- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по теме Свет. Кодирование - урок №3
Содержание
- 1. Презентация по теме Свет. Кодирование - урок №3
- 2. Свет - электромагнитные колебания, излучаемые объектом или
- 3. Цвет - зрительные ощущения человека - форма
- 4. Цвет – явление изменчивоеПри искусственном освещении мы
- 5. Температура цвета(с) Пирогова О.В, Таджиева И.Ю., 2010ТЁПЛЫЕХОЛОДНЫЕНЕЙТРАЛЬНЫЕЗелёныйКрасныйРозовыйЖёлтыйБежевый…БелыйЧёрныйГолубойСинийФиолетовый…
- 6. Цветовые модели
- 7. Модель RGBОписывает цвет как смесь трёх
- 8. Модель CMY(с) Пирогова О.В, Таджиева И.Ю., 2010Описывает
- 9. Модель CMYKТа же модель, что и CMY,
- 10. Модель HSB или HSVHue – цветовой оттенокSaturation
- 11. Кодирование цветовой информации в компьютере
- 12. Режимы Hi-Color и True-ColorВ современных компьютерах используются
- 13. Режимы Hi-Color и True-ColorВ режиме Hi-Color на
- 14. Кодировка графических файловПрактически все форматы графических файлов
- 15. Таблица цветов(с) Пирогова О.В, Таджиева И.Ю., 2010
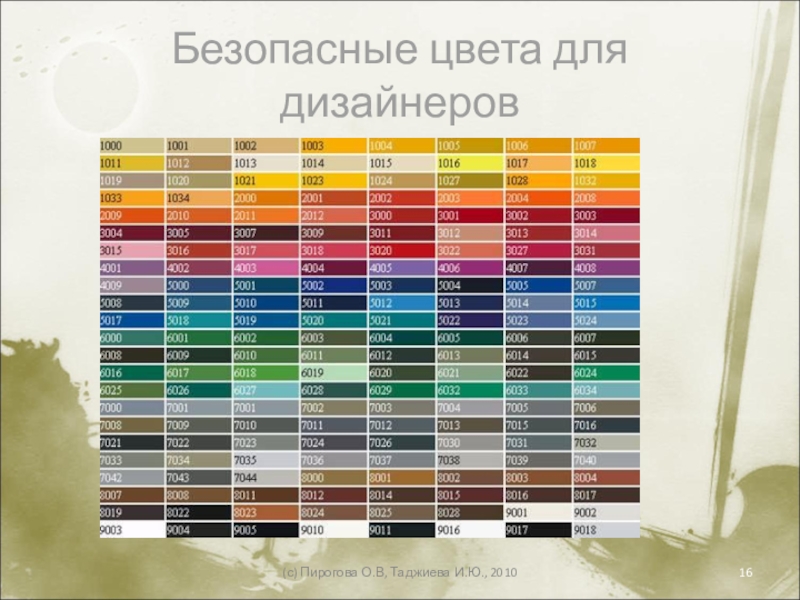
- 16. Безопасные цвета для дизайнеров(с) Пирогова О.В, Таджиева И.Ю., 2010
- 17. (с) Пирогова О.В, Таджиева И.Ю., 2010
Слайд 2Свет
- электромагнитные колебания, излучаемые объектом или отражённые от поверхности объекта
(с) Пирогова О.В, Таджиева И.Ю., 2010
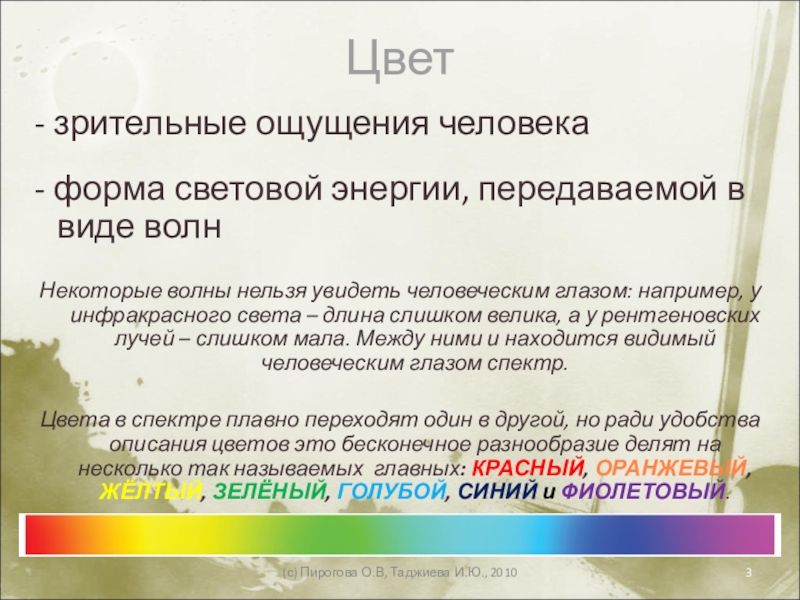
Слайд 3Цвет
- зрительные ощущения человека
- форма световой энергии, передаваемой в
Некоторые волны нельзя увидеть человеческим глазом: например, у инфракрасного света – длина слишком велика, а у рентгеновских лучей – слишком мала. Между ними и находится видимый человеческим глазом спектр.
Цвета в спектре плавно переходят один в другой, но ради удобства описания цветов это бесконечное разнообразие делят на несколько так называемых главных: КРАСНЫЙ, ОРАНЖЕВЫЙ, ЖЁЛТЫЙ, ЗЕЛЁНЫЙ, ГОЛУБОЙ, СИНИЙ и ФИОЛЕТОВЫЙ.
(с) Пирогова О.В, Таджиева И.Ю., 2010
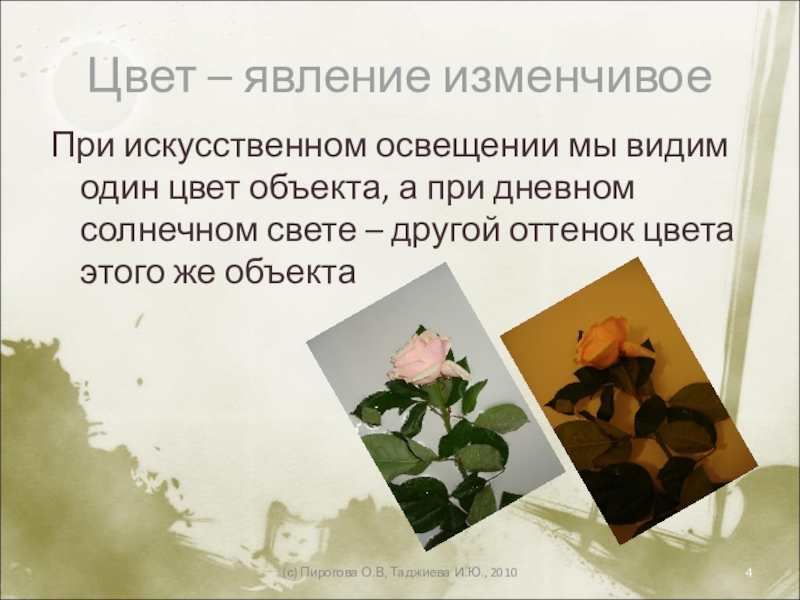
Слайд 4Цвет – явление изменчивое
При искусственном освещении мы видим один цвет объекта,
(с) Пирогова О.В, Таджиева И.Ю., 2010
Слайд 5Температура цвета
(с) Пирогова О.В, Таджиева И.Ю., 2010
ТЁПЛЫЕ
ХОЛОДНЫЕ
НЕЙТРАЛЬНЫЕ
Зелёный
Красный
Розовый
Жёлтый
Бежевый
…
Белый
Чёрный
Голубой
Синий
Фиолетовый
…
Слайд 7Модель RGB
Описывает цвет как смесь трёх
базовых цветов: красный,
Используется для воспроизведения спектра видимого света (источников света – монитор, экран телевизора)
Модель аддитивных основных цветов (от анг. слова add – добавлять, складывать)
Названа по первым буквам английских названий цветов: Red, Green и Blue
(с) Пирогова О.В, Таджиева И.Ю., 2010
Слайд 8Модель CMY
(с) Пирогова О.В, Таджиева И.Ю., 2010
Описывает цвет как смесь трёх
базовых цветов: голубой, пурпурный и жёлтый
Используется для воспроизведения отражённого света (в топографических красках, фотографических красителях и цветном тонере для принтера)
Субтрактивная модель (от анг. слова subtract – вычитать), т.е. смешивая базовые цвета, тем самым вычитаются определённые цвета из белого света, отражаемого листом бумаги
Названа по первым буквам английских названий цветов: Cyan, Magenta и Yellow
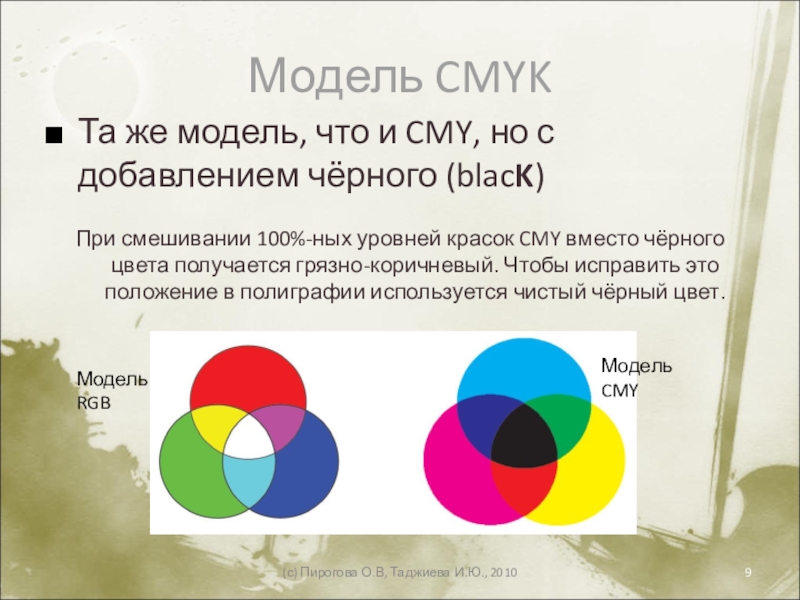
Слайд 9Модель CMYK
Та же модель, что и CMY, но с добавлением чёрного
При смешивании 100%-ных уровней красок CMY вместо чёрного цвета получается грязно-коричневый. Чтобы исправить это положение в полиграфии используется чистый чёрный цвет.
(с) Пирогова О.В, Таджиева И.Ю., 2010
Модель RGB
Модель CMY
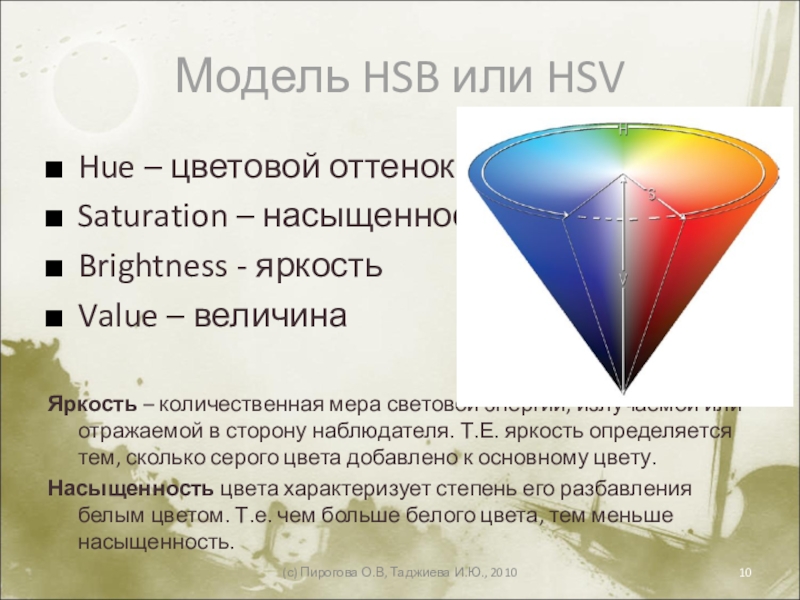
Слайд 10Модель HSB или HSV
Hue – цветовой оттенок
Saturation – насыщенность
Brightness - яркость
Value
Яркость – количественная мера световой энергии, излучаемой или отражаемой в сторону наблюдателя. Т.Е. яркость определяется тем, сколько серого цвета добавлено к основному цвету.
Насыщенность цвета характеризует степень его разбавления белым цветом. Т.е. чем больше белого цвета, тем меньше насыщенность.
(с) Пирогова О.В, Таджиева И.Ю., 2010
Слайд 12Режимы Hi-Color и True-Color
В современных компьютерах используются
16-битное (режим Hi-Color) и
24-битное (режим True-Color) кодирование.
В первом случае можно закодировать
216= 65 536 цветов,
во втором - 224= 16 777 216 цветов
(с) Пирогова О.В, Таджиева И.Ю., 2010
Слайд 13Режимы Hi-Color и True-Color
В режиме Hi-Color на кодирование яркости красного и
В режиме True-Color на кодирование градаций яркости каждого из основных цветов отводится
1 байт: код 00000000 показывает, что данного цвета нет, а код 11111111 соответствует наибольшей интенсивности (яркости) кодируемого цвета
(с) Пирогова О.В, Таджиева И.Ю., 2010
Слайд 14Кодировка графических файлов
Практически все форматы графических файлов хранят изображение в кодировке
Каждый байт обычно записывается двузначным шестнадцатеричным числом в формате #RRGGBB.
Код белого цвета – FFFFFF
Код чёрного цвета – 000000
(с) Пирогова О.В, Таджиева И.Ю., 2010