- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Таблицы на web странице
Содержание
- 1. Таблицы на web странице
- 2. Тема: Таблицы на web странице
- 3. Цель урока: Сформировать навыки создания таблиц web страницах
- 4. Ключевые слова
- 5. Ситуация Необходимо составить 3 блока через таблицу
- 6. Таблица в html - один из основных
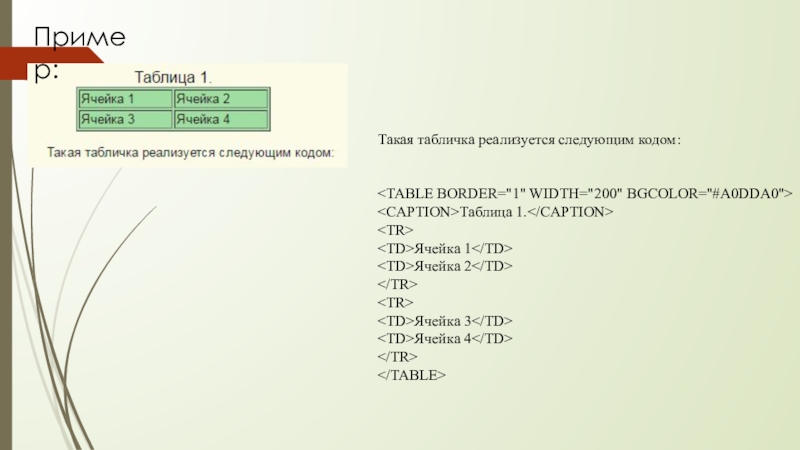
- 7. Пример:Такая табличка реализуется следующим кодом:Таблица 1.Ячейка 1Ячейка 2Ячейка 3Ячейка 4
- 8. Таблица начинается с метки и заканчивается .
- 9. FRAME="значение" - управляет внешней рамкой таблицы, может
- 10. Таблица может иметь заголовок - метки и
- 11. Строки таблицы начинаются тэгом и заканчиваются .
- 12. Каждая ячейка таблицы начинается меткой и заканчивается
- 13. Слайд 13
- 14. Слайд 14
- 15. Вопросы Какие атрибуты входят в тег ?За что отвечает ?За что отвечает ?
- 16. Дом. заданиеhttp://www.webremeslo.ru/html/glava9.html
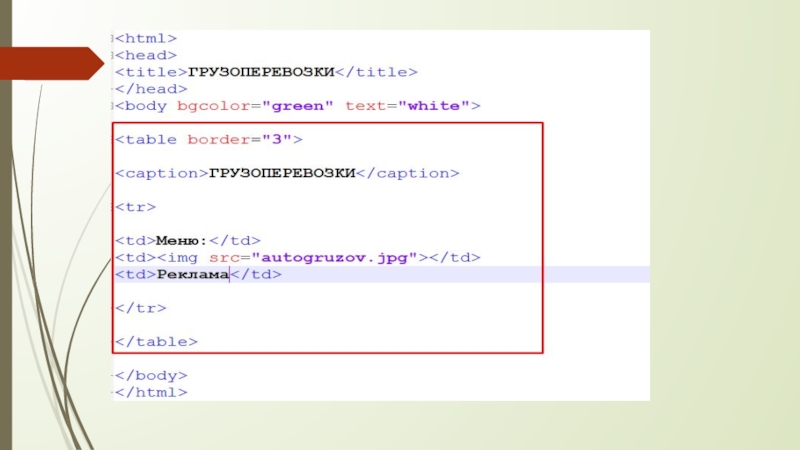
Слайд 5Ситуация
Необходимо составить 3 блока через таблицу на html.
1 блок: Разместить
2 блок : Картинки
3 блок: Реклама
Слайд 6Таблица в html - один из основных и первых методов вёрстки
Теги, используемые для построения таблицы в html
table - обязательный тег, открывающий и закрывающий таблицу
caption - необязательный тег, обозначающий заголовок таблицы
th - необязательный тег, в открывающий и закрывающий теги которого вписывается название столбца. Как правило, выделяется жирным
tr - обязательный тег, с которого открывается и закрывается строка
td - обязательный тег, обозначающий открытие и закрытие ячейки в строке
Слайд 8Таблица начинается с метки и заканчивается . Метка может
WIDTH="n" - определяет ширину таблицы в пикселах или процентах, по умолчанию ширина таблицы определяется содержимым ячеек;
ALIGN=LEFT - определяет расположение таблицы в документе. По умолчанию таблица прижата к левому краю страницы. Допустимые значения аттрибута: LEFT (слева), CENTER (по центру страницы) и RIGHT (справа);
BORDER="n" - устанавливает толщину рамки. По умолчанию n=0 - таблица рисуется без рамки;
BORDERCOLOR="#hhhhhh" - устанавливает цвет рамки, где #hhhhhh - шестнадцатеричное значение цвета;
CELLSPACING="n" - определяет расстояние между рамками ячеек таблицы в пикселах;
CELLPADDING="n" - определяет расстояние в пикселах между рамкой ячейки и текстом;
BGCOLOR="#hhhhhh" - устанавливает цвет фона для всей таблицы, где #hhhhhh - шестнадцатеричное число.
BACKGROUND="picture.gif" - заполняет фон таблицы изображением;
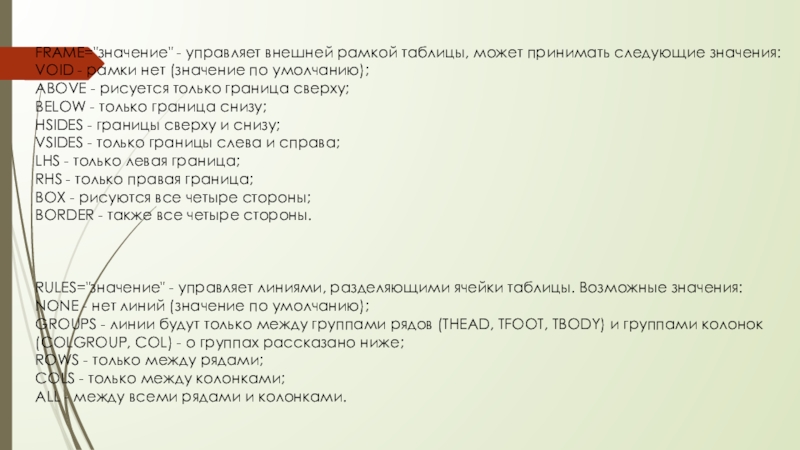
Слайд 9FRAME="значение" - управляет внешней рамкой таблицы, может принимать следующие значения:
VOID -
ABOVE - рисуется только граница сверху;
BELOW - только граница снизу;
HSIDES - границы сверху и снизу;
VSIDES - только границы слева и справа;
LHS - только левая граница;
RHS - только правая граница;
BOX - рисуются все четыре стороны;
BORDER - также все четыре стороны.
RULES="значение" - управляет линиями, разделяющими ячейки таблицы. Возможные значения:
NONE - нет линий (значение по умолчанию);
GROUPS - линии будут только между группами рядов (THEAD, TFOOT, TBODY) и группами колонок (COLGROUP, COL) - о группах рассказано ниже;
ROWS - только между рядами;
COLS - только между колонками;
ALL - между всеми рядами и колонками.
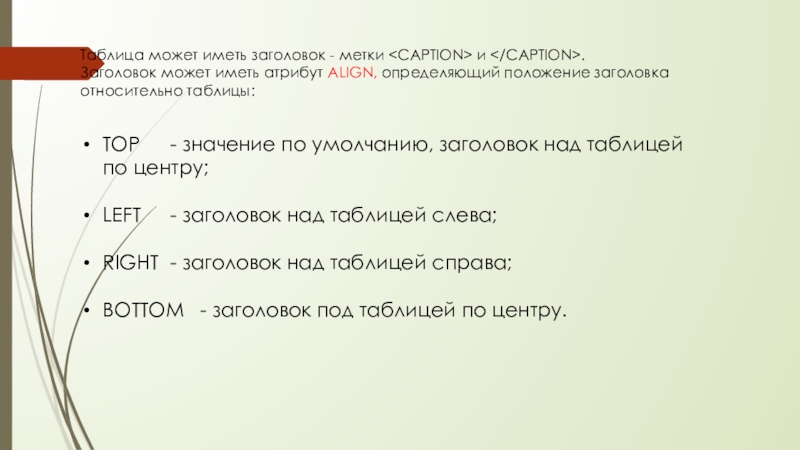
Слайд 10Таблица может иметь заголовок - метки и .
Заголовок может
TOP - значение по умолчанию, заголовок над таблицей по центру;
LEFT - заголовок над таблицей слева;
RIGHT - заголовок над таблицей справа;
BOTTOM - заголовок под таблицей по центру.
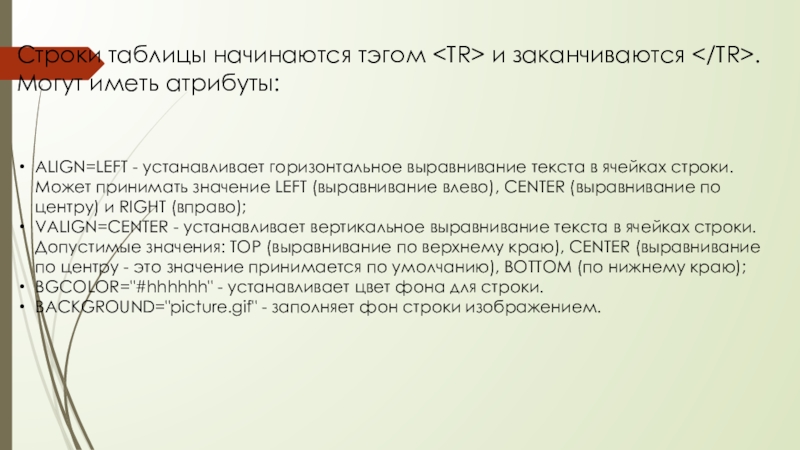
Слайд 11Строки таблицы начинаются тэгом и заканчиваются . Могут иметь атрибуты:
ALIGN=LEFT
VALIGN=CENTER - устанавливает вертикальное выравнивание текста в ячейках строки. Допустимые значения: TOP (выравнивание по верхнему краю), CENTER (выравнивание по центру - это значение принимается по умолчанию), BOTTOM (по нижнему краю);
BGCOLOR="#hhhhhh" - устанавливает цвет фона для строки.
BACKGROUND="picture.gif" - заполняет фон строки изображением.
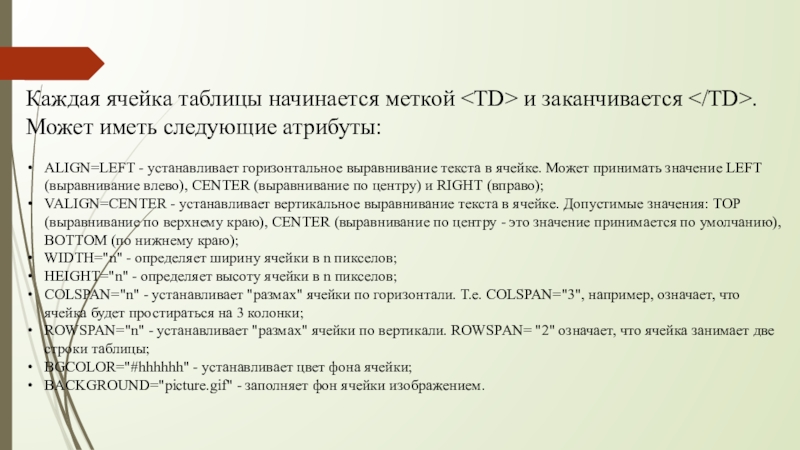
Слайд 12Каждая ячейка таблицы начинается меткой и заканчивается . Может иметь
ALIGN=LEFT - устанавливает горизонтальное выравнивание текста в ячейке. Может принимать значение LEFT (выравнивание влево), CENTER (выравнивание по центру) и RIGHT (вправо);
VALIGN=CENTER - устанавливает вертикальное выравнивание текста в ячейке. Допустимые значения: TOP (выравнивание по верхнему краю), CENTER (выравнивание по центру - это значение принимается по умолчанию), BOTTOM (по нижнему краю);
WIDTH="n" - определяет ширину ячейки в n пикселов;
HEIGHT="n" - определяет высоту ячейки в n пикселов;
COLSPAN="n" - устанавливает "размах" ячейки по горизонтали. Т.е. COLSPAN="3", например, означает, что ячейка будет простираться на 3 колонки;
ROWSPAN="n" - устанавливает "размах" ячейки по вертикали. ROWSPAN= "2" означает, что ячейка занимает две строки таблицы;
BGCOLOR="#hhhhhh" - устанавливает цвет фона ячейки;
BACKGROUND="picture.gif" - заполняет фон ячейки изображением.
Слайд 15Вопросы
Какие атрибуты входят в тег ?
За что отвечает ?
За что
Что такое shareslide.ru?
Это сайт презентаций, где можно хранить и обмениваться своими презентациями, докладами, проектами, шаблонами в формате PowerPoint с другими пользователями. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами.
Обратная связь
Email: Нажмите что бы посмотреть