- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Растровая и векторная графика
Содержание
- 1. Растровая и векторная графика
- 2. Задачи урока: 1. Определить принципы представления изображения.
- 3. Существуют два принципа представления изображения: 1. Растровый 2. Векторный
- 4. Растровый подход изображения – изображение, которое рассматривается как совокупность точек разного цвета.
- 5. Векторный подход – рассматривает изображение как совокупность
- 6. В растровой графике графическая информация – совокупность данных о цветах пикселей на экране.
- 7. В векторной графике графическая информация – это данные, однозначно определяющие все графические примитивы, составляющие рисунок.
- 8. Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном.
- 9. Для создания рисунков на компьютере используют графические редакторы, которые бывают растровыми и векторными.
- 10. Растровая графика - это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей).
- 11. Рис. 1. Растровое изображение (вверху увеличенный глаз)
- 12. Достоинства растровой графики 1. Если размеры
- 13. Рис. 2. Растровое изображение, полученное с помощью цифровой фотокамеры
- 14. 2. Компьютер легко управляет устройствами вывода, которые
- 15. Недостатки растровой графики: 1. Для хранения растровых
- 16. Слайд 16
- 17. Создание изображения в растровом графическом редакторе (Paint,
- 18. Векторная графика описывает изображение с помощью математических
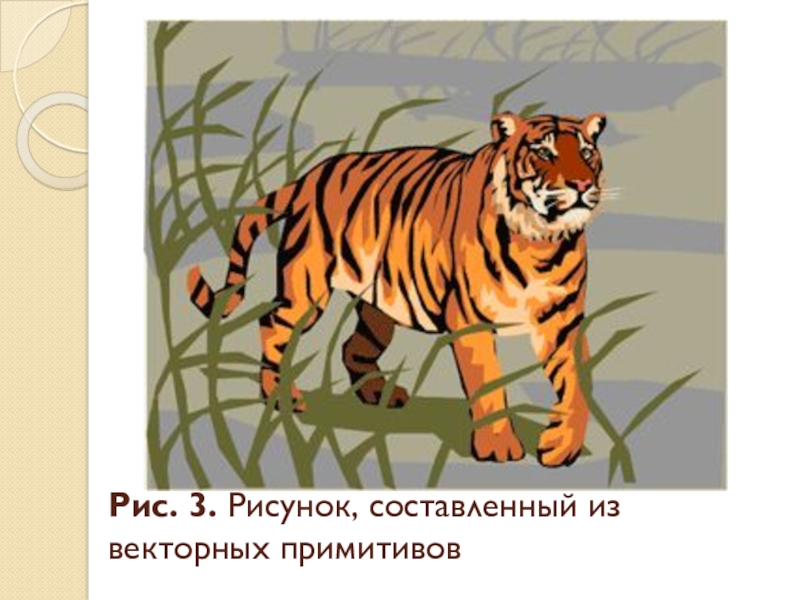
- 19. Рис. 3. Рисунок, составленный из векторных примитивов
- 20. Достоинства векторной графики 1. векторные изображения занимают
- 21. Например, для увеличения или уменьшения эллипса
- 22. Недостатки векторной графики 1. Векторная графика
- 23. Для получения векторных изображений, как правило, используются программы иллюстративной графики (CorelDraw, Adobe Illustrator, Macromedia Freehand).
- 24. ИТОГ: При
- 25. Файлы векторного формата относительно не велики. Векторное
Задачи урока: 1. Определить принципы представления изображения. 2. Определить понятие растровой графики. 3. Определить понятие векторной графики.
Слайд 2Задачи урока: 1. Определить принципы представления изображения. 2. Определить понятие растровой графики. 3. Определить
понятие векторной графики.
Слайд 4Растровый подход изображения – изображение, которое рассматривается как совокупность точек разного
цвета.
Слайд 5Векторный подход – рассматривает изображение как совокупность простых элементов: прямых линий,
дуг, окружностей, эллипсов, прямоугольников, закрасок и т.п., которые называют графическими примитивами.
Слайд 6В растровой графике графическая информация – совокупность данных о цветах пикселей
на экране.
Слайд 7В векторной графике графическая информация – это данные, однозначно определяющие все
графические примитивы, составляющие рисунок.
Слайд 8Положение и форма графических примитивов задаются в системе графических координат, связанных
с экраном.
Слайд 9Для создания рисунков на компьютере используют графические редакторы, которые бывают растровыми
и векторными.
Слайд 10Растровая графика - это прямоугольная матрица, состоящая из множества очень мелких
неделимых точек (пикселей).
Слайд 12Достоинства растровой графики 1. Если размеры пикселей достаточно малы (приближаются к
размерам видеопикселей ), то растровое изображение выглядит не хуже фотографии. Таким образом, растровая графика эффективно представляет изображения фотографического качества.
Слайд 142. Компьютер легко управляет устройствами вывода, которые используют точки для представления
отдельных пикселей. Поэтому растровые рисунки могут быть легко распечатаны на принтерах.
Слайд 15Недостатки растровой графики: 1. Для хранения растровых изображений требуется большой объём памяти.
2. Искажения, возникающие при изменении размеров, вращении и других преобразованиях.
Слайд 17Создание изображения в растровом графическом редакторе (Paint, Fractal Design Painter, Corel
Photo-PAINT, Adobe PhotoShop) похоже на работу художника, когда он пишет картину на настоящем холсте настоящими красками.
Слайд 18Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной
графики состоит в том, что при изменении масштаба изображения оно не теряет своего качества, то есть при изменении размеров изображения не изменяется размер файла.
Слайд 20Достоинства векторной графики 1. векторные изображения занимают относительно небольшой объём памяти. 2.
Векторные объекты задаются с помощью описаний. Поэтому, чтобы изменить размер векторного рисунка, нужно исправить его описание.
Слайд 21
Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего
и правого нижнего угла прямоугольника, ограничивающего этот эллипс. И снова для рисования объекта будет использоваться максимально возможное число элементов (видеопикселей или точек). Следовательно, векторные изображения могут быть легко масштабированы без потери качества.
Слайд 22Недостатки векторной графики 1. Векторная графика не позволяет получать изображений фотографического
качества.
2. Векторные изображения описываются десятками, а иногда и тысячами команд, поэтому векторные изображения иногда не печатаются или выглядят на бумаге не так, как хотелось бы
Слайд 23Для получения векторных изображений, как правило, используются программы иллюстративной графики (CorelDraw,
Adobe Illustrator, Macromedia Freehand).
Слайд 24ИТОГ: При сканировании изображения формируется графическая информация
растрового типа.
Растровый формат позволяет получать изображения фотографического качества, имеют большой размер и повергаются сжатию.
Слайд 25Файлы векторного формата относительно не велики. Векторное изображение хорошо поддается растяжению
и сжатию, не теряя при этом качества.