следующие элементы:
TABLE - создаёт таблицу.
CAPTION - задаёт заголовок для таблицы.
TR - задаёт строку таблицы.
TH - задаёт ячейку таблицы, заголовок столбца.
TD - задаёт простую ячейку таблицы с данными.
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по Web программированию на тему Таблицы в HTML
Содержание
- 1. Презентация по Web программированию на тему Таблицы в HTML
- 2. Элемент TABLEВ языке HTML для создания таблиц
- 3. Атрибуты элемента TABLE:border - ширина рамки вокруг
- 4. Атрибуты captionAlign=left| center| rightValign=top| bootom
- 5. Атрибуты Bgcolor=#xxxxxxBackgroung=“имя_а.jpg”-Align=left|center|rightValign=top|midlle|bottomДля Colspan=nRowspan=n
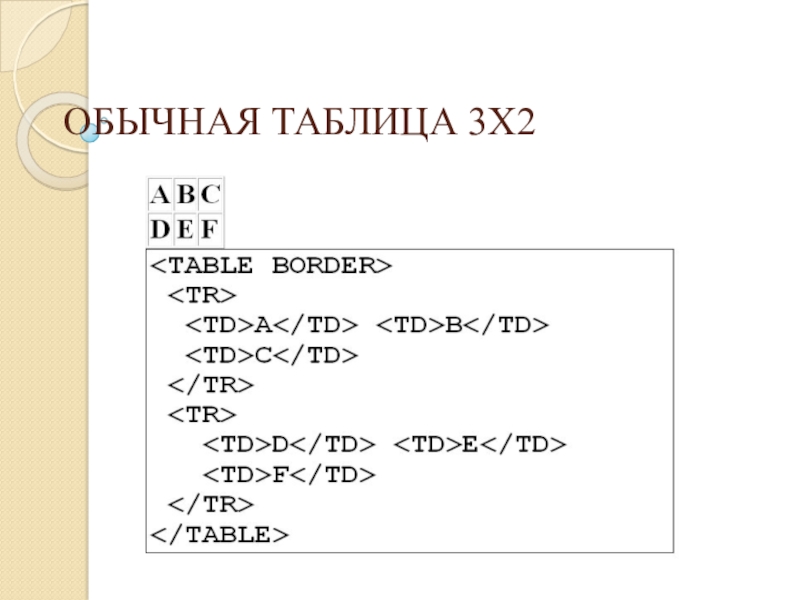
- 6. ОБЫЧНАЯ ТАБЛИЦА 3X2
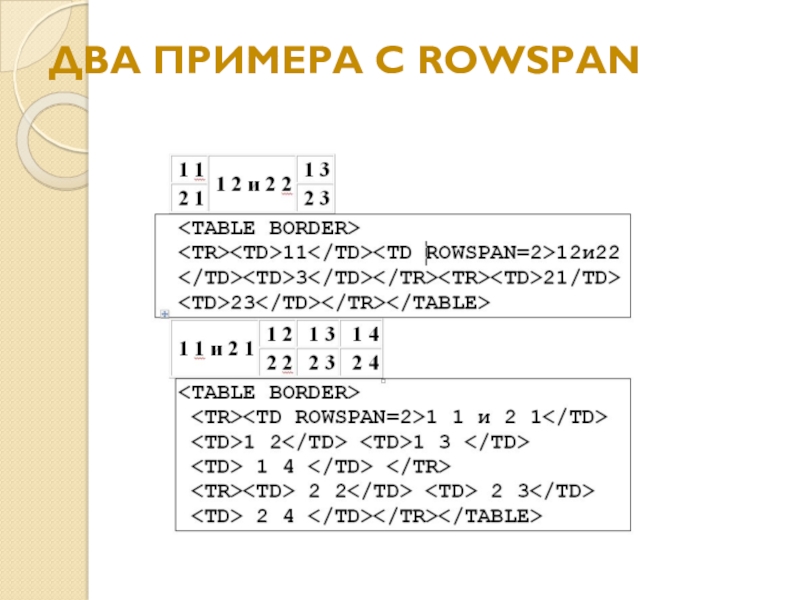
- 7. ДВА ПРИМЕРА С ROWSPAN
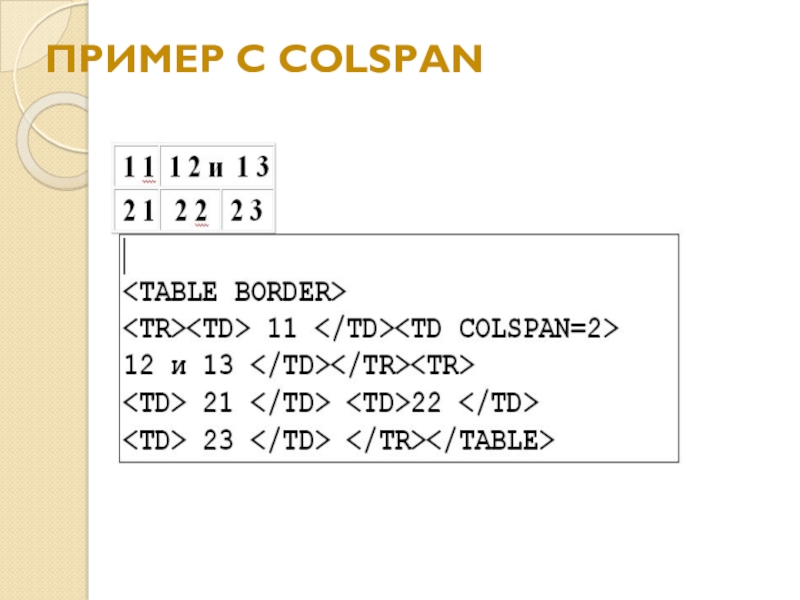
- 8. ПРИМЕР С COLSPAN
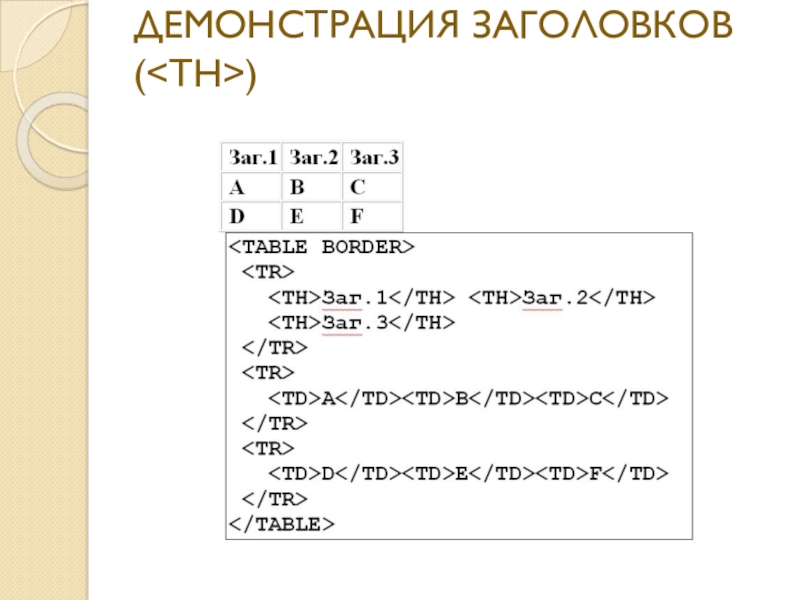
- 9. ДЕМОНСТРАЦИЯ ЗАГОЛОВКОВ ()
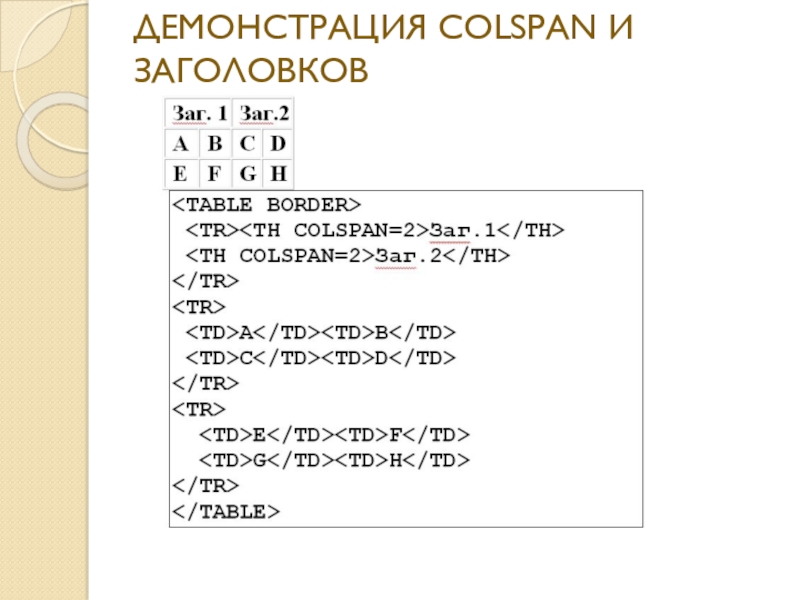
- 10. ДЕМОНСТРАЦИЯ COLSPAN И ЗАГОЛОВКОВ
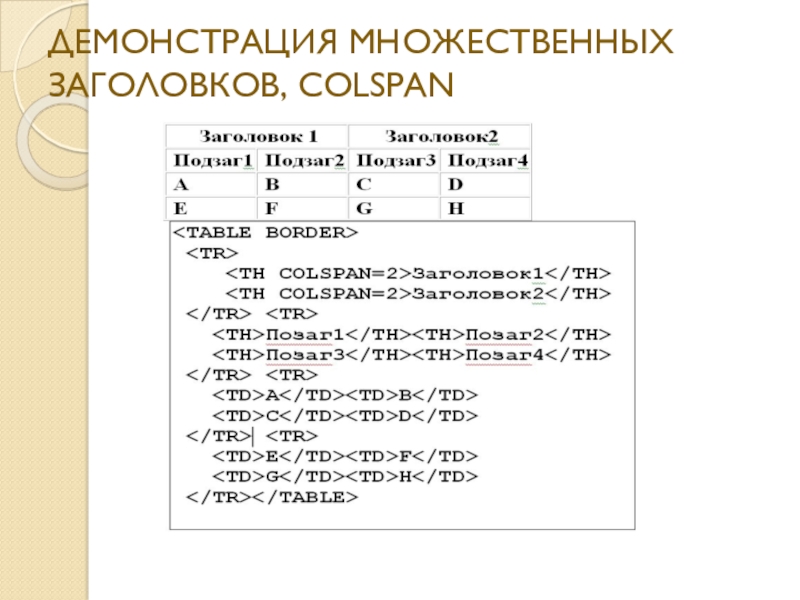
- 11. ДЕМОНСТРАЦИЯ МНОЖЕСТВЕННЫХ ЗАГОЛОВКОВ, COLSPAN
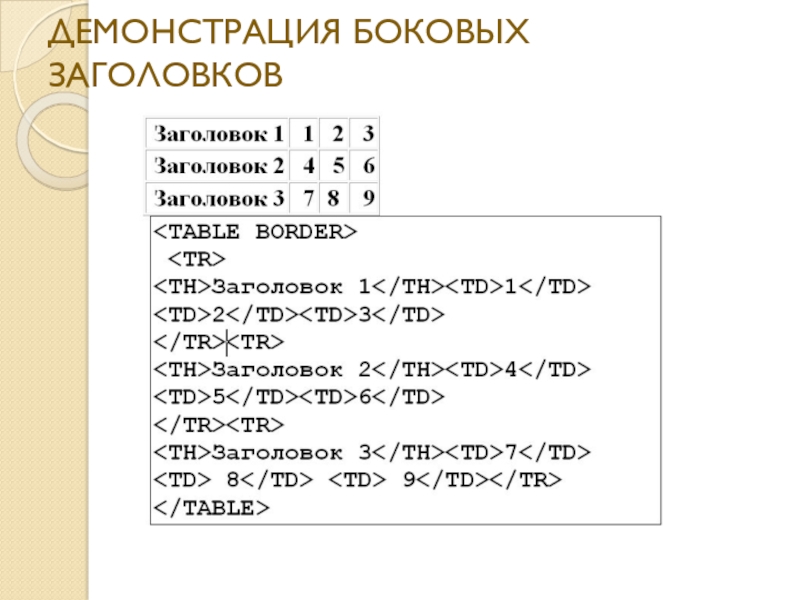
- 12. ДЕМОНСТРАЦИЯ БОКОВЫХ ЗАГОЛОВКОВ
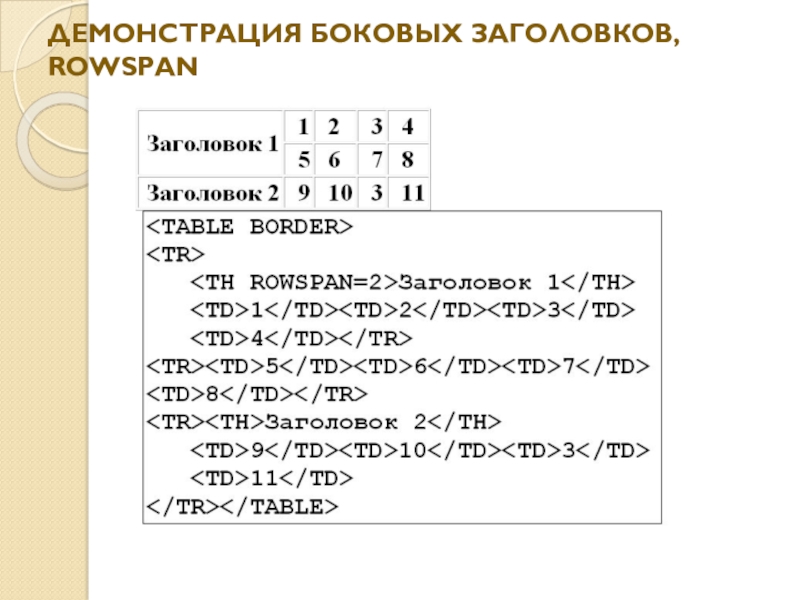
- 13. ДЕМОНСТРАЦИЯ БОКОВЫХ ЗАГОЛОВКОВ, ROWSPAN
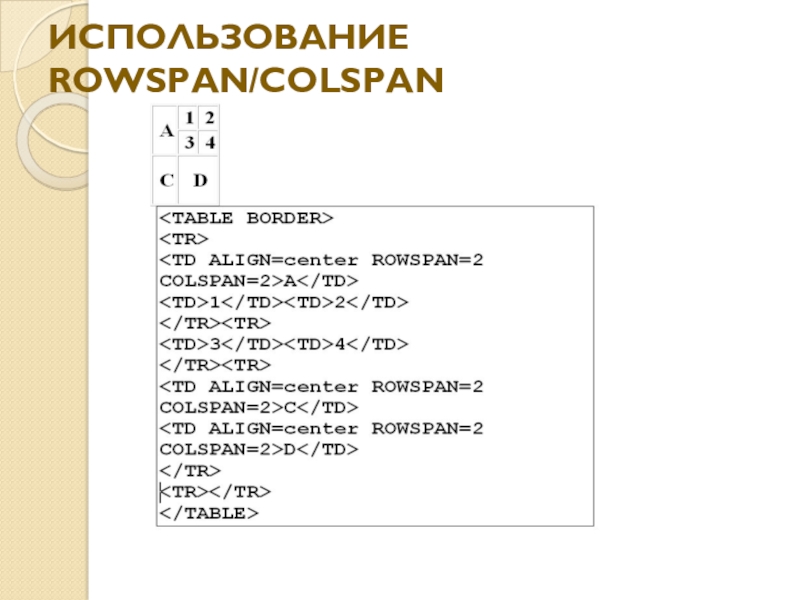
- 14. ИСПОЛЬЗОВАНИЕ ROWSPAN/COLSPAN
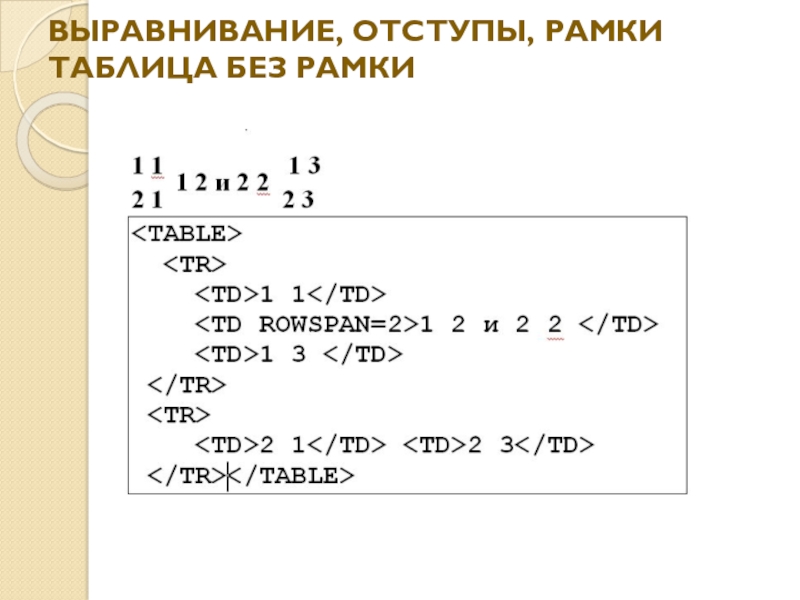
- 15. ВЫРАВНИВАНИЕ, ОТСТУПЫ, РАМКИ ТАБЛИЦА БЕЗ РАМКИ
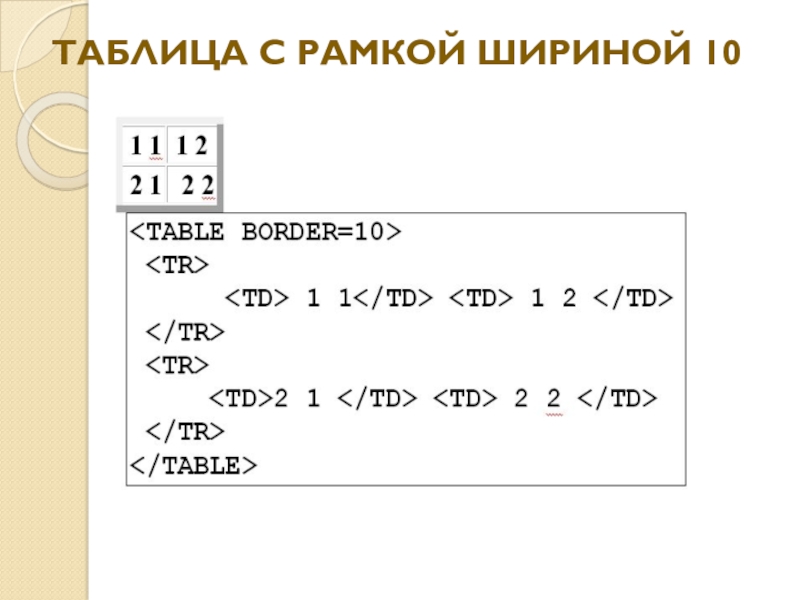
- 16. ТАБЛИЦА С РАМКОЙ ШИРИНОЙ 10
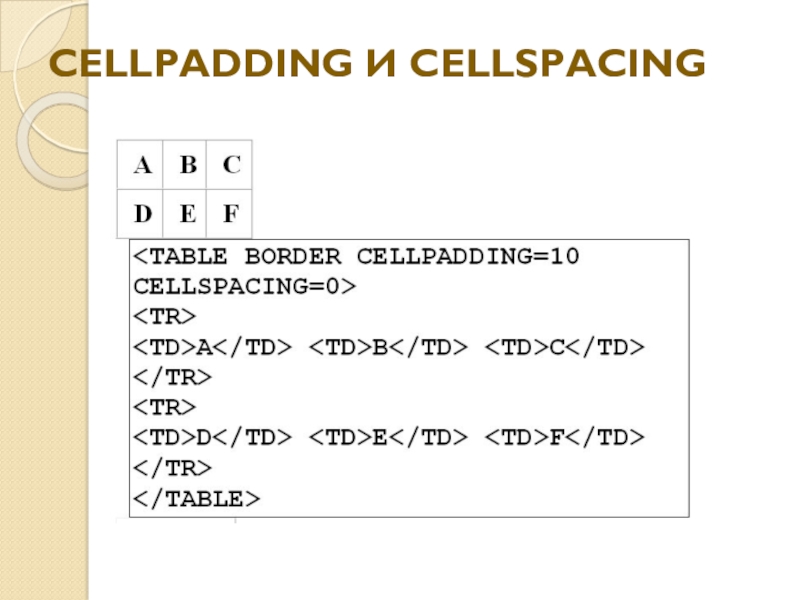
- 17. CELLPADDING И CELLSPACING
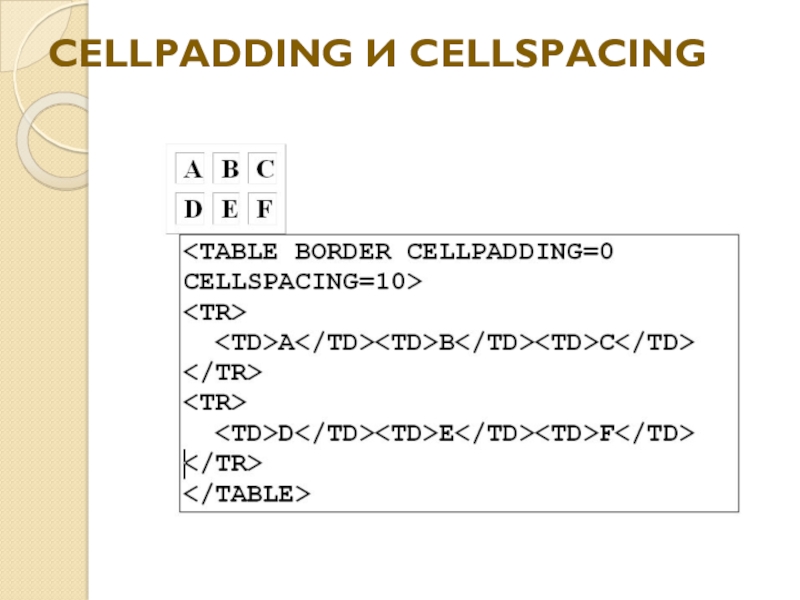
- 18. CELLPADDING И CELLSPACING
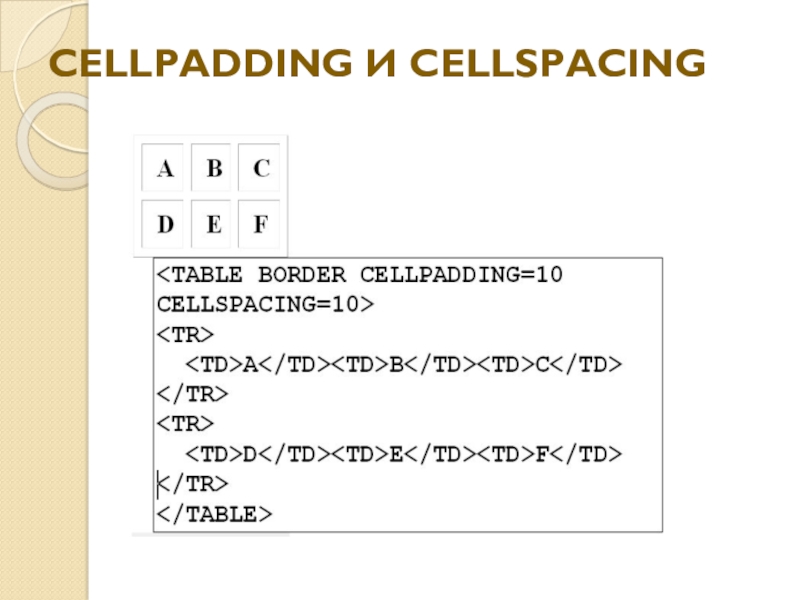
- 19. CELLPADDING И CELLSPACING
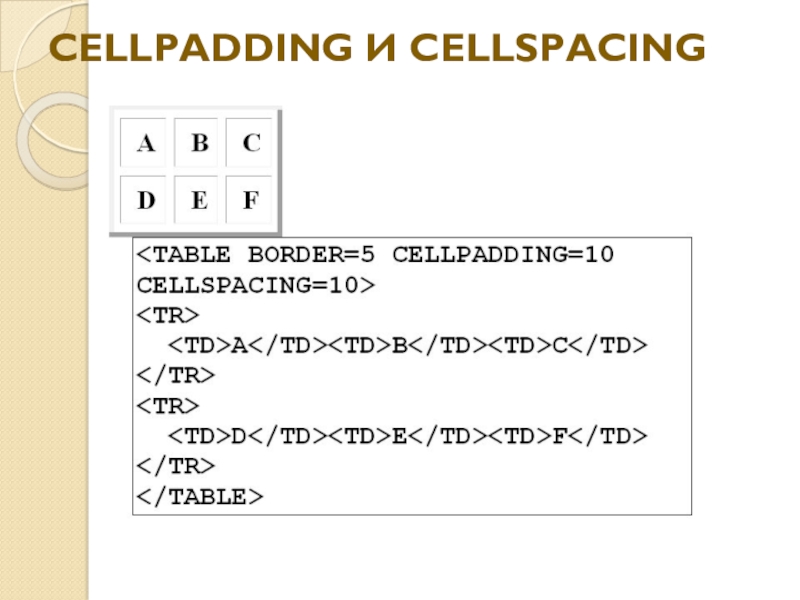
- 20. CELLPADDING И CELLSPACING
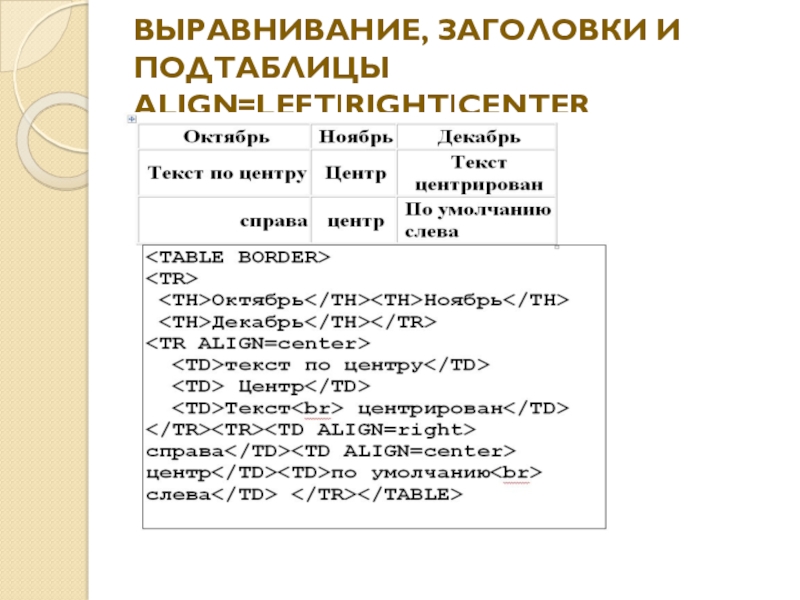
- 21. ВЫРАВНИВАНИЕ, ЗАГОЛОВКИ И ПОДТАБЛИЦЫ ALIGN=LEFT|RIGHT|CENTER
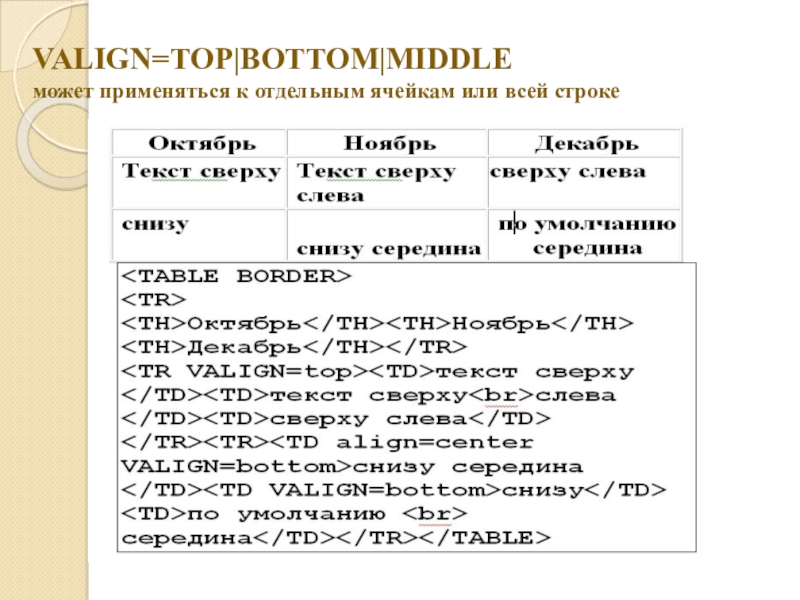
- 22. VALIGN=TOP|BOTTOM|MIDDLE может применяться к отдельным ячейкам или всей строке
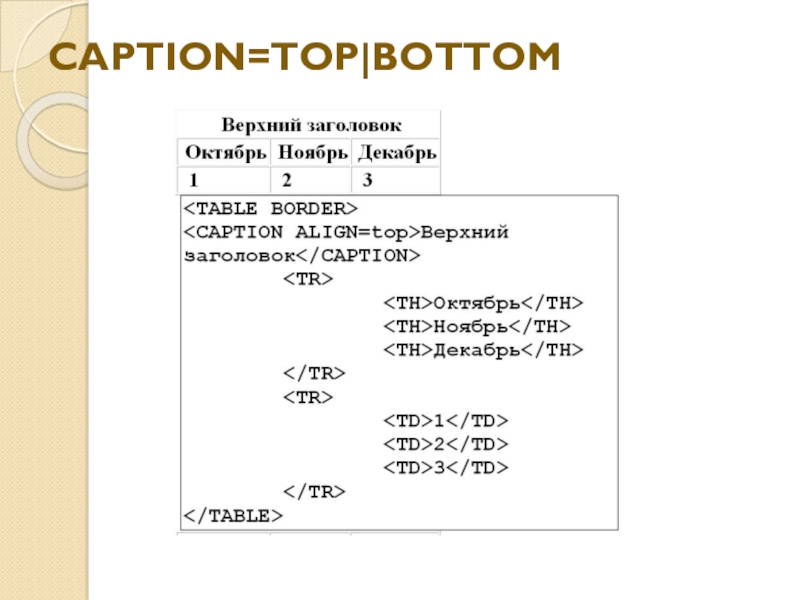
- 23. CAPTION=TOP|BOTTOM
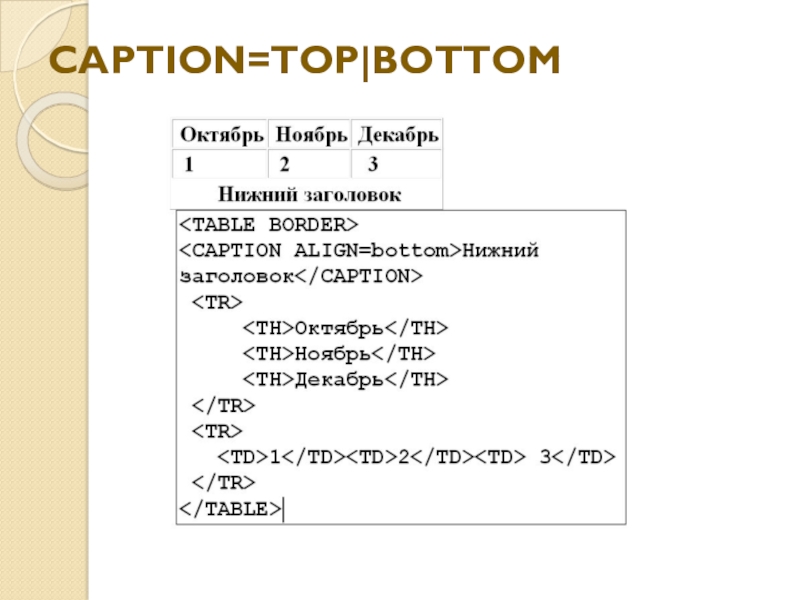
- 24. CAPTION=TOP|BOTTOM
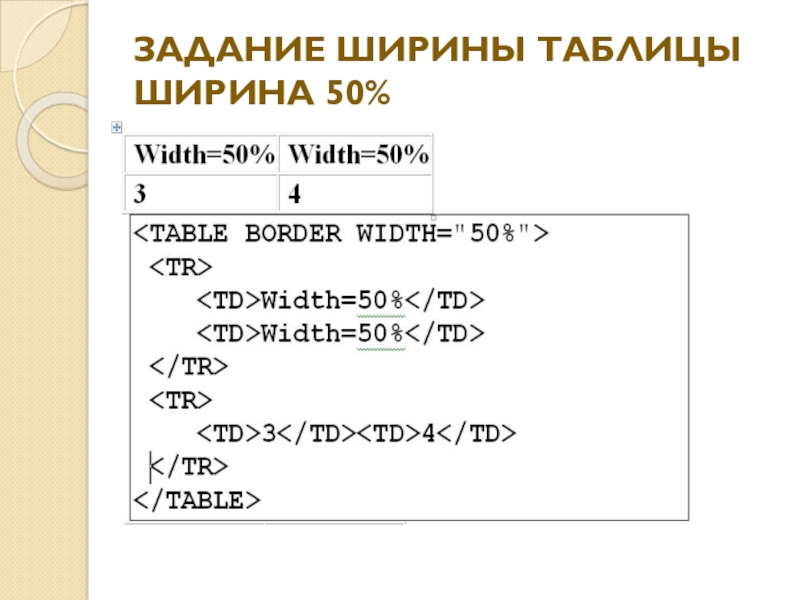
- 25. ЗАДАНИЕ ШИРИНЫ ТАБЛИЦЫ ШИРИНА 50%
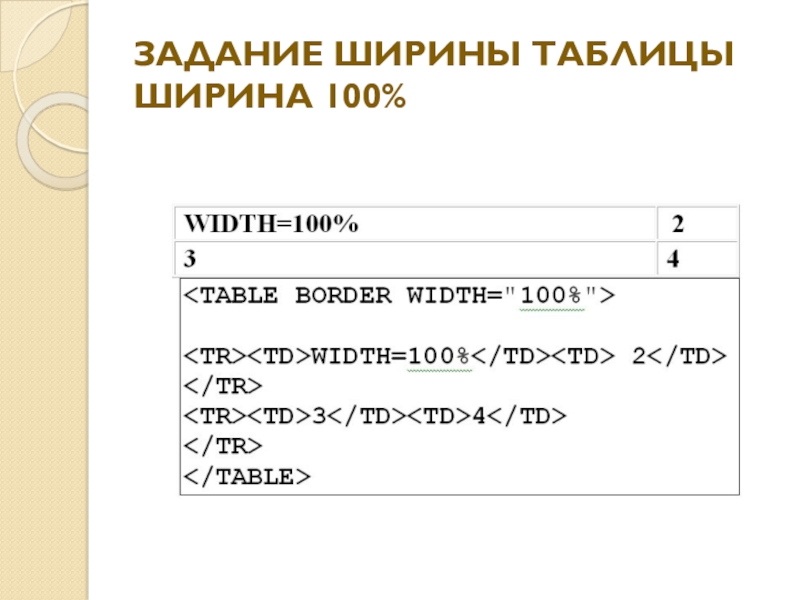
- 26. ЗАДАНИЕ ШИРИНЫ ТАБЛИЦЫ ШИРИНА 100%
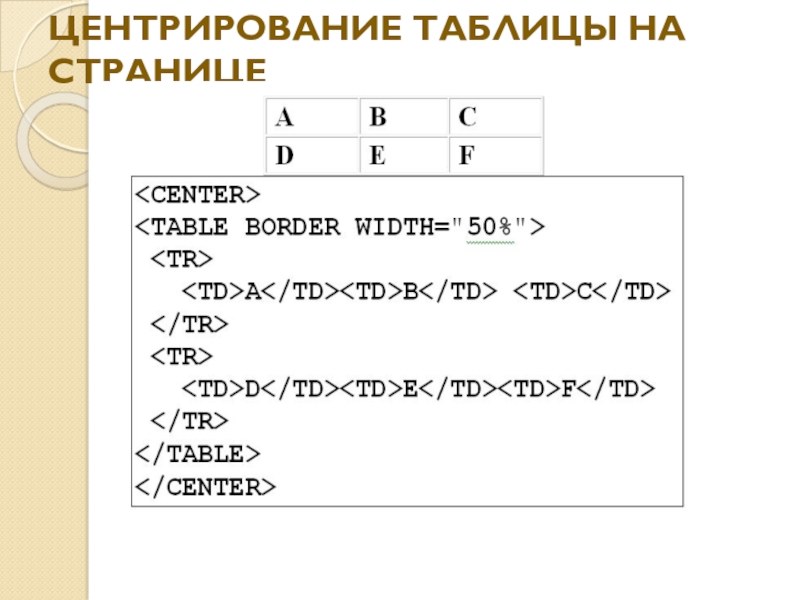
- 27. ЦЕНТРИРОВАНИЕ ТАБЛИЦЫ НА СТРАНИЦЕ
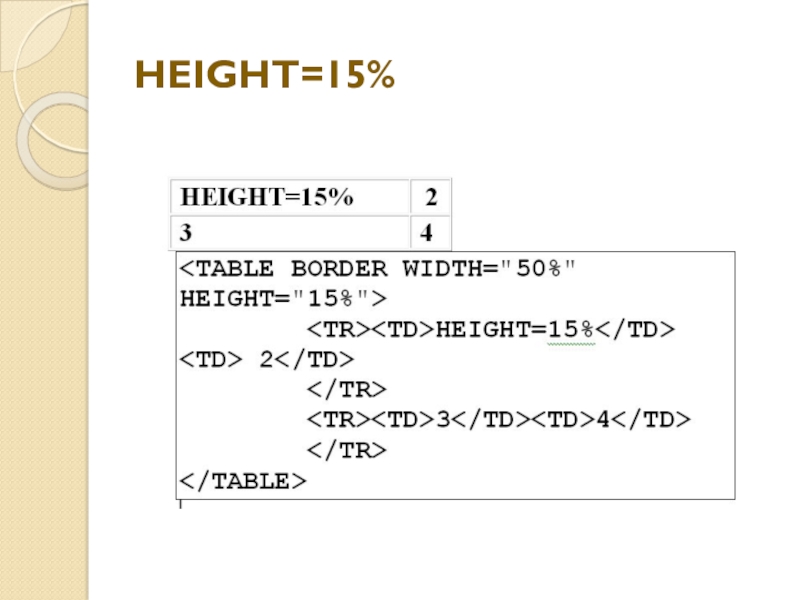
- 28. HEIGHT=15%
- 29. Задание
- 30. ТАБЛИЦАПрограммирование в компьютерных системахБухгалтерабазовый уровеньповышенный уровеньбазовый уровеньТехник-программистПрограммистБухгалтер
Элемент TABLEВ языке HTML для создания таблиц служит элемент TABLE. Весь код таблицы должен располагаться между тегами и . Атрибуты этого элемента задают параметры для всей таблицы целиком.
Слайд 2Элемент TABLE
В языке HTML для создания таблиц служит элемент TABLE.
Весь
код таблицы должен располагаться между тегами и
.
Атрибуты этого элемента задают параметры для всей таблицы целиком.
Атрибуты этого элемента задают параметры для всей таблицы целиком.
Слайд 3Атрибуты элемента TABLE:
border - ширина рамки вокруг всей таблицы, например border=1
bgcolor
- определяет цвет фона ячеек таблицы, например bgcolor="yellow“
background - позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка, например background=“images/foto.jpg”
bordercolordark определяет тёмный цвет рамки (тень для объёмной)bordercolordark="black"
bordercolor - Определяет цвет рамки (светлый цвет для объёмной) bordercolor="blue“
background - позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка, например background=“images/foto.jpg”
bordercolordark определяет тёмный цвет рамки (тень для объёмной)bordercolordark="black"
bordercolor - Определяет цвет рамки (светлый цвет для объёмной) bordercolor="blue“
Слайд 5Атрибуты
Bgcolor=#xxxxxx
Backgroung=“имя_а.jpg”-
Align=left|center|right
Valign=top|midlle|bottom
Для
Colspan=n
Rowspan=n
Слайд 30ТАБЛИЦА
Программирование в компьютерных системах
color=#ffffff>Бухгалтера
базовый уровень
повышенный уровень базовый уровень
Техник-программист
Программист Бухгалтер