- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Виды компьютерной графики по информатике
Содержание
- 1. Презентация Виды компьютерной графики по информатике
- 2. «Я думаю, что чертеж очень полезное средство против неопределенности слов» Лейбниц
- 3. Впервые представление данных в графическом
- 4. В настоящее время графический интерфейс пользователя
- 5. ФРАКТАЛЬНАЯРАСТРОВАЯТРЕХМЕРНАЯНАУЧНАЯАНИМАЦИЯВЕКТОРНАЯКОНСТРУКТОРСКАЯДЕЛОВАЯИЛЛЮСТРАТИВНАЯРаспределение ГРАФИКИ по направлениям
- 6. Под видами компьютерной графики подразумевается способ хранения
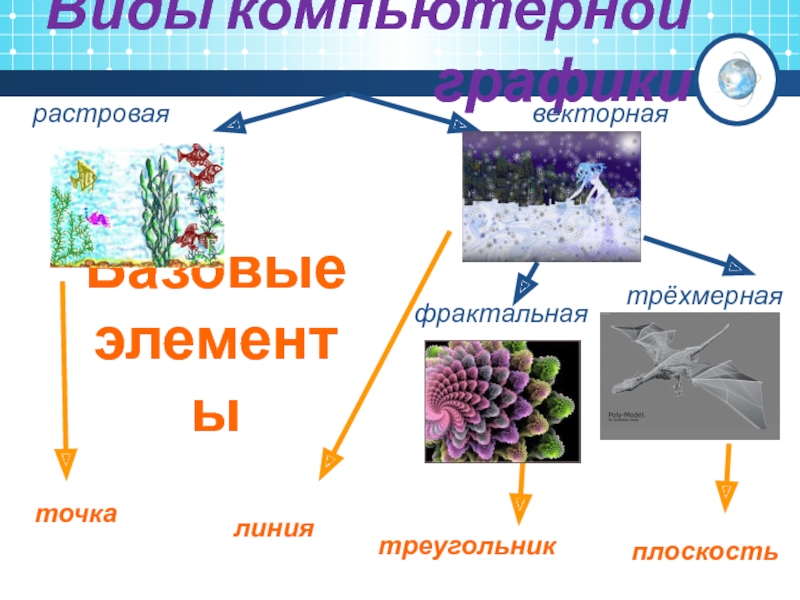
- 7. Виды компьютерной графикирастроваявекторнаяфрактальнаяточкалиниятреугольникБазовыеэлементытрёхмернаяплоскость
- 8. Растровое изображение
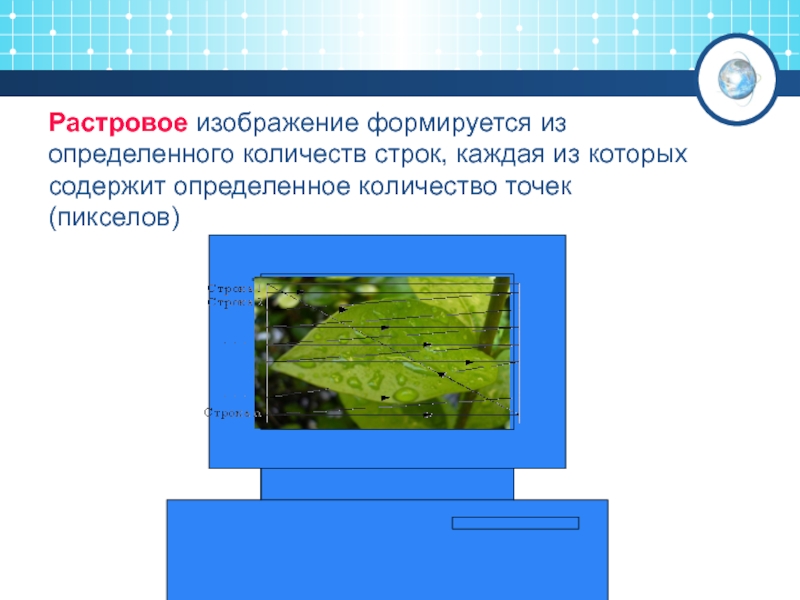
- 9. Растровое изображение формируется из определенного количеств строк, каждая из которых содержит определенное количество точек (пикселов)
- 10. Например, изображение листа описывается конкретным расположением и
- 11. Растровые изображения очень хорошо передают реальные образы.
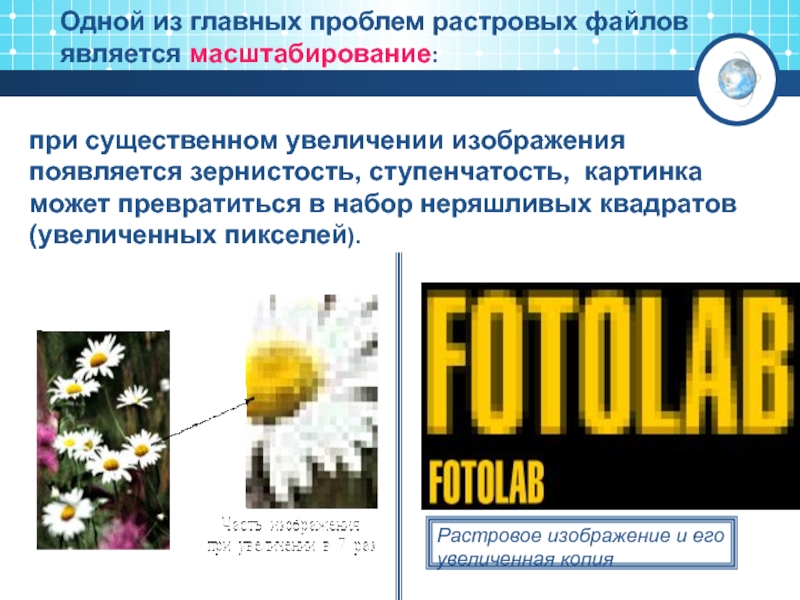
- 12. Одной из главных проблем растровых файлов является
- 13. при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.
- 14. Качество изображения определяется разрешающей способностью монитора.
- 15. Объем растрового изображения = количество точек (число
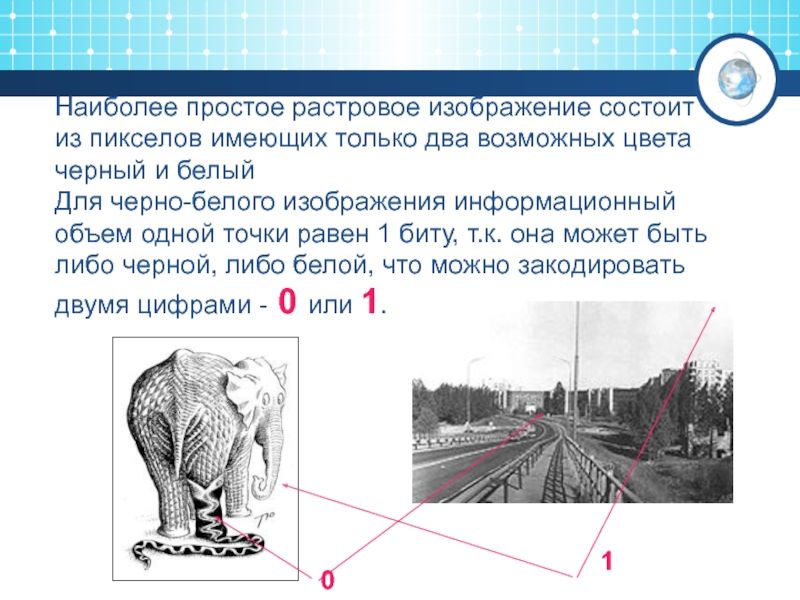
- 16. Наиболее простое растровое изображение состоит из пикселов
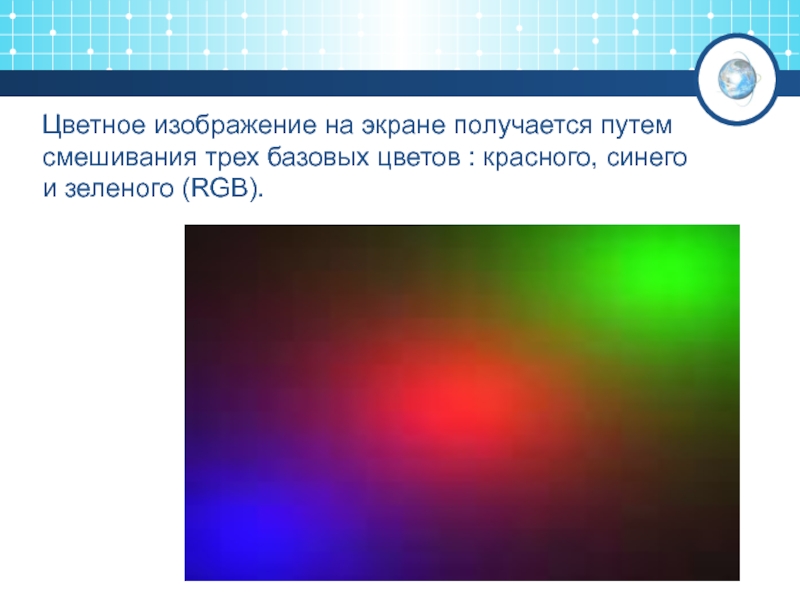
- 17. Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого (RGB).
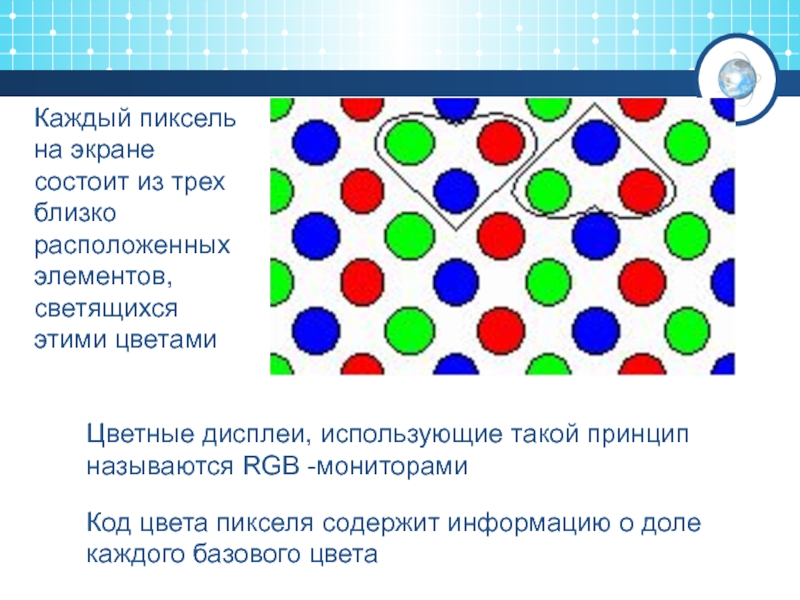
- 18. Каждый пиксель на экране состоит из трех
- 19. Векторнаяграфика
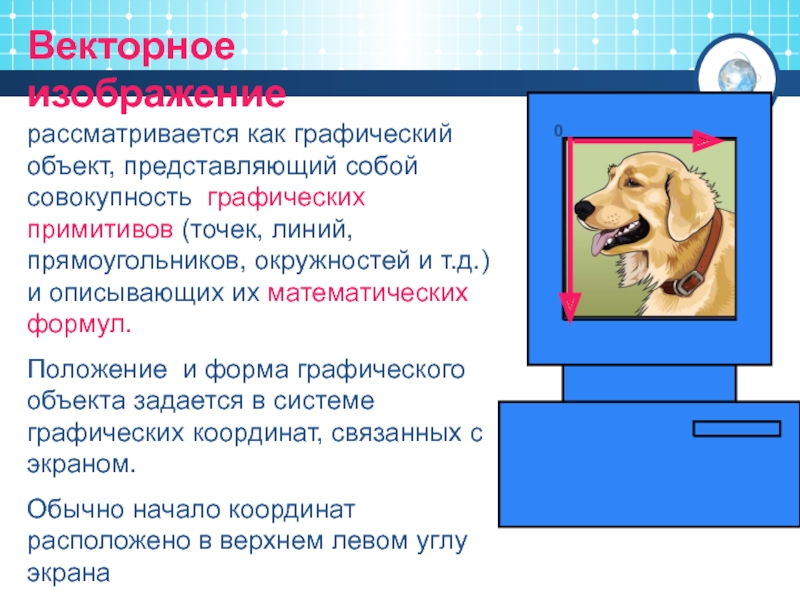
- 20. Векторное изображение рассматривается как графический объект,
- 21. Например, графический примитив точка задаётся своими
- 22. Информация о векторном изображении кодируется как обычная
- 23. ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИПри кодировании векторного изображения хранится
- 24. В тех областях графики, где принципиальное значение
- 25. Недостатки векторной графики Основной минус - то,
- 26. Значительным недостатком векторной графики является программная зависимость:
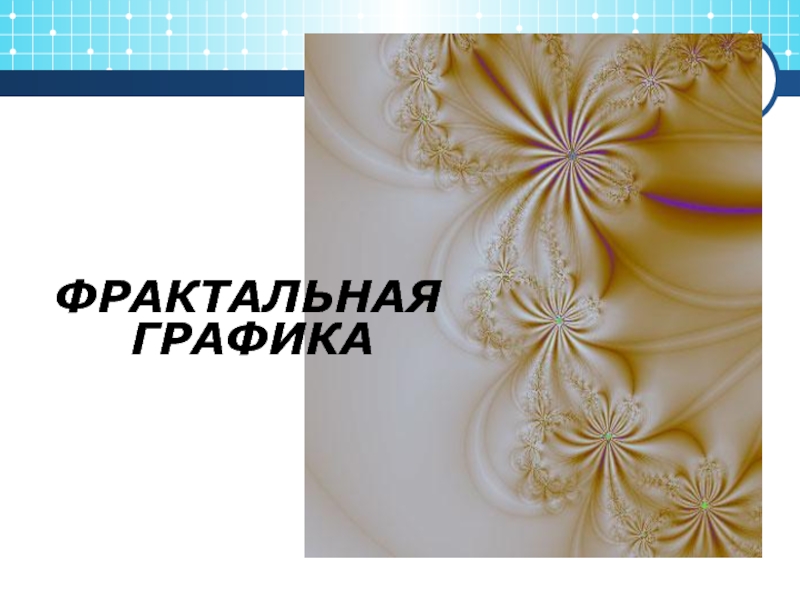
- 27. Фрактальная графика
- 28. Фрактал – это объект, отдельные элементы которого
- 29. Простейшим фрактальным объектом является фрактальный
- 30. Фрактальными свойствами обладают многие объекты
- 31. Способность фрактальной графики моделировать образы
Слайд 3 Впервые представление данных в графическом виде было реализовано в
Особенно интенсивно технология обработки графической информации с помощью компьютера стала развиваться в 80-х годах.
Слайд 4 В настоящее время графический интерфейс пользователя стал стандартом для программного
Вероятно, это связано со свойством человеческой психики: наглядность способствует более быстрому пониманию.
Слайд 5ФРАКТАЛЬНАЯ
РАСТРОВАЯ
ТРЕХМЕРНАЯ
НАУЧНАЯ
АНИМАЦИЯ
ВЕКТОРНАЯ
КОНСТРУКТОРСКАЯ
ДЕЛОВАЯ
ИЛЛЮСТРАТИВНАЯ
Распределение ГРАФИКИ по
направлениям
Слайд 6Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Виды
Слайд 7Виды компьютерной графики
растровая
векторная
фрактальная
точка
линия
треугольник
Базовые
элементы
трёхмерная
плоскость
Слайд 9Растровое изображение формируется из определенного количеств строк, каждая из которых содержит
Слайд 10Например, изображение листа описывается конкретным расположением и цветом каждой точки, что
Для обработки таких файлов используют такие редакторы, как: Paint, Photoshop
Слайд 11Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для
Слайд 12Одной из главных проблем растровых файлов является масштабирование:
при существенном увеличении изображения
Растровое изображение и его увеличенная копия
Слайд 13при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие
Слайд 14Качество изображения определяется разрешающей способностью монитора.
Разрешающая способность монитора определяется максимальным
Слайд 15Объем растрового изображения
= количество точек (число точек по горизонтали* число
Слайд 16Наиболее простое растровое изображение состоит из пикселов имеющих только два возможных
Для черно-белого изображения информационный объем одной точки равен 1 биту, т.к. она может быть либо черной, либо белой, что можно закодировать двумя цифрами - 0 или 1.
0
1
Слайд 17Цветное изображение на экране получается путем смешивания трех базовых цветов :
Слайд 18Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся
Цветные дисплеи, использующие такой принцип называются RGB -мониторами
Код цвета пикселя содержит информацию о доле каждого базового цвета
Слайд 20Векторное изображение рассматривается как графический объект, представляющий собой совокупность графических примитивов
Положение и форма графического объекта задается в системе графических координат, связанных с экраном.
Обычно начало координат расположено в верхнем левом углу экрана
0
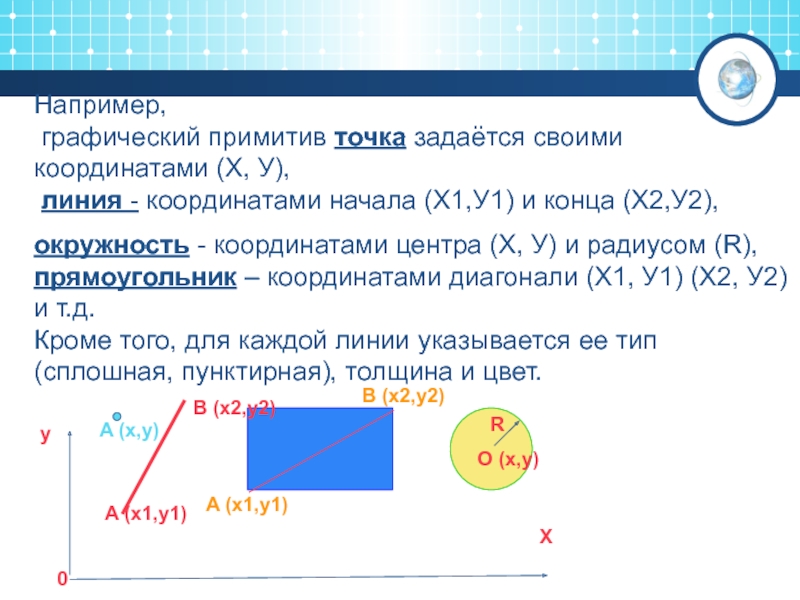
Слайд 21Например, графический примитив точка задаётся своими координатами (Х, У), линия -
окружность - координатами центра (Х, У) и радиусом (R), прямоугольник – координатами диагонали (Х1, У1) (Х2, У2) и т.д. Кроме того, для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет.
X
0
A (x1,y1)
B (x2,y2)
O (x,y)
R
y
B (x2,y2)
A (x1,y1)
A (x,y)
Слайд 22Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными
Очень популярны такие программы, как CorelDRAW, Adobe Illustrator, Macromedia FreeHand.
Слайд 23ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ
При кодировании векторного изображения хранится не само изображение объекта,
Поэтому объем памяти очень мал по сравнению с точечной графикой (растровой). Объекты векторной графики легко трансформируйте ими просто манипулировать, что не оказывает практически никакого влияния на качество изображении. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования)
Слайд 24В тех областях графики, где принципиальное значение имеет сохранение ясных и
Слайд 25Недостатки векторной графики
Основной минус - то, что представлено в векторном формате
В последних версиях векторных программ внедряется все больше элементов "живописности" (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной графики)