- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по МДК.01.04 Web-программирование на тему Объекты и DOM в JavaScript
Содержание
- 1. Презентация по МДК.01.04 Web-программирование на тему Объекты и DOM в JavaScript
- 2. «Давайте вспомним»this.src='box_opened.gif'Задание 2. Вашей группе дан код
- 3. «Живой» рисунокthis.src='box_open.png'свойство src этого объектавложенные кавычкиобработчик события (Javascript)this.src='box_opened.gif'Запустить
- 4. Объекты и DOM
- 5. Что такое DHTML?Динамический HTML (DHTML) – это
- 6. Скрытый блокДетали — это гайка, шайба, болт,
- 7. Если узел имеет уникальный идентификатор (атрибут id),
- 8. Javascript-файлФайл test.js function show ( name ){
- 9. Для обращения к правилам CSS в коде
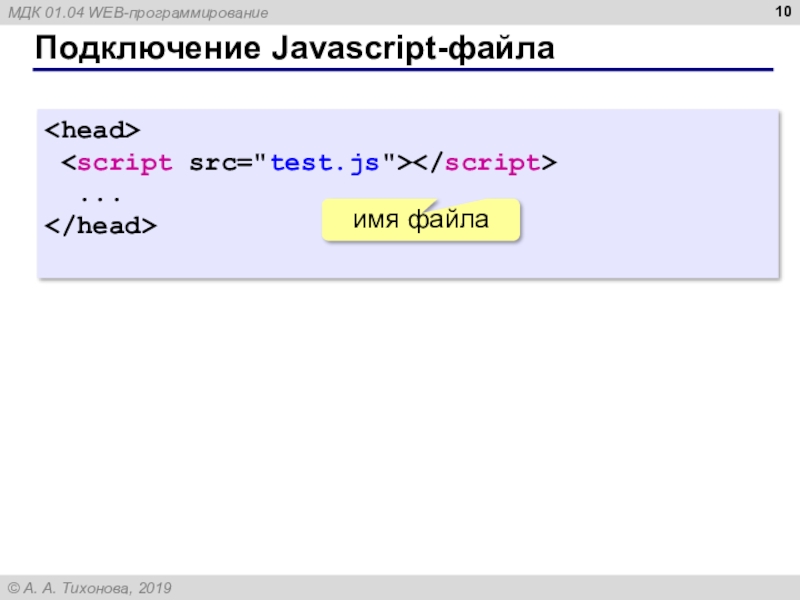
- 10. Подключение Javascript-файла ...имя файла
- 11. Вызов функцииПоказать деталиссылка на эту страницудальнейшая обработка (переход по ссылке) не нужнапо щелчку вызвать функцию
- 12. HTML-файл Скрытый блок Показать
- 13. Формы форма – набор элементов диалогаполе вводакнопкатекст на кнопкечто делать при щелчке
- 14. Формы function check(){if ( calc.answer.value ==
- 15. Практическое приминениеЗадача: вычислить периметр и площадь треугольника
- 16. Практическое применениеЗадача: вычислить периметр и площадь треугольника
- 17. Проверь себяthis.src='box_opened.gif'Задание 1Задание 2
- 18. Лабораторная работаthis.src='box_opened.gif'Методический портфель
- 19. Рефлексияthis.src='box_opened.gif'Какая была цель?Достигли ее?Что получилось?Что не получилось, почему?Как исправить?Что понравилось на уроке?Что не понравилось на уроке?
«Давайте вспомним»this.src='box_opened.gif'Задание 2. Вашей группе дан код следующей программы. Вам необходимо ответить на два вопроса:1. Какая конструкция JavaScript используется в данной программе?2. Что выведется на веб-страницу в результате запуска данной программы?Группа 1Группа 2Группа 3Группа 4
Слайд 1«Давайте вспомним»
this.src='box_opened.gif'
Запустить
Задание 1. Отгадать кроссворд по теме «Определения HTML и CSS»
Слайд 2«Давайте вспомним»
this.src='box_opened.gif'
Задание 2. Вашей группе дан код следующей программы. Вам необходимо
ответить на два вопроса:
1. Какая конструкция JavaScript используется в данной программе?
2. Что выведется на веб-страницу в результате запуска данной программы?
1. Какая конструкция JavaScript используется в данной программе?
2. Что выведется на веб-страницу в результате запуска данной программы?
Группа 1
Группа 2
Группа 3
Группа 4
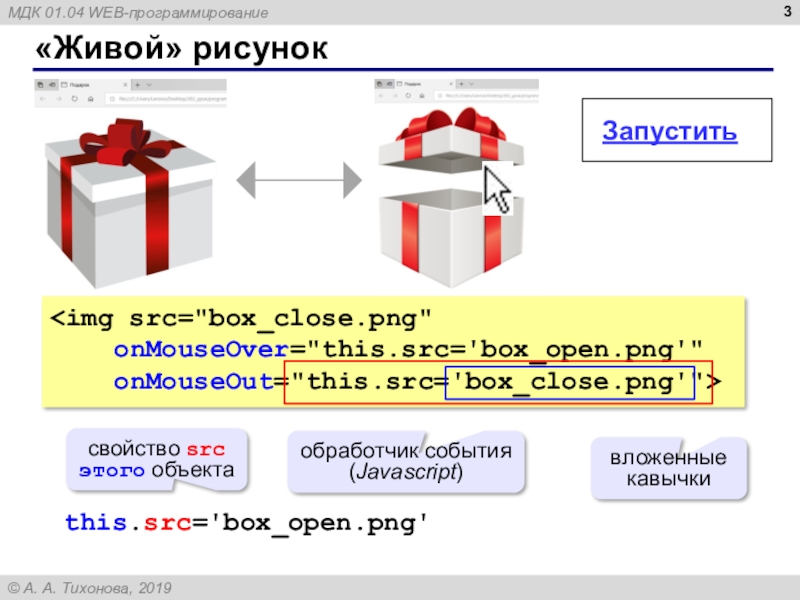
Слайд 3«Живой» рисунок
this.src='box_open.png'
свойство src этого объекта
вложенные
кавычки
обработчик события (Javascript)
this.src='box_opened.gif'
Запустить
Слайд 5Что такое DHTML?
Динамический HTML (DHTML) – это технология создания интерактивных сайтов,
использующая HTML, CSS, язык программирования (чаще всего JavaScript) и объектную модель документа (англ. DOM = Document Object Model).
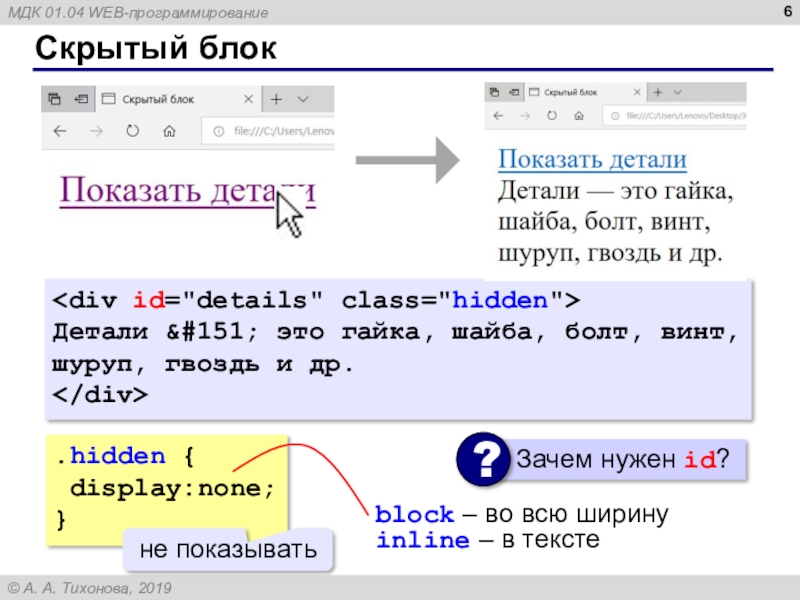
Слайд 6Скрытый блок
Детали — это гайка, шайба, болт, винт, шуруп,
гвоздь и др.
.hidden {
display:none;
}
не показывать
block – во всю ширину
inline – в тексте
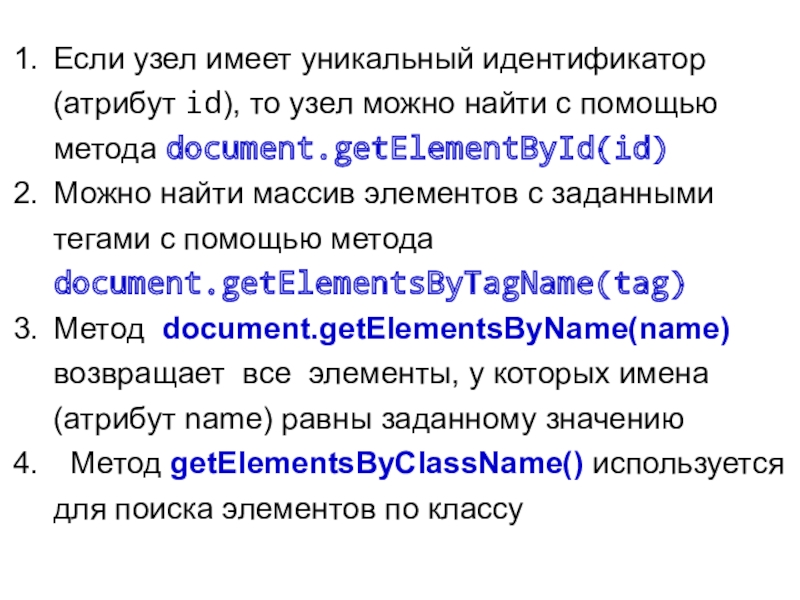
Слайд 7Если узел имеет уникальный идентификатор (атрибут id), то узел можно найти
с помощью метода document.getElementById(id)
Можно найти массив элементов с заданными тегами с помощью метода document.getElementsByTagName(tag)
Метод document.getElementsByName(name) возвращает все элементы, у которых имена (атрибут name) равны заданному значению
Метод getElementsByClassName() используется для поиска элементов по классу
Можно найти массив элементов с заданными тегами с помощью метода document.getElementsByTagName(tag)
Метод document.getElementsByName(name) возвращает все элементы, у которых имена (атрибут name) равны заданному значению
Метод getElementsByClassName() используется для поиска элементов по классу
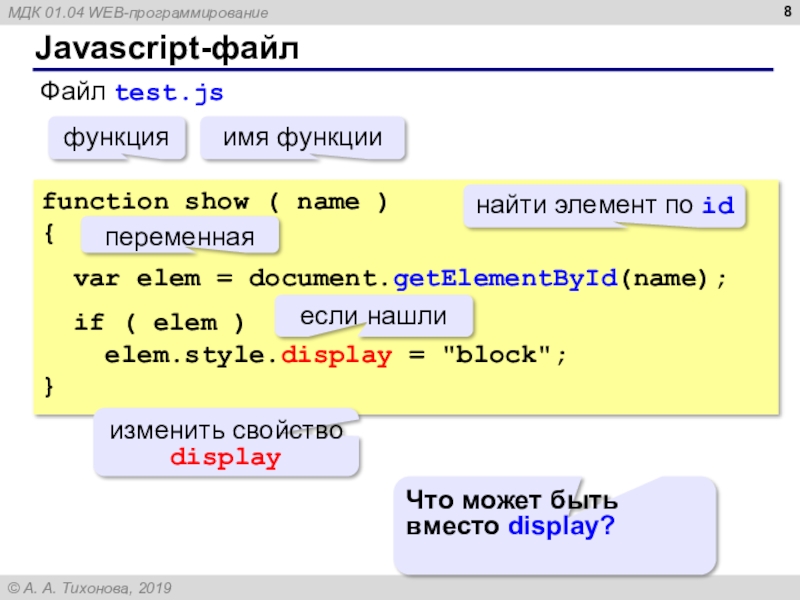
Слайд 8Javascript-файл
Файл test.js
function show ( name )
{
var elem = document.getElementById(name);
if ( elem )
elem.style.display = "block";
}
найти элемент по id
функция
имя функции
переменная
если нашли
изменить свойство display
Что может быть вместо display?
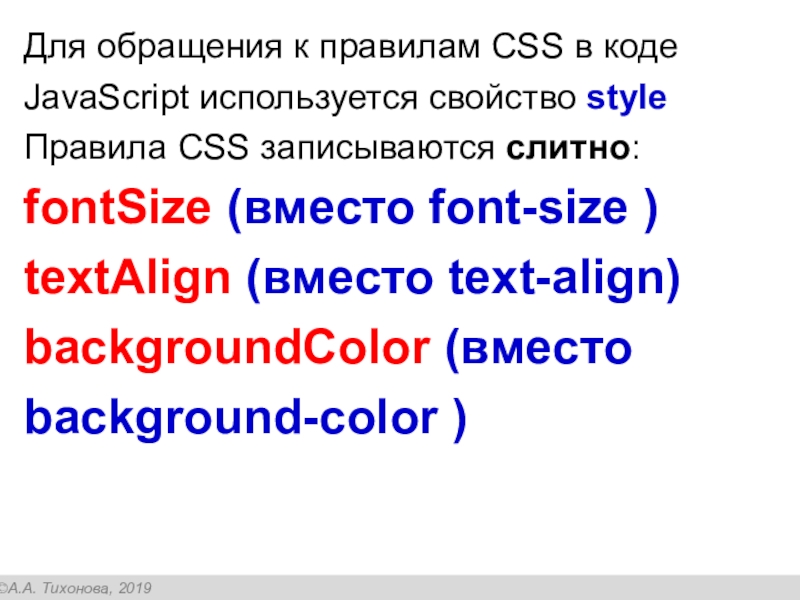
Слайд 9Для обращения к правилам CSS в коде JavaScript используется свойство style Правила
CSS записываются слитно:
fontSize (вместо font-size )
textAlign (вместо text-align)
backgroundColor (вместо background-color )
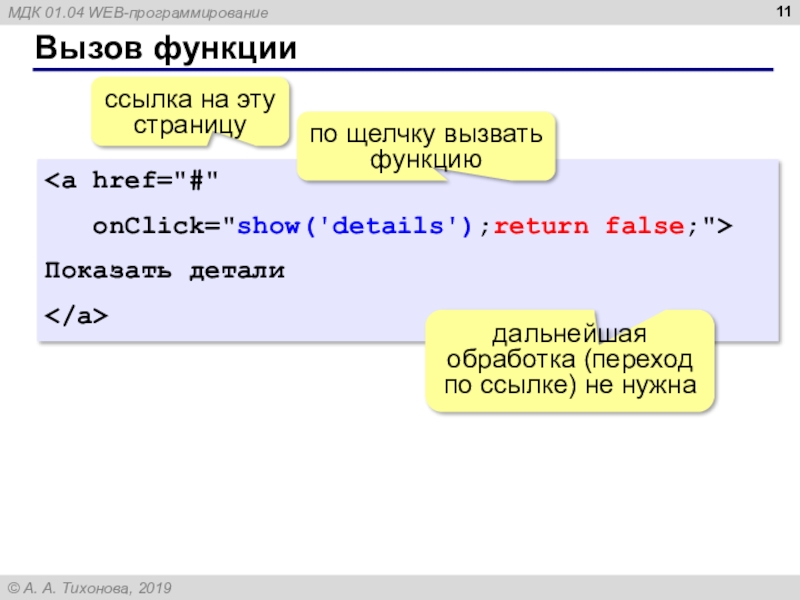
Слайд 11Вызов функции
Показать детали
ссылка на эту страницу
дальнейшая
обработка (переход по ссылке) не нужна
по щелчку вызвать функцию
Слайд 12HTML-файл
Скрытый блок
return false;">
Показать детали
Показать детали