- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по теме: Создание и форматирование абзацев, заголовков HTML.
Содержание
- 1. Презентация по теме: Создание и форматирование абзацев, заголовков HTML.
- 2. Тег Определяет текстовый абзац. Тег является блочным
- 3. Пример использование
- 4. Теги ...HTML предлагает шесть заголовков разного уровня,
- 5. Пример использование
- 6. Вид в браузере
- 7. Использование данных тегов на практикеСкачиваем данный документ
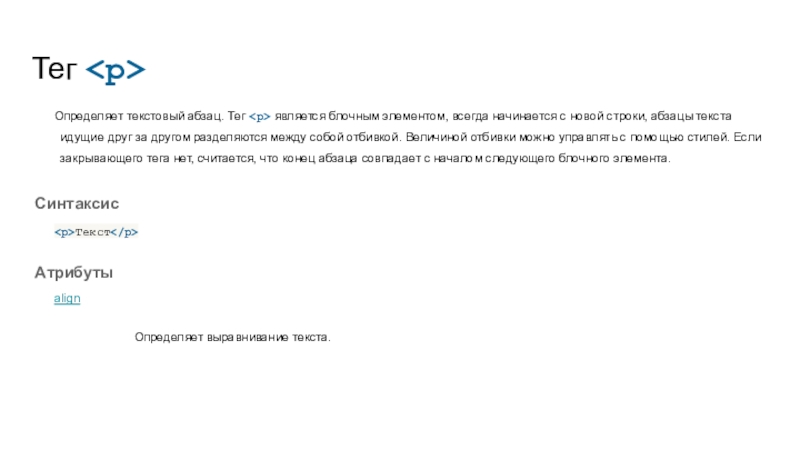
Тег Определяет текстовый абзац. Тег является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что
Слайд 2Тег
Определяет текстовый абзац. Тег является блочным элементом, всегда
начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
Синтаксис
Атрибуты
align
Определяет выравнивание текста.
Синтаксис
Текст
Атрибуты
align
Определяет выравнивание текста.
Слайд 3Пример использование
Тег H1 и H2
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.