- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Язык разметки гипертекста HTML (10 класс)
Содержание
- 1. Презентация Язык разметки гипертекста HTML (10 класс)
- 2. Абзац 1) текст абзаца - разбиение
- 3. Раздел 2) раздел - разбивает на раздел.
- 4. Заголовок 3) заголовок - задание заголовков В
- 5. Текст 4) текст - задает свойства шрифта
- 6. Текст5) - аналогичен нажатию клавиши Enter6) текст
- 7. Текст10) текст - увеличение шрифта11) текст -
- 8. Задание 1 Создать HTML-документ, выводящий на экран
- 9. Задание 2 Создать HTML-документ, который будет выводить
- 10. Задание 3Создать HTML-документ, который в браузере будет
- 11. Тест "Размещение текстовой информации на Web-странице" Какой
- 12. Тест "Размещение текстовой информации на Web-странице" Какой
- 13. Тест "Размещение текстовой информации на Web-странице" Что
- 14. Тест "Размещение текстовой информации на Web-странице"
- 15. Тест "Размещение текстовой информации на Web-странице" Что
- 16. Ответы -2 -3 -5 -3 -1
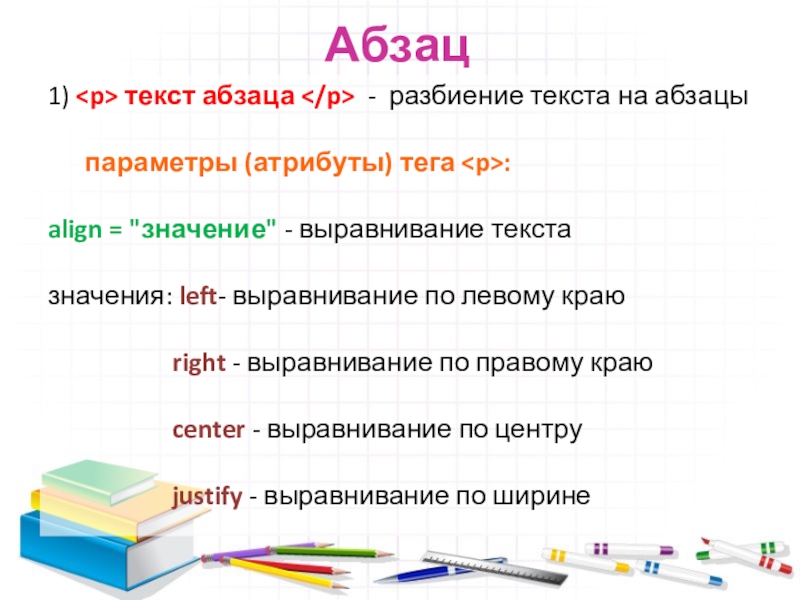
Слайд 2Абзац
1) текст абзаца - разбиение текста на абзацы
:
align = "значение" - выравнивание текста
значения: left- выравнивание по левому краю
right - выравнивание по правому краю
center - выравнивание по центру
justify - выравнивание по ширине
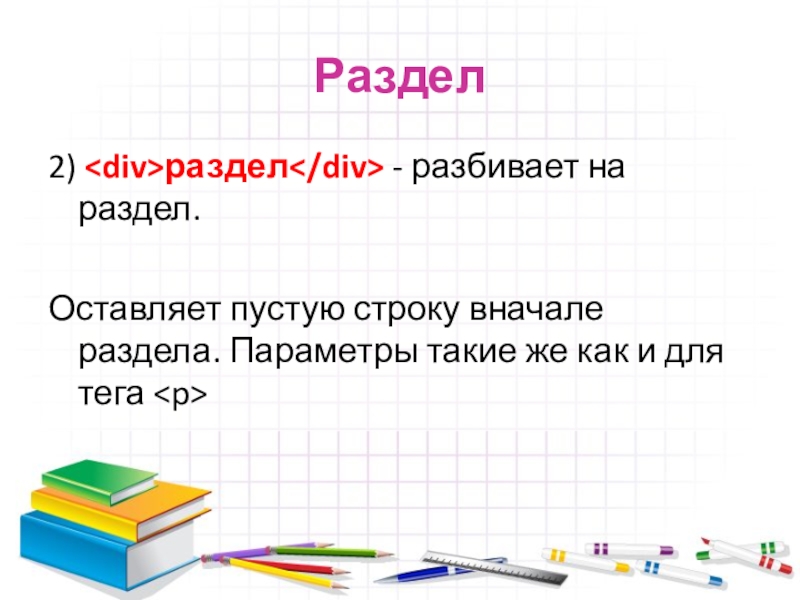
Слайд 3Раздел
2) раздел - разбивает на раздел.
Оставляет пустую строку вначале
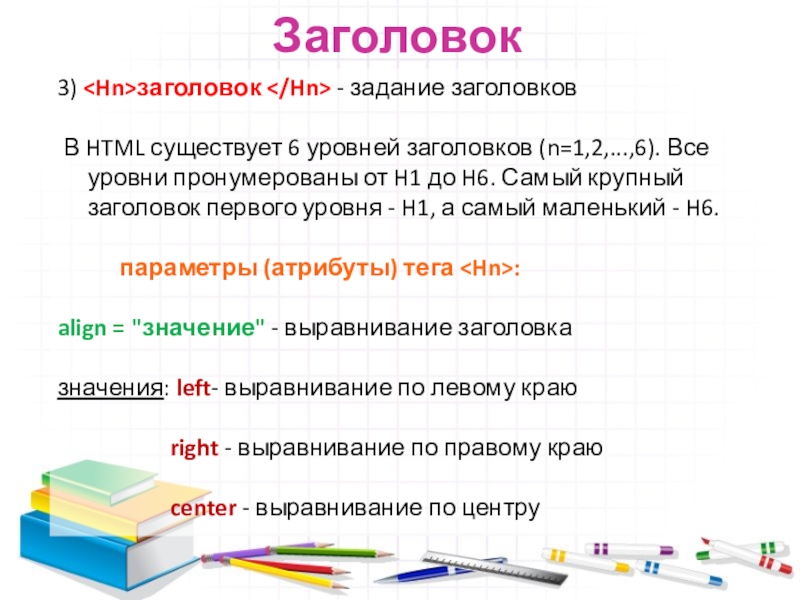
Слайд 4Заголовок
3) заголовок - задание заголовков
В HTML существует 6
параметры (атрибуты) тега
align = "значение" - выравнивание заголовка
значения: left- выравнивание по левому краю
right - выравнивание по правому краю
center - выравнивание по центру
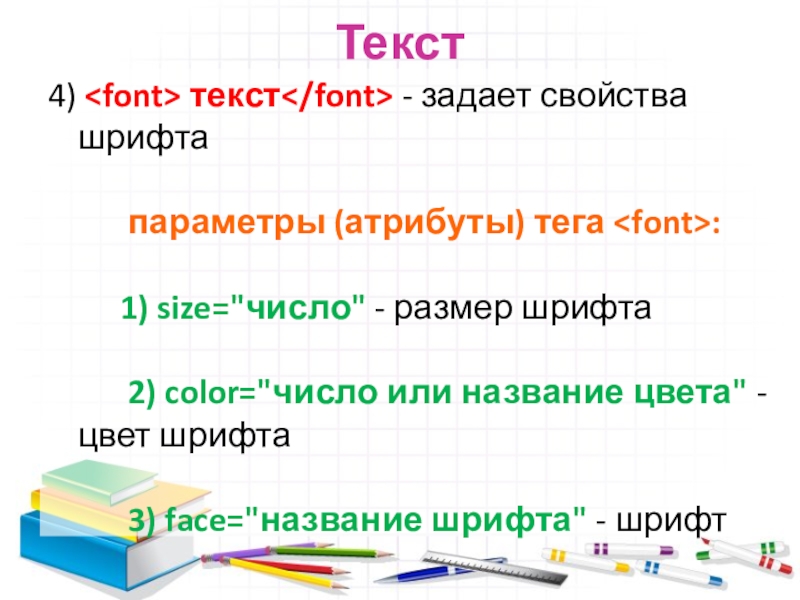
Слайд 5Текст
4) текст - задает свойства шрифта
1) size="число" - размер шрифта
2) color="число или название цвета" - цвет шрифта
3) face="название шрифта" - шрифт
Слайд 6Текст
5)
- аналогичен нажатию клавиши Enter
6) текст -
7) текст - подчеркнутый текст
8) текст - курсивный текст
9)
Слайд 7Текст
10) текст - увеличение шрифта
11) текст - уменьшение шрифта
12) текст -
13) текст - нижний индекс
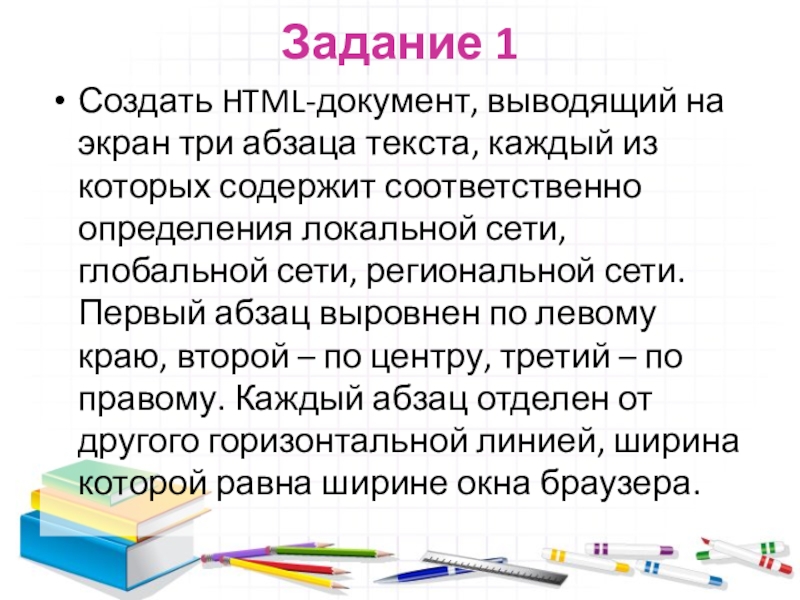
Слайд 8Задание 1
Создать HTML-документ, выводящий на экран три абзаца текста, каждый
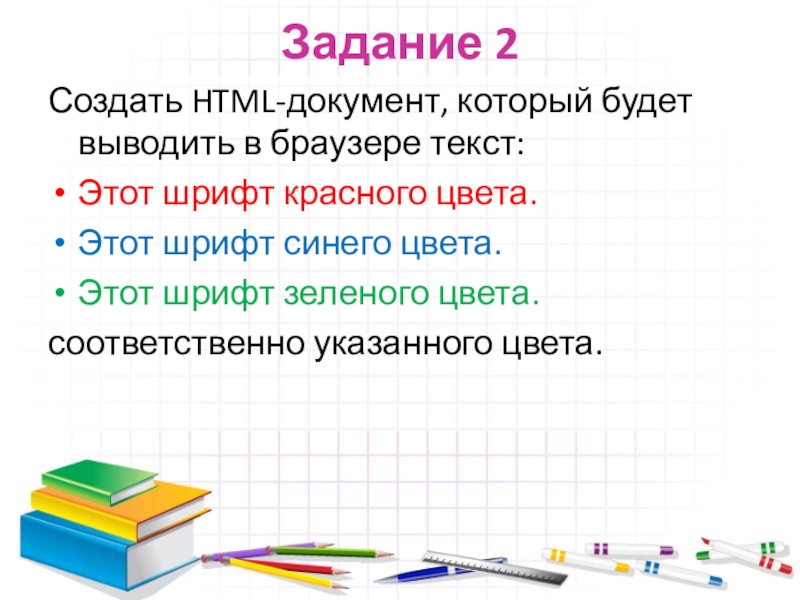
Слайд 9Задание 2
Создать HTML-документ, который будет выводить в браузере текст:
Этот шрифт
Этот шрифт синего цвета.
Этот шрифт зеленого цвета.
соответственно указанного цвета.
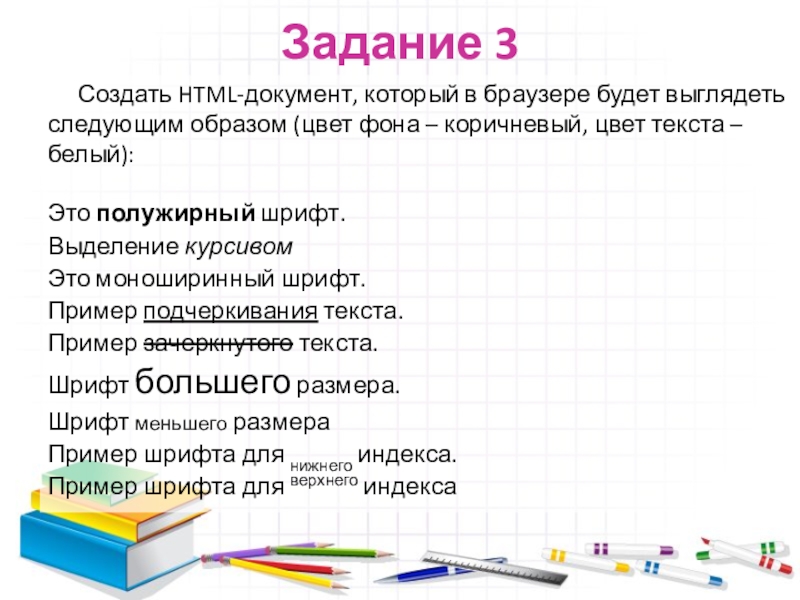
Слайд 10Задание 3
Создать HTML-документ, который в браузере будет выглядеть следующим образом (цвет
Это полужирный шрифт.
Выделение курсивом
Это моноширинный шрифт.
Пример подчеркивания текста.
Пример зачеркнутого текста.
Шрифт большего размера.
Шрифт меньшего размера
Пример шрифта для нижнего индекса.
Пример шрифта для верхнего индекса
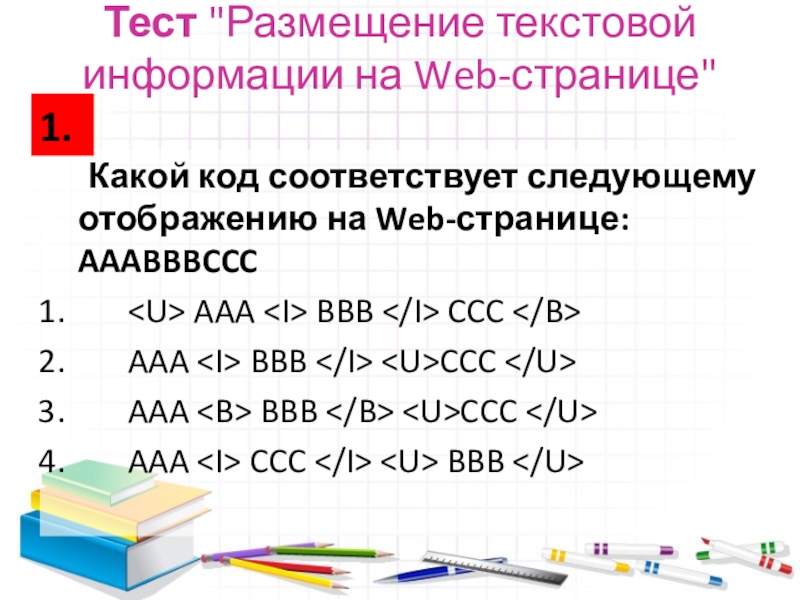
Слайд 11Тест "Размещение текстовой информации на Web-странице"
Какой код соответствует следующему отображению
AAA BBB CCC
AAA BBB CCC
AAA BBB CCC
AAA CCC BBB
1.
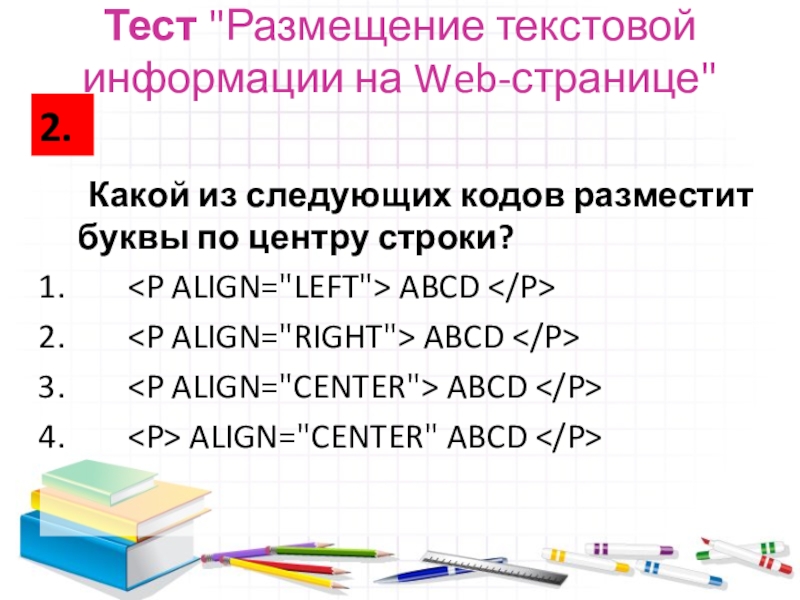
Слайд 12Тест "Размещение текстовой информации на Web-странице"
Какой из следующих кодов разместит
ABCD
ABCD
ABCD
ALIGN="CENTER" ABCD
2.
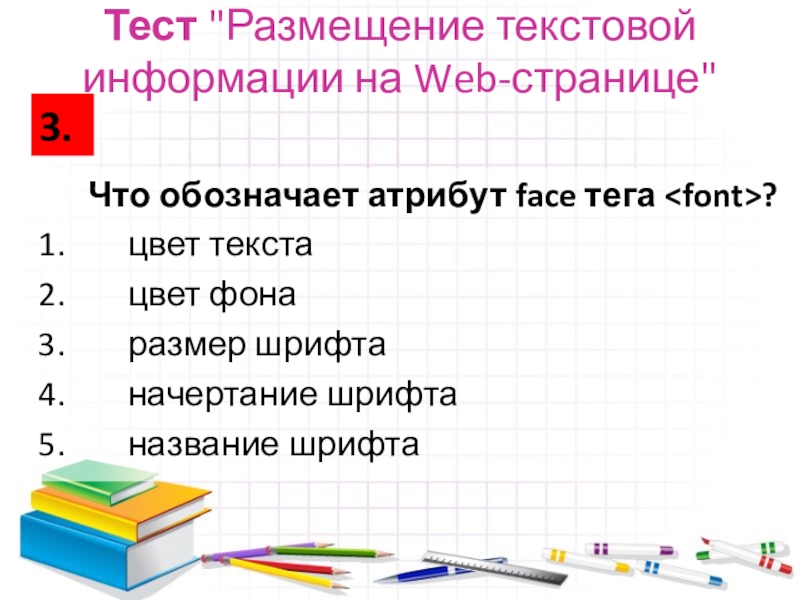
Слайд 13Тест "Размещение текстовой информации на Web-странице"
Что обозначает атрибут face тега
цвет текста
цвет фона
размер шрифта
начертание шрифта
название шрифта
3.
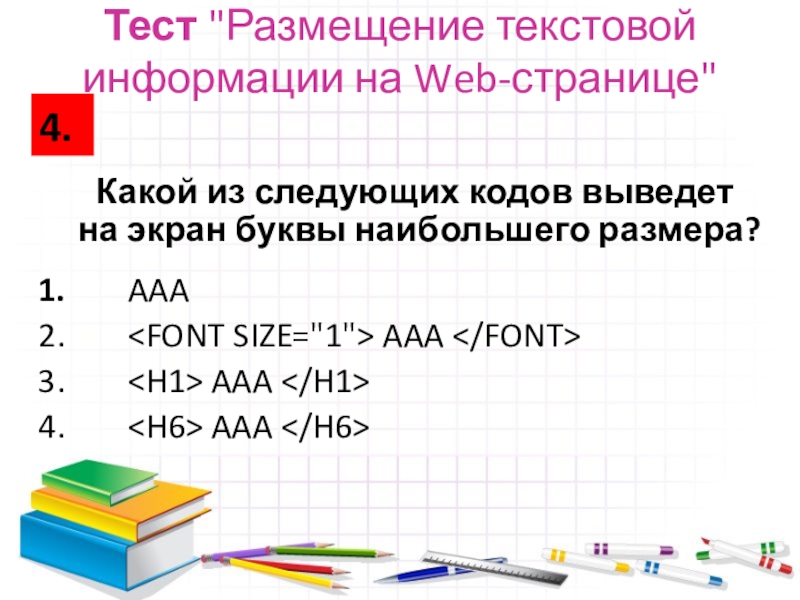
Слайд 14Тест "Размещение текстовой информации на Web-странице"
Какой из следующих кодов
AAA
AAA
AAA
AAA
4.
Слайд 15Тест "Размещение текстовой информации на Web-странице"
Что будет отображено на Web-странице
Y2O
Y2O
Y2O
Y2O
5.