- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад на тему Работа с формами, методы GET и POST
Содержание
- 1. Работа с формами, методы GET и POST
- 2. Слайд 2
- 3. Работа с формами, методы GET и POSTТема урока:
- 4. Сформировать навыкиПрименения форм и отправки запросов на сайтеЦель урока:
- 5. Ключевые понятияТекстовые поля;Флажки;Переключатели;Кнопки GET POST
- 6. СитуацияНа сайте предложили добавить страницу для регистрации пользователей/посетителей
- 7. ПЛАНТекстовые поля;Флажки;Переключатели;Кнопки подтверждения;Метод GET и POST.
- 8. В процессе навигации по сайтам пользователь, в
- 9. Тег используется для создания HTML формы: . элементы ввода .
- 10. HTML Формы - Элемент ВводаЭлемент ввода используется
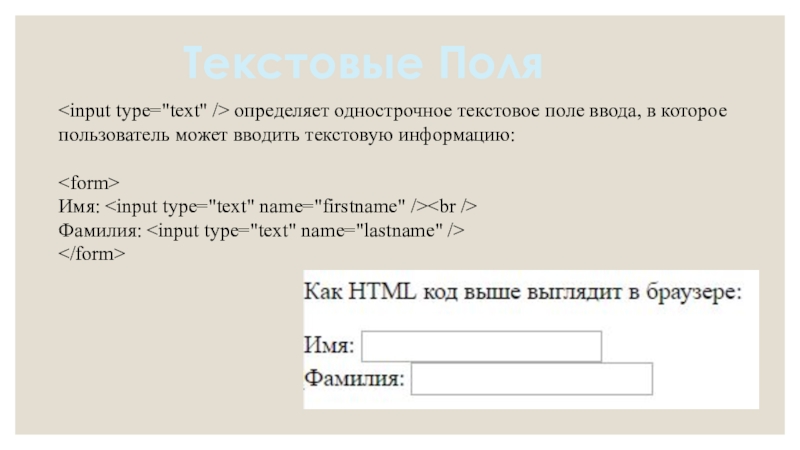
- 11. Текстовые Поля определяет однострочное текстовое поле ввода, в которое пользователь может вводить текстовую информацию:Имя: Фамилия:
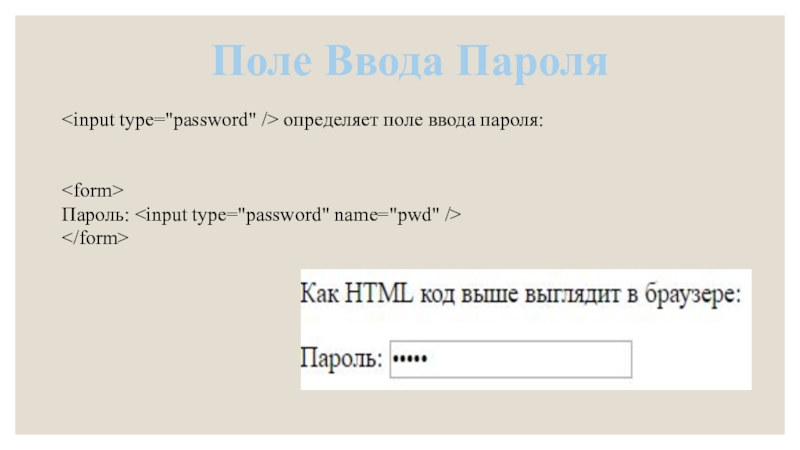
- 12. Поле Ввода Пароля определяет поле ввода пароля:Пароль:
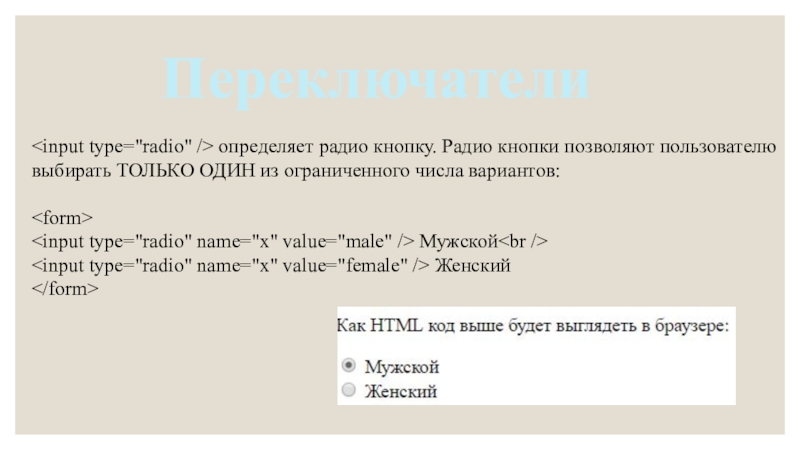
- 13. Переключатели определяет радио кнопку. Радио кнопки позволяют
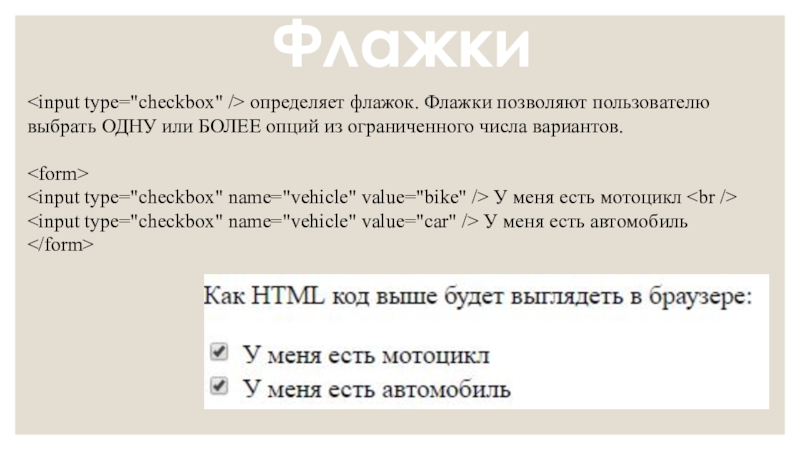
- 14. Флажки определяет флажок. Флажки позволяют пользователю выбрать
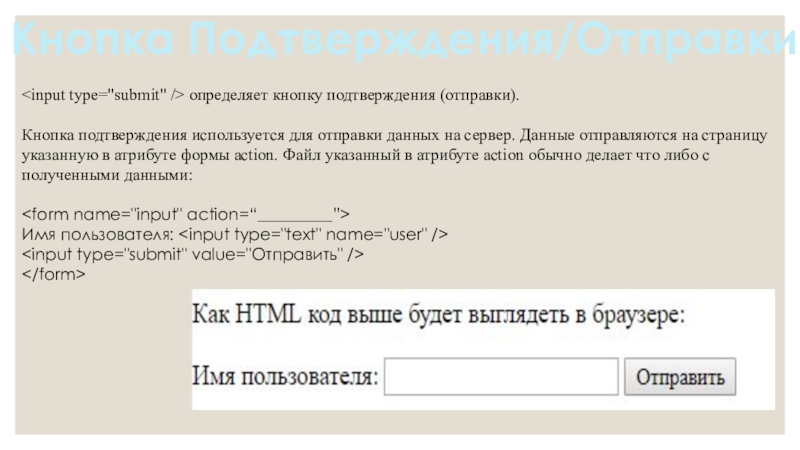
- 15. Кнопка Подтверждения/Отправки определяет кнопку подтверждения (отправки).Кнопка подтверждения
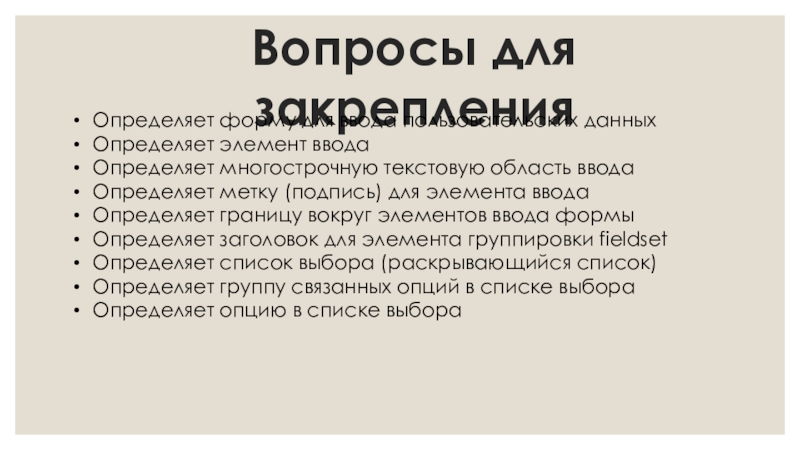
- 16. Вопросы для закрепленияОпределяет форму для ввода пользовательских
- 17. Дом. Задание Посетитель запрашивает веб-страницу, указывая в
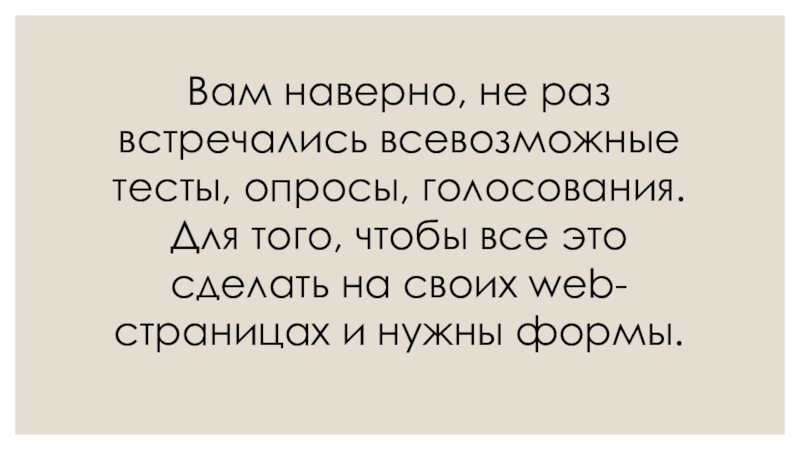
Слайд 1Вам наверно, не раз встречались всевозможные тесты, опросы, голосования. Для того,
Слайд 8В процессе навигации по сайтам пользователь, в основном, только щёлкает по ссылкам чтобы
Но понятно, что пользователю иногда требуется обеспечить собственные поля ввода. Эти виды взаимодействия включают в себя:
регистрацию и вход на сайтах;
ввод личной информации (имя, адрес, данные кредитной карты и др.);
фильтрацию контента (с помощью выпадающих списков, флажков и др.);
выполнение поиска;
загрузку файлов.
Слайд 10HTML Формы - Элемент Ввода
Элемент ввода используется для ввода пользовательской информации.
Элемент
Элемент ввода может иметь тип:
текстовое поле
флажок
пароль
переключатель
кнопка подтверждения и др.
Слайд 11Текстовые Поля
определяет однострочное текстовое поле ввода, в которое
Слайд 13Переключатели
определяет радио кнопку. Радио кнопки позволяют пользователю выбирать
Слайд 14Флажки
определяет флажок. Флажки позволяют пользователю выбрать ОДНУ или
Слайд 15Кнопка Подтверждения/Отправки
определяет кнопку подтверждения (отправки).
Кнопка подтверждения используется для
Слайд 16Вопросы для закрепления
Определяет форму для ввода пользовательских данных
Определяет элемент ввода
Определяет многострочную
Определяет метку (подпись) для элемента ввода
Определяет границу вокруг элементов ввода формы
Определяет заголовок для элемента группировки fieldset
Определяет список выбора (раскрывающийся список)
Определяет группу связанных опций в списке выбора
Определяет опцию в списке выбора
Слайд 17Дом. Задание
Посетитель запрашивает веб-страницу, указывая в браузере ее адрес (URL).
Веб-сервер
Скрипт PHP обращается к MySQL и запрашивает требуемую информацию.
База данных MySQL возвращает результат запроса обратно в программу PHP.
ПЛАН
Тема: Подключение к серверу
Базы данных MySQL
http://phys.bspu.unibel.by/static/lib/inf/int/htmlbook/pr_209.html