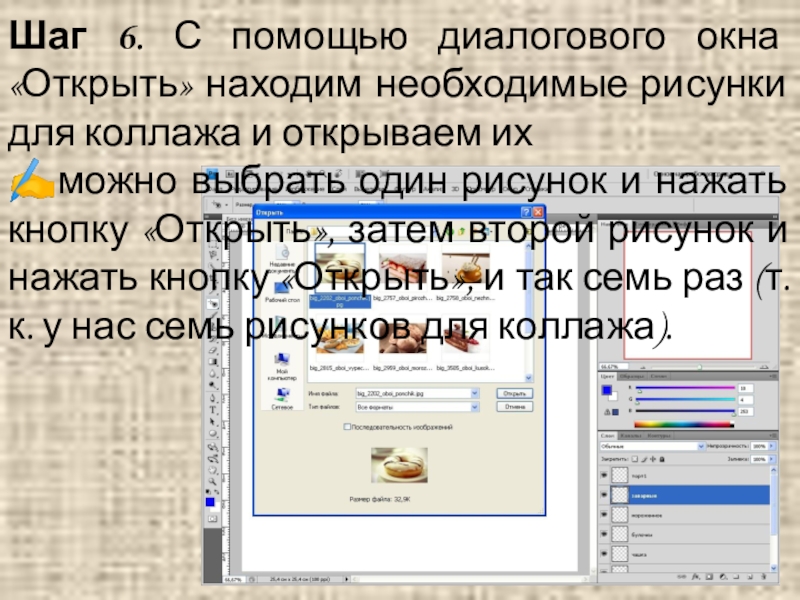
- 14. Шаг 6. С помощью диалогового окна «Открыть»
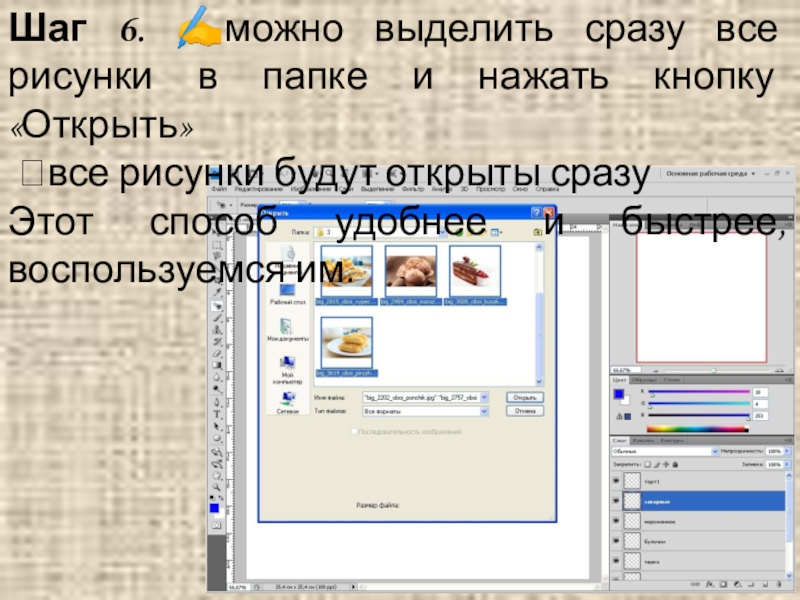
- 15. Шаг 6. ✍можно выделить сразу все рисунки
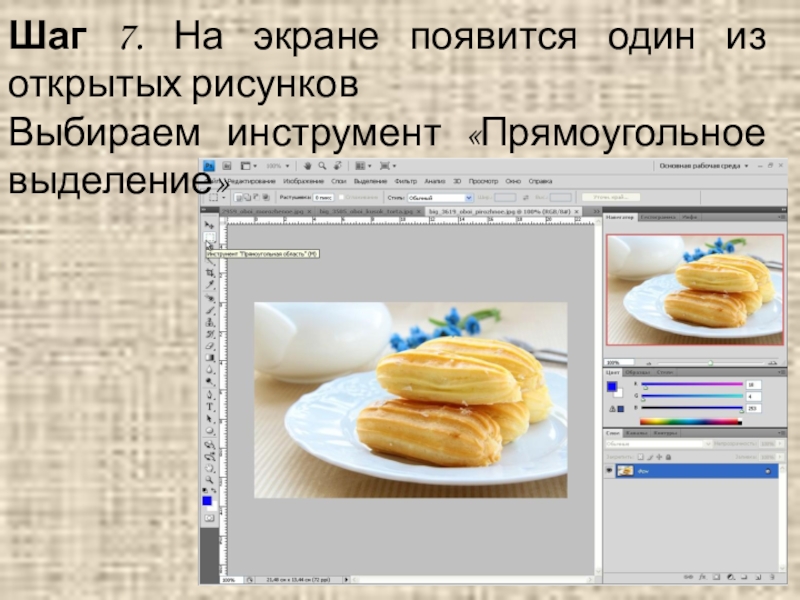
- 16. Шаг 7. На экране появится один из открытых рисунковВыбираем инструмент «Прямоугольное выделение»
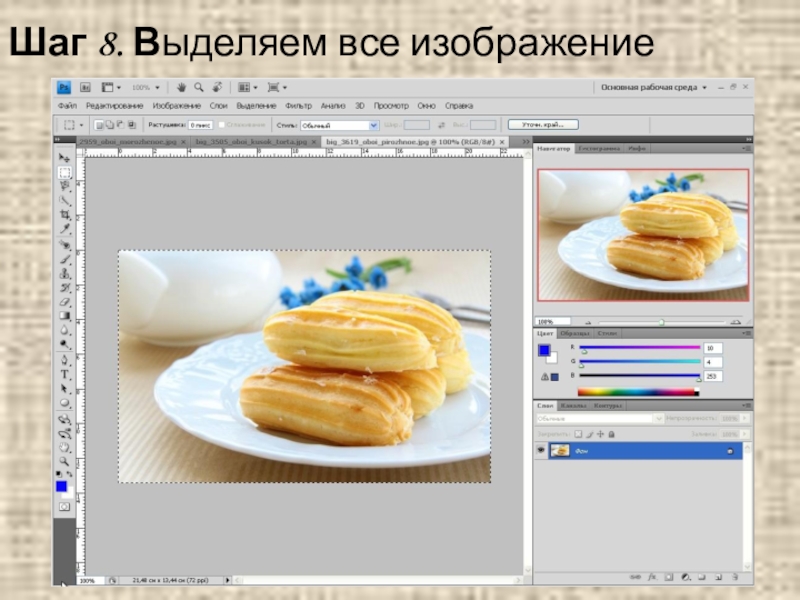
- 17. Шаг 8. Выделяем все изображение
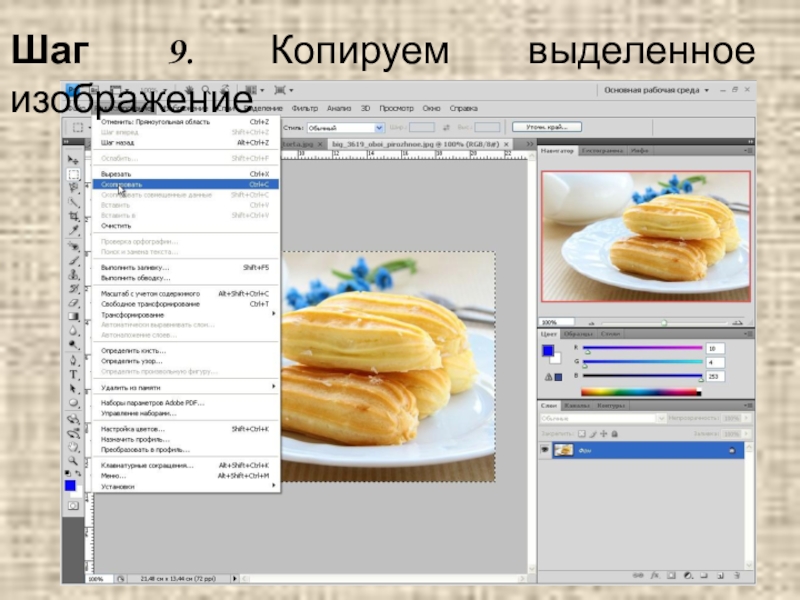
- 18. Шаг 9. Копируем выделенное изображение
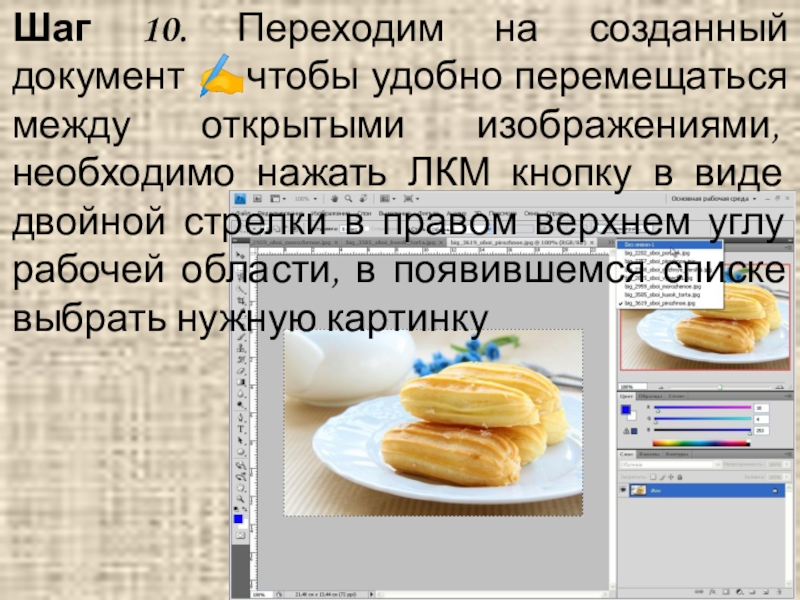
- 19. Шаг 10. Переходим на созданный документ ✍чтобы
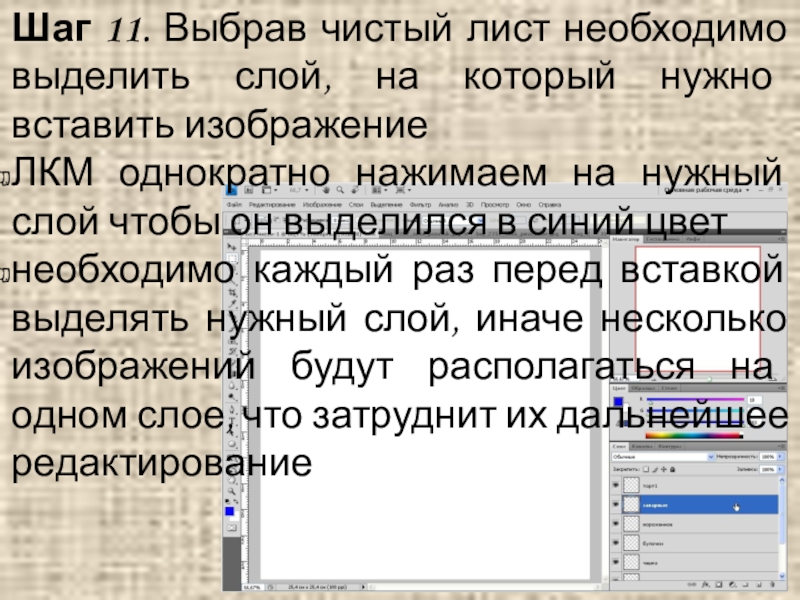
- 20. Шаг 11. Выбрав чистый лист необходимо выделить
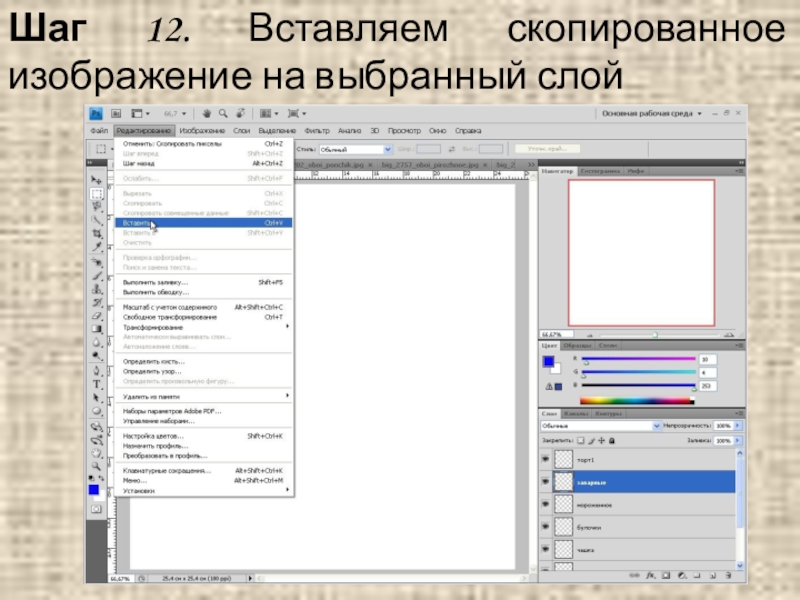
- 21. Шаг 12. Вставляем скопированное изображение на выбранный слой
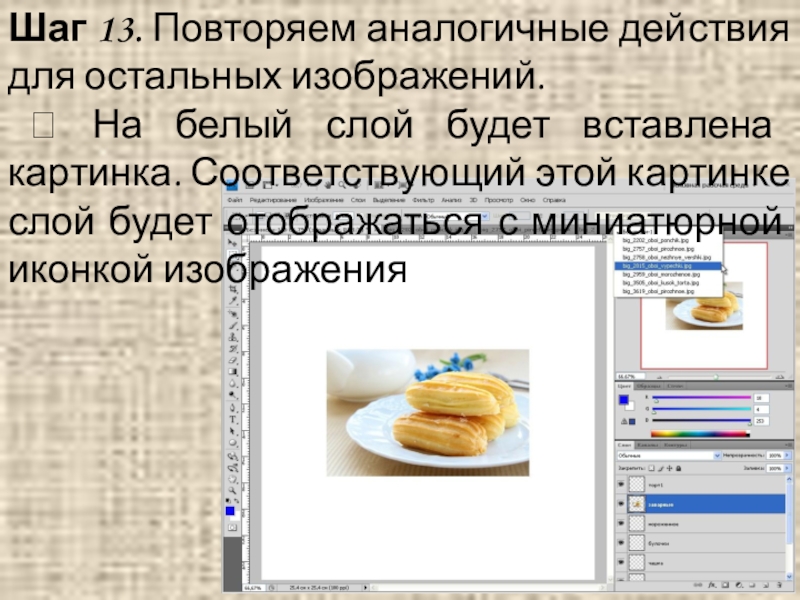
- 22. Шаг 13. Повторяем аналогичные действия для остальных
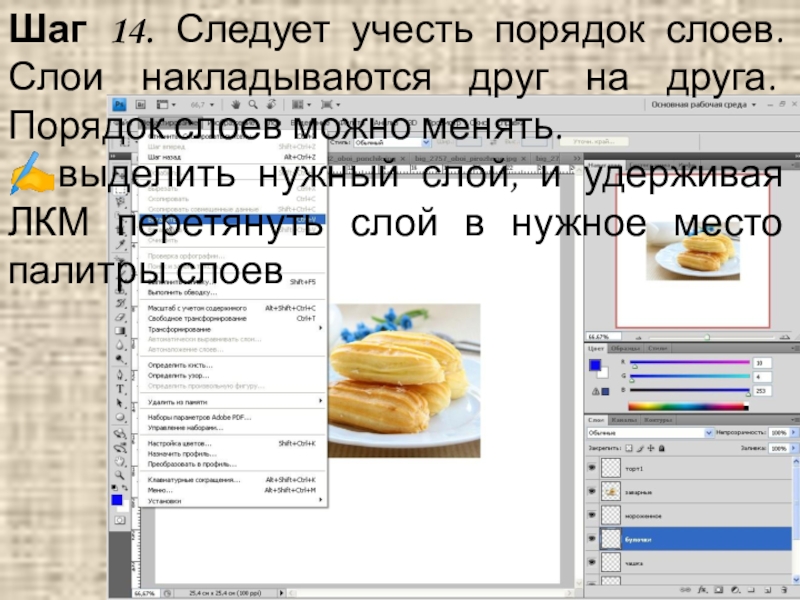
- 23. Шаг 14. Следует учесть порядок слоев. Слои
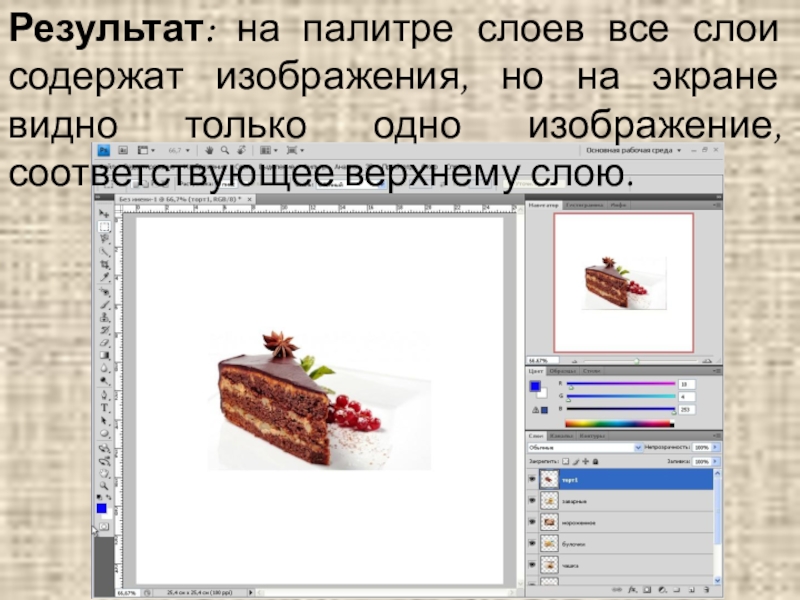
- 24. Результат: на палитре слоев все слои содержат
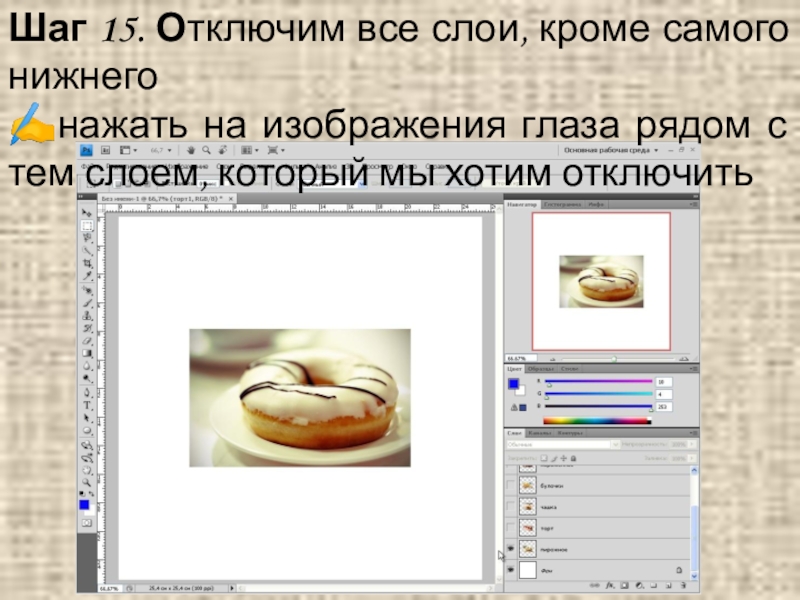
- 25. Шаг 15. Отключим все слои, кроме самого
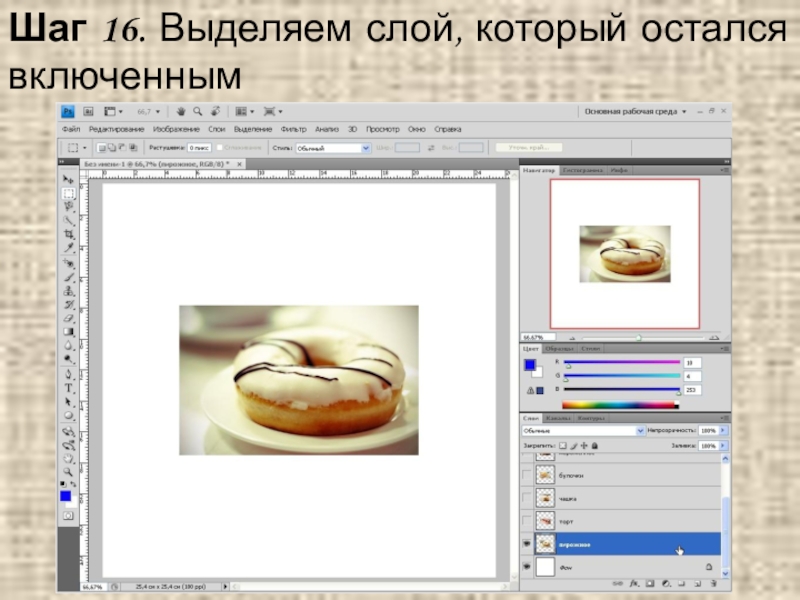
- 26. Шаг 16. Выделяем слой, который остался включенным
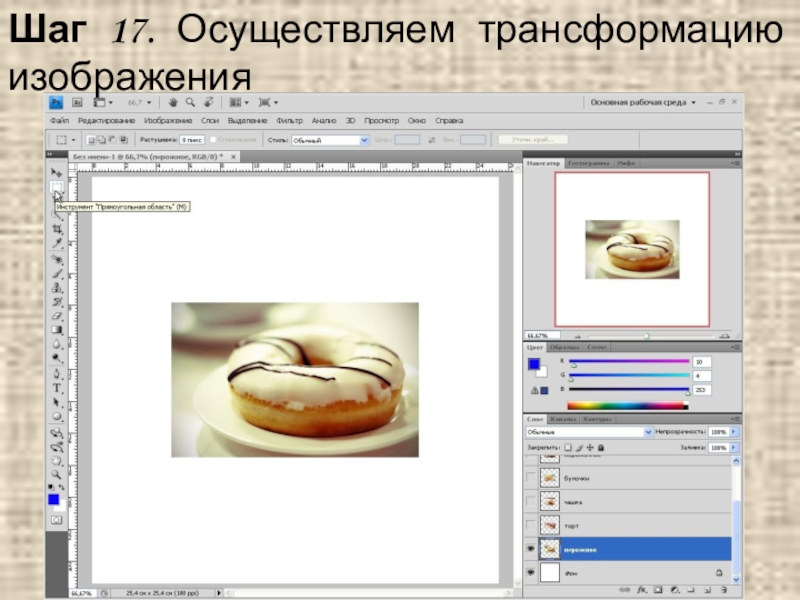
- 27. Шаг 17. Осуществляем трансформацию изображения
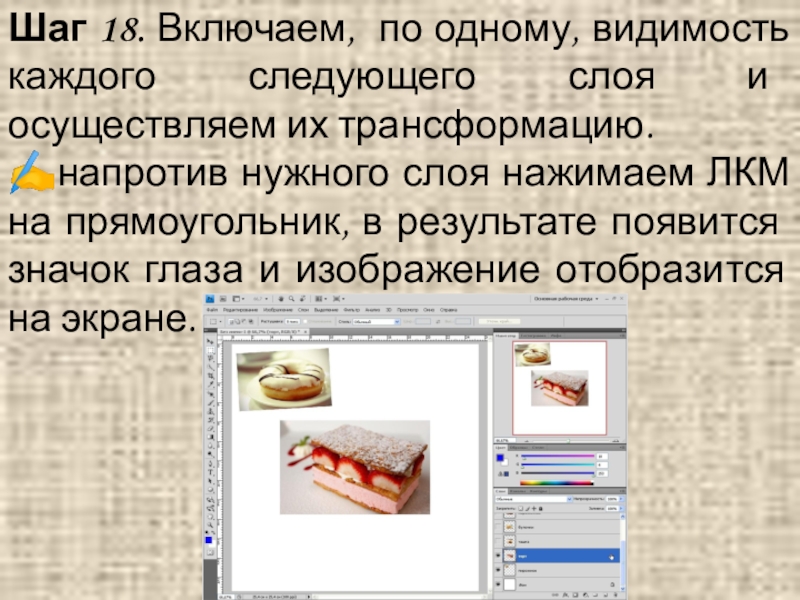
- 28. Шаг 18. Включаем, по одному, видимость каждого
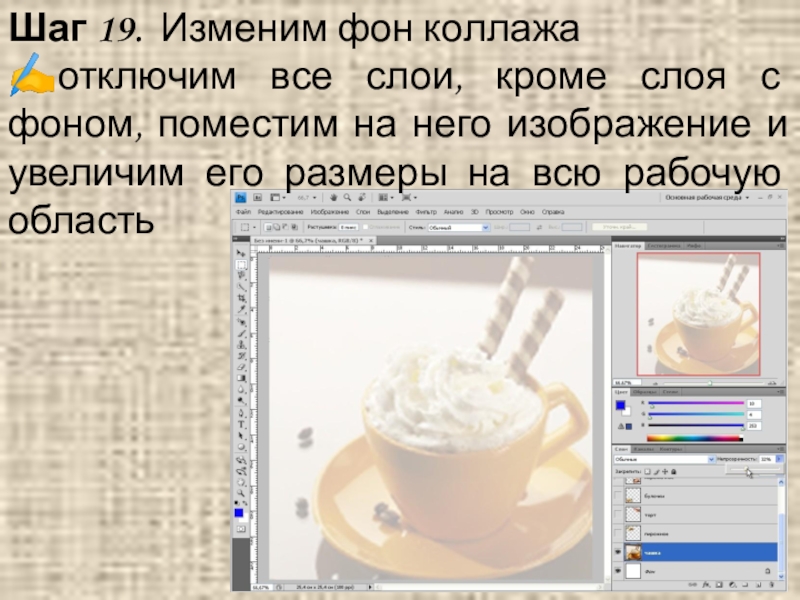
- 29. Шаг 19. Изменим фон коллажа ✍отключим все
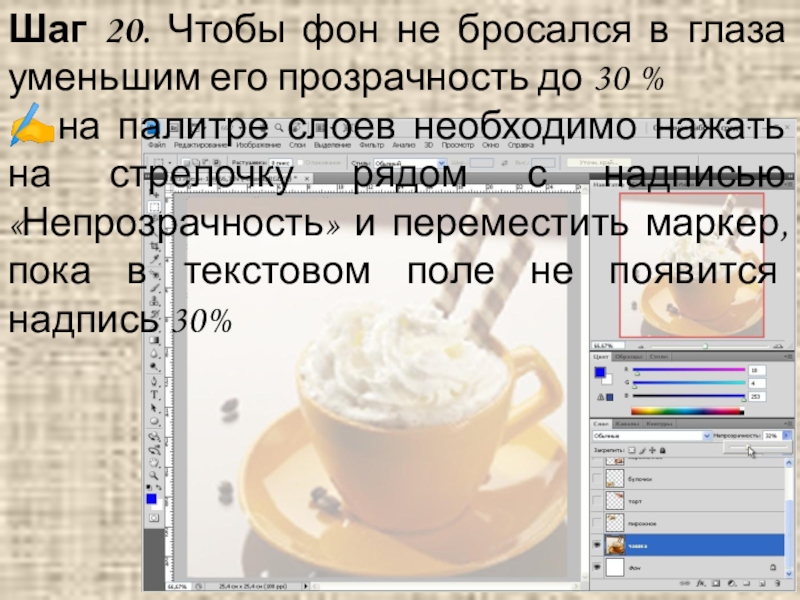
- 30. Шаг 20. Чтобы фон не бросался в
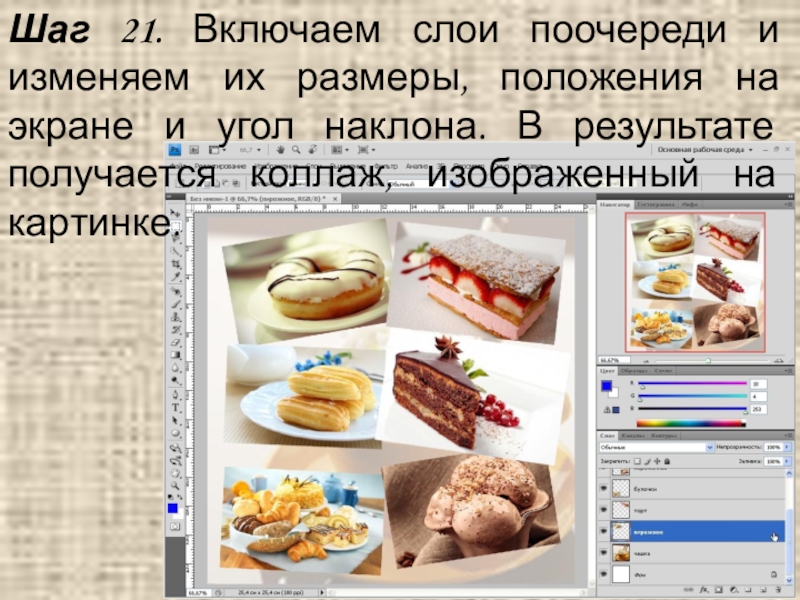
- 31. Шаг 21. Включаем слои поочереди и изменяем
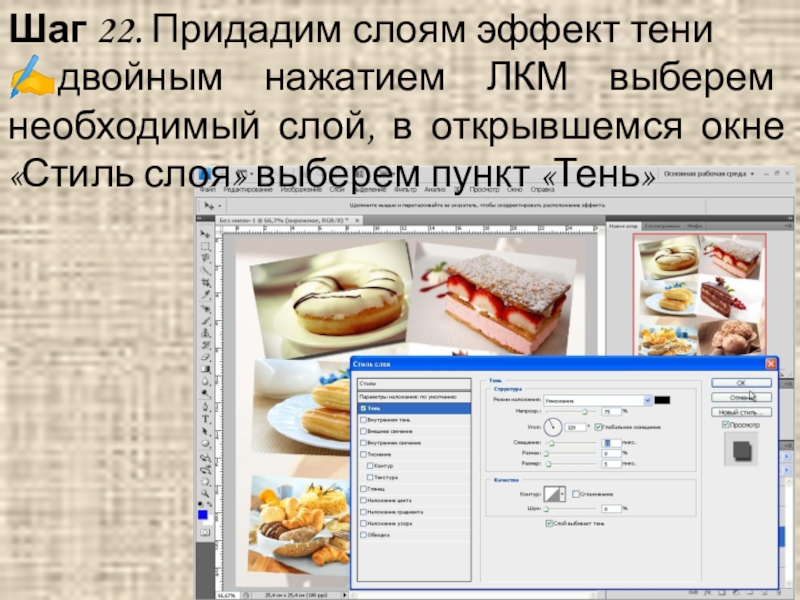
- 32. Шаг 22. Придадим слоям эффект тени✍двойным нажатием
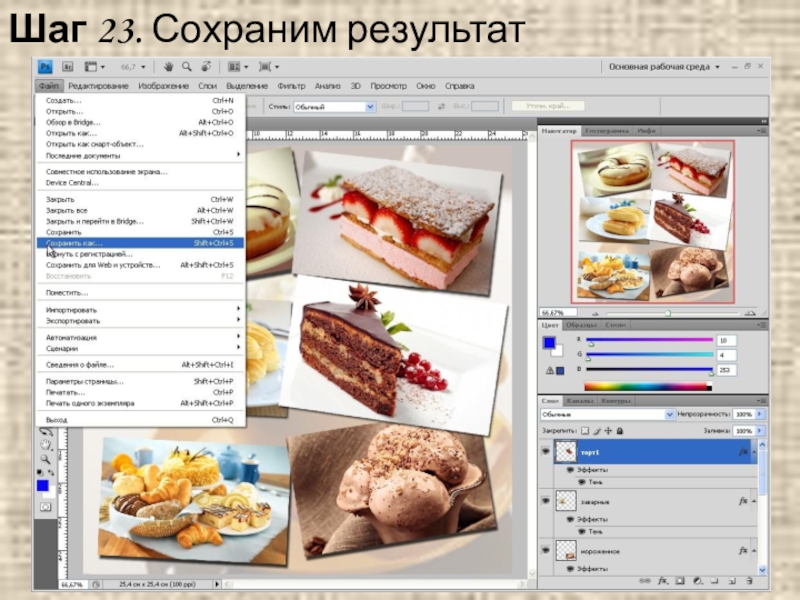
- 33. Шаг 23. Сохраним результат
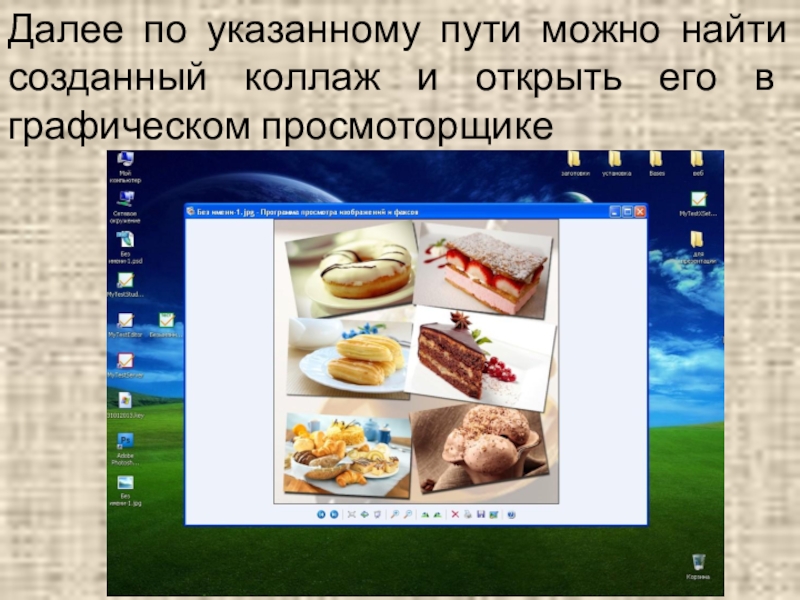
- 34. Далее по указанному пути можно найти созданный коллаж и открыть его в графическом просмоторщике
- 35. При создании коллажа мы пользовались прямоугольным инструментом
- 36. Слайд 36
- 37. Слайд 37
- 38. Слайд 38
Коллаж –составление изображения из отдельных фрагментов, объединенных единой идеей
Слайд 8Прямоугольное выделение
Эллиптическое выделение
Выделение одиночной строки
Выделение одиночного столбца
Инструменты выделения и перемещения
в
Adobe Photoshop
Лассо
Полигональное лассо
Магнитное лассо
Волшебная палочка
Перемещение
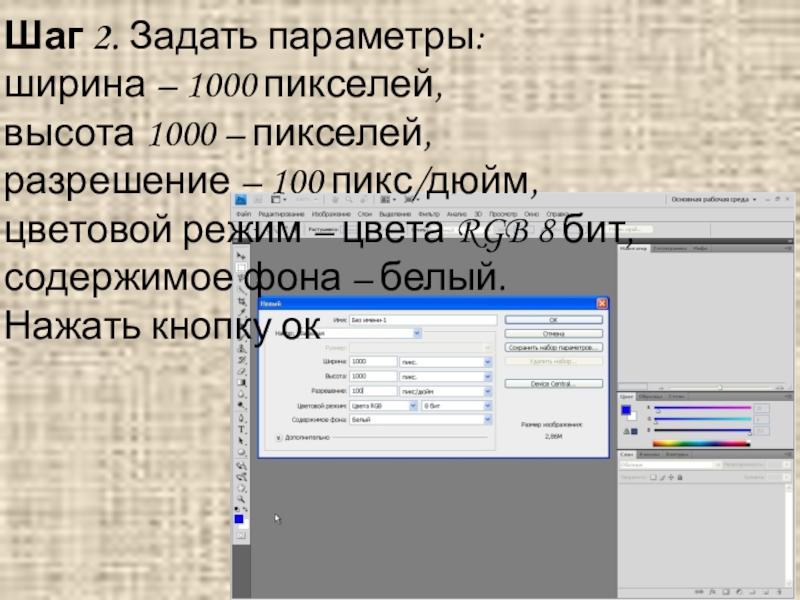
Слайд 10Шаг 2. Задать параметры:
ширина – 1000 пикселей,
высота 1000 –
пикселей,
разрешение – 100 пикс/дюйм,
цветовой режим – цвета RGB 8 бит,
содержимое фона – белый.
Нажать кнопку ок
разрешение – 100 пикс/дюйм,
цветовой режим – цвета RGB 8 бит,
содержимое фона – белый.
Нажать кнопку ок
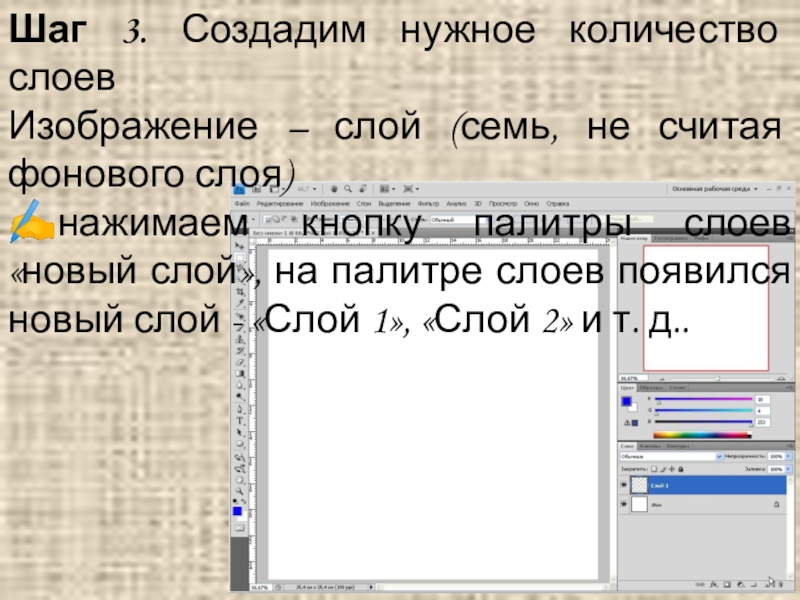
Слайд 11Шаг 3. Создадим нужное количество слоев
Изображение – слой (семь, не считая
фонового слоя)
✍нажимаем кнопку палитры слоев «новый слой», на палитре слоев появился новый слой - «Слой 1», «Слой 2» и т. д..
✍нажимаем кнопку палитры слоев «новый слой», на палитре слоев появился новый слой - «Слой 1», «Слой 2» и т. д..
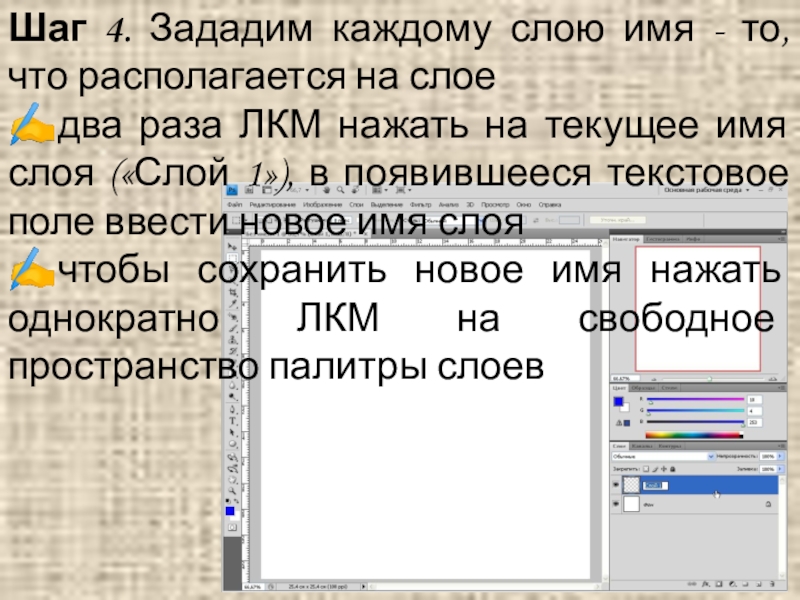
Слайд 12Шаг 4. Зададим каждому слою имя - то, что располагается на
слое
✍два раза ЛКМ нажать на текущее имя слоя («Слой 1»), в появившееся текстовое поле ввести новое имя слоя
✍чтобы сохранить новое имя нажать однократно ЛКМ на свободное пространство палитры слоев
✍два раза ЛКМ нажать на текущее имя слоя («Слой 1»), в появившееся текстовое поле ввести новое имя слоя
✍чтобы сохранить новое имя нажать однократно ЛКМ на свободное пространство палитры слоев
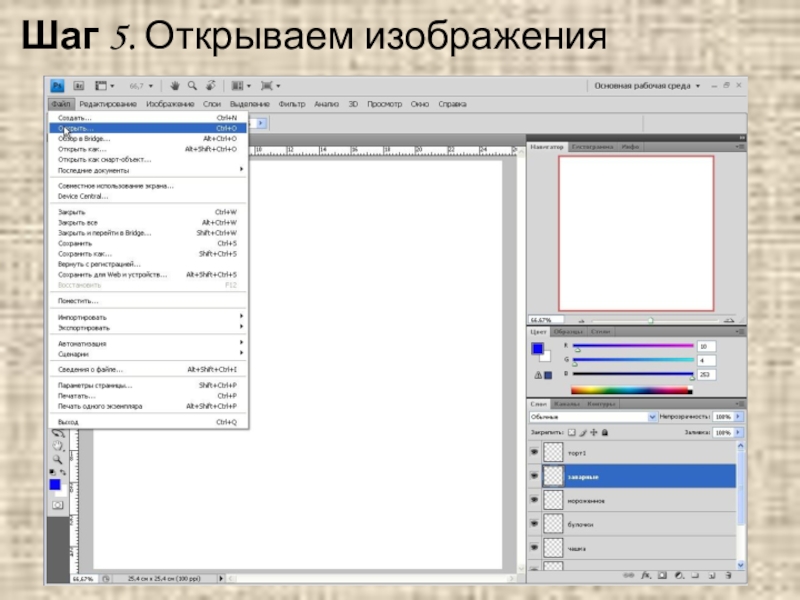
Слайд 14Шаг 6. С помощью диалогового окна «Открыть» находим необходимые рисунки для
коллажа и открываем их
✍можно выбрать один рисунок и нажать кнопку «Открыть», затем второй рисунок и нажать кнопку «Открыть», и так семь раз (т.к. у нас семь рисунков для коллажа).
✍можно выбрать один рисунок и нажать кнопку «Открыть», затем второй рисунок и нажать кнопку «Открыть», и так семь раз (т.к. у нас семь рисунков для коллажа).
Слайд 15Шаг 6. ✍можно выделить сразу все рисунки в папке и нажать
кнопку «Открыть»
?все рисунки будут открыты сразу
Этот способ удобнее и быстрее, воспользуемся им.
?все рисунки будут открыты сразу
Этот способ удобнее и быстрее, воспользуемся им.
Слайд 16Шаг 7. На экране появится один из открытых рисунков
Выбираем инструмент «Прямоугольное
выделение»
Слайд 19Шаг 10. Переходим на созданный документ ✍чтобы удобно перемещаться между открытыми
изображениями, необходимо нажать ЛКМ кнопку в виде двойной стрелки в правом верхнем углу рабочей области, в появившемся списке выбрать нужную картинку
Слайд 20Шаг 11. Выбрав чистый лист необходимо выделить слой, на который нужно
вставить изображение
ЛКМ однократно нажимаем на нужный слой чтобы он выделился в синий цвет
необходимо каждый раз перед вставкой выделять нужный слой, иначе несколько изображений будут располагаться на одном слое, что затруднит их дальнейшее редактирование
ЛКМ однократно нажимаем на нужный слой чтобы он выделился в синий цвет
необходимо каждый раз перед вставкой выделять нужный слой, иначе несколько изображений будут располагаться на одном слое, что затруднит их дальнейшее редактирование
Слайд 22Шаг 13. Повторяем аналогичные действия для остальных изображений.
? На
белый слой будет вставлена картинка. Соответствующий этой картинке слой будет отображаться с миниатюрной иконкой изображения
Слайд 23Шаг 14. Следует учесть порядок слоев. Слои накладываются друг на друга.
Порядок слоев можно менять.
✍выделить нужный слой, и удерживая ЛКМ перетянуть слой в нужное место палитры слоев
✍выделить нужный слой, и удерживая ЛКМ перетянуть слой в нужное место палитры слоев
Слайд 24Результат: на палитре слоев все слои содержат изображения, но на экране
видно только одно изображение, соответствующее верхнему слою.
Слайд 25Шаг 15. Отключим все слои, кроме самого нижнего
✍нажать на изображения
глаза рядом с тем слоем, который мы хотим отключить
Слайд 28Шаг 18. Включаем, по одному, видимость каждого следующего слоя и осуществляем
их трансформацию.
✍напротив нужного слоя нажимаем ЛКМ на прямоугольник, в результате появится значок глаза и изображение отобразится на экране.
✍напротив нужного слоя нажимаем ЛКМ на прямоугольник, в результате появится значок глаза и изображение отобразится на экране.
Слайд 29Шаг 19. Изменим фон коллажа
✍отключим все слои, кроме слоя с
фоном, поместим на него изображение и увеличим его размеры на всю рабочую область
Слайд 30Шаг 20. Чтобы фон не бросался в глаза уменьшим его прозрачность
до 30 %
✍на палитре слоев необходимо нажать на стрелочку рядом с надписью «Непрозрачность» и переместить маркер, пока в текстовом поле не появится надпись 30%
✍на палитре слоев необходимо нажать на стрелочку рядом с надписью «Непрозрачность» и переместить маркер, пока в текстовом поле не появится надпись 30%
Слайд 31Шаг 21. Включаем слои поочереди и изменяем их размеры, положения на
экране и угол наклона. В результате получается коллаж, изображенный на картинке.
Слайд 32Шаг 22. Придадим слоям эффект тени
✍двойным нажатием ЛКМ выберем необходимый слой,
в открывшемся окне «Стиль слоя» выберем пункт «Тень»
Слайд 34Далее по указанному пути можно найти созданный коллаж и открыть его
в графическом просмоторщике
Слайд 35При создании коллажа мы пользовались прямоугольным инструментом выделения. Но существуют коллажи,
которые были созданы более сложными инструментами, к ним были применены дополнительные эффекты и фильтры, которые мы с вами еще не знаем. Примеры: