- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Урок 6. HTML тэги для текста
Содержание
- 1. Урок 6. HTML тэги для текста
- 2. Форматирование текста Этот пример демонстрирует, как вы
- 3. Форматирование текста Текст Текст
- 4. Тег Тег позволяет выделить часть исходного
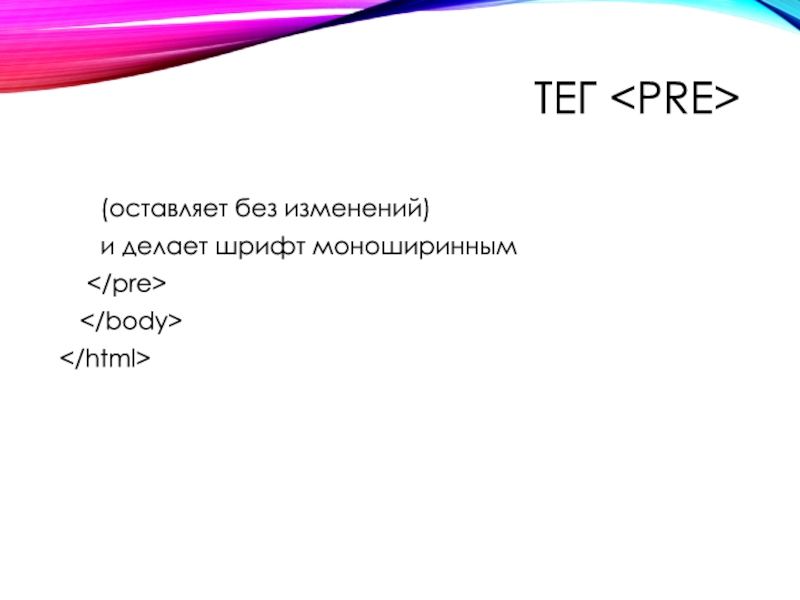
- 5. Тег (оставляет без
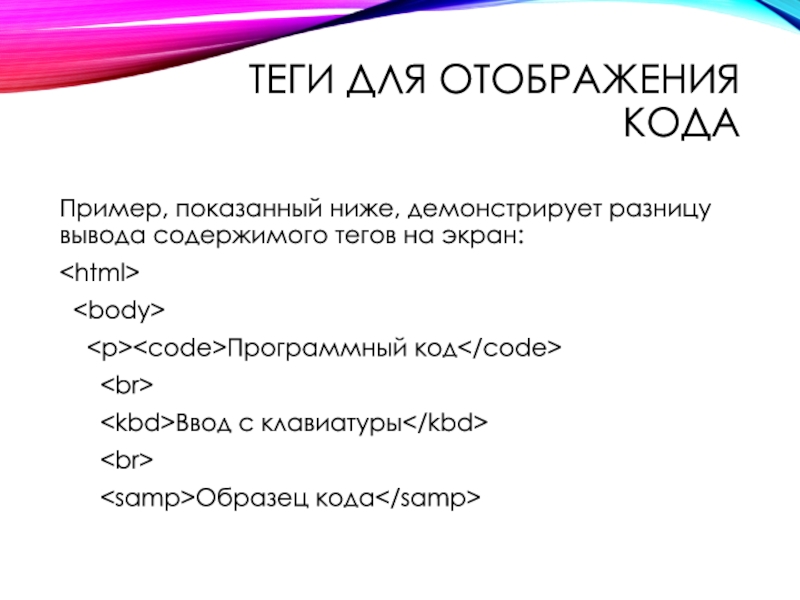
- 6. Теги для отображения кода Пример, показанный ниже,
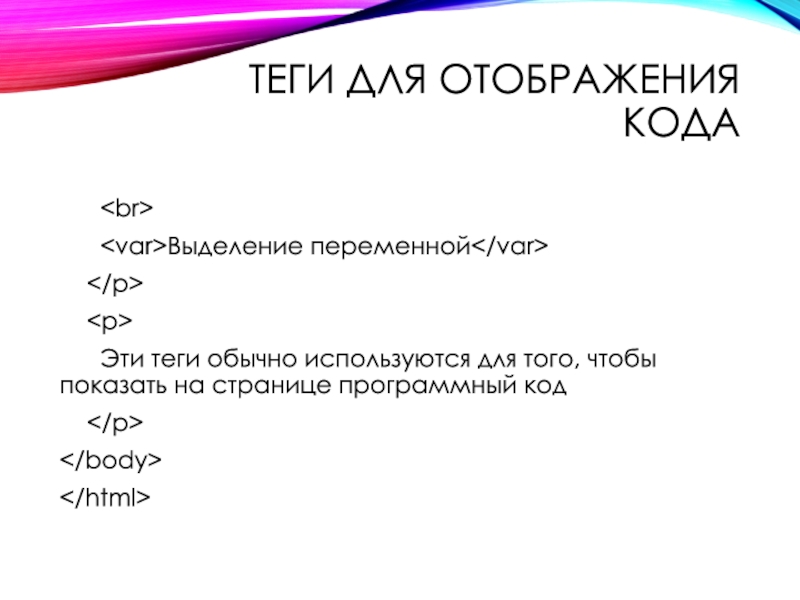
- 7. Теги для отображения кода
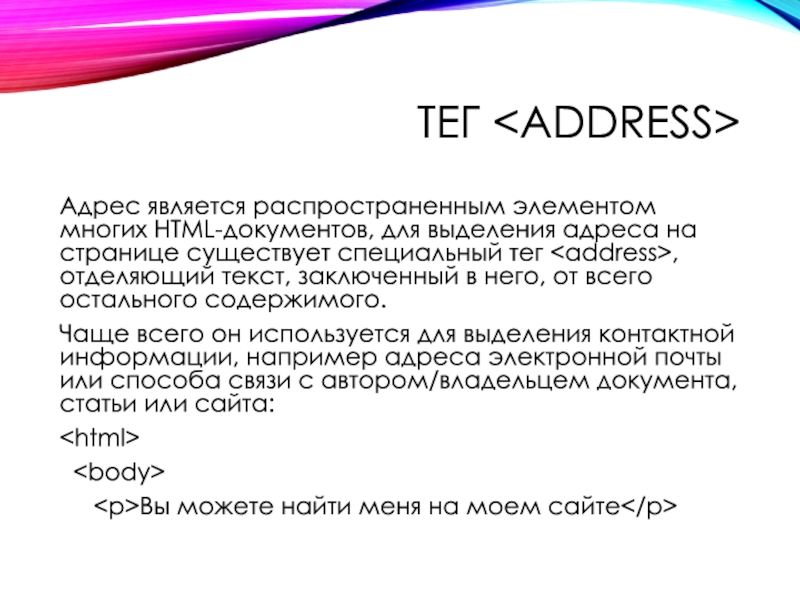
- 8. Тег Адрес является распространенным элементом многих HTML-документов,
- 9. Тег Мой сайт для связи
- 10. Аббревиатуры Пример демонстрирует, как можно написать аббревиатуру
- 11. Направление текста Пример демонстрирует, как можно изменить
- 12. Цитаты В HTML есть два тега для
- 13. Длинная
- 14. Для длинных цитат браузер вставляет
- 15. Удаленный и вставленный текст Пример демонстрирует, как
- 16. Удаленный и вставленный текст
Форматирование текста Этот пример демонстрирует, как вы можете отредактировать текст в HTML документе, используя специальные теги: Текст Текст
Слайд 2Форматирование текста
Этот пример демонстрирует, как вы можете отредактировать текст в HTML
документе, используя специальные теги:
Текст
Текст
Слайд 4Тег
Тег позволяет выделить часть исходного текста, которая должна отобразиться
браузером в первоначальном виде, то есть теми же символами и с тем же количеством пробелов и разрывов строк. Весь текст, заключенный между открывающим тегом
и закрывающим, будет отображаться моноширинным шрифтом:
Он сохраняет авторское форматирование текста
Слайд 6Теги для отображения кода
Пример, показанный ниже, демонстрирует разницу вывода содержимого тегов
на экран:
Программный код
Ввод с клавиатуры
Образец кода
Слайд 7Теги для отображения кода
Выделение переменной
Эти теги обычно используются для того, чтобы показать на странице программный код
Слайд 8Тег
Адрес является распространенным элементом многих HTML-документов, для выделения адреса на
странице существует специальный тег , отделяющий текст, заключенный в него, от всего остального содержимого.
Чаще всего он используется для выделения контактной информации, например адреса электронной почты или способа связи с автором/владельцем документа, статьи или сайта:
Чаще всего он используется для выделения контактной информации, например адреса электронной почты или способа связи с автором/владельцем документа, статьи или сайта:
Вы можете найти меня на моем сайте
Слайд 10Аббревиатуры
Пример демонстрирует, как можно написать аббревиатуру или сокращение:
НЛО
Атрибут title нужен для всплывающей подсказки, она появляется
при наведении курсора на аббревиатуру.