Web-сервер - это компьютер в сети Интернет, хранящий Web-страницы и соответствующее ПО для работы с ними.
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Создание Web - страниц
Содержание
- 1. Создание Web - страниц
- 2. 1.Web -страницы и Web – сайты?Web-страница -
- 3. Сайт Сайт - это место во всемирной
- 4. С помощью чего?Языки: HTML CSSJavaScript и другие.
- 5. Язык HTML HTML — стандартный язык разметки документов во Всемирной паутине.
- 6. Язык CSS CSS — формальный язык описания внешнего вида
- 7. Язык JavaScript JavaScript – это язык программирования, с помощью которого Web-страницам придается интерактивность.пример
- 8. Для создания Web-страницДля создания Web-страниц используются простейшие
- 9. Основное понятия HTMLТег Тэг – это команда языка HTML, которую выполняет браузер:
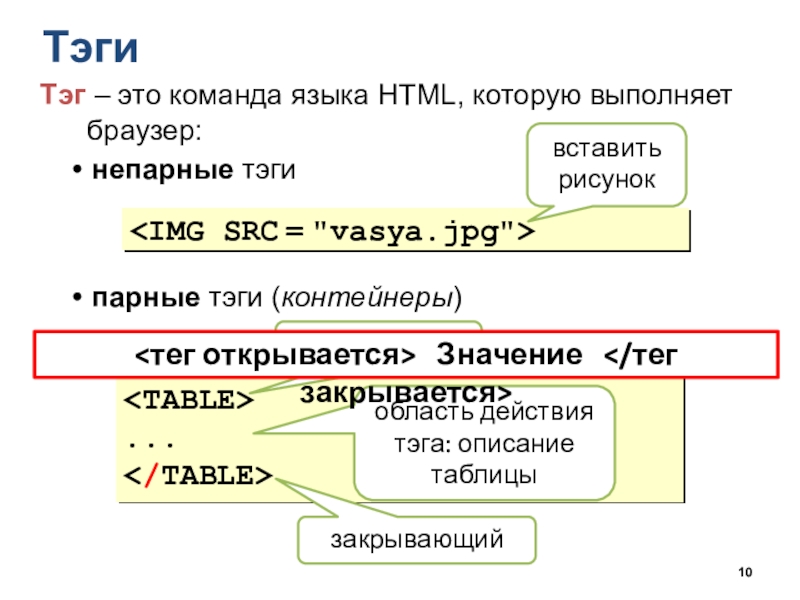
- 10. ТэгиТэг – это команда языка HTML, которую
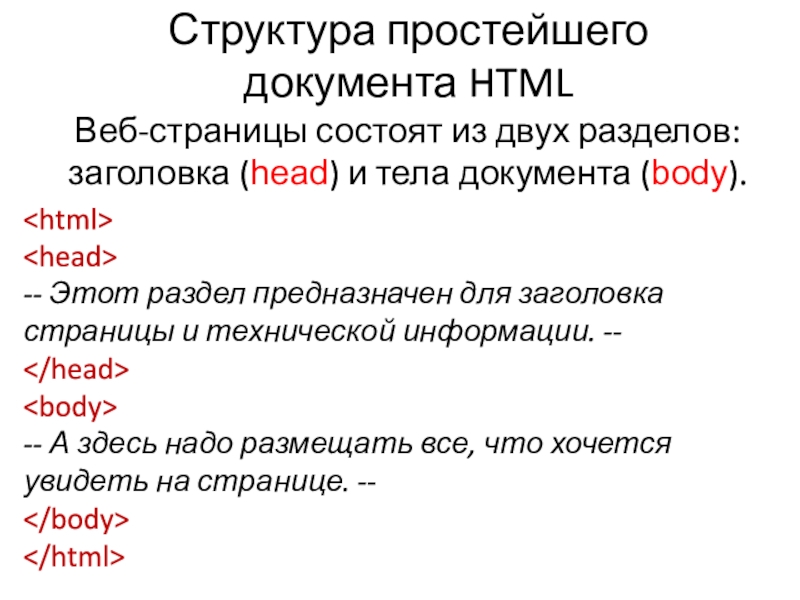
- 11. Структура простейшего документа HTMLВеб-страницы состоят из двух
- 12. Указывает- что это HTML документ
- 13. Располагается информация отражаемая не в теле документа (заголовка страницы и технической информации)
- 14. Определяет видимую часть документа
- 15. Название документа
- 16. Структура Web-страницы
- 17. Созданную Web-страничку необходимо сохранить в виде файла с расширением *.html или *.htmНапример:Главная.htmlКак сохранить созданную Web-страничку?
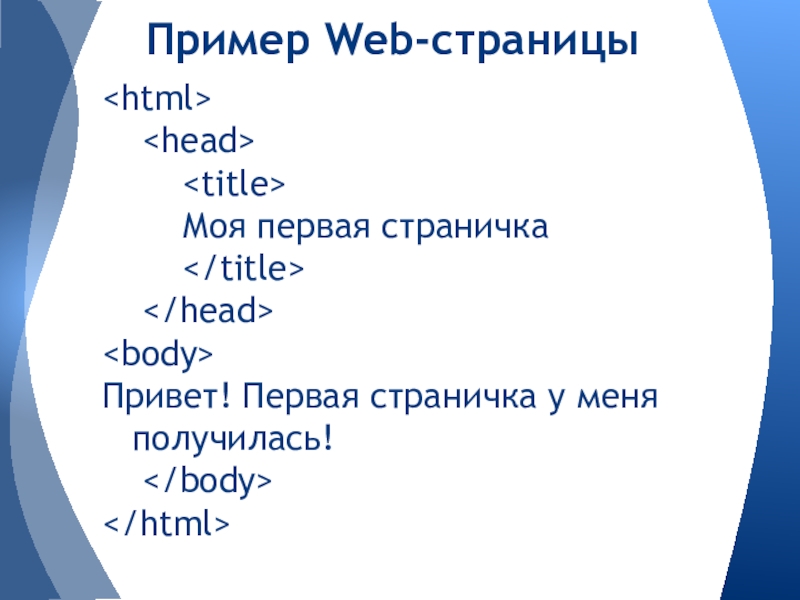
- 18. Моя первая страничка Привет! Первая страничка у меня получилась! Пример Web-страницы
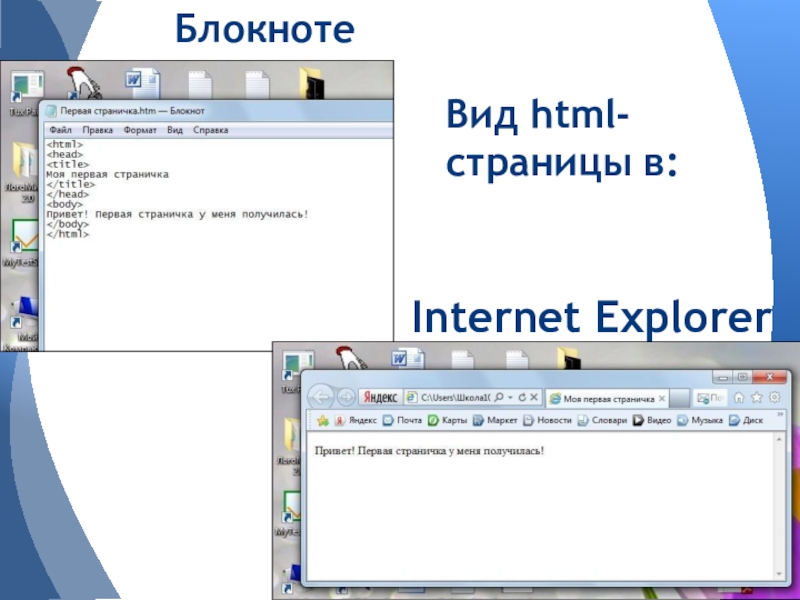
- 19. Internet ExplorerВид html-страницы в: Блокноте
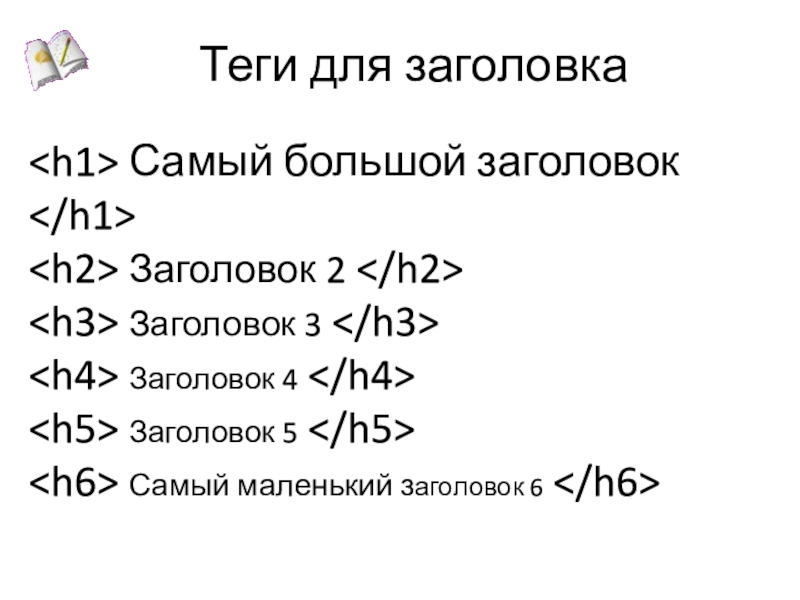
- 20. Теги для заголовка Самый большой заголовок Заголовок
- 21. Изменение фона страницыЧтобы создать цвет фона страницы,
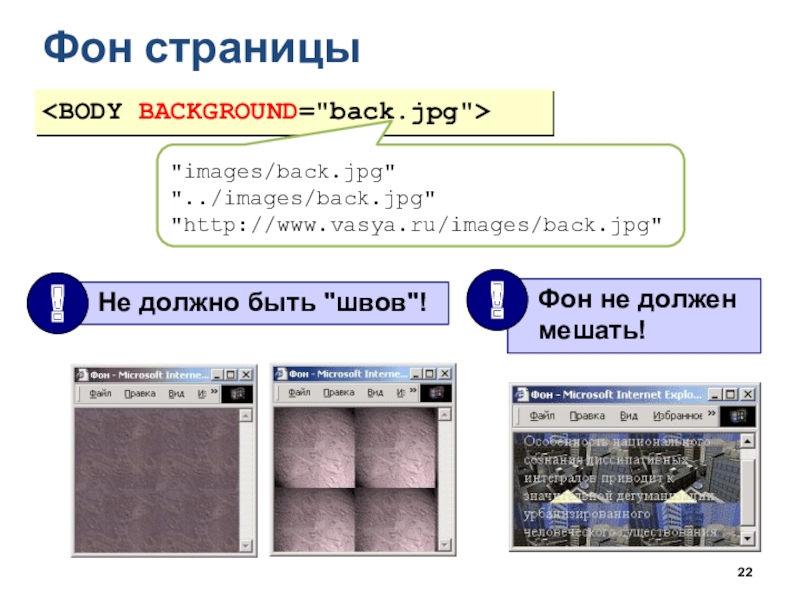
- 22. Фон страницы "images/back.jpg""../images/back.jpg""http://www.vasya.ru/images/back.jpg"
- 23. Изменение цвета текстаДля изменения цвета текста используют атрибут text тега :
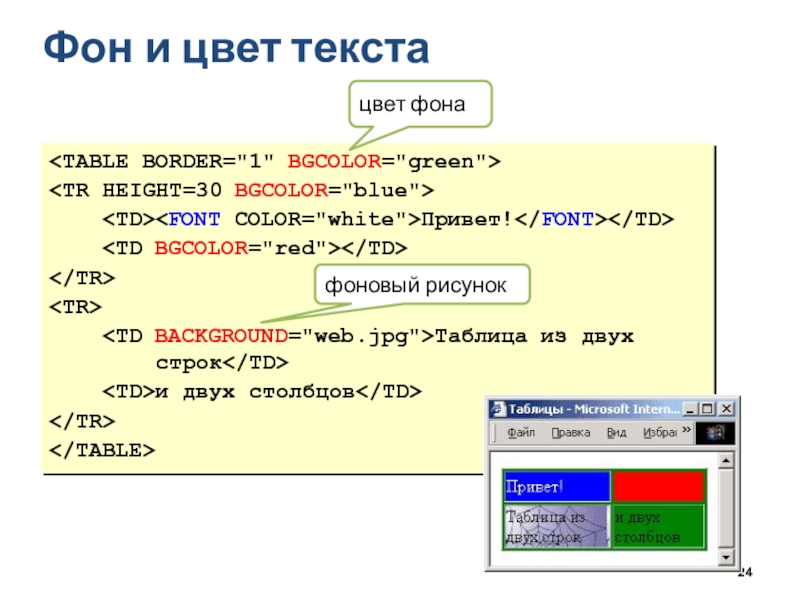
- 24. Фон и цвет текста Привет!
- 25. Отображение текста курсивом и жирным шрифтомДля обозначения
- 26. Форматирование шрифта... - с помощью данного тега
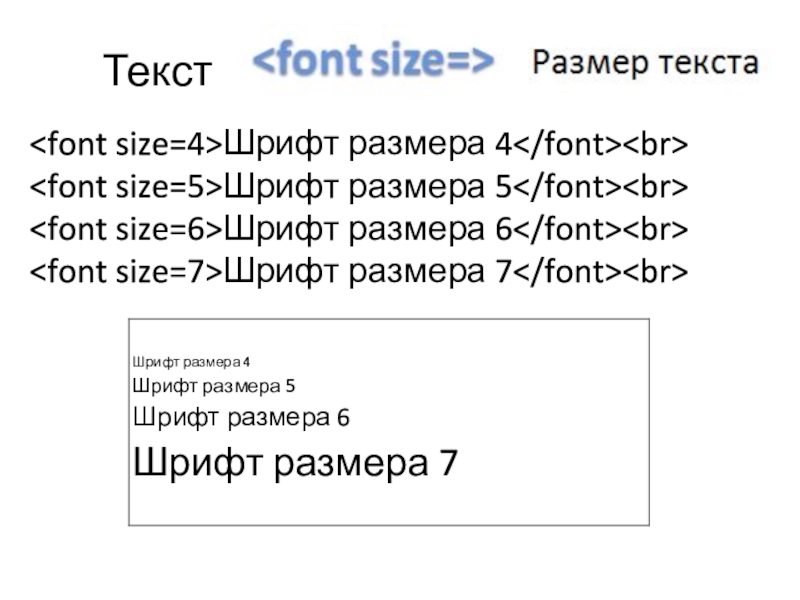
- 27. ТекстШрифт размера 4 Шрифт размера 5 Шрифт размера 6 Шрифт размера 7
- 28. Например: Это шрифт arial размером 3, цвет синий
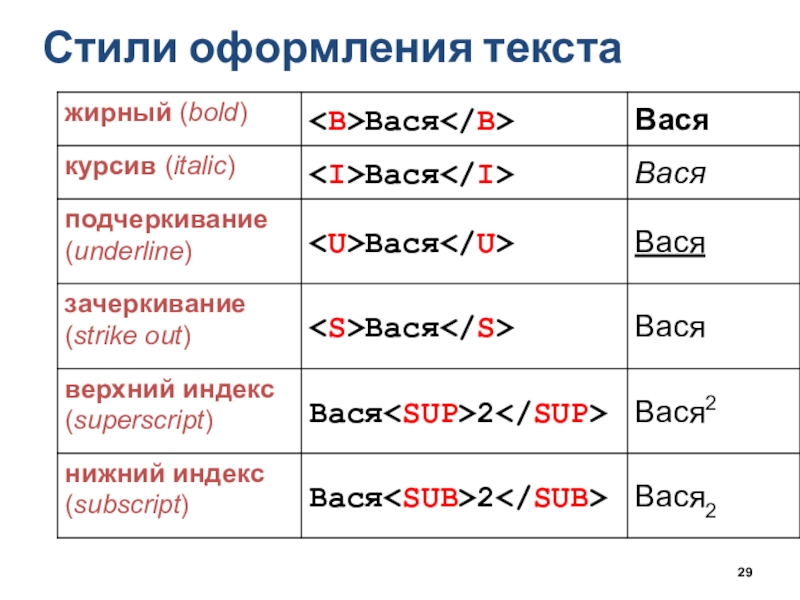
- 29. Стили оформления текста
- 30. Абзацыпереход на новую строкуабзац (с отступами)Одно физическое
- 31. Выравнивание текста.Задать способ выравнивания текста позволяет атрибут
- 32. Выравнивание Этот текст выровнен по центру.
- 33. Горизонтальная линия. Заголовки целесообразно отделять от остального
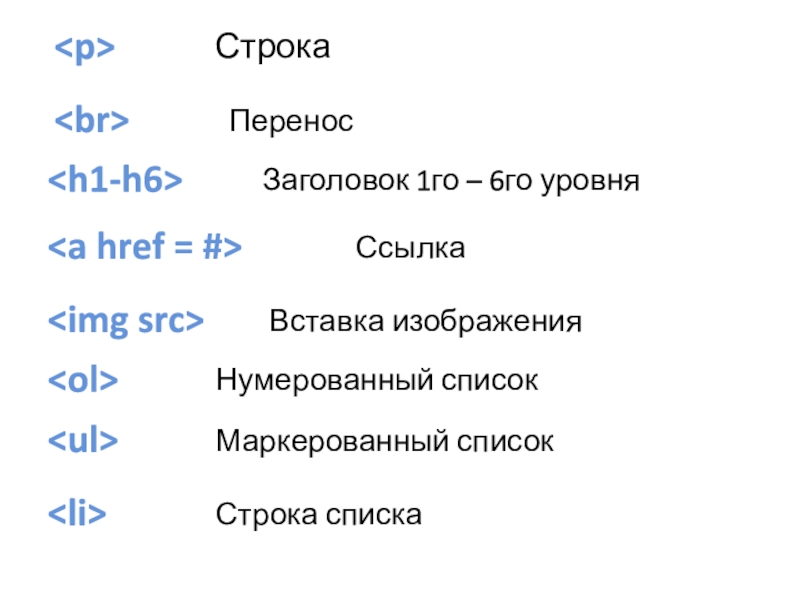
- 34. СтрокаПереносСсылкаВставка изображенияНумерованный списокМаркерованный списокСтрока спискаЗаголовок 1го – 6го уровня
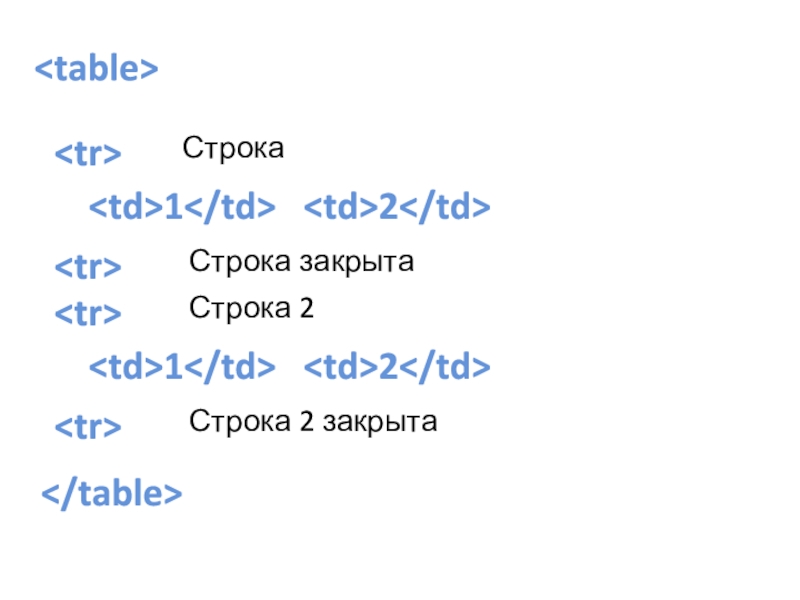
- 35. 1 2СтрокаСтрока закрыта 1 2Строка 2Строка 2 закрыта
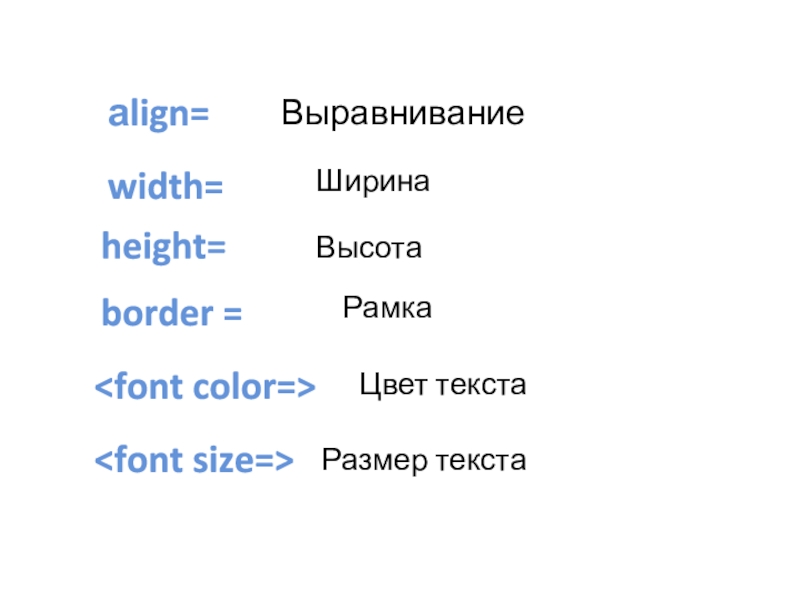
- 36. Выравниваниеаlign=Ширинаwidth=Рамкаborder =Цвет текстаВысотаheight= Размер текста
- 37. Слайд 37
Слайд 21.Web -страницы и Web – сайты?
Web-страница - это отдельный документ WWW.
Web-сайт
Слайд 3Сайт
Сайт - это место во всемирной сети (интернете), которое имеет
Слайд 5Язык HTML
HTML — стандартный язык разметки документов во Всемирной паутине.
Язык HTML интерпретируется браузерами; полученный
Слайд 6Язык CSS
CSS — формальный язык описания внешнего вида документа, написанного с использованием языка
Этот текст написан без CSS
Этот текст написан c CSS
Слайд 7Язык JavaScript
JavaScript – это язык программирования, с помощью которого Web-страницам
пример
Слайд 8Для создания Web-страниц
Для создания Web-страниц используются простейшие текстовые редакторы или специальные
Слайд 10Тэги
Тэг – это команда языка HTML, которую выполняет браузер:
непарные тэги
парные тэги

вставить рисунок
открывающий
закрывающий
область действия тэга: описание таблицы
<тег открывается> Значение
Слайд 11Структура простейшего документа HTML
Веб-страницы состоят из двух разделов: заголовка (head) и
-- Этот раздел предназначен для заголовка страницы и технической информации. -- -- А здесь надо размещать все, что хочется увидеть на странице. --
Слайд 13
Располагается информация отражаемая не в теле документа (заголовка страницы и технической
Слайд 17Созданную Web-страничку необходимо сохранить в виде файла с расширением *.html или
Например:
Главная.html
Как сохранить созданную Web-страничку?
Слайд 20Теги для заголовка
Самый большой заголовок
Заголовок 2
Заголовок
Заголовок 4
Заголовок 5
Самый маленький заголовок 6
Слайд 21Изменение фона страницы
Чтобы создать цвет фона страницы, внутри начального элемента
Основные цвета:
Белый white
Желтый yellow
Зеленый green
Красный red
Синий blue
Черный black
Слайд 23Изменение цвета текста
Для изменения цвета текста используют атрибут text тега :
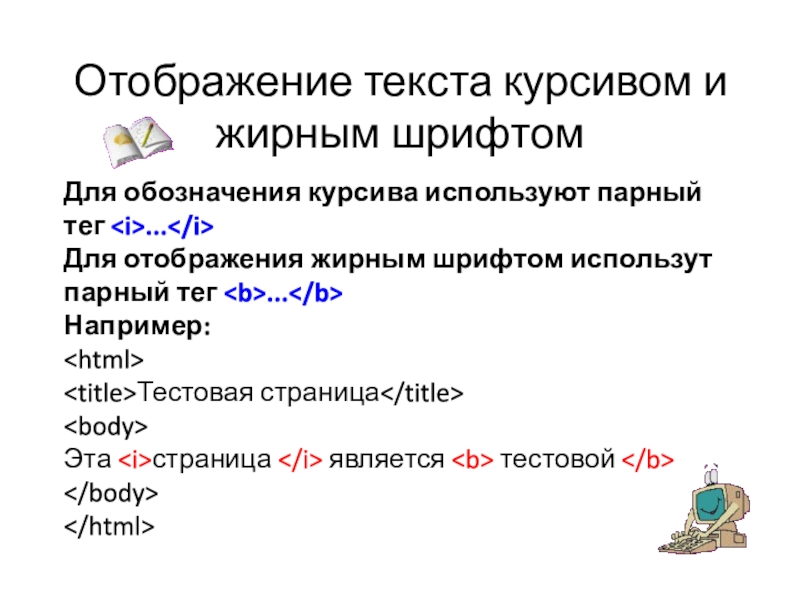
Слайд 25Отображение текста курсивом и жирным шрифтом
Для обозначения курсива используют парный тег
Для отображения жирным шрифтом использут парный тег ...
Например:
Эта страница является тестовой
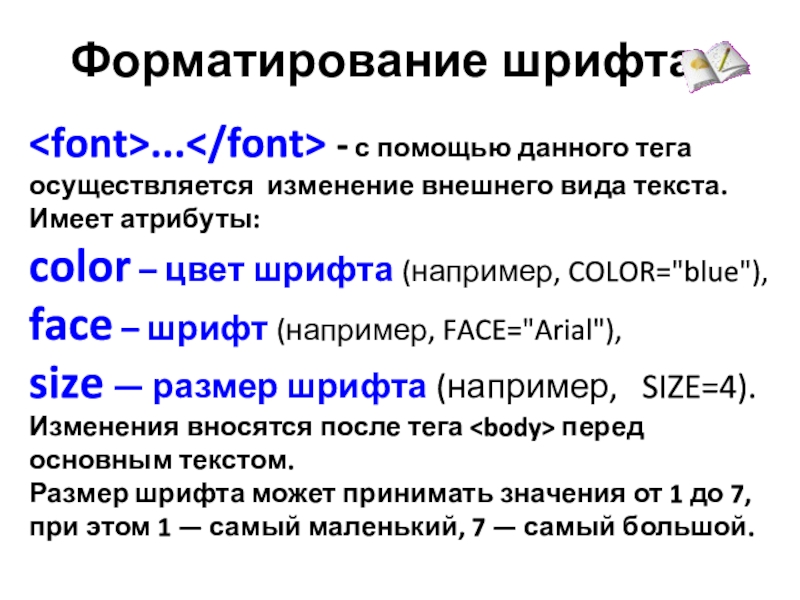
Слайд 26Форматирование шрифта
... - с помощью данного тега осуществляется изменение внешнего вида
color – цвет шрифта (например, COLOR="blue"),
face – шрифт (например, FACE="Arial"),
size — размер шрифта (например, SIZE=4).
Изменения вносятся после тега перед основным текстом.
Размер шрифта может принимать значения от 1 до 7, при этом 1 — самый маленький, 7 — самый большой.
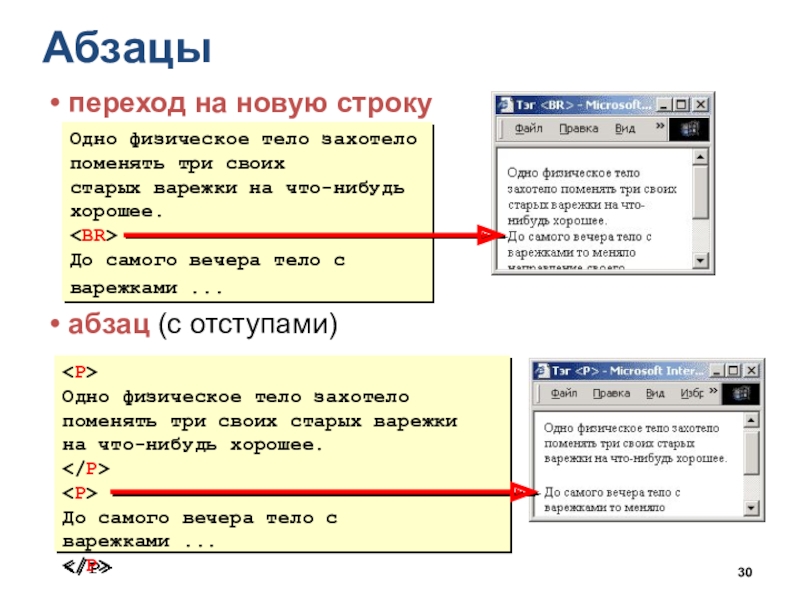
Слайд 30Абзацы
переход на новую строку
абзац (с отступами)
Одно физическое тело захотело
поменять три
До самого вечера тело с
варежками ...
Одно физическое тело захотело
поменять три своих старых варежки
на что-нибудь хорошее.
До самого вечера тело с варежками ...
Слайд 31Выравнивание текста.
Задать способ выравнивания текста позволяет атрибут ALIGN.
Выравнивание по левой
выравнивание по правой границе: ALIGN="right",
выравнивание по центру: ALIGN= "center".
Таким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом:
<Н1 ALIGN="center">компьютер и П0
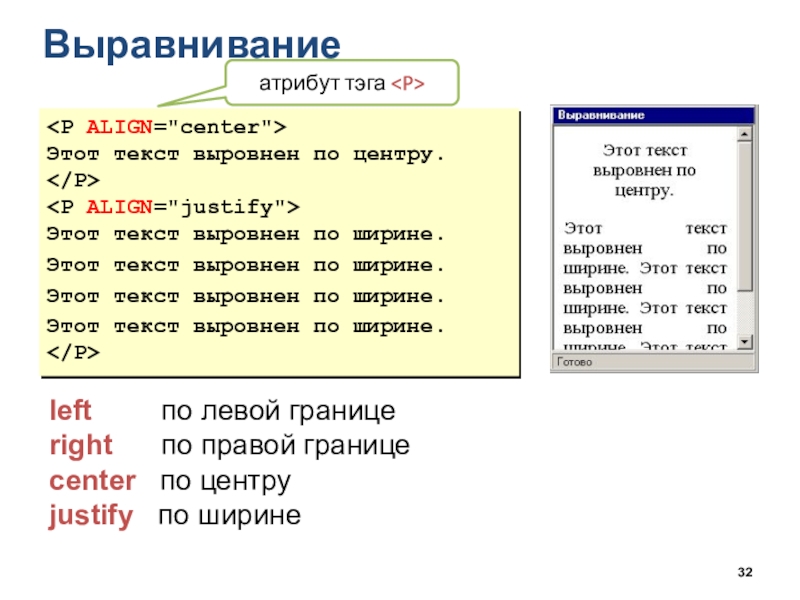
Слайд 32Выравнивание
Этот текст выровнен по центру.
Этот текст выровнен по ширине.
Этот
Этот текст выровнен по ширине.
Этот текст выровнен по ширине.
left по левой границе
right по правой границе
center по центру
justify по ширине
атрибут тэга
Слайд 33Горизонтальная линия.
Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями
.
Слайд 34Строка
Перенос
Ссылка
Вставка изображения
Нумерованный список
Маркерованный список
Строка списка
Заголовок 1го –
Слайд 35
1 2
Строка
Строка закрыта
1
Строка 2
Строка 2 закрыта
Что такое shareslide.ru?
Это сайт презентаций, где можно хранить и обмениваться своими презентациями, докладами, проектами, шаблонами в формате PowerPoint с другими пользователями. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами.
Обратная связь
Email: Нажмите что бы посмотреть