- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Создание Web-страниц и Web-сайтов
Содержание
- 1. Создание Web-страниц и Web-сайтов
- 2. Введение в HTMLОсновой Всемирной «паутины» World Wide
- 3. Введение в HTMLГипертекстовые документы в WWW представляются
- 4. Введение в HTMLБраузер – это программа просмотра
- 5. Адресация документов в WebURL (Uniform Resource Locator
- 6. Адресация документов в Webhttp://www.nsu.ru/official/index.xmlhttp – протокол доступа;www
- 7. HTML кодРазметка HTML-документов выполняется с помощью тегов,
- 8. HTML кодВсе теги начинаются с открывающейся угловой
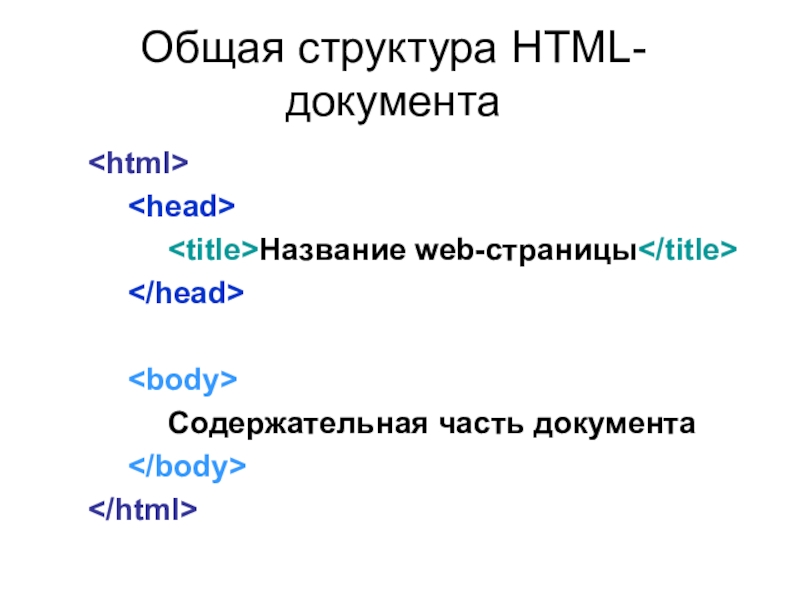
- 9. Общая структура HTML-документа Название web-страницы Содержательная часть документа
- 10. Оформление текста и - тег, который создает
- 11. Оформление текста- одиночный тег, который разрывает строки Разбиение
- 12. Оформление текстаalign- атрибут, который выравнивает текст:align=“right”, align=“left”,
- 13. Оформление текста (x=1, 2 ,..6) - тэг,
- 14. Оформление текста- одиночный тэг, который рисует линии.Выравнивание
- 15. Свойства горизонтальных линий Примеры горизонтальных линий Линия шириной 40%: Лния
Введение в HTMLОсновой Всемирной «паутины» World Wide Web является язык гипертекстовой разметки HTML.Гипертекст – это способ организации текста, графики и других данных, при котором элементы данных связаны между собой. Связанными могут быть как элементы одного документа,
Слайд 2Введение в HTML
Основой Всемирной «паутины» World Wide Web является язык гипертекстовой
разметки HTML.
Гипертекст – это способ организации текста, графики и других данных, при котором элементы данных связаны между собой. Связанными могут быть как элементы одного документа, так и элементы различных документов. Гипертекстовая структура лежит в основе World Wide Web.
World Wide Web или Web – это глобальная система распространения гипертекстовой информации, использующая в качестве каналов транспортировки Интернет.
Гипертекст – это способ организации текста, графики и других данных, при котором элементы данных связаны между собой. Связанными могут быть как элементы одного документа, так и элементы различных документов. Гипертекстовая структура лежит в основе World Wide Web.
World Wide Web или Web – это глобальная система распространения гипертекстовой информации, использующая в качестве каналов транспортировки Интернет.
Слайд 3Введение в HTML
Гипертекстовые документы в WWW представляются в виде Web-страниц (или,
другими словами, Web-документов). Web-страница обычно содержит разнородную информацию: текст, графику, звуки и даже видео.
Web-сайт (или Web-узел) – это совокупность Web-страниц (нескольких десятков, сотен или даже тысяч), объединенных одной общей темой и помещенных, как правило, на одном узловом компьютере.
Web-сервер – это компьютер, подключенный к Интернету, на котором выполняется специальная программа, обеспечивающая обработку запросов клиентов и выдающая клиентам различные страницы с информацией.
Web-сайт (или Web-узел) – это совокупность Web-страниц (нескольких десятков, сотен или даже тысяч), объединенных одной общей темой и помещенных, как правило, на одном узловом компьютере.
Web-сервер – это компьютер, подключенный к Интернету, на котором выполняется специальная программа, обеспечивающая обработку запросов клиентов и выдающая клиентам различные страницы с информацией.
Слайд 4Введение в HTML
Браузер – это программа просмотра информационных ресурсов WWW на
компьютере, подключенном к Интернету. Современные программы браузеров работают в соответствии со спецификацией HTML.
Пример: Internet Explorer 4.0, Netscape, Opera, Mozilla.
Пример: Internet Explorer 4.0, Netscape, Opera, Mozilla.
Слайд 5Адресация документов в Web
URL (Uniform Resource Locator – унифицированный локатор ресурса)
– это уникальный адрес файла в Интернете, хранящегося на хост-компьютере, подключенном к Интернету. С помощью URL, независимо от протокола доступа, может быть найдена любая информация в Интернете.
В записи URL используется система адресации хостов, принята в DNS. Аббревиатура DNS обозначает буквенную систему доменных имен – Domain Name System. Согласно этой системе имя каждого хоста состоит из последовательности слов, разделенных точками.
В записи URL используется система адресации хостов, принята в DNS. Аббревиатура DNS обозначает буквенную систему доменных имен – Domain Name System. Согласно этой системе имя каждого хоста состоит из последовательности слов, разделенных точками.
Слайд 6Адресация документов в Web
http://www.nsu.ru/official/index.xml
http – протокол доступа;
www – тип ресурса (данный
элемент в URLне обязателен);
nsu – домен второго уровня;
ru – домен верхнего уровня;
official – имя каталога;
index.xml – имя файла.
nsu – домен второго уровня;
ru – домен верхнего уровня;
official – имя каталога;
index.xml – имя файла.
Слайд 7HTML код
Разметка HTML-документов выполняется с помощью тегов, которые записываются с соблюдением
определенных правил. Теговая модель предполагает разбиение документа на отдельные фрагменты, которые заключаются в теги или начинаются тегом.
Тег – это код, идентифицирующий определенный элемент документа HTML, например, абзац, заголовок, ссылку, таблицу и т.д. Теги заключаются в угловые скобки <>.
Тег – это код, идентифицирующий определенный элемент документа HTML, например, абзац, заголовок, ссылку, таблицу и т.д. Теги заключаются в угловые скобки <>.
Слайд 8HTML код
Все теги начинаются с открывающейся угловой скобки
следует текст, определяющий содержание тега, например, TITLE или BODY. Оканчивается тег закрывающейся угловой скобкой >.
Большинство тегов являются парными, то есть для каждого начального тега <Имя> есть конечный тег , в котором к имени тега добавляется косая черта «/» (слэш), например,
…
…
Имена в парных тегах должны быть обязательно одинаковыми.
Большинство тегов являются парными, то есть для каждого начального тега <Имя> есть конечный тег , в котором к имени тега добавляется косая черта «/» (слэш), например,
…
…
Имена в парных тегах должны быть обязательно одинаковыми.
Слайд 10Оформление текста
и - тег, который создает параграф
Разбиение на абзацы
Опять
ударили в камень звенящие подковы,
затихли в отдалении...
затихли в отдалении...
Ходжа Насреддин поднялся; его первые слова
были обращены к ишаку:
- Теперь я понимаю, зачем ты свернул утром
с большой дороги, о презренный сын гнусных деяний своего отца!
Мой халат показался тебе слишком пыльным?