- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Язык разметки гипертекста HTML. Формы
Содержание
- 1. Презентация Язык разметки гипертекста HTML. Формы
- 2. Формы содержимое формы - для создания
- 3. Формы - для ввода элементов управления (текстовые
- 4. Формызначения атрибута type: hidden -скрытые поля file
- 5. Формы2) align - задает расположение элемента по
- 6. Формы8) value - определяет значение (текстовую строку
- 7. Формы ... - создание раскрывающихся списков, внутри
- 8. Слайд 8
- 9. Задание
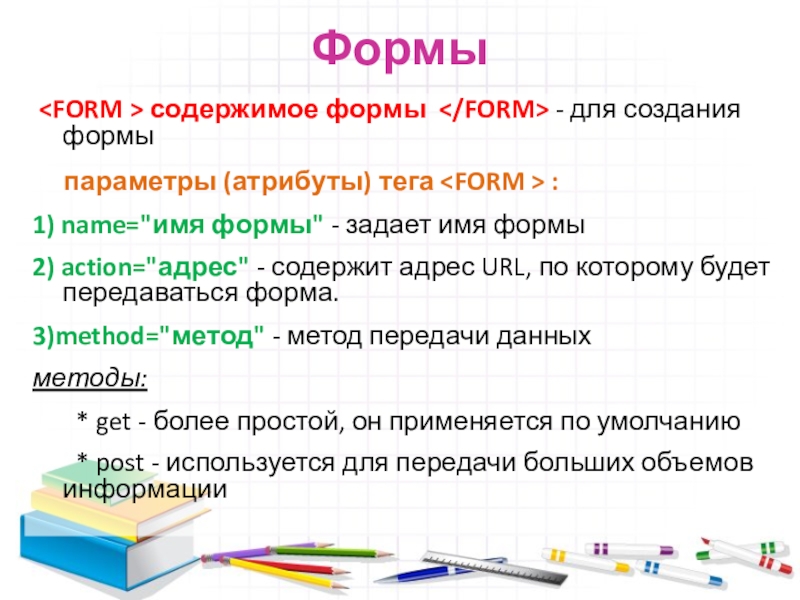
Формы содержимое формы - для создания формы параметры (атрибуты) тега :1) name="имя формы" - задает имя формы2) action="адрес" - содержит адрес URL, по которому будет передаваться форма.3)method="метод" - метод передачи данныхметоды:
Слайд 3Формы
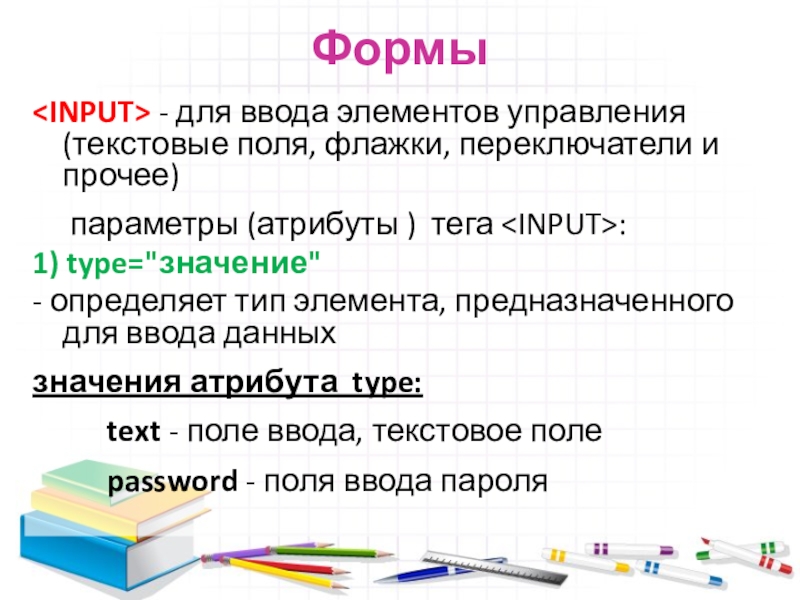
- для ввода элементов управления (текстовые поля, флажки, переключатели и
прочее)
параметры (атрибуты ) тега :
1) type="значение"
- определяет тип элемента, предназначенного для ввода данных
значения атрибута type:
text - поле ввода, текстовое поле
password - поля ввода пароля
параметры (атрибуты ) тега :
1) type="значение"
- определяет тип элемента, предназначенного для ввода данных
значения атрибута type:
text - поле ввода, текстовое поле
password - поля ввода пароля
Слайд 4Формы
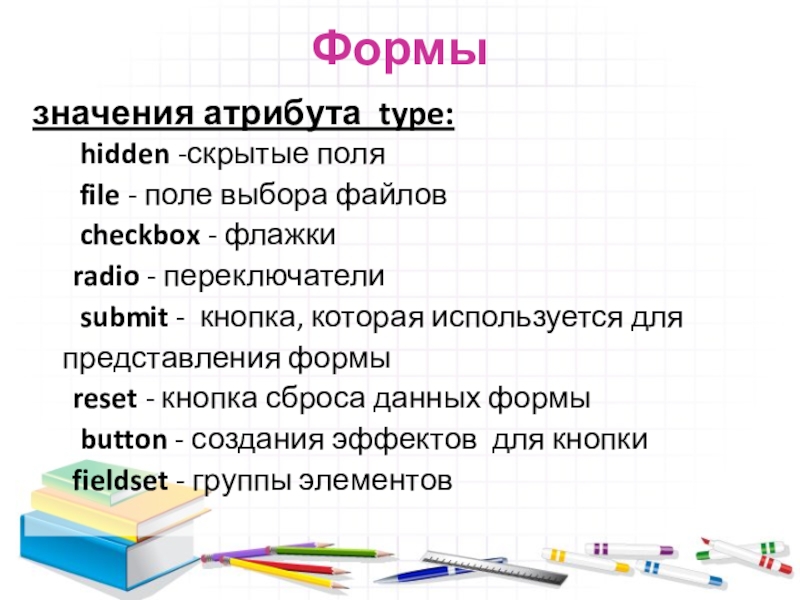
значения атрибута type:
hidden -скрытые поля
file - поле выбора файлов
checkbox - флажки
radio - переключатели
submit - кнопка, которая используется для представления формы
reset - кнопка сброса данных формы
button - создания эффектов для кнопки
fieldset - группы элементов
radio - переключатели
submit - кнопка, которая используется для представления формы
reset - кнопка сброса данных формы
button - создания эффектов для кнопки
fieldset - группы элементов
Слайд 5Формы
2) align - задает расположение элемента по вертикали
3) checked - отвечает
установке флажка или переключателя
4) name - определяет имя элемента, коророе используется при передаче формы
5) size="число" - задает размер текстового поля в символах
6) maxlength="число" - указывает максимальное число символов, корорые могут быть введены в текстовое поле
7) src - используется совместно с атрибутом type=image и задает URL нужного изображения
4) name - определяет имя элемента, коророе используется при передаче формы
5) size="число" - задает размер текстового поля в символах
6) maxlength="число" - указывает максимальное число символов, корорые могут быть введены в текстовое поле
7) src - используется совместно с атрибутом type=image и задает URL нужного изображения
Слайд 6Формы
8) value - определяет значение (текстовую строку или число) для элемента,
задаваемого атрибутом type
9) tabindex - позволяет установить порядок перемещения фокуса по элементам формы при нажатии клавиши Tab.
9) tabindex - позволяет установить порядок перемещения фокуса по элементам формы при нажатии клавиши Tab.