- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Урок 4. HTML заголовки, линии и комментарии
Содержание
- 1. Урок 4. HTML заголовки, линии и комментарии
- 2. HTML заголовки Заголовки являются важной частью HTML
- 3. HTML заголовки Все заголовочные теги являются блочными,
- 4. HTML заголовки Заголовок 1-го уровняЗаголовок 2-го уровняЗаголовок 3-го уровняЗаголовок 4-го уровняЗаголовок 5-го уровняЗаголовок 6-го уровня
- 5. HTML заголовки Используйте HTML заголовки только для
- 6. Горизонтальная линия Тег используется для создания горизонтальной
- 7. Горизонтальная линия Абзац Абзац
- 8. Комментарии В HTML код можно добавлять комментарии,
- 9. Комментарии Обычный абзац
HTML заголовки Заголовки являются важной частью HTML документа, обычно заголовок - это краткое описание того, что будет представлено ниже на странице. В HTML для обозначения заголовков используются теги (heading), , , , и , которые представляют
Слайд 1HTML: Заголовки, линии и комментарии
В создании презентации использованы контент сайта puzzleweb.ru
Слайд 2HTML заголовки
Заголовки являются важной частью HTML документа, обычно заголовок - это
краткое описание того, что будет представлено ниже на странице. В HTML для обозначения заголовков используются теги (heading),
(heading), , , , и , которые представляют своеобразную иерархию заголовков: от самого важного () до самого незначительного ().
, , и , которые представляют своеобразную иерархию заголовков: от самого важного () до самого незначительного ().
и , которые представляют своеобразную иерархию заголовков: от самого важного () до самого незначительного ().
) до самого незначительного ().
Слайд 3HTML заголовки
Все заголовочные теги являются блочными, при отображении на странице они
будут иметь отступ сверху и снизу, отделяющий их от других элементов страницы, и занимать всю доступную ширину. Текст, заключенный внутри заголовочных тегов, отображается жирным шрифтом и имеет разный размер, соответствующий важности заголовка. По умолчанию заголовок первого уровня () отображается самым крупным шрифтом жирного начертания, каждый последующий заголовок будет представлен размером меньше:
) отображается самым крупным шрифтом жирного начертания, каждый последующий заголовок будет представлен размером меньше:
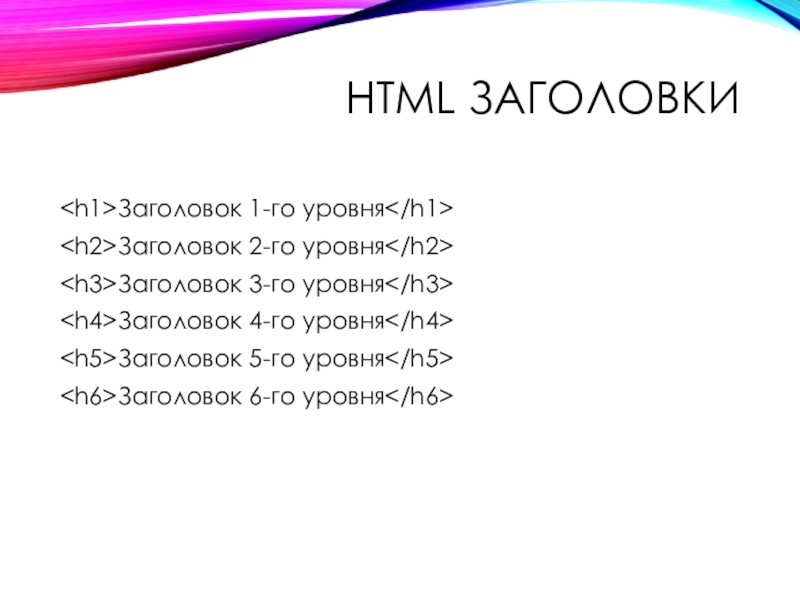
Слайд 4HTML заголовки
Заголовок 1-го уровня
Заголовок 2-го уровня
Заголовок 3-го уровня
Заголовок 4-го уровня
Заголовок 5-го
уровня
Заголовок 6-го уровня
Слайд 5HTML заголовки
Используйте HTML заголовки только для обозначения заголовков на странице. Не
используйте их для придания тексту большего размера или для жирного начертания, потому что поисковые системы используют заголовки для индексации структуры и содержания веб-страниц.
Примечание: не забывайте ставить закрывающий тег к каждому вашему заголовку, браузеры не вставляют их автоматически, и пропуск закрывающего тега может привести к некорректному отображению текста, идущего после заголовка.
Примечание: не забывайте ставить закрывающий тег к каждому вашему заголовку, браузеры не вставляют их автоматически, и пропуск закрывающего тега может привести к некорректному отображению текста, идущего после заголовка.
Слайд 6Горизонтальная линия
Тег используется для создания горизонтальной линии по всей ширине
страницы. Линии обычно используют для разделения содержимого документа друг от друга или для демонстрации визуального отделения:
Тег hr определяет горизонтальную линию:
Абзац
Слайд 8Комментарии
В HTML код можно добавлять комментарии, которые не будут отображаться в
браузере. Они должны начинаться с символов . Все, что заключено между этими символами, при просмотре странице в браузере остается невидимым.
Есть много причин для использования комментариев в HTML-документах, например пояснение блоков кода, временное выключение кода при отладке и т.д.
Примечание: обратите внимание, что комментарии могут занимать несколько строк. Помните, что все, написанное между символами , даже HTML-код, будет проигнорировано браузером.
Есть много причин для использования комментариев в HTML-документах, например пояснение блоков кода, временное выключение кода при отладке и т.д.
Примечание: обратите внимание, что комментарии могут занимать несколько строк. Помните, что все, написанное между символами , даже HTML-код, будет проигнорировано браузером.
Слайд 9Комментарии
Обычный
абзац