- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Содержание
- 1. Разработка Web-сайтов с использованием языка разметки гипертекста HTML
- 2. Hyper Text Markup Language (HTML) - это
- 3. Что такое Web-страница?Web-страница - это отдельный документ
- 4. Тэг - элемент HTML, представляющий из себя
- 5. - определяет формат документа - содержит
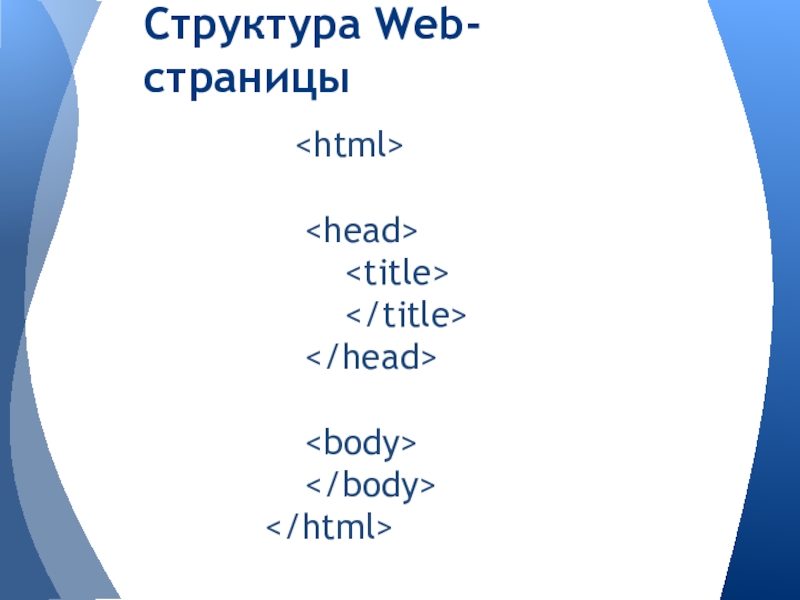
- 6. Структура Web-страницы
- 7. Созданную Web-страничку необходимо сохранить в виде файла с расширением *.html или *.htmНапример:Главная.htmlКак сохранить созданную Web-страничку?
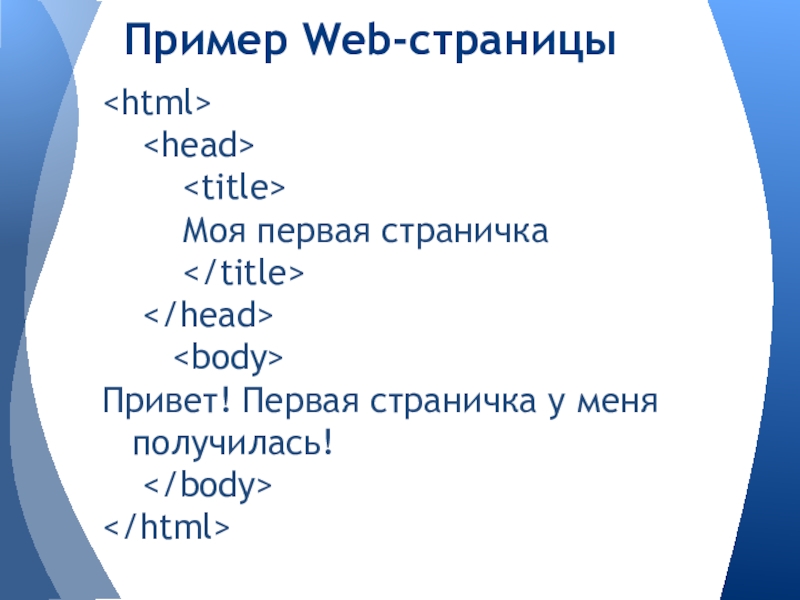
- 8. Моя первая страничка Привет! Первая страничка у меня получилась! Пример Web-страницы
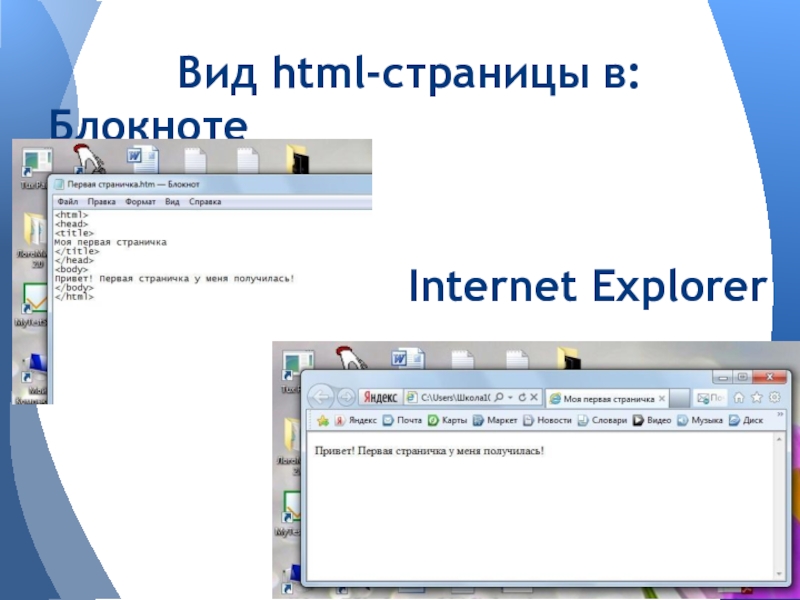
- 9. Вид html-страницы в:Блокноте Internet Explorer
- 10. Спасибо за внимание!
Слайд 2Hyper Text Markup Language (HTML) - это язык разметки гипертекста
Что такое
Что такое гипертекст?
Что такое гиперссылка?
Гиперссылка - это текст или рисунок, содержащий скрытый адрес,при нажатии происходит переход на другую Web-страницу
Гипертекст - это текст, связанный при помощи ссылок (гиперссылок) с другими тестами
Слайд 3Что такое Web-страница?
Web-страница - это отдельный документ WWW.
Что такое Web-сайт?
Web-сайт -
Что такое Web-сервер?
Web-сервер - это компьютер в сети Интернет, хранящий Web-страницы и соответствующее ПО для работы с ними.
Слайд 4Тэг - элемент HTML, представляющий из себя текст, заключенный в угловые
Тэг является активным элементом, изменяющим представление следующей за ним информации. Тэг может иметь некоторое количество атрибутов.
Обычно используются два тэга - открывающий(<тэг>) и закрывающий ().
*** / - имеет название СЛЭШ
Что такое тэг?
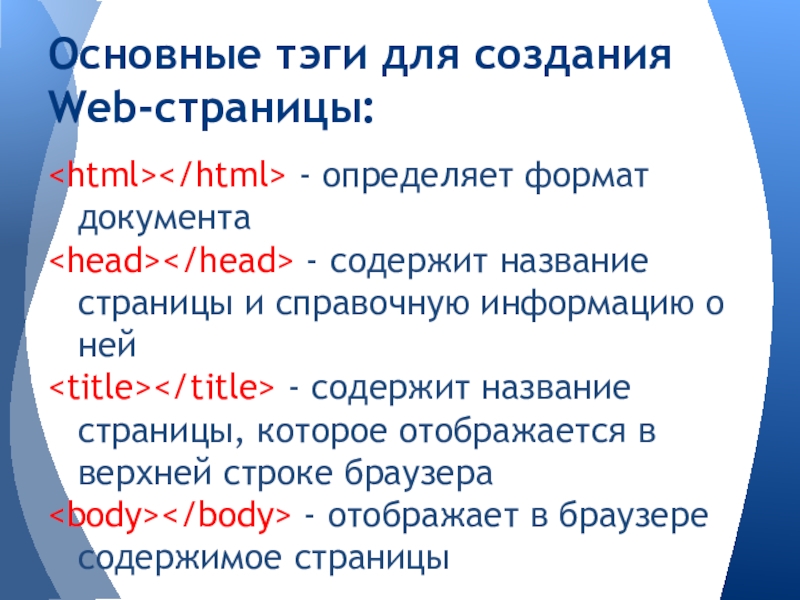
Слайд 5 - определяет формат документа
- содержит название страницы и справочную
- отображает в браузере содержимое страницы
Основные тэги для создания Web-страницы:
Слайд 7Созданную Web-страничку необходимо сохранить в виде файла с расширением *.html или
Например:
Главная.html
Как сохранить созданную Web-страничку?