- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Создание графических приложений в среде Scilab
Содержание
- 1. Создание графических приложений в среде Scilab
- 2. Рисунок 2. Графическое окно определенного размера и месторасположенияf=figure();set(f,'position',[20,40,600,450]);set(f,'figure_name','FIRST WINDOW');Рисунок 1. Первое графическое окноРабота с графическим окном
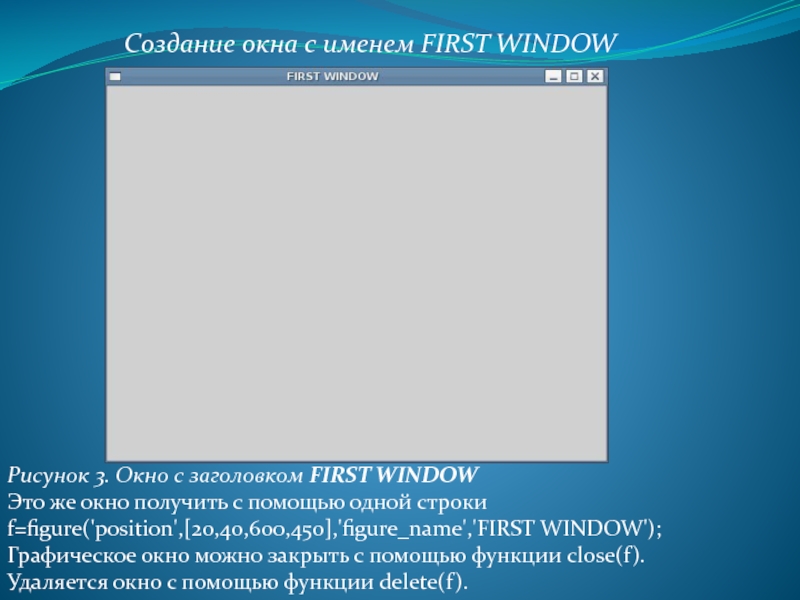
- 3. Создание окна с именем FIRST WINDOWРисунок 3.
- 4. Динамическое создание интерфейсных элементов Описание основных функцийДля
- 5. Командная кнопка//Создаем окноd=figure();//Создаем кнопку, устанавливая свойство Style.dbt=uicontrol(d,'Style','pushbutton');//Изменяем
- 6. f=figure();//Определяем месторасположение окна.set(f,'position',[0,0,250,100])//Определяем имя (заголовок) окна.set(f,'figure_name','Окно с
- 7. f=figure();set(f,'position',[0,0,250,100])set(f,'figure_name','Grafik');//Создаем кнопку, которая при щелчке по ней
- 8. МеткаРисунок 7.График функции y=sin(x)Рассмотрим пример создания текстового
- 9. hFig=figure();set(hFig,'Position',[50,50,300,200]);hSt1=uicontrol('Style','text','Position',[30,30,150,20],...'String', 'Metka 1');set(hSt1,'BackgroundColor',[1 1 1]);set(hSt1,'HorizontalAlignment','left');hSt2=uicontrol('Style', 'text', 'Position',
Слайд 2Рисунок 2. Графическое окно определенного размера и месторасположения
f=figure();
set(f,'position',[20,40,600,450]);
set(f,'figure_name','FIRST WINDOW');
Рисунок 1. Первое
Работа с графическим окном
Слайд 3Создание окна с именем FIRST WINDOW
Рисунок 3. Окно с заголовком FIRST
Это же окно получить с помощью одной строки
f=figure('position',[20,40,600,450],'figure_name','FIRST WINDOW');
Графическое окно можно закрыть с помощью функции close(f).
Удаляется окно с помощью функции delete(f).
Слайд 4Динамическое создание интерфейсных элементов
Описание основных функций
Для создания любого интерфейсного компонента с
функция uicontrol, возвращающая указатель на формируемый компонент:
С=uicontrol(F, 'Style', 'тип_компонента', 'Свойство_1',
Значение_1, 'Свойство_2', Значение_2,...,
'Свойство_k',Значение_к);
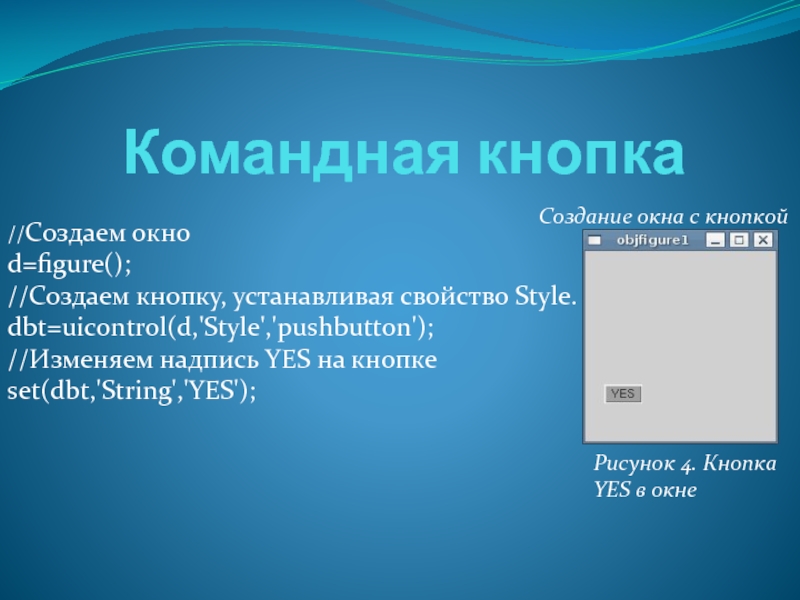
Слайд 5Командная кнопка
//Создаем окно
d=figure();
//Создаем кнопку, устанавливая свойство Style.
dbt=uicontrol(d,'Style','pushbutton');
//Изменяем надпись YES на кнопке
set(dbt,'String','YES');
Рисунок
YES в окне
Создание окна с кнопкой
Слайд 6f=figure();
//Определяем месторасположение окна.
set(f,'position',[0,0,250,100])
//Определяем имя (заголовок) окна.
set(f,'figure_name','Окно с кнопкой');
//Создаем кнопку (style –
// Button, позиция кнопки определяется параметром position.
Button=uicontrol('style','pushbutton','string','Кнопка',...
'position',[50,50,100,20]);
Определение свойств кнопки
Рисунок 5. Окно с кнопкой
Слайд 7f=figure();
set(f,'position',[0,0,250,100])
set(f,'figure_name','Grafik');
//Создаем кнопку, которая при щелчке по ней мышкой, вызывает
// функцию gr_sin.
Button=uicontrol('style','pushbutton','string','Button',...
'position',[50,50,100,20],'CallBack','gr_sin');
function
x=-5:0.2:5;
y=sin(x);
plot(x,y);
xgrid();
endfunction
Пример кнопки с обработчиком события CallBack
Рисунок 6. Окно программы
Слайд 8Метка
Рисунок 7.График функции y=sin(x)
Рассмотрим пример создания текстового поля (метки) с помощью
(рис. 8):
f=figure();
uicontrol('Style','text','Position',
[10,130,150,20],'String',...
'Metka');
Создание метки
Рисунок 8. Окно с
меткой
Слайд 9hFig=figure();
set(hFig,'Position',[50,50,300,200]);
hSt1=uicontrol('Style','text','Position',[30,30,150,20],...
'String', 'Metka 1');
set(hSt1,'BackgroundColor',[1 1 1]);
set(hSt1,'HorizontalAlignment','left');
hSt2=uicontrol('Style', 'text', 'Position', [30,60,150,20],...
'HorizontalAlignment', 'center', 'BackgroundColor', [1
1],...
'String', 'Metka 2');
hSt3=uicontrol('Style','text','Position',[30,90,150,20],...
'HorizontalAlignment','right','BackgroundColor',[1 1 1],...
'String','Metka 3');
hSt4=uicontrol('Style','text','Position',[30,120,150,20],...
'BackgroundColor',[1 1 1],'String','Metka 4');
Создание нескольких меток
Рисунок 9.Окно с несколькими
метками

![Создание графических приложений в среде Scilab Рисунок 2. Графическое окно определенного размера и месторасположенияf=figure();set(f,'position',[20,40,600,450]);set(f,'figure_name','FIRST WINDOW');Рисунок 1. Первое графическое окноРабота с графическим окном Рисунок 2. Графическое окно определенного размера и месторасположенияf=figure();set(f,'position',[20,40,600,450]);set(f,'figure_name','FIRST WINDOW');Рисунок 1. Первое графическое окноРабота с графическим окном](/img/thumbs/a1da3b9a9841e323e89c96e1dec47f09-800x.jpg)



![Создание графических приложений в среде Scilab f=figure();//Определяем месторасположение окна.set(f,'position',[0,0,250,100])//Определяем имя (заголовок) окна.set(f,'figure_name','Окно с кнопкой');//Создаем кнопку (style – f=figure();//Определяем месторасположение окна.set(f,'position',[0,0,250,100])//Определяем имя (заголовок) окна.set(f,'figure_name','Окно с кнопкой');//Создаем кнопку (style – pushbutton), надпись на кнопке –// Button,](/img/thumbs/f43698cb1d82b3251c4704178d5f7e94-800x.jpg)
![Создание графических приложений в среде Scilab f=figure();set(f,'position',[0,0,250,100])set(f,'figure_name','Grafik');//Создаем кнопку, которая при щелчке по ней мышкой, вызывает// функцию gr_sin.Button=uicontrol('style','pushbutton','string','Button',...'position',[50,50,100,20],'CallBack','gr_sin');function f=figure();set(f,'position',[0,0,250,100])set(f,'figure_name','Grafik');//Создаем кнопку, которая при щелчке по ней мышкой, вызывает// функцию gr_sin.Button=uicontrol('style','pushbutton','string','Button',...'position',[50,50,100,20],'CallBack','gr_sin');function y=gr_sin()x=-5:0.2:5;y=sin(x);plot(x,y);xgrid();endfunctionПример кнопки с обработчиком события CallBackРисунок](/img/thumbs/35c7e0d36a63f0520c3e0ae80e74fdc4-800x.jpg)
![Создание графических приложений в среде Scilab МеткаРисунок 7.График функции y=sin(x)Рассмотрим пример создания текстового поля (метки) с помощью МеткаРисунок 7.График функции y=sin(x)Рассмотрим пример создания текстового поля (метки) с помощью функции uicontrol(рис. 8):f=figure();uicontrol('Style','text','Position',[10,130,150,20],'String',...'Metka');Создание меткиРисунок 8. Окно](/img/thumbs/60d5bec32598a824953506f83b298131-800x.jpg)
![Создание графических приложений в среде Scilab hFig=figure();set(hFig,'Position',[50,50,300,200]);hSt1=uicontrol('Style','text','Position',[30,30,150,20],...'String', 'Metka 1');set(hSt1,'BackgroundColor',[1 1 1]);set(hSt1,'HorizontalAlignment','left');hSt2=uicontrol('Style', 'text', 'Position', [30,60,150,20],...'HorizontalAlignment', 'center', 'BackgroundColor', [1 hFig=figure();set(hFig,'Position',[50,50,300,200]);hSt1=uicontrol('Style','text','Position',[30,30,150,20],...'String', 'Metka 1');set(hSt1,'BackgroundColor',[1 1 1]);set(hSt1,'HorizontalAlignment','left');hSt2=uicontrol('Style', 'text', 'Position', [30,60,150,20],...'HorizontalAlignment', 'center', 'BackgroundColor', [1 11],...'String', 'Metka 2');hSt3=uicontrol('Style','text','Position',[30,90,150,20],...'HorizontalAlignment','right','BackgroundColor',[1 1 1],...'String','Metka 3');hSt4=uicontrol('Style','text','Position',[30,120,150,20],...'BackgroundColor',[1](/img/thumbs/476bcd735bda5950f4b509500ddb9920-800x.jpg)