- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Язык разметки гипертекста HTML. Ссылки
Содержание
- 1. Презентация Язык разметки гипертекста HTML. Ссылки
- 2. Ссылки текст ссылки - создает ссылку
- 3. Ссылки значения href:
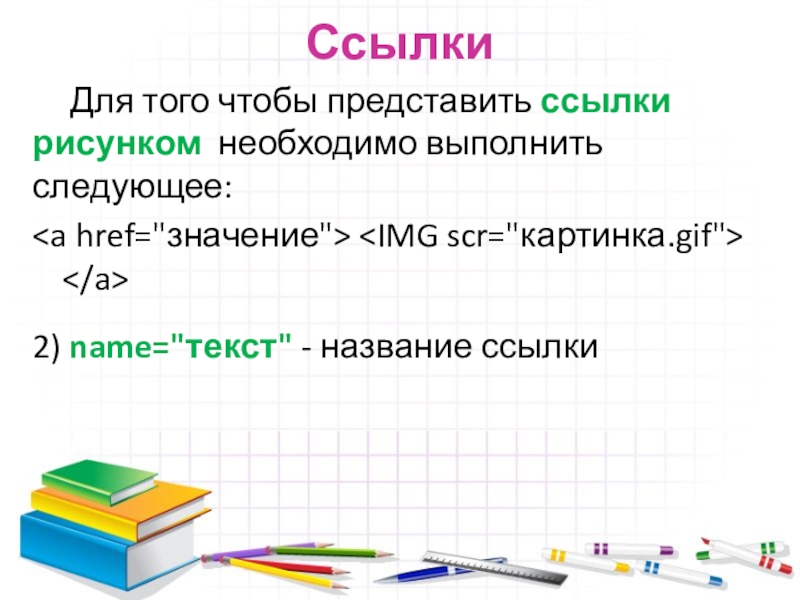
- 4. Ссылки Для того чтобы представить ссылки рисунком необходимо выполнить следующее: 2) name="текст" - название ссылки
- 5. Ссылки 3) target="значение" - переход по ссылке,
- 6. Ссылки 4) title="текст" - добавляет поясняющий текст
- 7. Слайд 7
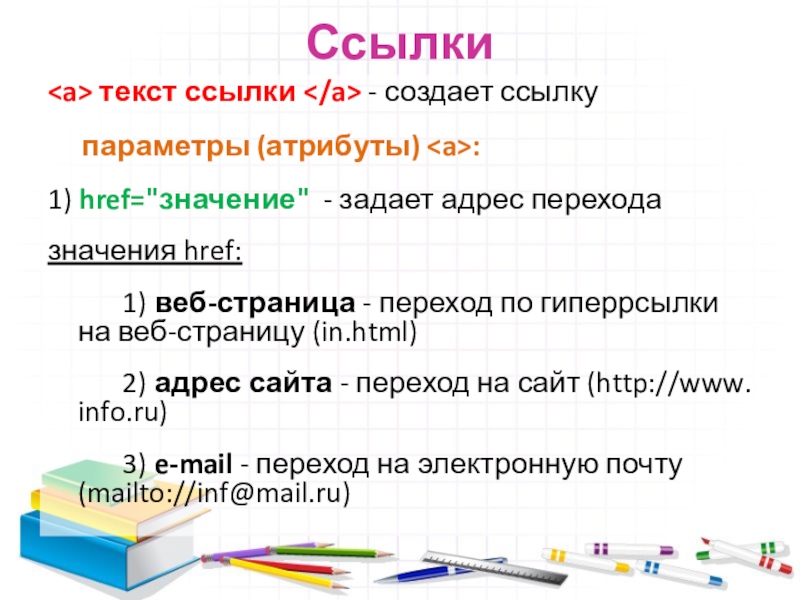
Ссылки текст ссылки - создает ссылку параметры (атрибуты) :1) href="/значение" - задает адрес перехода значения href: 1) веб-страница - переход по гиперрсылки на веб-страницу (in.html)
Слайд 2Ссылки
текст ссылки - создает ссылку
Слайд 3Ссылки
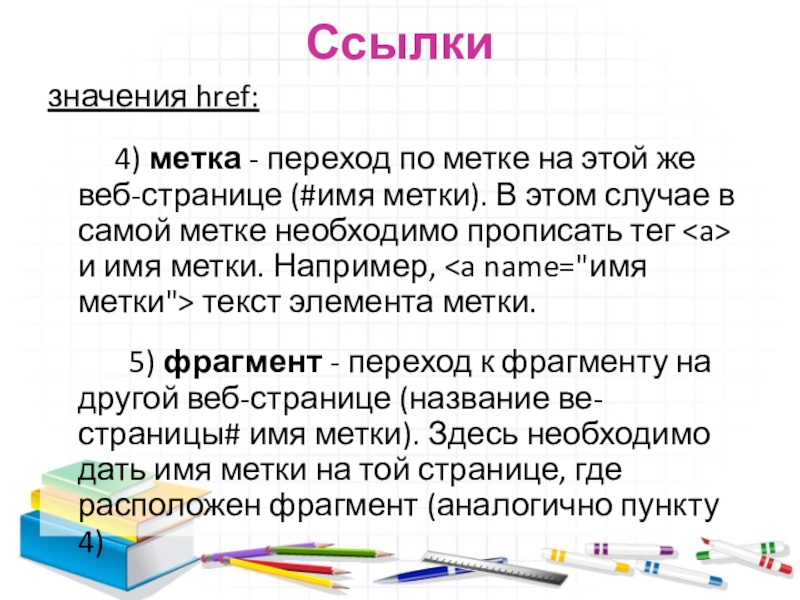
значения href:
4) метка -
переход по метке на этой же веб-странице (#имя метки). В этом случае в самой метке необходимо прописать тег и имя метки. Например, текст элемента метки.
5) фрагмент - переход к фрагменту на другой веб-странице (название ве-страницы# имя метки). Здесь необходимо дать имя метки на той странице, где расположен фрагмент (аналогично пункту 4)
5) фрагмент - переход к фрагменту на другой веб-странице (название ве-страницы# имя метки). Здесь необходимо дать имя метки на той странице, где расположен фрагмент (аналогично пункту 4)
Слайд 4Ссылки
Для того чтобы представить ссылки рисунком необходимо выполнить следующее:
Слайд 5Ссылки
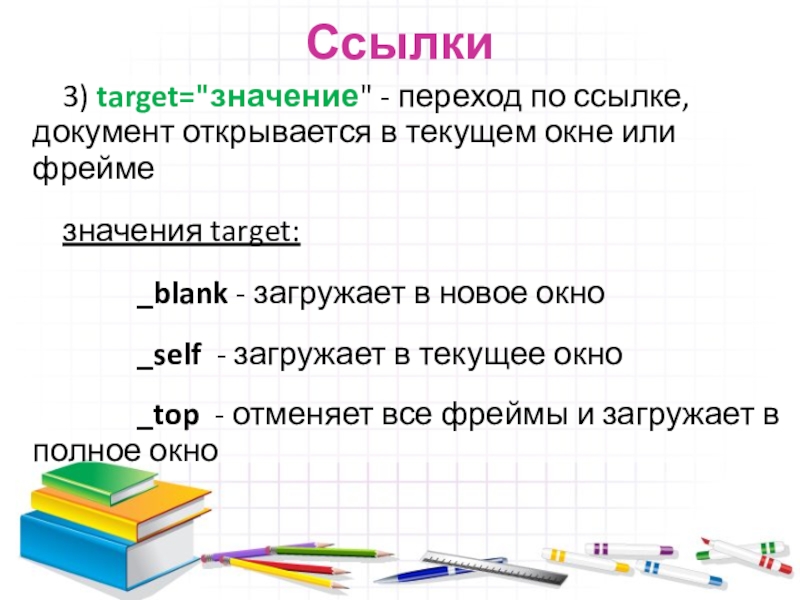
3) target="значение" - переход по ссылке, документ открывается в текущем
окне или фрейме
значения target:
_blank - загружает в новое окно
_self - загружает в текущее окно
_top - отменяет все фреймы и загружает в полное окно
значения target:
_blank - загружает в новое окно
_self - загружает в текущее окно
_top - отменяет все фреймы и загружает в полное окно
Слайд 6Ссылки
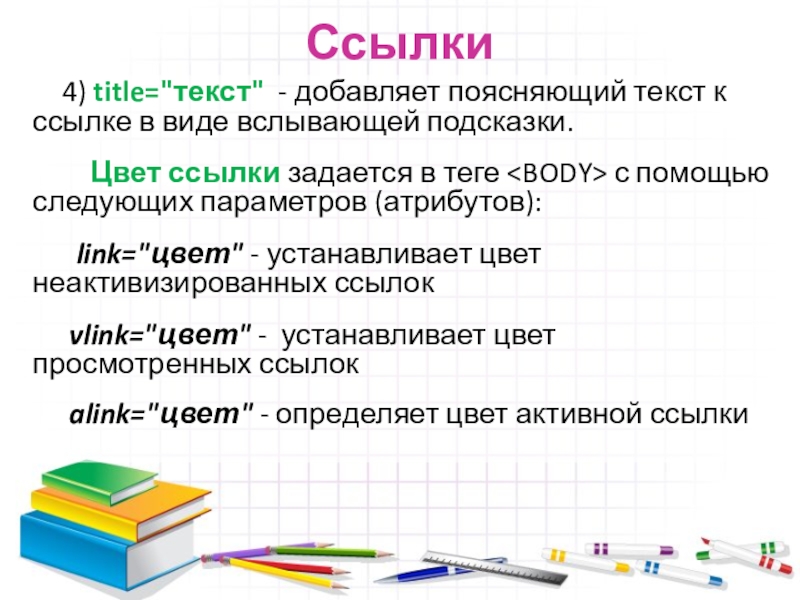
4) title="текст" - добавляет поясняющий текст к ссылке в виде
вслывающей подсказки.
Цвет ссылки задается в теге с помощью следующих параметров (атрибутов):
link="цвет" - устанавливает цвет неактивизированных ссылок
vlink="цвет" - устанавливает цвет просмотренных ссылок
alink="цвет" - определяет цвет активной ссылки
Цвет ссылки задается в теге с помощью следующих параметров (атрибутов):
link="цвет" - устанавливает цвет неактивизированных ссылок
vlink="цвет" - устанавливает цвет просмотренных ссылок
alink="цвет" - определяет цвет активной ссылки