8
Предмет: информатика
Необходимое ПО: программа Блокнот, любой браузер (Internet Explorer, Google Chrome, Opera и т.д.)
Учитель Васильева Татьяна Сергеевна
ГБОУ школа 304 Санкт-Петербург
- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по созданию сайта с помощью языка HTML (8 класс)
Содержание
- 1. Презентация по созданию сайта с помощью языка HTML (8 класс)
- 2. Этапы работыОсновные определенияСоздание страниц сайтаСоздание меню для сайтаЗаголовок сайтаСборка сайтаИнформационная справка
- 3. Основные определенияСайт – набор Web-страниц с единой
- 4. Создание страниц сайтаНаш сайт будет описывать всем
- 5. Создание страниц сайтаСохраните файл. Сверните блокнот. Откройте
- 6. Создание страниц сайтаПараметр bgcolor="red" задает цвет страницы.
- 7. Создание страниц сайтаНа нашей странице есть заголовок,
- 8. Создание страниц сайтаНе забывайте сохранять изменения в файле маяк.html
- 9. Создание страниц сайтаНе забывайте сохранять изменения в
- 10. Создание страниц сайтаРазместим на нашей страничке картинку.Тег
- 11. Создание страниц сайтаНаш HTML-код
- 12. Создание страниц сайтаМы создали первую страничку будущего
- 13. Создание меню для сайтаТеперь у нас есть
- 14. Создание меню для сайтаОсновой для меню могут быть и картинки:меню1.htmlМеню1
- 15. Создание меню для сайтаТеперь будем соединять текст
- 16. Создание меню для сайта
- 17. Заголовок сайтаЗаголовок сайта – это чаще всего
- 18. Заголовок сайтаHTML-код:Семь чудес света
- 19. Сборка сайтаВсе страницы сайта готовы:заголовок.htmlменю.html (или меню1.html)маяк.htmlмавзолей.htmlартемида.htmlколосс.htmlзевс.htmlпирамида.htmlсады.htmlДля
- 20. Сборка сайтаcols – деление на столбцы (вертикальное
- 21. Сборка сайтаHTML-код нашего сайта
- 22. Сборка сайтаЕсли вы попробуете выбирать в меню
- 23. Информационная справкаДанный учебный материал рассчитан на знакомство
Этапы работыОсновные определенияСоздание страниц сайтаСоздание меню для сайтаЗаголовок сайтаСборка сайтаИнформационная справка
Слайд 2Этапы работы
Основные определения
Создание страниц сайта
Создание меню для сайта
Заголовок сайта
Сборка сайта
Информационная справка
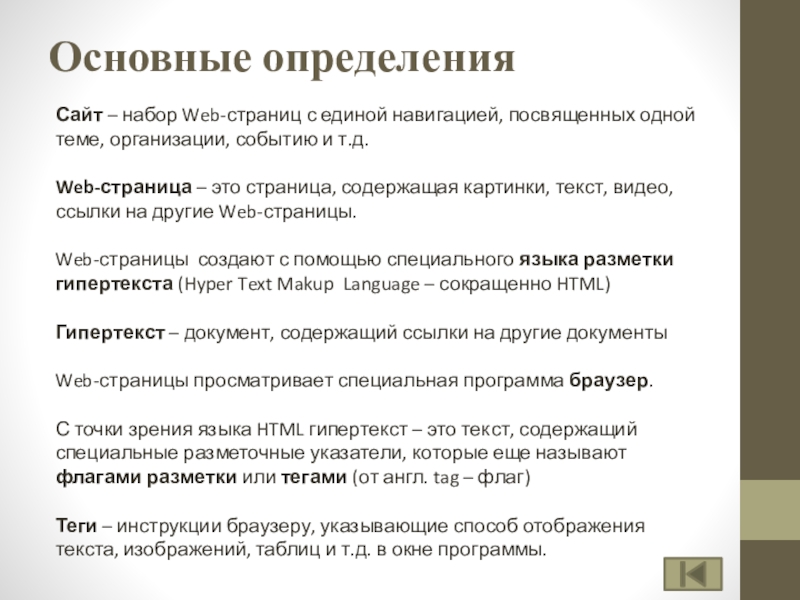
Слайд 3Основные определения
Сайт – набор Web-страниц с единой навигацией, посвященных одной теме,
организации, событию и т.д.
Web-страница – это страница, содержащая картинки, текст, видео, ссылки на другие Web-страницы.
Web-страницы создают с помощью специального языка разметки гипертекста (Hyper Text Makup Language – сокращенно HTML)
Гипертекст – документ, содержащий ссылки на другие документы
Web-страницы просматривает специальная программа браузер.
С точки зрения языка HTML гипертекст – это текст, содержащий специальные разметочные указатели, которые еще называют флагами разметки или тегами (от англ. tag – флаг)
Теги – инструкции браузеру, указывающие способ отображения текста, изображений, таблиц и т.д. в окне программы.
Web-страница – это страница, содержащая картинки, текст, видео, ссылки на другие Web-страницы.
Web-страницы создают с помощью специального языка разметки гипертекста (Hyper Text Makup Language – сокращенно HTML)
Гипертекст – документ, содержащий ссылки на другие документы
Web-страницы просматривает специальная программа браузер.
С точки зрения языка HTML гипертекст – это текст, содержащий специальные разметочные указатели, которые еще называют флагами разметки или тегами (от англ. tag – флаг)
Теги – инструкции браузеру, указывающие способ отображения текста, изображений, таблиц и т.д. в окне программы.
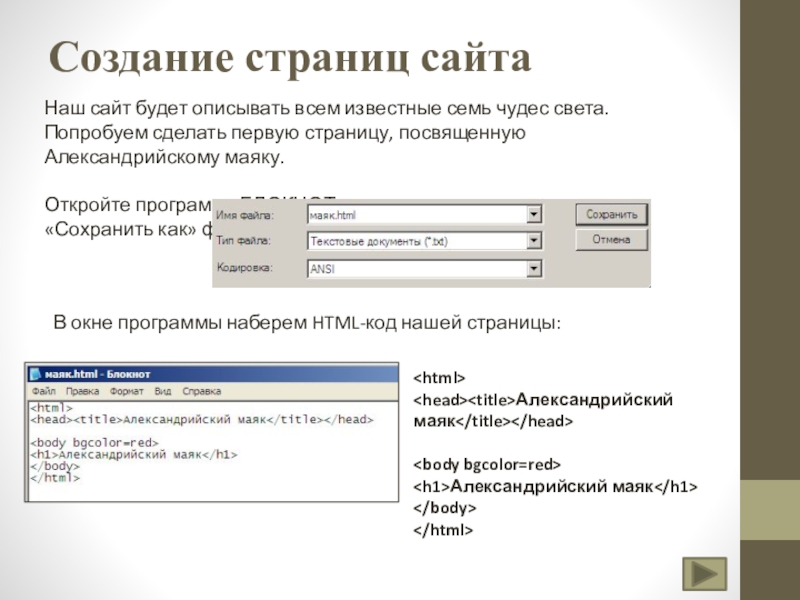
Слайд 4Создание страниц сайта
Наш сайт будет описывать всем известные семь чудес света.
Попробуем сделать первую страницу, посвященную Александрийскому маяку.
Откройте программу БЛОКНОТ и сохраните через команду «Сохранить как» файл маяк.html
Александрийский маяк
Откройте программу БЛОКНОТ и сохраните через команду «Сохранить как» файл маяк.html
В окне программы наберем HTML-код нашей страницы:
Александрийский маяк
Слайд 5Создание страниц сайта
Сохраните файл. Сверните блокнот. Откройте созданный файл.
В окне браузера
(в данном случае это Opera) откроется наша страничка.
, <body> задают структуру HTML-страницы.<br>Они имеют открывающий и закрывающий тег: <html> и </html>.<br>Открывающие и закрывающие теги ставят по принципу скобок в математике при записи сложных примеров.<br><br>Между тегами <br><body> <br>размещают теги содержания страницы, которую отобразит браузер<br></body><br> </div>
<div class="image">
<a href="/img/thumbs/5ca51c90872505f88c8fd1de997f6906-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание страниц сайтаСохраните файл. Сверните блокнот. Откройте созданный файл.В окне браузера (в данном случае это Opera) откроется наша страничка.Теги , , , задают структуру HTML-страницы.Они имеют открывающий и закрывающий тег: и .Открывающие и закрывающие теги ставят по принципу скобок в математике при записи сложных примеров.Между тегами размещают теги содержания страницы, которую отобразит браузер"><img src="/img/thumbs/5ca51c90872505f88c8fd1de997f6906-800x.jpg" title="Презентация по созданию сайта с помощью языка HTML (8 класс) Создание страниц сайтаСохраните файл. Сверните блокнот. Откройте созданный файл.В окне браузера" alt="Создание страниц сайтаСохраните файл. Сверните блокнот. Откройте созданный файл.В окне браузера (в данном случае это Opera) откроется"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide6">
<h2><a href="/img/thumbs/d5bdafb66c347ef72d58d8a7efa42fad-800x.jpg" target="_blank">Слайд 6</a>Создание страниц сайта<br>Параметр bgcolor="red" задает цвет страницы. Цвет страницы (и других</h2>
<div class="text">
элементов) можно задавать английскими названиями, можно с помощью 16-ричного кода цвета.<br><p>Не забывайте сохранять изменения в файле маяк.html<br> </div>
<div class="image">
<a href="/img/thumbs/d5bdafb66c347ef72d58d8a7efa42fad-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание страниц сайтаПараметр bgcolor="red" задает цвет страницы. Цвет страницы (и других элементов) можно задавать английскими названиями, можно с помощью 16-ричного кода цвета.Не забывайте сохранять изменения в файле маяк.html"><img src="/img/thumbs/d5bdafb66c347ef72d58d8a7efa42fad-800x.jpg" title="Презентация по созданию сайта с помощью языка HTML (8 класс) Создание страниц сайтаПараметр bgcolor="red" задает цвет страницы. Цвет страницы (и других" alt="Создание страниц сайтаПараметр bgcolor="red" задает цвет страницы. Цвет страницы (и других элементов) можно задавать английскими названиями, можно"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide7">
<h2><a href="/img/thumbs/d41bba584e22b1f1ca51f72f5f784a17-800x.jpg" target="_blank">Слайд 7</a>Создание страниц сайта<br>На нашей странице есть заголовок, который задают теги </h2>
<div class="text">
</h1>. Размер заголовка задает цифра от 1 до 7 (1 – самый большой, 7 – самый маленький)<br>Наполним страницу содержанием, разместим текст и картинку.<br><br>Для размещения текста используют тег абзаца <p> </p>.В интернете текст редко набирают с красной строкой (отступом), обычно текст расположен по абзацам.<br><br>Откройте файл маяк.html с помощью программы БЛОКНОТ (чтобы работать с html-кодом странички), разместите текст о маяке из файла текст.txt (папка материалы для сайта) и поставьте 2 абзаца.<br><br>Внимание! Текст не нужно набирать. Скопировать из файла текст.txt и вставить в html-код после заголовка.<br> </div>
<div class="image">
<a href="/img/thumbs/d41bba584e22b1f1ca51f72f5f784a17-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание страниц сайтаНа нашей странице есть заголовок, который задают теги . Размер заголовка задает цифра от 1 до 7 (1 – самый большой, 7 – самый маленький)Наполним страницу содержанием, разместим текст и картинку.Для размещения текста используют тег абзаца .В интернете текст редко набирают с красной строкой (отступом), обычно текст расположен по абзацам.Откройте файл маяк.html с помощью программы БЛОКНОТ (чтобы работать с html-кодом странички), разместите текст о маяке из файла текст.txt (папка материалы для сайта) и поставьте 2 абзаца.Внимание! Текст не нужно набирать. Скопировать из файла текст.txt и вставить в html-код после заголовка."><img src="/img/thumbs/d41bba584e22b1f1ca51f72f5f784a17-800x.jpg" title="Презентация по созданию сайта с помощью языка HTML (8 класс) Создание страниц сайтаНа нашей странице есть заголовок, который задают теги ." alt="Создание страниц сайтаНа нашей странице есть заголовок, который задают теги . Размер заголовка задает цифра от 1"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide8">
<h2><a href="/img/thumbs/b48370dcb6ee5d43e69252f719dc4e4f-800x.jpg" target="_blank">Слайд 8</a>Создание страниц сайта<br>Не забывайте сохранять изменения в файле маяк.html<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/b48370dcb6ee5d43e69252f719dc4e4f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание страниц сайтаНе забывайте сохранять изменения в файле маяк.html"><img src="/img/thumbs/b48370dcb6ee5d43e69252f719dc4e4f-800x.jpg" title="Презентация по созданию сайта с помощью языка HTML (8 класс) Создание страниц сайтаНе забывайте сохранять изменения в файле маяк.html" alt="Создание страниц сайтаНе забывайте сохранять изменения в файле маяк.html"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide9">
<h2><a href="/img/thumbs/06d78f8d121d6f26e4bd9d8c827b8526-800x.jpg" target="_blank">Слайд 9</a>Создание страниц сайта<br>Не забывайте сохранять изменения в файле маяк.html<br>Получаем страничку с</h2>
<div class="text">
текстом. Текст тоже можно сделать цветным, изменить размер и шрифт.<br>За шрифт отвечает тег <font> </font>.<br>Параметры :<br>size=размер шрифта (1-7)<br>color=цвет символов<br>face=название шрифта<br>После заголовка добавьте тег<br><font size=4 color=blue face=Arial><br>закрывающий тег </font> поставьте после последнего абзаца.<br><br>На Web-страницах можно выравнивать объекты по центру и по правому краю (по левому краю выравнивание по умолчанию) с помощью параметра align=center / right<br>Выровняем заголовок по центру и если хотите можете изменить цвет с помощь тега font.<br> </div>
<div class="image">
<a href="/img/thumbs/06d78f8d121d6f26e4bd9d8c827b8526-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание страниц сайтаНе забывайте сохранять изменения в файле маяк.htmlПолучаем страничку с текстом. Текст тоже можно сделать цветным, изменить размер и шрифт.За шрифт отвечает тег .Параметры :size=размер шрифта (1-7)color=цвет символовface=название шрифтаПосле заголовка добавьте тегзакрывающий тег поставьте после последнего абзаца.На Web-страницах можно выравнивать объекты по центру и по правому краю (по левому краю выравнивание по умолчанию) с помощью параметра align=center / rightВыровняем заголовок по центру и если хотите можете изменить цвет с помощь тега font."><img src="/img/thumbs/06d78f8d121d6f26e4bd9d8c827b8526-800x.jpg" title="Презентация по созданию сайта с помощью языка HTML (8 класс) Создание страниц сайтаНе забывайте сохранять изменения в файле маяк.htmlПолучаем страничку с" alt="Создание страниц сайтаНе забывайте сохранять изменения в файле маяк.htmlПолучаем страничку с текстом. Текст тоже можно сделать цветным,"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide10">
<h2><a href="/img/thumbs/b1300da7c334e28282af2457c8f6e0ae-800x.jpg" target="_blank">Слайд 10</a>Создание страниц сайта<br>Разместим на нашей страничке картинку.<br>Тег , данный тег не</h2>
<div class="text">
имеет закрывающего, все данные по размещению картинки указываются через параметры:<br>src=“путь к картинке” <br>Внимание! Если картинка находиться в той же папке, что и наша страничка достаточно указать имя файла с картинкой.<br>width= ширина в точках<br>height= высота в точках<br>border= рамка в точках<br>Переместите из папки материалы для сайта понравившуюся картинку в свою папку с страничкой. <br>После текста наберите тег картинки<br><img src="/mayak1.jpg" width=300 height=200><br>Внимание! Имя файла состоит из имени и расширения, для графических файлов это jpg, bmp, png. Не допускайте ошибок в имени файла.<br><p>Если картинка не отображается при просмотре страницы, проверьте имя файла и что он находится в одной папке со страницей. <br> </div>
<div class="image">
<a href="/img/thumbs/b1300da7c334e28282af2457c8f6e0ae-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание страниц сайтаРазместим на нашей страничке картинку.Тег , данный тег не имеет закрывающего, все данные по размещению картинки указываются через параметры:src=“путь к картинке” Внимание! Если картинка находиться в той же папке, что и наша страничка достаточно указать имя файла с картинкой.width= ширина в точкахheight= высота в точкахborder= рамка в точкахПереместите из папки материалы для сайта понравившуюся картинку в свою папку с страничкой. После текста наберите тег картинкиВнимание! Имя файла состоит из имени и расширения, для графических файлов это jpg, bmp, png. Не допускайте ошибок в имени файла.Если картинка не отображается при просмотре страницы, проверьте имя файла и что он находится в одной папке со страницей. "><img src="/img/thumbs/b1300da7c334e28282af2457c8f6e0ae-800x.jpg" title="Презентация по созданию сайта с помощью языка HTML (8 класс) Создание страниц сайтаРазместим на нашей страничке картинку.Тег , данный тег не" alt="Создание страниц сайтаРазместим на нашей страничке картинку.Тег , данный тег не имеет закрывающего, все данные по размещению"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide11">
<h2><a href="/img/thumbs/8360f05f435430af6b43a92c0be36c2b-800x.jpg" target="_blank">Слайд 11</a>Создание страниц сайта<br>Наш HTML-код<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/thumbs/8360f05f435430af6b43a92c0be36c2b-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание страниц сайтаНаш HTML-код"><img src="/img/thumbs/8360f05f435430af6b43a92c0be36c2b-800x.jpg" title="Презентация по созданию сайта с помощью языка HTML (8 класс) Создание страниц сайтаНаш HTML-код" alt="Создание страниц сайтаНаш HTML-код"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide12">
<h2><a href="/img/thumbs/fc1c8fdf2b46820e1d6871c8829c5616-800x.jpg" target="_blank">Слайд 12</a>Создание страниц сайта<br>Мы создали первую страничку будущего сайта.<br>Теперь по аналогии создадим</h2>
<div class="text">
еще шесть страниц.<br>Можно копировать HTML-код странички и менять текст и картинку.<br>Внимание! Не забывайте переносить картинки в свою папку. Иначе они не отобразятся в браузере.<br><br>Еще интересные теги:<br><center> </center> - размещение картинок по центру<br><hr align=… size=… color=… width=…> - горизонтальная линия: выравнивание, размер в точках (1-7), цвет, ширина в процентах.<br> </div>
<div class="image">
<a href="/img/thumbs/fc1c8fdf2b46820e1d6871c8829c5616-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Создание страниц сайтаМы создали первую страничку будущего сайта.Теперь по аналогии создадим еще шесть страниц.Можно копировать HTML-код странички и менять текст и картинку.Внимание! Не забывайте переносить картинки в свою папку. Иначе они не отобразятся в браузере.Еще интересные теги: - размещение картинок по центру - горизонтальная линия: выравнивание, размер в точках (1-7), цвет, ширина в процентах."><img src="/img/thumbs/fc1c8fdf2b46820e1d6871c8829c5616-800x.jpg" title="Презентация по созданию сайта с помощью языка HTML (8 класс) Создание страниц сайтаМы создали первую страничку будущего сайта.Теперь по аналогии создадим" alt="Создание страниц сайтаМы создали первую страничку будущего сайта.Теперь по аналогии создадим еще шесть страниц.Можно копировать HTML-код странички"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide13">
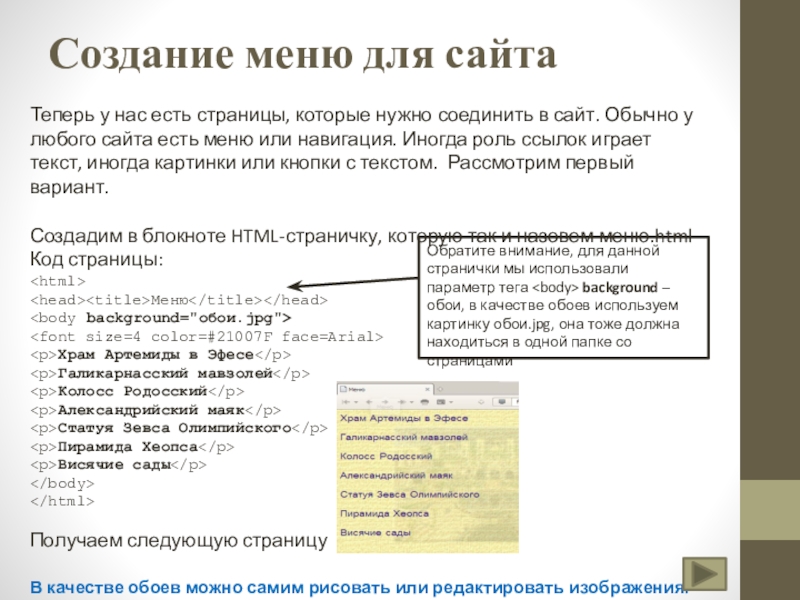
<h2><a href="/img/thumbs/611bf6e19689ec15f8a04f6f100c0fe5-800x.jpg" target="_blank">Слайд 13</a>Создание меню для сайта<br>Теперь у нас есть страницы, которые нужно соединить</h2>
<div class="text">
в сайт. Обычно у любого сайта есть меню или навигация. Иногда роль ссылок играет текст, иногда картинки или кнопки с текстом. Рассмотрим первый вариант.<br><br>Создадим в блокноте HTML-страничку, которую так и назовем меню.html<br>Код страницы:<br><html><br><head><title>Меню
Получаем следующую страницу
В качестве обоев можно самим рисовать или редактировать изображения.
Теги ,
,Храм Артемиды в Эфесе
Галикарнасский мавзолей
Колосс Родосский
Александрийский маяк
Статуя Зевса Олимпийского
Пирамида Хеопса
Висячие сады
Получаем следующую страницу
В качестве обоев можно самим рисовать или редактировать изображения.
Обратите внимание, для данной странички мы использовали параметр тега
background – обои, в качестве обоев используем картинку обои.jpg, она тоже должна находиться в одной папке со страницамиСлайд 14Создание меню для сайта
Основой для меню могут быть и картинки:
меню1.html
Меню1
size=4 color=#21007F face=Arial>