БГО СОШ №12
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад Работа с графической информацией
Содержание
- 1. Презентация Работа с графической информацией
- 2. Графические редакторы
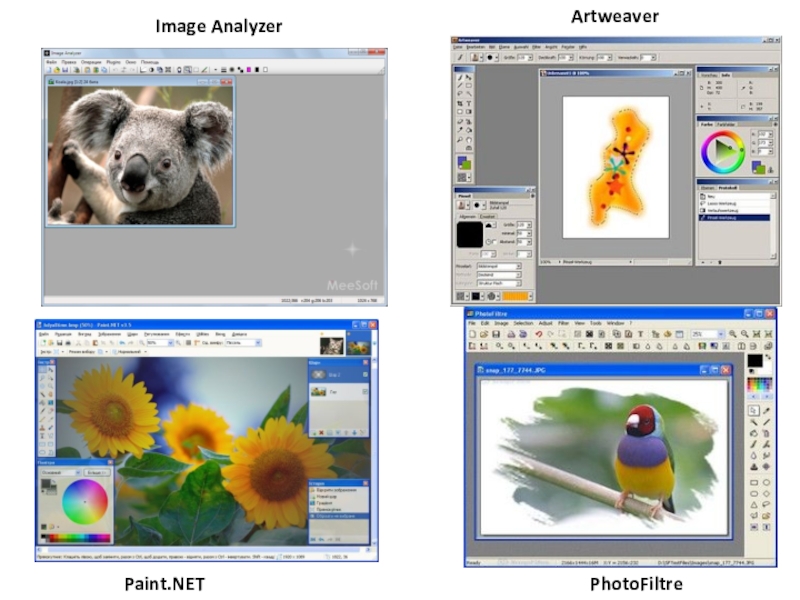
- 3. Paint.NETPhotoFiltreImage AnalyzerArtweaver
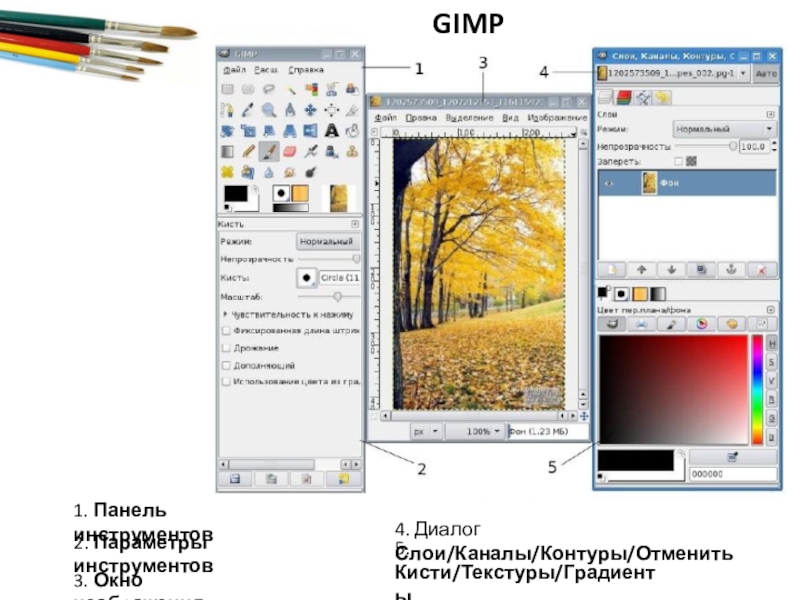
- 4. 1. Панель инструментов2. Параметры инструментов3. Окно изображения4. Диалог Слои/Каналы/Контуры/Отменить5. Кисти/Текстуры/ГрадиентыGIMP
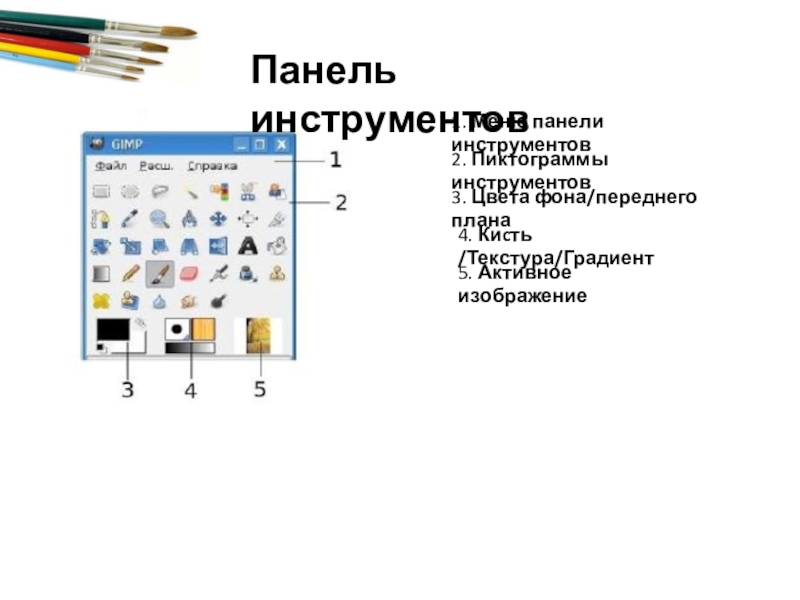
- 5. 1. Меню панели инструментов2. Пиктограммы инструментов3. Цвета фона/переднего плана4. Киcть /Текстура/Градиент5. Активное изображениеПанель инструментов
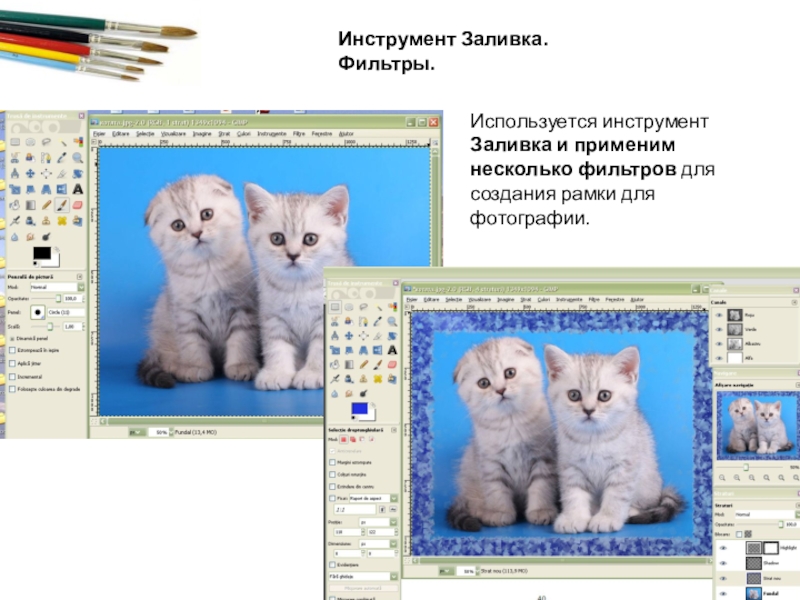
- 6. Инструмент Заливка. Фильтры.Используется инструмент Заливка и применим несколько фильтров для создания рамки для фотографии.
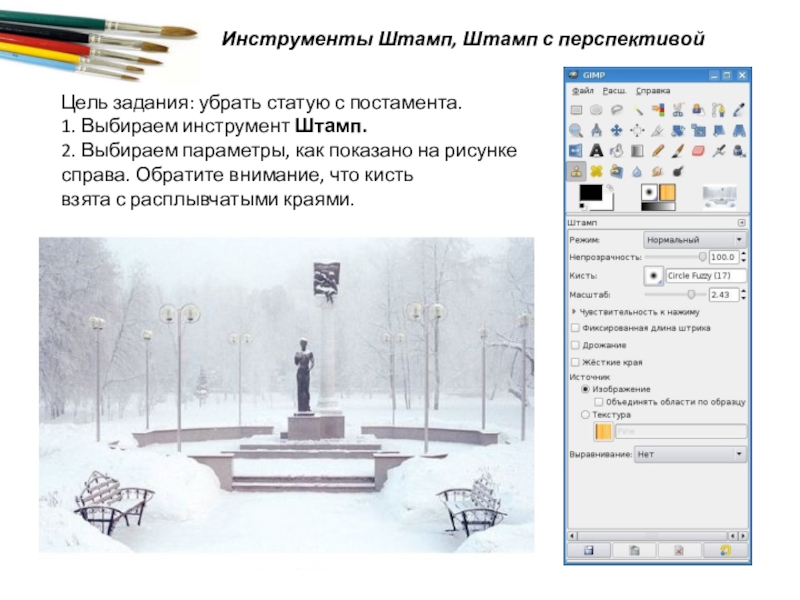
- 7. Цель задания: убрать статую с постамента.1. Выбираем
- 8. Слайд 8
- 9. Слайд 9
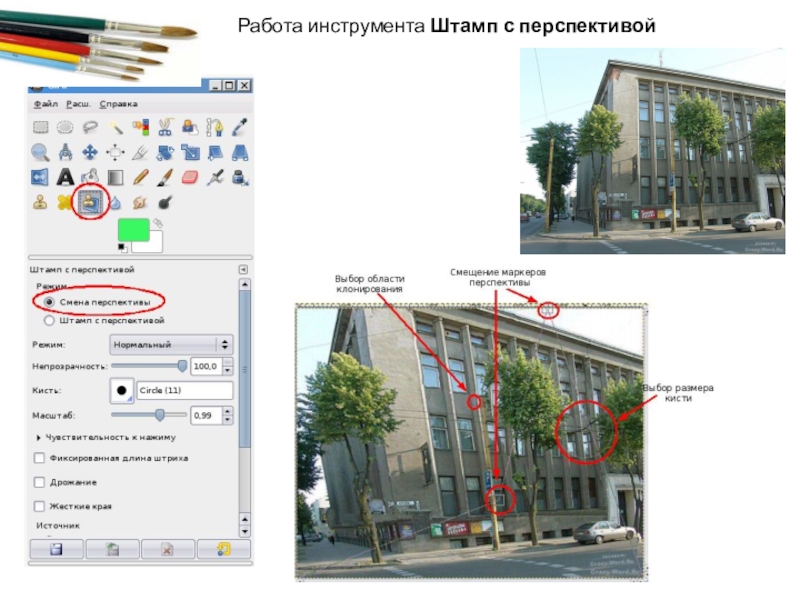
- 10. Работа инструмента Штамп с перспективой
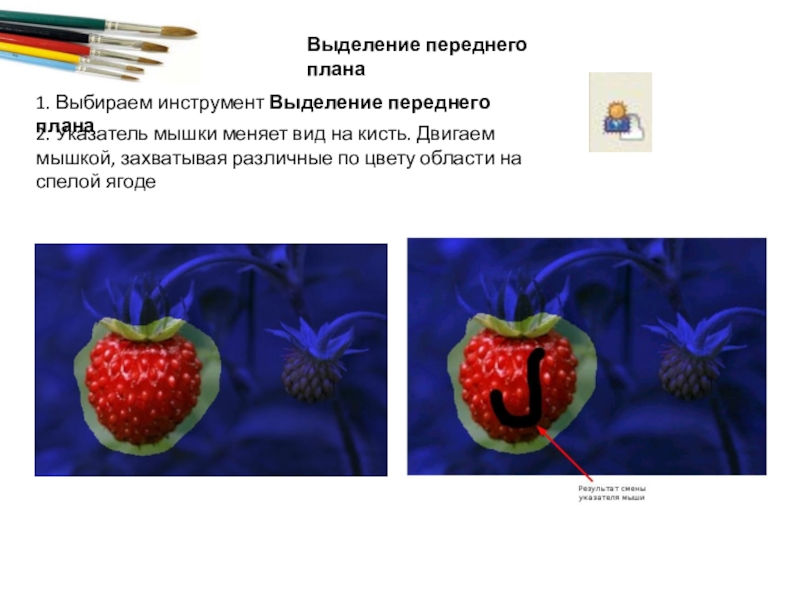
- 11. Выделение переднего плана1. Выбираем инструмент Выделение переднего
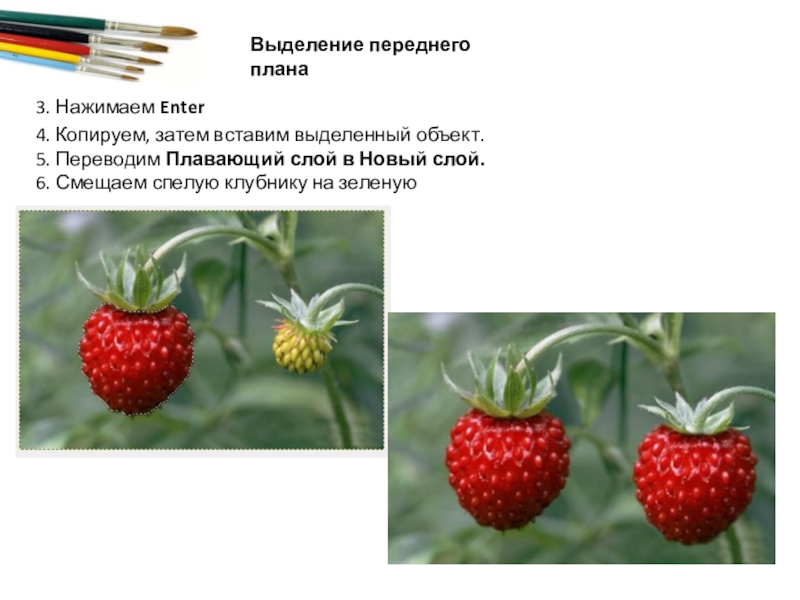
- 12. Выделение переднего плана3. Нажимаем Enter4. Копируем, затем
- 13. Выделение объекта: Умные ножницы,Контуры, Выделение произвольных областей
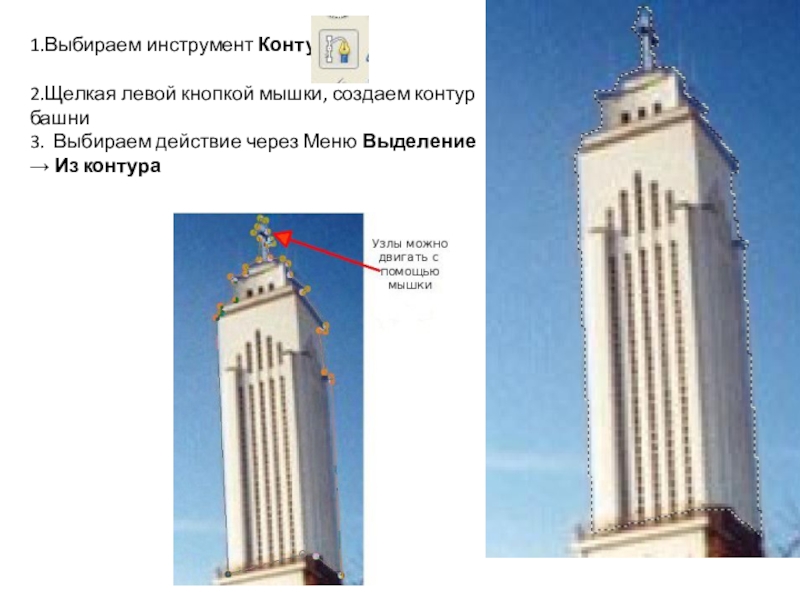
- 14. 1.Выбираем инструмент Контуры.2.Щелкая левой кнопкой мышки, создаем
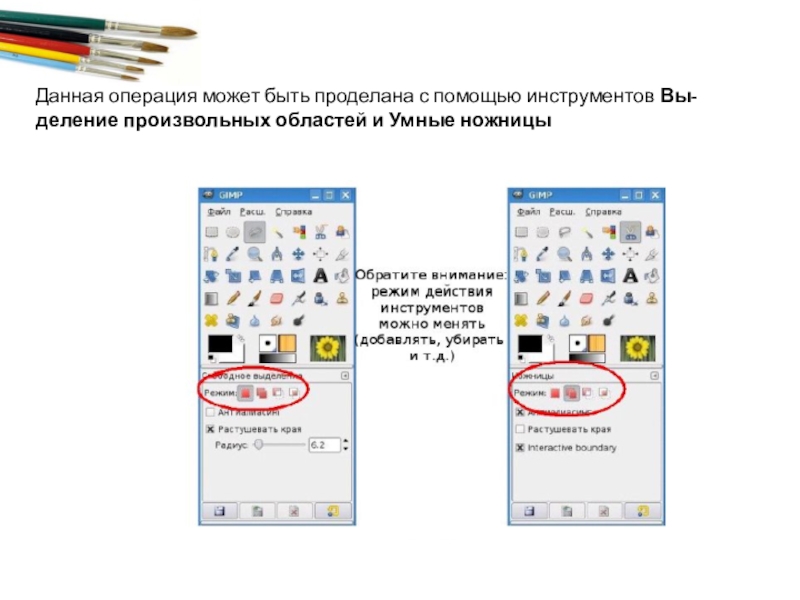
- 15. Данная операция может быть проделана с помощью инструментов Вы-деление произвольных областей и Умные ножницы
- 16. Быстрая маска, преобразование цветаРассмотрим работу с маской
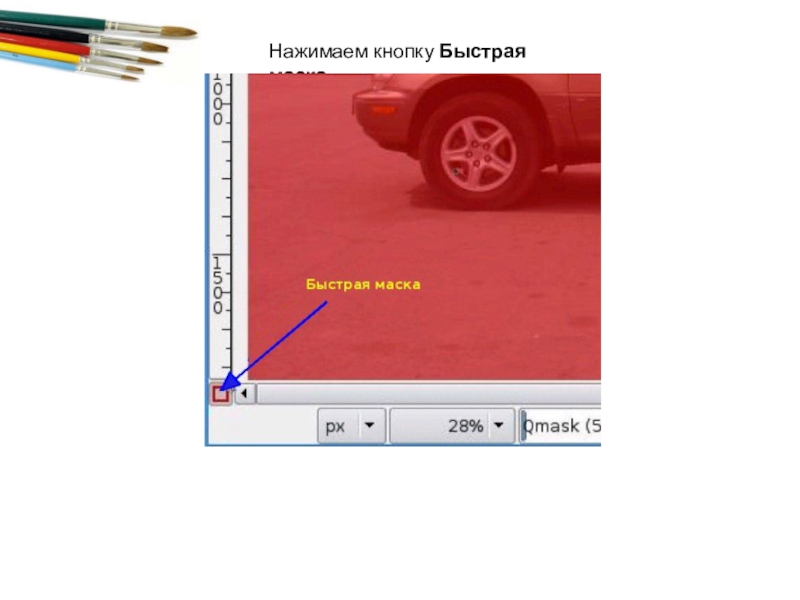
- 17. Нажимаем кнопку Быстрая маска.
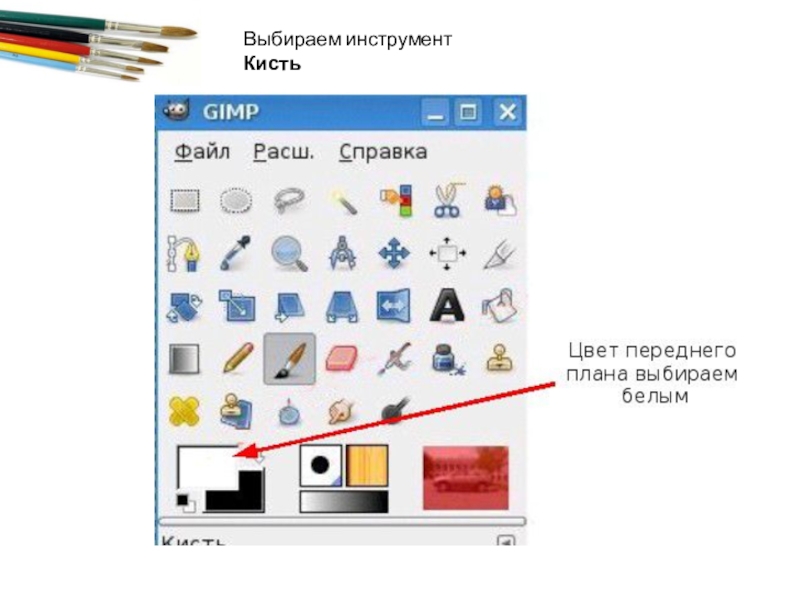
- 18. Выбираем инструмент Кисть
- 19. Слайд 19
- 20. Выходим из режима Быстрая маска, для этого снова нажимаем на кнопку Быстрая маска.
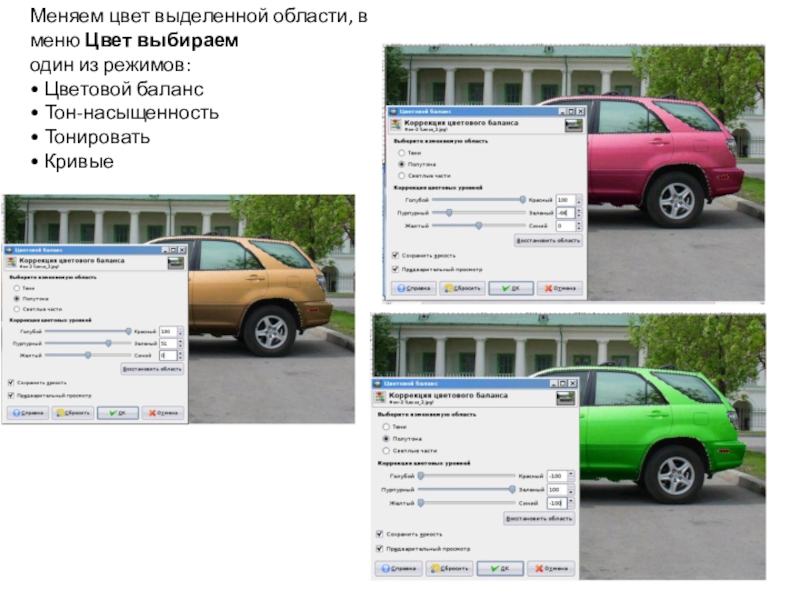
- 21. Меняем цвет выделенной области, в меню Цвет выбираемодин из режимов:• Цветовой баланс• Тон-насыщенность• Тонировать• Кривые
- 22. Слайд 22
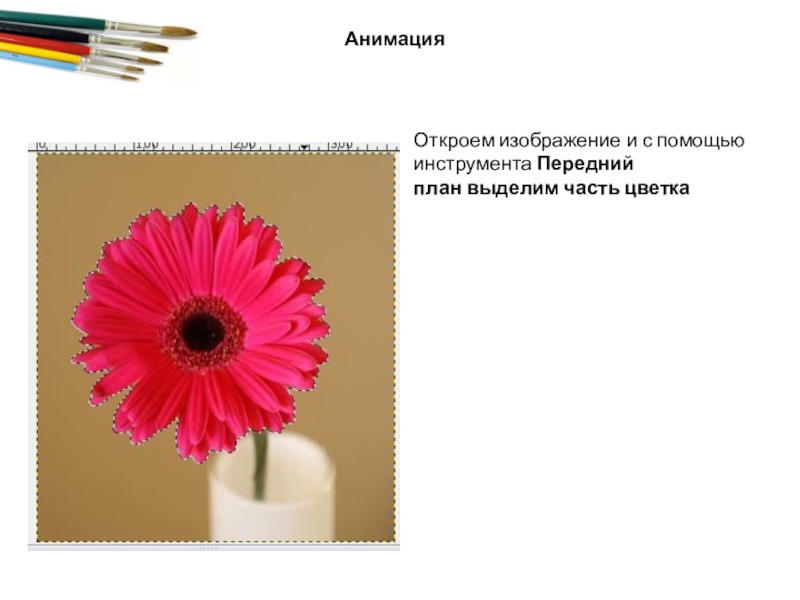
- 23. АнимацияОткроем изображение и с помощью инструмента Переднийплан выделим часть цветка
- 24. Скопируем и вставим выделенную область, образуя новый
- 25. Через меню Фильтры → Анимация → Оптимизация(для
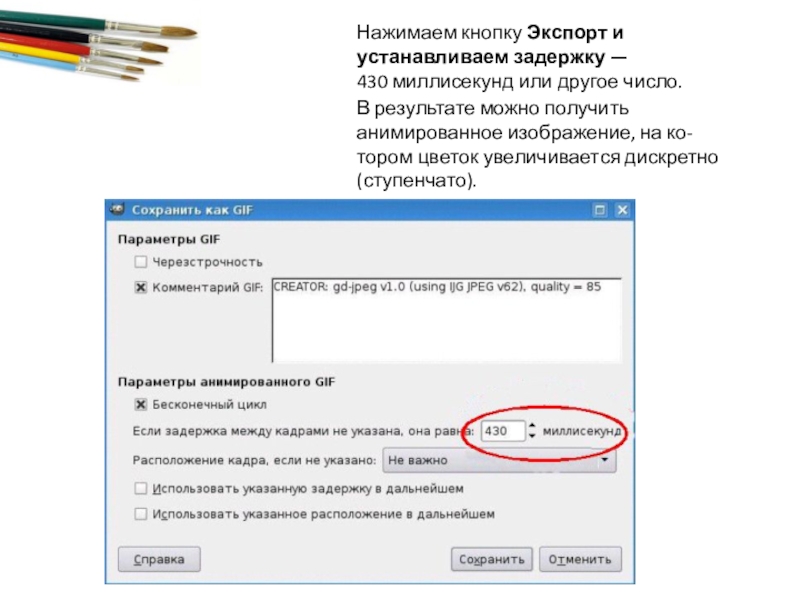
- 26. Нажимаем кнопку Экспорт и устанавливаем задержку —430
- 27. СПАСИБО ЗА ВНИМАНИЕ!
Графические редакторы
Слайд 1Работа с графической информацией
(8-9 классы)
Подготовила учитель информатики и ИКТ Пономарева Е.В.
МБОУ
Слайд 41. Панель инструментов
2. Параметры инструментов
3. Окно изображения
4. Диалог Слои/Каналы/Контуры/Отменить
5. Кисти/Текстуры/Градиенты
GIMP
Слайд 51. Меню панели инструментов
2. Пиктограммы инструментов
3. Цвета фона/переднего плана
4. Киcть /Текстура/Градиент
5.
Активное изображение
Панель инструментов
Слайд 6Инструмент Заливка. Фильтры.
Используется инструмент Заливка и применим несколько фильтров для создания
рамки для фотографии.
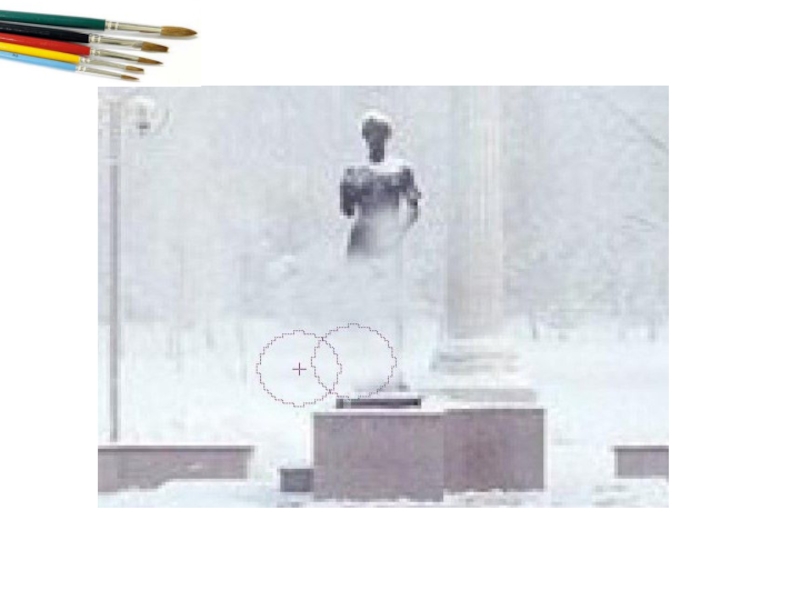
Слайд 7Цель задания: убрать статую с постамента.
1. Выбираем инструмент Штамп.
2. Выбираем параметры,
как показано на рисунке справа. Обратите внимание, что кисть
взята с расплывчатыми краями.
взята с расплывчатыми краями.
Инструменты Штамп, Штамп с перспективой
Слайд 11Выделение переднего плана
1. Выбираем инструмент Выделение переднего плана
2. Указатель мышки меняет
вид на кисть. Двигаем мышкой, захватывая различные по цвету области на спелой ягоде
Слайд 12Выделение переднего плана
3. Нажимаем Enter
4. Копируем, затем вставим выделенный объект.
5. Переводим
Плавающий слой в Новый слой.
6. Смещаем спелую клубнику на зеленую
6. Смещаем спелую клубнику на зеленую
Слайд 141.Выбираем инструмент Контуры.
2.Щелкая левой кнопкой мышки, создаем контур башни
3. Выбираем действие
через Меню Выделение → Из контура
Слайд 15Данная операция может быть проделана с помощью инструментов Вы-
деление произвольных областей
и Умные ножницы
Слайд 16Быстрая маска, преобразование цвета
Рассмотрим работу с маской на примере: выделим кузов
машины с
помощью Быстрой маски и перекрасим ее в другой цвет.
помощью Быстрой маски и перекрасим ее в другой цвет.
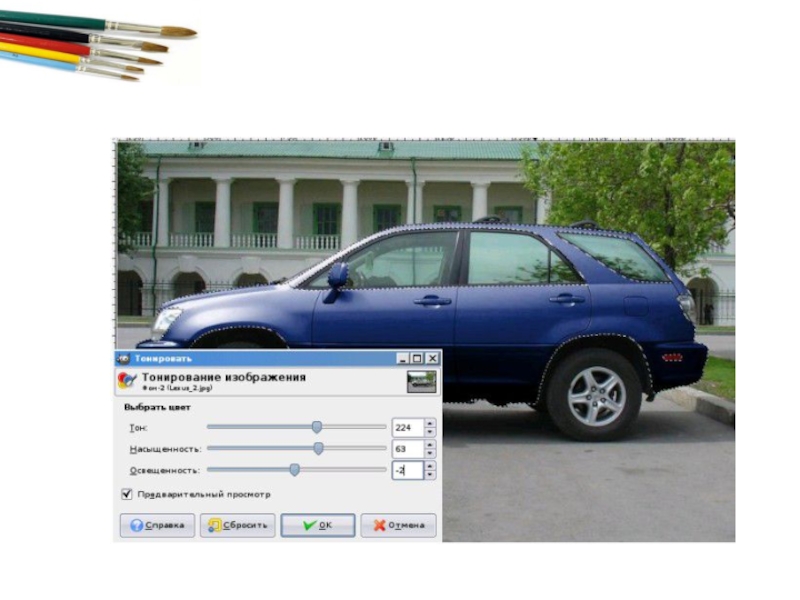
Слайд 21Меняем цвет выделенной области, в меню Цвет выбираем
один из режимов:
• Цветовой
баланс
• Тон-насыщенность
• Тонировать
• Кривые
• Тон-насыщенность
• Тонировать
• Кривые
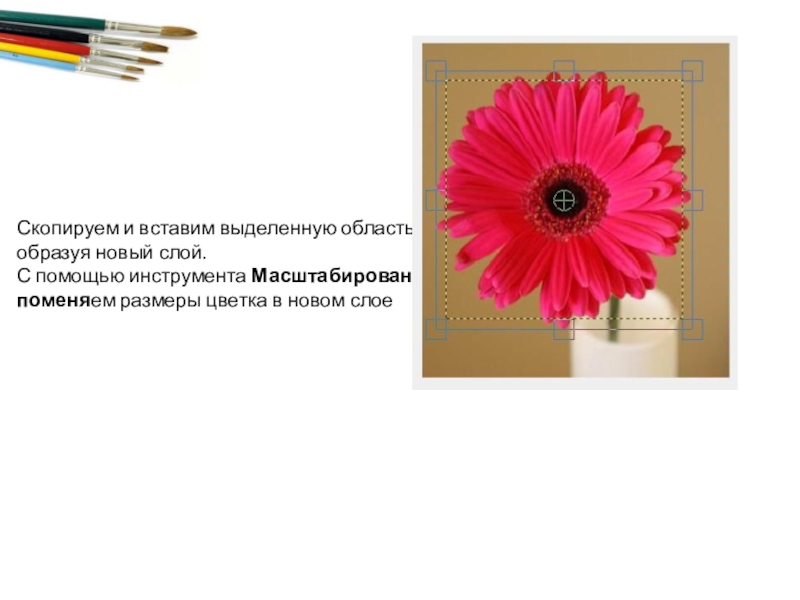
Слайд 24Скопируем и вставим выделенную область, образуя новый слой.
С помощью инструмента Масштабирования
поменяем размеры цветка в новом слое
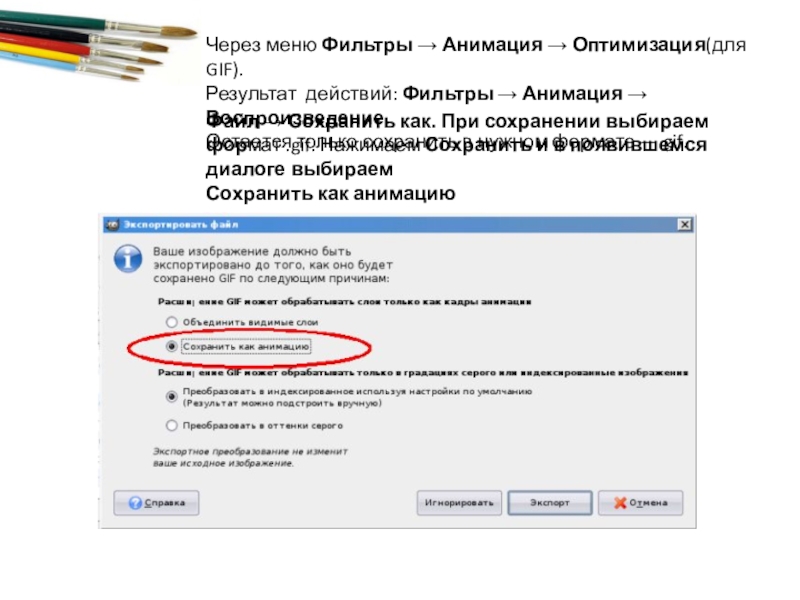
Слайд 25Через меню Фильтры → Анимация → Оптимизация(для GIF).
Результат действий: Фильтры →
Анимация → Воспроизведение.
Остается только сохранить в нужном формате — gif.
Остается только сохранить в нужном формате — gif.
Файл → Сохранить как. При сохранении выбираем формат .gif. Нажимаем Сохранить и в появившемся диалоге выбираем
Сохранить как анимацию
Слайд 26Нажимаем кнопку Экспорт и устанавливаем задержку —
430 миллисекунд или другое число.
В
результате можно получить анимированное изображение, на ко-
тором цветок увеличивается дискретно (ступенчато).
тором цветок увеличивается дискретно (ступенчато).