- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
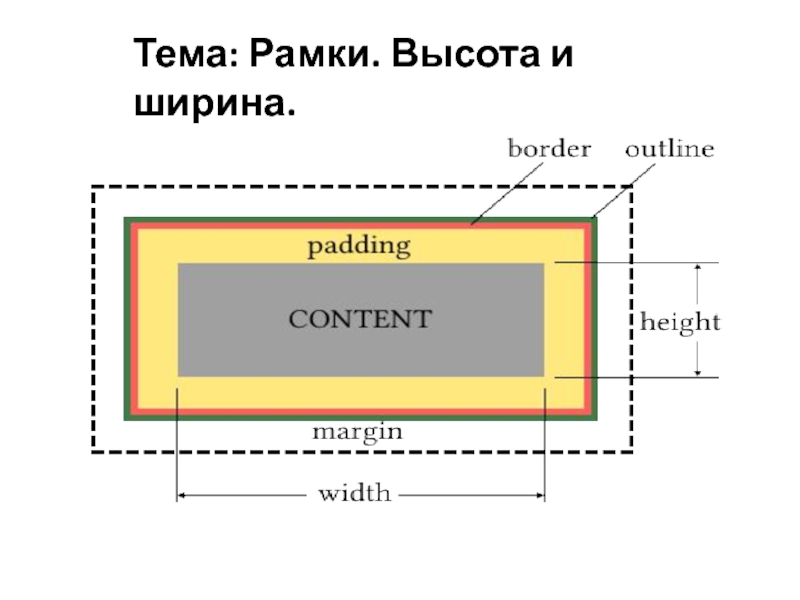
Презентация, доклад на тему Рамки высота и ширина
Содержание
- 1. Рамки высота и ширина
- 2. Цель урока: Сформировать навыки вставки рамки вокруг различных элементов
- 3. border-widthborder-colorborder-styleborderwidthheight
- 4. РамкиРамки имеют многообразное применение, например, как декоративный
- 5. Толщина рамки [border-width]Толщина рамки определяется свойством border-width, которое
- 6. Цвет рамки [border-color]Свойство border-color определяет цвет рамки.
- 7. Типы рамок [border-style]Существуют различные типы рамок. Все
- 8. Примеры определения рамокПримерМожно также установить специальные свойства для верхнего, нижнего, правого и левого края рамки. ПримерCSS-файлCSS-файл
- 9. height/высота и width/ширинаОпределение высоты и ширины элементаУстановка
- 10. Установка высоты [height]div.box { height: 500px; width: 200px; border: 1px solid black; background: orange; }
- 11. ВопросыЗа что отвечает border?Перечислите все типы рамок [border-style]?
- 12. Дом. Задание http://www.denwer.ru
Цель урока: Сформировать навыки вставки рамки вокруг различных элементов
Слайд 4Рамки
Рамки имеют многообразное применение, например, как декоративный элемент или для отделения
двух объектов. CSS предоставляет бесчисленное множество вариантов использования рамок.
Слайд 5Толщина рамки [border-width]
Толщина рамки определяется свойством border-width, которое может иметь значения thin,
medium и thick, или числовое значение в пикселях.
Слайд 6Цвет рамки [border-color]
Свойство border-color определяет цвет рамки. Значения - нормальные значения
цвета, например: "#123456", "rgb(123,123,123)" или "yellow" .
Слайд 7Типы рамок [border-style]
Существуют различные типы рамок. Все примеры показаны цветом "gold"
и толщиной "thick", но могут, естественно, выводиться другим цветом и толщиной.
Слайд 8Примеры определения рамок
Пример
Можно также установить специальные свойства для верхнего, нижнего, правого
и левого края рамки.
Пример
CSS-файл
CSS-файл
Слайд 9height/высота и width/ширина
Определение высоты и ширины элемента
Установка ширины [width]
Свойством width вы можете определять
ширину элемента.
div.box {
width: 200px;
border: 1px solid black;
background: orange;
}
Пример:
Слайд 10Установка высоты [height]
div.box { height: 500px;
width: 200px;
border: 1px solid
black;
background: orange; }
background: orange; }




![Рамки высота и ширина Толщина рамки [border-width]Толщина рамки определяется свойством border-width, которое может иметь значения thin, Толщина рамки [border-width]Толщина рамки определяется свойством border-width, которое может иметь значения thin, medium и thick, или числовое значение](/img/thumbs/bb7929d2f430fa771bdeb1e563d5b6ff-800x.jpg)
![Рамки высота и ширина Цвет рамки [border-color]Свойство border-color определяет цвет рамки. Значения - нормальные значения Цвет рамки [border-color]Свойство border-color определяет цвет рамки. Значения - нормальные значения цвета, например:](/img/thumbs/28eab71f1ae84dd512ec91b7ac824482-800x.jpg)
![Рамки высота и ширина Типы рамок [border-style]Существуют различные типы рамок. Все примеры показаны цветом Типы рамок [border-style]Существуют различные типы рамок. Все примеры показаны цветом](/img/thumbs/511c768bf13cccfc2d48fc90670ec666-800x.jpg)

![Рамки высота и ширина height/высота и width/ширинаОпределение высоты и ширины элементаУстановка ширины [width]Свойством width вы можете определять height/высота и width/ширинаОпределение высоты и ширины элементаУстановка ширины [width]Свойством width вы можете определять ширину элемента. div.box { width: 200px;](/img/thumbs/b928d037c9c72bfc59ae531855c76b60-800x.jpg)
![Рамки высота и ширина Установка высоты [height]div.box { height: 500px; width: 200px; border: 1px solid black; background: orange; } Установка высоты [height]div.box { height: 500px; width: 200px; border: 1px solid black; background: orange; }](/img/thumbs/7660585f96aa49b66e915d6b0b7e100f-800x.jpg)
![Рамки высота и ширина ВопросыЗа что отвечает border?Перечислите все типы рамок [border-style]? ВопросыЗа что отвечает border?Перечислите все типы рамок [border-style]?](/img/thumbs/1b692a0bcbb971241470772394b6e648-800x.jpg)