- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Создание сайта с помощью языка HTML
Содержание
- 1. Создание сайта с помощью языка HTML
- 2. Этапы создания: Создаем папку www в ней
- 3. Любой сайт начинается с главной страницы и
- 4. Кроме главной страницы сайта есть ещё и
- 5. Изображения сайта обычно хранятся в отдельной папке
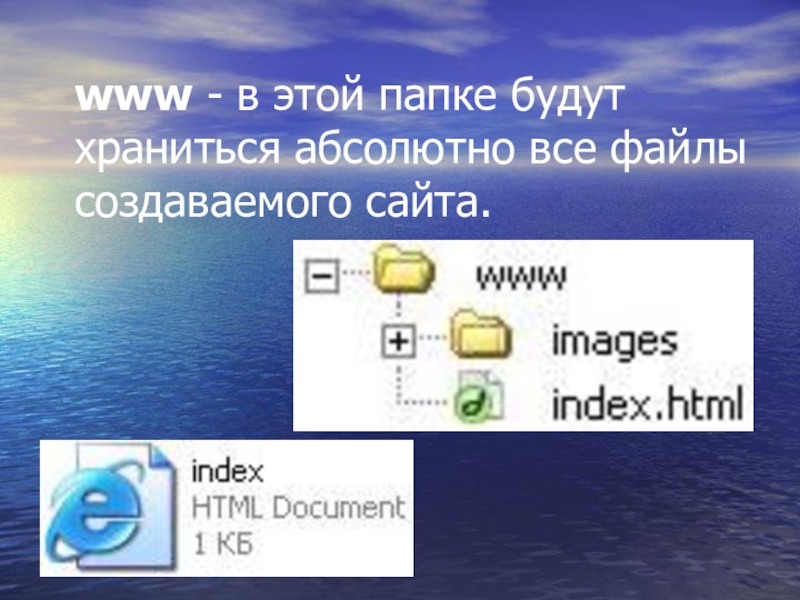
- 6. www - в этой папке будут храниться абсолютно все файлы создаваемого сайта.
- 7. Значения главных тегов
- 8. - тег, который сообщает браузеру о
- 9. страница - Не правильно!страница - Не правильно!страница - Не правильно! страница - Правильно!
- 10. - "голова" страницы, внутри этого тега
- 11. «Название страницы»
- 12. - этот тег сообщает браузеру как
- 13. тег, который создаёт переход на новую строку
- 14. Мой любимый сайтХочу все знатьРаботаем вместе?
- 15. - эта строка означает что HTML-страница
- 16. Мой любимый сайт Хочу все знатьРаботаем вместе?
- 17. Есть ещё один тег, который создает переход на новый абзац:абзац
- 18. Заголовок 1Заголовок 2Заголовок 3Заголовок 4Заголовок 5Заголовок 6хочу все знать
- 19. Теги изменения размера шрифтар а з м е р Хочу все знать
- 20. Выделить текст жирным можно парным тегом -
- 21. Работаем - тег центра
- 22. Атрибуты bgcolor и text обеспечивают установку цвета фона и текста WEB-страницы
- 23. Красный текст сам текст меняет цвет - меняем цвет страницы
- 24. вставка заднего фона с помощью картинки картинки на фон
- 25. Слайд 25
- 26. Мой любимый сайт Хочу все знатьРаботаем вместе? А лучше сами
- 27. Слайд 27
- 28. Для замены виде фона применяем
- 29. Существует три основных вида списков в HTML-документе: нумерованный ненумерованный список описаний
- 30. Нумерованные списки Пронумерованный список начинается стартовым тэгом
- 31. Тэг может иметь параметры: ,где TYPE –
- 32. Программирование Алгоритмизация Проектирование Программирование Алгоритмизация Проектирование
- 33. Ненумерованные списки. Маркированный список начинается стартовым тэгом и завершается тэгом . Программирование Алгоритмизация Проектирование
- 34. Тэг может иметь параметр: Тип тэга определяет
- 35. Программирование Алгоритмизация Проектирование Программирование Алгоритмизация Проектирование
- 36. список описанийВложенные или многоуровневые списки могут представлять собой комбинации нумерованных и ненумерованных списков
- 37. Слайд 37
- 38. Слайд 38
- 39. Слайд 39
Этапы создания: Создаем папку www в ней будем сохранять документ Откроем программу Блокнот: Пуск => Программы => Стандартные => БлокнотНапечатаем сами нужные коды
Слайд 2Этапы создания:
Создаем папку www в ней будем сохранять документ
Откроем
программу Блокнот: Пуск => Программы => Стандартные => Блокнот
Напечатаем сами нужные коды
Напечатаем сами нужные коды
Слайд 3Любой сайт начинается с главной страницы и эта страница всегда называется
index и другого названия у первой страницы быть не может! Мы изучаем создание сайтов на языке HTML, поэтому и расширение у нашей первой страницы будет такое же: index.html
Слайд 4Кроме главной страницы сайта есть ещё и другие страницы, их можно
называть как угодно, например: 1.html 2.html или second_page.html самое главное, чтобы названия страниц были на английском языке и по возможности без пробелов (можно использовать цифры), иначе страницы названные кириллицей (русскими буквами) работать не будут.
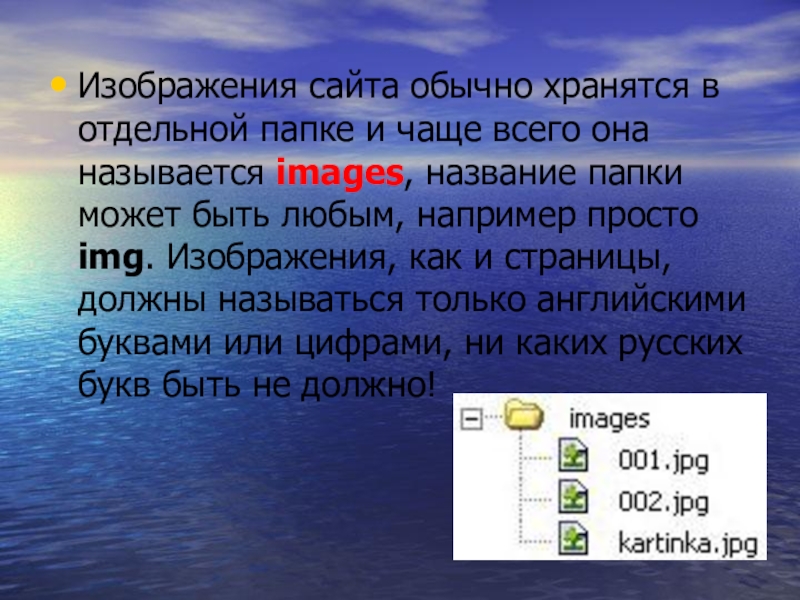
Слайд 5Изображения сайта обычно хранятся в отдельной папке и чаще всего она
называется images, название папки может быть любым, например просто img. Изображения, как и страницы, должны называться только английскими буквами или цифрами, ни каких русских букв быть не должно!
Слайд 8 - тег, который сообщает браузеру о начале HTML-страницы
и соответственно
тег