- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по теме Размещение графики на Web-страницах
Содержание
- 1. Презентация по теме Размещение графики на Web-страницах
- 2. Существуют два способа размещения графических изображений на странице:заполнение фона картинкой.вставка отдельных картинок;
- 3. Для размещения на Web-страницах используются графические файлы форматов GIF, JPEG и PNG.
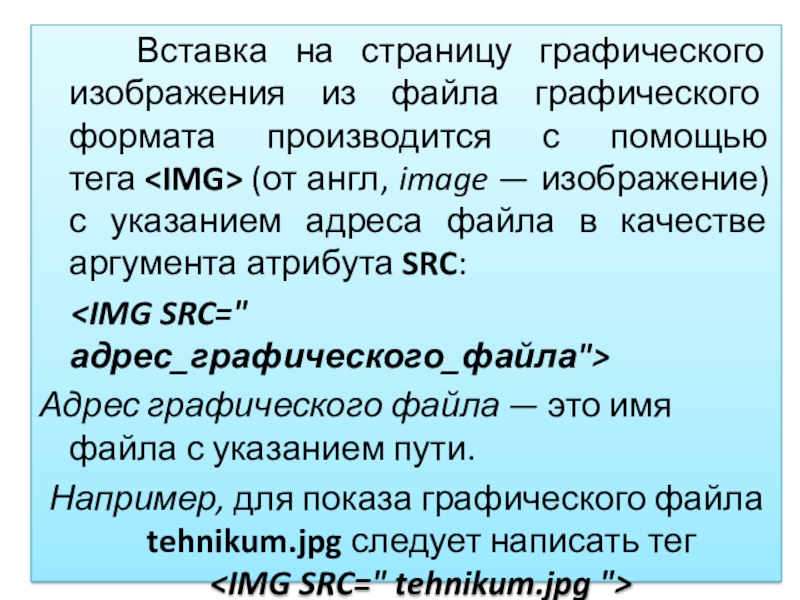
- 4. Вставка на страницу графического изображения
- 5. Для увеличения скорости
- 6. Чтобы текст обтекал картинку справа или слева.
- 7. Можно задать пустые поля вокруг иллюстрации с
- 8. Например, картинка будет находиться слева от текста.Чтобы задать поля вокруг картинки, надо написать тэг вида:.
- 9. Фоновая графика задается в тэге в начале
- 10. BGPROPERTIES=”FIXED”, (свойство присоединения фона - фиксировано), то
Существуют два способа размещения графических изображений на странице:заполнение фона картинкой.вставка отдельных картинок;
Слайд 2
Существуют два способа размещения графических изображений на странице:
заполнение фона картинкой.
вставка отдельных
картинок;
Слайд 4 Вставка на страницу графического изображения из файла графического формата
производится с помощью тега ![]() (от англ, image — изображение) с указанием адреса файла в качестве аргумента атрибута SRC:
(от англ, image — изображение) с указанием адреса файла в качестве аргумента атрибута SRC:

Адрес графического файла — это имя файла с указанием пути.
Например, для показа графического файла tehnikum.jpg следует написать тег
Адрес графического файла — это имя файла с указанием пути.
Например, для показа графического файла tehnikum.jpg следует написать тег

Слайд 5
Для увеличения скорости передачи графического изображения в
теге ![]() можно использовать с помощью атрибутов WIDTH (ширина) и HEIGHT (высота), измеряемых в пикселях
можно использовать с помощью атрибутов WIDTH (ширина) и HEIGHT (высота), измеряемых в пикселях
Например,
< IMG SRC=" tehnikum.jpg " WIDTH=40 HEIGHT=20>.
Например,
< IMG SRC=" tehnikum.jpg " WIDTH=40 HEIGHT=20>.
Слайд 6Чтобы текст обтекал картинку справа или слева.
Выравнивание изображения:
ALIGN
=CENTER (по центру),
LEFT (слева), RIGHT (справа),
TOP (сверху) или BOTTOM (снизу web-страницы)
LEFT (слева), RIGHT (справа),
TOP (сверху) или BOTTOM (снизу web-страницы)
Слайд 7Можно задать пустые поля вокруг иллюстрации с помощью атрибутов HSPACE
и VSPACE.
HSPACE - горизонтальный отступ в пикселях от изображения до текстовой или графической информации web-страницы;
VSPACE - вертикальный отступ;
Слайд 8
Например, картинка будет находиться слева от текста.
Чтобы задать
поля вокруг картинки, надо написать тэг вида:
 .
.
 .
.Слайд 9Фоновая графика задается в тэге в начале документа HTML, подобно
тому, как задается цвет фона. При этом используется атрибут BACKGROUND, значением которого является имя графического файла.
Например, < BODY BACKGROUND=”fon.gif” BGPROPERTIES=FIXED>
Например, < BODY BACKGROUND=”fon.gif” BGPROPERTIES=FIXED>
Слайд 10BGPROPERTIES=”FIXED”,
(свойство присоединения фона - фиксировано),
то фон остается неподвижным при
использовании вертикальной и горизонтальной полос прокрутки.