- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Растровая и векторная графика по информатике
Содержание
- 1. Растровая и векторная графика по информатике
- 2. Основополагающий вопрос Освоить один из графических
- 3. Проблемные вопросыЧто такое пиксель и растр?В чём
- 4. Что такое пиксель и растр? Пиксель-это
- 5. В чём разница между растровым и векторным
- 6. Что такое графические примитивы? Графический примитив
- 7. С помощью каких средств получается растровая и
- 8. Растровое изображение очень чувствительно к уменьшению
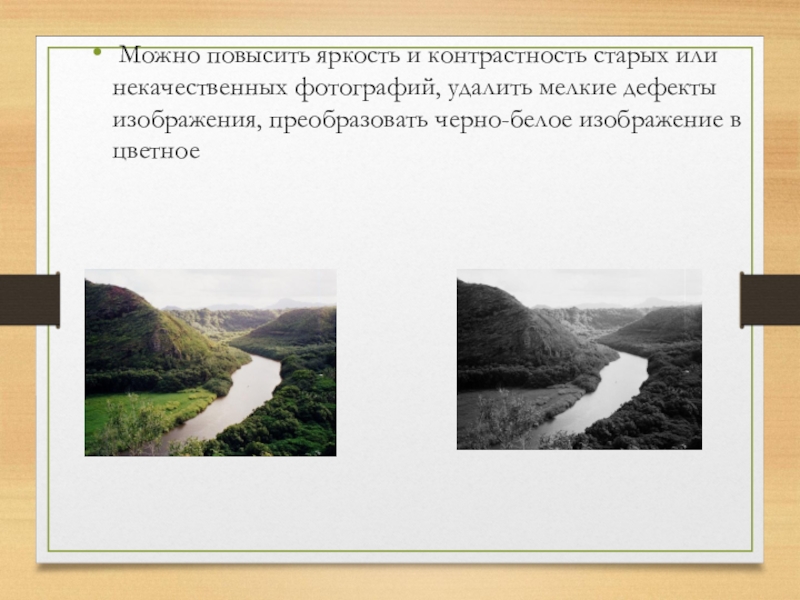
- 9. Можно повысить яркость и контрастность старых
- 10. Векторные рисунки могут быть увеличены или уменьшены без потери качества.
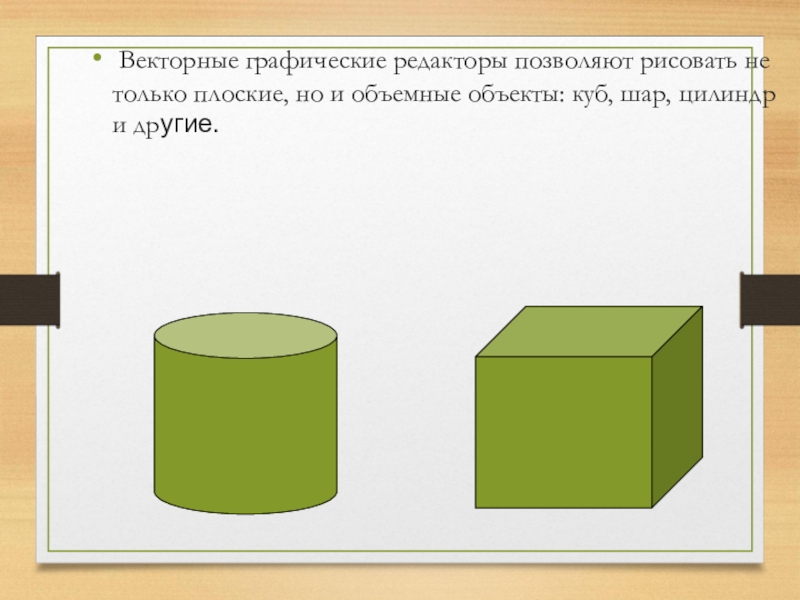
- 11. Векторные графические редакторы позволяют рисовать не
- 12. Графический редактор Paint
- 13. Графический редактор Paint
- 14. Ластик/Цветной ластик – стирает часть рисунка при
- 15. Карандаш – рисует как обычный карандаш при
- 16. Кривая – рисует прямую линию, которую затем
- 17. Добавление текста в рисунокДобавление текста в рисунокВыполните
- 18. Слайд 18
- 19. Работа с фрагментамиФрагмент – это часть рисунка
- 20. Мы поставили перед собой цель нарисовать домик используя инструменты прямоугольник и треугольник.
- 21. Слайд 21
- 22. Заключение Делая эту презентацию мы узнали
Основополагающий вопрос Освоить один из графических редакторов, имеющихся в программном обеспечении компьютера, - научиться:запускать графический редактор и завершать его работу;загружать и сохранять рисунки;создавать изображения и производить над ними различные операции.
Слайд 2Основополагающий вопрос
Освоить один из графических редакторов, имеющихся в программном
обеспечении компьютера, - научиться:
запускать графический редактор и завершать его работу;
загружать и сохранять рисунки;
создавать изображения и производить над ними различные операции.
запускать графический редактор и завершать его работу;
загружать и сохранять рисунки;
создавать изображения и производить над ними различные операции.
Слайд 3Проблемные вопросы
Что такое пиксель и растр?
В чём разница между растровым и
векторным способами представления изображения?
Что такое графические примитивы?
Какая информация хранится в файлах растрового типа и в файлах векторного типа?
С помощью каких средств получается растровая и векторная графическая информация?
Как реагируют растровые и векторные изображения на изменение размеров, вращения?
Что такое графические примитивы?
Какая информация хранится в файлах растрового типа и в файлах векторного типа?
С помощью каких средств получается растровая и векторная графическая информация?
Как реагируют растровые и векторные изображения на изменение размеров, вращения?
Слайд 4Что такое пиксель и растр?
Пиксель-это минимальный участок изображения, которому
независимым образом можно задать цвет. Слово «пиксель» происходит от английского «picture element»-элемент рисунка.
Растр-это совокупность точечных строк на экране компьютера. Размер растра представляется в виде произведения числа точек в горизонтальной строке на число строк.
Растр-это совокупность точечных строк на экране компьютера. Размер растра представляется в виде произведения числа точек в горизонтальной строке на число строк.
Слайд 5В чём разница между растровым и векторным способами представления изображения?
Суть растрового подхода в том, что всякое изображение рассматривается как совокупность точек разного цвета.
Векторный подход рассматривает изображение как совокупность простых элементов.
Векторный подход рассматривает изображение как совокупность простых элементов.
Слайд 6Что такое графические примитивы?
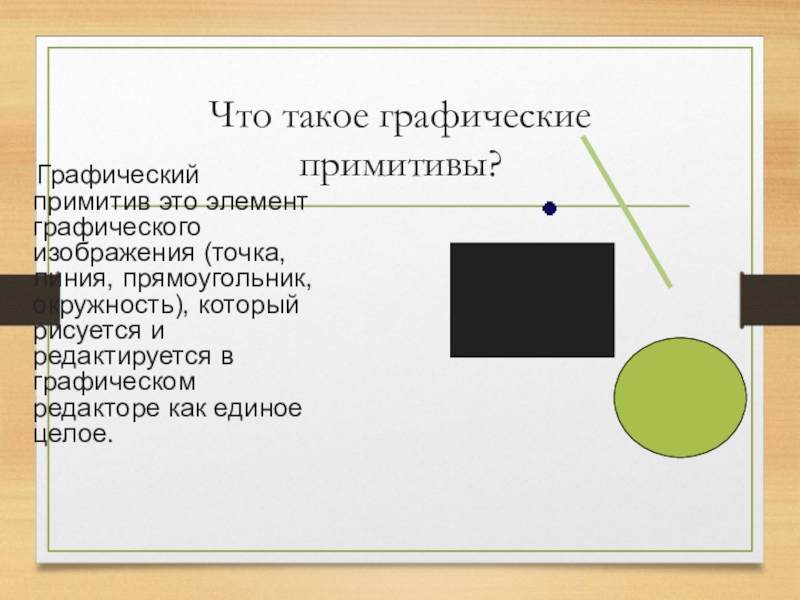
Графический примитив это элемент графического изображения
(точка, линия, прямоугольник, окружность), который рисуется и редактируется в графическом редакторе как единое целое.
Слайд 7С помощью каких средств получается растровая и векторная графическая информация
При создании растрового изображения пользователь использует инструменты, которые используют художники при рисование картин: «кисти», «краски», «ластики» и другие.
Векторные изображения получаются с помощью графических редакторов векторноного типа-редакторов иллюстративной графики.
Векторные изображения получаются с помощью графических редакторов векторноного типа-редакторов иллюстративной графики.
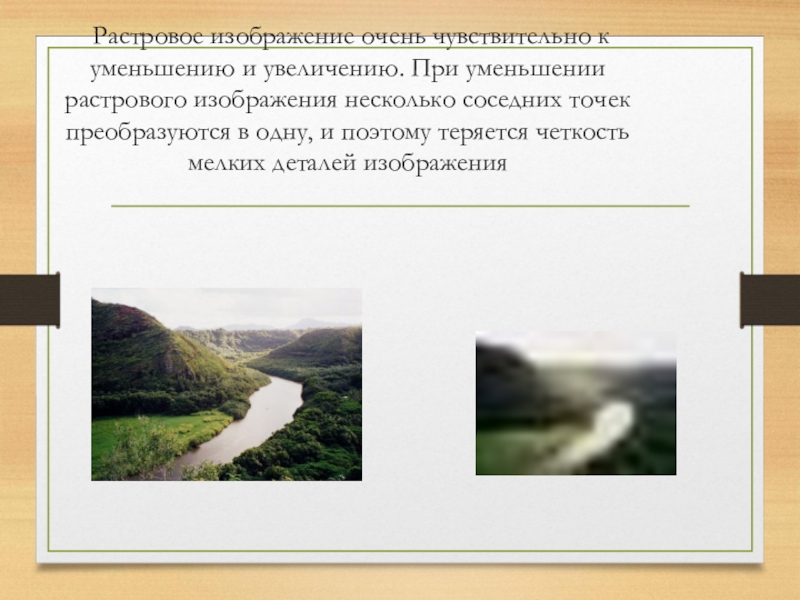
Слайд 8 Растровое изображение очень чувствительно к уменьшению и увеличению. При уменьшении
растрового изображения несколько соседних точек преобразуются в одну, и поэтому теряется четкость мелких деталей изображения
Слайд 9 Можно повысить яркость и контрастность старых или некачественных фотографий, удалить
мелкие дефекты изображения, преобразовать черно-белое изображение в цветное
Слайд 11 Векторные графические редакторы позволяют рисовать не только плоские, но и
объемные объекты: куб, шар, цилиндр и другие.
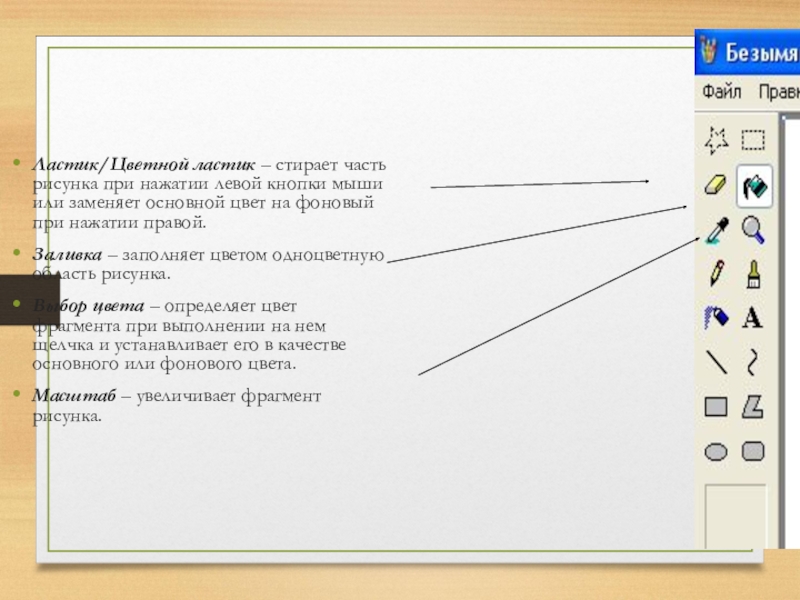
Слайд 14Ластик/Цветной ластик – стирает часть рисунка при нажатии левой кнопки мыши
или заменяет основной цвет на фоновый при нажатии правой.
Заливка – заполняет цветом одноцветную область рисунка.
Выбор цвета – определяет цвет фрагмента при выполнении на нем щелчка и устанавливает его в качестве основного или фонового цвета.
Масштаб – увеличивает фрагмент рисунка.
Заливка – заполняет цветом одноцветную область рисунка.
Выбор цвета – определяет цвет фрагмента при выполнении на нем щелчка и устанавливает его в качестве основного или фонового цвета.
Масштаб – увеличивает фрагмент рисунка.
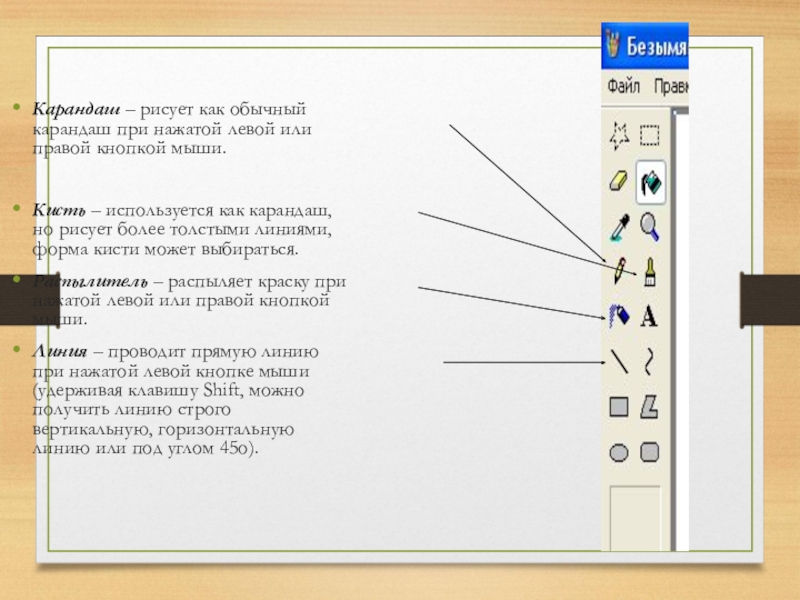
Слайд 15Карандаш – рисует как обычный карандаш при нажатой левой или правой
кнопкой мыши.
Кисть – используется как карандаш, но рисует более толстыми линиями, форма кисти может выбираться.
Распылитель – распыляет краску при нажатой левой или правой кнопкой мыши.
Линия – проводит прямую линию при нажатой левой кнопке мыши (удерживая клавишу Shift, можно получить линию строго вертикальную, горизонтальную линию или под углом 45o).
Кисть – используется как карандаш, но рисует более толстыми линиями, форма кисти может выбираться.
Распылитель – распыляет краску при нажатой левой или правой кнопкой мыши.
Линия – проводит прямую линию при нажатой левой кнопке мыши (удерживая клавишу Shift, можно получить линию строго вертикальную, горизонтальную линию или под углом 45o).
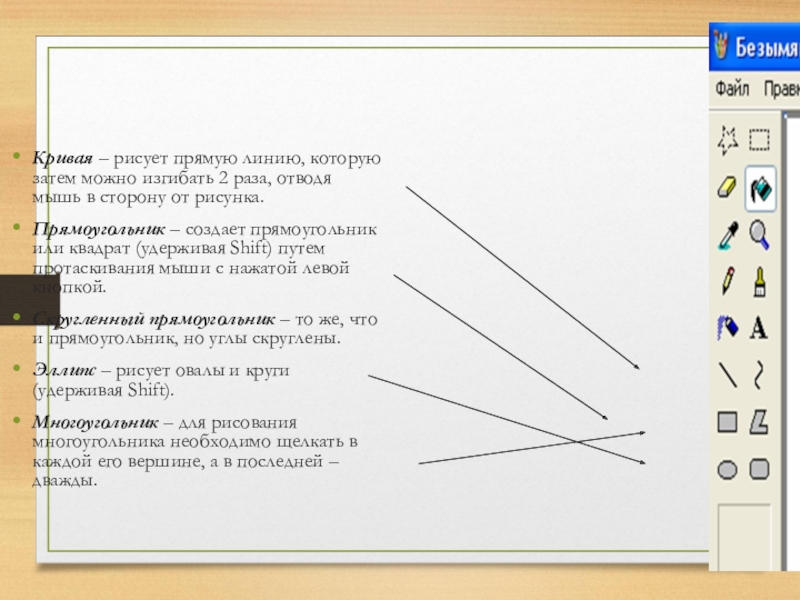
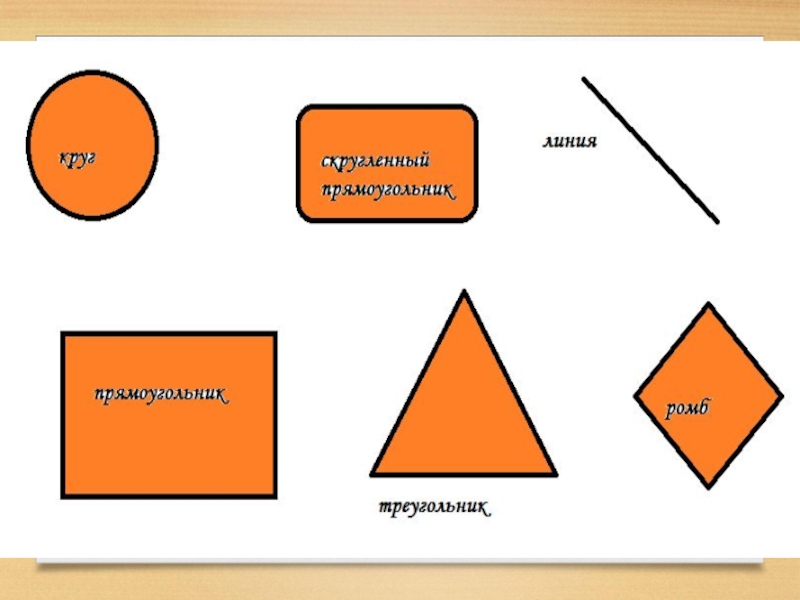
Слайд 16Кривая – рисует прямую линию, которую затем можно изгибать 2 раза,
отводя мышь в сторону от рисунка.
Прямоугольник – создает прямоугольник или квадрат (удерживая Shift) путем протаскивания мыши с нажатой левой кнопкой.
Скругленный прямоугольник – то же, что и прямоугольник, но углы скруглены.
Эллипс – рисует овалы и круги (удерживая Shift).
Многоугольник – для рисования многоугольника необходимо щелкать в каждой его вершине, а в последней – дважды.
Прямоугольник – создает прямоугольник или квадрат (удерживая Shift) путем протаскивания мыши с нажатой левой кнопкой.
Скругленный прямоугольник – то же, что и прямоугольник, но углы скруглены.
Эллипс – рисует овалы и круги (удерживая Shift).
Многоугольник – для рисования многоугольника необходимо щелкать в каждой его вершине, а в последней – дважды.
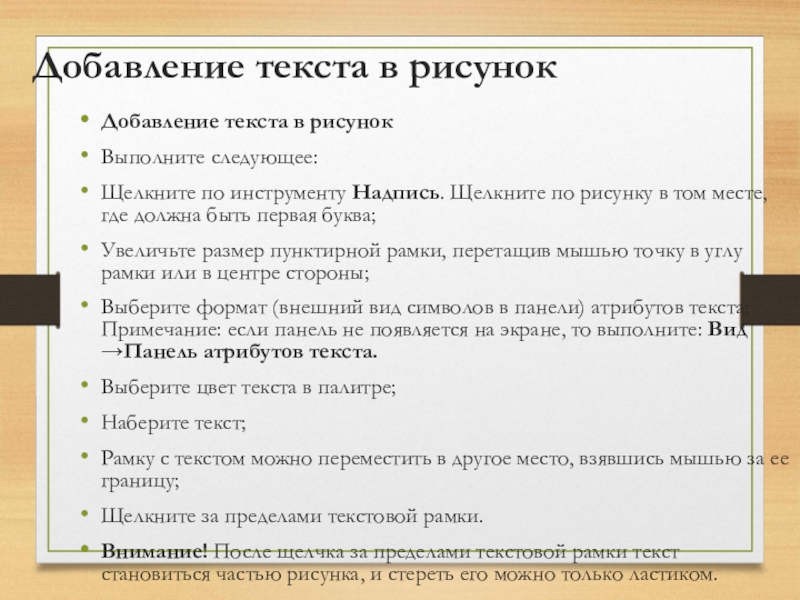
Слайд 17Добавление текста в рисунок
Добавление текста в рисунок
Выполните следующее:
Щелкните по инструменту Надпись.
Щелкните по рисунку в том месте, где должна быть первая буква;
Увеличьте размер пунктирной рамки, перетащив мышью точку в углу рамки или в центре стороны;
Выберите формат (внешний вид символов в панели) атрибутов текста: Примечание: если панель не появляется на экране, то выполните: Вид →Панель атрибутов текста.
Выберите цвет текста в палитре;
Наберите текст;
Рамку с текстом можно переместить в другое место, взявшись мышью за ее границу;
Щелкните за пределами текстовой рамки.
Внимание! После щелчка за пределами текстовой рамки текст становиться частью рисунка, и стереть его можно только ластиком.
Увеличьте размер пунктирной рамки, перетащив мышью точку в углу рамки или в центре стороны;
Выберите формат (внешний вид символов в панели) атрибутов текста: Примечание: если панель не появляется на экране, то выполните: Вид →Панель атрибутов текста.
Выберите цвет текста в палитре;
Наберите текст;
Рамку с текстом можно переместить в другое место, взявшись мышью за ее границу;
Щелкните за пределами текстовой рамки.
Внимание! После щелчка за пределами текстовой рамки текст становиться частью рисунка, и стереть его можно только ластиком.
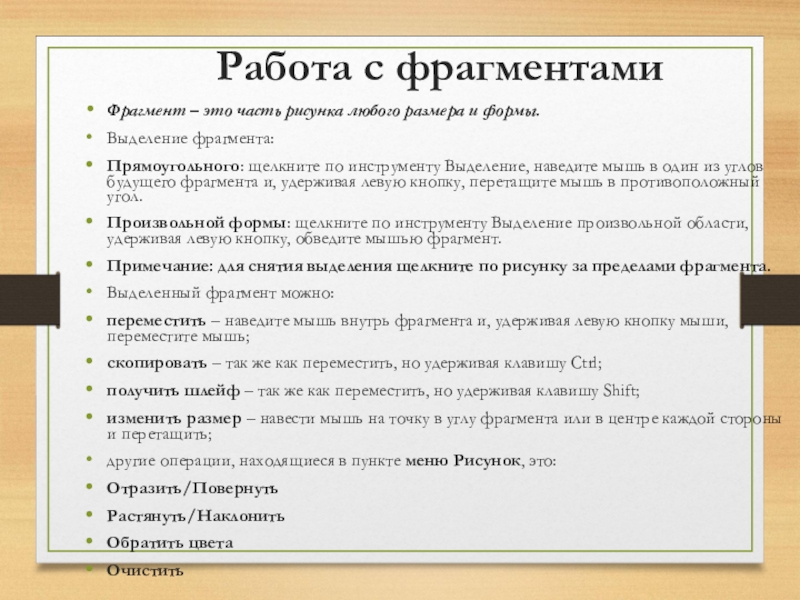
Слайд 19Работа с фрагментами
Фрагмент – это часть рисунка любого размера и формы.
Выделение
фрагмента:
Прямоугольного: щелкните по инструменту Выделение, наведите мышь в один из углов будущего фрагмента и, удерживая левую кнопку, перетащите мышь в противоположный угол.
Произвольной формы: щелкните по инструменту Выделение произвольной области, удерживая левую кнопку, обведите мышью фрагмент.
Примечание: для снятия выделения щелкните по рисунку за пределами фрагмента.
Выделенный фрагмент можно:
переместить – наведите мышь внутрь фрагмента и, удерживая левую кнопку мыши, переместите мышь;
скопировать – так же как переместить, но удерживая клавишу Ctrl;
получить шлейф – так же как переместить, но удерживая клавишу Shift;
изменить размер – навести мышь на точку в углу фрагмента или в центре каждой стороны и перетащить;
другие операции, находящиеся в пункте меню Рисунок, это:
Отразить/Повернуть
Растянуть/Наклонить
Обратить цвета
Очистить
Прямоугольного: щелкните по инструменту Выделение, наведите мышь в один из углов будущего фрагмента и, удерживая левую кнопку, перетащите мышь в противоположный угол.
Произвольной формы: щелкните по инструменту Выделение произвольной области, удерживая левую кнопку, обведите мышью фрагмент.
Примечание: для снятия выделения щелкните по рисунку за пределами фрагмента.
Выделенный фрагмент можно:
переместить – наведите мышь внутрь фрагмента и, удерживая левую кнопку мыши, переместите мышь;
скопировать – так же как переместить, но удерживая клавишу Ctrl;
получить шлейф – так же как переместить, но удерживая клавишу Shift;
изменить размер – навести мышь на точку в углу фрагмента или в центре каждой стороны и перетащить;
другие операции, находящиеся в пункте меню Рисунок, это:
Отразить/Повернуть
Растянуть/Наклонить
Обратить цвета
Очистить
Слайд 20 Мы поставили перед собой цель нарисовать домик используя
инструменты прямоугольник и треугольник.
Слайд 22Заключение
Делая эту презентацию мы узнали что существует два подхода
к представлению изображения на компьютере: растровый и векторный. Также мы познакомились с понятиями растр и пиксель.