- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Сравнительная характеристика браузеров
Содержание
- 1. Презентация Сравнительная характеристика браузеров
- 2. Методика довольно проста: с официальных сайтов
- 3. Тестовая машинаWindows 7 x64 с SP1Java SE
- 4. КонкурсантыGoogle Chrome 11.0.672.2 DevOpera 11.50 build 24581
- 5. Google Chrome
- 6. Opera
- 7. Internet Explorer
- 8. Firefox
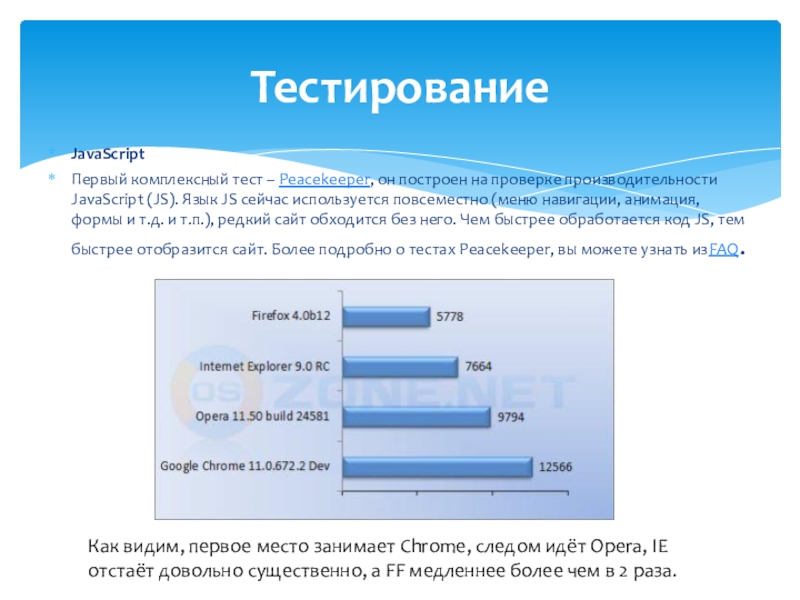
- 9. JavaScriptПервый комплексный тест – Peacekeeper, он построен на
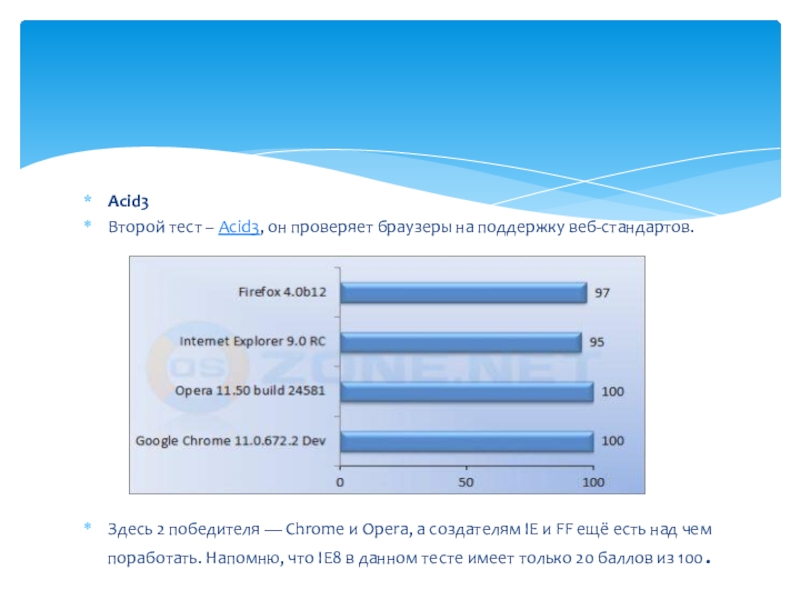
- 10. Acid3Второй тест – Acid3, он проверяет браузеры на
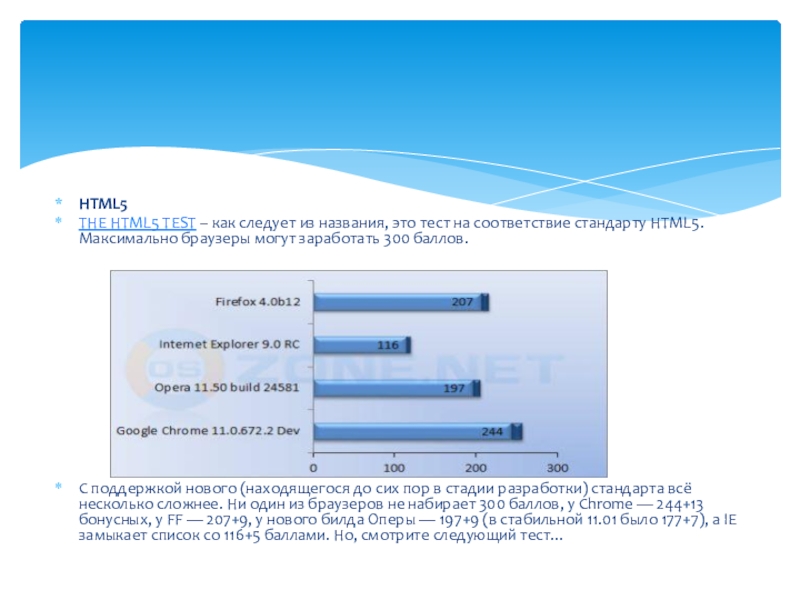
- 11. HTML5THE HTML5 TEST – как следует из названия,
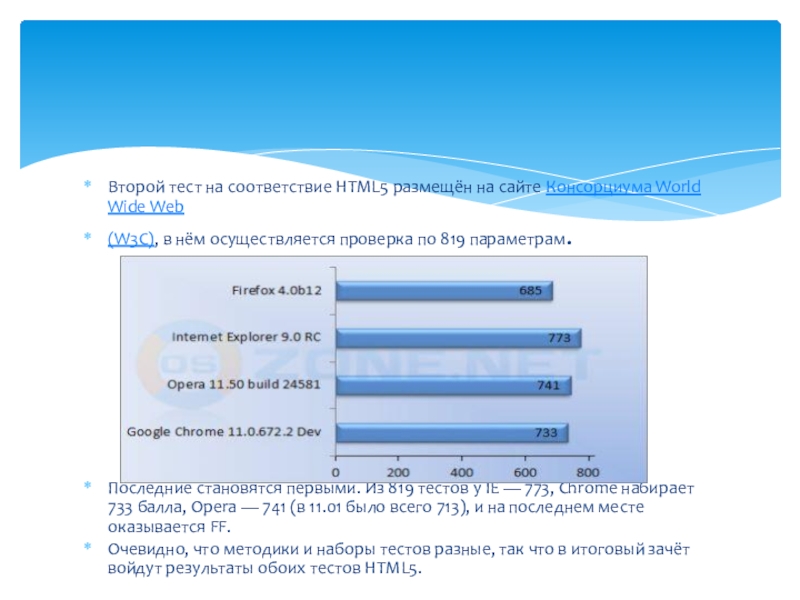
- 12. Второй тест на соответствие HTML5 размещён на
- 13. Следующие 4 теста — это тесты производительности графики в различных технологиях:FlashHTMLCanvasSVGПроизводительность графики
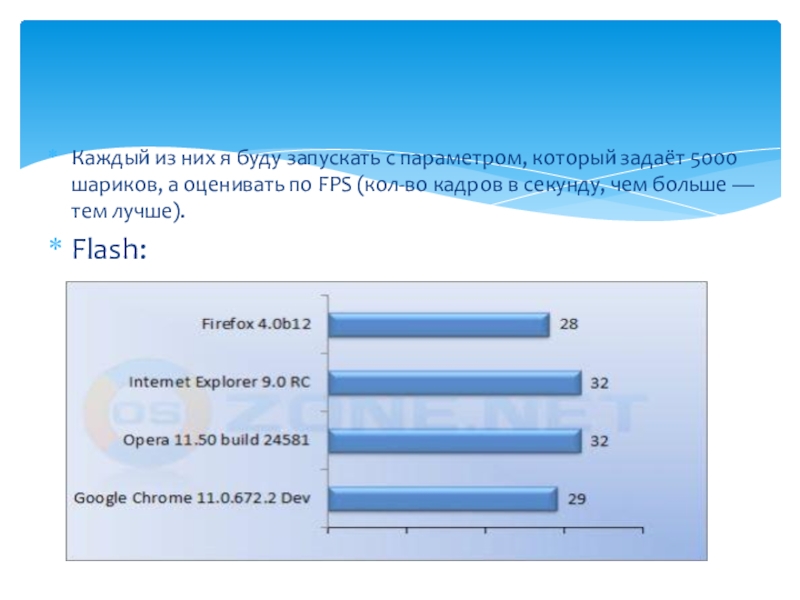
- 14. Каждый из них я буду запускать с
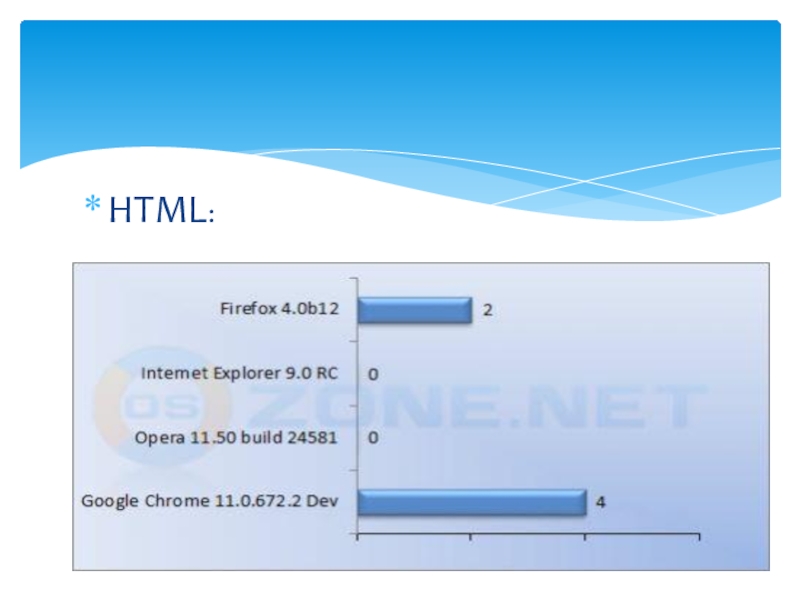
- 15. HTML:
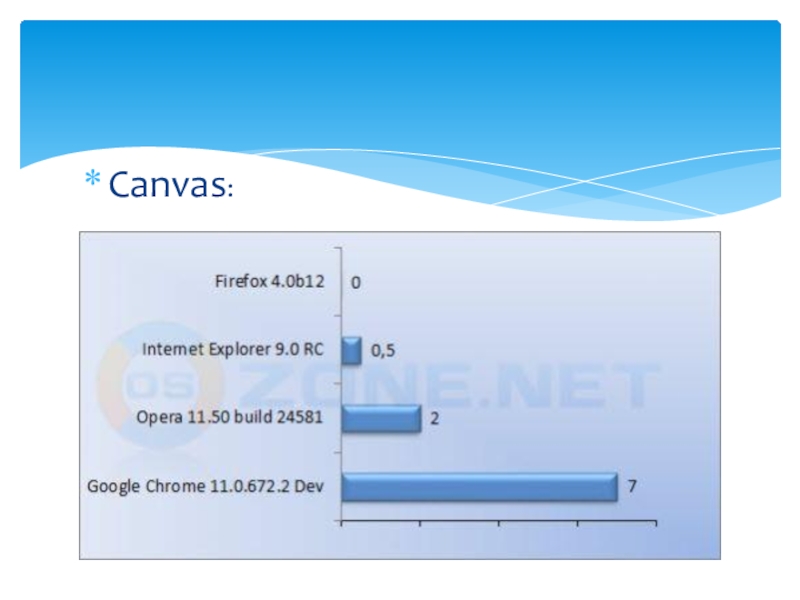
- 16. Canvas:
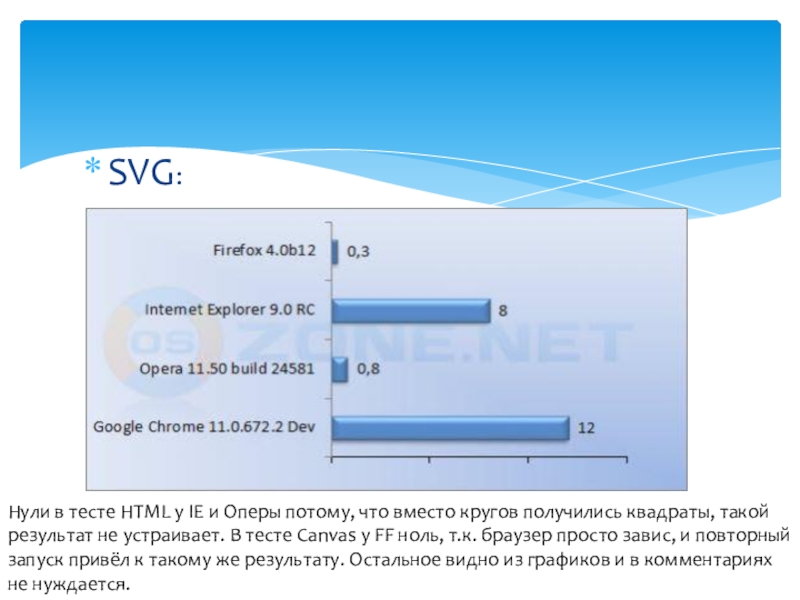
- 17. SVG:Нули в тесте HTML у IE и
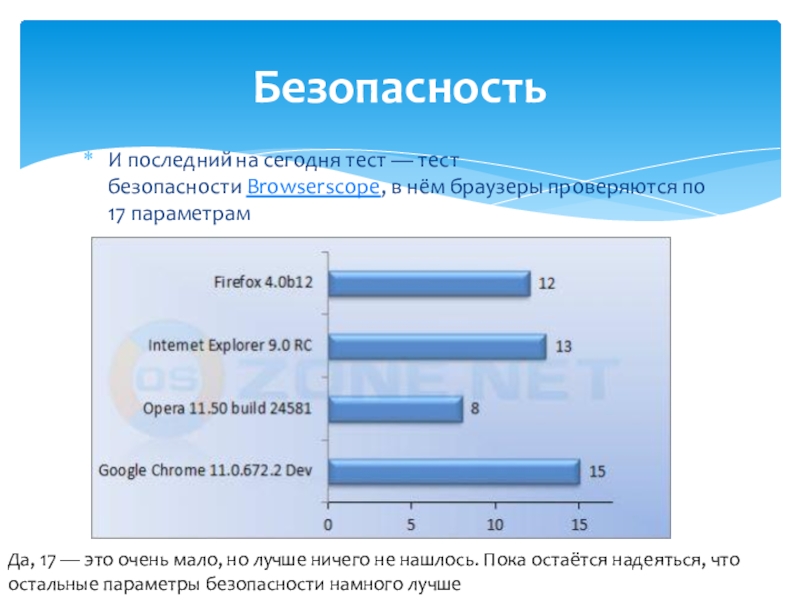
- 18. И последний на сегодня тест — тест
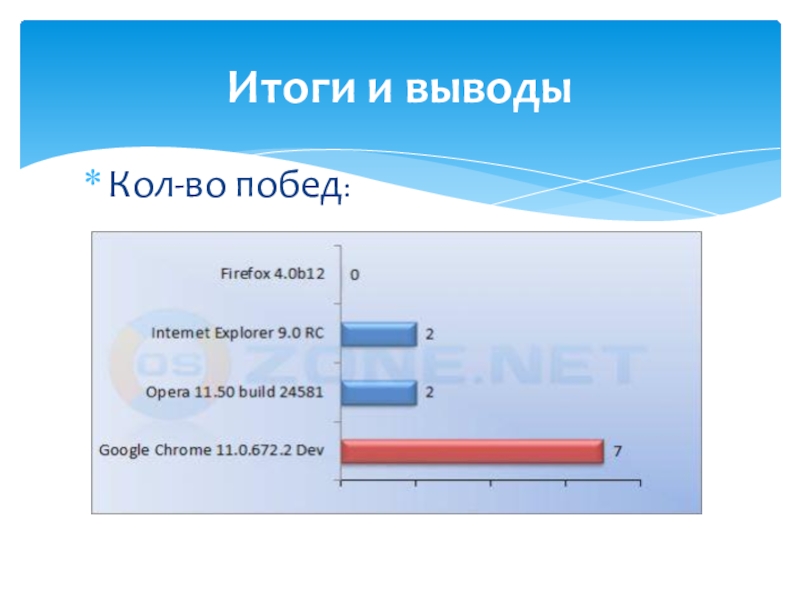
- 19. Кол-во побед:Итоги и выводы
- 20. C победителем определились, Chrome показал себя очень хорошо практически
Слайд 1Сравнительное тестирование браузеров
Выполнили: Тарасов Максим Торопов Рома
Руководитель Агафонов Н.Ю.
Слайд 2 Методика довольно проста: с официальных сайтов скачиваются и устанавливаются самые актуальные
Может быть, такая методика и не выявит победителей со 100% точностью, но лидеров определённо покажет. Если вы знаете другие заслуживающие доверия тесты, обязательно упомяните о них в комментариях, я постараюсь использовать и их.
Во всех тестах, чем больше значение — тем лучше результат.
О методике тестирования и конкурсантах
Слайд 3Тестовая машина
Windows 7 x64 с SP1
Java SE Runtime Environment (JRE) 6
Adobe Flash Player 10.2.152.26
Тестовая машина
Слайд 4Конкурсанты
Google Chrome 11.0.672.2 Dev
Opera 11.50 build 24581 (тестовый билд, с новым HTML5
Internet Explorer 9.0 RC 32-разрядная версия (далее IE)
Firefox 4.0b12 (далее FF)
Конкурсанты
Слайд 9JavaScript
Первый комплексный тест – Peacekeeper, он построен на проверке производительности JavaScript (JS).
Тестирование
Как видим, первое место занимает Chrome, следом идёт Opera, IE отстаёт довольно существенно, а FF медленнее более чем в 2 раза.
Слайд 10Acid3
Второй тест – Acid3, он проверяет браузеры на поддержку веб-стандартов.
Здесь 2 победителя
Слайд 11HTML5
THE HTML5 TEST – как следует из названия, это тест на соответствие
С поддержкой нового (находящегося до сих пор в стадии разработки) стандарта всё несколько сложнее. Ни один из браузеров не набирает 300 баллов, у Chrome — 244+13 бонусных, у FF — 207+9, у нового билда Оперы — 197+9 (в стабильной 11.01 было 177+7), а IE замыкает список со 116+5 баллами. Но, смотрите следующий тест…
Слайд 12Второй тест на соответствие HTML5 размещён на сайте Консорциума World Wide Web
(W3C), в нём осуществляется проверка по 819 параметрам.
Последние становятся первыми. Из 819 тестов у IE — 773, Chrome набирает 733 балла, Opera — 741 (в 11.01 было всего 713), и на последнем месте оказывается FF.
Очевидно, что методики и наборы тестов разные, так что в итоговый зачёт войдут результаты обоих тестов HTML5.
Слайд 13Следующие 4 теста — это тесты производительности графики в различных технологиях:
Flash
HTML
Canvas
SVG
Производительность графики
Слайд 14Каждый из них я буду запускать с параметром, который задаёт 5000
Flash:
Слайд 17SVG:
Нули в тесте HTML у IE и Оперы потому, что вместо
Слайд 18И последний на сегодня тест — тест безопасности Browserscope, в нём браузеры
Безопасность
Да, 17 — это очень мало, но лучше ничего не нашлось. Пока остаётся надеяться, что остальные параметры безопасности намного лучше
Слайд 20C победителем определились, Chrome показал себя очень хорошо практически во всех испытаниях, немного
Со вторым местом сложнее и однозначно отдать его IE или Opera невозможно. Поддержка новых стандартов (HTML5, Canvas — часть HTML5) или старого и достаточно редко используемого SVG — это конечно хорошо, но сейчас больше используется JS и Flash, безопасность также очень важна. В тесте общей производительности на основе JS, Opera быстрее, во Flash — IE и Opera на одном уровне, а в тесте безопасности IE значительно лучше своего конкурента. Что важнее, производительность или безопасность, решать вам.
Поскольку мне было интересно, что вышло у Microsoft, вывод для себя я сделал — в целом у них получился хороший браузер. Он способен конкурировать и побеждать.