- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Цвет и фон в CSS
Содержание
- 1. Цвет и фон в CSS
- 2. Наше внимание — наш самый ценный ресурс. То, на что мы обращаем внимание, умножается в нашей жизни.
- 3. Тема: Цвет и фон с помощью Цель
- 4. Ключевые словаcolorbackground-colorbackground-imagebackground-repeatbackground-attachmentbackground-positionbackground
- 5. Ситуация
- 6. Цвет переднего плана : свойство «color»Свойство color описывает цвет переднего плана элемента. h1{ color: #008000; }Пример
- 7. Свойство 'background-color'Свойство background-color описывает цвет фона элемента.В элементе размещается всё
- 8. Фоновые изображения [background-image]CSS-свойство background-image используется для вставки фонового изображения. body{ background-color:#0080C3; background-image:url("butterfly.gif"); } h1{ background-color:#00D0C3;color: #008000; }Пример
- 9. В предыдущем примере, что изображение бабочки повторяется
- 10. body{ background-color:#0080C3; background-image: url("butterfly.gif"); background-repeat: no-repeat; }
- 11. Блокировка фонового изображения [background-attachment]Свойство background-attachment определяет, фиксируется ли фоновый рисунок, или прокручивается вместе с содержимым страницы.
- 12. Следующий код фиксирует изображение.body{ background-color:#0080C3; background-image: url("butterfly.gif");
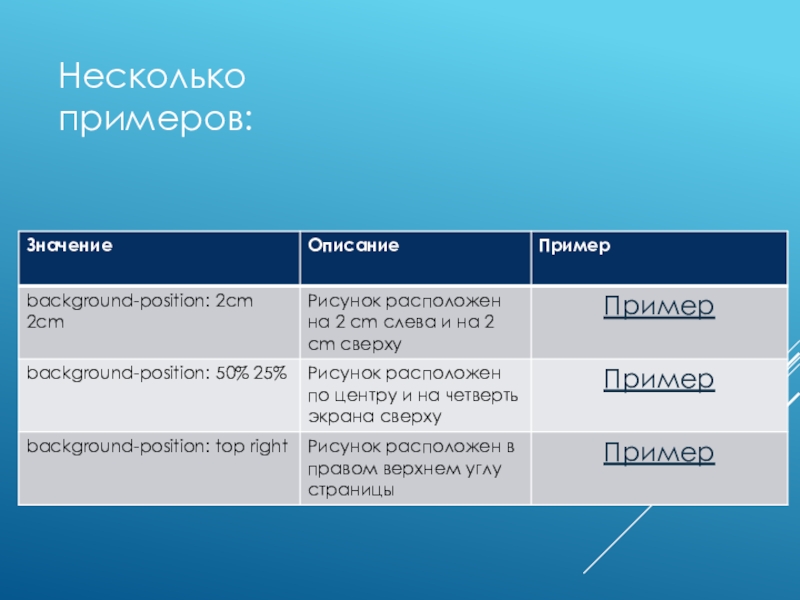
- 13. Расположение фонового рисунка [background-position]Координаты можно указывать в
- 14. Несколько примеров:
- 15. Сокращённая запись [background]background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position: right bottom;
- 16. background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom; Одной строкой[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position] Шаблон порядка построения
- 17. Вопросы для закрепленияcolorbackground-colorbackground-imagebackground-repeatbackground-attachmentbackground-positionBackgroundДайте характеристику каждому свойству привести для этого несколько примеров
- 18. Дом. заданиеhttp://htmlbook.ru/content/svoystva-teksta Для работы текста
Наше внимание — наш самый ценный ресурс. То, на что мы обращаем внимание, умножается в нашей жизни.
Слайд 2Наше внимание — наш самый ценный ресурс. То, на что мы обращаем внимание, умножается в нашей жизни.
Слайд 3Тема: Цвет и фон
с помощью
Цель урока: Сформировать навыки применения
цвета и фона с помощью css
Слайд 4Ключевые слова
color
background-color
background-image
background-repeat
background-attachment
background-position
background
Слайд 6Цвет переднего плана : свойство «color»
Свойство color описывает цвет переднего плана
элемента.
h1{
color: #008000;
}
Пример
Слайд 7Свойство 'background-color'
Свойство background-color описывает цвет фона элемента.
В элементе размещается всё содержимое HTML-документа. Таким образом,
для изменения цвета фона всей страницы свойство background-color нужно применить к элементу .
body{
background-color:#0080C3;
}
h1{
background-color:#00D0C3;
color: #008000;
}
Пример
Слайд 8Фоновые изображения [background-image]
CSS-свойство background-image используется для вставки
фонового изображения.
body{
background-color:#0080C3;
background-image:url("butterfly.gif");
}
h1{
background-color:#00D0C3;
color: #008000; }
Пример
Слайд 9В предыдущем примере, что изображение бабочки повторяется по умолчанию по горизонтали
и вертикали, заполняя весь экран? Свойство background-repeat управляет этим.
Повторение/мультипликация фонового изображения [background-repeat]
Слайд 10body{
background-color:#0080C3;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1{
background-color:#00D0C3;
color: #008000; }
Для
отмены повторения/мультипликации фонового рисунка мы должны записать такой код:
Слайд 11Блокировка фонового изображения
[background-attachment]
Свойство background-attachment определяет, фиксируется ли фоновый рисунок, или прокручивается вместе
с содержимым страницы.
Слайд 12Следующий код фиксирует изображение.
body{
background-color:#0080C3;
background-image: url("butterfly.gif");
background-repeat: repeat;
background-attachment: scroll;
}
h1{
background-color:#00D0C3;
color: #008000;
}
Слайд 13Расположение фонового рисунка
[background-position]
Координаты можно указывать в процентах ширины экрана, в
фиксированных единицах (пикселы, сантиметры, и т. п.), либо вы можете использовать слова top, bottom, center, left и right.
Слайд 15Сокращённая запись [background]
background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position:
right bottom;
Слайд 16background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
Одной строкой
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
Шаблон порядка
построения







![Цвет и фон в CSS Фоновые изображения [background-image]CSS-свойство background-image используется для вставки фонового изображения. body{ background-color:#0080C3; background-image:url( Фоновые изображения [background-image]CSS-свойство background-image используется для вставки фонового изображения. body{ background-color:#0080C3; background-image:url(](/img/thumbs/4854e3ede03fd05d03f239a17e8ea2b5-800x.jpg)


![Цвет и фон в CSS Блокировка фонового изображения [background-attachment]Свойство background-attachment определяет, фиксируется ли фоновый рисунок, или прокручивается вместе с содержимым страницы. Блокировка фонового изображения [background-attachment]Свойство background-attachment определяет, фиксируется ли фоновый рисунок, или прокручивается вместе с содержимым страницы.](/img/thumbs/3a48899b9720987ae065e07a12731720-800x.jpg)

![Цвет и фон в CSS Расположение фонового рисунка [background-position]Координаты можно указывать в процентах ширины экрана, в Расположение фонового рисунка [background-position]Координаты можно указывать в процентах ширины экрана, в фиксированных единицах (пикселы, сантиметры, и т.](/img/thumbs/78d5c9cda8d83dfd1b175bdcfb10789e-800x.jpg)

![Цвет и фон в CSS Сокращённая запись [background]background-color: #FFCC66; background-image: url( Сокращённая запись [background]background-color: #FFCC66; background-image: url(](/img/thumbs/246351be8a760458a2ea8a825db72d6b-800x.jpg)