- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Учебно-наглядные пособия по курсу Информатика и ИКТ
Содержание
- 1. Учебно-наглядные пособия по курсу Информатика и ИКТ
- 2. Данное учебно-методическое пособие по Информатике предназначено для
- 3. Раздел 1. Информация и информационные процессыРаздел 2.
- 4. Раздел 1 Информация и информационные процессыИнформацияИнформационные основы
- 5. Раздел 2. Представление информации Язык как способ
- 6. Раздел 3. Системы счисления и основы логики
- 7. Раздел 4. Компьютер История развития компьютерной техникиОсновные
- 8. Раздел 5. Моделирование и формализацияМоделирование как метод
- 9. Раздел 6. Алгоритмизация и программированиеПонятие алгоритмаСвойства алгоритмовОсновные
- 10. Раздел 7. Информационные технологии 7.1 Технология обработки
- 11. 7.2. Технология обработки графической информации Представление графической
- 12. 7.3. Технология обработки числовой информации Электронные таблицы:
- 13. 7.4. Технология хранения, поиска и сортировки информации
- 14. 7.6. Компьютерные коммуникацииЛокальные компьютерные сетиГлобальные компьютерные сети.
- 15. Информация – это…Информатика и информационные процессы Информационные
- 16. Информатика и информационные процессы Информационные процессыИнформационный процесс
- 17. Информатика и информационные процессы Информационные основы процессов
- 18. Информатика и информационные процессы Информационная деятельность человекаВнутренняя
- 19. Информатика и информационные процессы Человек и информацияИнформатика
- 20. Информатика и информационные процессы Информационное общество. Информационная
- 21. Информатика и информационные процессы Применение информатики и
- 22. Русский
- 23. Представление информации Как изменить информацию. Алфавитный подход
- 24. Представление информации Как изменить информацию. Содержательный подход
- 25. Байт – последовательность из 8 бит. Byte,
- 26. Системы счисления и основы логики Системы счисленияИнформатика
- 27. Системы счисления и основы логики Двоичная система
- 28. Системы счисления и основы логики Системы счисления
- 29. Системы счисления и основы логики Основные понятия
- 30. Информатика 3.Информатика 3.5Системы счисления и
- 31. Системы счисления и основы логики Основные логические
- 32. Механические счётные машины Абак V-IV до н.
- 33. Компьютер Основные устройства персонального компьютераИнформатика
- 34. Компьютер Классификация компьютеровИнформатика 4.3
- 35. Компьютер Магистрально-модульный принцип устройства персонального компьютераИнформатика
- 36. Характеристики внешней памятиВремя доступа к информации
- 37. Мышь Основные характеристики- способ считывания информации
- 38. Компьютер Устройства вывода информацииИнформатика 4.7Мониторы с
- 39. Программное обеспечениеэто совокупность программ, хранящихся на устройствах
- 40. Файл – поименованная совокупность данных, хранящихся на
- 41. Компьютер Техника безопасности в компьютерном классеИнформатика
- 42. Признаки появления вируса§ некоторые программы перестают
- 43. Операционная система (ОС) – программа, обеспечивающая функционирование
- 44. Моделирование и формализация Моделирование как метод
- 45. Моделирование и формализация Классификация моделейИнформатика
- 46. Моделирование и формализация Информационное моделированиеИнформатика
- 47. Моделирование и формализация Основные типы информационных
- 48. Моделирование и формализация Порядок решения задач
- 49. Алгоритмизация и программирование Понятие алгоритма, исполнители,
- 50. Алгоритмизация и программирование Свойства алгоритмаИнформатика
- 51. Алгоритмизация и программирование Основные алгоритмические конструкцииИнформатика
- 52. Алгоритмизация и программирование Язык программирования Паскаль.
- 53. Алгоритмизация и программирование Переменные и постоянные величины языка ПаскальИнформатика 6.Информатика 6.5
- 54. Алгоритмизация и программирование Основные операторы языка
- 55. Алгоритмизация и программирование Основные операторы языка
- 56. Алгоритмизация и программирование Организация подпрограмм в
- 57. Алгоритмизация и программирование Организация подпрограмм в
- 58. Алгоритмизация и программирование Работа с массивами
- 59. Алгоритмизация и программирование Порядок создания и
- 60. Технология обработки текстовой информации Представление текстовой
- 61. Технология обработки текстовой информации Режимы работы
- 62. Технология обработки текстовой информации Редактирование и
- 63. Технология обработки текста и графики Представление
- 64. Примеры векторных изображений:Технология обработки текста и графики
- 65. Первая десятка Вторая десяткавидеопикселей видеопикселейТехнология обработки текста и графики
- 66. Технология обработки графической информации Растровые графические
- 67. работа с объектами (создание, удаление, перемещение, масштабирование,
- 68. ЭТ в режиме отображения формулТехнология обработки числовой
- 69. Технология обработки числовой информации Использование формул
- 70. Относительная адресация – адреса ячеек,используемые в формуле
- 71. Технология обработки числовой информации Использование функций
- 72. Технология обработки числовой информации Графическое представление
- 73. Технология хранения, поиска и сортировки информации
- 74. Технология хранения, поиска и сортировки информации
- 75. Технология хранения, поиска и сортировки информации
- 76. Технология хранения, поиска и сортировки информации
- 77. Технология хранения, поиска и сортировки информации
- 78. Компьютер Средства мультимедиаИнформатика Информатика 7.Информатика
- 79. Компьютерные коммуникации Локальные компьютерные сетиИнформатика Информатика
- 80. Компьютерные коммуникации Глобальные компьютерные сетиИнформатика Информатика
- 81. Компьютерные коммуникации Адресация в ИнтернетеИнформатика Информатика
- 82. Компьютерные коммуникации Электронная почтаИнформатика Информатика
- 83. Компьютерные коммуникации Структура Web-сайтаИнформатика Информатика
- 84. Компьютерные коммуникации Технология WWWИнформатика Информатика
- 85. Компьютерные коммуникации Поиск информации в ИнтернетеИнформатика
- 86. Компьютерные коммуникации HTML – язык разметки гипертекстаИнформатика
- 87. Компьютерные коммуникации Публикация в Интернете. Web-сайтИнформатика
- 88. Компьютерные коммуникации Возможности ИнтернетИнформатика Информатика
Слайд 1Учебно-наглядные пособия
по курсу
"Информатика и ИКТ"
Выполнил преподаватель информатики и
Слайд 2Данное учебно-методическое пособие по Информатике предназначено для демонстрации на экране с
Применение учебно-наглядного пособия позволяет добиться повышения эффективности учебных занятий за счет:
более наглядного и цельного представления информации и, как следствие, более глубокого понимания и усвоения материала; значительного сокращения временных затрат преподавателя при выполнении графических иллюстраций
и повышения информационной насыщенности учебных занятий.
Слайды являются аналогом учебных плакатов и таблиц по Информатике и ИКТ.
Слайд 3Раздел 1. Информация и информационные процессы
Раздел 2. Представление информации
Раздел 3. Системы
Раздел 4. Компьютер
Раздел 5. Моделирование и формализация
Раздел 6. Алгоритмизация и программирование
Раздел 7. Информационные технологии
ИНФОРМАТИКА
Слайд 4Раздел 1
Информация и информационные процессы
Информация
Информационные основы процессов управления
Информационные процессы
Информационная деятельность
Человек и информация
Информационное общество. Информационная культура человека
Применение информатики и компьютерной техники
ИНФОРМАТИКА
Слайд 5Раздел 2. Представление информации
Язык как способ представления информации. Кодирование.
Как измерить
Как измерить информацию. Содержательный подход
Единицы измерения информации
Слайд 6Раздел 3. Системы счисления и основы логики
Системы счисления
Двоичная система счисления
Системы счисления,
Основные понятия и операции формальной логики
Логические выражения и их преобразования
Основные логические элементы компьютера (регистр, сумматор)
Слайд 7Раздел 4. Компьютер
История развития компьютерной техники
Основные устройства персонального компьютера
Классификация компьютеров
Магистрально-модульный принцип
Устройства хранения информации
Устройства ввода информации
Устройство вывода информации
Программное обеспечение ЭВМ
Файлы и каталоги
Техника безопасности в компьютерном классе
Защита информации от компьютерных вирусов
Операционная система
Слайд 8Раздел 5. Моделирование и формализация
Моделирование как метод познания
Классификация моделей
Информационное моделирование
Основные типы
Порядок решения задач на компьютере
Слайд 9Раздел 6. Алгоритмизация и программирование
Понятие алгоритма
Свойства алгоритмов
Основные алгоритмические конструкции
Язык программирования Паскаль.
Переменные и постоянные величины в языке Паскаль
Основные операторы языка Паскаль
Основные операторы языка Паскаль (продолжение)
Организация подпрограмм в языке Паскаль. Процедуры
Организация подпрограмм в языке Паскаль. Функции
Работа с массивами в языке Паскаль
Порядок создания и запуска программ в среде Паскаль
Слайд 10Раздел 7. Информационные технологии
7.1 Технология обработки графической информации
Представление текстовой информации на
Режимы работы текстового редактора
Редактирование и форматирование текста.
Слайд 117.2. Технология обработки графической информации
Представление графической информации на компьютере
Форматы графических файлов.
Форматы графических файлов. Растровые форматы
Растровые графические редакторы, принципы работы
Векторные графические редакторы, принципы работы
Слайд 127.3. Технология обработки числовой информации
Электронные таблицы: назначение и основные возможности
Использование формул
Абсолютная и абсолютная и относительная адресация ячеек
Использование функций в электронных таблицах
Графическое представление числовой информации
Слайд 137.4. Технология хранения, поиска и сортировки информации
Базы данных – понятия и
Типы баз данных
Системы управления базой данных (СУБД)
Реляционные базы данных
Работа с информацией баз данных
7.5. Мультимедийные технологии
Средства мультимедиа
Слайд 147.6. Компьютерные коммуникации
Локальные компьютерные сети
Глобальные компьютерные сети. Интернет
Адресация в Интернет
Электронная почта
Структура
WWW технологии
Поиск информации в Интернет
HTML – язык разметки гипертекста
Публикации в Интернет
Возможности Интернет
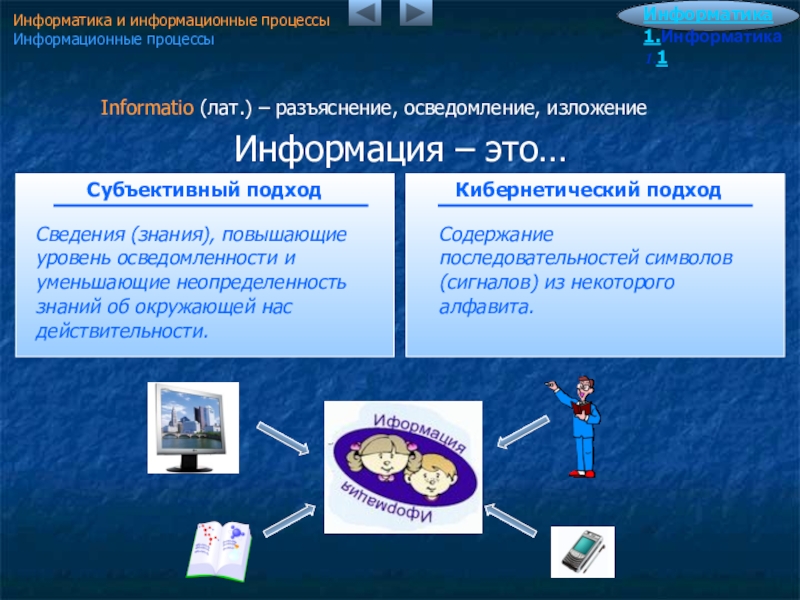
Слайд 15Информация – это…
Информатика и информационные процессы
Информационные процессы
Informatio (лат.) – разъяснение, осведомление,
Субъективный подход
Сведения (знания), повышающие уровень осведомленности и уменьшающие неопределенность знаний об окружающей нас действительности.
Кибернетический подход
Содержание последовательностей символов (сигналов) из некоторого алфавита.
Слайд 16
Информатика и информационные процессы
Информационные процессы
Информационный процесс – это процесс, в результате
прием, передача, обработка и хранение информации.
Информатика 1.2
Хранение
информации
В памяти человека
Внутренняя память
(мозг– носитель информации)
На внешних носителях
Внешняя память (книги, магнитные носители, кассеты, диски…)
Обработка
информации
Передача и прием
информации
Преобразование информации по определенным правилам
Прием
Анализ
Использование
Источник
Канал связи
Приёмник
Передача
Приём
Слайд 17
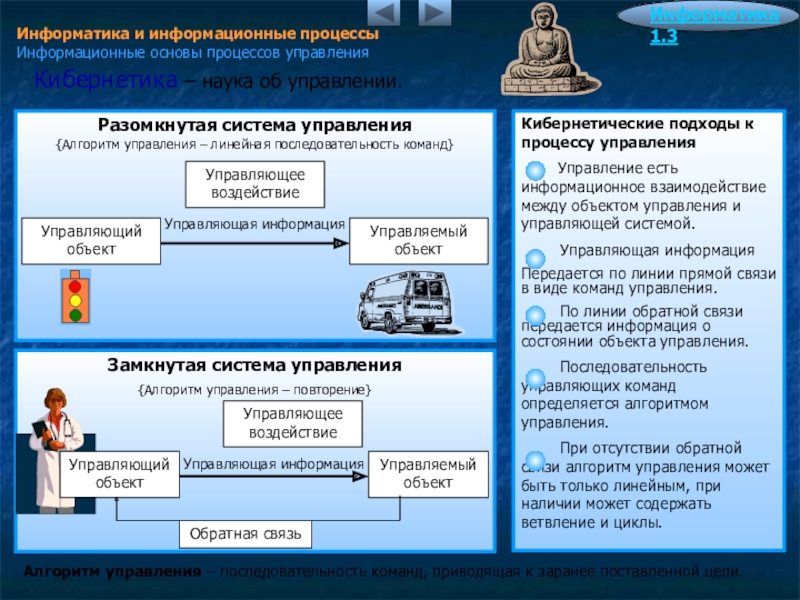
Информатика и информационные процессы
Информационные основы процессов управления
Кибернетика – наука об управлении
Информатика 1.3
Разомкнутая система управления
{Алгоритм управления – линейная последовательность команд}
Управляющее воздействие
Управляющий объект
Управляемый объект
Замкнутая система управления
{Алгоритм управления – повторение}
Управляющее воздействие
Управляемый объект
Управляющая информация
Управляющая информация
Обратная связь
Кибернетика – наука об управлении.
Кибернетические подходы к процессу управления
Управление есть информационное взаимодействие между объектом управления и управляющей системой.
Управляющая информация
Передается по линии прямой связи в виде команд управления.
По линии обратной связи передается информация о состоянии объекта управления.
Последовательность управляющих команд определяется алгоритмом управления.
При отсутствии обратной связи алгоритм управления может быть только линейным, при наличии может содержать ветвление и циклы.
Алгоритм управления – последовательность команд, приводящая к заранее поставленной цели.
Управляющий объект
Слайд 18
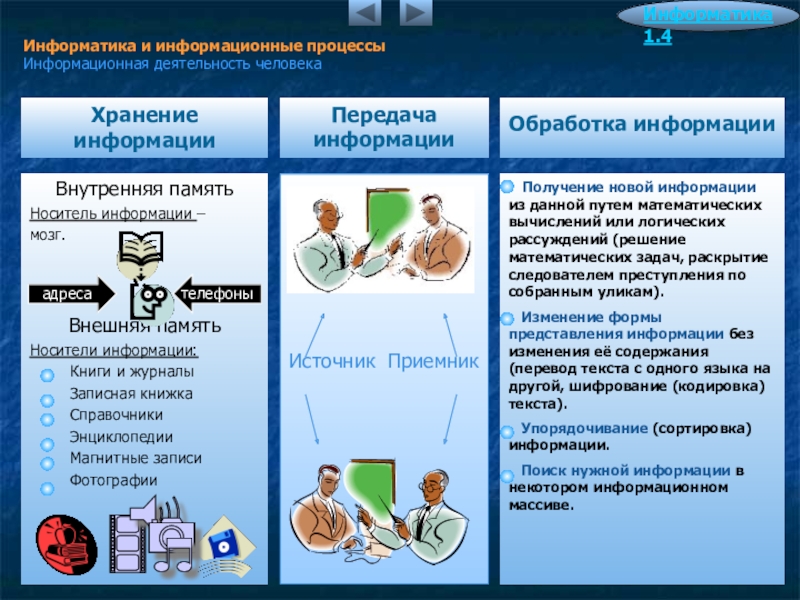
Информатика и информационные процессы
Информационная деятельность человека
Внутренняя память
Носитель информации –
мозг.
Внешняя
Носители информации:
Книги и журналы
Записная книжка
Справочники
Энциклопедии
Магнитные записи
Фотографии
Информатика 1.4
Хранение
информации
Передача информации
адреса
телефоны
Источник Приемник
Обработка информации
Получение новой информации из данной путем математических вычислений или логических рассуждений (решение математических задач, раскрытие следователем преступления по собранным уликам).
Изменение формы представления информации без изменения её содержания (перевод текста с одного языка на другой, шифрование (кодировка) текста).
Упорядочивание (сортировка) информации.
Поиск нужной информации в некотором информационном массиве.
Слайд 19
Информатика и информационные процессы
Человек и информация
Информатика 1.5
Процентное соотношение получаемой информации
Каналы поступления информации для человека
Зрение
Слух
Обоняние
Вкус
Осязание
Информация для человека
Знания
Декларативные
Процедурные
Символьная информация Естественные языки (русский, английский, китайский…) Формальные языки (нотная грамота, математические символы)
Образная информация (шум ветра, пение птиц, картины природы, живопись.
“Я знаю, что…”
15%
Обоняние, вкус, осязание
85%
Зрение, слух
Слайд 20
Информатика и информационные процессы
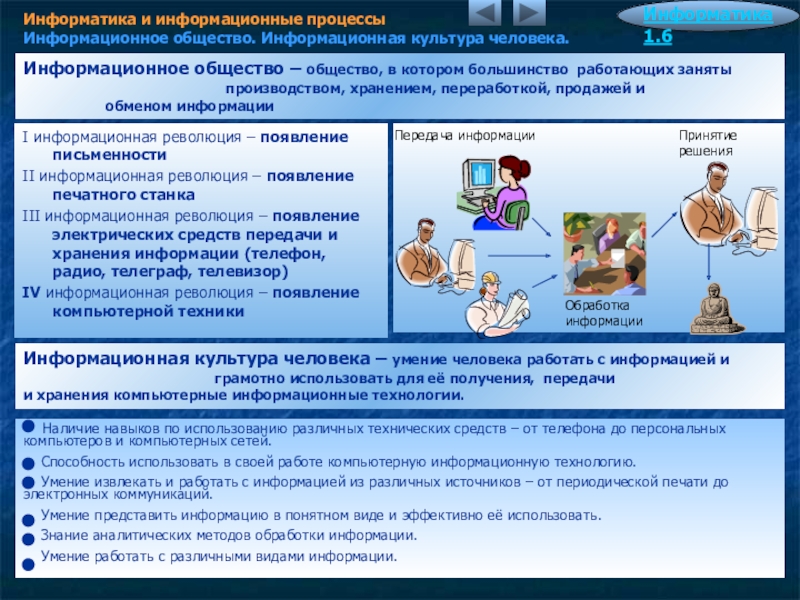
Информационное общество. Информационная культура человека.
I информационная революция –
II информационная революция – появление печатного станка
III информационная революция – появление электрических средств передачи и хранения информации (телефон, радио, телеграф, телевизор)
IV информационная революция – появление компьютерной техники
Информатика 1.6
Информационное общество – общество, в котором большинство работающих заняты производством, хранением, переработкой, продажей и обменом информации
Информационная культура человека – умение человека работать с информацией и грамотно использовать для её получения, передачи и хранения компьютерные информационные технологии.
Наличие навыков по использованию различных технических средств – от телефона до персональных компьютеров и компьютерных сетей.
Способность использовать в своей работе компьютерную информационную технологию.
Умение извлекать и работать с информацией из различных источников – от периодической печати до электронных коммуникаций.
Умение представить информацию в понятном виде и эффективно её использовать.
Знание аналитических методов обработки информации.
Умение работать с различными видами информации.
Передача информации
Обработка информации
Принятие решения
Слайд 21
Информатика и информационные процессы
Применение информатики и компьютерной техники
Компьютеры в обучении
(Автоматизированные обучающие
системы (АОС), учебные базы
данных (УБД) и учебные базы знаний (УБЗ),
системы “Мультимедиа” и
“Виртуальная реальность”, образовательные
компьютерные телекоммуникационные сети –
дистанционное обучение (ДО))
Компьютеры в промышленности
(Гибкие автоматизированные
производства (ГАП),контрольно-
измерительные комплексы).
В медицине
Компьютеры в торговле
Штриховой код.
Компьютеризованная продажа
товаров по заказам.
Электронные деньги.
Информатика 1.7
Компьютеры в быту
Обеспечение нормальной жизнедеятельности жилища.
Обеспечение информационных потребностей людей, находящихся в жилище.
Системы автоматизированного проектирования (САПР)
Автоматизированные системы
научных
исследований
(АСНИ)
Базы знаний
(knowledge base)
Экспертные системы
Компьютеры в административном управлении (Электронный офис; автоматизация документооборота – электронная почта; система контроля исполнения приказов и распоряжений; система телеконференций).
Слайд 22
Русский
Английский Дорожные знаки
Нотная грамота
Кодирование информации – процесс формирования представления информации с использованием одного из языков.
Представление информации
Язык как способ представления информации
Алфавит языка – полный набор символов, использованных для кодирования информации.
Информатика 2.1
Язык – определенная знаковая система представления информации
Выход
Exit
Русский язык
Английский язык
Язык графических символов
=
Естественные
Формальные
Проход запрещен
Языки
АБВГДЕЖЗКЛМНОП
ABCDEFGHIJKLMNOP
Слайд 23
Представление информации
Как изменить информацию. Алфавитный подход
N – количество символов в
i – количество информации содержащейся водном символе алфавита.
Информатика 2.2
Алфавитный подход - позволяет определить количество информации, заключенной в тексте.
2i=N
Количество информации в тексте из К символов
I=K*i
Слайд 24
Представление информации
Как изменить информацию. Содержательный подход
Информатика 2.3
N
i – количество информации в сообщении
2i=N
Не информативно
Информативно
Не информативно
Количество информации <0
Количество информации >0
Количество информации <0
Равновероятные события
Сообщение – информационный поток, который в процессе передачи информации поступает к приемнику.
Слайд 25
Байт – последовательность из 8 бит. Byte, англ.
Производные единицы измерения
Газета из 4-х страниц =150 Кб.
Большая Советская Энциклопедия =120 Мб.
Цветной телефильм продолжительностью 1,5 часа =135 Гб…
Представление информации
Единицы измерения информации
Информатика 2.4
Бит – количество информации, содержащейся в сообщении, уменьшающем
неопределенность знаний в 2 раза. Bit – binary, digit, англ. – двоичная цифра
Равновероятные события
1 Или 0
1 бит информации
1 бит информации
Слайд 26
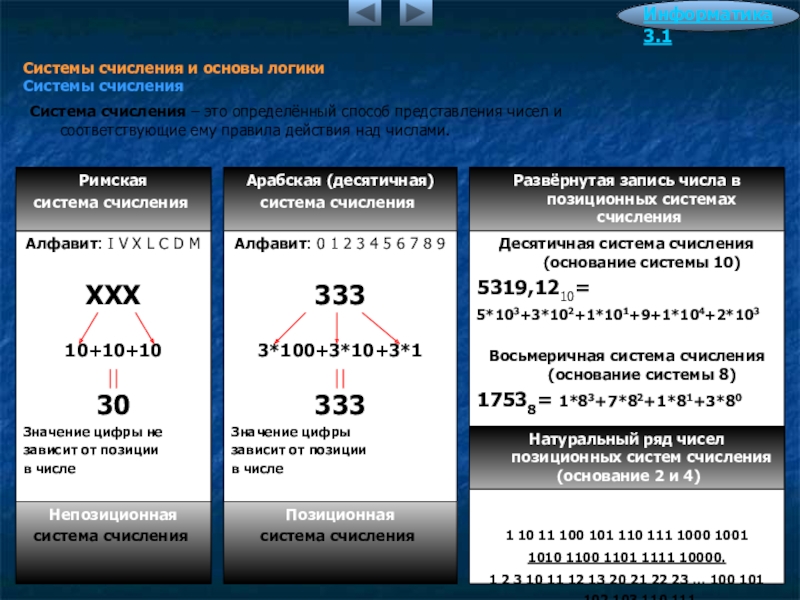
Системы счисления и основы логики
Системы счисления
Информатика 3.1
Алфавит: I V X
ХХХ
10+10+10
30
Значение цифры не
зависит от позиции
в числе
Римская
система счисления
Система счисления – это определённый способ представления чисел и соответствующие ему правила действия над числами.
Непозиционная
система счисления
Арабская (десятичная)
система счисления
Алфавит: 0 1 2 3 4 5 6 7 8 9
333
3*100+3*10+3*1
333
Значение цифры
зависит от позиции
в числе
Позиционная
система счисления
Развёрнутая запись числа в позиционных системах счисления
Десятичная система счисления (основание системы 10)
5319,1210=
5*103+3*102+1*101+9+1*104+2*103
Восьмеричная система счисления (основание системы 8)
17538= 1*83+7*82+1*81+3*80
1 10 11 100 101 110 111 1000 1001
1010 1100 1101 1111 10000.
1 2 3 10 11 12 13 20 21 22 23 … 100 101 102 103 110 111.
Натуральный ряд чисел позиционных систем счисления (основание 2 и 4)
Слайд 27
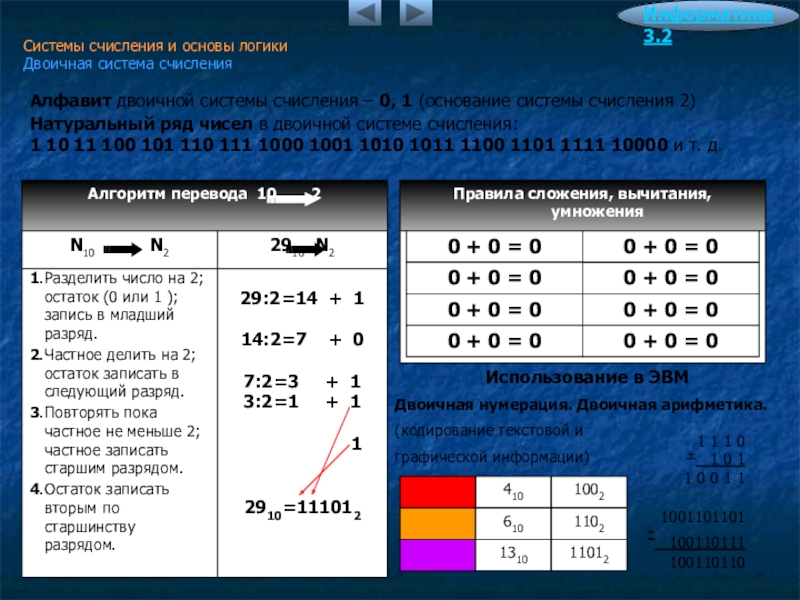
Системы счисления и основы логики
Двоичная система счисления
Информатика 3.2
Алфавит двоичной системы
Натуральный ряд чисел в двоичной системе счисления:
1 10 11 100 101 110 111 1000 1001 1010 1011 1100 1101 1111 10000 и т. д.
Алгоритм перевода 10 2
N10 N2
2910 N2
1.Разделить число на 2;
остаток (0 или 1 );
запись в младший
разряд.
2.Частное делить на 2;
остаток записать в
следующий разряд.
3.Повторять пока
частное не меньше 2;
частное записать
старшим разрядом.
4.Остаток записать
вторым по
старшинству
разрядом.
29:2=14 + 1
14:2=7 + 0
7:2=3 + 1
3:2=1 + 1
1
2910=111012
Правила сложения, вычитания, умножения
0 + 0 = 0
0 + 0 = 0
0 + 0 = 0
0 + 0 = 0
0 + 0 = 0
0 + 0 = 0
0 + 0 = 0
0 + 0 = 0
Использование в ЭВМ
Двоичная нумерация. Двоичная арифметика.
(кодирование текстовой и
графической информации)
Слайд 28
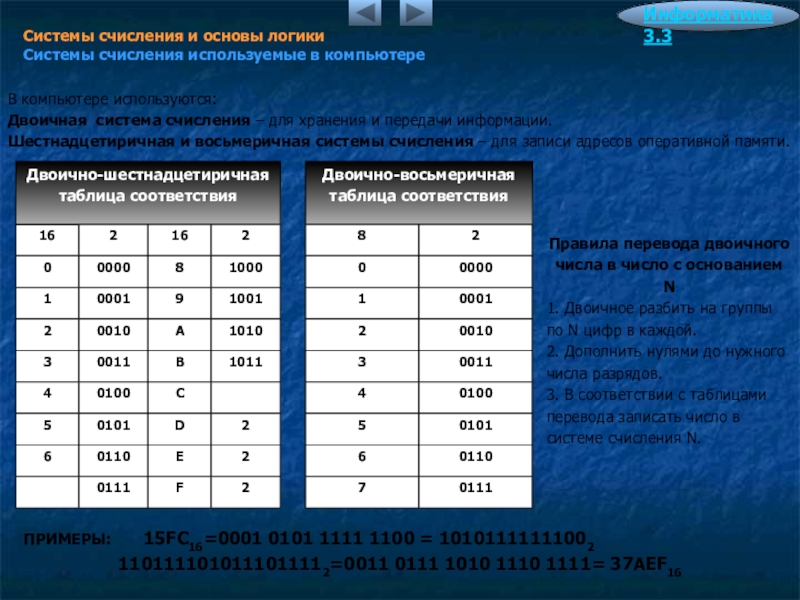
Системы счисления и основы логики
Системы счисления используемые в компьютере
Информатика 3.3
В
Двоичная система счисления – для хранения и передачи информации.
Шестнадцетиричная и восьмеричная системы счисления – для записи адресов оперативной памяти.
Правила перевода двоичного
числа в число с основанием
N
1. Двоичное разбить на группы
по N цифр в каждой.
2. Дополнить нулями до нужного
числа разрядов.
3. В соответствии с таблицами
перевода записать число в
системе счисления N.
ПРИМЕРЫ: 15FC16=0001 0101 1111 1100 = 10101111111002
1101111010111011112=0011 0111 1010 1110 1111= 37AEF16
Слайд 29
Системы счисления и основы логики
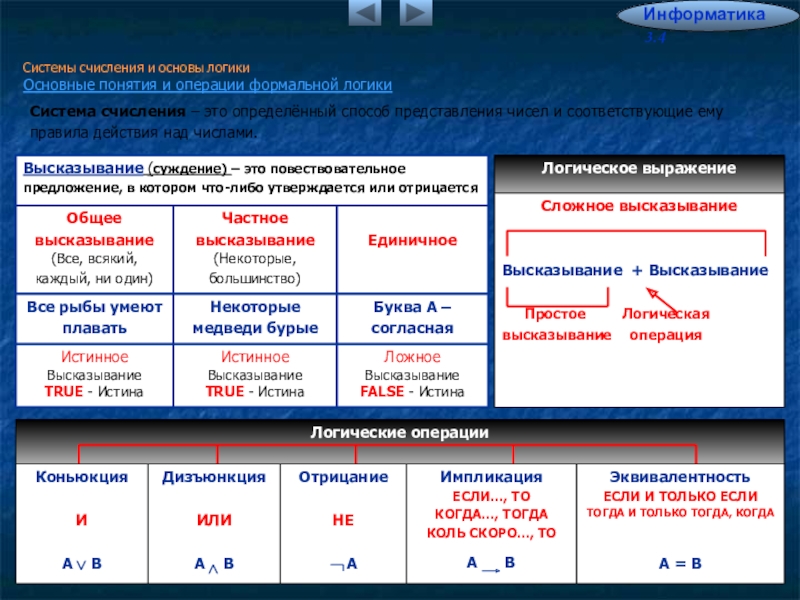
Основные понятия и операции формальной логики
Информатика
Высказывание (суждение) – это повествовательное
предложение, в котором что-либо утверждается или отрицается
Система счисления – это определённый способ представления чисел и соответствующие ему
правила действия над числами.
Общее
высказывание
(Все, всякий,
каждый, ни один)
Логическое выражение
Сложное высказывание
Высказывание + Высказывание
Простое Логическая
высказывание операция
Частное
высказывание
(Некоторые,
большинство)
Единичное
Все рыбы умеют
плавать
Некоторые
медведи бурые
Буква А –
согласная
Истинное
Высказывание
TRUE - Истина
Истинное
Высказывание
TRUE - Истина
Ложное
Высказывание
FALSE - Истина
Логические операции
Эквивалентность
ЕСЛИ И ТОЛЬКО ЕСЛИ
ТОГДА И ТОЛЬКО ТОГДА, КОГДА
А = В
Слайд 30
Информатика 3.Информатика 3.5
Системы счисления и основы логики
Логические выражения и
¬¬ A = A
¬ (A & B) = ¬ A v ¬ B
¬ (A v B) = ¬ A & ¬ B
¬ (A ⭢ B) = A & ¬ B
A ⭢ B = ¬ A v B
A ⭤ B = ¬ A v B
A & (A v B) = A
A v A & B = A
¬ A & (A v B) =¬ A & B
A v ¬ A & B = A v B
Законы коммуникативности:
A & B = B & A
A v B = B v A
Законы коммуникативности:
(A & B) & C = A & (B & C)
(A v B) v C = A v (B v C)
Законы идемпонентности:
A v A = A
A & A = A
Законы дистрибутивности:
A & (B v C) = (A & B) v (B & C)
A v (B & C) = (A v B) & (A v C)
Формулы преобразования выражений
Таблицы истинности
КОНЪЮНКЦИЯ
ДИЗЪЮНКЦИЯ
ОТРИЦАНИЕ
Слайд 31
Системы счисления и основы логики
Основные логические элементы компьютера (регистр, сумматор)
Информатика
Элемент И
Ai – 1-ое слагаемое
Bi – 2-ое слагаемое
Pi-1 – перенос из
младшего разряда
Pi-1 – перенос из данного
разряда в старший
Ci - сумма
Х
Y
Х-Y
Элемент ИЛИ
Х
Y
Х-Y
Элемент НЕ
Х
Элемент И - НЕ
Х
Y
Элемент ИЛИ - НЕ
Х
Y
Триггер
S
Q
R
Сумматор
A
B
PBX
Ai
Bi
Pi-1
Pi
Ci
запрещено
хранение бита
Входы
Выходы
Слайд 32
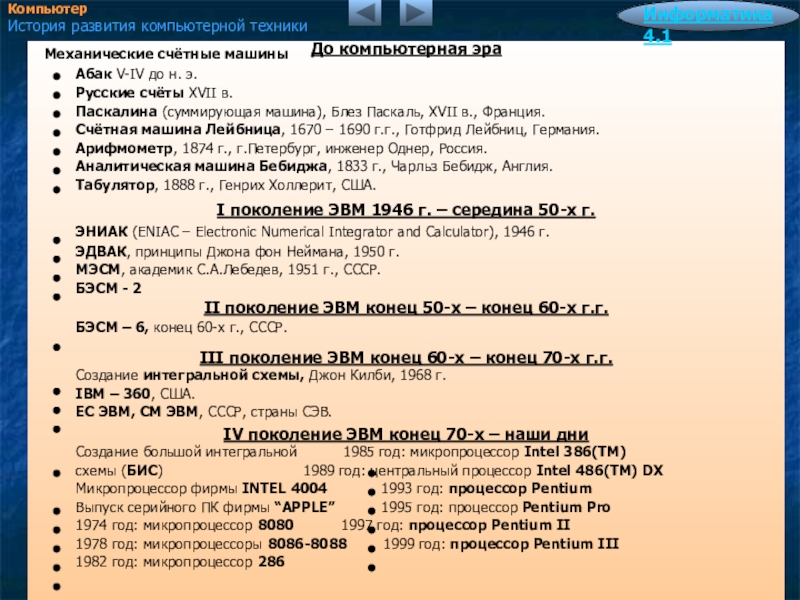
Механические счётные машины
Абак V-IV до н. э.
Русские счёты XVII в.
Паскалина
Счётная машина Лейбница, 1670 – 1690 г.г., Готфрид Лейбниц, Германия.
Арифмометр, 1874 г., г.Петербург, инженер Однер, Россия.
Аналитическая машина Бебиджа, 1833 г., Чарльз Бебидж, Англия.
Табулятор, 1888 г., Генрих Холлерит, США.
I поколение ЭВМ 1946 г. – середина 50-х г.
ЭНИАК (ENIAC – Electronic Numerical Integrator and Calculator), 1946 г.
ЭДВАК, принципы Джона фон Неймана, 1950 г.
МЭСМ, академик С.А.Лебедев, 1951 г., СССР.
БЭСМ - 2
II поколение ЭВМ конец 50-х – конец 60-х г.г.
БЭСМ – 6, конец 60-х г., СССР.
III поколение ЭВМ конец 60-х – конец 70-х г.г.
Создание интегральной схемы, Джон Килби, 1968 г.
IBM – 360, США.
ЕС ЭВМ, СМ ЭВМ, СССР, страны СЭВ.
IV поколение ЭВМ конец 70-х – наши дни
Создание большой интегральной 1985 год: микропроцессор Intel 386(ТМ)
схемы (БИС) 1989 год: центральный процессор Intel 486(ТМ) DX
Микропроцессор фирмы INTEL 4004 1993 год: процессор Pentium
Выпуск серийного ПК фирмы “APPLE” 1995 год: процессор Pentium Pro
1974 год: микропроцессор 8080 1997 год: процессор Pentium II
1978 год: микропроцессоры 8086-8088 1999 год: процессор Pentium III
1982 год: микропроцессор 286
Компьютер
История развития компьютерной техники
Информатика 4.1
До компьютерная эра
Слайд 33
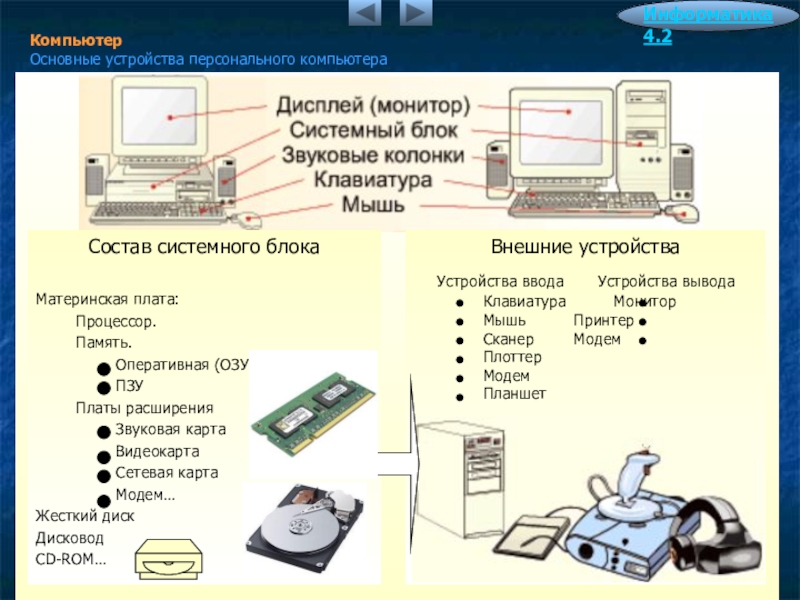
Компьютер
Основные устройства персонального компьютера
Информатика 4.2
Состав системного блока
Материнская плата:
Процессор.
Память.
Оперативная (ОЗУ)
ПЗУ
Платы
Звуковая карта
Видеокарта
Сетевая карта
Модем…
Жесткий диск
Дисковод
CD-ROM…
Внешние устройства
Устройства ввода Устройства вывода
Клавиатура Монитор
Мышь Принтер
Сканер Модем
Плоттер
Модем
Планшет
Слайд 34
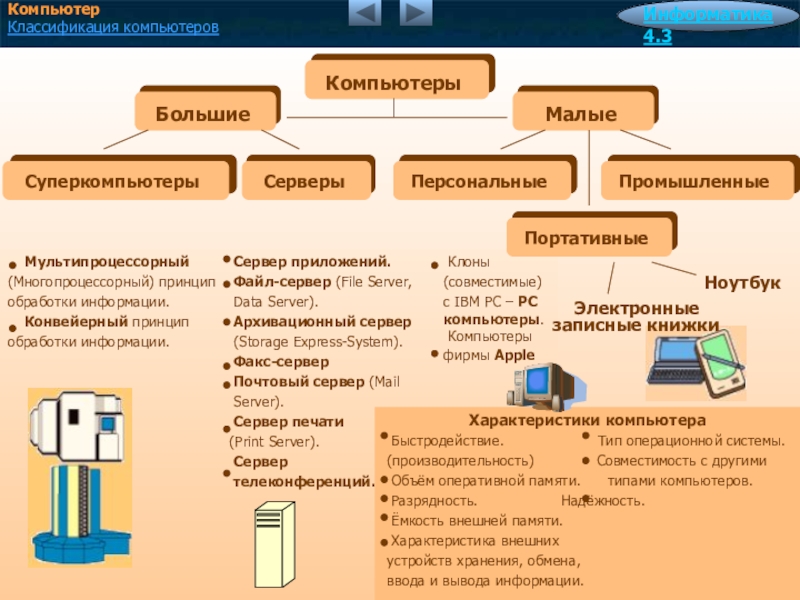
Компьютер
Классификация компьютеров
Информатика 4.3
Мультипроцессорный
(Многопроцессорный) принцип
обработки информации.
обработки информации.
Сервер приложений.
Файл-сервер (File Server,
Data Server).
Архивационный сервер
(Storage Express-System).
Факс-сервер
Почтовый сервер (Mail
Server).
Сервер печати
(Print Server).
Сервер
телеконференций.
Клоны
(совместимые)
с IBM PC – PC
компьютеры.
Компьютеры
фирмы Apple
Характеристики компьютера
Быстродействие. Тип операционной системы.
(производительность) Совместимость с другими
Объём оперативной памяти. типами компьютеров.
Разрядность. Надёжность.
Ёмкость внешней памяти.
Характеристика внешних
устройств хранения, обмена,
ввода и вывода информации.
Ноутбук
Электронные
записные книжки
Слайд 35
Компьютер
Магистрально-модульный принцип устройства персонального компьютера
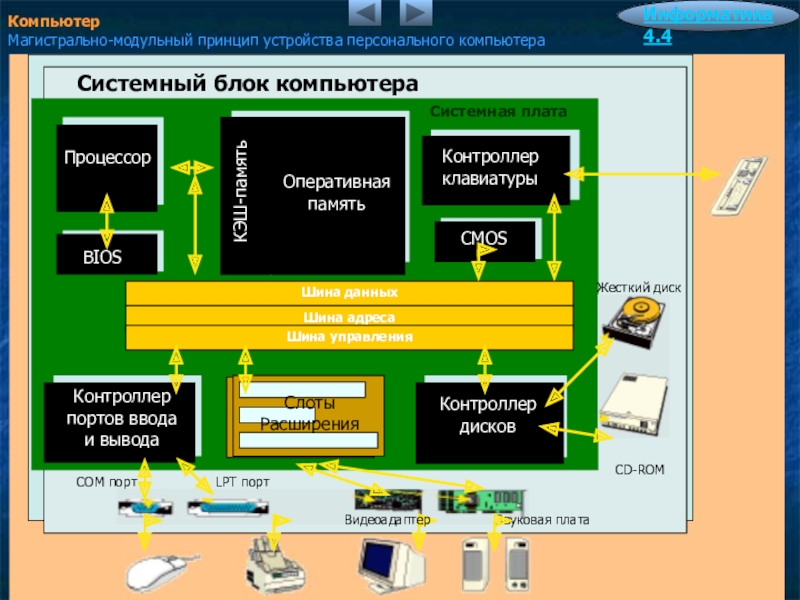
Информатика 4.4
Системный блок компьютера
Системная плата
Процессор
Слоты Расширения
Шина данных
Шина адреса
Шина управления
Звуковая плата
LPT порт
COM порт
СD-ROM
Жесткий диск
Видеоадаптер
Слайд 36
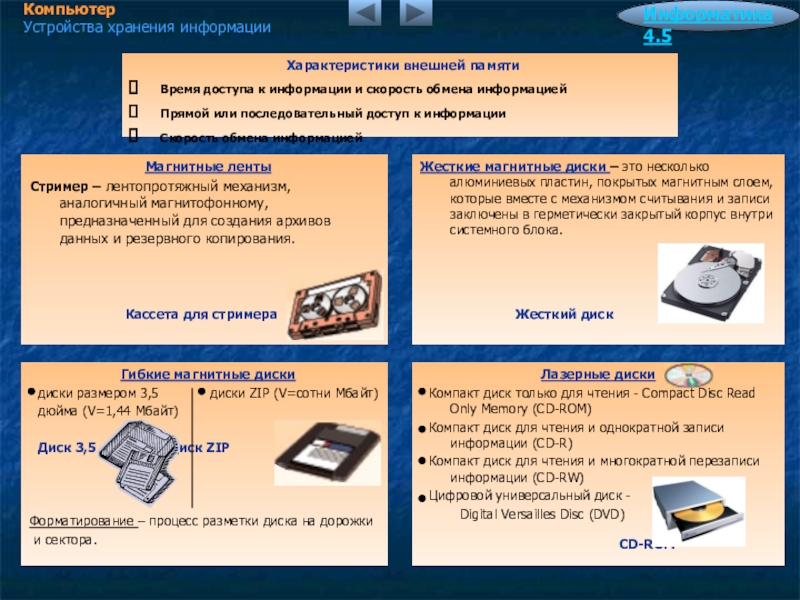
Характеристики внешней памяти
Время доступа к информации и скорость обмена информацией
Прямой
Скорость обмена информацией
Компьютер
Устройства хранения информации
Информатика 4.5
Магнитные ленты
Стример – лентопротяжный механизм, аналогичный магнитофонному, предназначенный для создания архивов данных и резервного копирования.
Кассета для стримера
Гибкие магнитные диски
диски размером 3,5 диски ZIP (V=сотни Мбайт)
дюйма (V=1,44 Мбайт)
Диск 3,5 Диск ZIP
Форматирование – процесс разметки диска на дорожки
и сектора.
Жесткие магнитные диски – это несколько алюминиевых пластин, покрытых магнитным слоем, которые вместе с механизмом считывания и записи заключены в герметически закрытый корпус внутри системного блока.
Жесткий диск
Лазерные диски
Компакт диск только для чтения - Compact Disc Read Only Memory (CD-ROM)
Компакт диск для чтения и однократной записи информации (CD-R)
Компакт диск для чтения и многократной перезаписи информации (CD-RW)
Цифровой универсальный диск -
Digital Versailles Disc (DVD)
CD-ROM
Слайд 37
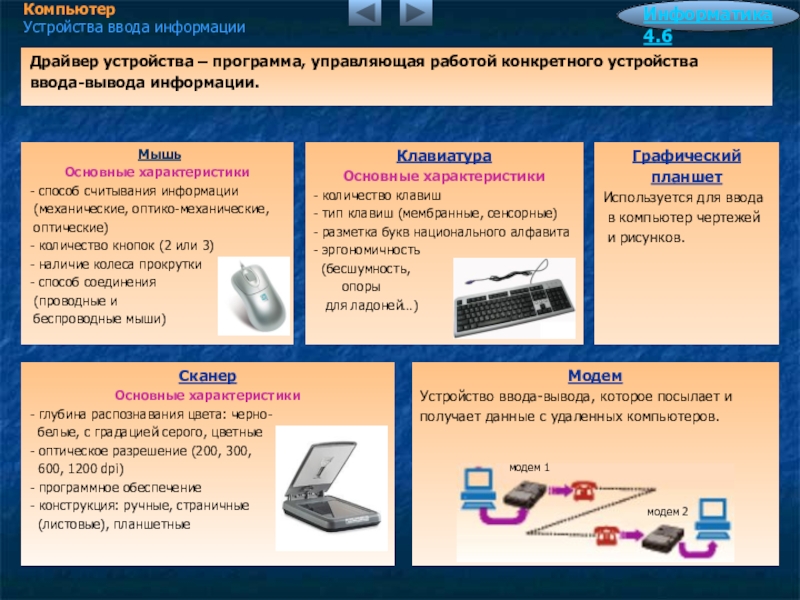
Мышь
Основные характеристики
- способ считывания информации
(механические, оптико-механические,
оптические)
-
- наличие колеса прокрутки
- способ соединения
(проводные и
беспроводные мыши)
Компьютер
Устройства ввода информации
Информатика 4.6
Клавиатура
Основные характеристики
- количество клавиш
- тип клавиш (мембранные, сенсорные)
- разметка букв национального алфавита
- эргономичность
(бесшумность,
опоры
для ладоней…)
Модем
Устройство ввода-вывода, которое посылает и
получает данные с удаленных компьютеров.
Сканер
Основные характеристики
- глубина распознавания цвета: черно-
белые, с градацией серого, цветные
- оптическое разрешение (200, 300,
600, 1200 dpi)
- программное обеспечение
- конструкция: ручные, страничные
(листовые), планшетные
Графический
планшет
Используется для ввода
в компьютер чертежей
и рисунков.
Драйвер устройства – программа, управляющая работой конкретного устройства
ввода-вывода информации.
Слайд 38
Компьютер
Устройства вывода информации
Информатика 4.7
Мониторы
с электронно-лучевой Жидкокристаллические
Основные характеристики
- разрешающая способность экрана
(800х600, 1024х768 и т.д.)
- расстояние между точками на экране
(0,22 … 0,43 мм)
- величина диагонали экрана (9* - 41*)
- видеокарта
Матричные
Изображение
формируется с
помощью иголок,
ударяющих по бумаге
через красящую ленту.
Головка принтера
активизирует нужные
иголки для получения требуемого
изображения.
Плоттеры
перьевые
струйные
электростатические
с термопереносом
карандашные
Характеристики плоттеров
- скорость вычерчивания изображения (мм/с)
- скорость вывода листов (лист/мин)
- разрешающая способность (dpi)
Принтеры
Струйные
Головка принтера
представляет собой
чернильницу, в
которой из дырочек –
сопел выбрасываются
мельчайшие капельки
чернил, которые,
достигнув бумаги,
наносят изображение.
Лазерные
Отраженный от
многократного зеркала
лазерный луч формирует
изображение на
вращающемся
светочувствительном
барабане.
Лазерные принтеры
обеспечивают самое
высокое качество и
максимальную скорость
печати.
Слайд 39
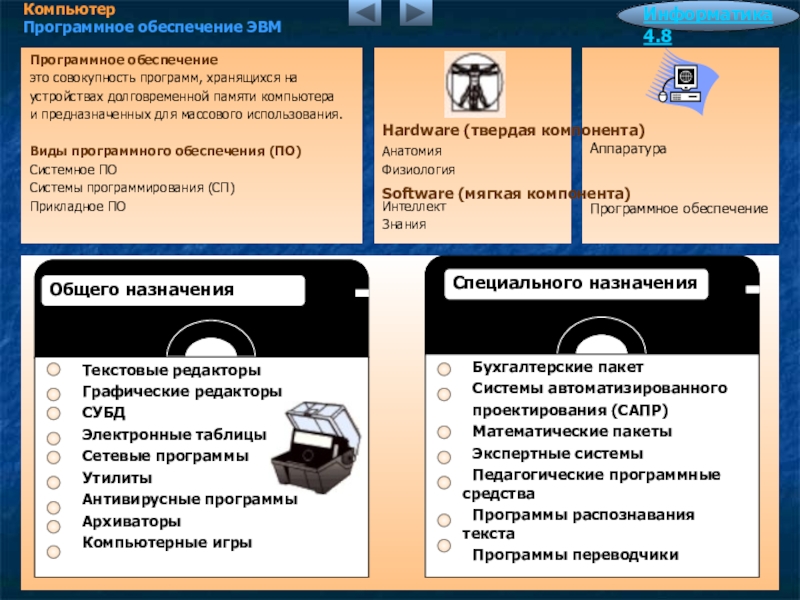
Программное обеспечение
это совокупность программ, хранящихся на
устройствах долговременной памяти компьютера
и предназначенных
Виды программного обеспечения (ПО)
Системное ПО
Системы программирования (СП)
Прикладное ПО
Компьютер
Программное обеспечение ЭВМ
Информатика 4.8
Анатомия
Физиология
Интеллект
Знания
Аппаратура
Программное обеспечение
Software (мягкая компонента)
Hardware (твердая компонента)
Слайд 40
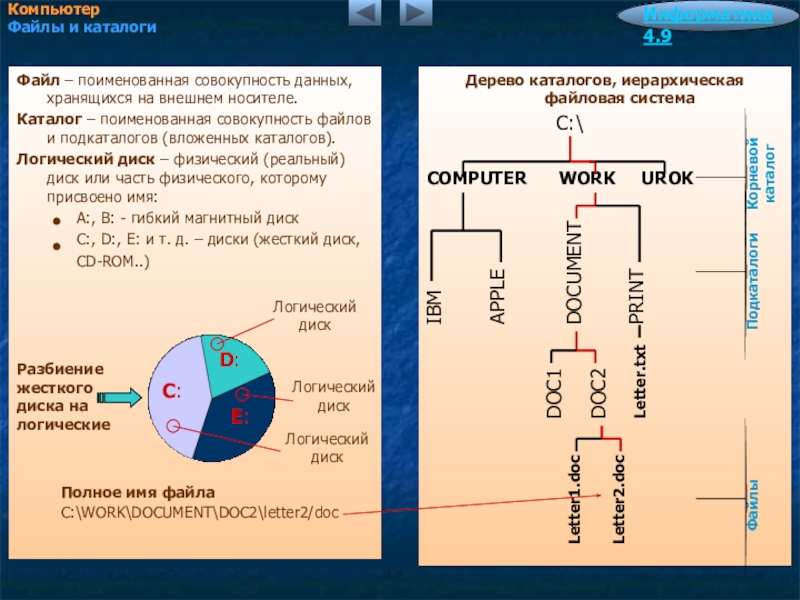
Файл – поименованная совокупность данных, хранящихся на внешнем носителе.
Каталог – поименованная
Логический диск – физический (реальный) диск или часть физического, которому присвоено имя:
А:, В: - гибкий магнитный диск
С:, D:, E: и т. д. – диски (жесткий диск,
СD-ROM..)
Компьютер
Файлы и каталоги
Информатика 4.9
Дерево каталогов, иерархическая файловая система
С:\
СOMPUTER WORK UROK
Разбиение жесткого диска на логические
Полное имя файла
С:\WORK\DOCUMENT\DOC2\letter2/doc
Логический диск
Логический диск
Логический диск
IBM
APPLE
DOCUMENT
PRINT
DOC1
DOC2
Letter.txt
Letter1.doc
Letter2.doc
Файлы
Подкаталоги
Корневой каталог
Слайд 41
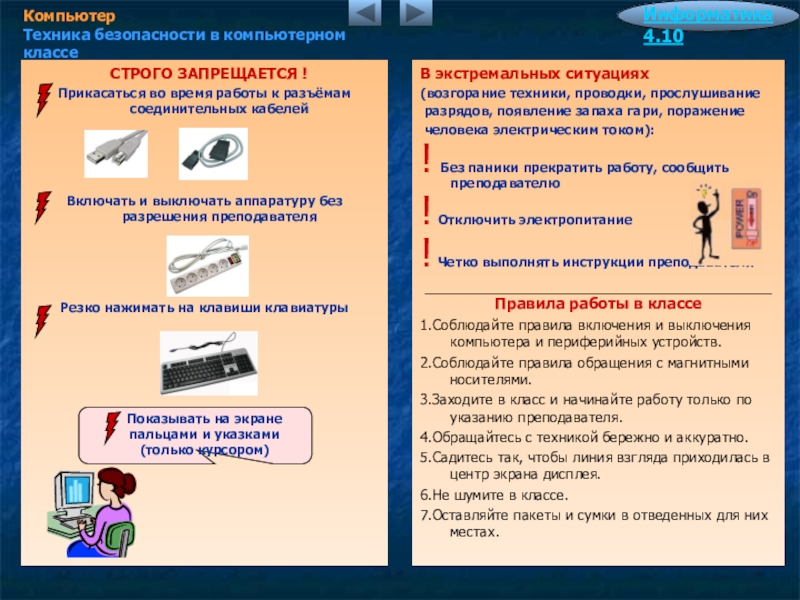
Компьютер
Техника безопасности в компьютерном классе
Информатика 4.10
СТРОГО ЗАПРЕЩАЕТСЯ !
Прикасаться во
Включать и выключать аппаратуру без разрешения преподавателя
Резко нажимать на клавиши клавиатуры
В экстремальных ситуациях
(возгорание техники, проводки, прослушивание
разрядов, появление запаха гари, поражение
человека электрическим током):
! Без паники прекратить работу, сообщить преподавателю
! Отключить электропитание
! Четко выполнять инструкции преподавателя
Правила работы в классе
1.Соблюдайте правила включения и выключения компьютера и периферийных устройств.
2.Соблюдайте правила обращения с магнитными носителями.
3.Заходите в класс и начинайте работу только по указанию преподавателя.
4.Обращайтесь с техникой бережно и аккуратно.
5.Садитесь так, чтобы линия взгляда приходилась в центр экрана дисплея.
6.Не шумите в классе.
7.Оставляйте пакеты и сумки в отведенных для них местах.
Слайд 42
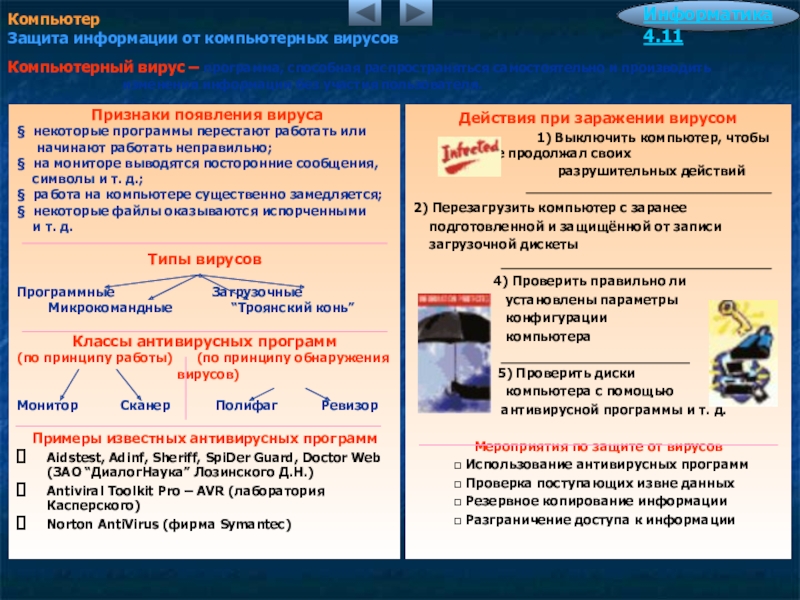
Признаки появления вируса
§ некоторые программы перестают работать или
§ на мониторе выводятся посторонние сообщения,
символы и т. д.;
§ работа на компьютере существенно замедляется;
§ некоторые файлы оказываются испорченными
и т. д.
Типы вирусов
Программные Загрузочные
Микрокомандные “Троянский конь”
Классы антивирусных программ
(по принципу работы) (по принципу обнаружения
вирусов)
Монитор Сканер Полифаг Ревизор
Примеры известных антивирусных программ
Aidstest, Adinf, Sheriff, SpiDer Guard, Doctor Web (ЗАО “ДиалогНаука” Лозинского Д.Н.)
Antiviral Toolkit Pro – AVR (лаборатория Касперского)
Norton AntiVirus (фирма Symantec)
Действия при заражении вирусом
1) Выключить компьютер, чтобы вирус не продолжал своих
разрушительных действий
2) Перезагрузить компьютер с заранее
подготовленной и защищённой от записи
загрузочной дискеты
4) Проверить правильно ли
установлены параметры
конфигурации
компьютера
5) Проверить диски
компьютера с помощью
антивирусной программы и т. д.
Мероприятия по защите от вирусов
□ Использование антивирусных программ
□ Проверка поступающих извне данных
□ Резервное копирование информации
□ Разграничение доступа к информации
Компьютер
Защита информации от компьютерных вирусов
Информатика 4.11
Компьютерный вирус – программа, способная распространяться самостоятельно и производить изменения информации без участия пользователя.
Слайд 43
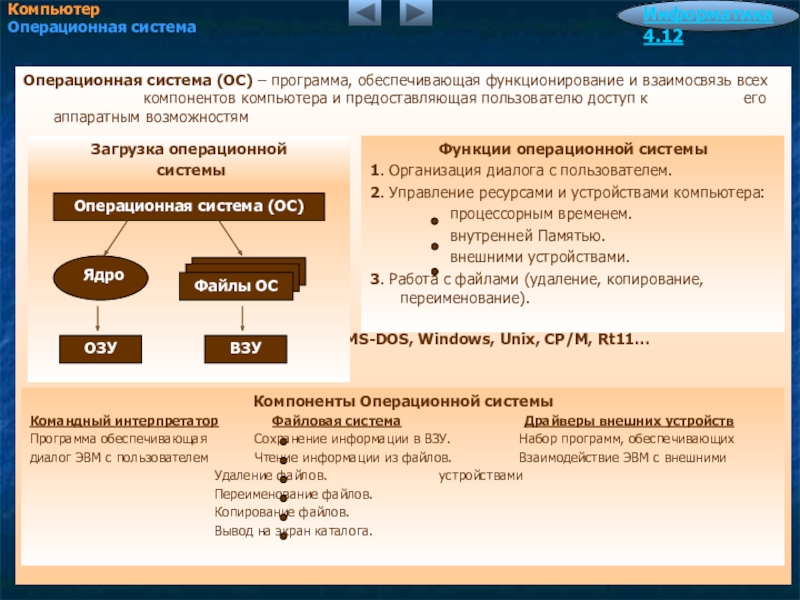
Операционная система (ОС) – программа, обеспечивающая функционирование и взаимосвязь всех компонентов
Примеры ОС: MS-DOS, Windows, Unix, CP/М, Rt11…
Компьютер
Операционная система
Информатика 4.12
Загрузка операционной
системы
Функции операционной системы
1. Организация диалога с пользователем.
2. Управление ресурсами и устройствами компьютера:
процессорным временем.
внутренней Памятью.
внешними устройствами.
3. Работа с файлами (удаление, копирование, переименование).
Операционная система (ОС)
ОЗУ
ВЗУ
Файлы ОС
Ядро
Компоненты Операционной системы
Командный интерпретатор Файловая система Драйверы внешних устройств
Программа обеспечивающая Сохранение информации в ВЗУ. Набор программ, обеспечивающих
диалог ЭВМ с пользователем Чтение информации из файлов. Взаимодействие ЭВМ с внешними
Удаление файлов. устройствами
Переименование файлов.
Копирование файлов.
Вывод на экран каталога.
Слайд 44
Моделирование и формализация
Моделирование как метод познания
Информатика 5.1
Необходимость создания моделей
1.
2. Оригинала нет в действительности.
3. Необходимо исследование выборочных
свойств оригинала.
4. Исследования на оригинале экономически
не выгодно или могут привести к гибели
(живые существа)
Моделирование – построение моделей для исследования и изучения объектов, процессов, явлений.
Модель – упрощенное представление о реальном объекте, процессе или явлении.
Слайд 45
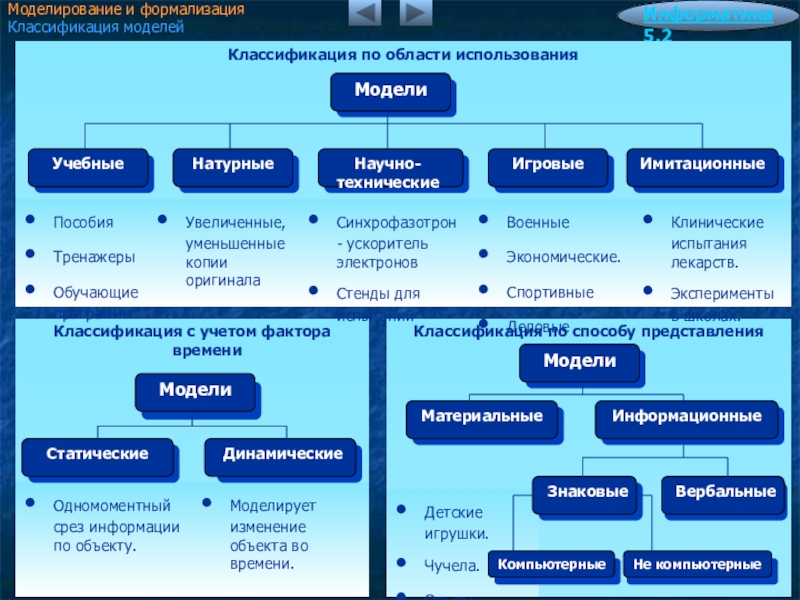
Моделирование и формализация
Классификация моделей
Информатика 5.2
Классификация с учетом фактора времени
Классификация
Классификация по способу представления
Пособия
Тренажеры
Обучающие программы
Увеличенные, уменьшенные копии оригинала
Синхрофазотрон - ускоритель электронов
Стенды для испытаний
Военные
Экономические.
Спортивные
Деловые
Клинические испытания лекарств.
Эксперименты в школах.
Одномоментный срез информации по объекту.
Моделирует изменение объекта во времени.
Детские игрушки.
Чучела.
Опыты.
Модели
Материальные
Информационные
Вербальные
Знаковые
Компьютерные
Не компьютерные
Модели
Динамические
Статические
Учебные
Натурные
Модели
Научно-технические
Игровые
Имитационные
Слайд 46
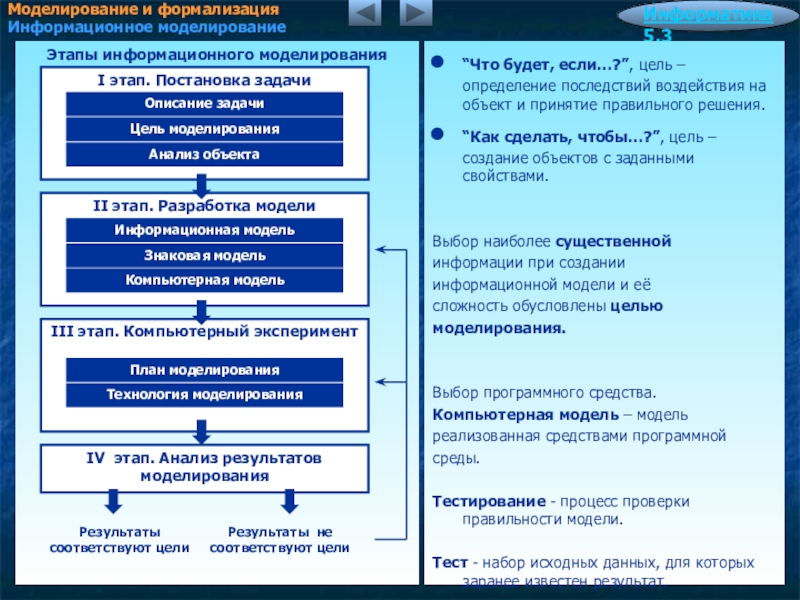
Моделирование и формализация
Информационное моделирование
Информатика 5.3
Этапы информационного моделирования
“Что будет, если…?”,
“Как сделать, чтобы…?”, цель – создание объектов с заданными свойствами.
Выбор наиболее существенной
информации при создании
информационной модели и её
сложность обусловлены целью
моделирования.
Выбор программного средства.
Компьютерная модель – модель
реализованная средствами программной
среды.
Тестирование - процесс проверки правильности модели.
Тест - набор исходных данных, для которых заранее известен результат.
I этап. Постановка задачи
Описание задачи
Цель моделирования
Анализ объекта
II этап. Разработка модели
Информационная модель
Знаковая модель
Компьютерная модель
III этап. Компьютерный эксперимент
План моделирования
Технология моделирования
IV этап. Анализ результатов моделирования
Результаты соответствуют цели
Результаты не соответствуют цели
Слайд 47
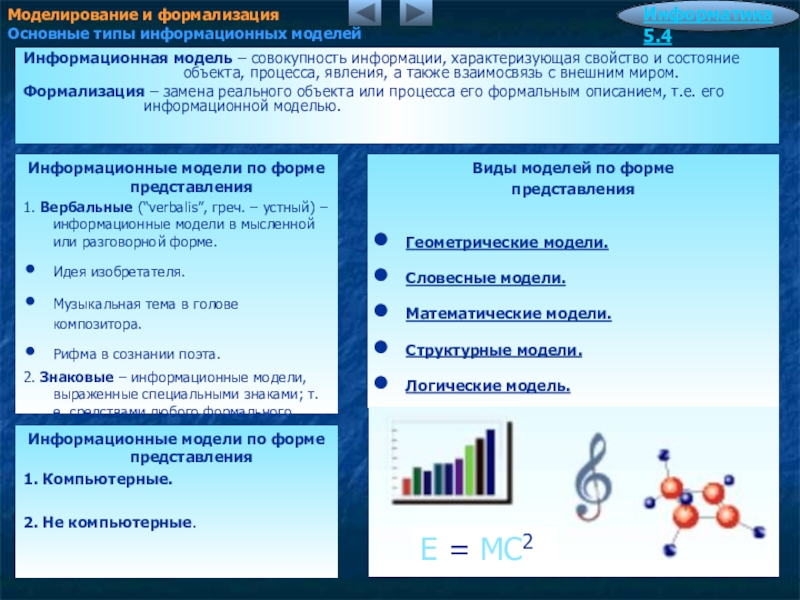
Моделирование и формализация
Основные типы информационных моделей
Информатика 5.4
Информационные модели по
1. Вербальные (“verbalis”, греч. – устный) – информационные модели в мысленной или разговорной форме.
Идея изобретателя.
Музыкальная тема в голове композитора.
Рифма в сознании поэта.
2. Знаковые – информационные модели, выраженные специальными знаками; т.е. средствами любого формального языка.
Информационные модели по форме представления
1. Компьютерные.
2. Не компьютерные.
Виды моделей по форме
представления
Геометрические модели.
Словесные модели.
Математические модели.
Структурные модели.
Логические модель.
Компьютерные и некомпьютерные.
Информационная модель – совокупность информации, характеризующая свойство и состояние объекта, процесса, явления, а также взаимосвязь с внешним миром.
Формализация – замена реального объекта или процесса его формальным описанием, т.е. его информационной моделью.
Слайд 48
Моделирование и формализация
Порядок решения задач на компьютере
Информатика 5.Информатика
Постановка задачи.
Решить квадратное уравнение
А*Х2+ВХ+С=0
Дано: А,В,С – коэффициенты уравнения.
Найти: Х1,Х2 – корни уравнения.
Составление программы на языке программирования
Математическая формализация.
D=B2-4*A*C, если D<0 – нет корней,
D=0 – 1 корень,
D>0 – 2 корня
Построение алгоритма.
Отладка и тестирование программы
Проведение расчетов и анализ полученных результатов.
нет корней
ДА
НЕТ
D<0
D=0
A, B, C; A, B, C; A, B, C; A, B, C; A, B, C; A, B, C; A, B, C;
При необходимости возвращение на 2, 3, 4 этапы.
Слайд 49
Алгоритмизация и программирование
Понятие алгоритма, исполнители, система команд исполнителя
Информатика 6.1
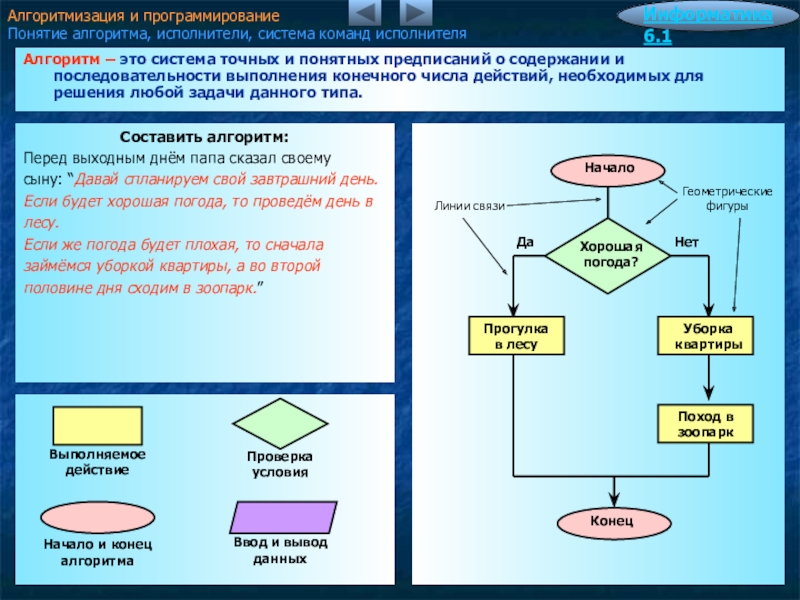
Составить
Перед выходным днём папа сказал своему
сыну: “Давай спланируем свой завтрашний день.
Если будет хорошая погода, то проведём день в
лесу.
Если же погода будет плохая, то сначала
займёмся уборкой квартиры, а во второй
половине дня сходим в зоопарк.”
Алгоритм – это система точных и понятных предписаний о содержании и последовательности выполнения конечного числа действий, необходимых для решения любой задачи данного типа.
Выполняемое действие
Проверка условия
Ввод и вывод данных
Начало и конец алгоритма
Хорошая погода?
Прогулка в лесу
Поход в зоопарк
Уборка квартиры
Да
Нет
Линии связи
Геометрические фигуры
Слайд 50
Алгоритмизация и программирование
Свойства алгоритма
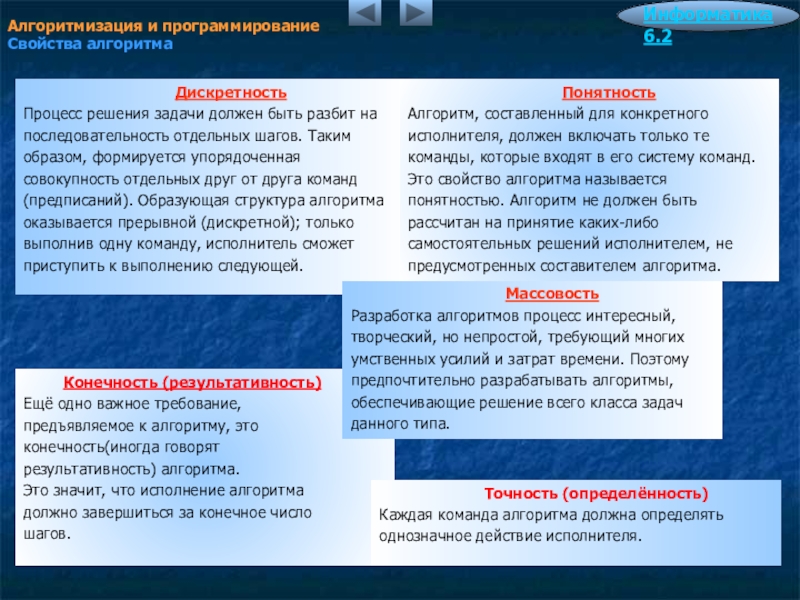
Информатика 6.2
Дискретность
Процесс решения задачи должен быть
последовательность отдельных шагов. Таким
образом, формируется упорядоченная
совокупность отдельных друг от друга команд
(предписаний). Образующая структура алгоритма
оказывается прерывной (дискретной); только
выполнив одну команду, исполнитель сможет
приступить к выполнению следующей.
Конечность (результативность)
Ещё одно важное требование,
предъявляемое к алгоритму, это
конечность(иногда говорят
результативность) алгоритма.
Это значит, что исполнение алгоритма
должно завершиться за конечное число
шагов.
Понятность
Алгоритм, составленный для конкретного
исполнителя, должен включать только те
команды, которые входят в его систему команд.
Это свойство алгоритма называется
понятностью. Алгоритм не должен быть
рассчитан на принятие каких-либо
самостоятельных решений исполнителем, не
предусмотренных составителем алгоритма.
Массовость
Разработка алгоритмов процесс интересный,
творческий, но непростой, требующий многих
умственных усилий и затрат времени. Поэтому
предпочтительно разрабатывать алгоритмы,
обеспечивающие решение всего класса задач
данного типа.
Точность (определённость)
Каждая команда алгоритма должна определять
однозначное действие исполнителя.
Слайд 51
Алгоритмизация и программирование
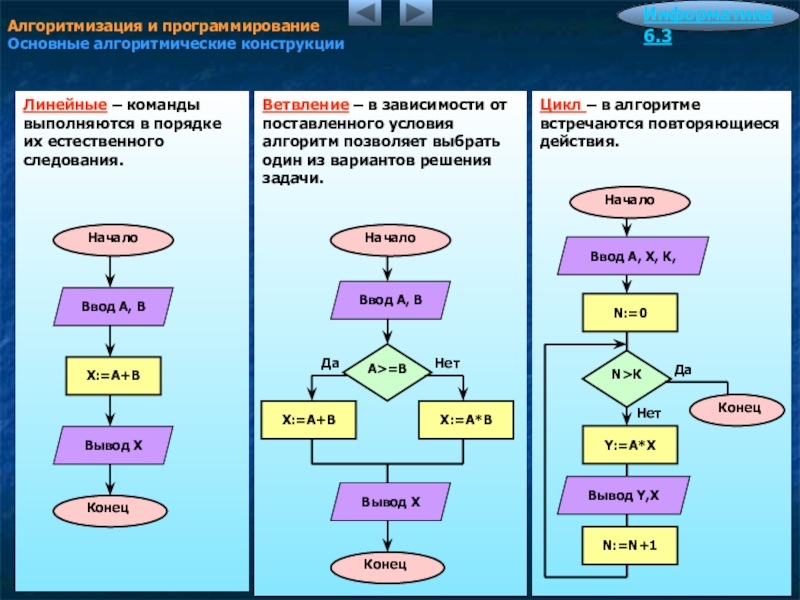
Основные алгоритмические конструкции
Информатика 6.3
Линейные – команды выполняются
Цикл – в алгоритме встречаются повторяющиеся действия.
Ветвление – в зависимости от поставленного условия алгоритм позволяет выбрать один из вариантов решения задачи.
Да
Нет
А>=В
N>К
Да
Нет
Слайд 52
Алгоритмизация и программирование
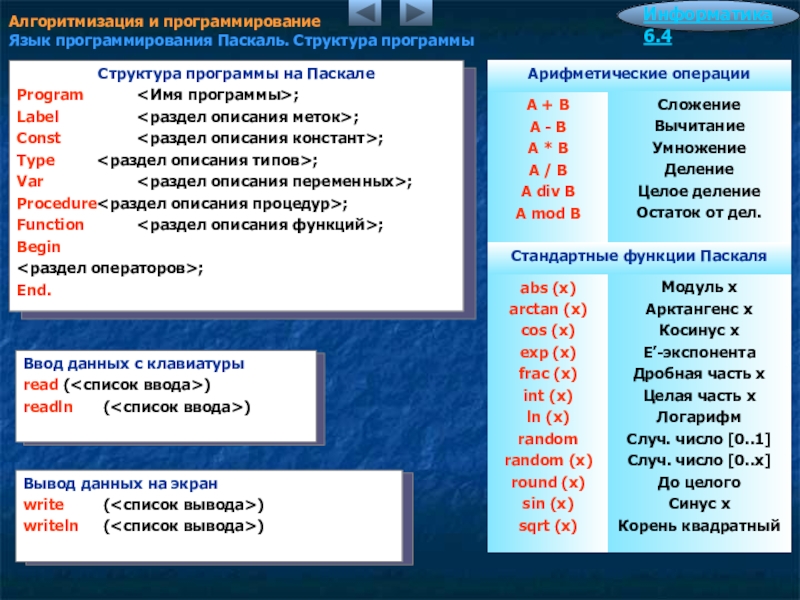
Язык программирования Паскаль. Структура программы
Информатика 6.4
А + В
А - В
А * В
А / В
A div B
A mod B
Арифметические операции
Сложение
Вычитание
Умножение
Деление
Целое деление
Остаток от дел.
abs (x)
arctan (x)
cos (x)
exp (x)
frac (x)
int (x)
ln (x)
random
random (x)
round (x)
sin (x)
sqrt (x)
Стандартные функции Паскаля
Модуль х
Арктангенс х
Косинус х
Е’-экспонента
Дробная часть х
Целая часть х
Логарифм
Случ. число [0..1]
Случ. число [0..х]
До целого
Синус х
Корень квадратный
Слайд 53
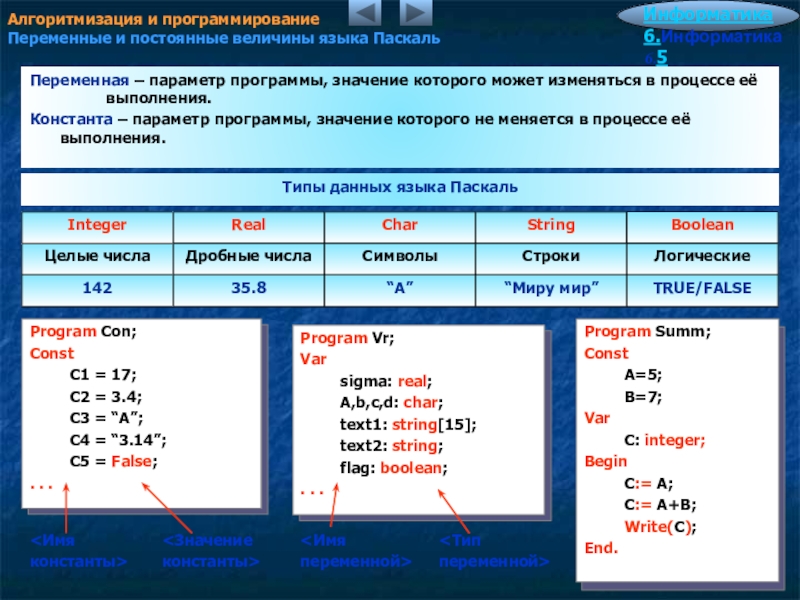
Алгоритмизация и программирование
Переменные и постоянные величины языка Паскаль
Информатика 6.Информатика
<Имя
константы>
<Значение
константы>
<Имя
переменной>
<Тип
переменной>
Слайд 54
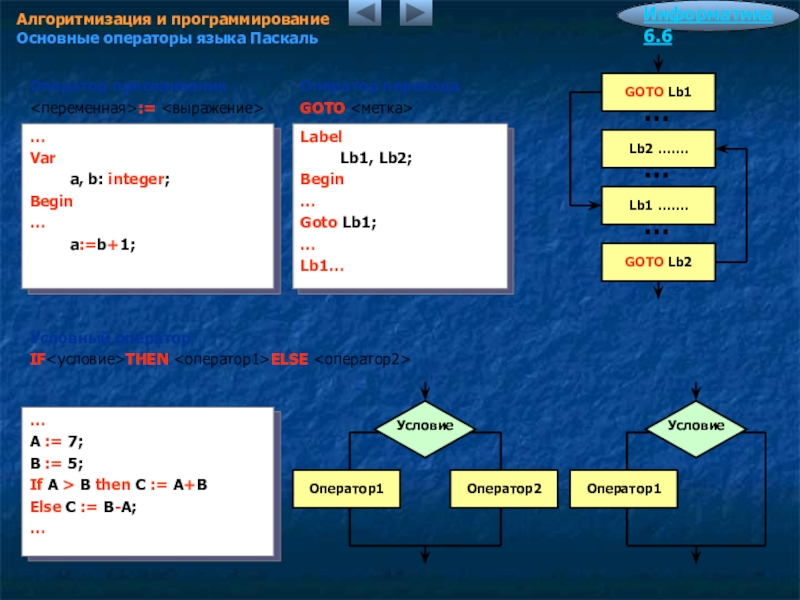
Алгоритмизация и программирование
Основные операторы языка Паскаль
Информатика 6.6
Оператор присваивания
:=
Оператор
GOTO <метка>
Условный оператор
IF<условие>THEN <оператор1>ELSE <оператор2>
Условие
…
…
…
Условие
Слайд 55
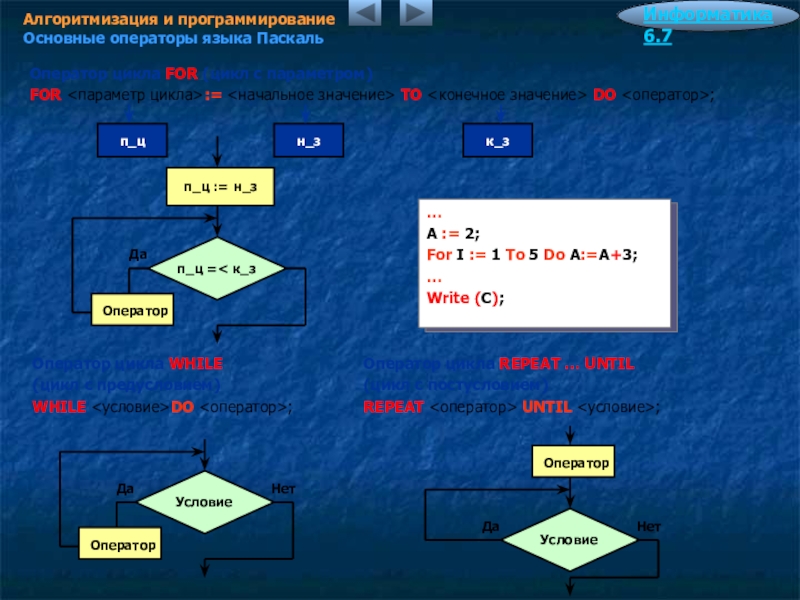
Алгоритмизация и программирование
Основные операторы языка Паскаль
Информатика 6.7
Оператор цикла FOR
FOR <параметр цикла>:= <начальное значение> ТO <конечное значение> DO <оператор>;
Оператор цикла WHILE
(цикл с предусловием)
WHILE <условие>DO <оператор>;
Условие
Оператор
Да
Нет
Оператор цикла REPEAT … UNTIL
(цикл с постусловием)
REPEAT <оператор> UNTIL <условие>;
Условие
Оператор
Да
Нет
Слайд 56
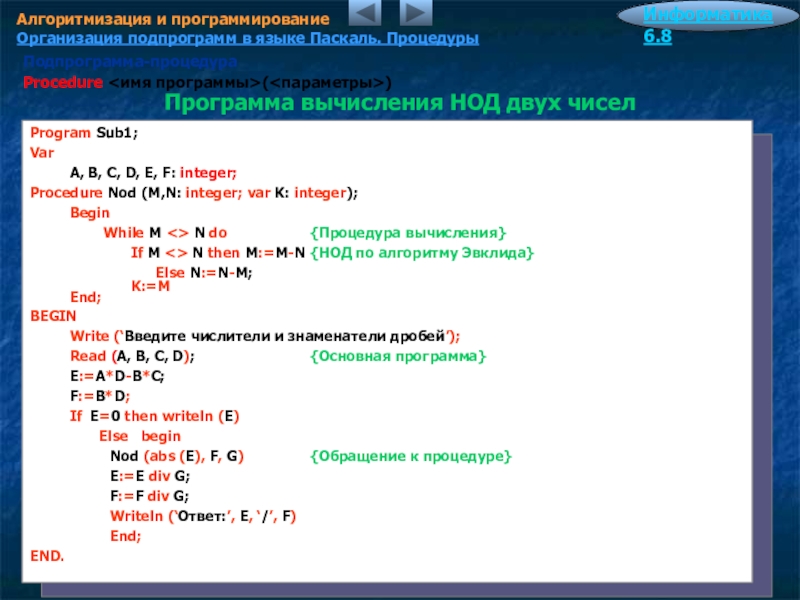
Алгоритмизация и программирование
Организация подпрограмм в языке Паскаль. Процедуры
Информатика
Подпрограмма-процедура
Procedure <имя программы>(<параметры>)
Программа вычисления НОД двух чисел
Слайд 57
Алгоритмизация и программирование
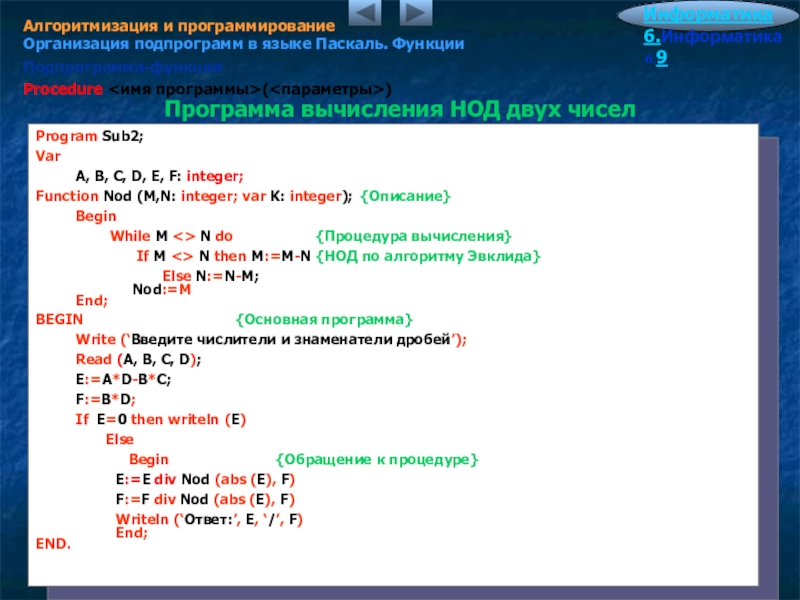
Организация подпрограмм в языке Паскаль. Функции
Информатика
Подпрограмма-функция
Procedure <имя программы>(<параметры>)
Программа вычисления НОД двух чисел
Слайд 58
Алгоритмизация и программирование
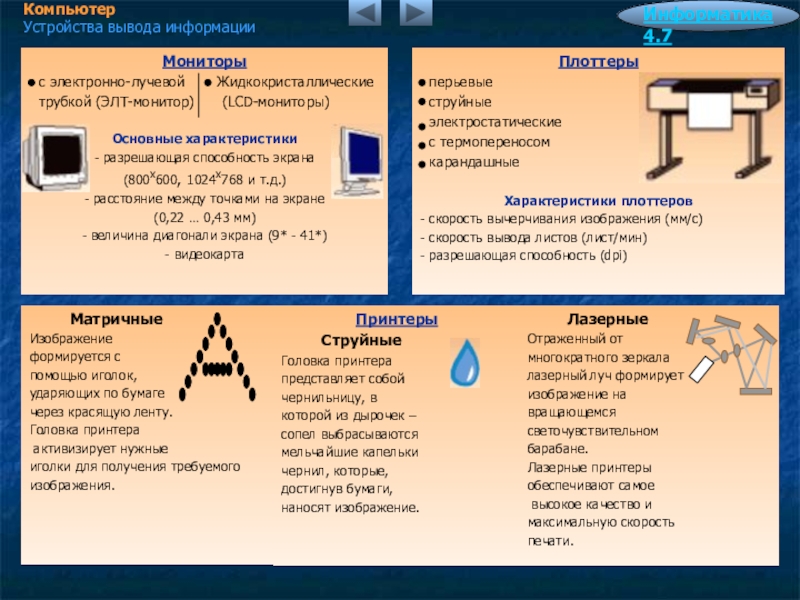
Работа с массивами в языке Паскаль
Информатика 6.10
Описание
VAR<имя массива> := ARRAY[<тип индекса>] OF<базовый тип>
Линейный одномерный массив
1
Методы сортировки массивов
Сортировка выбором
Сортировка Обменом
Сортировка вставками
Сортировка Шелла
Алгоритм фон Неймана
2
3
4
5
2.5
3.7
1.1
6.8
3.0
В
В[3]
Двумерный массив
1
2
3
4
5
1
2
3
4
5
1
2
3
4
5
10
8
6
4
2
15
12
9
6
3
20
16
12
8
4
25
20
15
10
5
N[2,3]
Слайд 59
Алгоритмизация и программирование
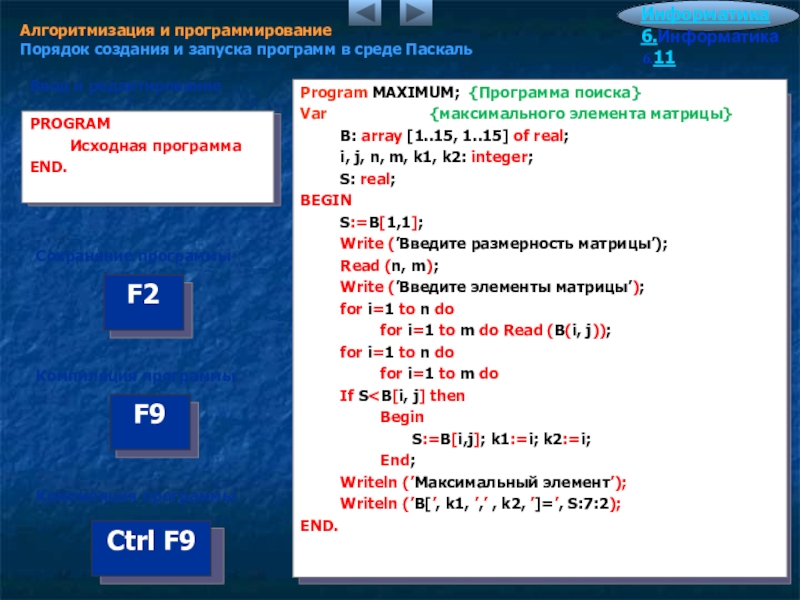
Порядок создания и запуска программ в среде Паскаль
Информатика
Ввод и редактирование
Сохранение программы
Компиляция программы
Компиляция программы
Слайд 60
Технология обработки текстовой информации
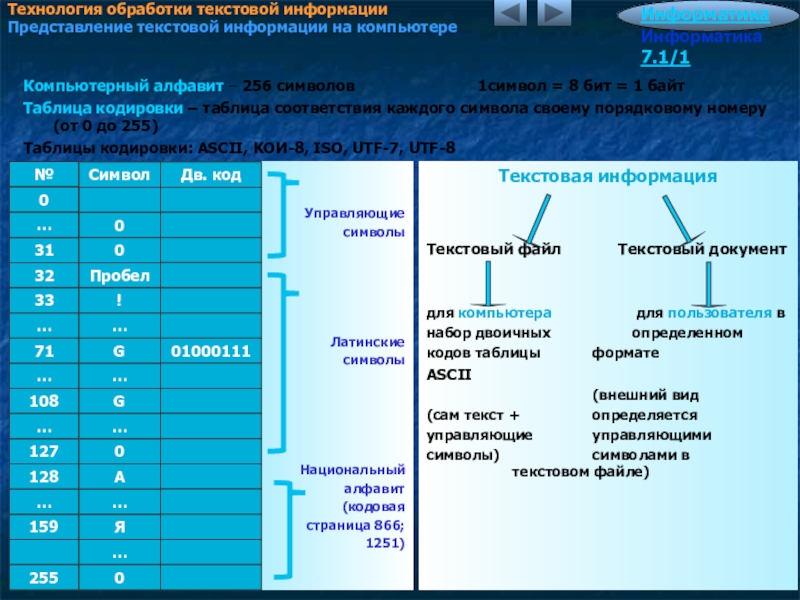
Представление текстовой информации на компьютере
Информатика Информатика
№
Компьютерный алфавит – 256 символов 1символ = 8 бит = 1 байт
Таблица кодировки – таблица соответствия каждого символа своему порядковому номеру (от 0 до 255)
Таблицы кодировки: ASCII, KOИ-8, ISO, UTF-7, UTF-8
31
32
33
…
71
…
108
…
127
128
…
159
255
Символ
0
0
Пробел
!
…
G
…
G
…
0
A
…
Я
…
0
Управляющие
символы
Латинские
символы
Национальный
алфавит
(кодовая
страница 866;
1251)
Дв. код
01000111
0
…
Слайд 61
Технология обработки текстовой информации
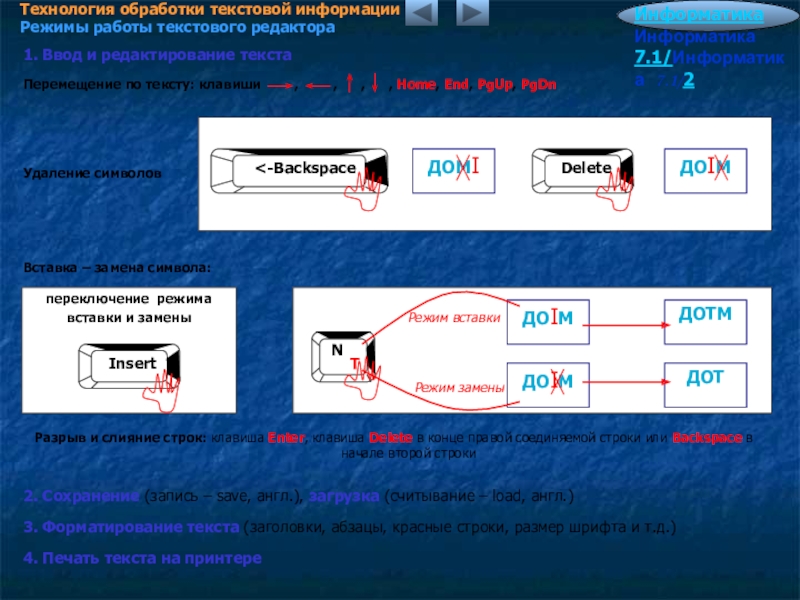
Режимы работы текстового редактора
Информатика Информатика
1. Ввод и редактирование текста
переключение режима
вставки и замены
Удаление символов
Вставка – замена символа:
Разрыв и слияние строк: клавиша Enter, клавиша Delete в конце правой соединяемой строки или Backspace в начале второй строки
2. Сохранение (запись – save, англ.), загрузка (считывание – load, англ.)
3. Форматирование текста (заголовки, абзацы, красные строки, размер шрифта и т.д.)
4. Печать текста на принтере
ДОМI
ДОIМ
ДОIМ
ДОIМ
ДОTМ
ДOT
Режим вставки
Режим замены
Слайд 62
Технология обработки текстовой информации
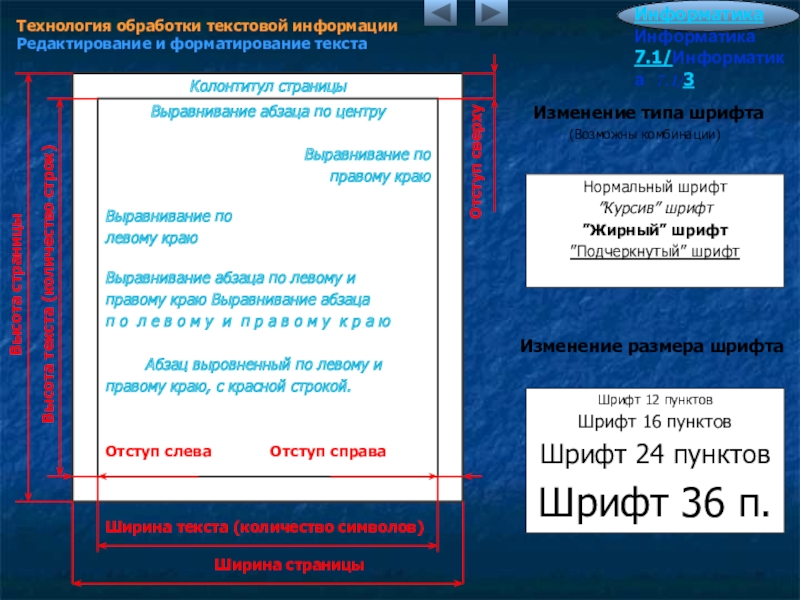
Редактирование и форматирование текста
Информатика Информатика
Изменение типа шрифта
(Возможны комбинации)
Нормальный шрифт
”Курсив” шрифт
”Жирный” шрифт
”Подчеркнутый” шрифт
Колонтитул страницы
Изменение размера шрифта
Шрифт 12 пунктов
Шрифт 16 пунктов
Шрифт 24 пунктов
Шрифт 36 п.
Выравнивание абзаца по центру
Выравнивание по
правому краю
Выравнивание по
левому краю
Выравнивание абзаца по левому и
правому краю Выравнивание абзаца
п о л е в о м у и п р а в о м у к р а ю
Абзац выровненный по левому и
правому краю, с красной строкой.
Отступ слева Отступ справа
Ширина текста (количество символов)
Ширина страницы
Отступ сверху
Высота страницы
Высота текста (количество строк)
Слайд 63
Технология обработки текста и графики
Представление графической информации на компьютере
Информатика
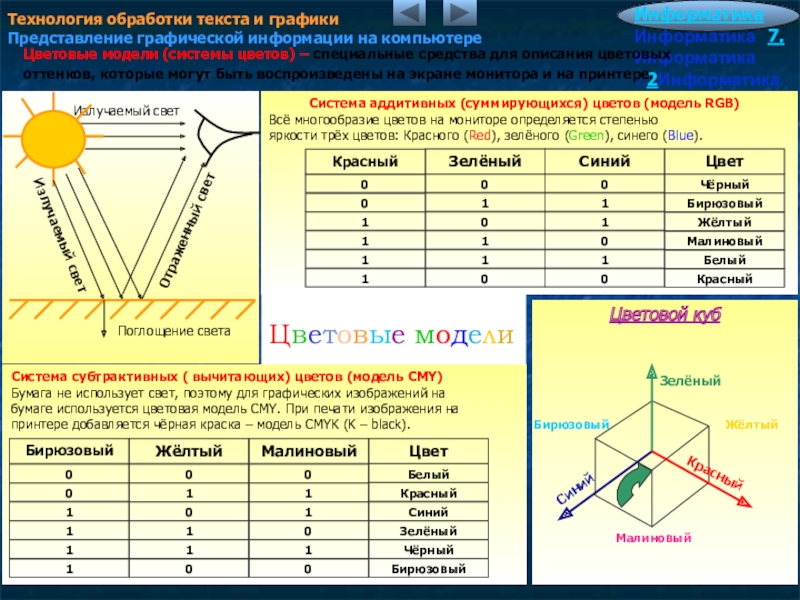
Цветовые модели (системы цветов) – специальные средства для описания цветовых
оттенков, которые могут быть воспроизведены на экране монитора и на принтере.
Цветовые модели
Система субтрактивных ( вычитающих) цветов (модель CMY)
Бумага не использует свет, поэтому для графических изображений на
бумаге используется цветовая модель CMY. При печати изображения на
принтере добавляется чёрная краска – модель CMYK (K – black).
Бирюзовый
0
0
1
1
1
1
Жёлтый
0
1
0
1
1
0
Малиновый
0
1
1
0
1
0
Цвет
Белый
Красный
Синий
Зелёный
Чёрный
Бирюзовый
Система аддитивных (суммирующихся) цветов (модель RGB)
Всё многообразие цветов на мониторе определяется степенью
яркости трёх цветов: Красного (Red), зелёного (Green), синего (Blue).
Красный
0
0
1
1
1
1
Зелёный
0
1
0
1
1
0
Синий
0
1
1
0
1
0
Цвет
Чёрный
Бирюзовый
Жёлтый
Малиновый
Белый
Красный
Излучаемый свет
Излучаемый свет
Отраженный свет
Слайд 64
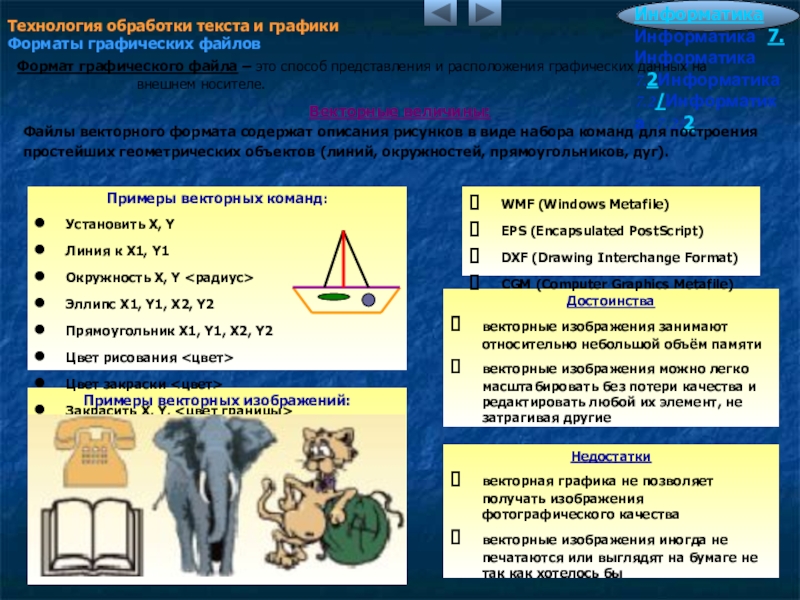
Примеры векторных изображений:
Технология обработки текста и графики
Форматы графических файлов
Информатика
Формат графического файла – это способ представления и расположения графических данных на внешнем носителе.
Достоинства
векторные изображения занимают относительно небольшой объём памяти
векторные изображения можно легко масштабировать без потери качества и редактировать любой их элемент, не затрагивая другие
Примеры векторных команд:
Установить X, Y
Линия к X1, Y1
Окружность X, Y <радиус>
Эллипс X1, Y1, X2, Y2
Прямоугольник X1, Y1, X2, Y2
Цвет рисования <цвет>
Цвет закраски <цвет>
Закрасить X, Y, <цвет границы>
Векторные величины:
Файлы векторного формата содержат описания рисунков в виде набора команд для построения
простейших геометрических объектов (линий, окружностей, прямоугольников, дуг).
Недостатки
векторная графика не позволяет получать изображения фотографического качества
векторные изображения иногда не печатаются или выглядят на бумаге не так как хотелось бы
WMF (Windows Metafile)
EPS (Encapsulated PostScript)
DXF (Drawing Interchange Format)
CGM (Computer Graphics Metafile)
Слайд 65
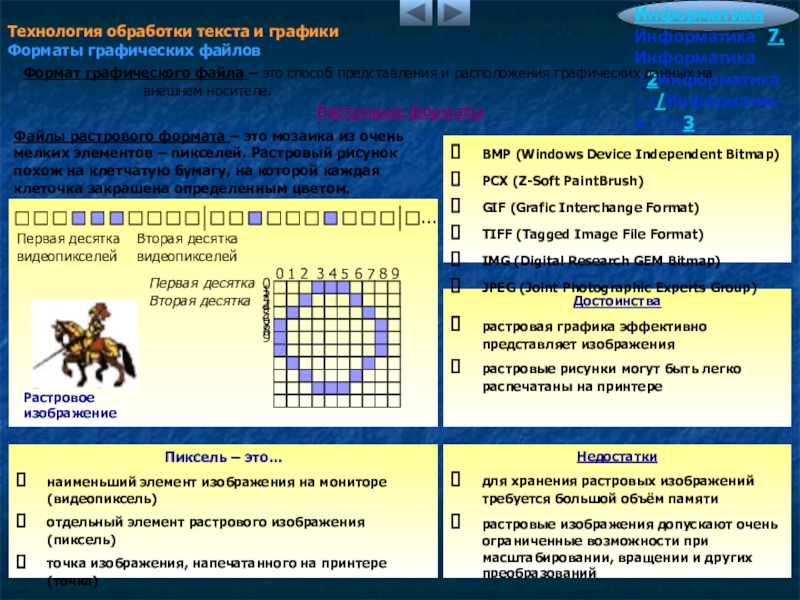
Первая десятка Вторая десятка
видеопикселей видеопикселей
Технология обработки текста и графики
Форматы графических файлов
Информатика
Формат графического файла – это способ представления и расположения графических данных на внешнем носителе.
Достоинства
растровая графика эффективно представляет изображения
растровые рисунки могут быть легко распечатаны на принтере
Пиксель – это…
наименьший элемент изображения на мониторе (видеопиксель)
отдельный элемент растрового изображения (пиксель)
точка изображения, напечатанного на принтере (точка)
Растровые форматы
Недостатки
для хранения растровых изображений требуется большой объём памяти
растровые изображения допускают очень ограниченные возможности при масштабировании, вращении и других преобразований
BMP (Windows Device Independent Bitmap)
PCX (Z-Soft PaintBrush)
GIF (Grafic Interchange Format)
TIFF (Tagged Image File Format)
IMG (Digital Research GEM Bitmap)
JPEG (Joint Photographic Experts Group)
Файлы растрового формата – это мозаика из очень мелких элементов – пикселей. Растровый рисунок похож на клетчатую бумагу, на которой каждая клеточка закрашена определенным цветом.
Первая десятка
Вторая десятка
Слайд 66
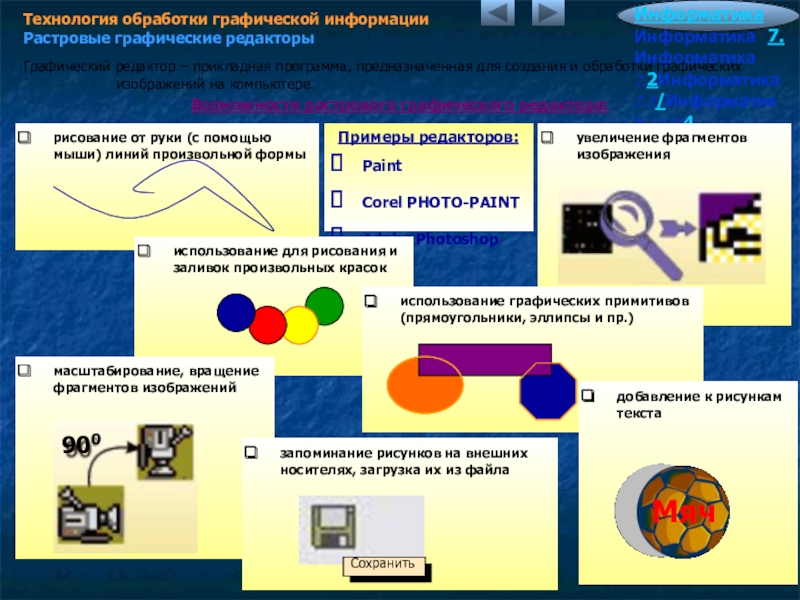
Технология обработки графической информации
Растровые графические редакторы
Информатика Информатика 7.Информатика
Графический редактор – прикладная программа, предназначенная для создания и обработки графических изображений на компьютере.
Примеры редакторов:
Paint
Corel PHOTO-PAINT
Adobe Photoshop
Возможности растрового графического редактора:
рисование от руки (с помощью мыши) линий произвольной формы
использование для рисования и заливок произвольных красок
масштабирование, вращение фрагментов изображений
увеличение фрагментов изображения
использование графических примитивов (прямоугольники, эллипсы и пр.)
добавление к рисункам текста
запоминание рисунков на внешних носителях, загрузка их из файла
Слайд 67
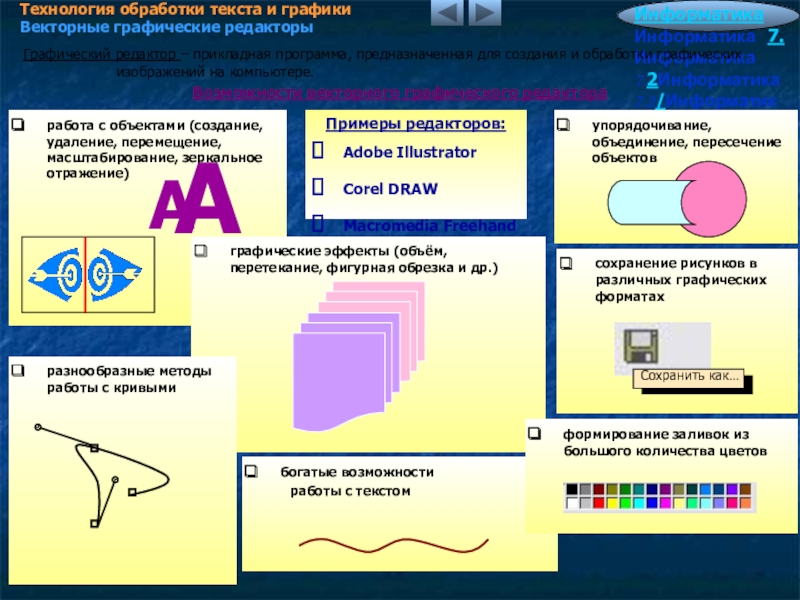
работа с объектами (создание, удаление, перемещение, масштабирование, зеркальное отражение)
графические эффекты (объём,
Технология обработки текста и графики
Векторные графические редакторы
Информатика Информатика 7.Информатика 7.2Информатика 7.2/Информатика 7.2/5
Графический редактор – прикладная программа, предназначенная для создания и обработки графических изображений на компьютере.
Примеры редакторов:
Adobe Illustrator
Corel DRAW
Macromedia Freehand
Возможности векторного графического редактора
разнообразные методы работы с кривыми
упорядочивание, объединение, пересечение объектов
сохранение рисунков в различных графических форматах
богатые возможности
работы с текстом
формирование заливок из большого количества цветов
А
А
Перспектива
Слайд 68
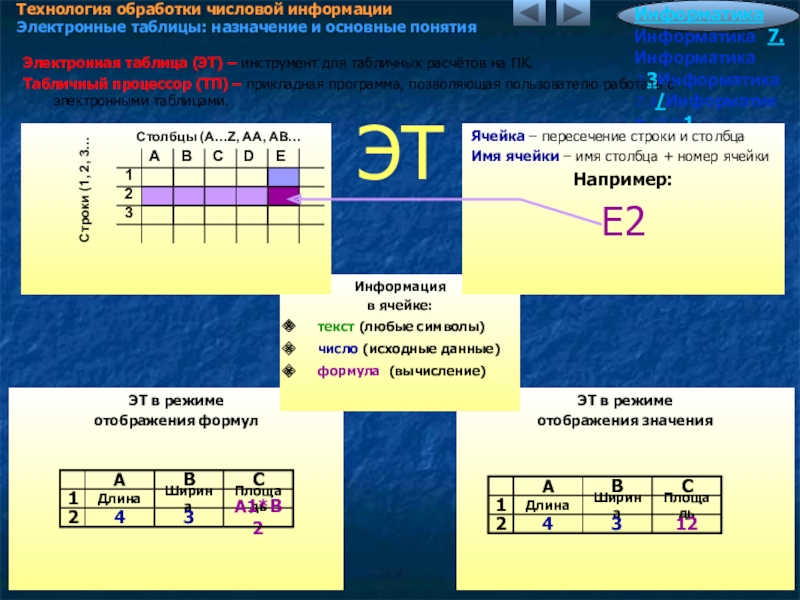
ЭТ в режиме
отображения формул
Технология обработки числовой информации
Электронные таблицы: назначение
Информатика Информатика 7.Информатика 7.3Информатика 7.3/Информатика 7.3/1
Электронная таблица (ЭТ) – инструмент для табличных расчётов на ПК.
Табличный процессор (ТП) – прикладная программа, позволяющая пользователю работать с электронными таблицами.
ЭТ в режиме
отображения значения
Информация
в ячейке:
текст (любые символы)
число (исходные данные)
формула (вычисление)
Ячейка – пересечение строки и столбца
Имя ячейки – имя столбца + номер ячейки
Например:
Е2
ЭТ
Слайд 69
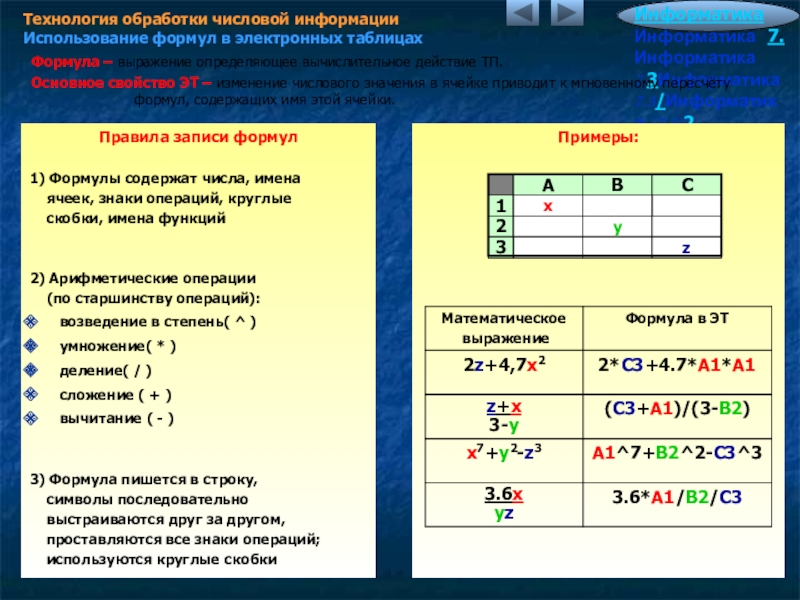
Технология обработки числовой информации
Использование формул в электронных таблицах
Информатика Информатика
Формула – выражение определяющее вычислительное действие ТП.
Основное свойство ЭТ – изменение числового значения в ячейке приводит к мгновенному пересчёту формул, содержащих имя этой ячейки.
Примеры:
Правила записи формул
1) Формулы содержат числа, имена
ячеек, знаки операций, круглые
скобки, имена функций
2) Арифметические операции
(по старшинству операций):
возведение в степень( ^ )
умножение( * )
деление( / )
сложение ( + )
вычитание ( - )
3) Формула пишется в строку,
символы последовательно
выстраиваются друг за другом,
проставляются все знаки операций;
используются круглые скобки
Математическое
выражение
Формула в ЭТ
2z+4,7x2
2*C3+4.7*A1*A1
z+x
3-y
(C3+A1)/(3-B2)
x7+y2-z3
A1^7+B2^2-C3^3
3.6x
yz
3.6*A1/B2/C3
Слайд 70
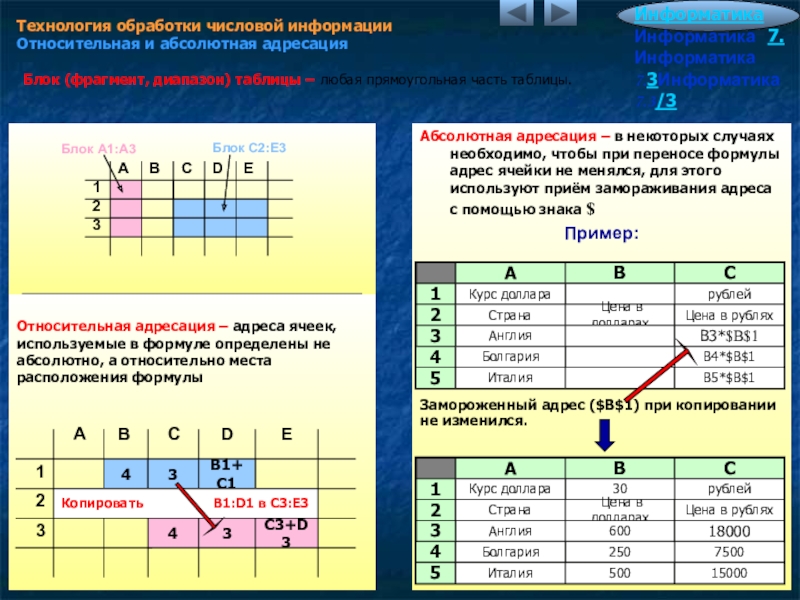
Относительная адресация – адреса ячеек,
используемые в формуле определены не
абсолютно, а относительно
расположения формулы
Технология обработки числовой информации
Относительная и абсолютная адресация
Информатика Информатика 7.Информатика 7.3Информатика 7.3/3
Блок (фрагмент, диапазон) таблицы – любая прямоугольная часть таблицы.
Абсолютная адресация – в некоторых случаях необходимо, чтобы при переносе формулы адрес ячейки не менялся, для этого используют приём замораживания адреса с помощью знака $
Пример:
Замороженный адрес ($B$1) при копировании
не изменился.
Слайд 71
Технология обработки числовой информации
Использование функций в электронных таблицах
Информатика Информатика
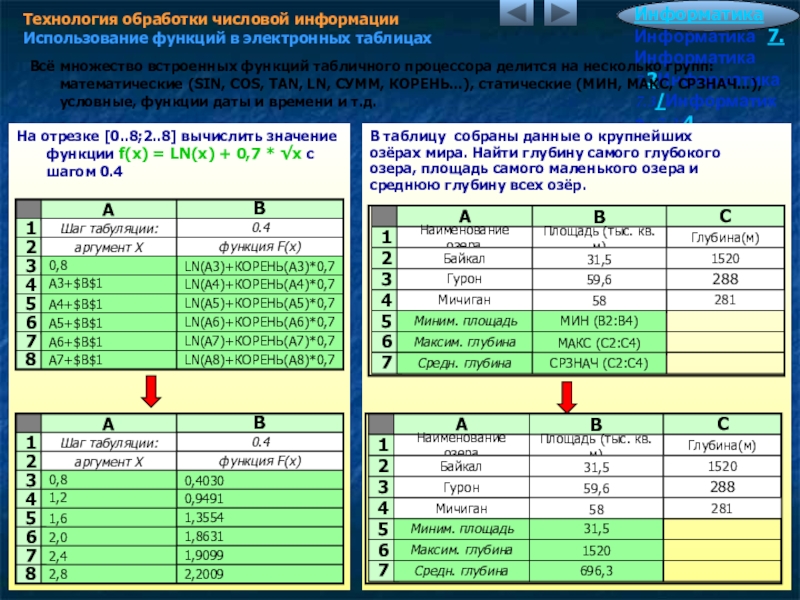
Всё множество встроенных функций табличного процессора делится на несколько групп: математические (SIN, COS, TAN, LN, СУММ, КОРЕНЬ…), статические (МИН, МАКС, СРЗНАЧ…), условные, функции даты и времени и т.д.
В таблицу собраны данные о крупнейших
озёрах мира. Найти глубину самого глубокого
озера, площадь самого маленького озера и
среднюю глубину всех озёр.
На отрезке [0..8;2..8] вычислить значение функции f(x) = LN(x) + 0,7 * √x c шагом 0.4
1
2
А
В
С
Глубина(м)
Площадь (тыс. кв. м)
Наименование озера
Байкал
31,5
1520
59,6
288
3
4
5
281
58
Мичиган
Миним. площадь
МИН (В2:В4)
Гурон
6
7
МАКС (С2:С4)
Максим. глубина
Средн. глубина
СРЗНАЧ (С2:С4)
1
2
А
В
С
Глубина(м)
Площадь (тыс. кв. м)
Наименование озера
Байкал
31,5
1520
59,6
288
3
4
5
281
58
Мичиган
Миним. площадь
31,5
Гурон
6
7
1520
Максим. глубина
Средн. глубина
696,3
Слайд 72
Технология обработки числовой информации
Графическое представление числовой информации
Информатика Информатика
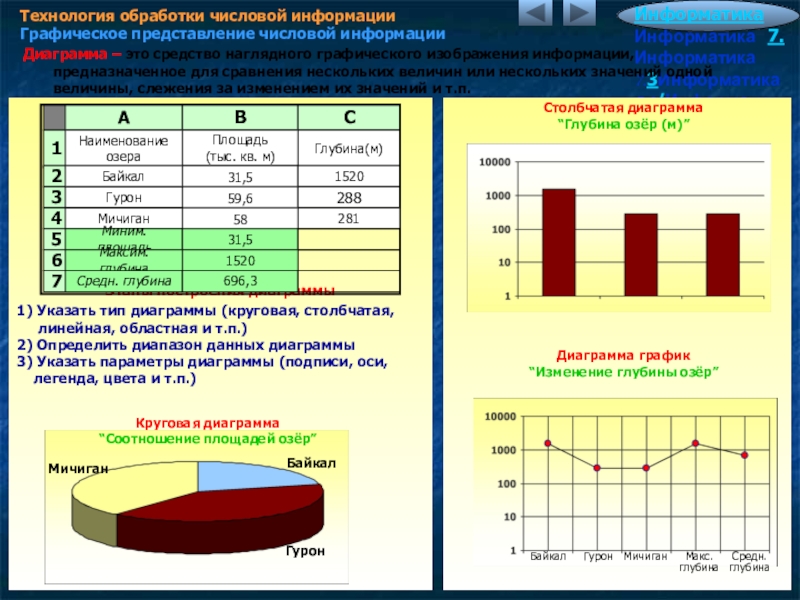
Диаграмма – это средство наглядного графического изображения информации, предназначенное для сравнения нескольких величин или нескольких значений одной величины, слежения за изменением их значений и т.п.
Этапы построения диаграммы
1) Указать тип диаграммы (круговая, столбчатая,
линейная, областная и т.п.)
2) Определить диапазон данных диаграммы
3) Указать параметры диаграммы (подписи, оси,
легенда, цвета и т.п.)
Столбчатая диаграмма
“Глубина озёр (м)”
Диаграмма график
“Изменение глубины озёр”
Слайд 73
Технология хранения, поиска и сортировки информации
Базы данных – понятия и
Информатика Информатика 7.Информатика 7.4Информатика 7.4/Информатика 7.4/1
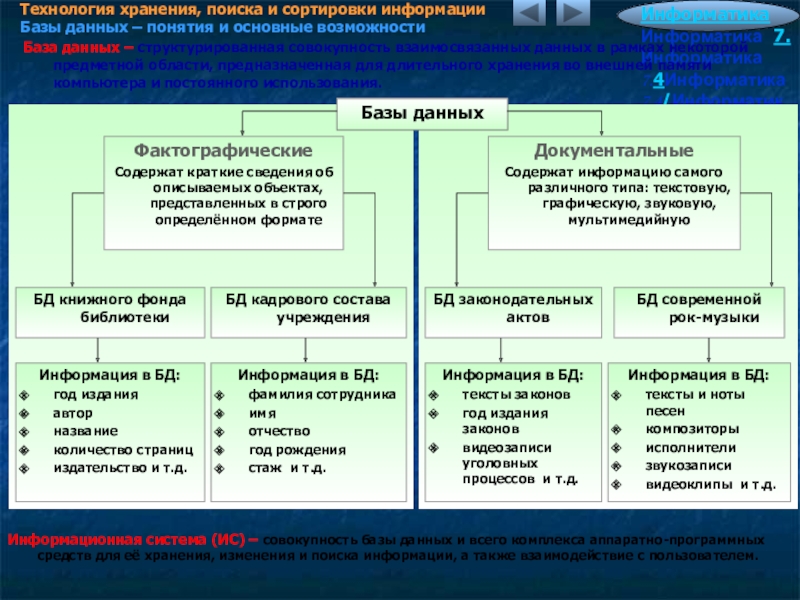
База данных – структурированная совокупность взаимосвязанных данных в рамках некоторой предметной области, предназначенная для длительного хранения во внешней памяти компьютера и постоянного использования.
Базы данных
Фактографические
Содержат краткие сведения об описываемых объектах, представленных в строго определённом формате
Документальные
Содержат информацию самого различного типа: текстовую, графическую, звуковую, мультимедийную
БД книжного фонда библиотеки
БД кадрового состава учреждения
БД законодательных актов
БД современной рок-музыки
Информация в БД:
год издания
автор
название
количество страниц
издательство и т.д.
Информация в БД:
фамилия сотрудника
имя
отчество
год рождения
стаж и т.д.
Информация в БД:
тексты законов
год издания законов
видеозаписи уголовных процессов и т.д.
Информация в БД:
тексты и ноты песен
композиторы
исполнители
звукозаписи
видеоклипы и т.д.
Информационная система (ИС) – совокупность базы данных и всего комплекса аппаратно-программных средств для её хранения, изменения и поиска информации, а также взаимодействие с пользователем.
Слайд 74
Технология хранения, поиска и сортировки информации
Типы баз данных
Информатика Информатика
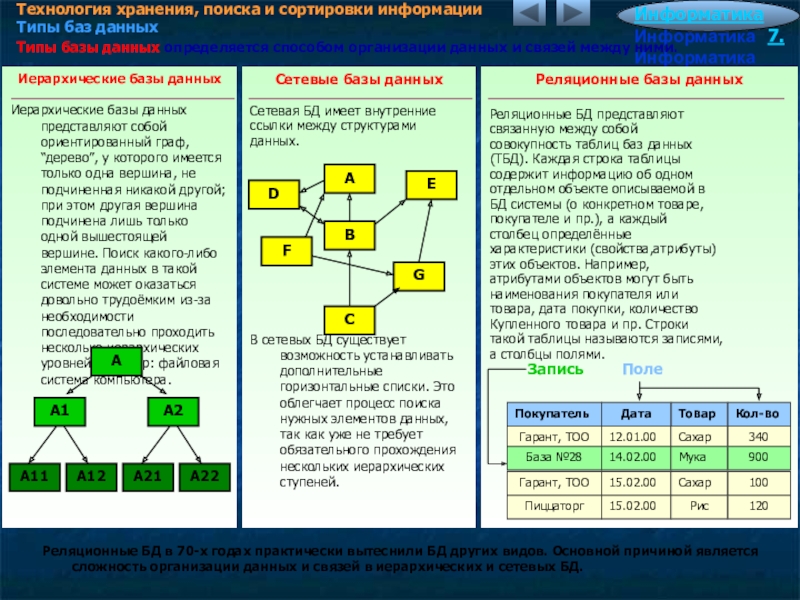
Типы базы данных определяется способом организации данных и связей между ними.
Реляционные базы данных
Реляционные БД представляют
связанную между собой
совокупность таблиц баз данных
(ТБД). Каждая строка таблицы
содержит информацию об одном
отдельном объекте описываемой в
БД системы (о конкретном товаре,
покупателе и пр.), а каждый
столбец определённые
характеристики (свойства,атрибуты)
этих объектов. Например,
атрибутами объектов могут быть
наименования покупателя или
товара, дата покупки, количество
Купленного товара и пр. Строки
такой таблицы называются записями,
а столбцы полями.
Иерархические базы данных
Иерархические базы данных представляют собой ориентированный граф, “дерево”, у которого имеется только одна вершина, не подчиненная никакой другой; при этом другая вершина подчинена лишь только одной вышестоящей вершине. Поиск какого-либо элемента данных в такой системе может оказаться довольно трудоёмким из-за необходимости последовательно проходить несколько иерархических уровней. Пример: файловая система компьютера.
Реляционные БД в 70-х годах практически вытеснили БД других видов. Основной причиной является сложность организации данных и связей в иерархических и сетевых БД.
Сетевые базы данных
Сетевая БД имеет внутренние
ссылки между структурами
данных.
В сетевых БД существует возможность устанавливать дополнительные горизонтальные списки. Это облегчает процесс поиска нужных элементов данных, так как уже не требует обязательного прохождения нескольких иерархических ступеней.
А11
А12
А21
А22
А
А1
А2
Слайд 75
Технология хранения, поиска и сортировки информации
Системы управления базами данных (СУБД)
Информатика
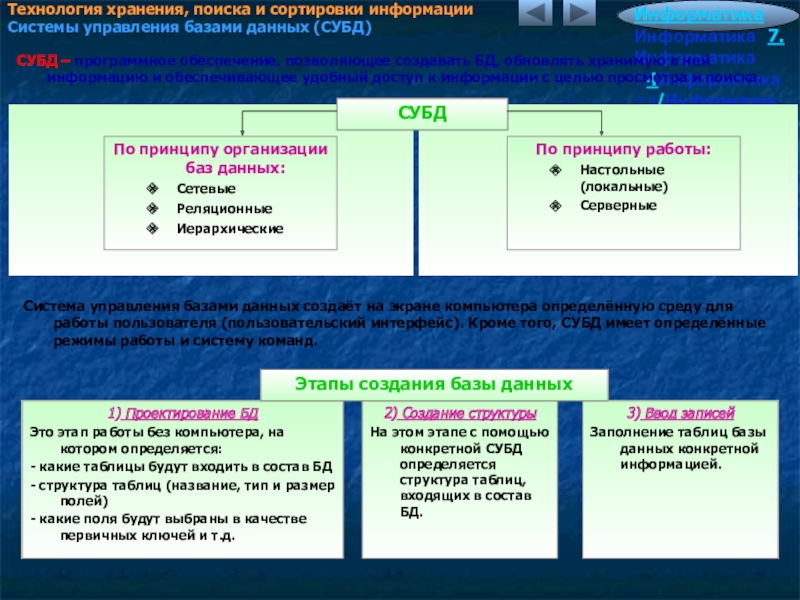
СУБД – программное обеспечение, позволяющее создавать БД, обновлять хранимую в ней информацию и обеспечивающее удобный доступ к информации с целью просмотра и поиска.
СУБД
По принципу организации баз данных:
Сетевые
Реляционные
Иерархические
По принципу работы:
Настольные (локальные)
Серверные
Система управления базами данных создаёт на экране компьютера определённую среду для работы пользователя (пользовательский интерфейс). Кроме того, СУБД имеет определённые режимы работы и систему команд.
1) Проектирование БД
Это этап работы без компьютера, на котором определяется:
- какие таблицы будут входить в состав БД
- структура таблиц (название, тип и размер полей)
- какие поля будут выбраны в качестве первичных ключей и т.д.
2) Создание структуры
На этом этапе с помощью конкретной СУБД определяется структура таблиц, входящих в состав БД.
3) Ввод записей
Заполнение таблиц базы данных конкретной информацией.
Этапы создания базы данных
Слайд 76
Технология хранения, поиска и сортировки информации
Реляционные базы данных
Информатика Информатика
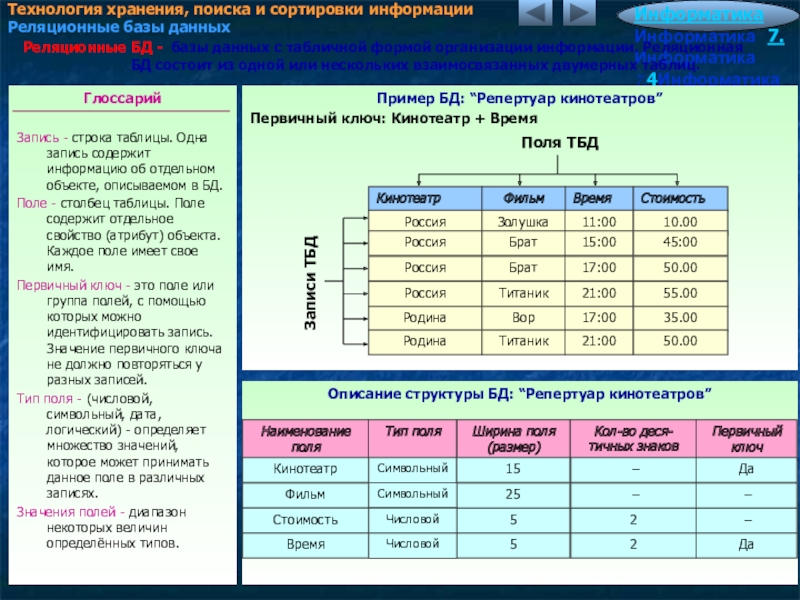
Реляционные БД - базы данных с табличной формой организации информации. Реляционная БД состоит из одной или нескольких взаимосвязанных двумерных таблиц.
Глоссарий
Запись - строка таблицы. Одна запись содержит информацию об отдельном объекте, описываемом в БД.
Поле - столбец таблицы. Поле содержит отдельное свойство (атрибут) объекта. Каждое поле имеет свое имя.
Первичный ключ - это поле или группа полей, с помощью которых можно идентифицировать запись. Значение первичного ключа не должно повторяться у разных записей.
Тип поля - (числовой, символьный, дата, логический) - определяет множество значений, которое может принимать данное поле в различных записях.
Значения полей - диапазон некоторых величин определённых типов.
Пример БД: “Репертуар кинотеатров”
Первичный ключ: Кинотеатр + Время
Поля ТБД
Записи ТБД
Описание структуры БД: “Репертуар кинотеатров”
Наименование поля
Ширина поля (размер)
Кол-во деся-
тичных знаков
Фильм
Стоимость
5
–
2
Время
5
2
Первичный ключ
–
–
Да
Тип поля
Кинотеатр
–
Да
25
Символьный
Символьный
Числовой
Числовой
15
Слайд 77
Технология хранения, поиска и сортировки информации
Работа с информацией баз данных
Информатика
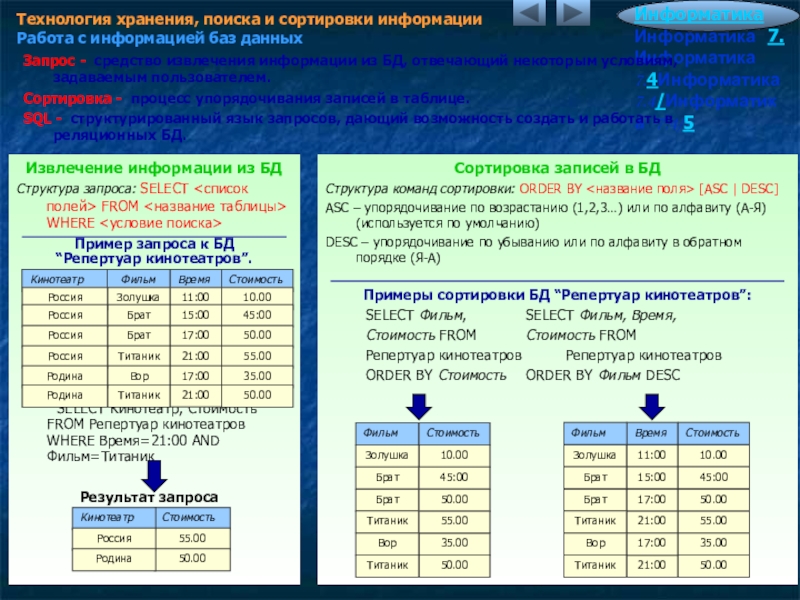
Запрос - средство извлечения информации из БД, отвечающий некоторым условиям, задаваемым пользователем.
Сортировка - процесс упорядочивания записей в таблице.
SQL - структурированный язык запросов, дающий возможность создать и работать в реляционных БД.
Сортировка записей в БД
Структура команд сортировки: ORDER BY <название поля> [ASC | DESC]
ASC – упорядочивание по возрастанию (1,2,3…) или по алфавиту (А-Я) (используется по умолчанию)
DESC – упорядочивание по убыванию или по алфавиту в обратном порядке (Я-А)
Примеры сортировки БД “Репертуар кинотеатров”:
SELECT Фильм, SELECT Фильм, Время,
Стоимость FROM Стоимость FROM
Репертуар кинотеатров Репертуар кинотеатров
ORDER BY Стоимость ORDER BY Фильм DESC
Извлечение информации из БД
Структура запроса: SELECT <список полей> FROM <название таблицы> WHERE <условие поиска>
Пример запроса к БД
“Репертуар кинотеатров”.
SELECT Кинотеатр, Стоимость FROM Репертуар кинотеатров WHERE Время=21:00 AND Фильм=Титаник
Слайд 78
Компьютер
Средства мультимедиа
Информатика Информатика 7.Информатика 7.5Информатика 7.5/Информатика
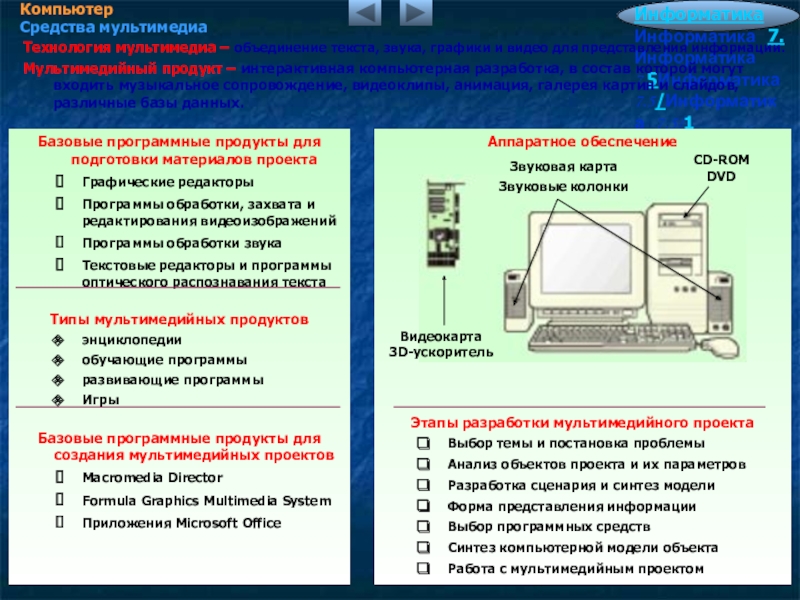
Технология мультимедиа – объединение текста, звука, графики и видео для представления информации.
Мультимедийный продукт – интерактивная компьютерная разработка, в состав которой могут входить музыкальное сопровождение, видеоклипы, анимация, галерея картин и слайдов, различные базы данных.
Аппаратное обеспечение
Этапы разработки мультимедийного проекта
Выбор темы и постановка проблемы
Анализ объектов проекта и их параметров
Разработка сценария и синтез модели
Форма представления информации
Выбор программных средств
Синтез компьютерной модели объекта
Работа с мультимедийным проектом
Базовые программные продукты для подготовки материалов проекта
Графические редакторы
Программы обработки, захвата и редактирования видеоизображений
Программы обработки звука
Текстовые редакторы и программы оптического распознавания текста
Типы мультимедийных продуктов
энциклопедии
обучающие программы
развивающие программы
Игры
Базовые программные продукты для создания мультимедийных проектов
Macromedia Director
Formula Graphics Multimedia System
Приложения Microsoft Office
Звуковая карта
Звуковые колонки
Видеокарта 3D-ускоритель
CD-ROM DVD
Слайд 79
Компьютерные коммуникации
Локальные компьютерные сети
Информатика Информатика 7.6/Информатика 7.6/1
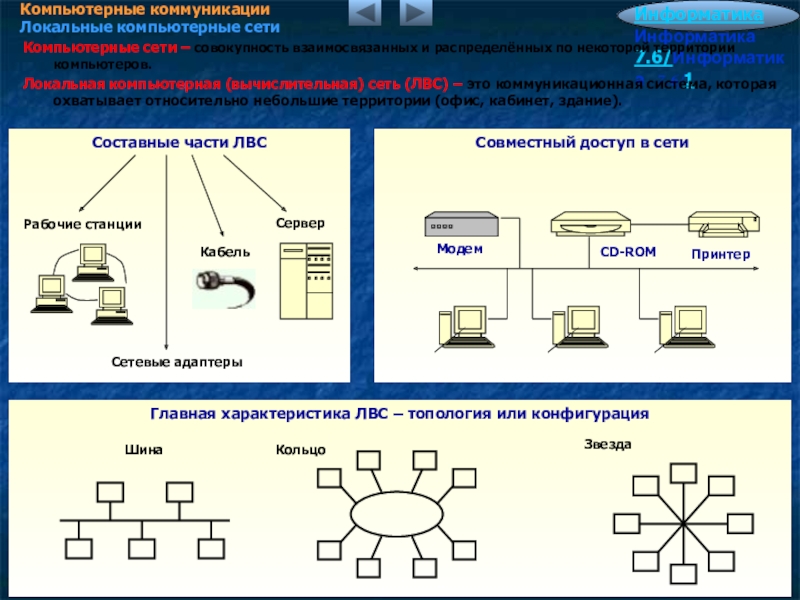
Компьютерные сети
Локальная компьютерная (вычислительная) сеть (ЛВС) – это коммуникационная система, которая охватывает относительно небольшие территории (офис, кабинет, здание).
Совместный доступ в сети
Составные части ЛВС
Главная характеристика ЛВС – топология или конфигурация
Рабочие станции
Кабель
Сервер
Сетевые адаптеры
Модем
CD-ROM
Принтер
Кольцо
Звезда
Слайд 80
Компьютерные коммуникации
Глобальные компьютерные сети
Информатика Информатика 7.6/Информатика 7.6/2
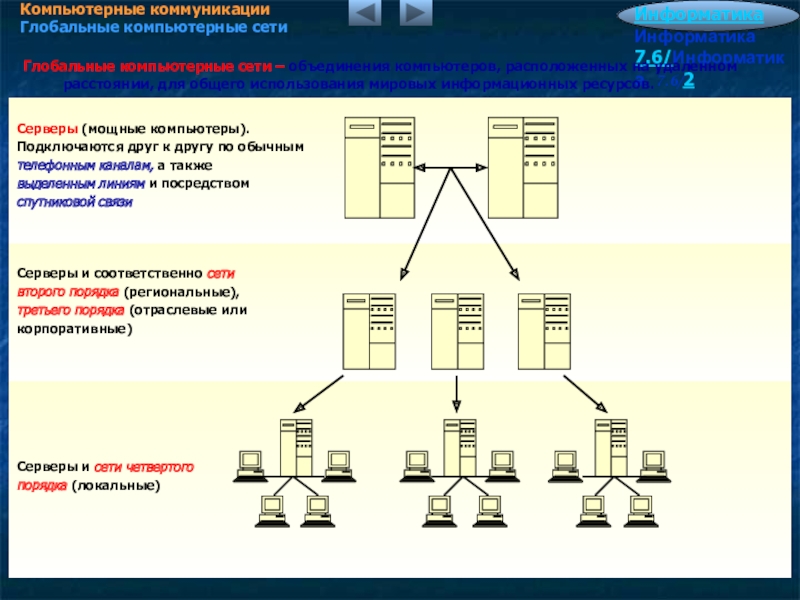
Глобальные компьютерные
Серверы (мощные компьютеры).
Подключаются друг к другу по обычным
телефонным каналам, а также
выделенным линиям и посредством
спутниковой связи
Серверы и соответственно сети
второго порядка (региональные),
третьего порядка (отраслевые или
корпоративные)
Серверы и сети четвертого
порядка (локальные)
Слайд 81
Компьютерные коммуникации
Адресация в Интернете
Информатика Информатика 7.Информатика 7.6Информатика
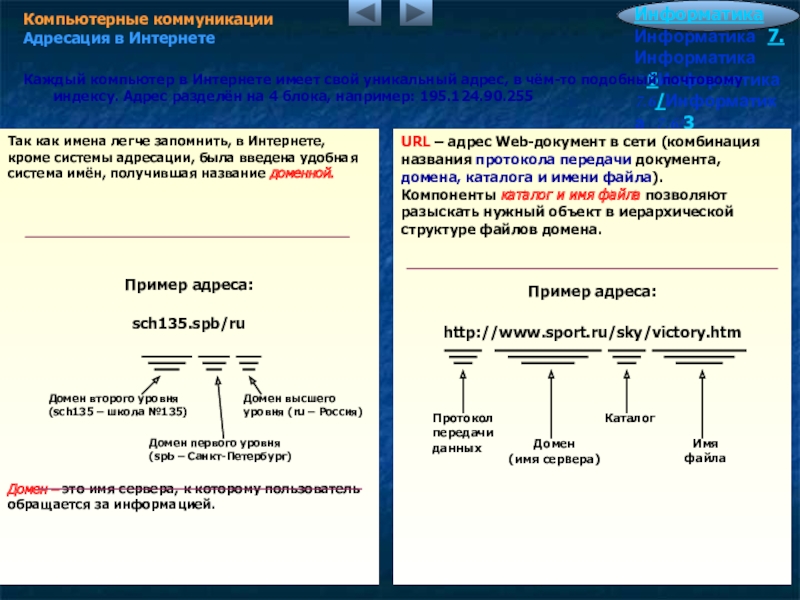
Каждый компьютер в Интернете имеет свой уникальный адрес, в чём-то подобный почтовому индексу. Адрес разделён на 4 блока, например: 195.124.90.255
URL – адрес Web-документ в сети (комбинация названия протокола передачи документа, домена, каталога и имени файла).
Компоненты каталог и имя файла позволяют разыскать нужный объект в иерархической структуре файлов домена.
Пример адреса:
http://www.sport.ru/sky/victory.htm
Так как имена легче запомнить, в Интернете, кроме системы адресации, была введена удобная система имён, получившая название доменной.
Пример адреса:
sch135.spb/ru
Домен – это имя сервера, к которому пользователь обращается за информацией.
Домен второго уровня (sch135 – школа №135)
Домен первого уровня (spb – Санкт-Петербург)
Домен высшего уровня (ru – Россия)
Протокол передачи данных
Домен
(имя сервера)
Каталог
Имя файла
Слайд 82
Компьютерные коммуникации
Электронная почта
Информатика Информатика 7.Информатика 7.6Информатика 7.6/Информатика
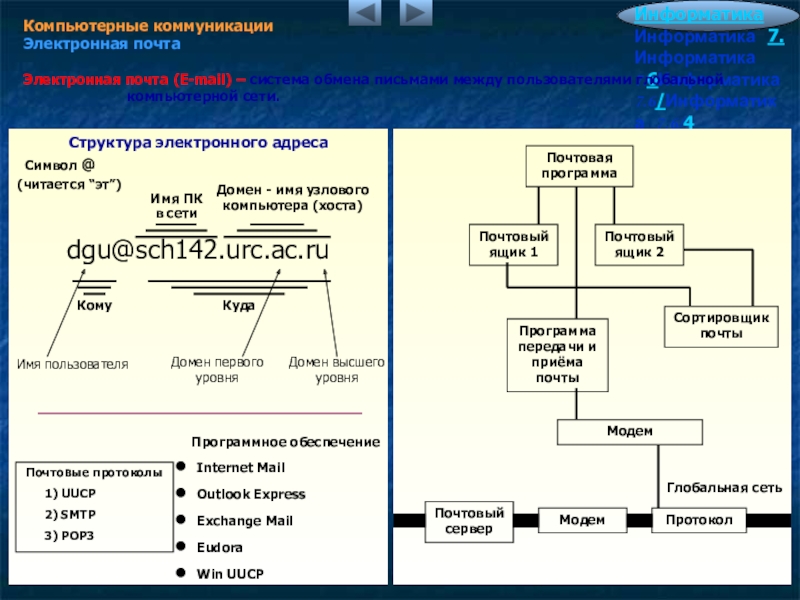
Электронная почта (Е-mail) – система обмена письмами между пользователями глобальной компьютерной сети.
Структура электронного адреса
Символ @
(читается “эт”)
dgu@sch142.urc.ac.ru
Программное обеспечение
Internet Mail
Outlook Express
Exchange Mail
Eudora
Win UUCP
Кому
Почтовые протоколы
1) UUCP
2) SMTP
3) POP3
Почтовая программа
Куда
Имя ПК
в сети
Домен - имя узлового компьютера (хоста)
Имя пользователя
Домен первого уровня
Домен высшего уровня
Почтовый ящик 1
Почтовый ящик 2
Сортировщик почты
Программа передачи и приёма почты
Модем
Протокол
Модем
Почтовый сервер
Глобальная сеть
Слайд 83
Компьютерные коммуникации
Структура Web-сайта
Информатика Информатика 7.Информатика 7.6Информатика 7.6/Информатика
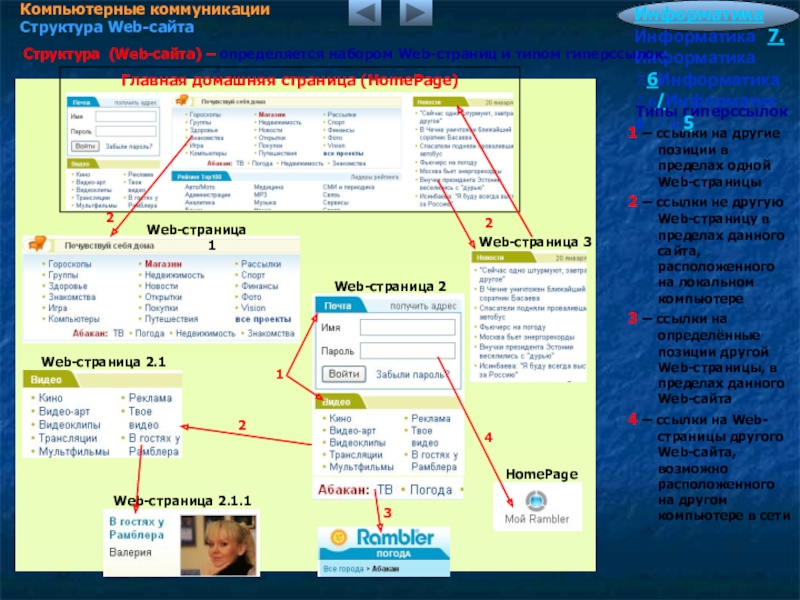
Структура (Web-сайта) – определяется набором Web-страниц и типом гиперссылок.
Типы гиперссылок
1 – ссылки на другие позиции в пределах одной Web-страницы
2 – ссылки не другую Web-страницу в пределах данного сайта, расположенного на локальном компьютере
3 – ссылки на определённые позиции другой Web-страницы, в пределах данного Web-сайта
4 – ссылки на Web-страницы другого Web-сайта, возможно расположенного на другом компьютере в сети
Главная домашняя страница (HomePage)
Web-страница 3
1
2
2
2
4
3
Слайд 84
Компьютерные коммуникации
Технология WWW
Информатика Информатика 7.Информатика 7.6Информатика 7.6/Информатика
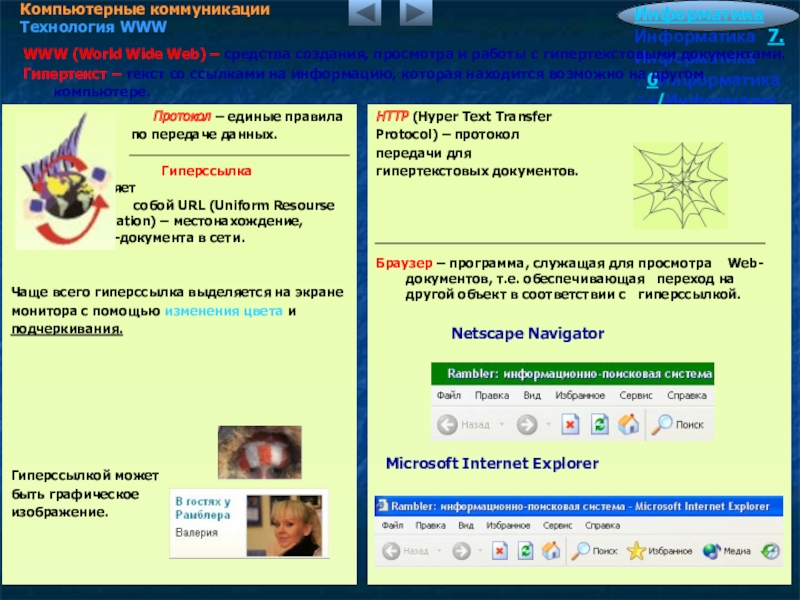
WWW (World Wide Web) – средства создания, просмотра и работы с гипертекстовыми документами.
Гипертекст – текст со ссылками на информацию, которая находится возможно на другом компьютере.
Протокол – единые правила
по передаче данных.
Гиперссылка представляет
собой URL (Uniform Resourse Location) – местонахождение, адрес Web-документа в сети.
Чаще всего гиперссылка выделяется на экране
монитора с помощью изменения цвета и
подчеркивания.
Гиперссылкой может
быть графическое
изображение.
HTTP (Hyper Text Transfer
Protocol) – протокол
передачи для
гипертекстовых документов.
Браузер – программа, служащая для просмотра Web-документов, т.е. обеспечивающая переход на другой объект в соответствии с гиперссылкой.
Netscape Navigator
Microsoft Internet Explorer
Web по-английски - паутина
Слайд 85
Компьютерные коммуникации
Поиск информации в Интернете
Информатика Информатика 7.Информатика 7.6Информатика
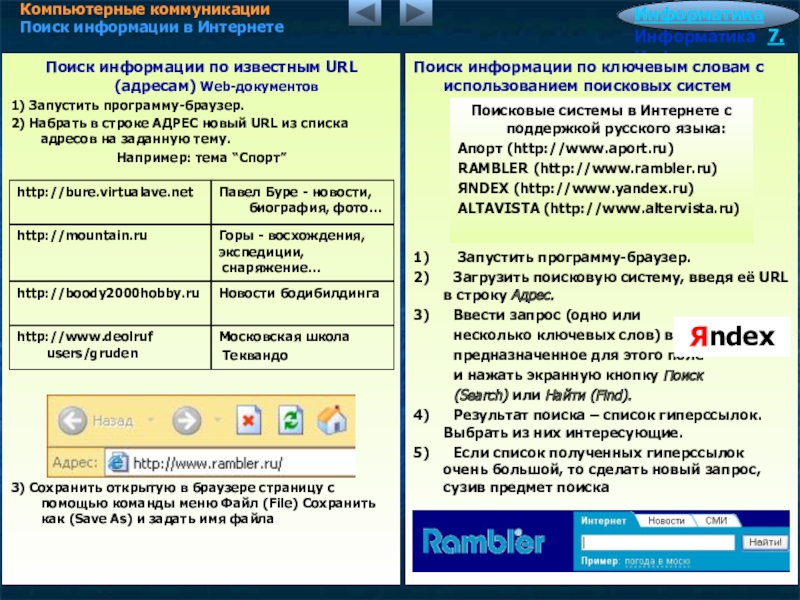
Поиск информации по известным URL (адресам) Web-документов
1) Запустить программу-браузер.
2) Набрать в строке АДРЕС новый URL из списка адресов на заданную тему.
Например: тема “Спорт”
3) Сохранить открытую в браузере страницу с помощью команды меню Файл (File) Сохранить как (Save As) и задать имя файла
Поиск информации по ключевым словам с использованием поисковых систем
1) Запустить программу-браузер.
2) Загрузить поисковую систему, введя её URL в строку Адрес.
3) Ввести запрос (одно или
несколько ключевых слов) в
предназначенное для этого поле
и нажать экранную кнопку Поиск
(Search) или Найти (Find).
4) Результат поиска – список гиперссылок. Выбрать из них интересующие.
5) Если список полученных гиперссылок очень большой, то сделать новый запрос, сузив предмет поиска
Поисковые системы в Интернете с поддержкой русского языка:
Апорт (http://www.aport.ru)
RAMBLER (http://www.rambler.ru)
ЯNDEX (http://www.yandex.ru)
ALTAVISTA (http://www.altervista.ru)
Яndex
Павел Буре - новости, биография, фото…
http://bure.virtualave.net
Горы - восхождения,
экспедиции,
снаряжение…
http://mountain.ru
Новости бодибилдинга
http://boody2000hobby.ru
Московская школа
Теквандо
http://www.deolruf users/gruden
Слайд 86
Компьютерные коммуникации
HTML – язык разметки гипертекста
Информатика Информатика 7.Информатика
Структурные теги
- тег, открывающий и закрывающий HTML-документ

























































![Учебно-наглядные пособия по курсу Информатика и ИКТ Алгоритмизация и программирование Работа с массивами в языке ПаскальИнформатика 6.10Описание массиваVAR Алгоритмизация и программирование Работа с массивами в языке ПаскальИнформатика 6.10Описание массиваVAR := ARRAY[] OFЛинейный одномерный](/img/thumbs/119fbed898555250abdb050647ccb2c7-800x.jpg)