- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Язык разметки гипертекста HTML. Таблицы
Содержание
- 1. Презентация Язык разметки гипертекста HTML. Таблицы
- 2. Таблицы описание таблицы - задает начало и
- 3. Таблицы форма записи:
- 4. Таблицы параметры тега :1) BORDER="число" - задает
- 5. Таблицы параметры тега :7) HEINGHT="число" - задает
- 6. Таблицы параметры тега : 1) BGCOLOR="цвет" -
- 7. Таблицы параметры тега : 6) ALIGN="значение" -
- 8. Таблицы Для задания полей вокруг таблицы необходимо
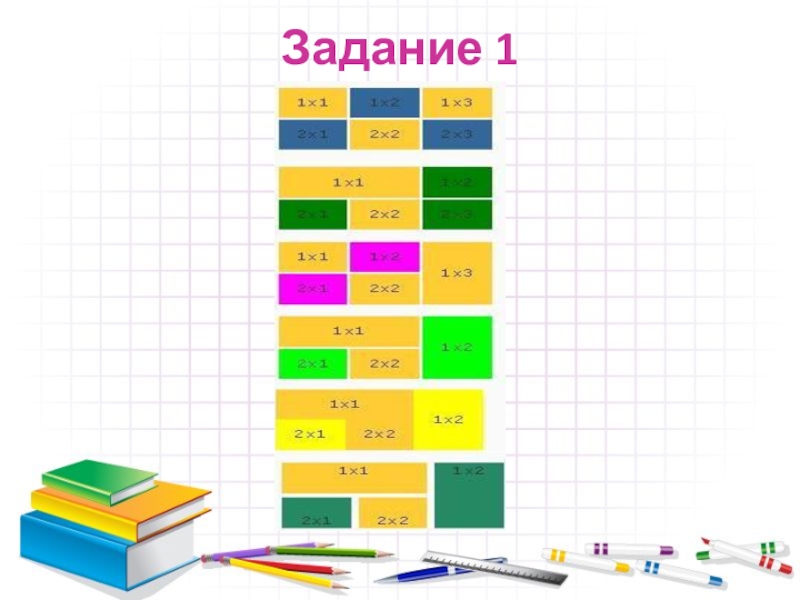
- 9. Задание 1
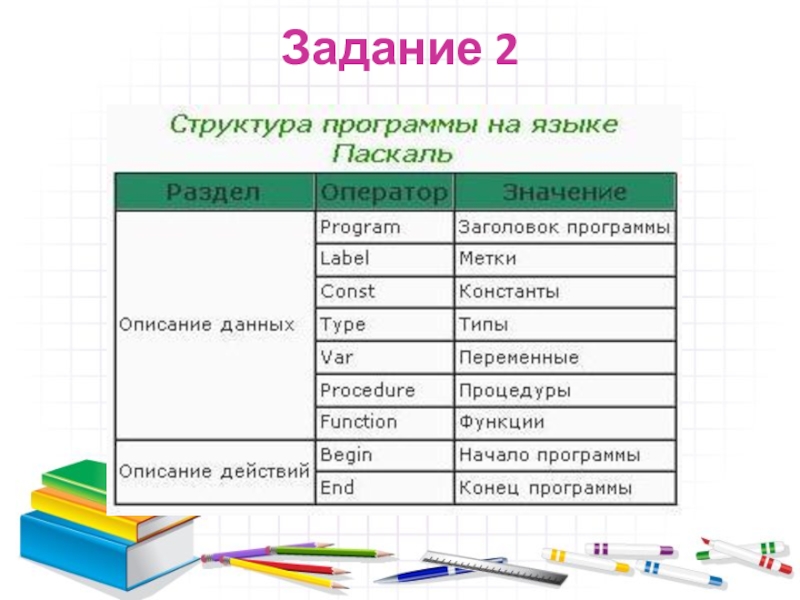
- 10. Задание 2
Таблицы описание таблицы - задает начало и конец таблицы текст - создание строкитекст - создание ячеек (столбцов), содержимое ячеек
Слайд 2Таблицы
описание таблицы - задает начало и конец таблицы
текст - создание строки
текст - создание ячеек (столбцов), содержимое ячеек
Слайд 3Таблицы
форма записи:
...
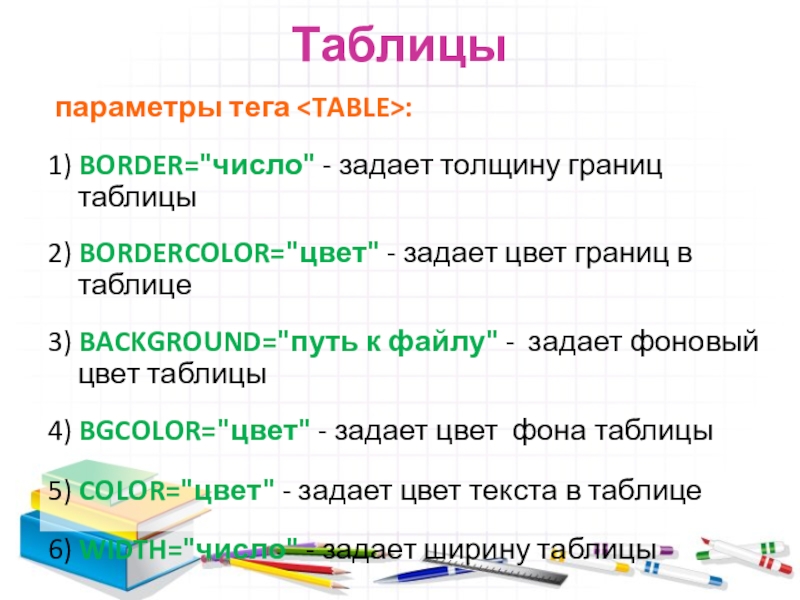
Слайд 4Таблицы
параметры тега :
1) BORDER="число" - задает толщину границ таблицы
2)
BORDERCOLOR="цвет" - задает цвет границ в таблице
3) BACKGROUND="путь к файлу" - задает фоновый цвет таблицы
4) BGCOLOR="цвет" - задает цвет фона таблицы
5) COLOR="цвет" - задает цвет текста в таблице
6) WIDTH="число" - задает ширину таблицы
3) BACKGROUND="путь к файлу" - задает фоновый цвет таблицы
4) BGCOLOR="цвет" - задает цвет фона таблицы
5) COLOR="цвет" - задает цвет текста в таблице
6) WIDTH="число" - задает ширину таблицы
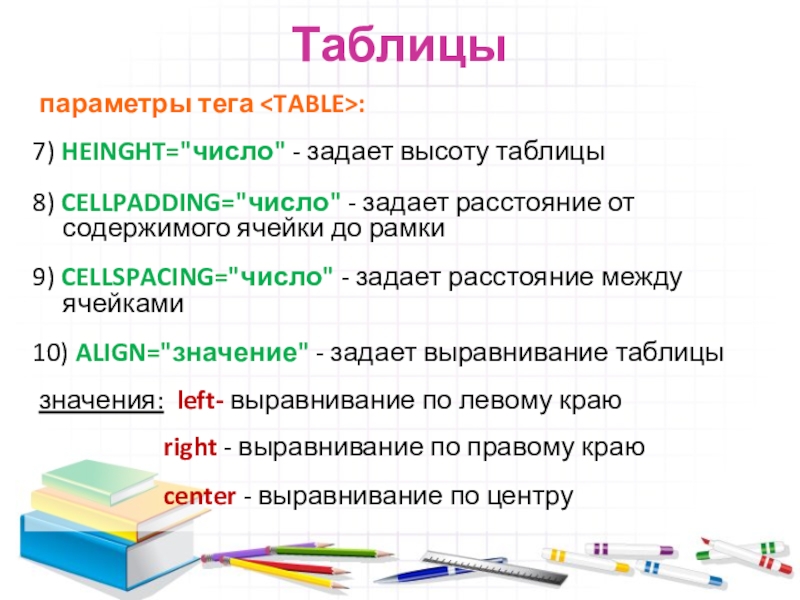
Слайд 5Таблицы
параметры тега :
7) HEINGHT="число" - задает высоту таблицы
8) CELLPADDING="число"
- задает расстояние от содержимого ячейки до рамки
9) CELLSPACING="число" - задает расстояние между ячейками
10) ALIGN="значение" - задает выравнивание таблицы
значения: left- выравнивание по левому краю
right - выравнивание по правому краю
center - выравнивание по центру
9) CELLSPACING="число" - задает расстояние между ячейками
10) ALIGN="значение" - задает выравнивание таблицы
значения: left- выравнивание по левому краю
right - выравнивание по правому краю
center - выравнивание по центру
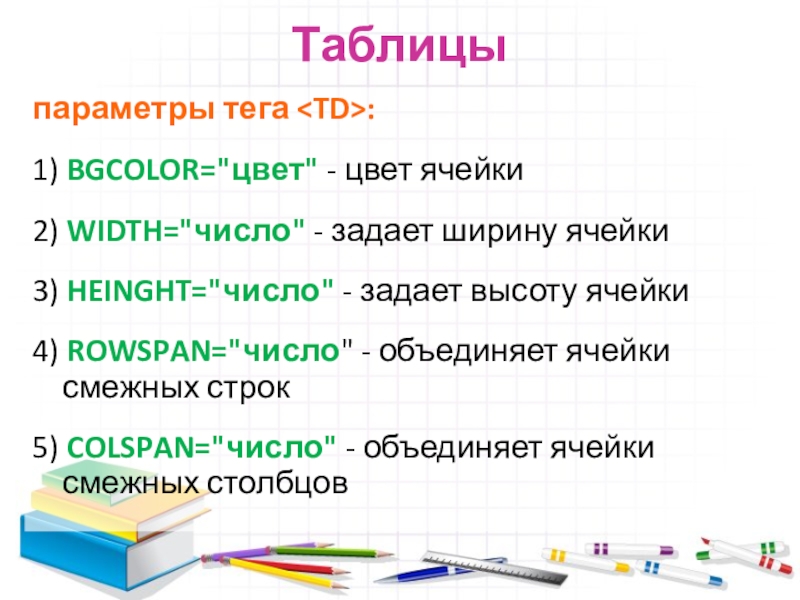
Слайд 6Таблицы
параметры тега :
1) BGCOLOR="цвет" - цвет ячейки
2) WIDTH="число" -
задает ширину ячейки
3) HEINGHT="число" - задает высоту ячейки
4) ROWSPAN="число" - объединяет ячейки смежных строк
5) COLSPAN="число" - объединяет ячейки смежных столбцов
3) HEINGHT="число" - задает высоту ячейки
4) ROWSPAN="число" - объединяет ячейки смежных строк
5) COLSPAN="число" - объединяет ячейки смежных столбцов
Слайд 7Таблицы
параметры тега :
6) ALIGN="значение" - задает выравнивание содержимого в
ячейке
значения: left- выравнивание по левому краю
right - выравнивание по правому краю
center - выравнивание по центру
justify- выравнивание по ширине
значения: left- выравнивание по левому краю
right - выравнивание по правому краю
center - выравнивание по центру
justify- выравнивание по ширине
Слайд 8Таблицы
Для задания полей вокруг таблицы необходимо в теге указать
2 следующих параметра:
topmargin="число" - поля сверху
leftmargin="число" - поля по бокам
topmargin="число" - поля сверху
leftmargin="число" - поля по бокам