ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по теме Adobe photoshop. Создание коллажа. Режимы выделения. Слои. Анимация Информатика 9 класс. Тема- Gif - анимация
Содержание
- 1. Презентация по теме Adobe photoshop. Создание коллажа. Режимы выделения. Слои. Анимация Информатика 9 класс. Тема- Gif - анимация
- 2. Анимационная открыткаГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
- 3. Повторение Виды компьютерной графикирастроваявекторнаяфрактальнаяточкалиниятреугольникНаименьший элементГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
- 4. Повторение АнимацияИллюзия движения объектов на экранеБыстрая смена
- 5. Этапы создания анимационной открыткиСоздание коллажа – открытка.psd
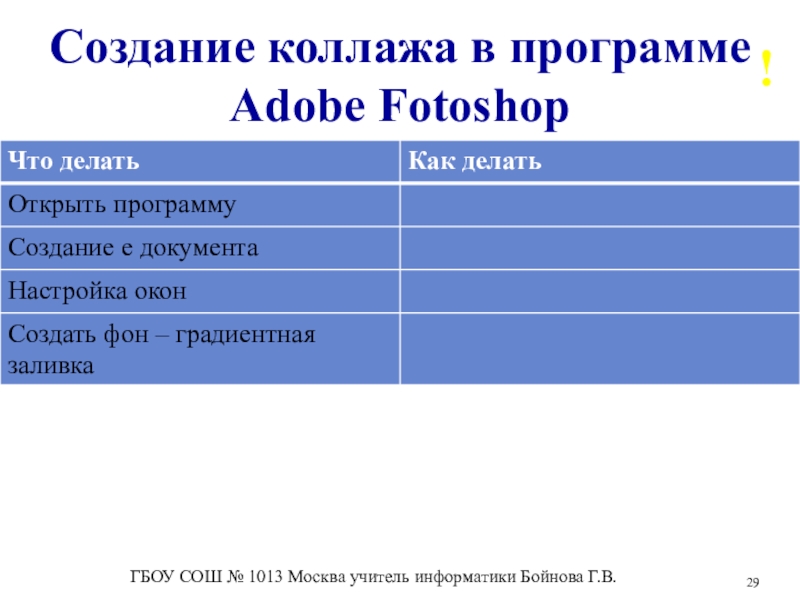
- 6. Создание коллажа в программе Adobe Fotoshop!ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
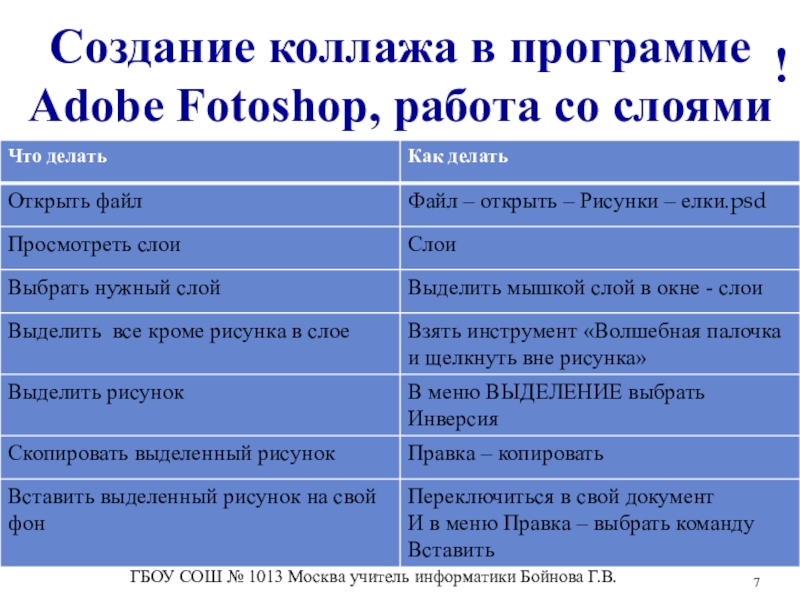
- 7. Создание коллажа в программе Adobe Fotoshop, работа
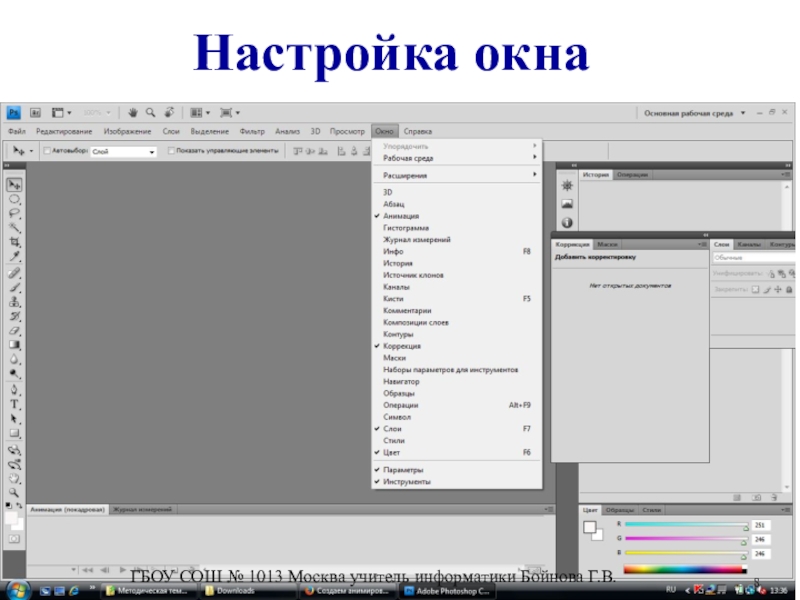
- 8. Настройка окнаГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
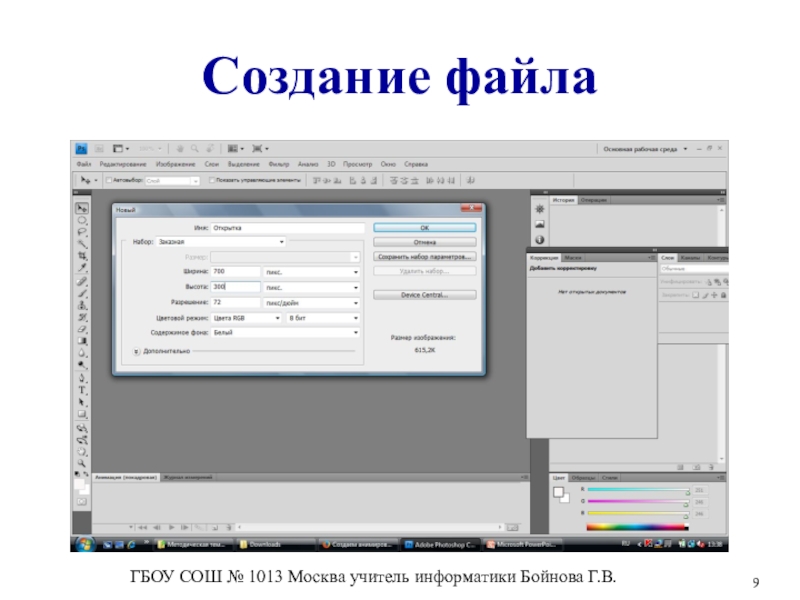
- 9. Создание файлаГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
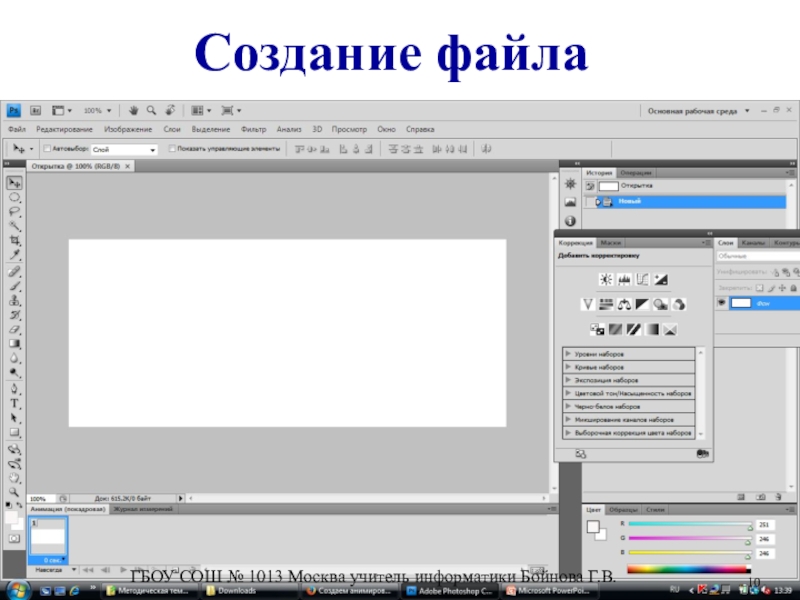
- 10. Создание файлаГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
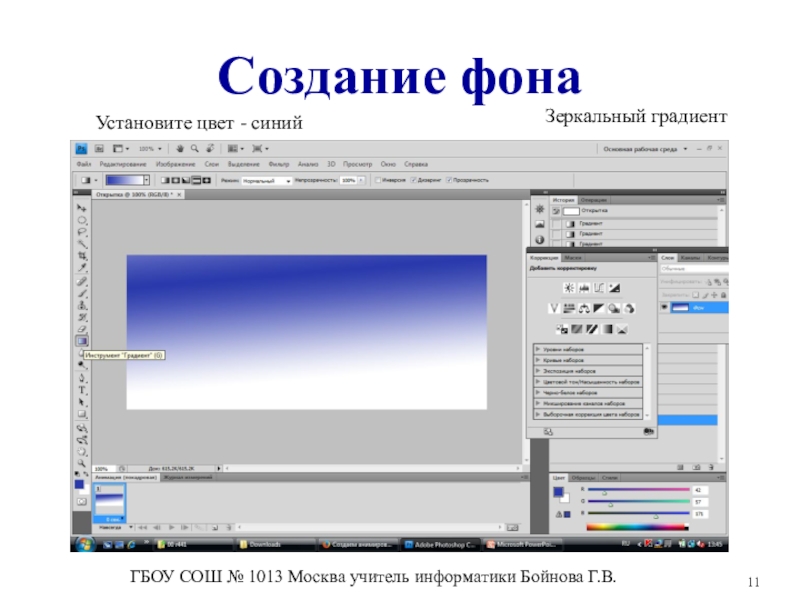
- 11. Создание фонаЗеркальный градиентУстановите цвет - синийГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
- 12. Скрап- набор Скрап-набор -- это просто картинки
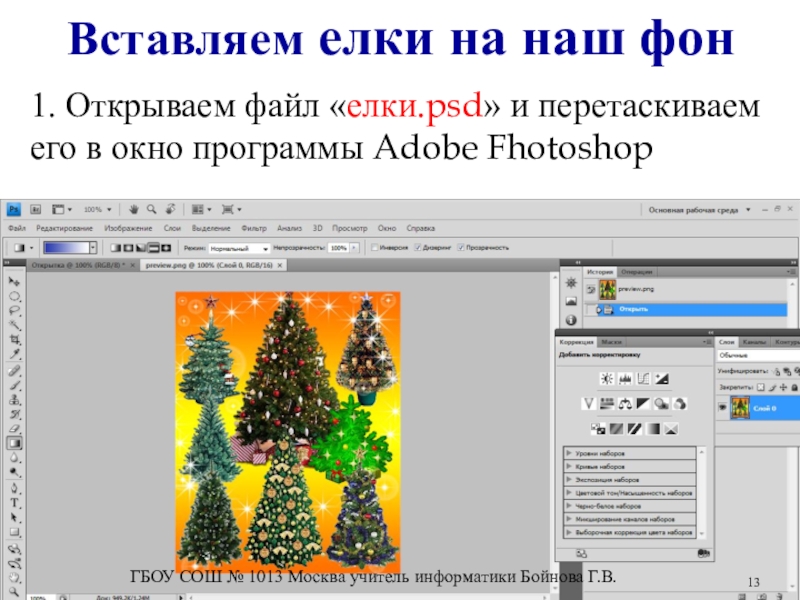
- 13. Вставляем елки на наш фон1. Открываем файл
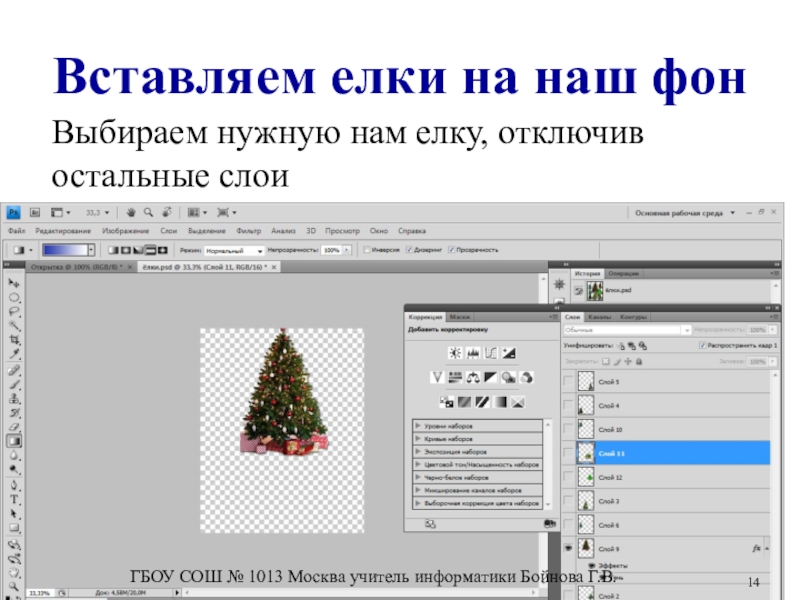
- 14. Вставляем елки на наш фонВыбираем нужную нам
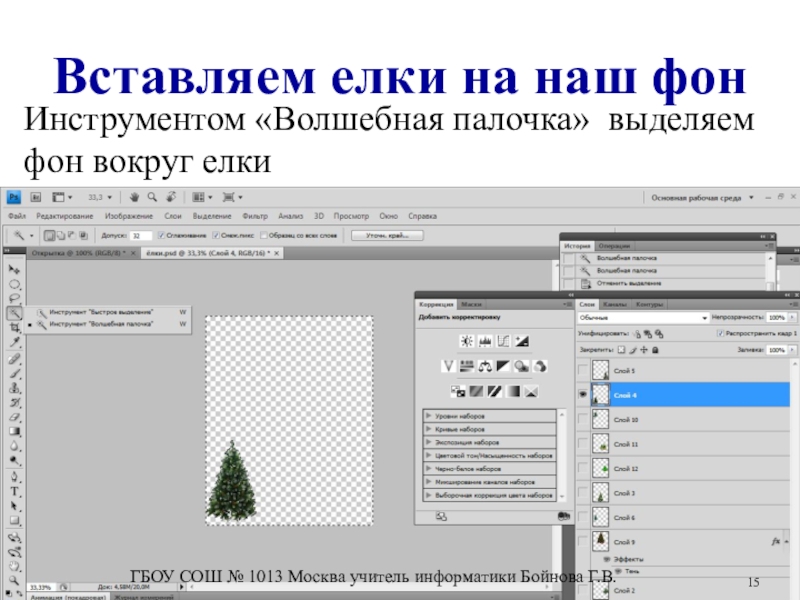
- 15. Вставляем елки на наш фонИнструментом «Волшебная палочка»
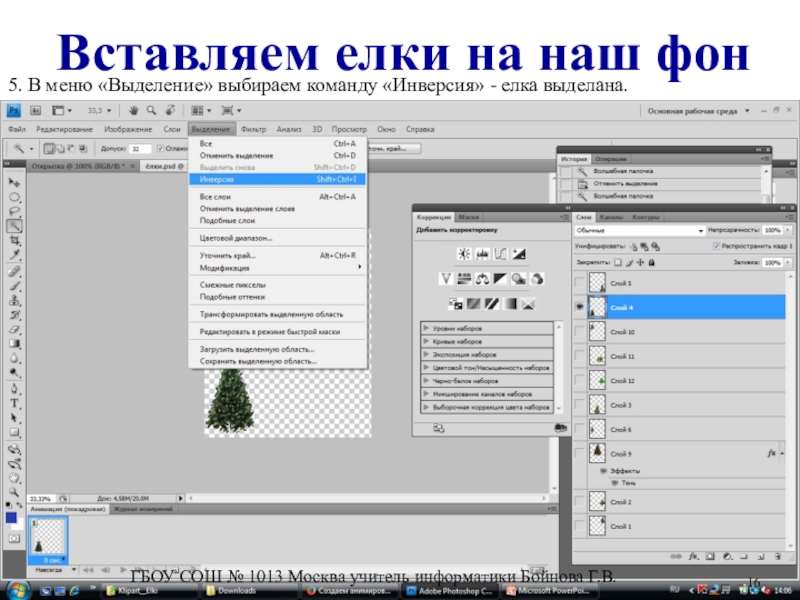
- 16. Вставляем елки на наш фон5. В меню
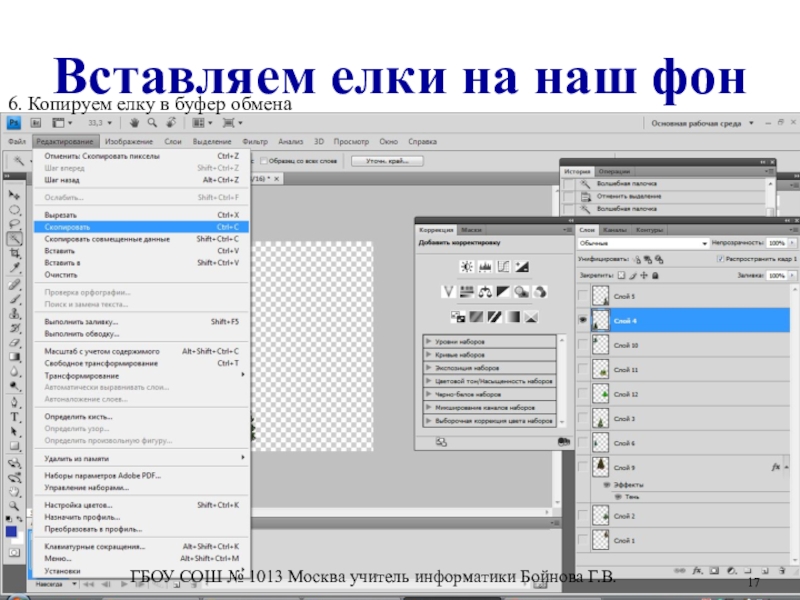
- 17. Вставляем елки на наш фон6. Копируем елку
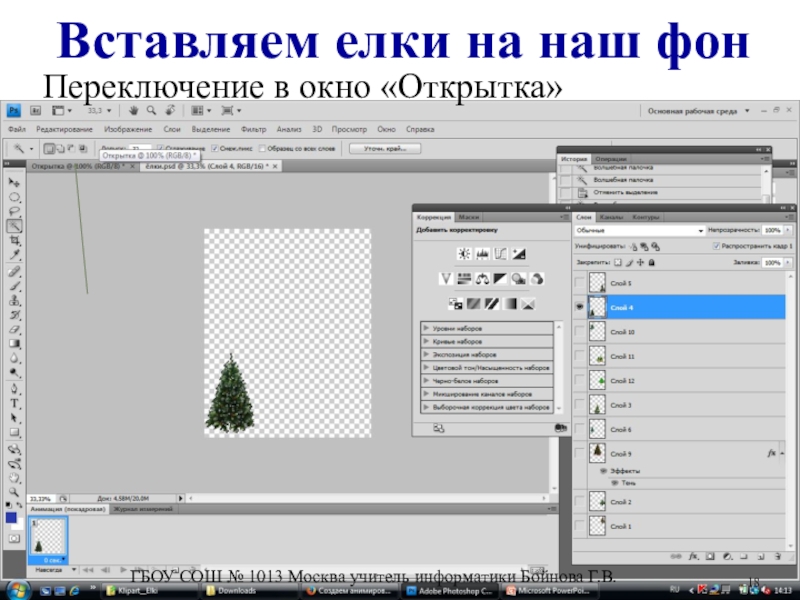
- 18. Вставляем елки на наш фонПереключение в окно «Открытка»ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
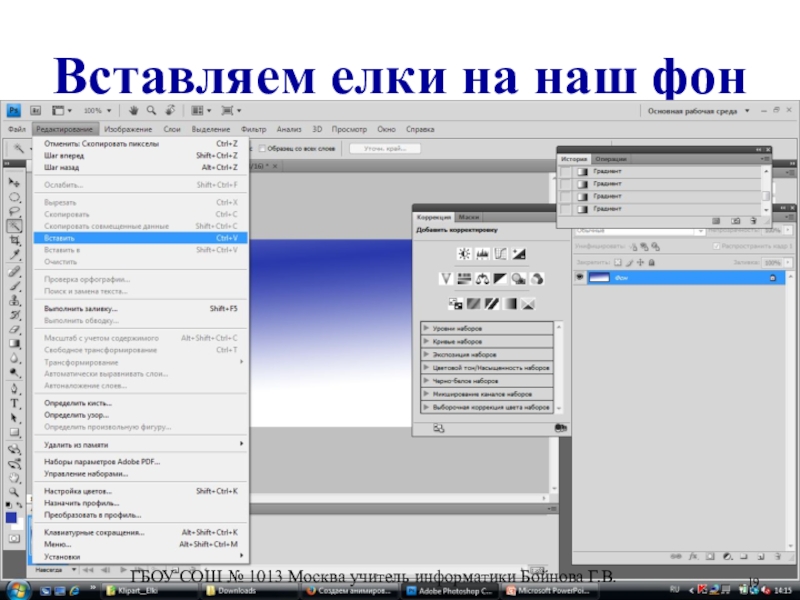
- 19. Вставляем елки на наш фонГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
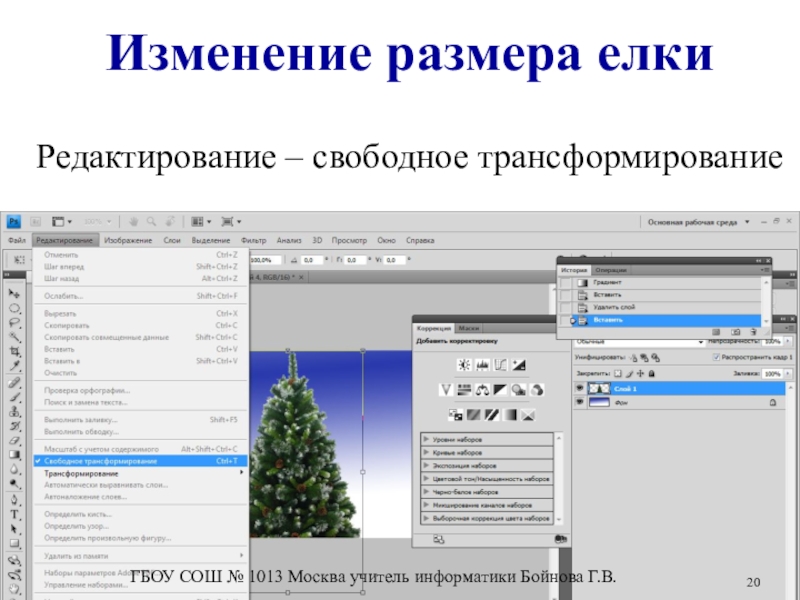
- 20. Изменение размера елкиРедактирование – свободное трансформированиеГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
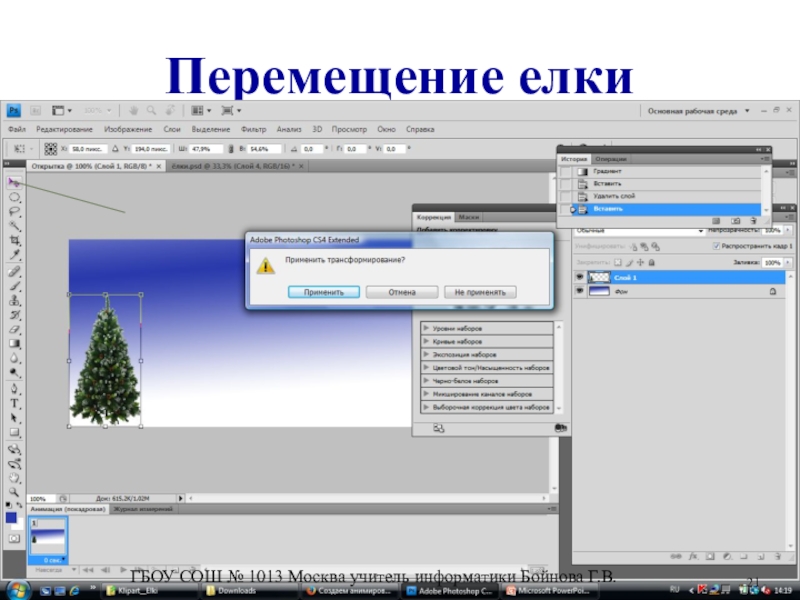
- 21. Перемещение елкиГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
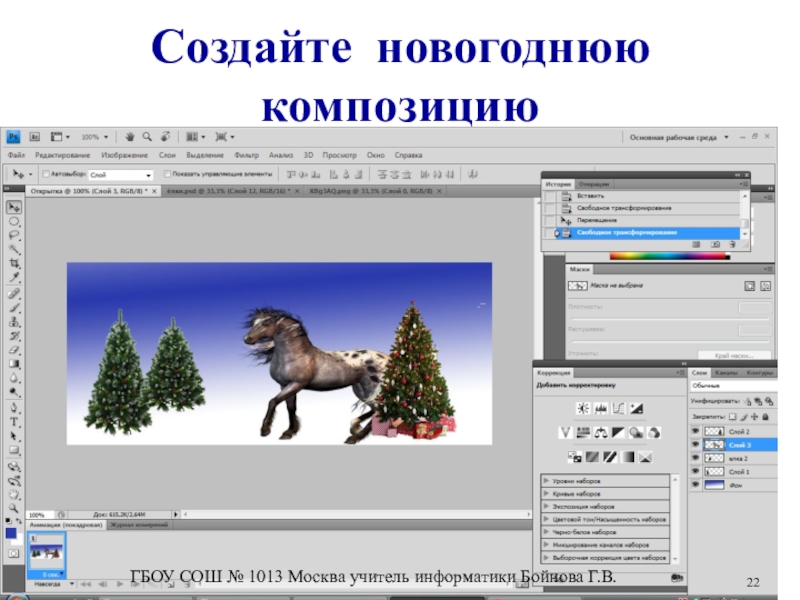
- 22. Создайте новогоднюю композициюГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
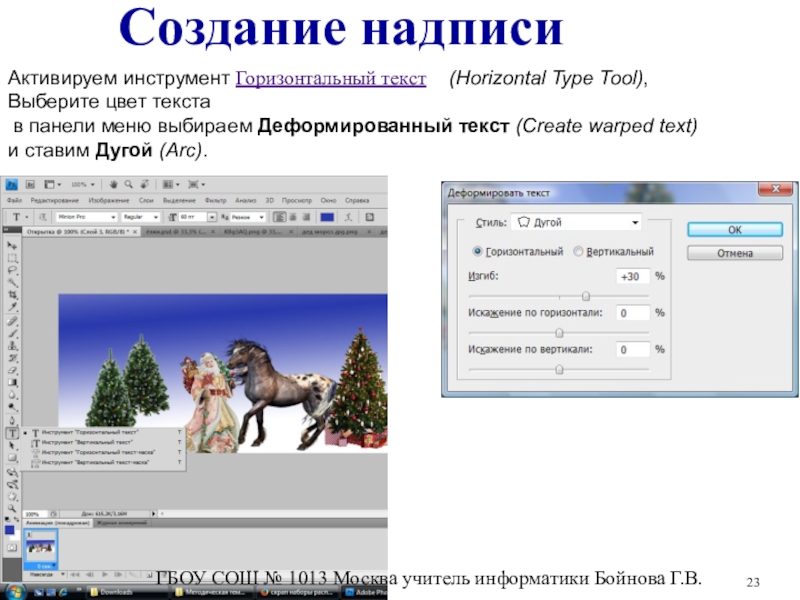
- 23. Создание надписиАктивируем инструмент Горизонтальный текст (Horizontal
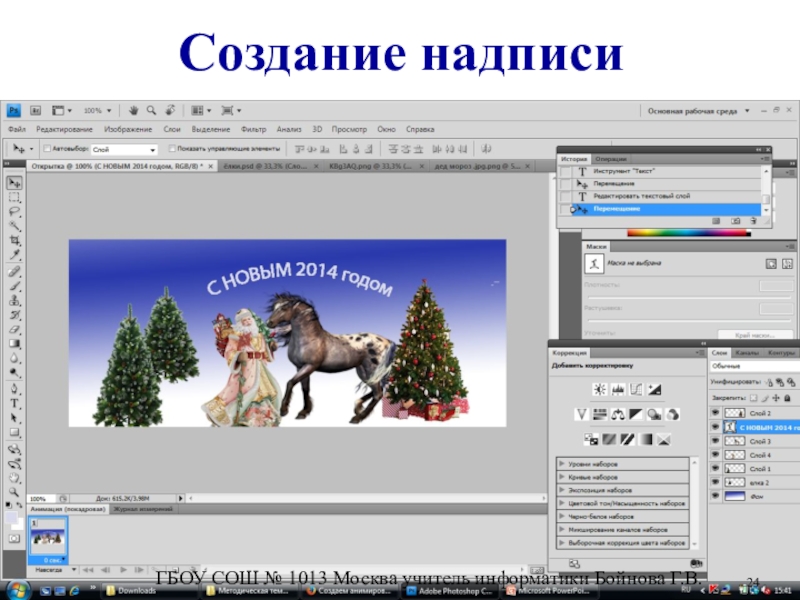
- 24. Создание надписиАктивируем инструмент Горизонтальный текст (Horizontal
- 25. Урок 2 (2)Создание анимацииГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
- 26. Повторение Виды компьютерной графикирастроваявекторнаяфрактальнаяточкалиниятреугольникНаименьший элементГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
- 27. Повторение АнимацияИллюзия движения объектов на экранеБыстрая смена
- 28. Этапы создания анимационной открыткиСоздание коллажа – открытка.psd
- 29. Создание коллажа в программе Adobe Fotoshop!ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
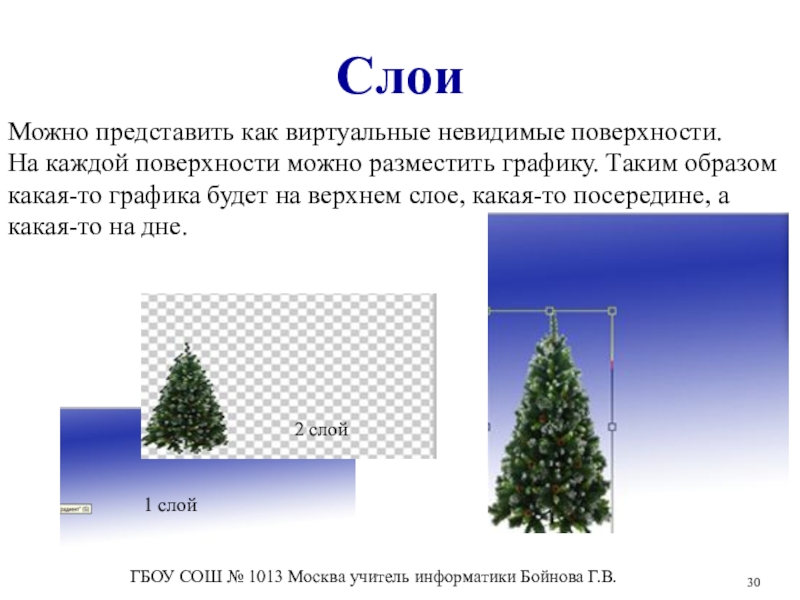
- 30. СлоиМожно представить как виртуальные невидимые поверхности. На
- 31. Откройте свой коллажЕсли вы болели, то откройте
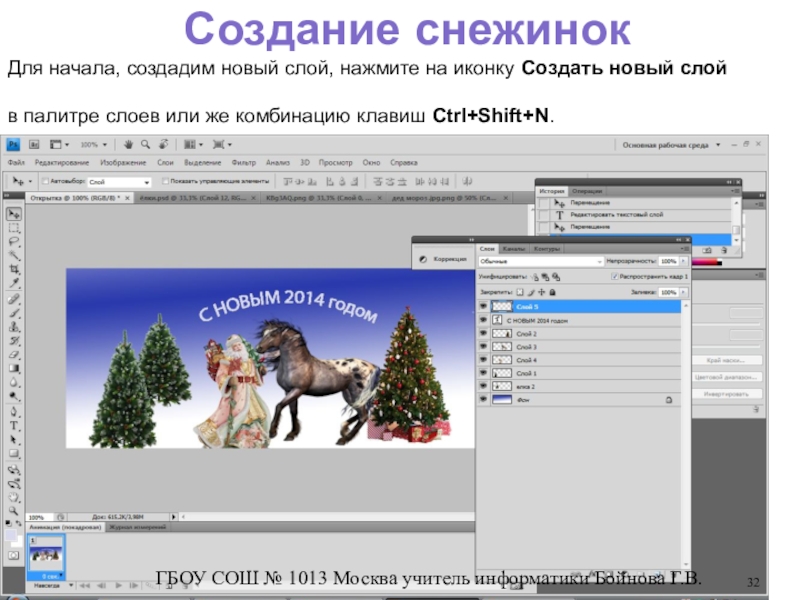
- 32. Создание снежинокДля начала, создадим новый слой, нажмите
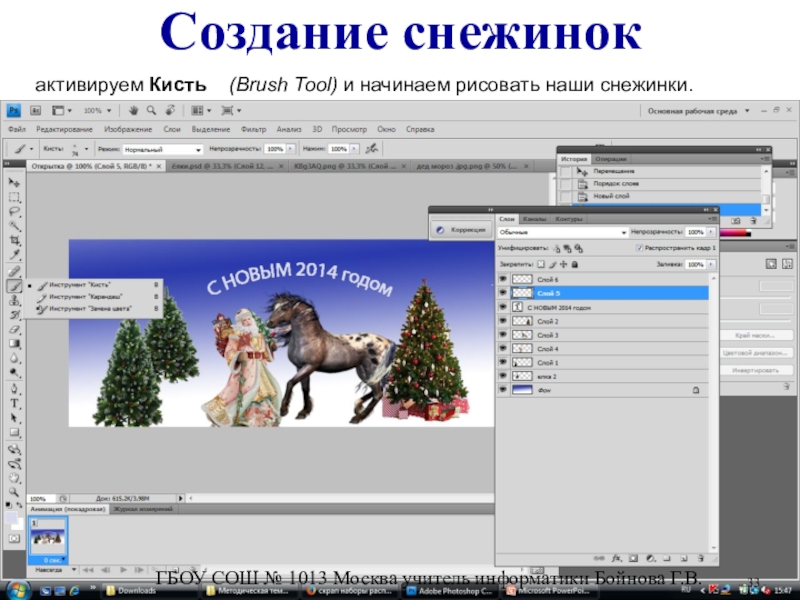
- 33. Создание снежинокактивируем Кисть (Brush Tool) и
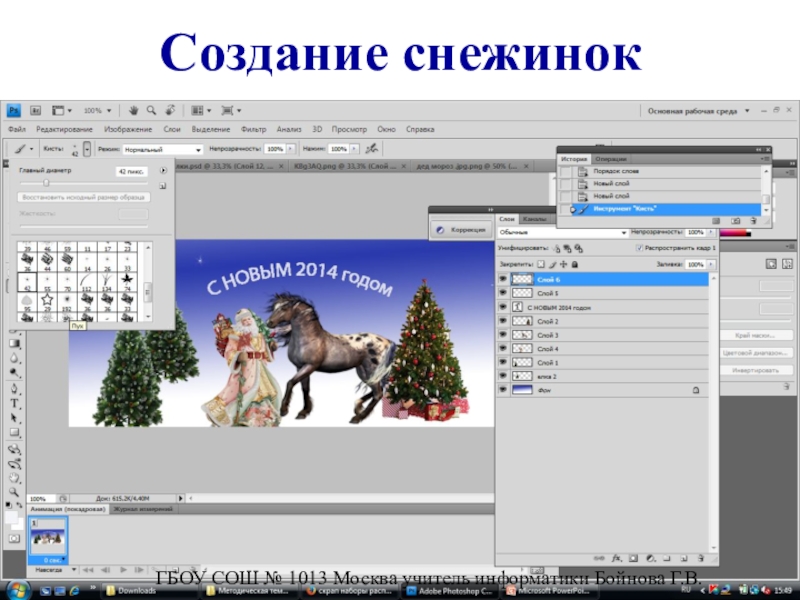
- 34. Создание снежинокГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
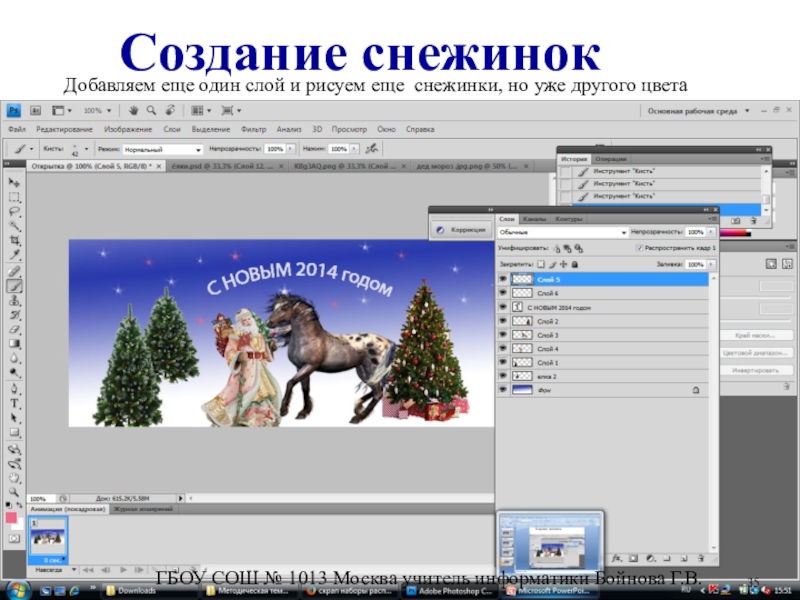
- 35. Создание снежинокДобавляем еще один слой и рисуем
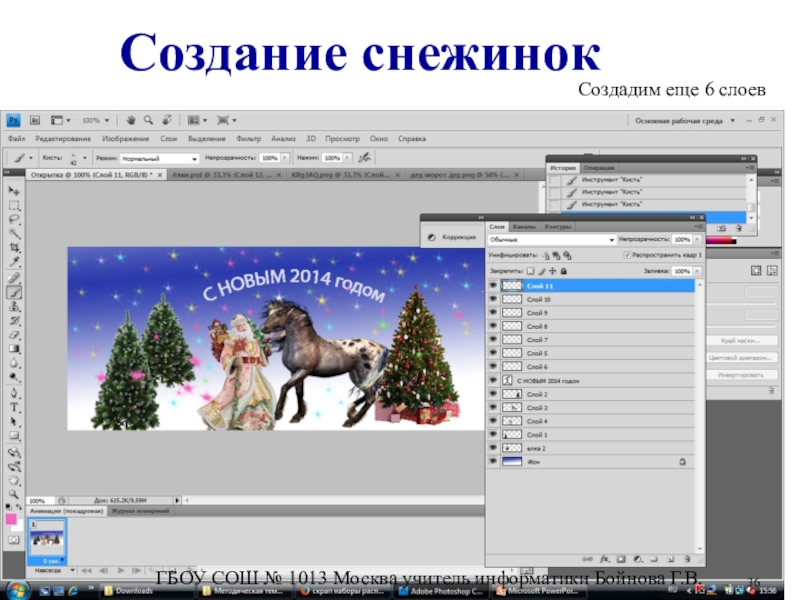
- 36. Создание снежинокСоздадим еще 6 слоевГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
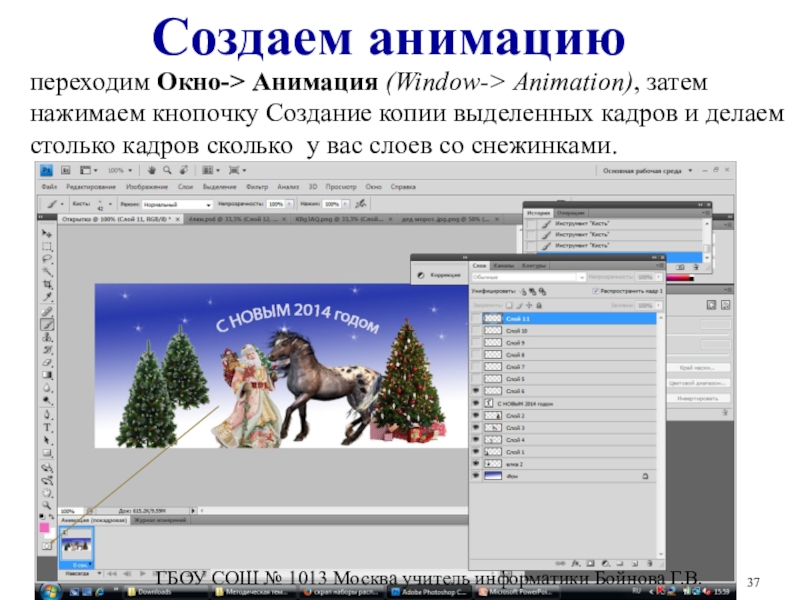
- 37. Создаем анимациюпереходим Окно-> Анимация (Window-> Animation), затем
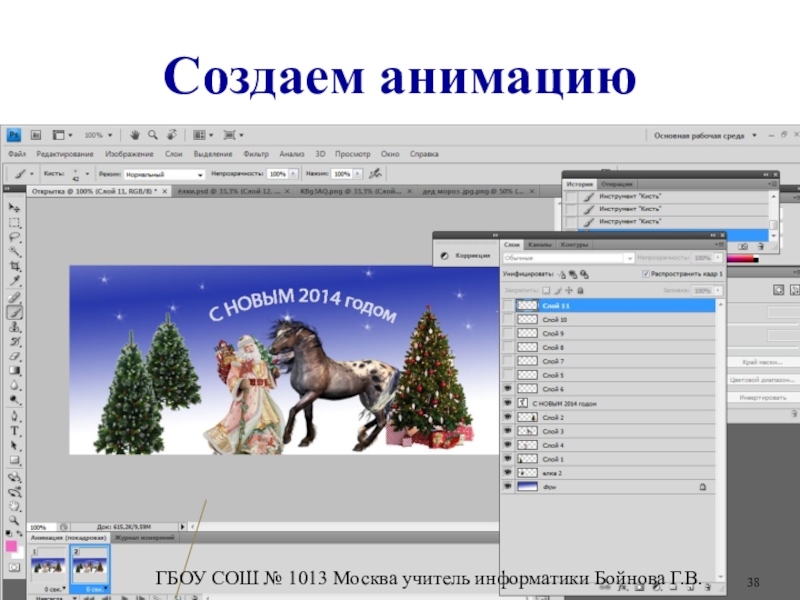
- 38. Создаем анимациюГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
- 39. Создаем анимациюЗатем, скрываем видимость всех слоев со
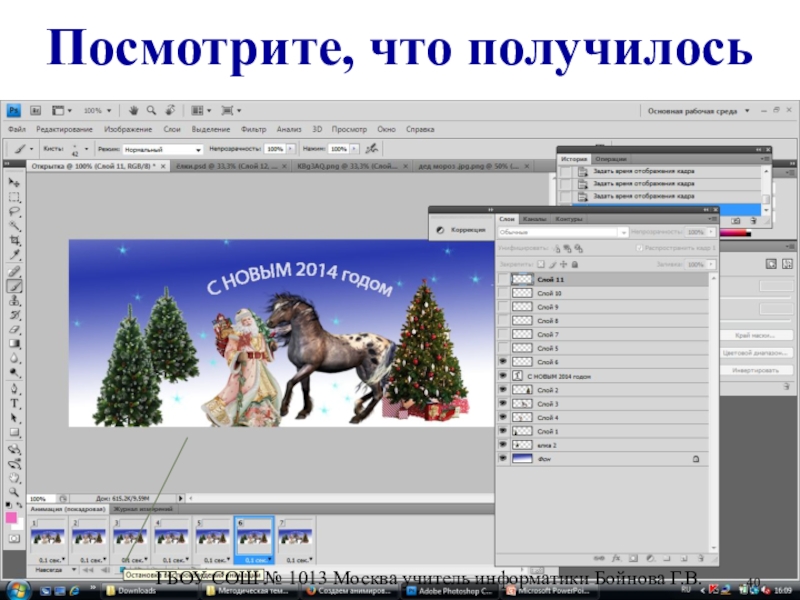
- 40. Посмотрите, что получилосьГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
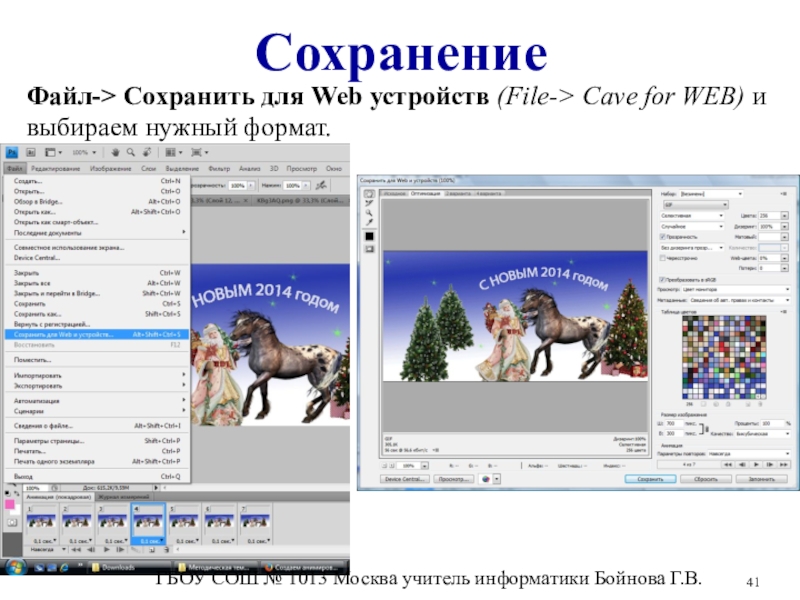
- 41. СохранениеФайл-> Сохранить для Web устройств (File-> Cave
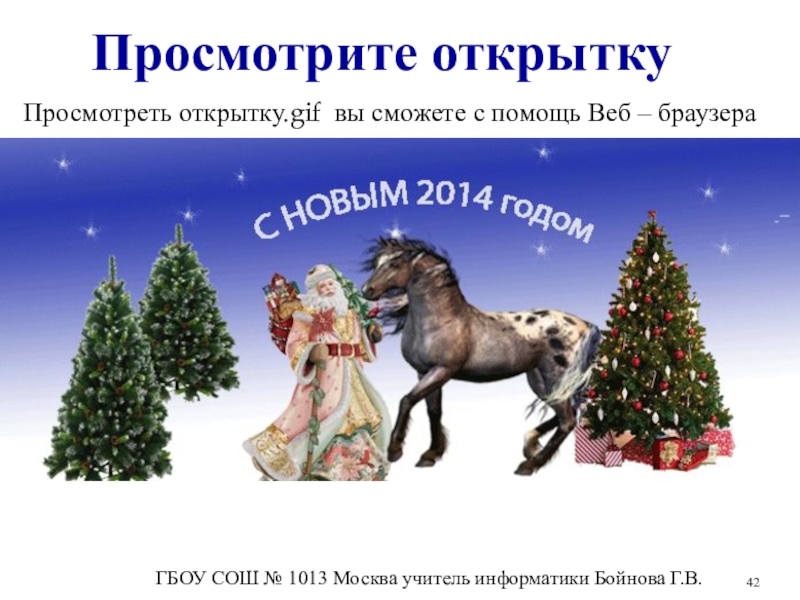
- 42. Просмотрите открытку Просмотреть открытку.gif вы сможете с
- 43. Отправьте открыткуСвоим друзьям по почтеИ учителю информатики.ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 1ADOBE PHOTOSHOP. СОЗДАНИЕ КОЛЛАЖА. РЕЖИМЫ ВЫДЕЛЕНИЯ. СЛОИ. АНИМАЦИЯ
Урок – 1 (2)
Слайд 3Повторение
Виды компьютерной графики
растровая
векторная
фрактальная
точка
линия
треугольник
Наименьший элемент
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова
Слайд 4Повторение
Анимация
Иллюзия движения объектов на экране
Быстрая смена кадров, которую глаз человека воспринимает
GIF – анимация – растровые изображения
Flash – анимация – векторные изображения
Анимация в презентациях
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
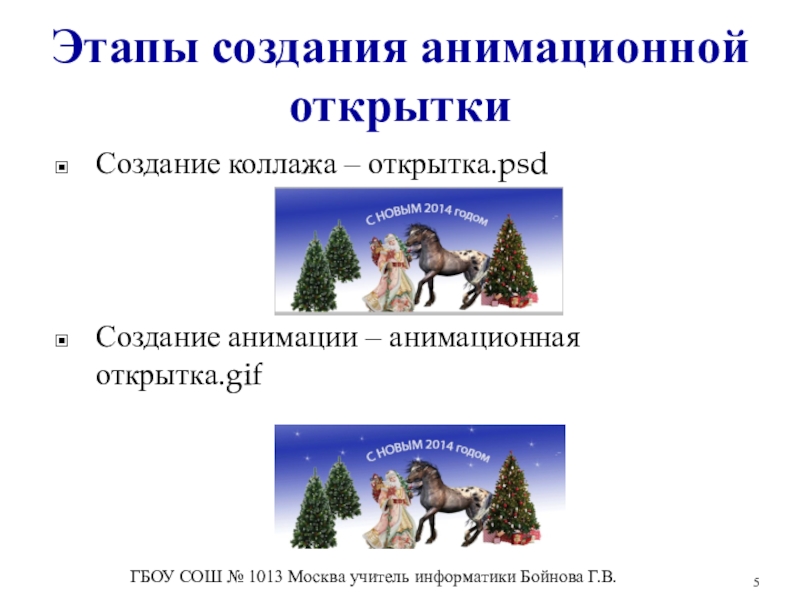
Слайд 5Этапы создания анимационной открытки
Создание коллажа – открытка.psd
Создание анимации – анимационная
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
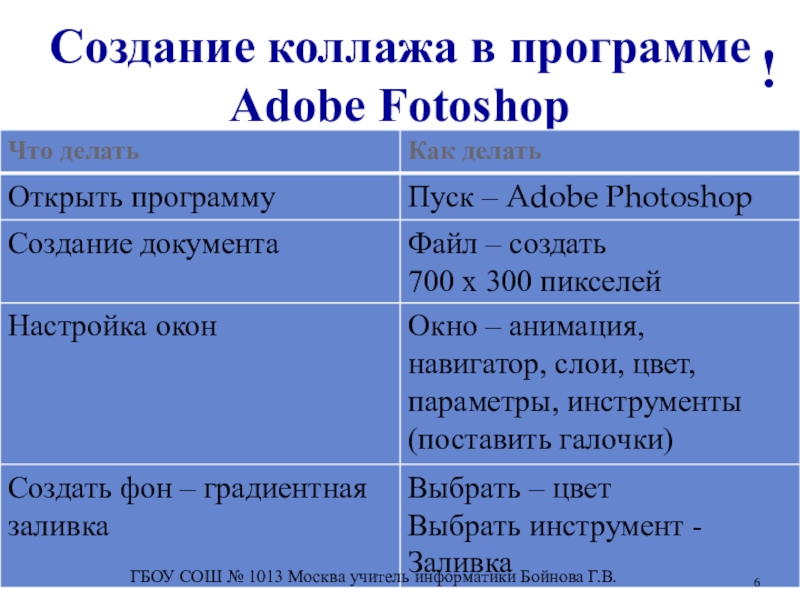
Слайд 6Создание коллажа в программе Adobe Fotoshop
!
ГБОУ СОШ № 1013 Москва учитель
Слайд 7Создание коллажа в программе Adobe Fotoshop, работа со слоями
!
ГБОУ СОШ №
Слайд 11Создание фона
Зеркальный градиент
Установите цвет - синий
ГБОУ СОШ № 1013 Москва учитель
Слайд 12Скрап- набор
Скрап-набор -- это просто картинки на прозрачном фоне –
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 13Вставляем елки на наш фон
1. Открываем файл «елки.psd» и перетаскиваем его
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 14Вставляем елки на наш фон
Выбираем нужную нам елку, отключив остальные слои
ГБОУ
Слайд 15Вставляем елки на наш фон
Инструментом «Волшебная палочка» выделяем фон вокруг елки
ГБОУ
Слайд 16Вставляем елки на наш фон
5. В меню «Выделение» выбираем команду «Инверсия»
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 17Вставляем елки на наш фон
6. Копируем елку в буфер обмена
ГБОУ СОШ
Слайд 18Вставляем елки на наш фон
Переключение в окно «Открытка»
ГБОУ СОШ № 1013
Слайд 20Изменение размера елки
Редактирование – свободное трансформирование
ГБОУ СОШ № 1013 Москва учитель
Слайд 23Создание надписи
Активируем инструмент Горизонтальный текст (Horizontal Type Tool),
Выберите цвет текста
и ставим Дугой (Arc).
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 24Создание надписи
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), в панели
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 26Повторение
Виды компьютерной графики
растровая
векторная
фрактальная
точка
линия
треугольник
Наименьший элемент
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова
Слайд 27Повторение
Анимация
Иллюзия движения объектов на экране
Быстрая смена кадров, которую глаз человека воспринимает
Виды анимации
GIF – анимация – растровые изображения.
Flash – анимация – векторные изображения
Анимация в презентациях
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 28Этапы создания анимационной открытки
Создание коллажа – открытка.psd
Создание анимации – анимационная
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 29Создание коллажа в программе Adobe Fotoshop
!
ГБОУ СОШ № 1013 Москва учитель
Слайд 30Слои
Можно представить как виртуальные невидимые поверхности.
На каждой поверхности можно разместить
1 слой
2 слой
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 31Откройте свой коллаж
Если вы болели, то откройте картинку с уже готовым
Файл – открыть – D:/Методические материалыАнимация в Photoshop/ 1(2) или 2 (2) …
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 32Создание снежинок
Для начала, создадим новый слой, нажмите на иконку Создать новый
в палитре слоев или же комбинацию клавиш Ctrl+Shift+N.
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 33Создание снежинок
активируем Кисть (Brush Tool) и начинаем рисовать наши снежинки.
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 35Создание снежинок
Добавляем еще один слой и рисуем еще снежинки, но уже
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 36Создание снежинок
Создадим еще 6 слоев
ГБОУ СОШ № 1013 Москва учитель информатики
Слайд 37Создаем анимацию
переходим Окно-> Анимация (Window-> Animation), затем нажимаем кнопочку Создание копии
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 39Создаем анимацию
Затем, скрываем видимость всех слоев со снежинками (нажав на глазик,
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.
Слайд 41Сохранение
Файл-> Сохранить для Web устройств (File-> Cave for WEB) и выбираем
ГБОУ СОШ № 1013 Москва учитель информатики Бойнова Г.В.