- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по теме Создание WEB страниц
Содержание
- 1. Презентация по теме Создание WEB страниц
- 2. Основные теги языка HTMLИмя файлаМоя страницаПривет!…index.html текст
- 3. Теги для оформления текста текст текст текст
- 4. Теги для размещения изображений
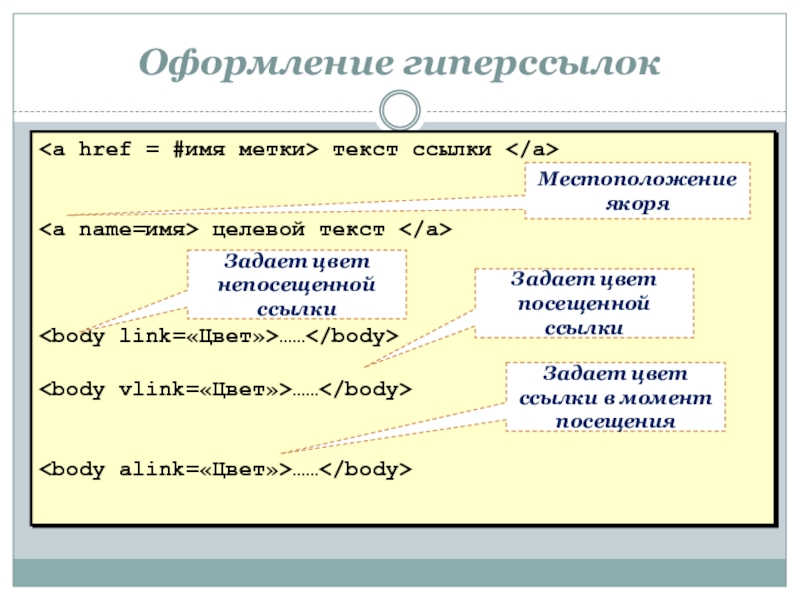
- 5. Оформление гиперссылок текст ссылки целевой текст ………………МестоположениеякоряЗадает цвет непосещеннойссылкиЗадает цвет посещеннойссылкиЗадает цвет ссылки в моментпосещения
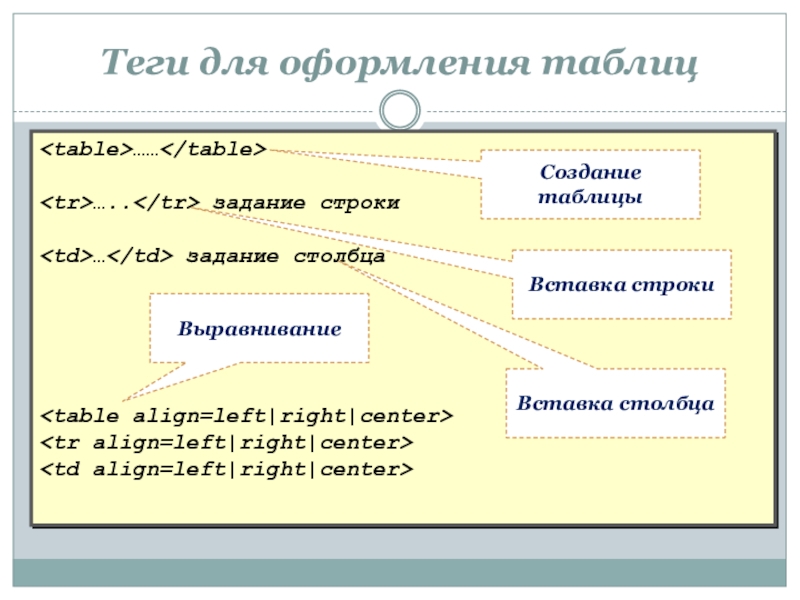
- 6. Теги для оформления таблиц……….. задание строки… задание столбцаСоздание таблицыВставка строкиВставка столбцаВыравнивание
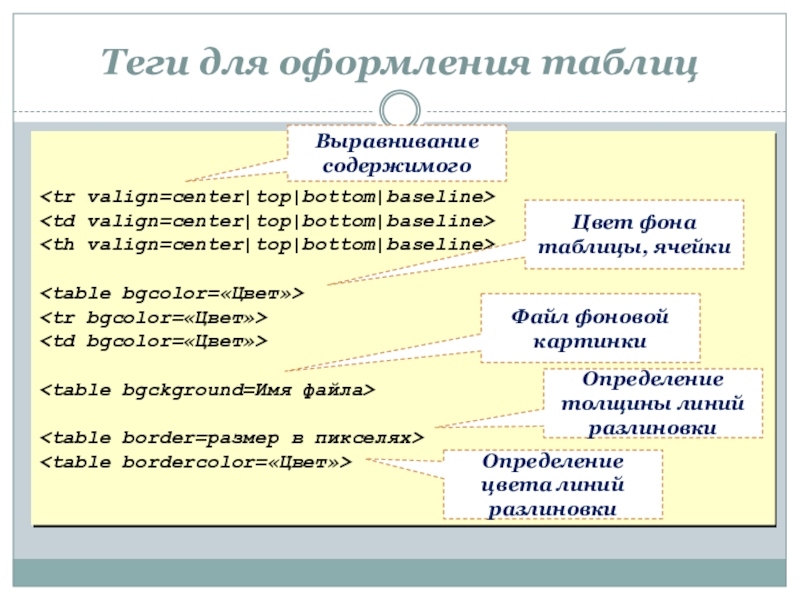
- 7. Теги для оформления таблицВыравниваниесодержимогоЦвет фона таблицы, ячейкиФайл фоновой картинкиОпределение толщины линий разлиновкиОпределение цвета линий разлиновки
- 8. HTMLПрактические задания
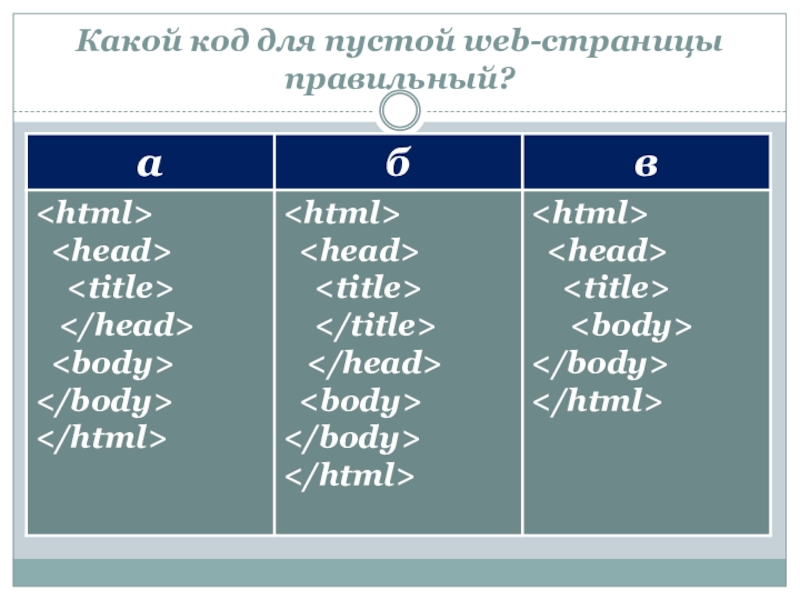
- 9. Какой код для пустой web-страницы правильный?
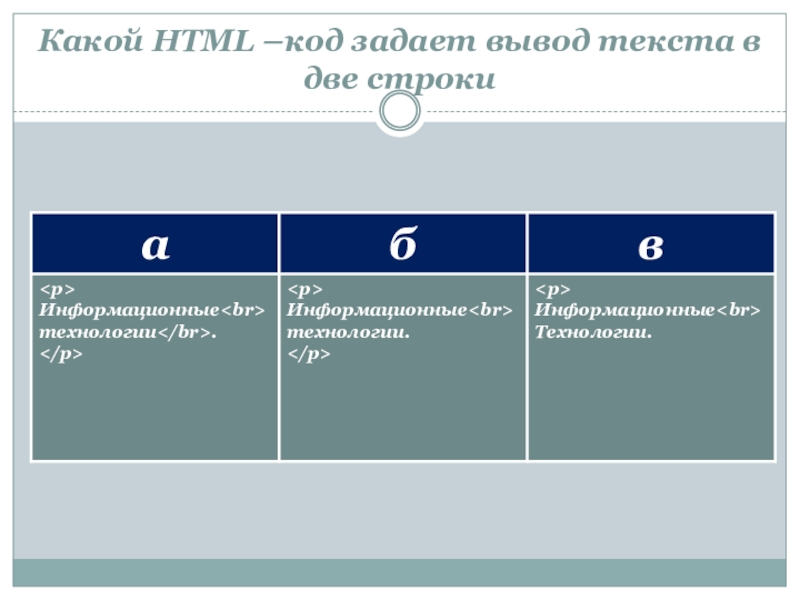
- 10. Какой HTML –код задает вывод текста в две строки
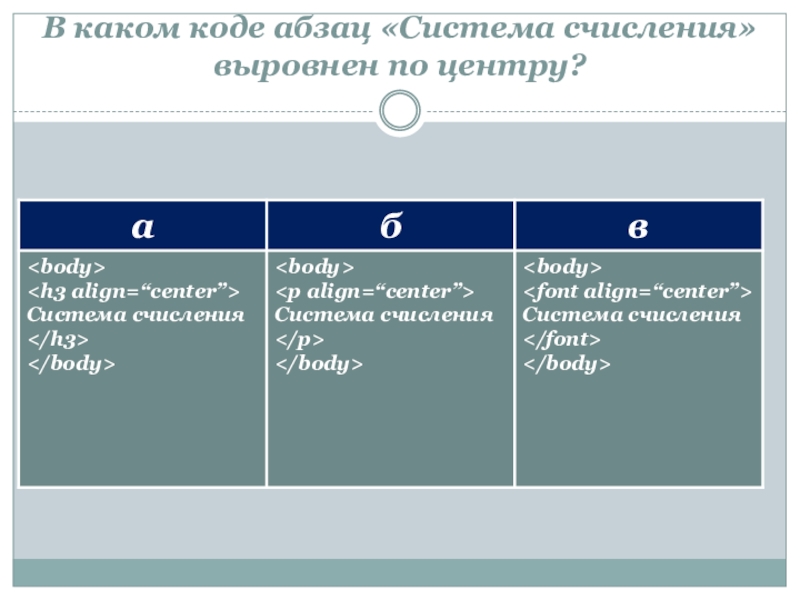
- 11. В каком коде абзац «Система счисления» выровнен по центру?
- 12. Какой код позволяет вывести картинку по образцу?Блок «начало и останов» (обозначаетНачало и конец алгоритма)Файл 1.gif
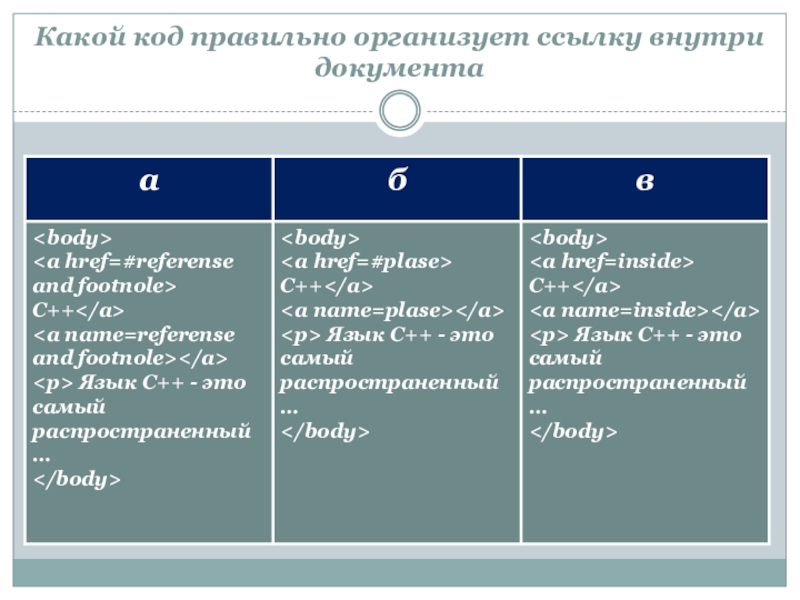
- 13. Какой код правильно организует ссылку внутри документа
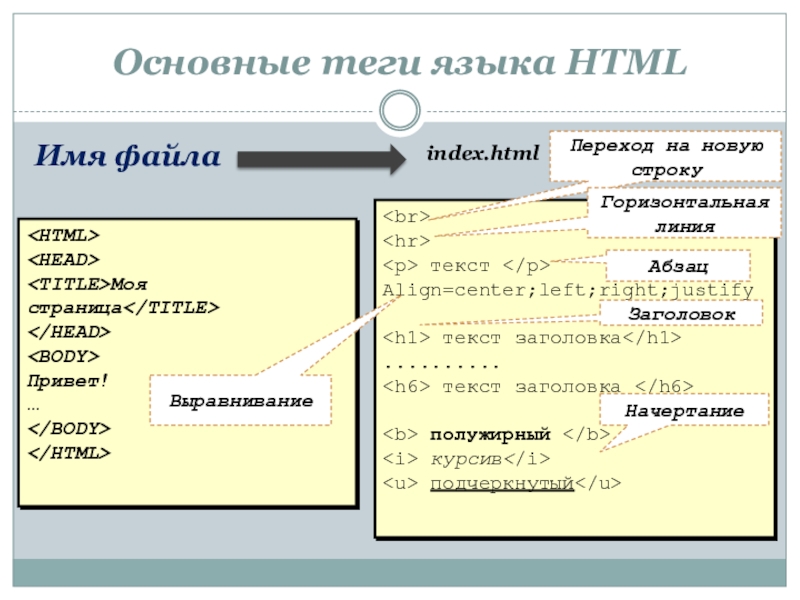
Слайд 2Основные теги языка HTML
Имя файла
Моя страница
Привет!
…
index.html
текст
Align=center;left;right;justify
текст заголовка
..........
текст заголовка
полужирный
курсив
подчеркнутый
Переход на новую строку
Горизонтальная линия
Абзац
Заголовок
Начертание
Выравнивание
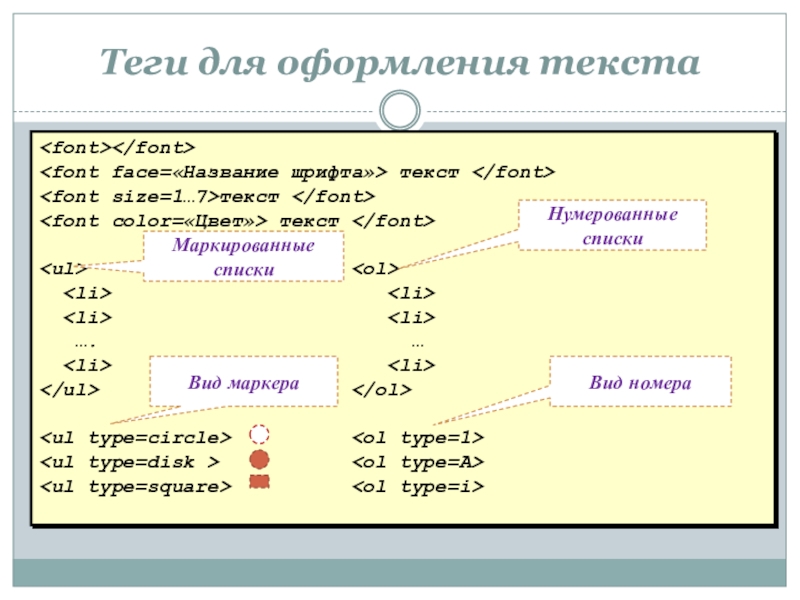
Слайд 3Теги для оформления текста
текст
текст
-
…. …
Маркированные списки
Нумерованные списки
Вид маркера
Вид номера
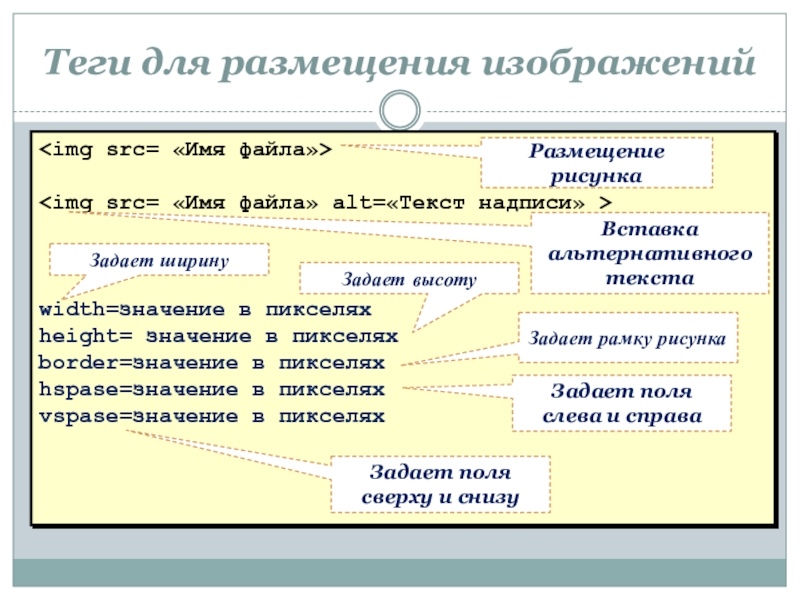
Слайд 4Теги для размещения изображений
width=значение в пикселях
height= значение в пикселях
border=значение в пикселях
hspase=значение в пикселях
vspase=значение в пикселях
Размещение рисунка
Вставка альтернативного текста
Задает ширину
Задает высоту
Задает рамку рисунка
Задает поля слева и справа
Задает поля сверху и снизу
Слайд 5Оформление гиперссылок
текст ссылки
целевой
……
……
……
Местоположение
якоря
Задает цвет непосещенной
ссылки
Задает цвет посещенной
ссылки
Задает цвет ссылки в момент
посещения
Слайд 6Теги для оформления таблиц
……
….. задание строки
… задание столбца
Создание
Вставка строки
Вставка столбца
Выравнивание