- Главная
- Разное
- Образование
- Спорт
- Естествознание
- Природоведение
- Религиоведение
- Французский язык
- Черчение
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, фоны, картинки для презентаций
- Экология
- Экономика
Презентация, доклад по МДК 02.01Программируемые свойства окна браузера
Содержание
- 1. Презентация по МДК 02.01Программируемые свойства окна браузера
- 2. Объект window
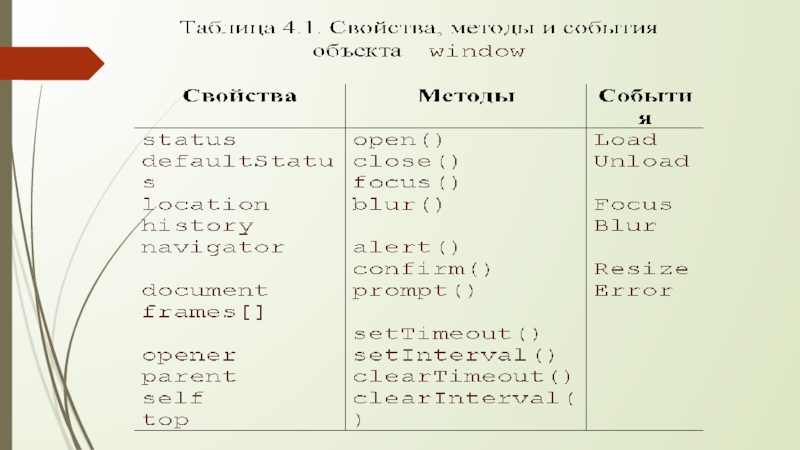
- 3. Слайд 3
- 4. Свойства объекта window Поле статуса и свойство window.status
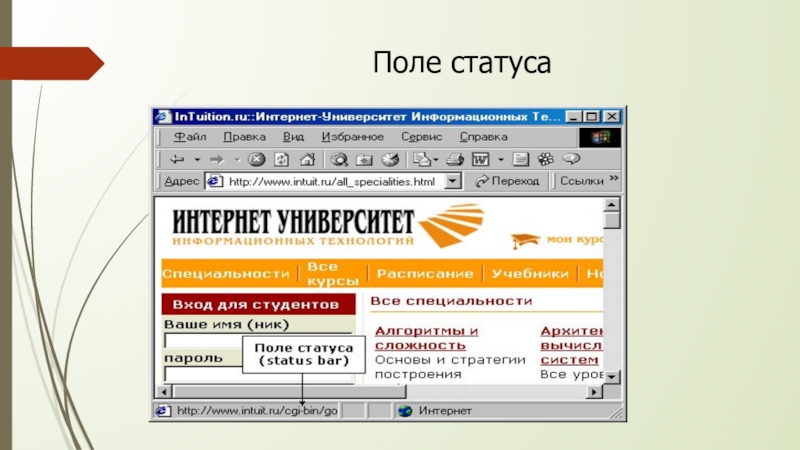
- 5. Поле статуса
- 6. window.status - значение поля статуса;window.defaultStatus - значение поля статуса по умолчанию.
- 7. Программирование status
- 8. Наведите мышь на ссылку и следите за полем статуса
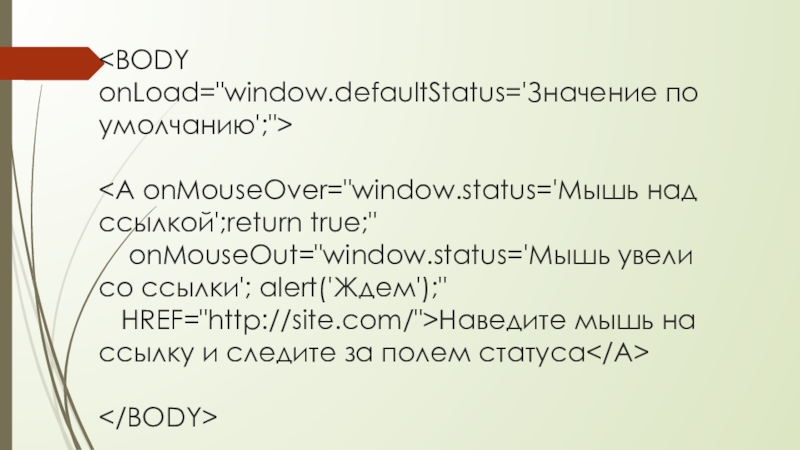
- 9. Программирование defaultStatus
- 10. Наведите мышь на ссылку и следите за полем статуса
- 11. Поле адреса и свойство window.location
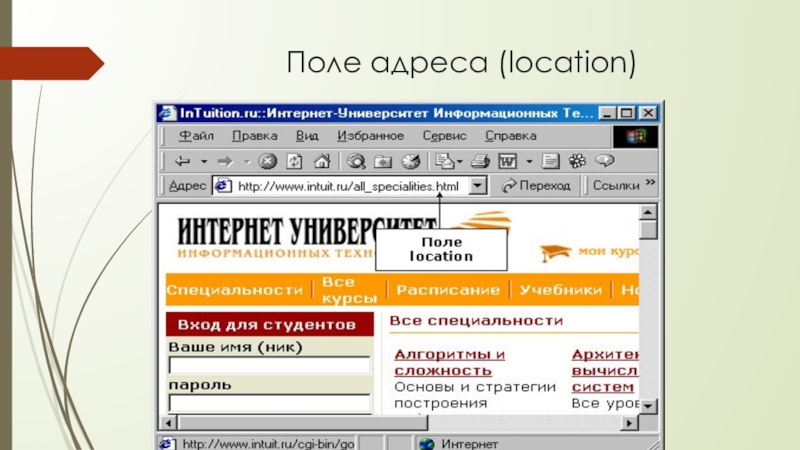
- 12. Поле адреса (location)
- 13. В целях совместимости с прежними версиями JavaScript,
- 14. Свойства объекта location
- 15. Их проще продемонстрировать на примере. Предположим, что браузер отображает страницу, расположенную по адресу:http://www.site.ru:80/dir/page.cgi?product=phone&id=3#mark
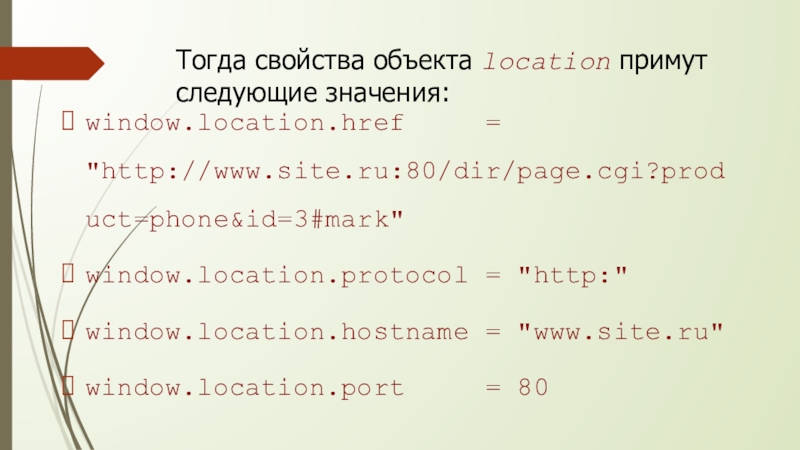
- 16. Тогда свойства объекта location примут следующие значения: window.location.href
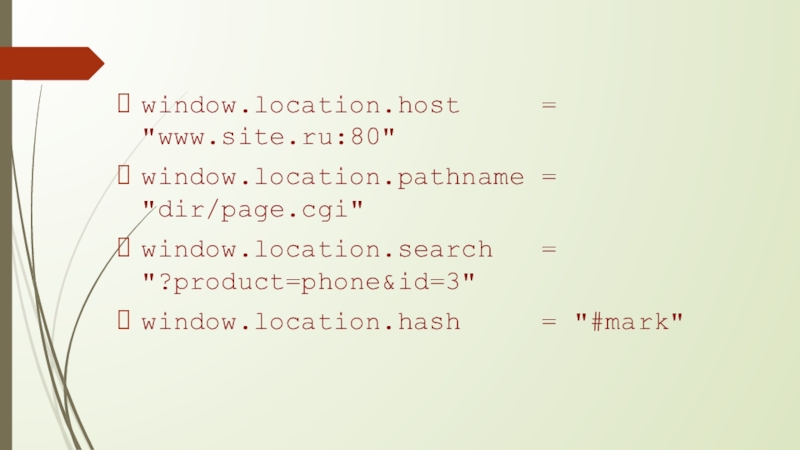
- 17. window.location.host = "www.site.ru:80"window.location.pathname = "dir/page.cgi"window.location.search = "?product=phone&id=3"window.location.hash = "#mark"
- 18. Методы объекта location
- 19. метод reload() метод replace()
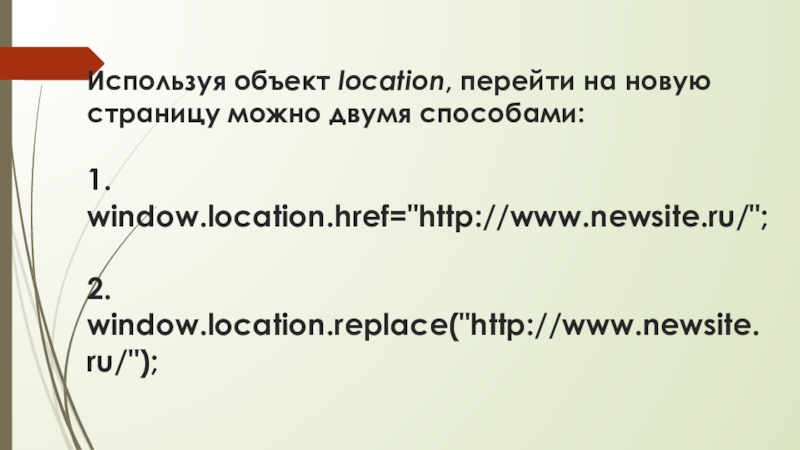
- 20. Используя объект location, перейти на новую страницу можно
- 21. История посещений (history)
- 22. Слайд 22
- 23. СПАСИБО!!!!!
Объект window